Come rimuovere la scheda Informazioni aggiuntive in WooCommerce
Pubblicato: 2021-10-16Non è un segreto che l'ottimizzazione del tuo negozio online aumenterà le vendite e le conversioni. Se hai provato di tutto e stai cercando qualcosa di diverso per migliorare la tua attività, questo post è per te. In questo articolo, ti mostreremo come rimuovere la scheda delle informazioni aggiuntive in WooCommerce e modificare le singole pagine dei prodotti.
Perché rimuovere la scheda Informazioni aggiuntive?
La scheda Informazioni aggiuntive viene utilizzata principalmente per visualizzare dettagli aggiuntivi sui prodotti come peso, lunghezza, con e altezza. Questo aiuta i clienti a farsi un'idea di quanto sia grande e pesante l'articolo, in modo che scelgano la giusta dimensione del pacco quando effettuano un ordine.
Questa scheda è importante quando vendi prodotti fisici, ma non ha molto senso se offri prodotti o servizi digitali che non comportano alcuna spedizione. In questi casi, la scheda Informazioni aggiuntive non è necessaria.
Considerando quanta concorrenza c'è oggi nell'eCommerce, dovresti rimuovere i campi non necessari e mantenere il tuo negozio il più pulito possibile. Se qualcosa non aiuta la tua attività, è meglio sbarazzartene. Ad esempio, se vendi prodotti digitali, probabilmente non hai bisogno del campo del codice postale, quindi è meglio disabilitarlo o renderlo opzionale.
Allo stesso modo, dovresti rimuovere la scheda Informazioni aggiuntive se non aggiunge alcun valore ai tuoi clienti o alla tua attività. Nella sezione seguente, ti mostreremo esattamente come farlo.
Come rimuovere la scheda Informazioni aggiuntive in WooCommerce
In questa sezione, ti mostreremo due modi per rimuovere la scheda Informazioni aggiuntive in WooCommerce nel modo giusto.
- Con PHP
- Utilizzo dei CSS
Useremo un po' di codice, ma non preoccuparti. Anche se sei un principiante sarai in grado di seguire ogni passaggio per assicurarti di non commettere errori.
NOTA: poiché modificheremo i file del tema principale e aggiungeremo codice aggiuntivo al modello, prima di iniziare assicurati di aver generato un backup completo del tuo sito web. Inoltre, ti consigliamo di creare un tema figlio e di modificare quei file. In questo modo, non perderai alcuna personalizzazione quando aggiorni il tema principale.
Per modificare i file con il codice, puoi personalizzare direttamente il tema figlio o utilizzare un plug-in. In questa guida utilizzeremo i frammenti di codice. È uno strumento molto utile per i principianti perché semplifica l'aggiunta di codice. Invece di aggiungere i frammenti al file functions.php del tuo tema figlio, il plugin lo gestisce per te.
Ora, senza ulteriori indugi, esaminiamo entrambi i metodi.
1) Rimuovere la scheda Informazioni aggiuntive con PHP
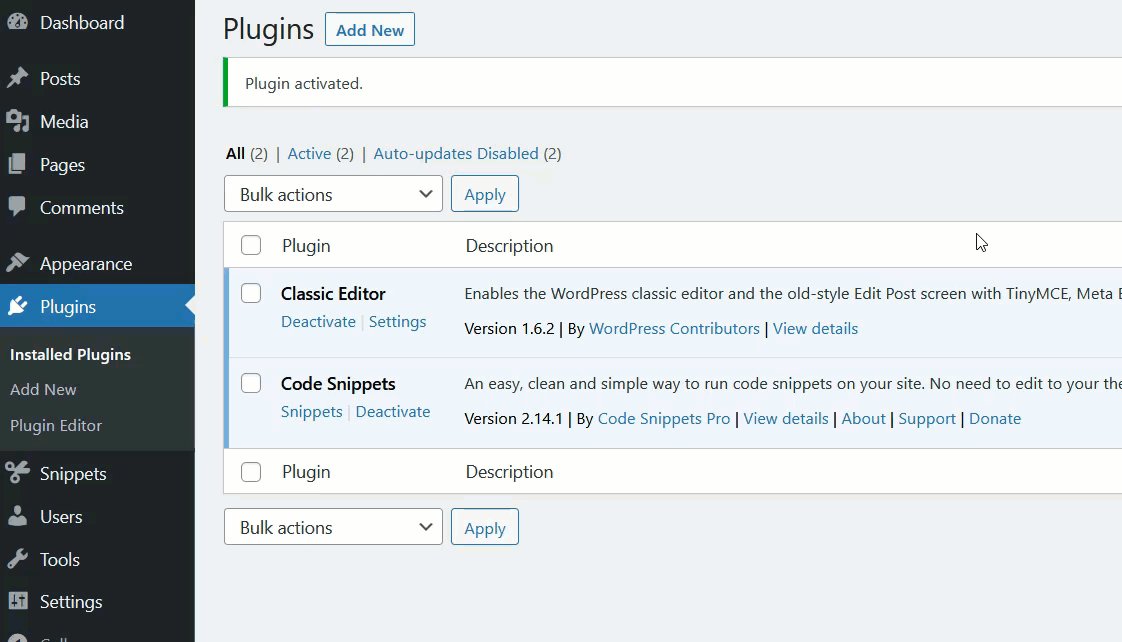
Per rimuovere la scheda Informazioni aggiuntive in WooCommerce utilizzando PHP, la prima cosa che devi fare è installare e attivare il plug-in Code Snippets sul tuo sito web. In questo modo, sarai in grado di aggiungere frammenti personalizzati senza modificare i file del tema principale.
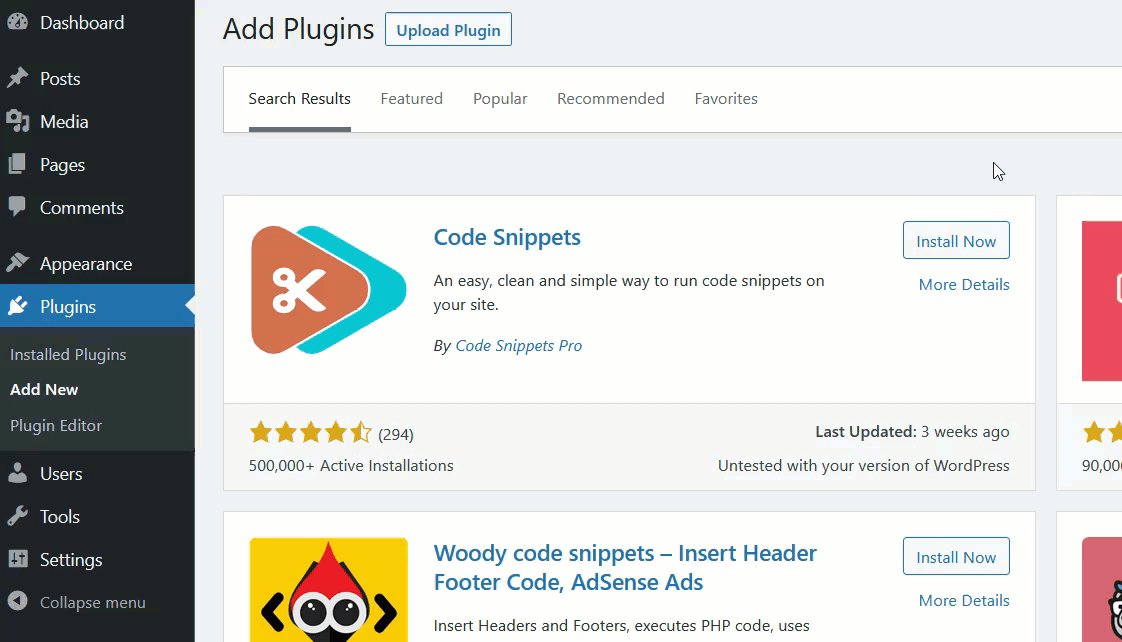
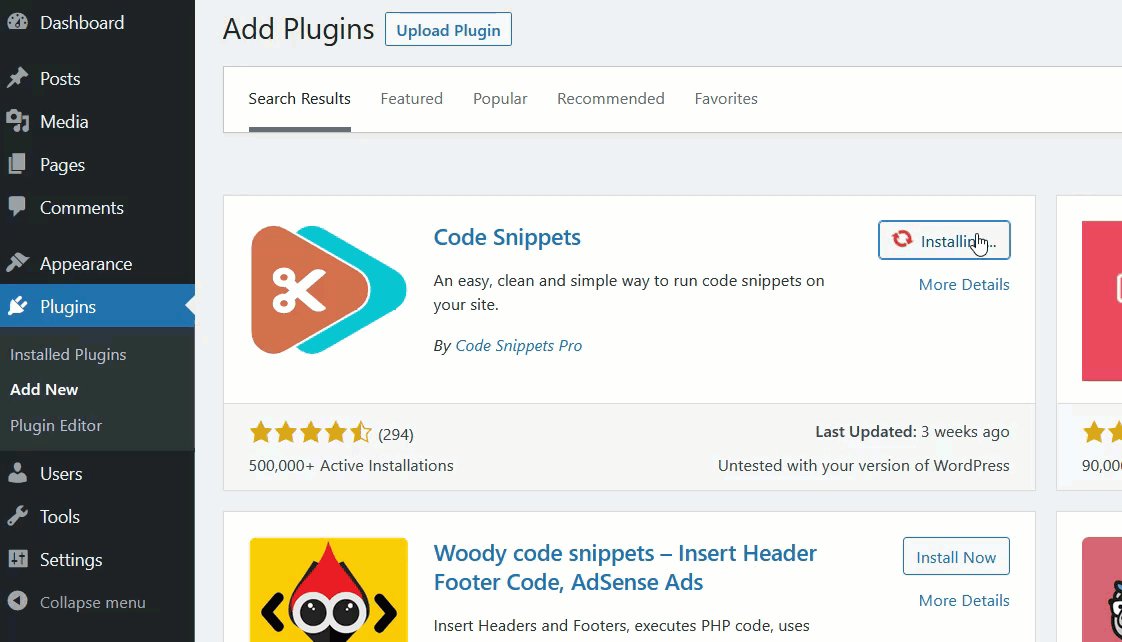
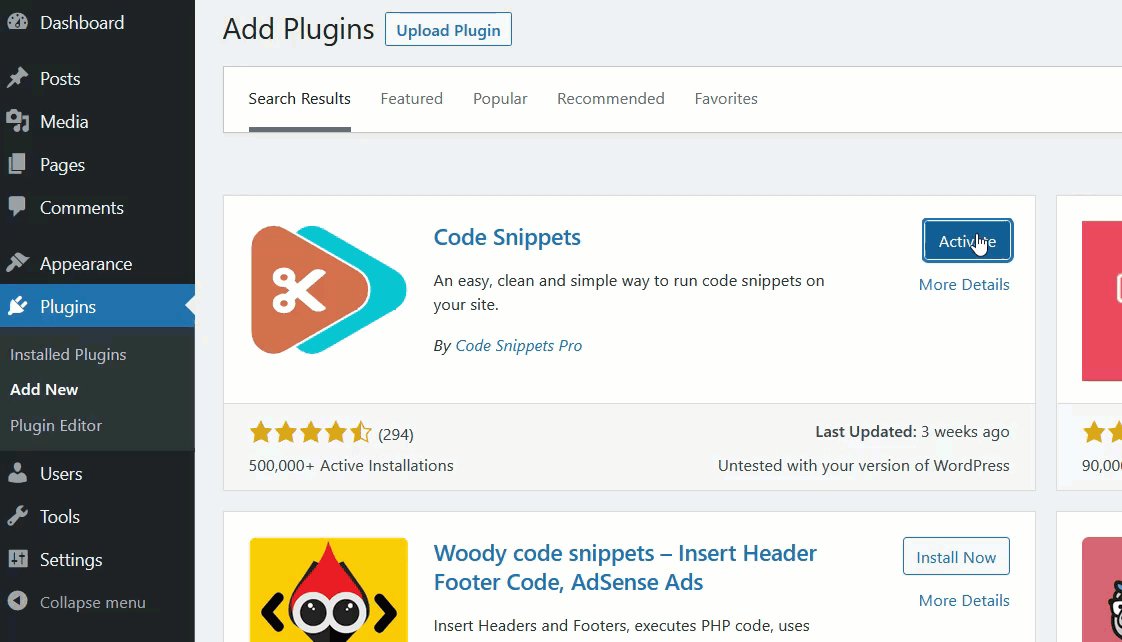
Nella dashboard, vai su Plugin > Aggiungi nuovo , cerca il plug-in e installalo.

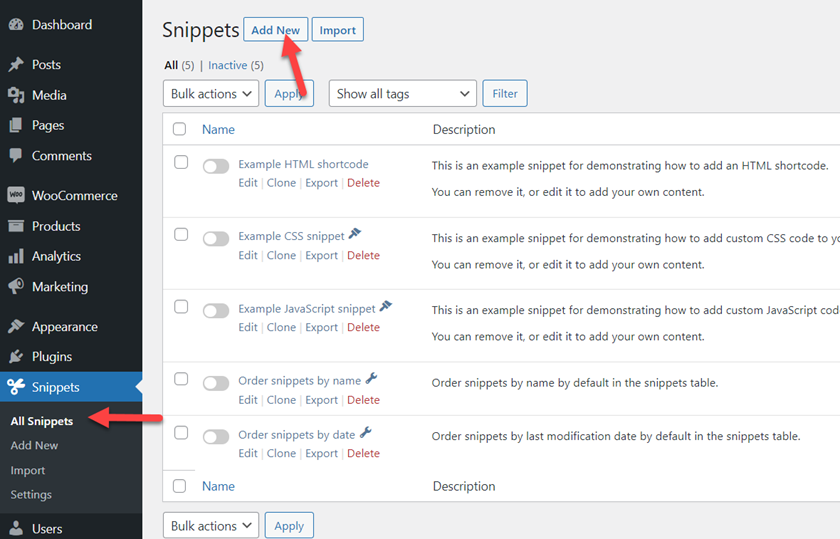
Dopo averlo installato e attivato, devi creare un nuovo snippet. Vai su Snippet > Tutti gli snippet e premi Aggiungi nuovo .

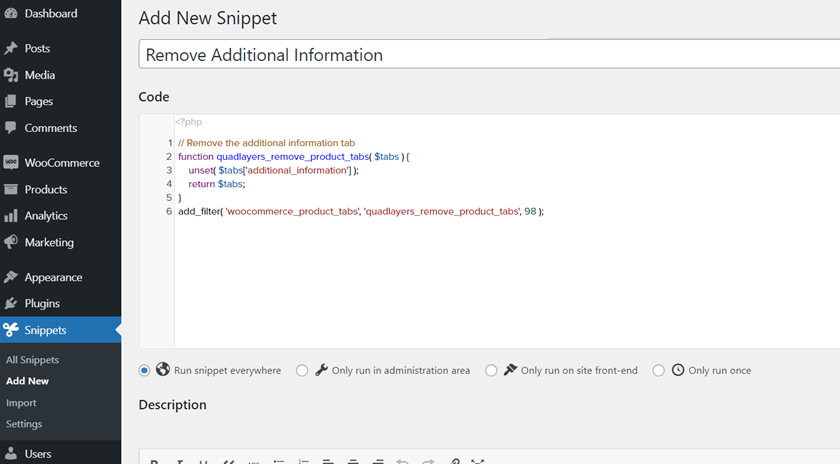
Ora copia il seguente codice, incollalo nella sezione snippet e attivalo.
// Rimuove la scheda delle informazioni aggiuntive
funzione quadlayers_remove_product_tabs($tabs) {
unset($tabs['informazioni_aggiuntive'] );
restituisci $schede;
}
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98);

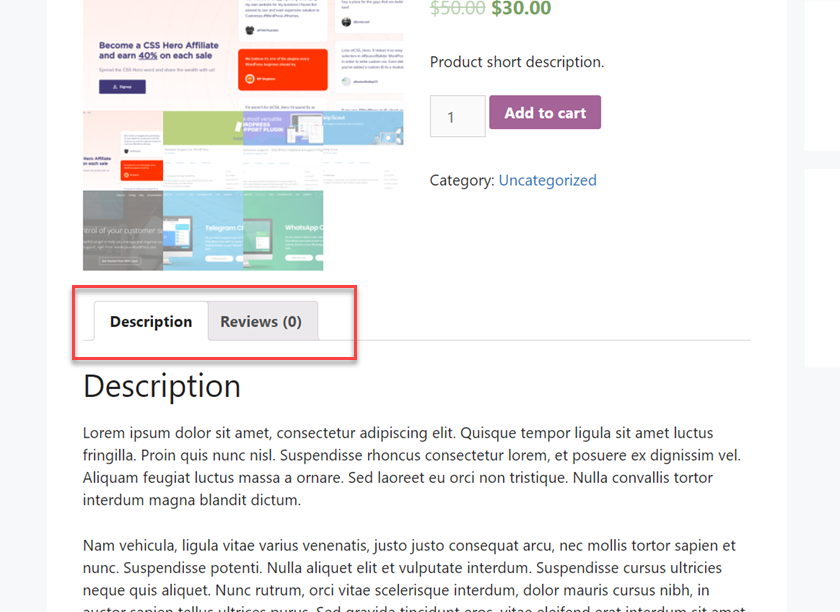
Quindi, controlla la pagina del tuo prodotto dal front-end e vedrai che la scheda Informazioni aggiuntive è scomparsa.

Ecco come puoi usare PHP per eliminare la scheda Informazioni aggiuntive.
Per rimuovere altre schede, puoi semplicemente cambiare il nome della scheda in questa riga:
unset($tabs['tab che vuoi rimuovere']);
Come puoi vedere, questo metodo è piuttosto semplice ma non è l'unico. Nella sezione seguente, ti mostreremo come rimuovere la scheda Informazioni aggiuntive dal tuo negozio WooCommerce utilizzando CSS .
2) Rimuovere la scheda Informazioni aggiuntive con CSS
La cosa buona del metodo CSS è che non hai bisogno di alcun plugin. Puoi semplicemente utilizzare la funzione CSS aggiuntiva disponibile nel Personalizzatore di WordPress per completare l'attività. Vediamo come farlo.
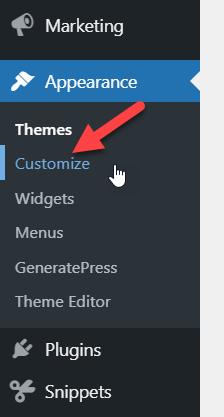
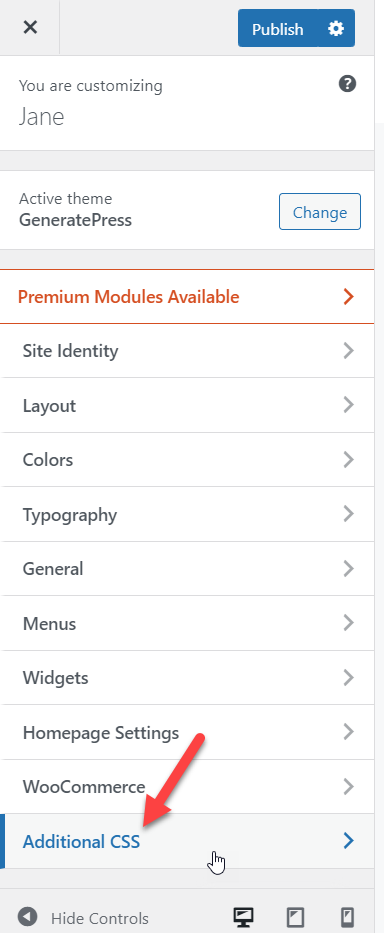
Nella dashboard di WordPress , vai su Aspetto > Personalizza .

Una volta nel Customizer, vai alla sezione CSS aggiuntivo .

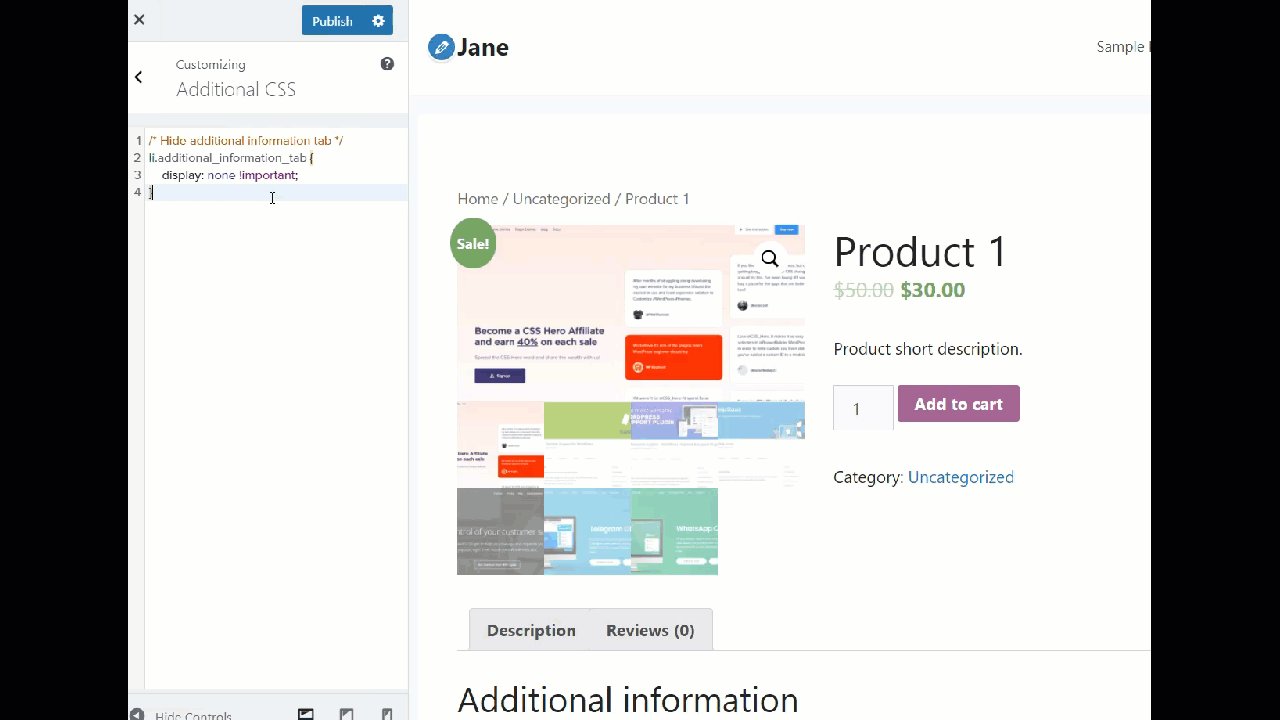
Ora copia il seguente codice CSS e incollalo all'interno dell'editor. Dai un'occhiata all'anteprima e vedrai immediatamente le modifiche.
/* Nascondi scheda informazioni aggiuntive */
li.scheda_informazioni_aggiuntive {
display: nessuno !importante;
}
Se sei soddisfatto del risultato, ricordati di pubblicare gli aggiornamenti.
Questo è tutto! Ecco come puoi rimuovere la scheda Informazioni aggiuntive dal tuo negozio WooCommerce utilizzando CSS .
Rimuovere la scheda Informazioni aggiuntive dalla pagina di pagamento
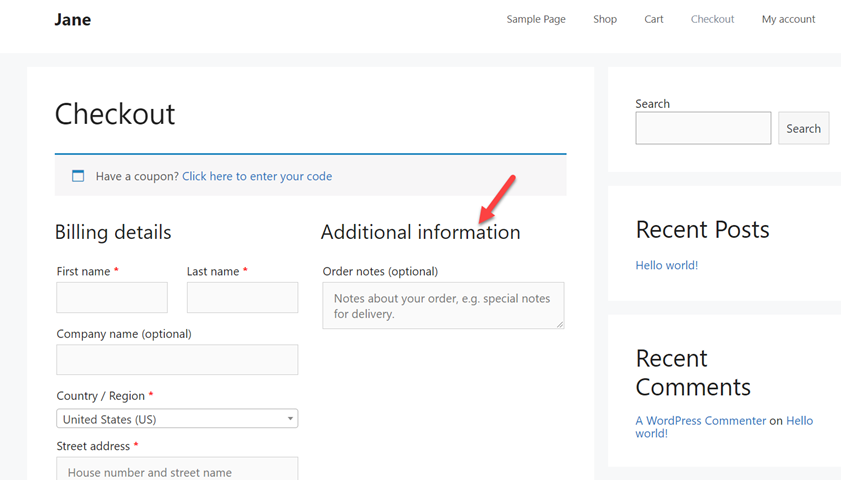
Finora, abbiamo visto come eliminare la scheda Informazioni aggiuntive dalla pagina del prodotto. Tuttavia, questa scheda viene visualizzata anche nella pagina di pagamento. In questo caso, consente agli acquirenti di fornire maggiori informazioni e note sui loro ordini.
Se desideri rimuovere la scheda Informazioni aggiuntive dalla pagina di pagamento di WooCommerce , questa sezione è per te.
Prima di iniziare, vediamo come appare la scheda Informazioni aggiuntive nella pagina di pagamento:

Ora per rimuovere quella scheda, useremo un po' di CSS.
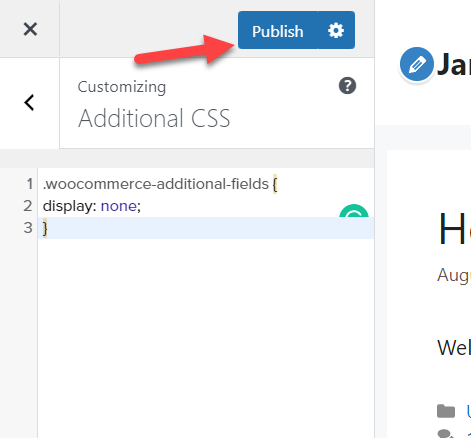
Copia semplicemente il codice seguente, incollalo nella sezione CSS aggiuntivo del Customizer e premi Pubblica .
.woocommerce-ulteriori-campi {
display: nessuno;
} 
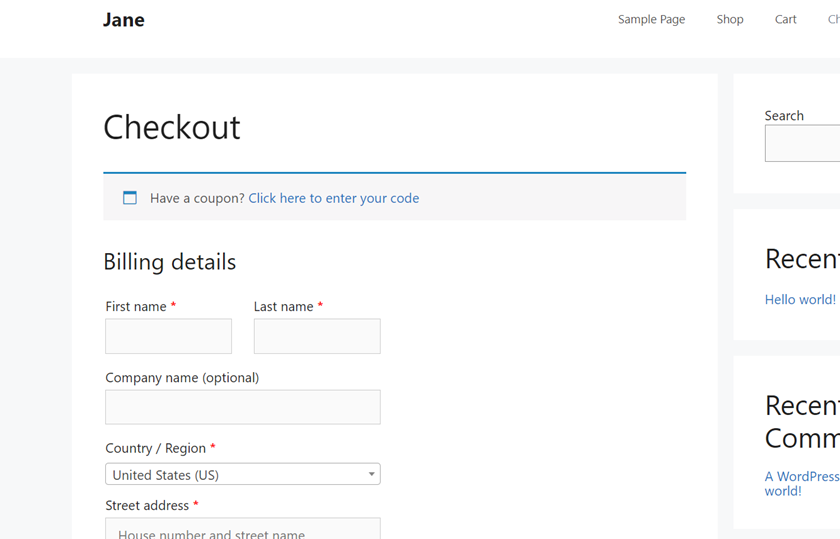
Quindi aggiorna la pagina di pagamento e vedrai che le informazioni aggiuntive sono scomparse.


Questo è tutto! È così che puoi rimuovere la scheda Informazioni aggiuntive dalla pagina di pagamento con un po' di CSS .
Come personalizzare la scheda Informazioni aggiuntive
Ora supponiamo che invece di eliminare direttamente la scheda Informazioni aggiuntive dal tuo negozio, desideri personalizzarla. In questa sezione, ti mostreremo alcune diverse opzioni per personalizzare la scheda Informazioni aggiuntive.
Rinominare la scheda Informazioni aggiuntive
Se vuoi chiarire cosa c'è nella scheda Informazioni aggiuntive, puoi rinominarla. Oltre a descrivere cosa contiene, ti distinguerai dalla concorrenza poiché la maggior parte dei negozi online non lo fa.
Usando il plug-in Code Snippets, crea un nuovo snippet e incolla il codice seguente:
/**
* Rinomina la scheda Informazioni aggiuntive
*/
add_filter('woocommerce_product_tabs', 'quadlayers_rename_tabs', 98);
funzione quadlayers_rename_tabs($tabs) {
$tabs['informazioni_aggiuntive']['titolo'] = __( 'Informazioni sul prodotto'); // Rinomina la scheda Informazioni aggiuntive
restituisci $schede;
}
Se dai un'occhiata da vicino al codice, vedrai che utilizziamo questa riga per cambiare il nome della scheda:
$tabs['informazioni_aggiuntive']['titolo'] = __( 'Informazioni sul prodotto'); // Rinomina la scheda Informazioni aggiuntive
In questo esempio, abbiamo cambiato il nome in Informazioni sul prodotto, ma sentiti libero di prendere il codice e modificarlo in base alle tue preferenze.
Dopo aver inserito il codice, pubblica le modifiche e vedrai come la scheda Informazioni aggiuntive ha cambiato nome in Informazioni sul prodotto.
Finora, abbiamo visto come rimuovere la scheda Informazioni aggiuntive e come rinominarla in WooCommerce. Ma c'è di più che puoi fare. Vediamo come puoi aggiungere una nuova scheda alla pagina del tuo prodotto.
Come aggiungere una nuova scheda
Se vendi qualcosa di unico o un prodotto nuovo o con molte specifiche, potresti voler aggiungere schede extra alla pagina del prodotto. In questa sezione, ti mostreremo come aggiungere una scheda a una singola pagina di prodotto utilizzando alcuni snippet PHP.
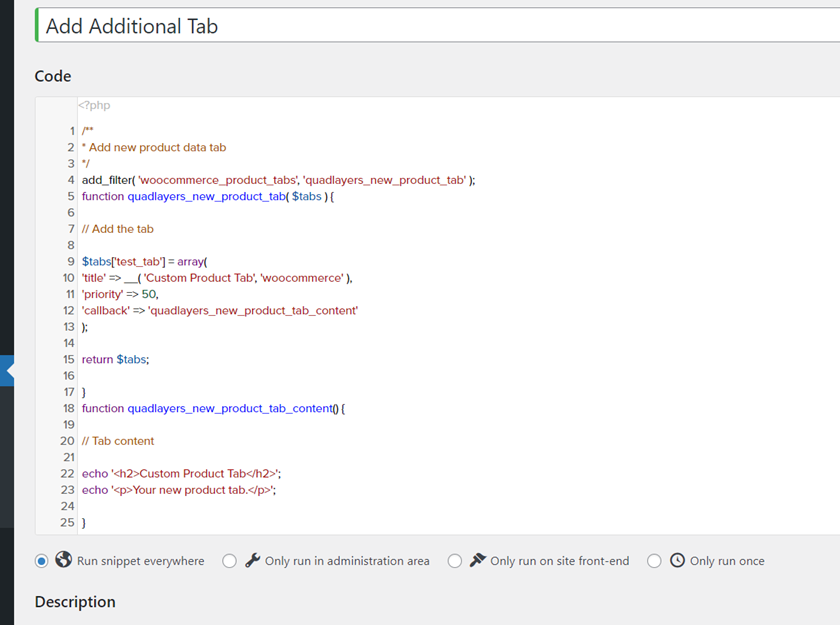
Innanzitutto, apri le impostazioni dei frammenti di codice e crea un nuovo snippet PHP. Quindi, incolla il codice seguente al suo interno.
/**
* Aggiungi una nuova scheda dei dati del prodotto
*/
add_filter('woocommerce_product_tab', 'quadlayers_new_product_tab');
funzione quadlayers_new_product_tab($schede) {
// Aggiungi la scheda
$schede['test_tab'] = array(
'title' => __( 'Scheda Prodotto personalizzato', 'woocommerce' ),
'priorita' => 50,
'callback' => 'quadlayers_new_product_tab_content'
);
restituisci $schede;
}
funzione quadlayers_new_product_tab_content() {
// Scheda contenuto
echo '<h2>Scheda Prodotto personalizzato</h2>';
echo '<p>La tua nuova scheda prodotto.</p>';
}
Dopo aver incollato il codice, salvalo per applicare le modifiche.

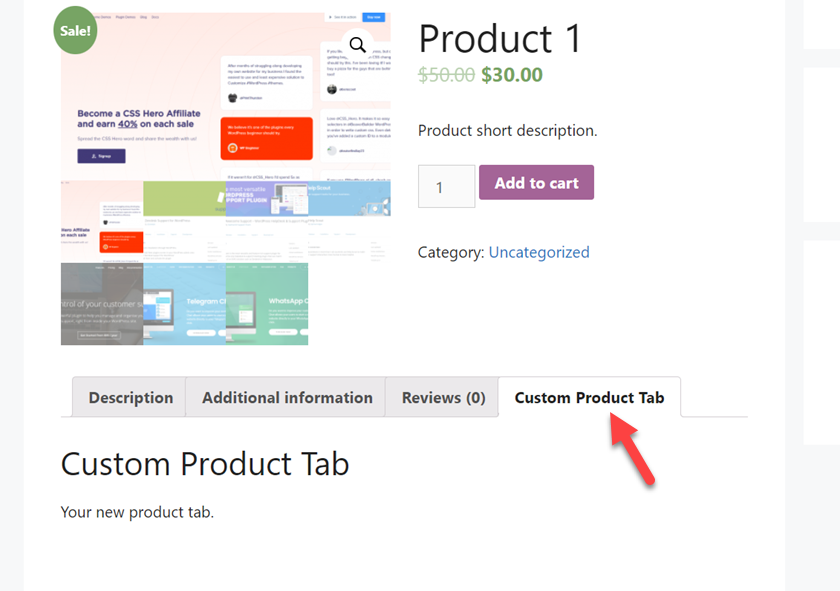
Ora controlla una delle pagine dei tuoi prodotti dal front-end e vedrai la nuova scheda.

Utilizzando lo stesso codice, puoi modificarlo per aggiungere più schede, se necessario. E questo è tutto! Ecco come puoi aggiungere schede personalizzate alla pagina del tuo prodotto WooCommerce.
Ora, prima di finire il post, vediamo un'altra cosa che puoi fare per personalizzare la scheda Informazioni aggiuntive.
Come riordinare le schede
Un altro trucco utile che puoi utilizzare nel tuo negozio è riordinare le schede nella pagina del prodotto. Senza utilizzare alcun plug-in, puoi modificare l'ordine delle schede. Vediamo come farlo usando alcuni frammenti di PHP.
Per impostazione predefinita, WooCommerce dispone le schede come segue:
- Descrizione
- Informazioni aggiuntive
- Recensioni
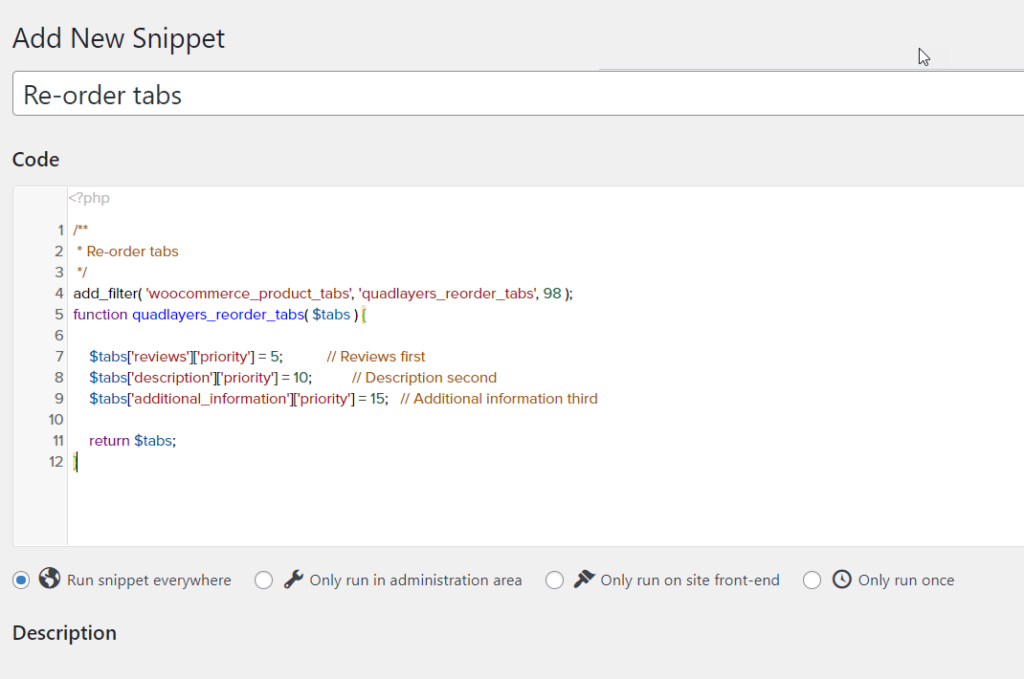
Diciamo che vuoi mettere in evidenza le Recensioni e metterle al primo posto. Per riorganizzare le schede, dovresti usare questo codice:
/**
* Riordina le schede
*/
add_filter('woocommerce_product_tabs', 'quadlayers_reorder_tabs', 98);
funzione quadlayers_reorder_tabs($tabs) {
$tabs['recensioni']['priorità'] = 5; // Prima le recensioni
$tabs['description']['priority'] = 10; // Descrizione secondo
$tabs['informazioni_aggiuntive']['priorità'] = 15; // Ulteriori informazioni terzi
restituisci $schede;
}
Come puoi vedere, utilizziamo l'attributo priority per posizionare le schede negli ordini che desideriamo. In questo caso, inseriremo prima le Recensioni, poi la Descrizione e infine la scheda Informazioni aggiuntive. Prendi il codice come base e modificalo in base alle tue esigenze.
Una volta deciso l'ordine, incolla il codice nelle impostazioni del plug-in Code Snippets e attivalo.

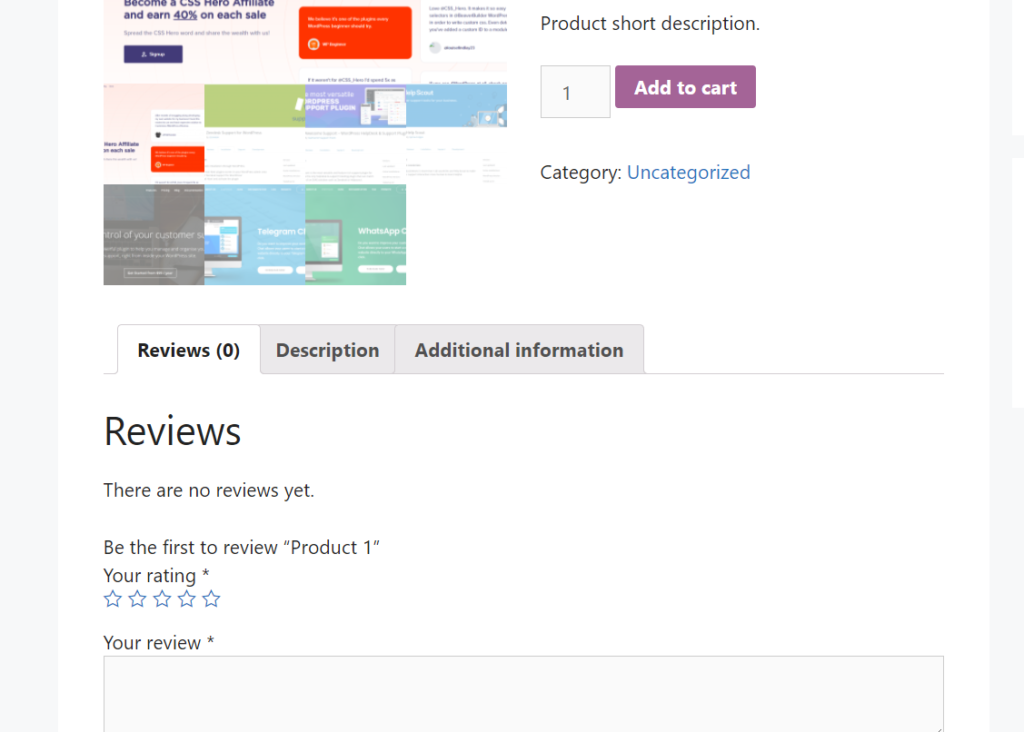
Ora controlla le pagine dei tuoi prodotti dal front-end e vedrai le schede riordinate in base alla tua nuova priorità.

Per ulteriori informazioni ed esempi su come apportare modifiche alla pagina del prodotto, consulta la nostra guida su come personalizzare la pagina del prodotto WooCommerce.
Per ulteriori informazioni e frammenti di esempio, controlla la pagina della documentazione di WooCommerce.
Conclusione
Tutto sommato, la scheda Informazioni aggiuntive di solito contiene dettagli sui tuoi prodotti come peso, lunghezza, con e altezza. Tuttavia, se non vendi prodotti fisici, potrebbe avere senso sbarazzarsi di quella scheda.
In questa guida, ti abbiamo mostrato come rimuovere la scheda delle informazioni aggiuntive in WooCommerce utilizzando due metodi diversi.
- PHP
- CSS
Entrambi i modi sono abbastanza semplici e non richiedono molte conoscenze di programmazione. Se conosci PHP, puoi utilizzare un plug-in specifico del sito per aggiungere lo snippet o modificare direttamente il file functions.php del tuo tema figlio. In alternativa, se non ti senti a tuo agio nella modifica dei file del tema, puoi utilizzare il metodo CSS. Non richiede strumenti aggiuntivi e puoi aggiungere il codice utilizzando il Personalizzatore di WordPress. Grazie all'anteprima dal vivo del Customizer, potrai vedere la modifica in tempo reale.
Inoltre, abbiamo visto come rimuovere la scheda Informazioni aggiuntive dalla pagina di pagamento e alcuni esempi diversi su come modificare il nome della scheda, aggiungere una nuova scheda e modificare l'ordine delle schede.
Quale metodo hai utilizzato per eliminare la scheda Informazioni aggiuntive dal tuo negozio WooCommerce? Conoscete qualche altro metodo? Fatecelo sapere nella sezione commenti qui sotto!
Per ulteriori tutorial su come personalizzare il tuo negozio, dai un'occhiata ai seguenti articoli:
- Come personalizzare la Pagina del Negozio WooCommerce
- Personalizza la pagina del prodotto utilizzando Elementor
- Come modificare la sezione Prodotti correlati