Come rimuovere i CSS inutilizzati in WordPress in modo sicuro
Pubblicato: 2023-04-19Vuoi rimuovere i CSS inutilizzati in WordPress e rendere più veloce il tuo sito web?
Un obiettivo chiave dell'ottimizzazione del sito Web è rimuovere qualsiasi codice non necessario. Ciò riduce la dimensione totale delle pagine del tuo sito Web e porta a tempi di caricamento delle pagine più rapidi e una migliore esperienza utente per i visitatori.
Un'area in cui è possibile ridurre notevolmente le dimensioni delle pagine del sito Web è lo stile. Lo stile del sito Web è controllato tramite un linguaggio basato su regole chiamato Cascading Style Sheets, che è uno degli elementi costitutivi fondamentali del World Wide Web insieme a HTML e Javascript.
Più comunemente abbreviati in CSS, i fogli di stile possono essere utilizzati per definire i colori della pagina, i caratteri, gli sfondi, lo stile dell'immagine, i margini, il riempimento e altro ancora. Nell'esempio seguente, il codice CSS garantisce che i titoli siano centrati e visualizzati in rosso.
h1 { text-align: center; color: red; }Un tipico sito Web WordPress richiederà molti fogli di stile per visualizzare correttamente una pagina. Oltre allo stile CSS utilizzato nella versione principale di WordPress, le chiamate CSS vengono effettuate dal tema WordPress attivato e dai plug-in di WordPress. Pertanto, un sito Web WordPress potrebbe richiedere una dozzina di file CSS per modellare tutto correttamente.
I fogli di stile a cascata possono aumentare i tempi di caricamento della pagina se i file sono troppo grandi o se vengono richiamati troppi file CSS. È possibile utilizzare una serie di tecniche per affrontare questo problema come Defer, Minify e Combine.
Di seguito è riportato un riepilogo di queste tecniche.
| Tecnica di ottimizzazione CSS | Utilizzo |
|---|---|
| Differire | Rinvia l'esecuzione di file CSS non critici fino al caricamento della pagina |
| Minimizza | Rimuovi spazi, tabulazioni, interruzioni di riga e commenti |
| Combina | Riduci il numero totale di richieste HTTP combinando più file CSS in un unico file |
Se vuoi ridurre ulteriormente il peso dei CSS, ti consiglio di rimuovere le regole CSS inutilizzate in WordPress in modo che i visitatori scarichino solo lo stile richiesto. Impedendo al browser di caricare codice CSS non necessario, puoi velocizzare il caricamento della pagina e offrire ai visitatori un'esperienza utente migliore.
Diamo un'occhiata più da vicino ai CSS inutilizzati ed esaminiamo come rimuovere il codice CSS inutilizzato dal tuo sito Web WordPress.
Cos'è il CSS inutilizzato in WordPress e perché si verifica?
Unused CSS si riferisce a tutte le regole CSS che non vengono richiamate nella pagina corrente. Ciò accade frequentemente poiché le pagine raramente hanno bisogno di chiamare ogni singola regola CSS da un foglio di stile. Ad esempio, il tuo foglio di stile potrebbe contenere una regola CSS per la visualizzazione di un titolo utilizzando il colore rosso, ma questo verrebbe classificato come CSS inutilizzato se non fosse effettivamente richiesto.
Poiché i browser non richiedono regole CSS inutilizzate, il codice aumenta inutilmente le dimensioni dei file CSS. Puoi quindi migliorare i tempi di caricamento della pagina rimuovendo il codice CSS inutilizzato in WordPress.
I temi di WordPress devono utilizzare il file styles.css come foglio di stile principale, anche se è normale che i temi utilizzino fogli di stile aggiuntivi per caratteri, temi e altri elementi di design. Molte delle regole CSS contenute nei file CSS del tema sono richieste solo in determinate situazioni. Nonostante ciò, questi file CSS vengono solitamente caricati su ogni pagina del tuo sito web.
I plugin di WordPress sono particolarmente dannosi per l'inserimento di CSS inutilizzati nelle pagine poiché gli sviluppatori caricano spesso i fogli di stile su tutte le pagine per impostazione predefinita.
| Tipo di plug-in WordPress | Esempio di CSS inutilizzato |
|---|---|
| Costruttore di pagine | Inserisce lo stile per i blocchi di contenuto che non sono stati utilizzati nella pagina |
| Dispositivo di scorrimento dei contenuti | Chiama il foglio di stile del dispositivo di scorrimento in tutto il tuo sito Web, anche se è richiesto solo nella home page |
| Modulo di Contatto | Chiama il foglio di stile del modulo in tutto il tuo sito Web, anche se è richiesto solo nella pagina dei contatti |
È buona norma rimuovere i CSS inutilizzati in WordPress, ma se rimuovi qualsiasi codice CSS importante per il design del tuo sito web, il design del tuo sito web si romperà.
E i CSS critici?
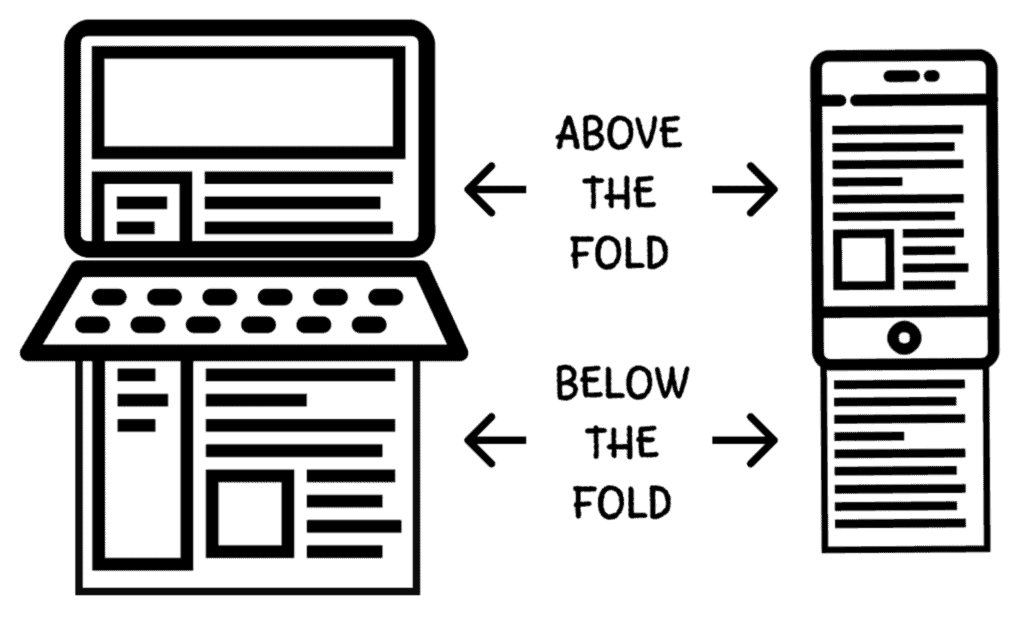
Un altro termine che potresti sentire spesso è Critical CSS . Si riferisce a qualsiasi stile necessario per visualizzare immediatamente il contenuto agli utenti senza scorrere. Quest'area è chiamata Above the Fold e il tempo impiegato da un browser per caricare il contenuto above the fold è chiamato First Contentful Paint (FCP).
Google consiglia di estrarre, minimizzare e visualizzare i CSS critici in linea nell'elemento HEAD per garantire che il First Contentful Paint si carichi rapidamente. Defer può essere utilizzato per caricare i file CSS non critici in un secondo momento per garantire che i file CSS meno importanti non rallentino il caricamento iniziale della pagina.

Come trovare CSS inutilizzati
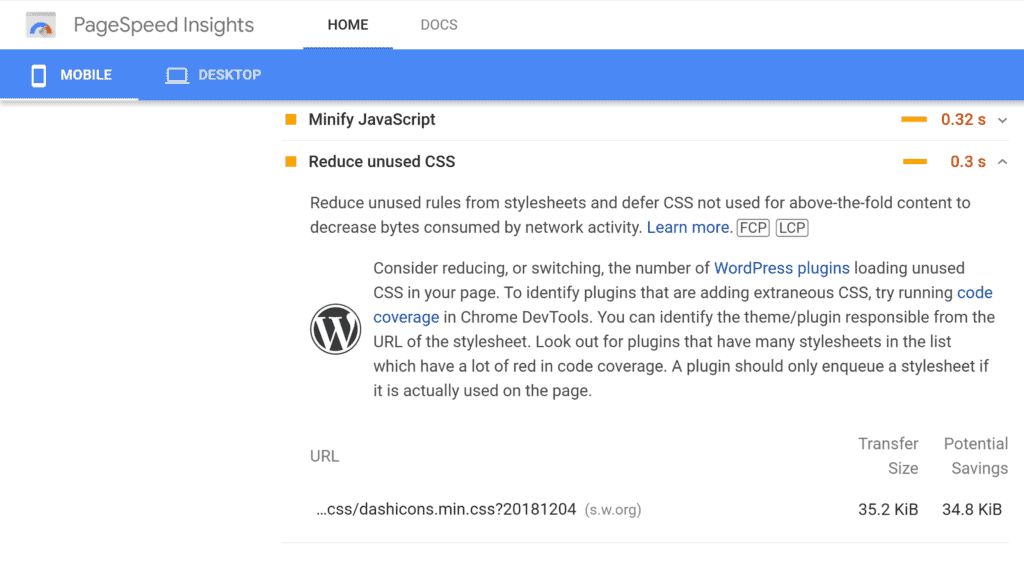
Un modo rapido per scoprire CSS inutilizzati su una pagina è inserire il suo URL in uno strumento di report sulle prestazioni come GTmetrix, Google PageSpeed Insights o Pingdom Website Speed Test. Il rapporto evidenzierà i CSS inutilizzati e raccomanderà che le regole inutilizzate vengano rimosse o posticipate.

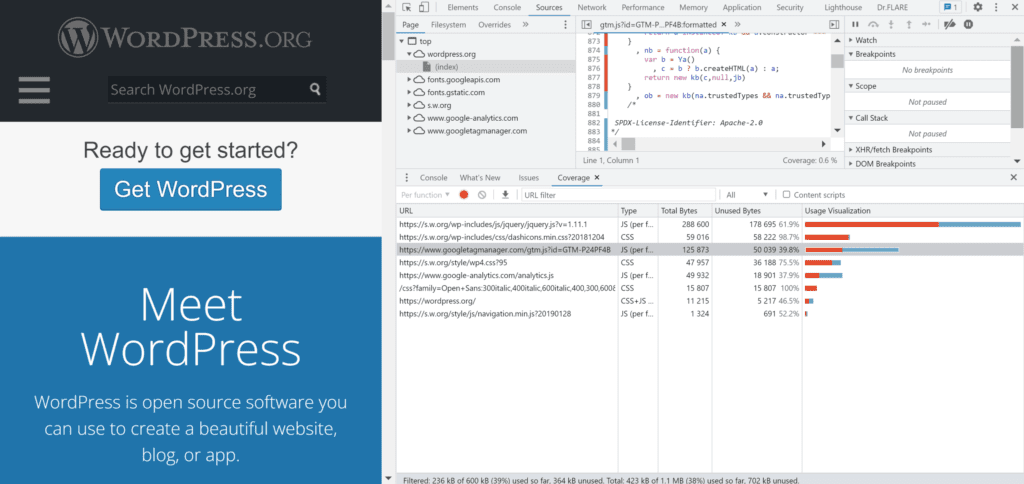
I browser moderni forniscono strumenti di sviluppo per aiutarti ad analizzare il design e il codice di un sito web. Le opzioni per sviluppatori in Google Chrome sono chiamate Chrome DevTools e la sua scheda Copertura può essere utilizzata per trovare codice Javascript e CSS inutilizzato. È un modo rapido ed efficace per trovare file CSS con molte regole inutilizzate.
Per caricare Chrome DevTools, tutto ciò che devi fare è fare clic con il pulsante destro del mouse su una pagina e selezionare Ispeziona . È quindi possibile fare clic sulla scheda Copertura per vedere l'URL di ciascun file e se il file è Javascript, CSS o entrambi. A destra, puoi vedere la dimensione totale del file in byte e il totale dei byte inutilizzati. Una barra di visualizzazione visualizza il codice inutilizzato in rosso e il codice richiesto in un colore blu-verde. Questo è riassunto nel pannello in basso, ma se fai clic su un file specifico, vedrai le regole CSS inutilizzate evidenziate in rosso nel pannello sopra.
Consulta la pagina Copertura per gli sviluppatori di Chrome per ulteriori informazioni su come funziona la scheda Copertura.

Molti altri strumenti CSS inutilizzati gratuiti e premium possono essere trovati online.

- Strumento CSS inutilizzato JitBit: un servizio gratuito che esegue la scansione di ogni pagina del tuo sito Web e mette in evidenza i selettori CSS che non vengono utilizzati da nessuna parte
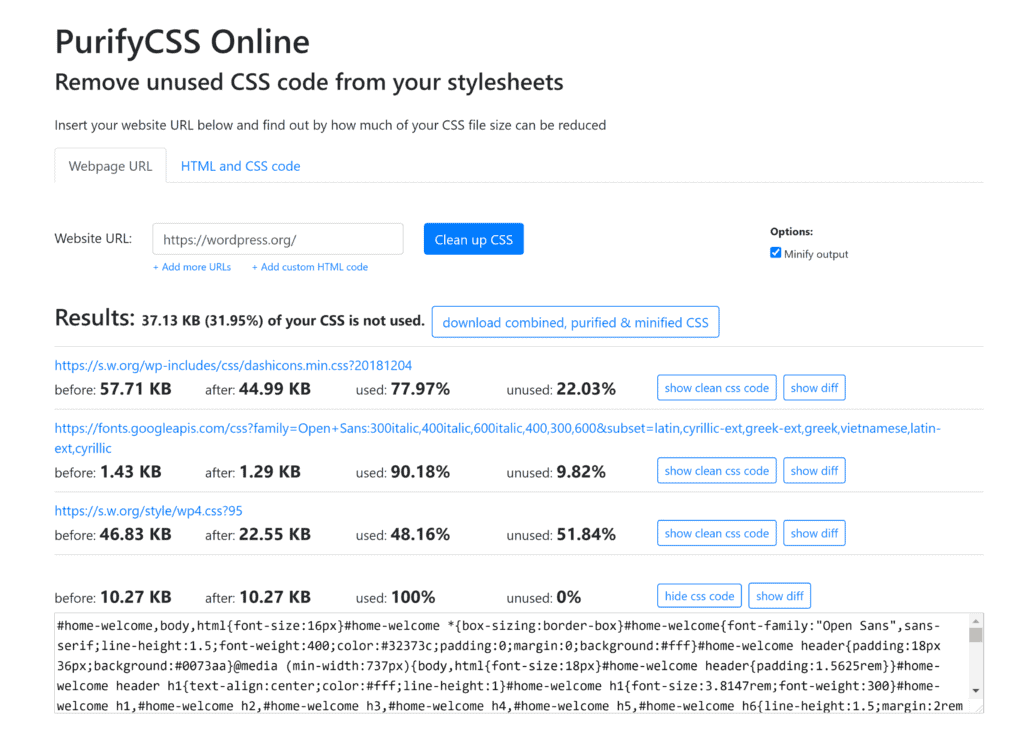
- PurifyCSS Online: un utile strumento gratuito che evidenzia il codice inutilizzato e fornisce file CSS puliti
- UnusedCSS: un servizio premium che esegue la scansione degli URL delle pagine e fornisce file CSS più puliti senza codice non necessario (i prezzi partono da $ 25 al mese)

Sebbene strumenti come Chrome DevTools e PurifyCSS Online possano essere utili per visualizzare le regole CSS inutilizzate sui siti Web, non sono sempre pratici per affrontare il problema dei CSS inutilizzati su una piattaforma dinamica come WordPress.
I temi e i plug-in di WordPress richiedono il caricamento di fogli di stile diversi in tutto il sito Web, quindi la quantità di CSS inutilizzati cambia da una pagina all'altra. Questo è il motivo per cui credo che sia generalmente meglio utilizzare i plugin WordPress di ottimizzazione per rimuovere (o rinviare) i CSS inutilizzati in WordPress.
Diamo un'occhiata più da vicino ad alcuni utili plugin di WordPress che aiutano a rimuovere i CSS inutilizzati dal tuo sito Web WordPress.
Rimuovi i CSS inutilizzati in WordPress usando WP Rocket
WP Rocket è una delle soluzioni per le prestazioni di WordPress più popolari sul mercato. Una licenza per WP Rocket è disponibile per $ 49 all'anno.
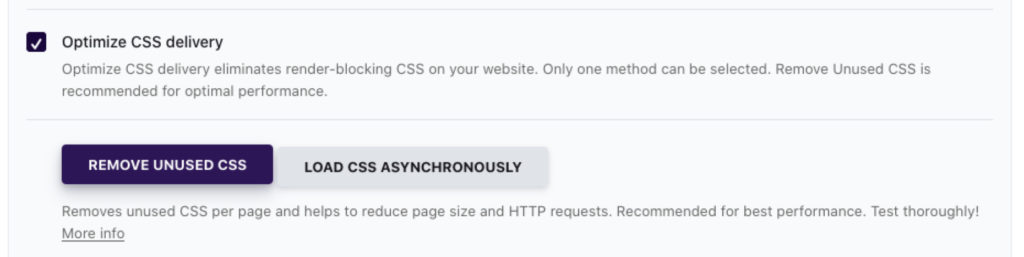
Il plug-in presenta uno strumento in grado di rimuovere tutti i CSS inutilizzati dal tuo sito Web con un clic di un pulsante. In background, ciò che WP Rocket sta facendo è rivedere tutti i fogli di stile e gli script su ogni pagina e abbinare le regole CSS con i selettori CSS che si trovano nel codice HTML. Questo processo viene eseguito esternamente sui server di WP Rocket, quindi assicurati che il plug-in di sicurezza di WordPress abbia inserito nella whitelist l'indirizzo IP del server.

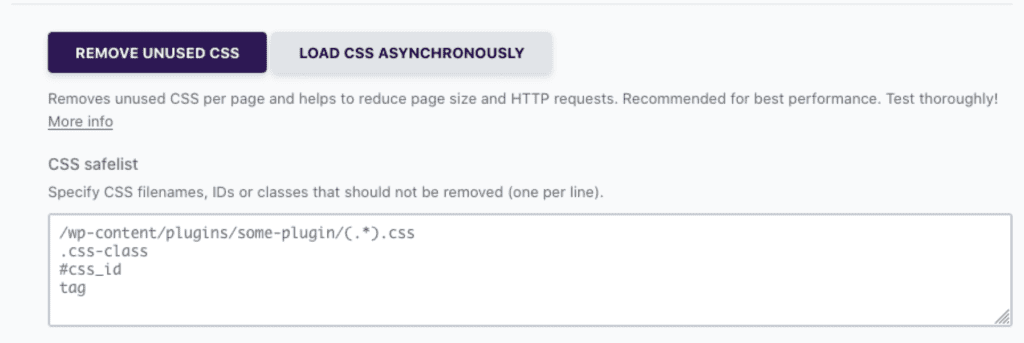
Poiché WP Rocket rimuove automaticamente tutto il codice CSS inutilizzato, potresti riscontrare situazioni in cui questo strumento può interrompere una parte del design del tuo sito Web, ad esempio un modulo di contatto. In tal caso, aggiungi il file CSS, l'ID o la classe pertinenti all'elenco di sicurezza CSS di WP Rocket.

Lettura consigliata: come ripulire il database di WordPress
Rimuovi i CSS inutilizzati in WordPress usando Perfmatters
Perfmatters è la soluzione di ottimizzazione che utilizzo sul mio sito Web per rimuovere il codice CSS inutilizzato. È un plug-in WordPress premium disponibile per soli $ 24,95 all'anno.
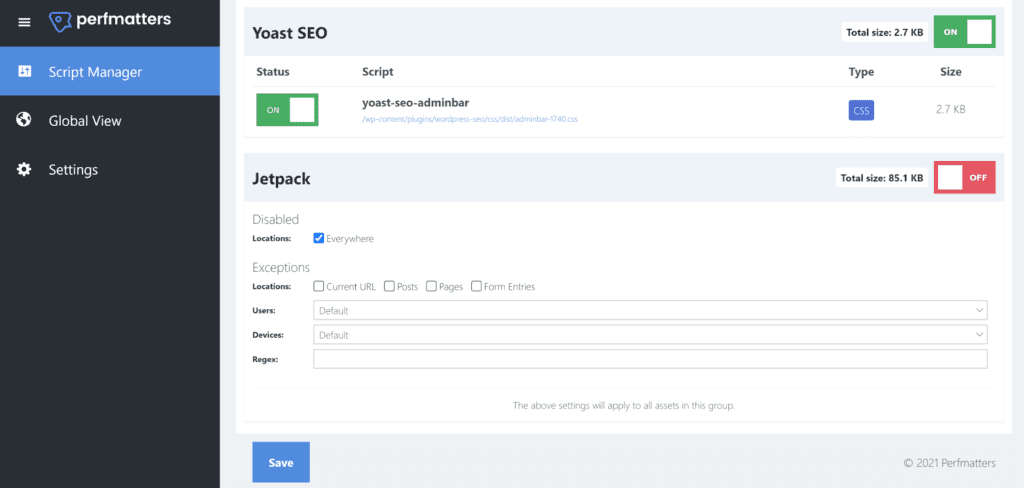
Con Perfmatters Script Manager, puoi abilitare e disabilitare i file CSS e i file Javascript su post e pagine specifici del tuo sito web. È possibile creare eccezioni alle esclusioni di script in base alle espressioni regolari, allo stato di accesso di un utente e al tipo di dispositivo.
Ho trovato il plug-in molto efficace nell'affrontare i plug-in WordPress scarsamente ottimizzati. Prendi Jetpack, per esempio. Anche se non utilizzi alcun modulo Jetpack per il front-end del tuo sito web, caricherà comunque un file CSS da 85,1 KB su ogni pagina del tuo sito web. Come puoi vedere di seguito, Perfmatters mi consente di impedire che questo file CSS non necessario venga mai caricato.

Rimozione di CSS inutilizzati in WordPress utilizzando Asset CleanUp
Un'ottima alternativa a Perfmatters è Asset CleanUp. Il plug-in è gratuito, sebbene sia disponibile una versione premium per € 42,08 che sblocca molte funzionalità aggiuntive.
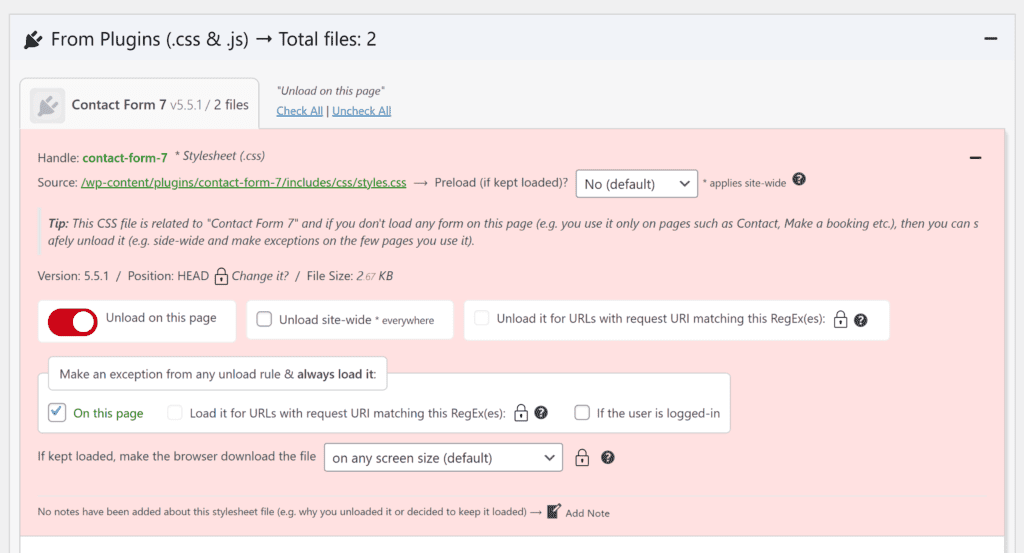
Il gestore CSS e Javascript di Asset CleanUp ti consente di precaricare i file e disabilitare i file su pagine specifiche del tuo sito web. Possono essere fatte eccezioni per gli utenti registrati.
Se esegui l'upgrade a Asset CleanUp Pro, avrai un maggiore controllo su quali aree dei file CSS e Javascript del tuo sito Web vengono caricati e sarai in grado di aggiungere ulteriori eccezioni per le dimensioni dello schermo e le espressioni regolari.

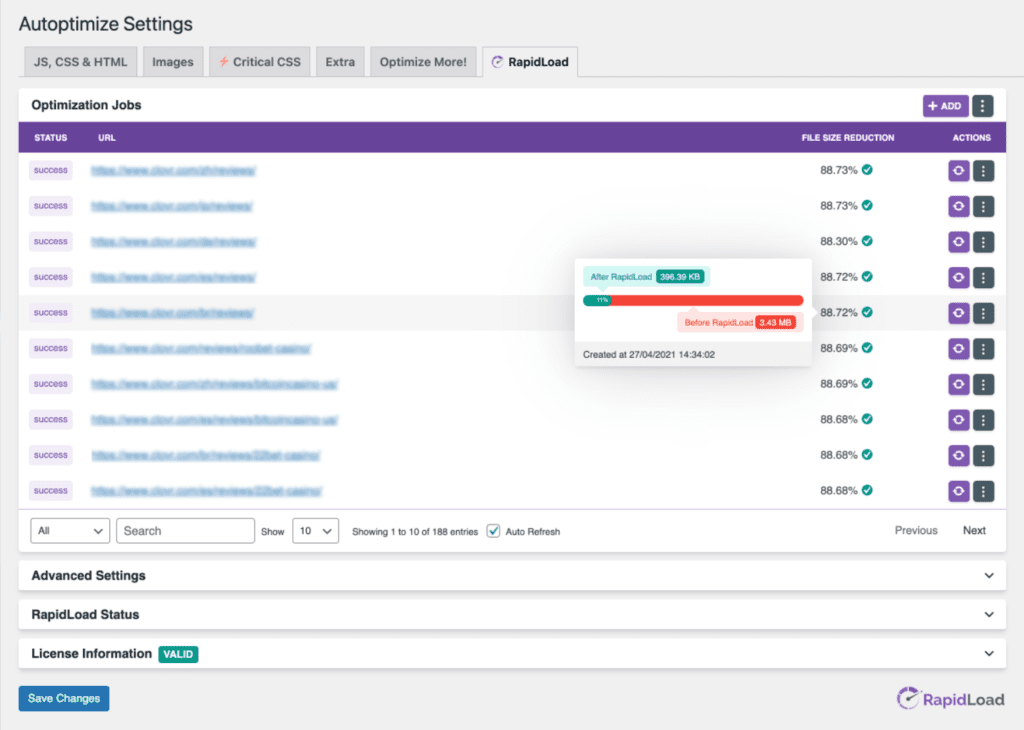
Rimozione di file CSS inutilizzati utilizzando RapidLoad
Autoptimize è un plug-in WordPress di ottimizzazione efficace che consente di aggregare, minimizzare e memorizzare nella cache file CSS, Javascript e HTML. Il plugin WordPress RapidLoad Power-Up estende ulteriormente Autoptimize aiutandoti a rimuovere i CSS inutilizzati in WordPress.

Come lo strumento di ottimizzazione CSS di WP Rocket, RapidLoad Power-Up riduce i tempi di caricamento della pagina esaminando quali regole CSS sono effettivamente necessarie.
Come suggerisce il nome, il plugin utilizza il servizio RapidLoad per ridurre le dimensioni dei file CSS. Pertanto, sarà necessario registrarsi al servizio RapidLoad per poter utilizzare RapidLoad Power-Up. I piani mensili sono disponibili per RapidLoad per $ 5,83 al mese.

Pensieri finali
Gli sviluppatori non stanno facendo abbastanza per ottimizzare i fogli di stile che modellano e danno forma ai nostri siti web. Scoprirai che molti temi e plug-in di WordPress caricano tutte le regole CSS in tutto il tuo sito Web, anche quando tali regole sono richieste solo su pagine specifiche.
Per vedere quanto codice CSS inutilizzato è presente sul tuo sito web, ti consiglio di eseguire alcuni benchmark su uno strumento di report sulle prestazioni come GTmetrix, Google PageSpeed Insights o Pingdom Website Speed Test. Strumenti per sviluppatori come Chrome DevTools e PurifyCSS Online possono anche essere utilizzati per vedere quanto peso inutile CSS sta aggiungendo alle pagine.
Per fortuna, possiamo rimuovere i CSS inutilizzati in WordPress utilizzando una serie di soluzioni per le prestazioni di WordPress. Se preferisci automatizzare il processo, ti consiglio di utilizzare WP Rocket o RapidLoad Power-Up. Quelli di voi che hanno un approccio più pratico alla manutenzione di WordPress preferiranno Perfmatters e Asset CleanUp in quanto questi plugin vi danno il pieno controllo su quali aree del vostro sito web vengono caricati i file CSS e Javascript.
Tieni presente che la rimozione di codice CSS importante causerà la rottura del design del tuo sito Web, quindi assicurati di controllare regolarmente le pagine del tuo sito Web per assicurarti che tutto funzioni correttamente.
Lettura consigliata: come differire l'analisi di javascript in WordPress
Buona fortuna.
Kevin
