Come rimuovere il messaggio aggiunto al carrello in WooCommerce
Pubblicato: 2022-02-05Stai cercando un modo rapido per rimuovere il messaggio aggiunto al carrello ? Allora sei arrivato nel modo giusto. Goditi la nostra guida per principianti sulla rimozione del messaggio WooCommerce aggiunto al carrello e sulla personalizzazione! Ma prima, diamo un'occhiata al motivo per cui dovresti considerare di rimuoverlo dal tuo sito web.
Perché nascondere il messaggio Aggiunto al carrello?
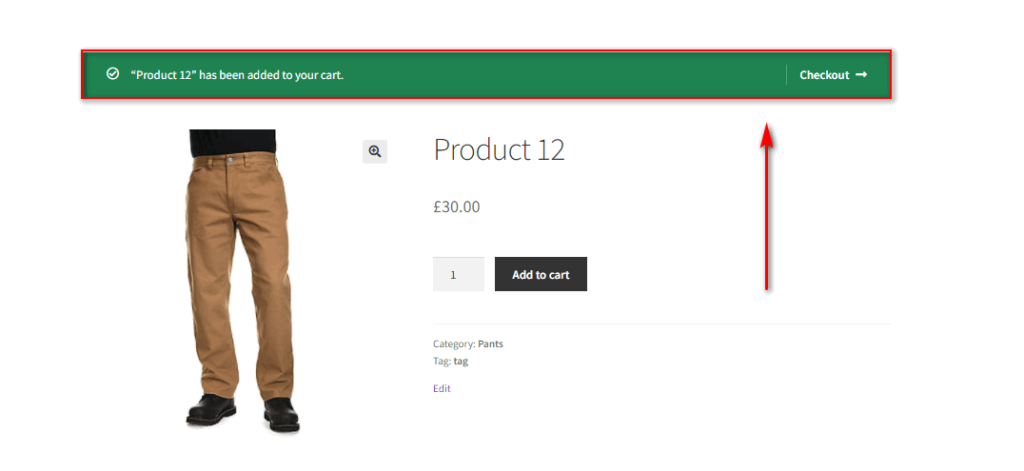
Ogni volta che un prodotto viene aggiunto al carrello, WooCommerce avvisa i tuoi clienti in merito all'aggiunta con un messaggio di aggiunta al carrello. Questo messaggio è anche accompagnato da un collegamento al carrello o alla pagina di pagamento per comodità. Dipende dalle personalizzazioni che hai apportato o dal tuo tema WooCommerce attivo.
Sebbene sia un'ottima funzionalità da avere sul tuo sito Web, il messaggio potrebbe non essere sempre necessario per i tuoi clienti. In questi casi, il messaggio non può essere modificato tramite la dashboard WooCommerce predefinita.

Inoltre, se sei il proprietario di un sito Web e desideri che il tuo sito Web abbia un'interfaccia pulita, potresti dover nascondere alcuni messaggi ovvi e non necessari. Nasconderli ai tuoi clienti è uno dei modi migliori per mantenere pulito il tuo sito web.
A proposito, il messaggio aggiunto al carrello rientra in uno degli avvisi di messaggi più ovvi. Indica solo che un articolo viene aggiunto al carrello quando il cliente fa clic sul pulsante Aggiungi al carrello. Quindi, nasconderlo può rendere il tuo sito Web pulito senza perdere alcun dettaglio vitale e anche aumentare l'esperienza del cliente.
Allo stesso modo, assicurarsi che il tuo sito Web si distingua dall'esperienza WooCommerce predefinita può essere una cosa importante. L'unicità è un fattore piuttosto importante quando si tratta di vendere prodotti online e nascondere il messaggio aggiunto al carrello può aiutarti anche in questo. Quindi, se non lo rimuovi o lo personalizzi, questo messaggio avrà lo stesso aspetto di qualsiasi altro sito Web WooCommerce.
Come rimuovere il messaggio aggiunto al carrello in WooCommerce
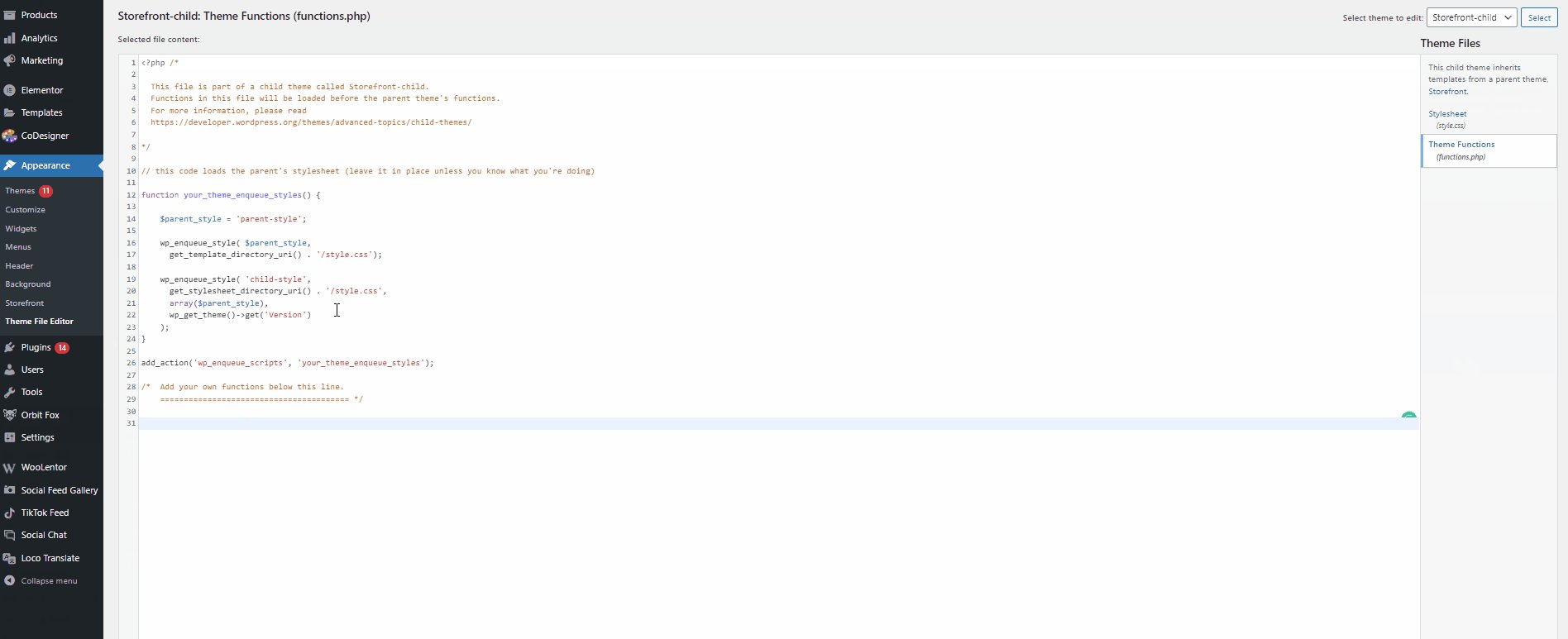
Il modo più semplice per rimuovere il messaggio Aggiunto al carrello in WooCommerce è aggiungere uno snippet PHP al file functions.php del tuo tema. Devi aprire l' editor del tema e aggiungere uno snippet di codice ai file del tema.
Quindi ti consigliamo di creare un tema figlio a livello di codice o utilizzando uno dei plugin del tema figlio di WordPress per questo passaggio. Un tema figlio salva tutte le modifiche nel file functions.php anche dopo aver aggiornato il tema WordPress. Inoltre, se desideri annullare le modifiche, puoi sempre tornare al tema principale. Ma assicurati di eseguire il backup del tuo sito Web WordPress prima di apportare modifiche.
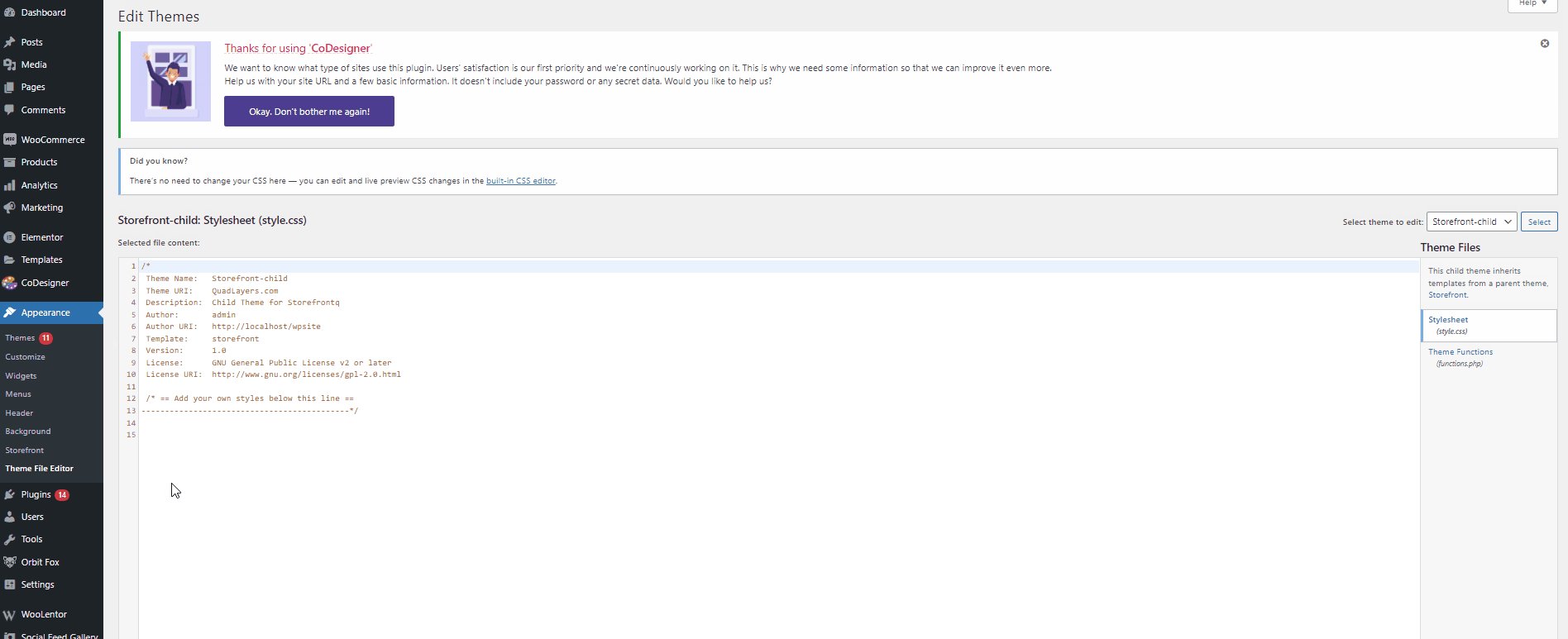
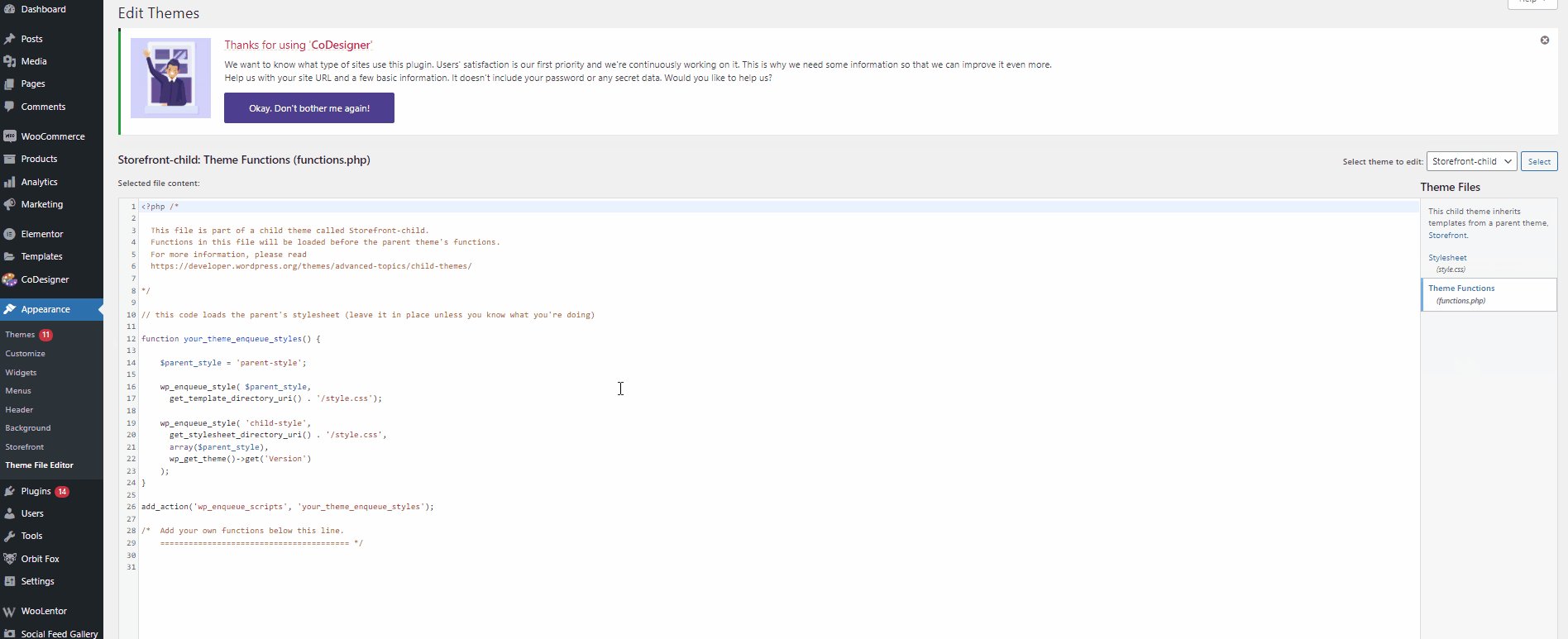
Una volta passato al tema figlio, apri la dashboard di amministrazione di WordPress e vai su Aspetto > Personalizza . Quindi, fai clic su functions.php sulla barra laterale dei file del tema sul lato destro.

Ora vai avanti e aggiungi la seguente riga di script al tuo editor. Se non ti senti a tuo agio nell'apportare modifiche ai file del tema, puoi utilizzare anche i plugin dell'editor di codice come Code Snippets. Basta installare il plug-in e aggiornare il seguente codice nel tuo negozio WooCommerce utilizzando il plug-in.
add_filter( 'wc_add_to_cart_message_html', '__return_false' );
Fai clic su Aggiorna file dopo aver aggiunto il codice qui e dovresti aver finito. Questo dovrebbe essere sufficiente per rimuovere il messaggio aggiunto al carrello sul tuo sito web.
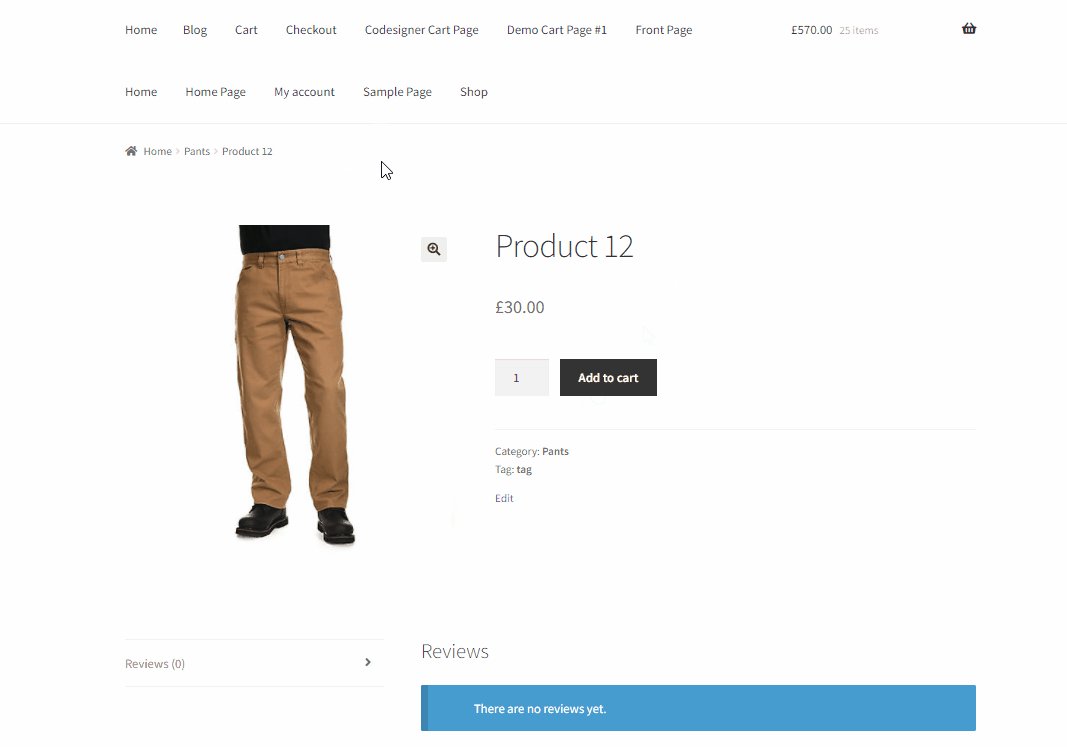
Come mostrato nella dimostrazione qui sotto, il messaggio di aggiunta al carrello non verrà mostrato ai tuoi clienti dopo che avranno cliccato sul pulsante "Aggiungi al carrello".

Come personalizzare il messaggio Aggiunto al carrello
Diciamo che non vuoi rimuovere completamente il messaggio aggiunto al carrello. Invece, vuoi solo apportare alcune piccole modifiche ad esso. In tal caso, è possibile utilizzare un metodo simile per personalizzare anche questo messaggio.
Quindi, puoi mostrare un messaggio personalizzato ai tuoi clienti quando aggiungono un prodotto al carrello. Tutto quello che devi fare è copiare e incollare il seguente frammento di codice nel tuo file functions.php proprio come il passaggio precedente. Successivamente, apporta alcune modifiche al codice in base alle tue esigenze.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
funzione quadlayers_custom_add_to_cart_message() {
$message = 'Il tuo prodotto è stato aggiunto al carrello. Grazie per l'acquisto con noi!' ;
restituisci $messaggio;
} Sostituisci semplicemente il testo all'interno della sezione $message = del codice con il tuo messaggio personalizzato proprio come questo:
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
funzione quadlayers_custom_add_to_cart_message() {
$message = 'Grazie per aver acquistato con noi! Usa il codice discount20 nel carrello per uno sconto del 20% gratuito';
restituisci $messaggio;
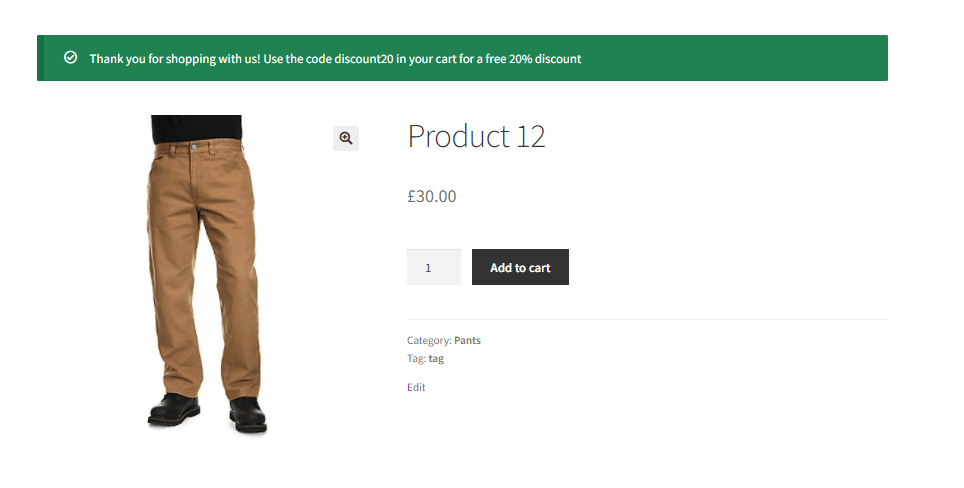
}In questa dimostrazione, abbiamo visualizzato il messaggio "Grazie per aver acquistato con noi! Usa il codice discount20 nel carrello per uno sconto del 20% gratuito”.

Puoi anche utilizzare uno snippet di codice diverso per visualizzare il nome del prodotto nel messaggio quando viene aggiunto al carrello. Basta aggiungere il seguente frammento di codice al file functions.php:
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
funzione quadlayers_custom_wc_add_to_cart_message($messaggio, $id_prodotto) {
$messaggio = sprintf(esc_html__('%s è stato aggiunto al tuo carrello. Grazie per lo shopping!','tm-organik'), get_the_title( $product_id ) );
restituisci $messaggio;
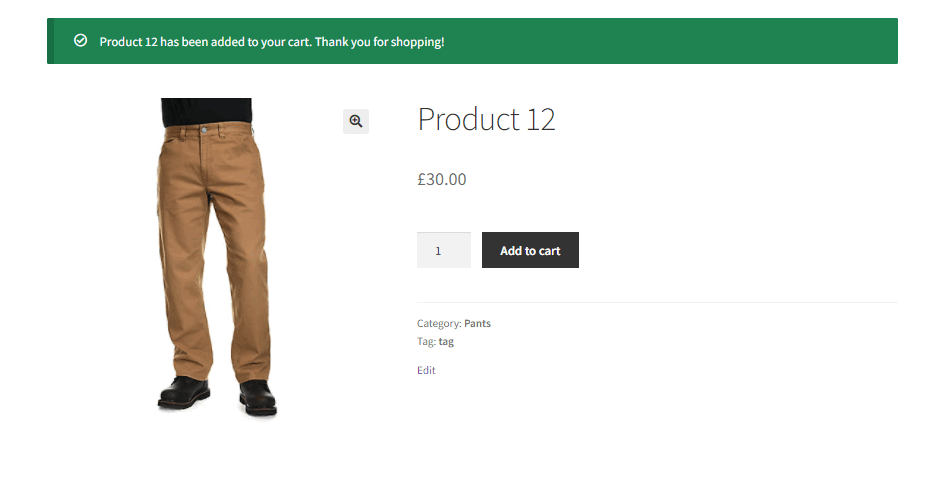
}Ora, quando i tuoi clienti fanno clic sul pulsante Aggiungi al carrello, potranno vedere anche il nome del prodotto nel messaggio aggiunto al carrello.

Dopo aver fatto clic su Aggiorna file , le modifiche dovrebbero essere presenti sul tuo sito Web quando un prodotto viene aggiunto al carrello. Puoi anche eseguire altre personalizzazioni per questo messaggio. Se vuoi saperne di più sulla modifica dei messaggi aggiunti al carrello, dai un'occhiata alla nostra guida qui.

Nascondi il messaggio "Il prodotto è stato rimosso dal carrello".
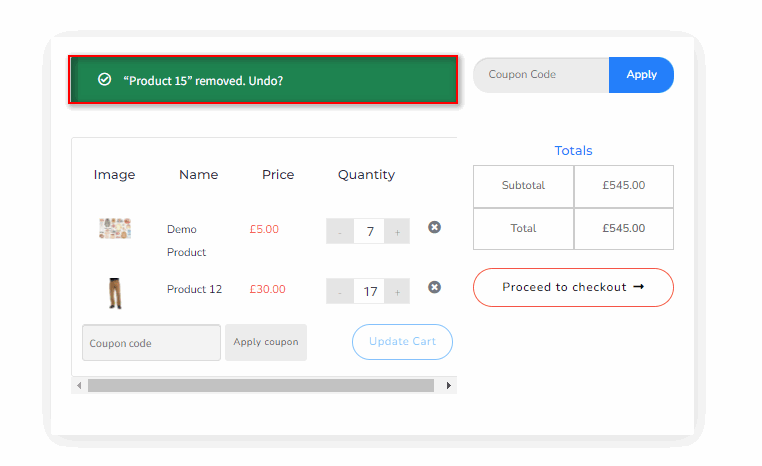
Sai già come rimuovere il messaggio aggiunto al carrello. Tuttavia, quando un prodotto viene rimosso dal carrello, viene mostrato un messaggio simile anche ai tuoi clienti. Questo messaggio li informa della rimozione del prodotto che ha anche un pulsante Annulla per impostazione predefinita.

Dal momento che desideri mantenere un'interfaccia pulita con il tuo sito Web, anche la rimozione di questo messaggio può aiutarti con le tue esigenze. Inoltre, hai già rimosso il messaggio aggiunto al carrello. Quindi ha senso rimuovere anche il messaggio di rimozione del prodotto dal tuo sito web.
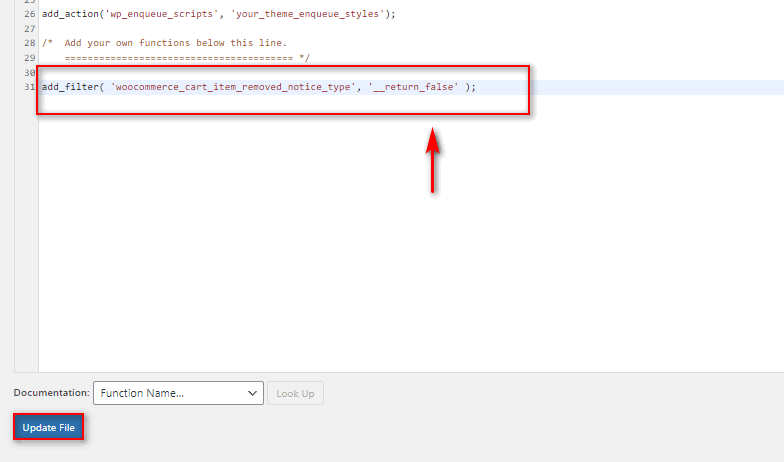
Se desideri rimuovere questa notifica, puoi scegliere di farlo aggiungendo uno snippet personalizzato al tuo file functions.php. Quindi, proprio come sopra, vai su Aspetto > Editor di temi dalla dashboard di WordPress per aprire l'editor di temi. Quindi, fai clic su functions.php nella barra laterale dei file del tema.
Ora vai avanti e incolla il seguente frammento di codice nell'editor:
add_filter( 'woocommerce_cart_item_removed_notice_type', '__return_false' );

Fare clic sul pulsante Aggiorna file e le modifiche verranno salvate. La prossima volta che un cliente rimuove un prodotto dal carrello, il messaggio di rimozione del prodotto non verrà visualizzato.

Bonus: reindirizza al carrello o alla pagina di pagamento
A questo punto, speriamo che tu possa rimuovere con sicurezza il messaggio aggiunto al carrello. Quando rimuovi questo messaggio, puoi anche personalizzare il pulsante Aggiungi al carrello per reindirizzarlo direttamente alla pagina del carrello o alla pagina di pagamento. Quindi, invece di ricevere semplicemente un messaggio, i tuoi clienti verranno reindirizzati direttamente alla pagina del carrello o alla cassa per un processo di pagamento più semplice.
1. Reindirizza il pulsante Aggiungi al carrello alla pagina del carrello
Innanzitutto, diamo un'occhiata a come abilitare i reindirizzamenti alla pagina del carrello. Questo è un processo abbastanza semplice che può essere eseguito dalla stessa dashboard di WooCommerce .
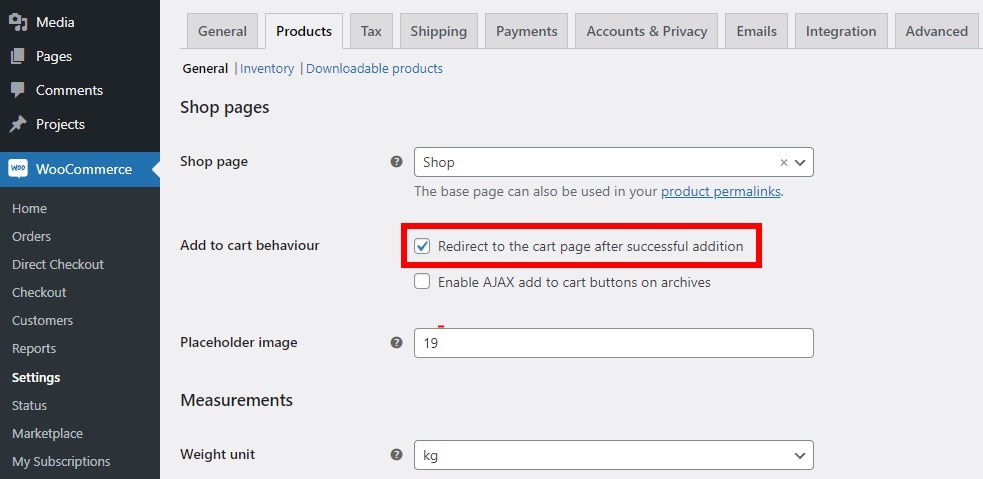
Per reindirizzare il pulsante Aggiungi al carrello alla pagina del carrello, apri la dashboard di amministrazione di WP e vai su WooCommerce > Impostazioni. Quindi, fai clic sulla scheda Prodotti e abilita la pagina Reindirizza alla pagina del carrello dopo l'opzione di aggiunta riuscita .

Dopo aver selezionato questa opzione, non dimenticare di salvare le modifiche .
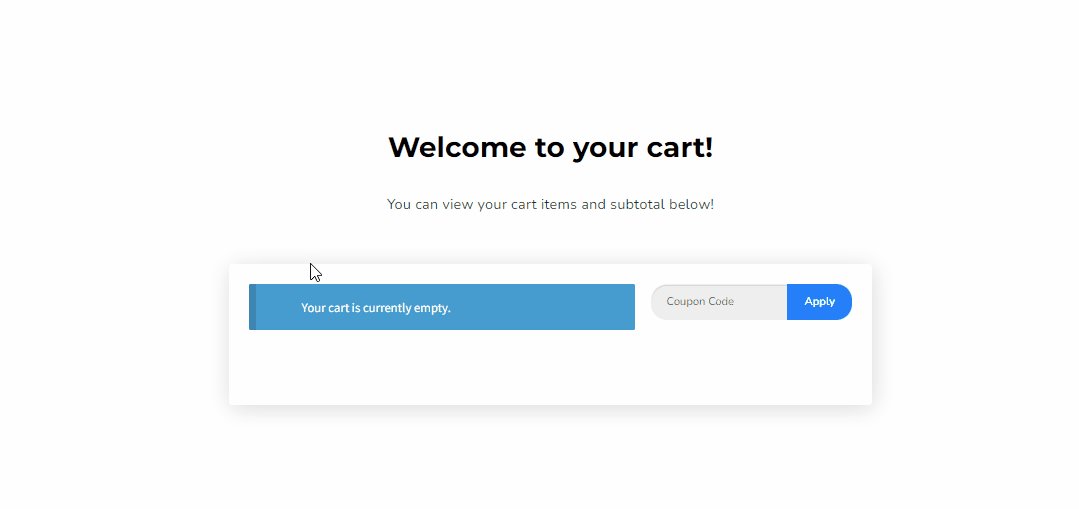
Con questa opzione abilitata, quando i tuoi clienti aggiungono un prodotto al carrello, verranno reindirizzati direttamente alla pagina del carrello. Questa è un'ottima alternativa quando rimuovi il messaggio aggiunto al carrello. È anche più conveniente anche per i clienti.
2. Pagamento diretto per WooCommerce
Se invece desideri che i tuoi clienti vengano reindirizzati direttamente alla tua pagina Checkout, puoi utilizzare uno snippet PHP. Tuttavia, assicurati che entrambe queste opzioni siano disabilitate nella scheda Prodotti delle impostazioni di WooCommerce.
Ora, il passaggio successivo richiede di aggiungere il codice al file functions.php del tema figlio come sopra. Ancora una volta, vai su Aspetto > Editor di temi dalla dashboard di WordPress e apri l'editor di temi. Quindi, fai clic su functions.php dalla barra laterale dei file del tema.
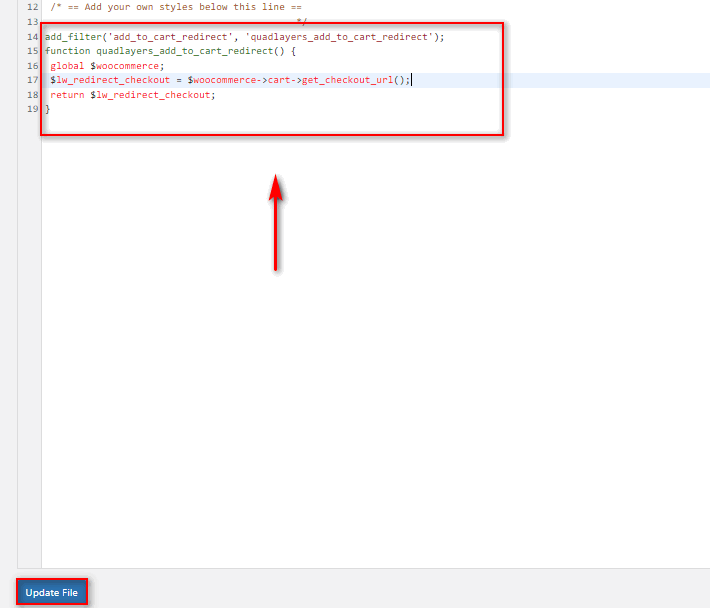
Infine, aggiungi il seguente codice nell'editor e fai clic su Aggiorna file.
add_filter('add_to_cart_redirect', 'quadlayers_add_to_cart_redirect');
funzione quadlayers_add_to_cart_redirect() {
$ woocommerce globale;
$lw_redirect_checkout = $woocommerce->carrello->get_checkout_url();
restituisce $lw_redirect_checkout;
} 
Dopo aver aggiunto questo codice, il pulsante Aggiungi al carrello reindirizzerà i tuoi clienti alla pagina di pagamento anziché alla pagina del carrello. In questo caso, anche il messaggio aggiunto al carrello è superfluo poiché possono vedere i prodotti nella pagina di checkout stessa.

Puoi anche utilizzare Direct Checkout per WooCommerce se desideri un approccio più semplice per questa modifica. Abbiamo anche una guida dettagliata per creare un link per il checkout diretto di WooCommerce se hai bisogno di maggiori informazioni su di esso.
Conclusione
E questo termina la nostra guida su Come rimuovere il messaggio aggiunto al carrello da WooCommerce. La rimozione o la modifica può essere un'opzione utile se desideri rimuovere alcuni elementi non necessari dal tuo sito Web che intasano l'esperienza di acquisto dei tuoi clienti. E tutto ciò che serve per farlo è aggiungere i tuoi snippet PHP personalizzati al tuo file functions.
Facciamo un breve riassunto di tutti i processi che abbiamo trattato nel post di oggi:
- Rimozione del messaggio aggiunto al carrello utilizzando uno snippet di codice
- Personalizzazione del messaggio Aggiunto al carrello
- Nascondere il messaggio "Il prodotto è stato rimosso dal carrello" da WooCommerce
I frammenti che abbiamo mostrato nell'articolo di oggi sono abbastanza personalizzabili e semplici da aggiungere. Puoi personalizzarli facilmente e modificare il messaggio per adattarlo al tuo sito web. Tuttavia, se incontri problemi con l'aggiunta al tuo sito Web o la personalizzazione, faccelo sapere nella sezione commenti. Faremo del nostro meglio per aiutarti!
Abbiamo anche incluso una sezione per reindirizzare il pulsante Aggiungi al carrello al carrello o alla pagina di pagamento. È anche un'ottima opzione da aggiungere al tuo sito web quando rimuovi il messaggio aggiunto al carrello.
Inoltre, se stai cercando altri modi per personalizzare la tua esperienza di negozio WooCommerce, perché non dai un'occhiata ad alcuni dei nostri altri articoli:
- I migliori plugin per personalizzare la pagina del carrello di WooCommerce
- Come aggiungere l'immagine del prodotto alla cassa
- Come aggiungere una lista dei desideri a WooCommerce
