Procedura: rimuovere il titolo della pagina in WordPress
Pubblicato: 2023-05-23Sommario
Perché nascondere i titoli delle pagine?
Non tutte le pagine del tuo sito necessitano necessariamente di un titolo. Mentre un titolo è previsto per i post del blog, non sempre ha un bell'aspetto su altre pagine. Ciò che è un buon design per un blog non è sempre accettabile per il resto del sito web. In questo articolo rimuoveremo il titolo della pagina in WordPress.
Ad esempio, avere un titolo "Home" sulla tua home page non è necessario e può anche sembrare un po' poco professionale. Una storia simile con le tue "Informazioni" o "Servizi", una pagina del genere parla da sola e avere l'intestazione in alto potrebbe essere ridondante. L'elemento del titolo potrebbe anche interrompere il tuo design generale. Potresti considerare di modificare il suo stile usando i CSS per integrarlo in modo più armonioso. Tuttavia, forse la decisione migliore è rimuoverlo del tutto. Lo spazio potrebbe essere utilizzato per collocare un'accattivante immagine dell'eroe o un altro elemento stilistico.
Spesso potresti non voler eliminare completamente il titolo. Forse è il posizionamento o lo stile del tema che non ti sta bene. Se il titolo della tua pagina è posizionato in modo strano o si scontra con il tuo design, è possibile nasconderlo e posizionare un'intestazione H1 in una posizione più appropriata.
Ma ricorda, rimuovere un titolo non è così semplice come eliminare un'immagine o un paragrafo di testo. I titoli influenzano la SEO e il modo in cui i motori di ricerca comprendono la struttura della tua pagina. Pertanto, prima di decidere di nascondere tutti i tuoi titoli, ci sono alcune considerazioni da tenere a mente.
Considerazioni SEO
I motori di ricerca, come Google, impiegano bot noti come crawler per navigare nei siti web e indicizzare le loro pagine. Mentre esaminano il tuo sito, esaminano elementi come il titolo, il testo e la struttura gerarchica della pagina per comprenderne il contenuto. Questa procedura è fondamentale per presentare pagine pertinenti agli utenti che cercano termini specifici e i siti Web che aderiscono alle migliori pratiche SEO ricevono un leggero aumento nella loro classifica.
Ad esempio, se cerchi su Google "come velocizzare il tuo sito WordPress", noterai che il titolo dello snippet del risultato di ricerca di solito corrisponde al titolo dell'articolo. Il titolo di una pagina è determinato dal tag title HTML o, in sua assenza, dall'intestazione H1. Se nessuno dei due è presente, il motore di ricerca utilizza per impostazione predefinita la prima intestazione che incontra o una stringa di testo casuale, assumendo il ruolo del titolo. Ciò può comportare una visualizzazione sgradevole negli snippet del motore di ricerca.
Capisci il punto che stiamo facendo? Sradicare la tua intestazione H1 senza una sostituzione adeguata potrebbe potenzialmente ostacolare il tuo SEO e la percentuale di clic. Anche se nascondi semplicemente il titolo della pagina senza eliminarlo, i crawler dei motori di ricerca tendono a ignorare gli elementi nascosti, rendendo questo esercizio futile. Una gerarchia chiara, che includa un elemento H1 e intestazioni H2 o H3 appropriate, facilita i crawler (e gli utenti!) nella comprensione del contenuto della tua pagina. Tuttavia, le intestazioni H1 non sono obbligatorie per la SEO. Sono, tuttavia, vantaggiosi per fornire la struttura della pagina e altamente raccomandati.
Allora, qual è la migliore linea d'azione? Una delle soluzioni più semplici è utilizzare un plugin come Yoast SEO. Questo strumento ti consente di impostare il "titolo SEO" per ogni pagina. In questo modo, puoi mantenere un risultato accattivante del motore di ricerca scartando quella fastidiosa intestazione senza ripercussioni negative.
Come nascondere il titolo della pagina e del post utilizzando l'opzione di personalizzazione di WordPress?
Le strategie che stiamo per discutere sono generalmente sicure e non creano alcun problema. Tuttavia, come regola d'oro dello sviluppo web, assicurati sempre di eseguire il backup del tuo sito prima di incorporare qualsiasi codice personalizzato o installare un nuovo plug-in. Esistono metodi per nascondere selettivamente i titoli da post o pagine, che esploreremo a tempo debito. Ma prima, approfondiamo come puoi far sparire tutti i titoli di post e pagine in WordPress usando un piccolo trucco CSS. Che tu ci creda o no, una sola riga di codice è tutto ciò che serve per far svanire quei titoli nell'oblio.
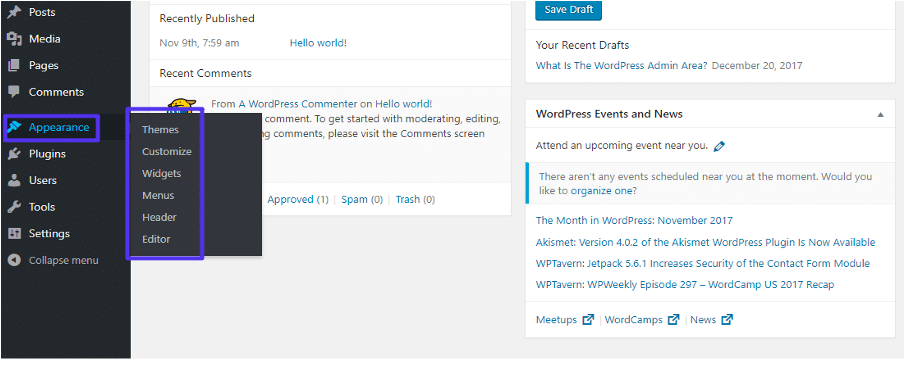
A partire dalla dashboard di WordPress, vai su Aspetto> Personalizza e cerca il menu CSS aggiuntivo. Apparirà una casella di codice, in cui è necessario incollare il seguente codice:
.entry-titolo {
display: nessuno;
}

Non appena inserisci questo codice, dovresti vedere tutti i titoli nell'anteprima a destra svanire come per magia. È così semplice. Quando visiti un singolo post o pagina, anche lì l'intestazione sarà assente. Ma noterai che i widget, come Post recenti, continueranno a visualizzare i titoli che hai impostato nel back-end senza intoppi.

Se questo codice non produce i risultati attesi per te, il tuo prossimo passo è identificare la classe CSS che il tuo tema utilizza per visualizzare i titoli. Nell'anteprima del sito Web a destra del Customizer del tema, puoi fare clic con il pulsante destro del mouse sul titolo del post e selezionare "Ispeziona". A seconda del browser, questa opzione può essere etichettata come "Ispeziona elemento" o "Ispettore".
Apparirà una nuova schermata con un segmento di codice evidenziato. Scansiona il codice evidenziato per identificare il nome della classe H1 o H2, che potrebbe essere simile a questo: <h2 class="entry-title header-size-1">
Invece di "entry-title", potrebbe essere etichettato come "post-title", "page-title" o qualcosa del genere. Ora, prendi il codice CSS che abbiamo offerto in precedenza e sostituisci "entry-title" con qualsiasi classe CSS utilizzata dal tuo tema. Implementalo e dovrebbe funzionare perfettamente, facendo scomparire quei titoli senza sforzo.
- Come nascondere rapidamente il titolo della pagina utilizzando l'opzione di personalizzazione?
Forse il tuo obiettivo non è eliminare tutti i titoli delle tue pagine. E se il tuo obiettivo fosse solo quello di nascondere i titoli delle pagine (ma non i post) del tuo sito? In uno scenario del genere, è sufficiente un piccolo aggiustamento al codice CSS di cui sopra. Aggiungi semplicemente ".page" al codice. Ecco come dovrebbe apparire:
.page .entry-title {
display: nessuno;
}
Questo nasconderà immediatamente tutti i titoli delle pagine sul tuo sito WordPress.
- Come nascondere rapidamente il titolo della pagina utilizzando l'opzione di personalizzazione?
Sei interessato a nascondere il titolo di una sola pagina specifica in WordPress? Hai un paio di scelte: installare un plug-in o utilizzare una versione personalizzata del codice CSS sopra che individua le pagine in base al loro ID. Esistono plug-in appositamente progettati per mascherare i titoli, come il plug-in Hide Page And Post Title ampiamente riconosciuto. Piuttosto che scaricare un piccolo plug-in (che potrebbe rappresentare un rischio per la sicurezza se il tuo sito ospita troppi plug-in), potresti anche prendere in considerazione l'utilizzo di un generatore di pagine.
Elementor è un buon esempio. Incorpora la possibilità di nascondere i titoli delle pagine utilizzando un semplice interruttore a levetta. Passa semplicemente a qualsiasi pagina nel back-end, fai clic su "Modifica con Elementor", quindi premi l'ingranaggio Impostazioni situato nell'angolo in basso a sinistra. Quindi, attiva l'interruttore "Nascondi titolo" e voilà, il titolo della tua pagina scomparirà.
L'alternativa finale prevede la modifica del codice CSS precedente per scegliere come target solo determinate pagine anziché tutte. Inizialmente, devi identificare l'ID della pagina che desideri scegliere come target. Per fare ciò, vai a "Tutte le pagine" nel tuo back-end e posiziona il cursore su un titolo. Nell'angolo inferiore sinistro dello schermo verrà visualizzata un'anteprima dell'indirizzo del collegamento. All'interno di questa stringa, troverai "post=" verso la fine. Il numero che segue questo testo è l'ID della pagina. Ora, usa l'ID che hai identificato, puoi scegliere come target quella pagina specifica usando i CSS. Sostituirai "0" con l'ID che hai scoperto, in questo modo:
.page-id-0 .entry-title {
display: nessuno;
}
Se i metodi di cui sopra non producono i risultati desiderati, potrebbe essere perché il tuo tema utilizza una classe CSS diversa. Per scoprirlo, vai alla pagina che stai tentando di modificare e premi F12. Questo richiamerà la console per sviluppatori in Chrome. Successivamente, premi Ctrl-F e inserisci "body", utilizzando le frecce di navigazione per procedere finché non trovi "<body class=" e un lungo elenco di classi.
Cercane uno che includa l'ID della pagina e sostituisci la classe nel codice menzionato in precedenza. Ad esempio, se trovi una classe con l'etichetta "page-id-113" nell'elenco, il codice che utilizzerai sarà simile a questo:
.page-id-113 .entry-title {
display: nessuno;
}
3. Nascondi il titolo usando il plugin di WordPress
Potresti riflettere, perché non lasciare vuoto il titolo della pagina? È davvero un compito semplice cancellare i titoli: vai su Pagine> Tutte le pagine. Passa il mouse su una pagina, seleziona Modifica rapida, cancella il campo del titolo e fai clic su Aggiorna.
In alternativa, fai clic sul titolo o passaci sopra con il mouse e seleziona Modifica, trova l'intestazione in alto, rimuovi il testo all'interno e premi Aggiorna. Quando torni alla schermata delle Pagine, queste saranno etichettate come "(nessun titolo)" e non saranno più visibili sul tuo sito live.
Sebbene questo possa sembrare l'approccio più semplice, in realtà non è consigliabile. I permalink svolgono un ruolo cruciale nella SEO e WordPress in genere li genera dal tuo titolo. In assenza di un titolo, ricorrerà all'utilizzo di numeri o di una stringa arbitraria di caratteri, il che potrebbe comportare una sanzione SEO.
Hai la possibilità di regolare manualmente il permalink (o lo "slug URL"), ma è fondamentale ricordarsi di farlo con ogni modifica. Inoltre, i post e le pagine che non hanno un titolo sono contrassegnati come "(nessun titolo)" nel backend di WordPress. Immagina di avere decine o addirittura centinaia di tali entità senza nome sul tuo sito. La ricerca di quello specifico di cui hai bisogno in questo guazzabuglio potrebbe trasformarsi rapidamente in un caos organizzativo.
Inoltre, questo non è solo un problema da parte tua. A seconda del tema, una pagina o un post senza titolo potrebbe anche apparire come "(nessun titolo)" sul frontend del tuo sito web. Ad esempio, se la pagina è inclusa in un menu o stai utilizzando il widget Post recenti. Questo può rendere il tuo sito web praticamente impossibile da navigare, e questa è una situazione che sicuramente vorresti evitare.
Inoltre, se questi problemi non sono abbastanza scoraggianti, la rimozione del titolo lascerà un enorme vuoto nel layout della pagina dove una volta si trovava il titolo. Questo è il colpo finale per questo metodo piuttosto poco pratico per cancellare il titolo di una pagina WordPress.
Nonostante l'apparente semplicità della semplice cancellazione del titolo, si suggerisce di optare per altri approcci, come l'implementazione di un plug-in o l'inserimento di codice CSS. Nascondere il titolo tende ad essere una mossa più efficace e strategica che eliminarlo del tutto.
