Come rimuovere la barra laterale dalla pagina di WordPress o nascondere la barra laterale di WordPress
Pubblicato: 2020-01-24 Stai cercando una soluzione rapida passo dopo passo per rimuovere la barra laterale dal tuo sito Web WordPress? Ho un tutorial semplice da capire e implementare qui che descrive in dettaglio come rimuovere la barra laterale di WordPress senza intoppi, indipendentemente dal tuo livello di esperienza con WordPress.
Stai cercando una soluzione rapida passo dopo passo per rimuovere la barra laterale dal tuo sito Web WordPress? Ho un tutorial semplice da capire e implementare qui che descrive in dettaglio come rimuovere la barra laterale di WordPress senza intoppi, indipendentemente dal tuo livello di esperienza con WordPress.
Il problema con la maggior parte dei tutorial di WordPress, complicano cose semplici come rimuovere la barra laterale in WordPress con descrizioni dettagliate che sono difficili da seguire per i principianti di WordPress. Questo tutorial condividerà un approccio semplice per rimuovere la barra laterale di WordPress e il modo avanzato per rimuovere la barra laterale in WordPress.
Questo tutorial ha una guida dettagliata su come rimuovere la barra laterale in WordPress e perché tutto funziona, così come l'ultima parte che ha quel codice rapido da implementare senza capire a fondo come funziona.
Passaggi per rimuovere la barra laterale WordPress
Per rimuovere la barra laterale in WordPress possiamo annullare uno dei due passaggi utilizzati per aggiungere la barra laterale in WordPress come ho spiegato qui e riassunto nella sezione seguente. Ancora più importante, il secondo passaggio: chiamare la barra laterale dovrebbe essere quello che annulliamo la maggior parte delle volte.
Possiamo omettere questa funzione che chiama la barra laterale ( get_sidebar() ) nel modello di pagina per rimuovere correttamente la barra laterale in un sito WordPress. In una rapida panoramica, puoi rimuovere la barra laterale in WordPress seguendo questi passaggi:
- Individua il modello di pagina o il modello di post che mostra la barra laterale tra i file del tema attivo o il tema che desideri rimuovere dalla barra laterale. ( Per questo tutorial, dimostrerò come rimuovere la barra laterale nel tema WordPress predefinito di Twenty Seventeen)
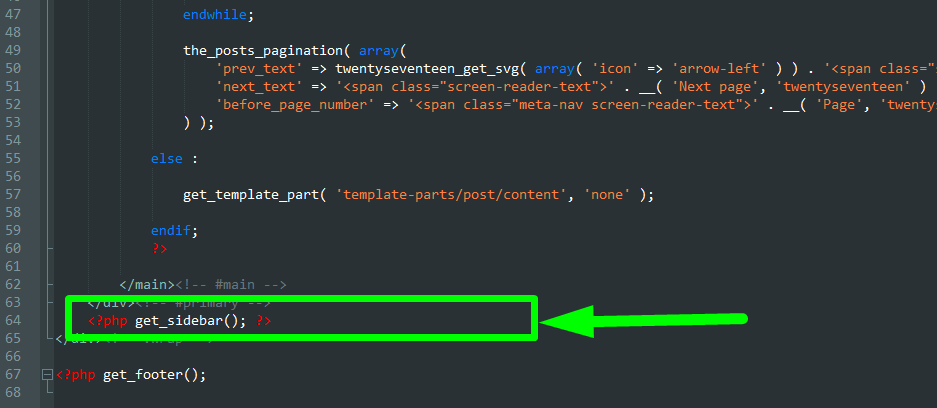
- Apri la pagina o pubblica i modelli e cerca il codice che mostra la barra laterale <?php get_sidebar(); ?>
- Controlla se questo codice viene ripetuto più volte nella pagina del tema e nel modello di post poiché alcuni temi sono dotati di più barre laterali.
- Elimina queste righe di codice che mostrano la barra laterale.
- In alternativa puoi creare un modello di pagina a larghezza intera che ometta la chiamata alla barra laterale – barra laterale <?php get_sidebar(); ?>
- Infine, puoi utilizzare la funzione di WordPress unregister_sidebar() nell'action hook che utilizza widgets_init per rimuovere la barra laterale nel tuo tema WordPress.
Come aggiungere e visualizzare la barra laterale in WordPress
Innanzitutto, devi capire che una barra laterale è semplicemente un'area widget che viene creata nel tuo tema usando una funzione chiamata register_sidebar() per i programmatori che lo capiranno in dettaglio come ho spiegato in questo tutorial: come aggiungere una barra laterale in WordPress.
Potrebbe anche essere utile per gli utenti di WordPress capire come viene aggiunta una barra laterale da quel tutorial in modo che possiamo imparare come rimuovere la barra laterale nel tuo tema WordPress.
Fondamentalmente, quando si aggiunge una barra laterale in WordPress come spiegato qui , ci sono due passaggi importanti; registrare la barra laterale e richiamare la barra laterale nei modelli dei temi.
Registrazione della barra laterale di WordPress
Questo utilizza la funzione register_sidebar e il codice può essere trovato nel file functions.php del tuo tema. Ai fini di questo tutorial, utilizzerò il tema WordPress predefinito di Twenty Seventeen per spiegare passo dopo passo come rimuovere la barra laterale in WordPress.
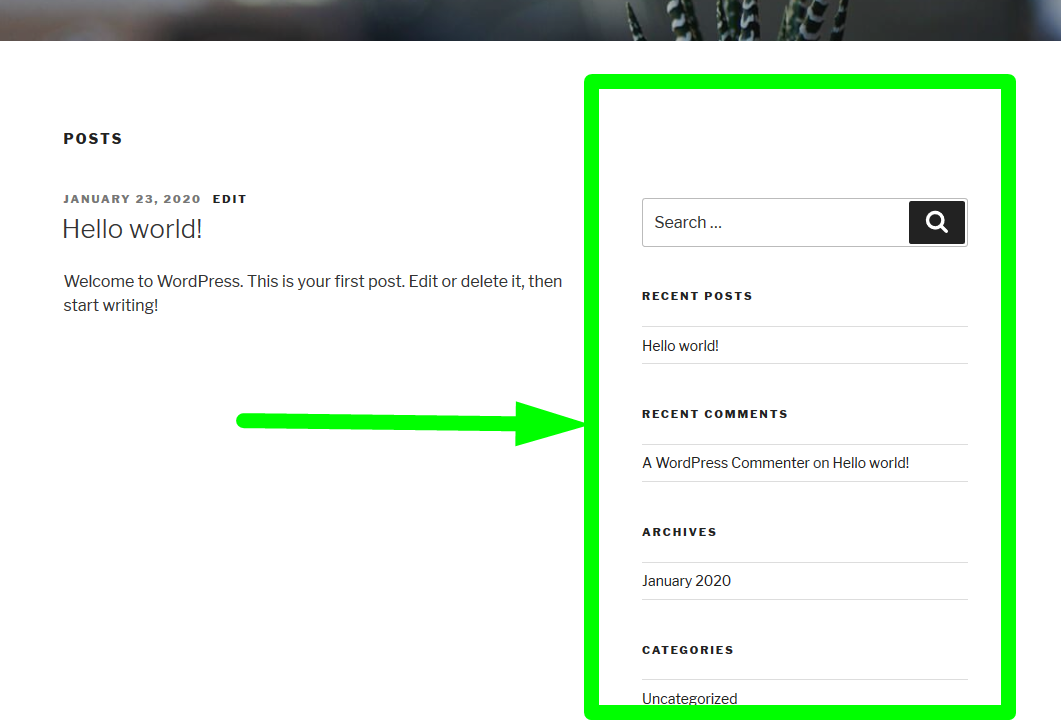
Innanzitutto, sul frontend puoi vedere che la barra laterale è visualizzata come mostrato nell'immagine qui sotto:

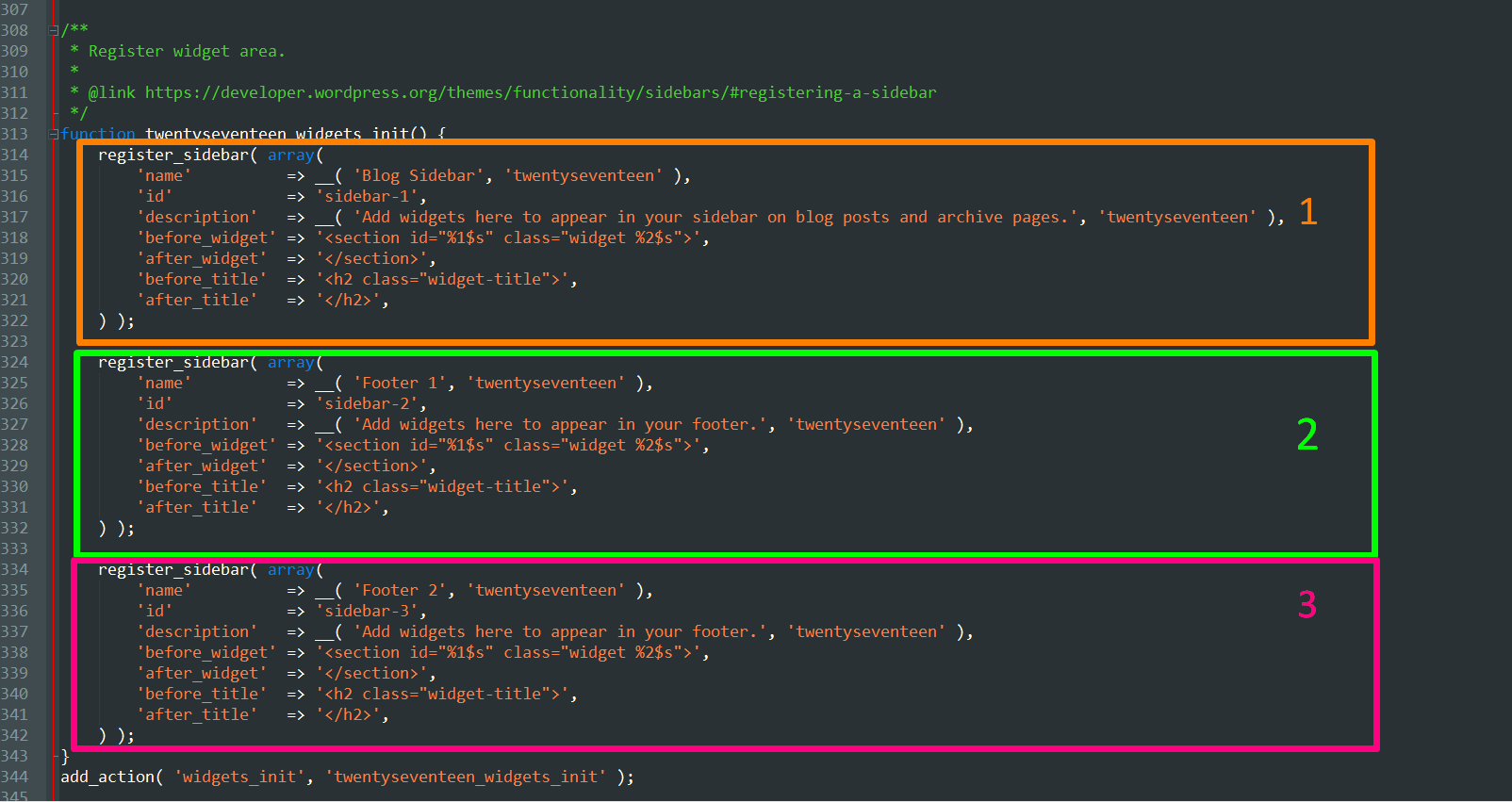
Quando scarichi questo tema e apri il file functions.php , puoi vedere che le barre laterali sono aggiunte nel codice mostrato nell'immagine qui sotto:

Ci sono tre barre laterali registrate in questo tema e le barre laterali includono la barra laterale principale del blog e due widget a piè di pagina.
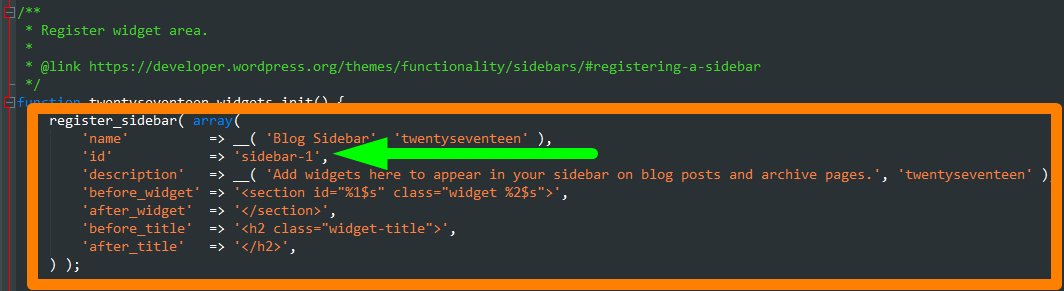
Per rimuovere la barra laterale in questo tema WordPress dobbiamo scegliere quale barra laterale dobbiamo rimuovere e la barra laterale più importante che dovrebbe essere rimossa è ovviamente la barra laterale principale del blog che è registrata nel codice seguente:

Questa è la barra laterale che ha il nome "Blog Sidebar" e l'id come "sidebar-1" come mostrato nell'immagine sopra. Allo stesso modo, nel tuo attuale tema WordPress quando apri functions.php, dovresti essere in grado di isolare questo codice che registra il widget della barra laterale.
Se hai rimosso questo codice da functions.php, la barra laterale verrebbe rimossa ma questo non è l'approccio migliore poiché potresti dover modificare anche l'altra funzione che mostra la barra laterale.
Potresti anche voler avere questa barra laterale in altre pagine e rimuoverla solo su una pagina, quindi non è consigliabile rimuovere la barra laterale da questo file functions.php.
Visualizzazione della barra laterale nel tema WordPress
La barra laterale viene visualizzata su qualsiasi pagina o post utilizzando una chiamata a un modello chiamato sidebar.php. Sostanzialmente quello che succede è che i template della pagina o del post chiamano il file chiamato sidebar.php che contiene il codice che mostra la sidebar.
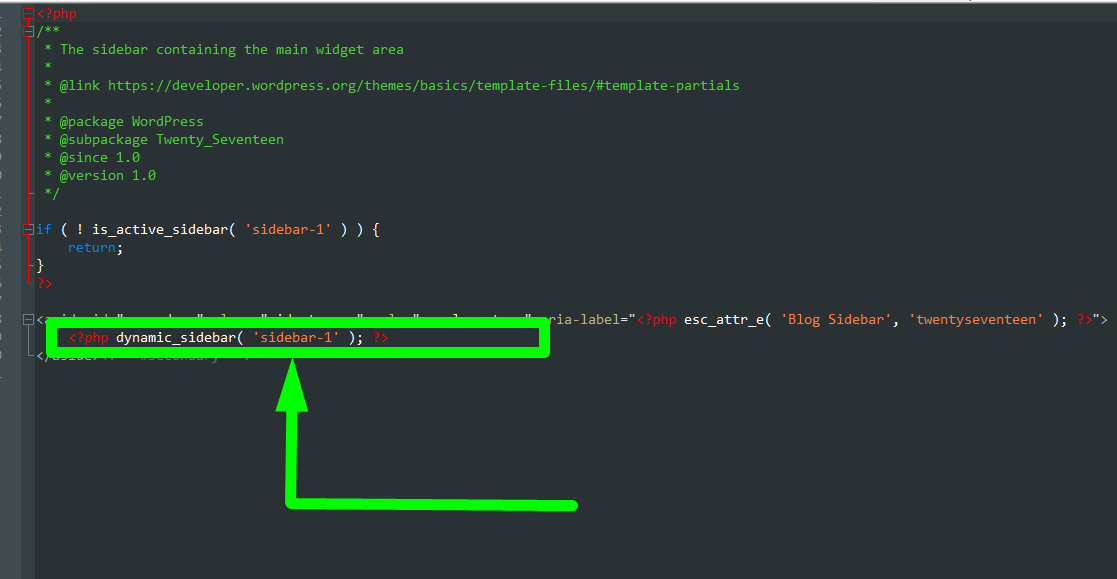
Nella nostra illustrazione del tutorial, quando apri il file sidebar.php del tema Twenty Seventeen WordPress, vedrai la seguente riga di codice responsabile del rendering del codice della barra laterale:

Più avanti nei file del tema di WordPress, quando apri il file index.php o page.php o il file single.php , vedrai il codice mostrato nell'immagine sottostante che ora chiama il file sidebar.php per visualizzare il suo contenuto nella pagina e il post:

Nel tema WordPress predefinito di ventidiciassette il codice si trova nel file index.php appena prima della chiamata al modello del piè di pagina.

Come funziona il codice della barra laterale di WordPress
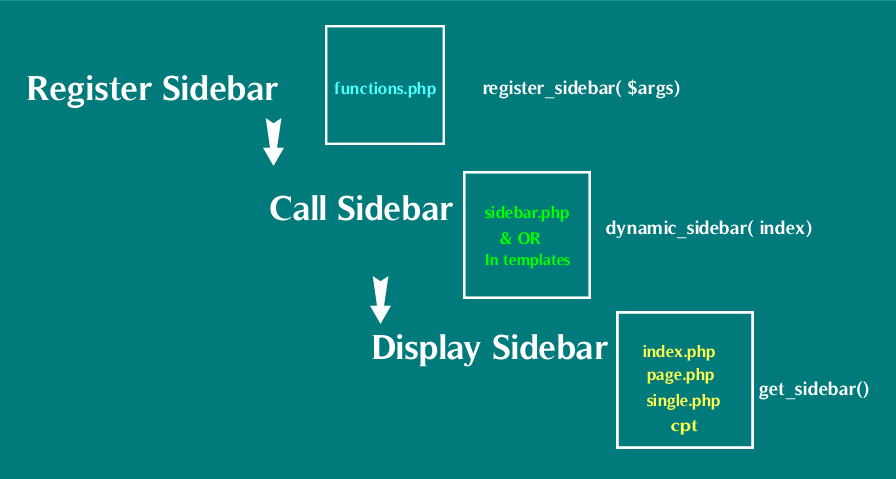
Ci sono tre file che sono coinvolti con la barra laterale di WordPress e ci sono anche tre funzioni principali che sono coinvolte quando si aggiungono le barre laterali di WordPress e funzionano come segue:
- Il file delle funzioni registra la barra laterale (aree widget) utilizzando questa funzione – register_sidebar()
- Il file della barra laterale contiene il codice per visualizzare la barra laterale utilizzando questa funzione – dynamic_sidebar()
- Index,page.php o single.php o custom-post-type-page.php richiama il codice da sidebar.php con questo tag template – get_sidebar()
Quindi la sequenza degli eventi è la seguente in un'illustrazione schematica:

Come rimuovere la barra laterale di WordPress?
Come accennato in precedenza, il posto migliore per interrompere questa sequenza di eventi è evitare l'ultima parte che mostra la barra laterale poiché vogliamo solo rimuoverla dalla vista piuttosto che rimuovere completamente la barra laterale dalle funzioni del tema di WordPress.
Questo è spesso il caso poiché vogliamo rimuovere la barra laterale da una pagina o post di un sito e non in tutte le pagine o post di un sito.
4 modi per rimuovere la barra laterale nel tema WordPress

#1 Elimina la funzione get_sidebar() Rimuovi il sito WordPress della barra laterale
Ora che abbiamo capito come viene aggiunta e visualizzata la barra laterale di WordPress nel sito WordPress, ora possiamo rimuovere facilmente la barra laterale rimuovendo il codice get_sidebar() dal modello di pagina da cui vogliamo rimuovere la barra laterale.
- Apri i file del tuo tema e cerca la funzione get_sidebar() in page.php, single.php, index.ph p o altri modelli di pagina personalizzati che vengono aggiunti al tuo tema.
- Quando apri questo file, cerca quel codice e lo elimini, questo rimuoverà la barra laterale di WordPress.
- A volte il codice potrebbe chiamare una barra laterale specifica come la barra laterale del footer potrebbe avere un codice come questo – <?php get_sidebar('footer-widget-area'); ?> cancella semplicemente il codice che corrisponde alla barra laterale di WordPress che vuoi rimuovere.
#2 Crea un modello personalizzato a pagina intera per rimuovere il sito WordPress della barra laterale (pagina statica)
Il secondo modo per rimuovere la barra laterale in WordPress è creare un modello di pagina personalizzato che non disponga della funzione get_sidebar().
- Per creare una pagina modello personalizzata per il tuo tema, devi aggiungere il seguente codice a un nuovo file che salverai nella cartella del tema principale:
<?php /* * * Nome modello: modello a larghezza intera */ get_header();
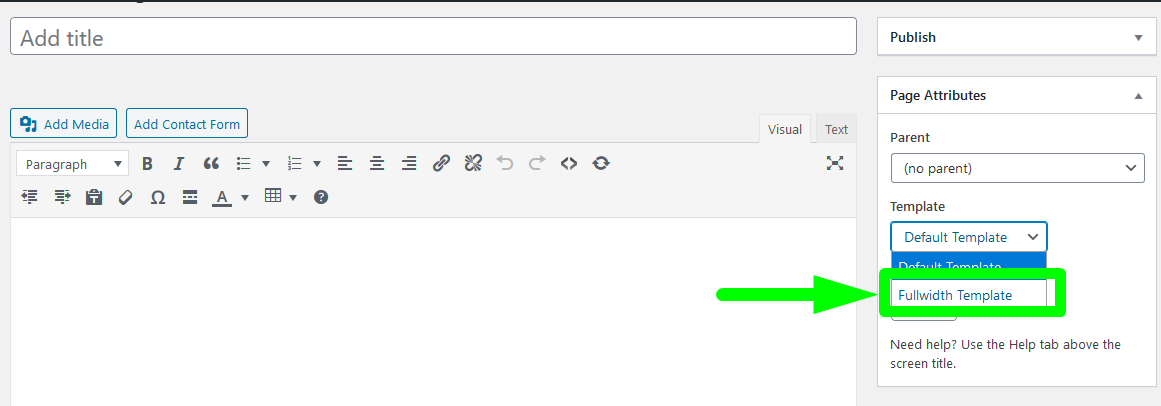
- Salva il file come fullwidth-page.php e accedi alla dashboard di WordPress e fai clic su crea una nuova pagina. Sotto il metabox Attributi della pagina, dovresti vedere il modello di pagina personalizzata a pagina intera nel menu a discesa come mostrato nell'immagine qui sotto:

- Ora devi aggiungere i contenuti della pagina in modo da poter visualizzare gli altri contenuti della pagina e omettere la barra laterale. Apri il php del tuo tema e copia tutto il contenuto nel nuovo fullwidth-page.php rimuovendo il tag get_sidebar() in modo da avere tutte le altre parti senza la barra laterale.
- Quando copi, salva e torni alla dashboard per creare una nuova pagina utilizzando il nuovo modello di pagina a larghezza intera senza la barra laterale.
- Puoi anche creare un modello di post singolo personalizzato per rimuovere la barra laterale dai post proprio come hai rimosso la barra laterale dalla pagina. Aggiungi il seguente codice nel nuovo file:
<?php /* * Nome modello: posta senza barra laterale * Tipo di post modello: post, pagina, prodotto */ get_header(); ?>
- Salva questo file come fullwidth-single-post.php e ora puoi accedere al modello di post personalizzato a larghezza intera proprio come accedi al modello di pagina personalizzato spiegato nel passaggio precedente.
#3 Usa la funzione di annullamento della registrazione della barra laterale per rimuovere la barra laterale di WordPress
Un altro modo ingegnoso per rimuovere la barra laterale in WordPress è utilizzare la funzione unregister_sidebar(). Questa funzione accetta un argomento che è l'ID della barra laterale e l'espressione generale è la seguente:
unregister_sidebar(stringa|int $sidebar_id)
La funzione rimuove la barra laterale da un elenco di barre laterali e può essere utilizzata in un hook di azione come segue:
funzione remove_footer_widgets(){
// Annulla la registrazione delle barre laterali del piè di pagina di TwentySeventeen
unregister_sidebar('sidebar-2');
unregister_sidebar('sidebar-3');
}
add_action( 'widgets_init', 'remove_footer_widgets', 11 );Questo rimuoverà efficacemente le barre laterali del piè di pagina nel tema WordPress predefinito di Twenty Seventeen.
#4 Usa i plugin gratuiti per rimuovere le barre laterali di WordPress
Esistono diversi plugin che puoi utilizzare per disabilitare la barra laterale sulle pagine e pubblicare post gestendo le barre laterali. I tre plugin gratuiti per la gestione dei widget e della barra laterale più popolari includono:
- Barre laterali personalizzate – Gestore area widget dinamico
- Semplici barre laterali della pagina
- Barre laterali sensibili al contenuto – Aree widget illimitate
- Widget Disabilita
Regolazione CSS dopo aver rimosso la barra laterale di WordPress
Infine, potresti dover riadattare i tuoi stili poiché la rimozione della barra laterale lascia uno spazio e questo può essere ottenuto con alcune regolazioni CSS.
Nel tema WordPress predefinito di Twenty Seventeen puoi aggiungere i seguenti stili CSS per regolare lo spazio lasciato dalla barra laterale rimossa:
.area del contenuto {
larghezza: 100%;
margine: 0px;
bordo: 0px;
imbottitura: 0px;
}
.content-area .site {
margine:0px;
}Ora senza la barra laterale, il sito dovrebbe essere rimosso con successo e la larghezza dell'area del contenuto regolata per adattarsi all'intera pagina come mostrato nell'immagine qui sotto:

Avvolgendo
In questo post, abbiamo delineato ampiamente i quattro modi comuni per rimuovere la barra laterale in WordPress e ciascuno di questi metodi ha pro e contro. Per rimuovere la barra laterale di WordPress, devi valutare il tuo tema e scoprire come è stato codificato in modo da poter implementare il metodo migliore per rimuovere la barra laterale nel tuo tema WordPress. Spero che tu possa trovare utile questo tutorial di WordPress e che tu possa metterti in contatto se hai bisogno di ulteriori indicazioni su come rimuovere la barra laterale del tuo tema WordPress.
