Come rimuovere le dimensioni delle immagini predefinite di WordPress
Pubblicato: 2020-08-20Quando carichi un'immagine su un sito WordPress, il server la converte automaticamente in diverse dimensioni dell'immagine. Per impostazione predefinita, WordPress è configurato con tre dimensioni dell'immagine personalizzate. Ciò significa che dopo aver caricato un'immagine, WordPress ne crea automaticamente copie di dimensioni diverse. Tuttavia, questo non è sempre necessario e occupa spazio nel tuo server. Quindi, in questa guida, ti mostreremo 2 metodi per rimuovere le dimensioni delle immagini predefinite di WordPress dal tuo sito .
Perché rimuovere le dimensioni delle immagini predefinite in WordPress?
Per impostazione predefinita, quando carichi immagini su WordPress, il server ne genera copie in 3 diverse dimensioni:
- Miniatura: 150 x 150 pixel
- Medio: 300 x 300 pixel
- Grande: 1024 x 1024 pixel
Anche se questo può essere utile, occupa anche spazio nel tuo server. Quindi, se non hai bisogno di così tante dimensioni di immagine, è una buona idea disabilitarle sul tuo sito. Ad esempio, se non hai intenzione di utilizzare l'immagine di dimensioni medie sul tuo sito, puoi rimuoverla e interrompere la generazione di copie di immagini di quella dimensione.
Come disabilitare le dimensioni delle immagini predefinite di WordPress
Qui, ti mostreremo 2 metodi adatti ai principianti per disabilitare le dimensioni delle immagini predefinite in WordPress .
- Manualmente tramite WP-Admin
- A livello di programmazione tramite codifica
Sono entrambi semplici ed efficaci, quindi scegli quello più adatto alle tue abilità.
NOTA: prima di rimuovere le dimensioni dell'immagine predefinite, assicurati di non utilizzare le dimensioni che disattiverai sul tuo sito. Ricorda di controllare i post del blog, le immagini in primo piano e così via.
1) Manualmente tramite WP-Admin
Questo è il modo più semplice per rimuovere le dimensioni delle immagini predefinite da WordPress. Con pochi clic del mouse sarai in grado di disabilitare le dimensioni delle immagini che non ti servono dal tuo sito.
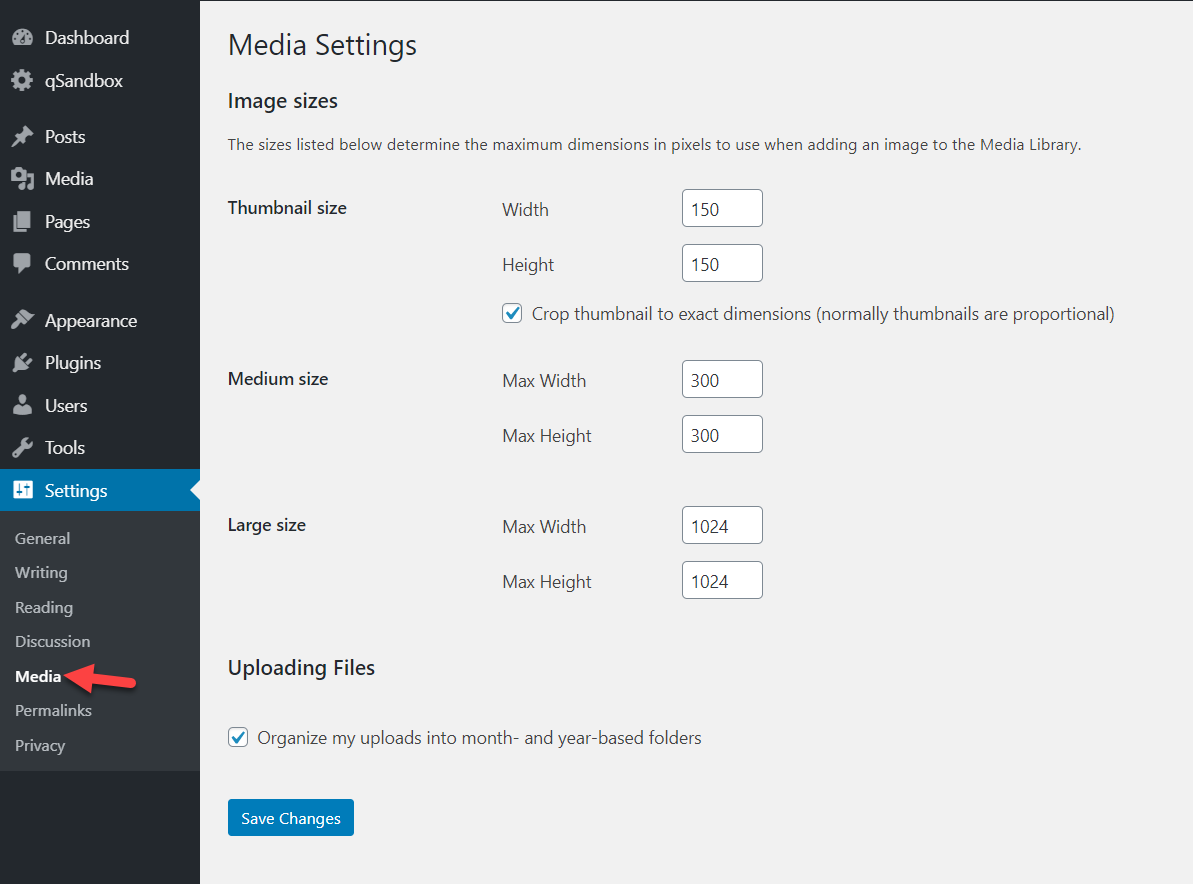
La prima cosa che devi fare è accedere al tuo sito Web e accedere alle Impostazioni multimediali .

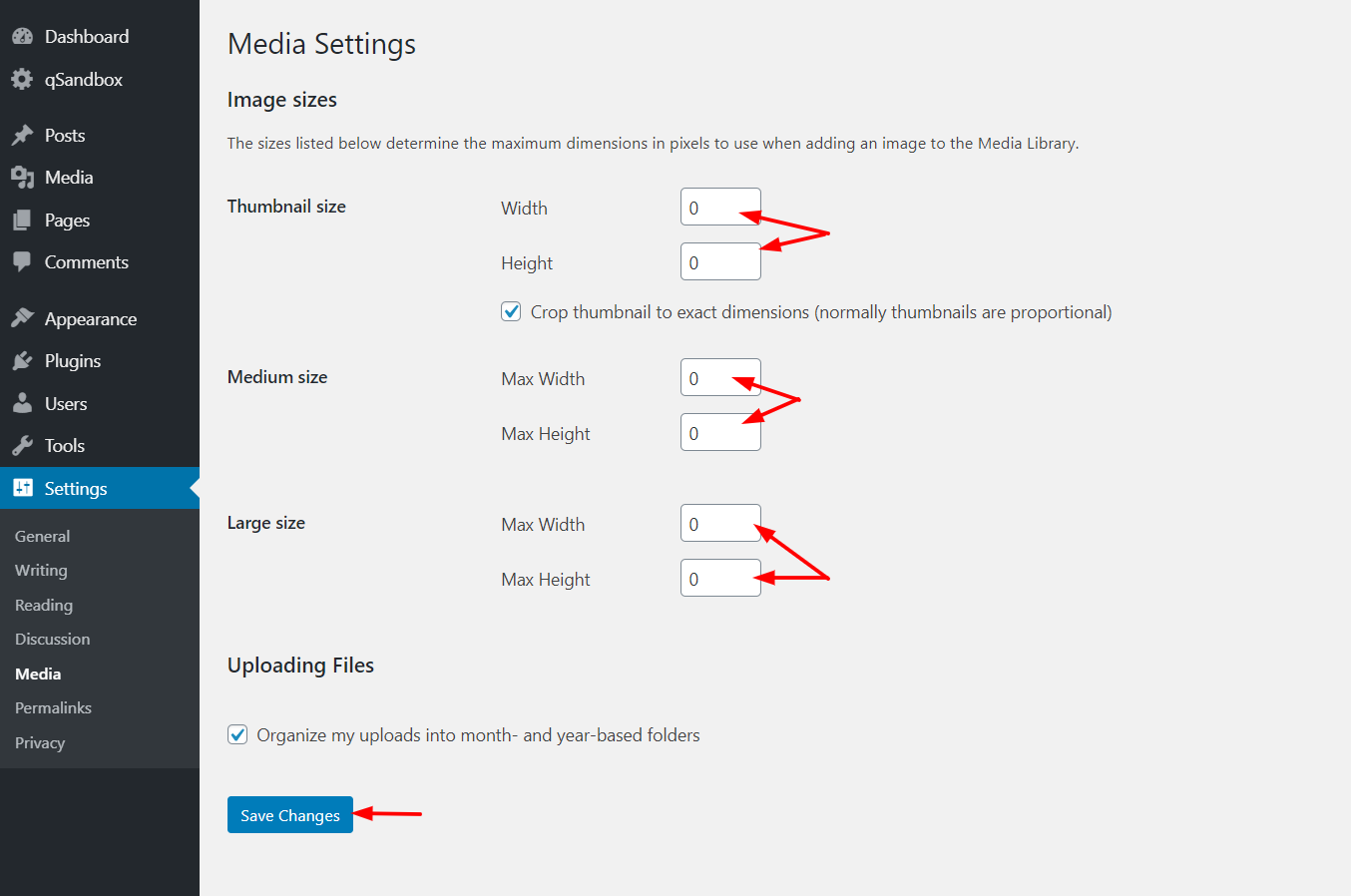
Lì vedrai le tre dimensioni predefinite che abbiamo menzionato sopra (miniatura, media, grande) e le loro dimensioni. Quindi, per rimuoverli, cambia semplicemente i valori su 0 e aggiorna le impostazioni.

Una volta premuto il pulsante Salva, sei a posto. D'ora in poi, quando carichi nuove immagini sul tuo server, non verranno create copie di quelle dimensioni di immagine che hai appena disabilitato.
Puoi farlo per tutte e tre le dimensioni predefinite o per quelle specifiche. Tieni presente che se imposti tutti i valori su 0, salverai solo l'immagine originale .
2) Programmaticamente (codifica)
Se hai capacità di programmazione, abbiamo un'altra soluzione per te. In questa sezione, ti mostreremo uno snippet che ti consentirà di rimuovere le dimensioni dell'immagine predefinite da WordPress.
Poiché dovrai modificare il file functions.php del tuo tema , ti consigliamo di utilizzare un tema figlio. Se non ne hai uno, puoi crearne uno seguendo questa guida dettagliata o utilizzare un plug-in per generare un tema figlio in un paio di clic. Inoltre, per motivi di sicurezza, ti consigliamo di generare un backup completo del tuo sito.
Per modificare functions.php , puoi utilizzare l'editor dei temi nella dashboard di WordPress o un plug-in. Per questa demo, utilizzeremo un plugin gratuito chiamato Code Snippets. Questo strumento funziona come un plug-in specifico del sito e ti consente di aggiungere codici PHP, HTML, JavaScript e CSS personalizzati al tuo sito senza modificare i file del tema.
Rimuovi tutte le dimensioni dell'immagine predefinite
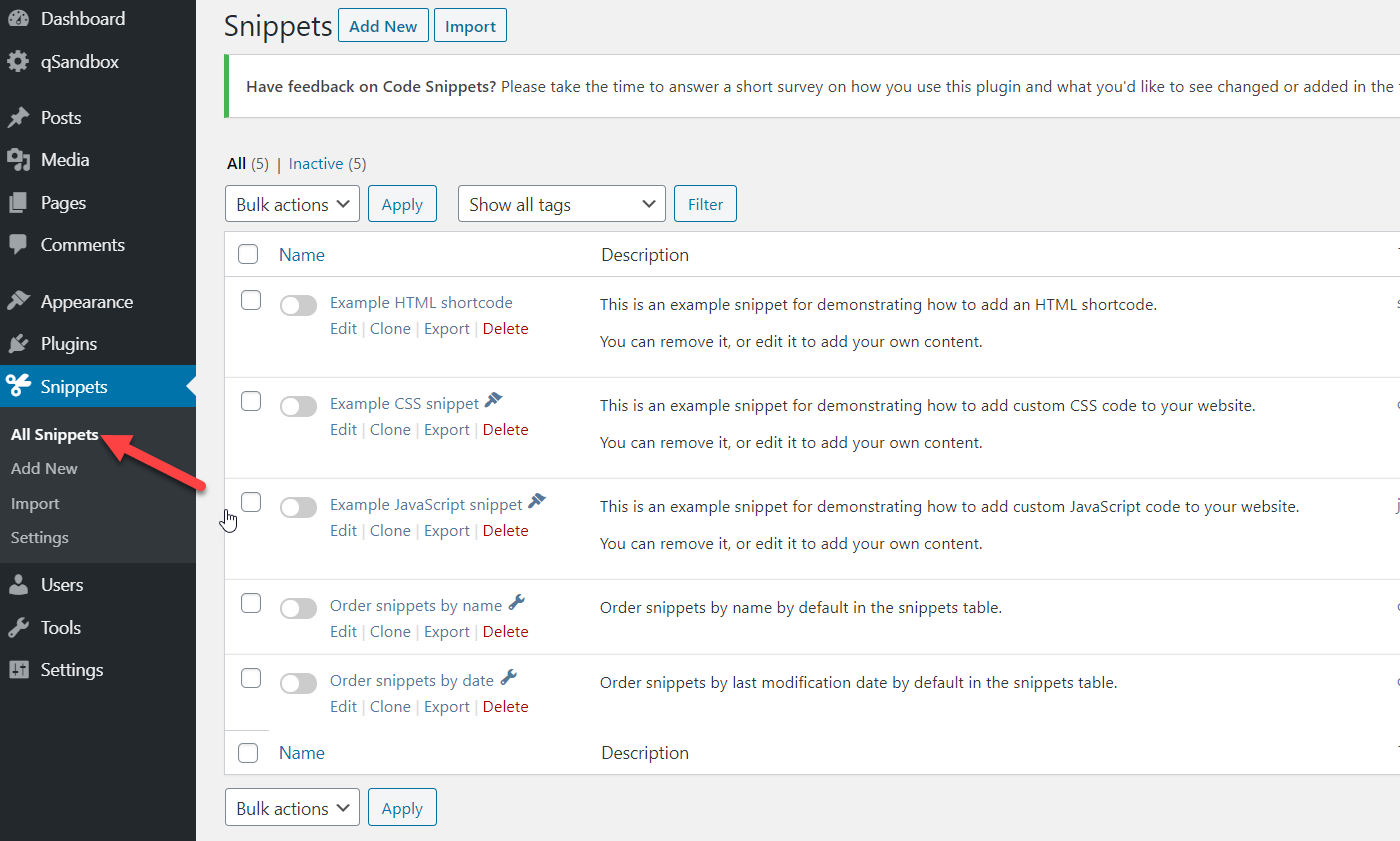
Per rimuovere tutte le dimensioni delle immagini predefinite di WordPress tramite la codifica, prima installa e attiva il plug-in Code Snippets. Successivamente, vai su Impostazioni .

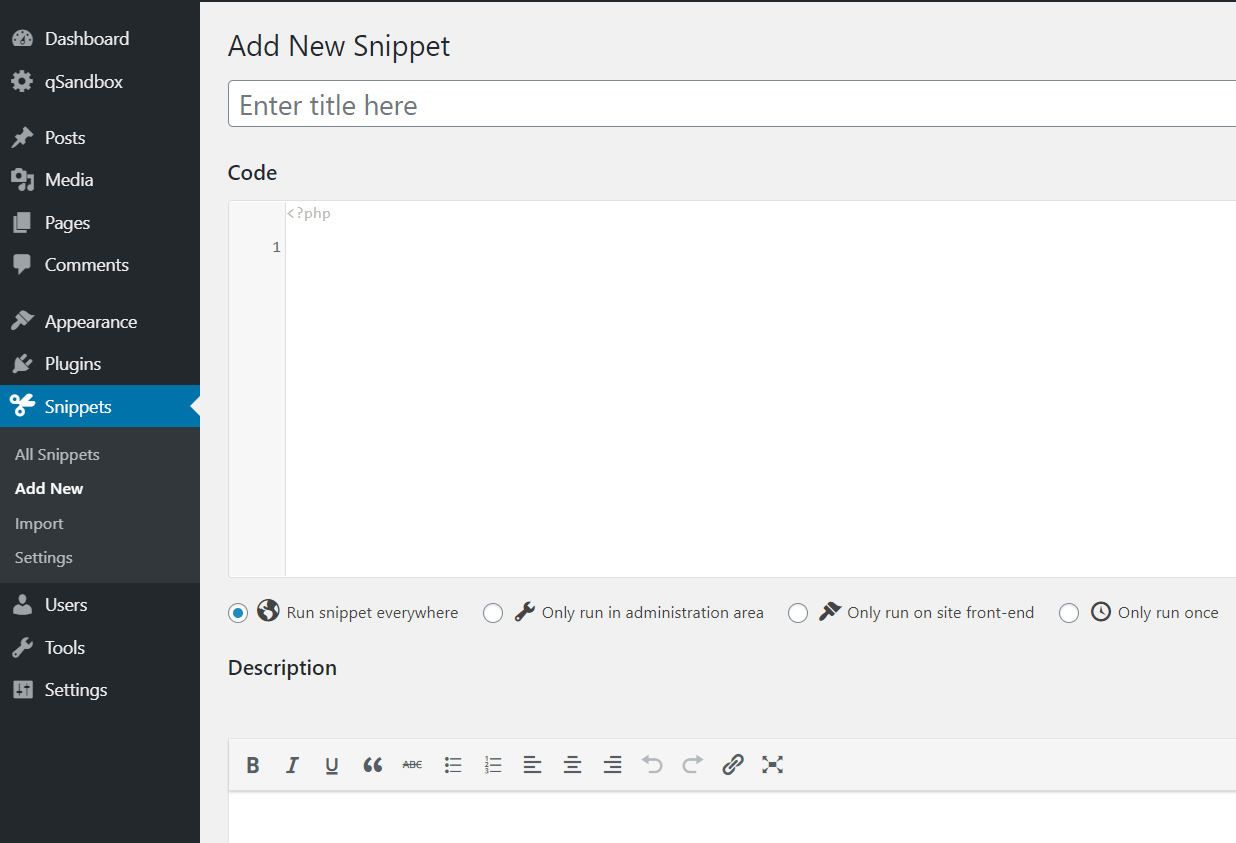
Fai clic sul pulsante Aggiungi nuovo e vedrai un editor in cui puoi aggiungere codici personalizzati.


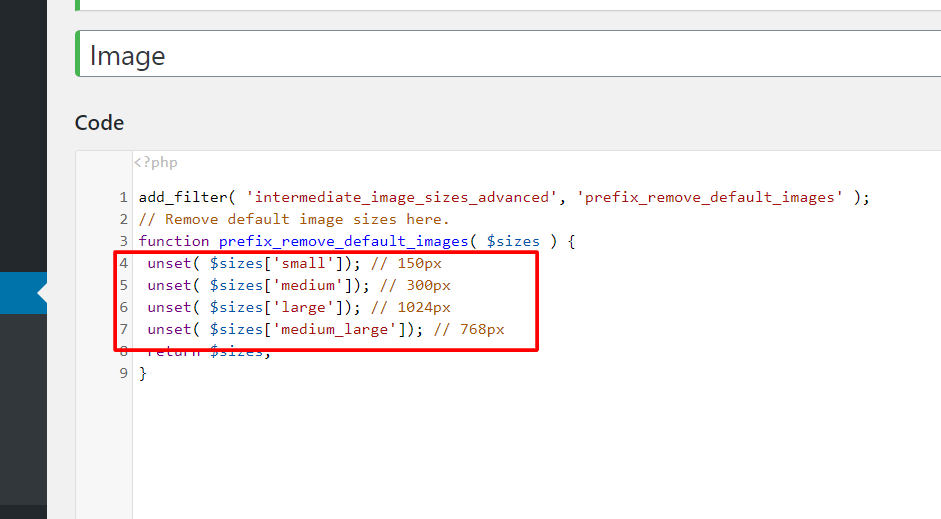
Per fare ciò, dai un nome al tuo snippet. Quindi, copia il codice dal basso e incollalo nell'editor.
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// Questo rimuoverà le dimensioni dell'immagine predefinite e la dimensione medio_grande.
prefisso di funzione_remove_default_images($dimensioni) {
unset($sizes['small']); // 150px
unset($sizes['medium']); // 300px
unset($sizes['grande']); // 1024px
unset($sizes['medio_grande']); // 768px
restituire $ taglie;
} 
Successivamente, premi Salva e attiva.
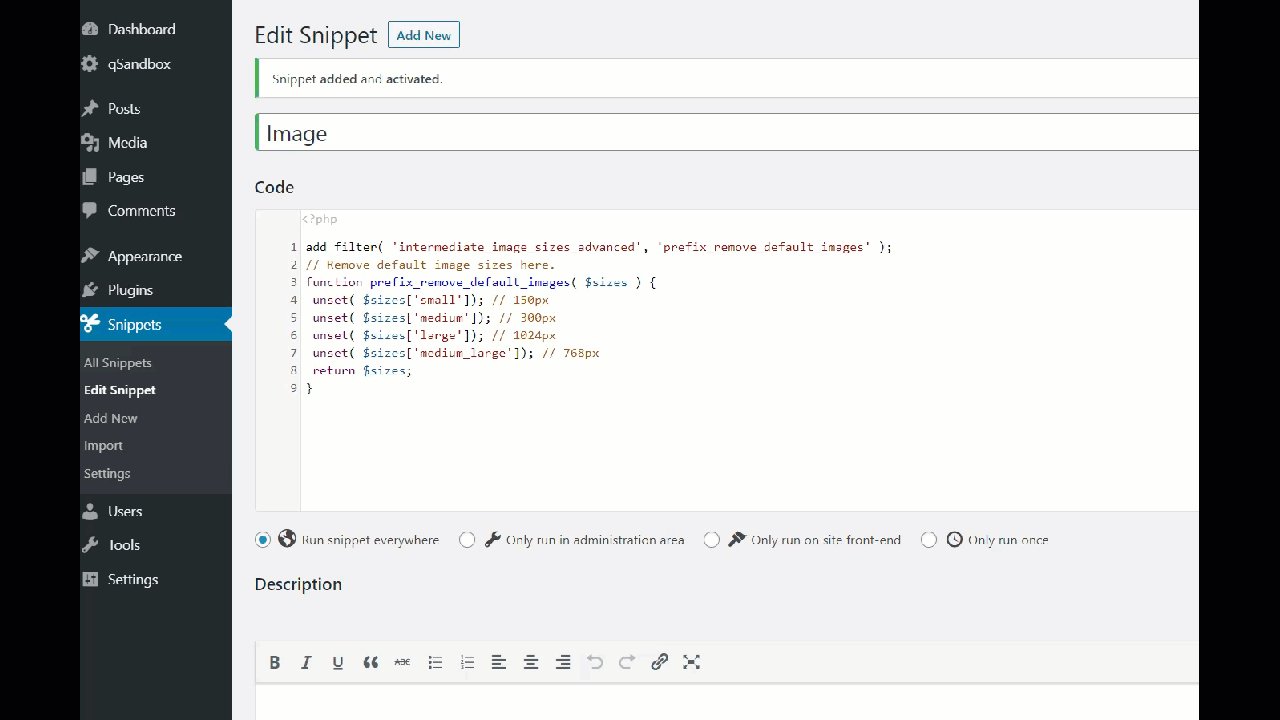
Hai rimosso con successo tutte le dimensioni dell'immagine menzionate nel codice dal tuo server. Se dai un'occhiata più da vicino allo snippet, hai disabilitato 4 dimensioni dell'immagine.
- Piccolo
- medio
- Larga
- Medio grande

I primi tre sono le dimensioni dell'immagine predefinite in WordPress. Tuttavia, alcuni temi e plugin registreranno anche immagini personalizzate, quindi in questo esempio abbiamo disabilitato anche le immagini medio-grandi.
Rimuovi dimensioni dell'immagine predefinite specifiche
Ora, diciamo che invece di rimuovere tutte le dimensioni dell'immagine predefinite, vuoi disabilitare solo le dimensioni medie e grandi. Il codice sarebbe qualcosa del genere:
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// Ciò rimuoverà le dimensioni dell'immagine predefinite medie e grandi.
prefisso di funzione_remove_default_images($dimensioni) {
unset($sizes['medium']); // 300px
unset($sizes['grande']); // 1024px
restituire $ taglie;
}Come puoi vedere, il codice è molto facile da modificare, quindi puoi personalizzarlo e rimuovere le dimensioni dell'immagine predefinite di cui hai bisogno.
Come rimuovere le dimensioni delle immagini predefinite di WordPress dalle immagini esistenti
È importante notare che quando disabiliti le dimensioni delle immagini predefinite in WordPress dall'amministratore di WP o tramite la codifica, le vecchie immagini non vengono rimosse dal tuo server. Non stai eliminando quelle dimensioni delle immagini, ma impedisci a WordPress di generare copie delle immagini in quelle dimensioni.
Tuttavia, puoi rimuovere manualmente le dimensioni dell'immagine predefinite dai file esistenti. Per fare ciò, consulta la nostra guida sulla rimozione delle miniature da WordPress.
Bonus: aggiungi e modifica le dimensioni delle immagini personalizzate in WordPress
Cosa succede se desideri aggiungere o modificare le dimensioni delle immagini personalizzate sul tuo sito invece di rimuoverle? Puoi farlo manualmente o con i plugin. Per ulteriori informazioni a riguardo, consulta la nostra guida su come aggiungere e modificare le dimensioni delle immagini in WordPress.
Conclusione
Tutto sommato, mantenere le dimensioni delle immagini che non ti servono non è una buona idea perché occupano spazio sul tuo server. Ti consigliamo di rimuovere le dimensioni delle immagini predefinite in WordPress per ottimizzare la tua libreria multimediale .
Ci sono due modi per farlo:
- Dal WP-Admin
- Tramite codifica
Entrambi i metodi sono facili ed efficaci. Se non hai competenze di programmazione, puoi modificare le dimensioni dell'immagine predefinite dalla pagina Impostazioni multimediali e disabilitare quelle che non ti servono in pochi clic. Se invece preferisci costruire la tua soluzione, puoi utilizzare e adattare lo script PHP. Infine, prima di modificare il file functions.php , ricorda di utilizzare un tema figlio o un plug-in WordPress specifico per il sito.
Ci auguriamo che questo articolo ti sia piaciuto e l'abbia trovato utile. Se lo hai fatto, condividilo sui social media!
Quale metodo preferisci per disabilitare le dimensioni dell'immagine predefinite? Ne conosci altri? Fateci sapere nei commenti qui sotto.
