Come nascondere e rimuovere facilmente i campi di pagamento di WooCommerce (plugin e PHP)
Pubblicato: 2019-10-14Il checkout è uno dei passaggi più importanti in qualsiasi negozio di eCommerce. Se vuoi avere successo e aumentare le tue vendite, devi mantenerlo snello. Ecco perché oggi ti mostreremo come nascondere e rimuovere i campi di pagamento di WooCommerce .
Qualche giorno fa ti abbiamo dato alcuni consigli su come ottimizzare il tuo sito. Tuttavia, l'ultimo passaggio del funnel di vendita è fondamentale per chiudere la vendita, quindi richiede un'attenzione speciale.
Perché disabilitare i campi di pagamento di WooCommerce?
Lo sapevi che oltre il 75% degli utenti aggiunge un prodotto al carrello ma poi abbandona il sito senza acquistare nulla? Uno dei motivi principali dell'abbandono del carrello è che il checkout è troppo lungo o complicato .
Per evitare ciò, la pagina di checkout deve essere semplice e avere solo i campi necessari. Ciò è particolarmente importante se vendi prodotti digitali o virtuali come software, musica, ebook e così via. Poiché questo tipo di prodotto non ha bisogno di essere spedito, dovrebbe avere una pagina di pagamento specifica in cui non chiedi dettagli come indirizzo o codice postale, ad esempio.
Per saperne di più su come migliorare il checkout per i prodotti digitali, puoi consultare questo articolo. Quindi, per aumentare le conversioni, dovresti nascondere i campi che aggiungono semplicemente distrazioni e attriti alla pagina di pagamento.
Diamo un'occhiata a come eliminare i campi di pagamento in WooCommerce e accelerare il processo di pagamento.
Come rimuovere i campi di pagamento in WooCommerce?
Poiché non è possibile eliminare i campi di pagamento predefiniti di WooCommerce dalla dashboard di WordPress, in questo tutorial ti mostreremo come nascondere e rimuovere i campi di pagamento in due modi diversi:
- Utilizzo di un plug-in
- Con uno script PHP
Usare un plugin è il modo più semplice se non sei uno sviluppatore. Lo script PHP, invece, ti consente di nascondere eventuali campi di pagamento esistenti e personalizzare il tuo negozio WooCommerce con un po' di codifica. Non esiste un metodo migliore o peggiore. Otterrai lo stesso risultato con entrambi, quindi a seconda delle tue abilità, puoi scegliere quello più adatto a te.
1) Rimuovere i campi di pagamento di WooCommerce utilizzando un plug-in
Ci sono molti strumenti per disabilitare e nascondere i campi nella pagina di pagamento. Qui ti mostreremo come farlo usando due plugin gratuiti:
- Gestore cassa WooCommerce
- Pagamento diretto per WooCommerce
Questi strumenti funzionano in modo simile ma presentano alcune differenze. Diamo un'occhiata più da vicino a come questi plugin possono aiutarti a eliminare alcuni campi di pagamento.
1.1 – Elimina i campi di pagamento con WooCommerce Checkout Manager
WooCommerce Checkout Manager è uno dei migliori strumenti per rimuovere i campi di pagamento. Questo plugin freemium ha una versione gratuita e 3 piani premium a partire da 19 USD (pagamento una tantum).

Per disabilitare uno qualsiasi dei campi di pagamento di WooCommerce, segui semplicemente questi passaggi:
- Installa e attiva WooCommerce Checkout Manager. Puoi andare su Plugin> Aggiungi nuovo e cercare " WooCommerce Checkout Manager " o scaricarlo gratuitamente da questo link. Lo strumento ha una versione pro con funzionalità più avanzate ma per questo compito è sufficiente la versione gratuita.
- Vai alla scheda WooCommerce nella dashboard di WordPress
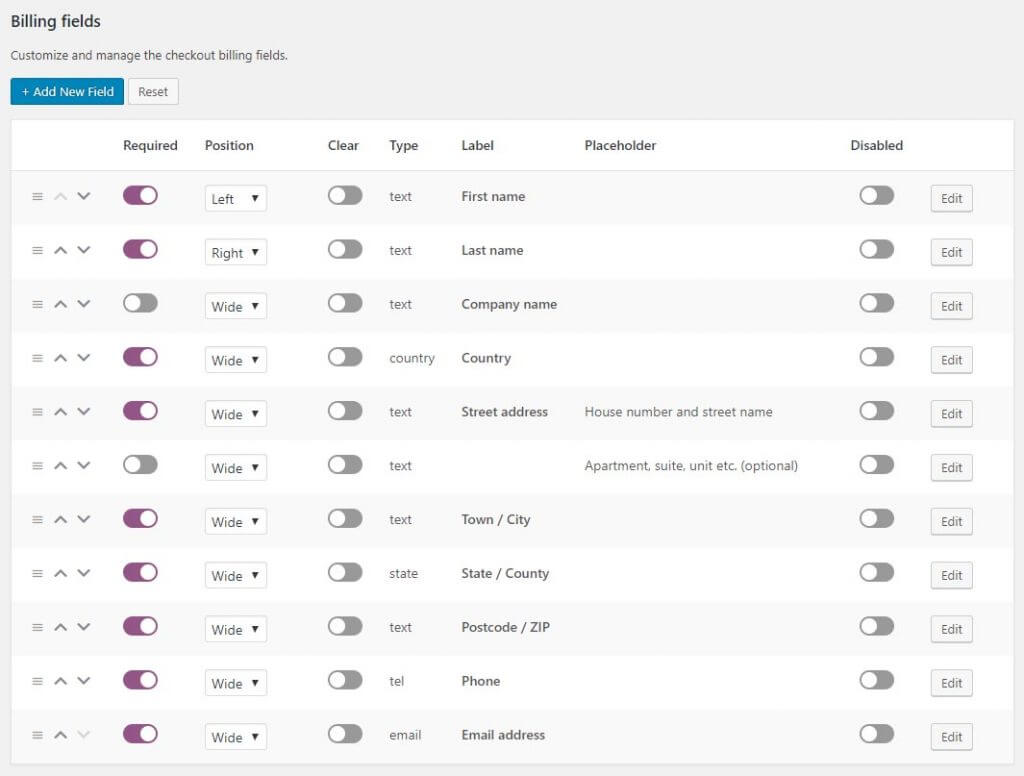
- Fare clic su Checkout e quindi sulla scheda Fatturazione .
- Vedrai un elenco di tutti i campi che puoi nascondere, quindi attiva l'opzione di disabilitazione sul campo che desideri rimuovere.
- Successivamente, puoi andare alle schede Spedizione e Ulteriori e disabilitare i campi che desideri eliminare.
- Dopo aver nascosto tutti i campi che non vuoi nella pagina di pagamento di WooCommerce, ricordati di salvare le modifiche e il gioco è fatto!

Breve e dolce, vero? Oltre a rimuovere i campi, questo plugin ti consente anche di aggiungere nuovi campi, renderli facoltativi o obbligatori, modificare l'ordine in cui visualizzi i campi, applicare la logica condizionale e molto altro. Quindi, se desideri uno strumento per personalizzare il checkout, WooCommerce Checkout Manager è un'opzione eccellente.
1.2 – Rimuovi i campi di checkout con Direct Checkout per WooCommerce
WooCommerce Direct Checkout è un ottimo plugin progettato per semplificare sia il processo di pagamento che la pagina di pagamento. Questo strumento mira a velocizzare il checkout per fornire agli utenti una migliore esperienza di acquisto. A differenza di WooCommerce Checkout Manager che ti consente di abilitare e disabilitare i campi, Direct Checkout ti aiuta a rimuovere i campi non necessari e ad aumentare i tassi di conversione .

Questo è uno strumento freemium. Ha una versione gratuita con funzionalità di base e 3 piani premium a partire da 19 USD (pagamento una tantum). Per eliminare i campi dalla pagina di pagamento di WooCommerce con il pagamento diretto è necessario:
- Installa e attiva WooCommerce Direct Checkout. Nella dashboard del tuo WP, puoi andare su Plugin> Aggiungi nuovo e cercare " WooCommerce Direct Checkout " o scaricarlo gratuitamente da questo link.
- Vai alla scheda WooCommerce nella dashboard di WordPress.
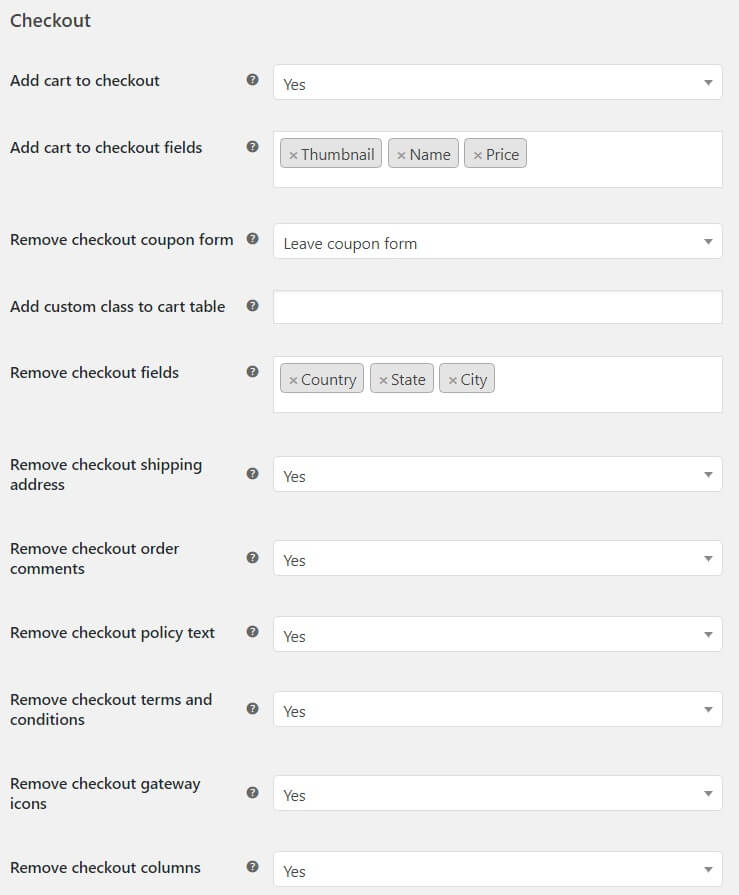
- Premi Checkout diretto e poi vai alla scheda Checkout .
- Qui vedrai un elenco di tutti i campi che puoi rimuovere come paese, stato, commenti sugli ordini, testo delle norme, colonne e altro. Dalla scheda Generale , puoi anche indirizzare gli utenti dalla pagina del prodotto direttamente alla cassa dall'opzione di reindirizzamento Aggiunto al carrello .
- Una volta eliminati i campi non desiderati nella pagina di pagamento, è sufficiente salvare le modifiche.

In conclusione, se vuoi una soluzione rapida e semplice, questi due plugin sono un'ottima scelta. Ti consentono di rimuovere i campi di pagamento di WooCommerce in pochi clic e ottimizzare il tuo negozio.
Oltre ad essere molto facili da usare, questi strumenti hanno prestazioni eccellenti e sono due dei migliori plugin di checkout per WooCommerce. Lo svantaggio principale di questo metodo è che quando installi un plugin, stai modificando il codice del tuo sito web. Ciò aumenta la sua complessità e le possibilità di rompere qualcosa. Di conseguenza, uno script personalizzato potrebbe essere un buon metodo se hai dimestichezza con la scrittura di poche righe di codice.
2) Rimuovere i campi di pagamento di WooCommerce con lo script PHP
NOTA : prima di iniziare, ti consigliamo di creare un tema figlio. In questo modo, invece di personalizzare i file del tema principale, modificherai il tema secondario in modo che le tue personalizzazioni non vengano sovrascritte quando aggiorni il tema principale. Se non vuoi creare un tema figlio, puoi generare un backup completo del tuo sito nel caso qualcosa vada storto.
In questa sezione, mostreremo come eliminare i campi di pagamento dalla cassa di WooCommerce codificando la tua soluzione. Se hai controllato il nostro tutorial su come modificare i campi di pagamento, avrai familiarità con gli hook di WooCommerce. In questo caso, useremo l'hook woocommerce_checkout_fields e lo chiameremo quadlayers_remove_checkout_fields come segue:

add_filter( 'woocommerce_checkout_fields' , 'quadlayers_remove_checkout_fields' );
Questo è un tipo di hook del filtro, il che significa che deve restituire qualcosa quando lo esegui. E cosa tornerà? I dati con i campi che vuoi rimuovere.
Rimuovi il cognome
Ad esempio, se desideri eliminare il campo del cognome, puoi utilizzare quanto segue:
unset($fields['billing']['billing_last_name']);
Dopodiché, devi inserirlo in una funzione con lo stesso nome che hai usato nell'hook del filtro nel primo passaggio ( quadlayers_remove_checkout_fields ):
funzione quadlayers_remove_checkout_fields($campi) {
unset($fields['billing']['billing_last_name']);
restituisci $campi;
}Infine, inserisci lo script completo per rimuovere il cognome del campo WooCommerce nel file functions.php di un tema figlio come mostrato di seguito:
add_filter( 'woocommerce_checkout_fields' , 'quadlayers_remove_checkout_fields' );
funzione quadlayers_remove_checkout_fields($campi) {
unset($fields['billing']['billing_last_name']);
restituisci $campi;
}Elimina tutti gli altri campi
Quindi, se vuoi eliminare qualsiasi altro campo, devi aggiungere la riga corrispondente. Di seguito puoi trovare i nomi disponibili dei campi che puoi rimuovere:
unset($fields['billing']['billing_first_name']); unset($fields['billing']['billing_last_name']); unset($fields['billing']['billing_company']); unset($fields['billing']['billing_address_1']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_postcode']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_state']); unset($fields['billing']['billing_phone']); unset($fields['order']['order_comments']); unset($fields['billing']['billing_email']); unset($fields['account']['account_username']); unset($fields['account']['account_password']); unset($campi['account']['account_password-2']);
Come mostrare i campi di pagamento che hai precedentemente rimosso?
Cosa puoi fare se hai eliminato alcuni campi di pagamento che desideri visualizzare di nuovo? Rimuovere semplicemente la riga di codice che nasconde il campo specifico che si desidera visualizzare. Ad esempio, se hai disabilitato il campo codice postale dalla sezione fatturazione e ora vuoi aggiungerlo di nuovo, devi rimuovere la seguente riga dal file functions.php del tuo tema figlio:
unset($fields['billing']['billing_postcode']);
Allo stesso modo, se vuoi visualizzare più campi contemporaneamente, puoi eliminare più righe contemporaneamente.
Bonus: come rimuovere la scheda Informazioni aggiuntive in WooCommerce?
La scheda Informazioni aggiuntive viene fornita per impostazione predefinita in WooCommerce. Poiché questa scheda viene visualizzata solo quando il prodotto ha peso, dimensioni o attributi, a volte non è molto utile. Esistono due modi per disabilitare la scheda Informazioni aggiuntive:
- Via PHP : Modifica del file functions.php .
- Via CSS : Modifica del file style.css .
In termini di prestazioni, il metodo PHP è migliore perché interrompe il caricamento della scheda (invece di caricarla e poi nasconderla). Quindi qui ti mostreremo come rimuovere la scheda Informazioni aggiuntive con uno script PHP .
NOTA : per evitare di perdere le personalizzazioni quando aggiorni il tema, ti consigliamo di applicare queste modifiche al tema figlio.
- Vai al tuo FTP e apri la cartella wp-content . Quindi, vai al tema e apri la cartella child_theme .
- Lì, apri il file functions.php .
- Vai in fondo e inserisci il seguente codice:
add_filter( 'woocommerce_product_tabs' , 'quadlayers_remove_product_tabs' );
funzione quadlayers_remove_product_tabs ($schede) {
unset($tabs['informazioni_aggiuntive'] );
restituisci $schede;
}Ricordarsi di salvare le modifiche e quindi aggiornare la pagina. Questo è tutto! Hai rimosso la scheda Informazioni aggiuntive!
Rimuovere la scheda della descrizione e le recensioni
Inoltre, puoi eliminare la scheda descrizione e la scheda recensioni con il seguente codice:
add_filter( 'woocommerce_product_tabs' , 'quadlayers_remove_product_tabs' );
funzione quadlayers_remove_product_tabs($tabs) {
unset($tabs['descrizione']);
unset($tabs['recensioni']);
restituisci $schede;
}Quali campi del checkout di WooCommerce dovresti rimuovere?
Quindi quali campi di pagamento dovresti rimuovere? Dipende se vendi prodotti fisici o digitali e quante informazioni vuoi ottenere dai tuoi clienti. Tuttavia, tieni presente che i moduli di pagamento più lunghi di solito hanno conversioni inferiori. I clienti tendono ad evitare lunghi checkout, quindi ecco alcuni suggerimenti per mantenere la pagina di checkout breve:
- Se vendi prodotti digitali, nascondi tutti i campi relativi alla spedizione come indirizzo, codice postale, città e così via.
- Visualizza solo i campi obbligatori. Puoi nascondere o comprimere campi facoltativi come il nome dell'azienda.
- Disattiva la convalida del codice postale per ridurre l'attrito nella pagina di pagamento.
- Se vendi prodotti fisici, imposta i dettagli di fatturazione come dettagli di spedizione per impostazione predefinita per nascondere i campi non necessari.
- Quando possibile, utilizza la compilazione automatica per ridurre il tempo che gli utenti dedicano alla compilazione del modulo.
- Utilizza un solo campo per il nome. Invece di visualizzare 3 campi (nome, secondo nome e cognome), puoi utilizzare un campo Nome completo .
Un'altra opzione per ridurre i passaggi nella pagina di pagamento e aumentare le conversioni è utilizzare un pulsante di acquisto rapido per WooCommerce. La maggior parte degli utenti di grandi giocatori di eCommerce perché è un modo molto efficace per accelerare il processo di acquisto e consentire agli acquirenti di acquistare con un clic.
Conclusione
In conclusione, la tua pagina di pagamento può avere un enorme impatto sulla tua attività e darti un vantaggio competitivo. Pertanto, è fondamentale ottimizzarlo e migliorarlo il più possibile.
In questo tutorial, abbiamo visto due modi diversi per rimuovere e disabilitare i campi di pagamento di WooCommerce . Ognuno di loro ha i suoi pro e contro, quindi dovresti scegliere quello che meglio si adatta alle tue capacità ed esigenze.
WooCommerce Checkout Manager e Direct Checkout sono ottimi plugin che ti consentono di disabilitare i campi in modo semplice e veloce. Tuttavia, rendono il codice del negozio più complesso. La funzione PHP, d'altra parte, richiede un po' di codifica ma è più pulita e non consumerà risorse. Oltre a rimuovere i campi di pagamento, puoi anche migliorare il processo di acquisto sul tuo sito creando canalizzazioni di vendita.
Infine, se vuoi migliorare la tua pagina di checkout, ti consigliamo di dare un'occhiata al nostro tutorial per personalizzare il checkout in WooCommerce e alla nostra guida su come modificare i campi di checkout .
Quale metodo hai scelto? Conosci un altro modo per rimuovere i campi di pagamento di WooCommerce? Lascia un commento qui sotto e condividi le tue esperienze con noi.
