Come sostituire il pulsante Aggiungi al carrello con Link WooCommerce
Pubblicato: 2020-09-01 Se vuoi sostituire il pulsante aggiungi al carrello con il link in WooCommerce, devi capire come funziona l'aggiunta al carrello poiché utilizza semplici URL con parametro del prodotto. Puoi creare link Aggiungi al carrello WooCommerce che funzionano allo stesso modo del pulsante Aggiungi al carrello. È semplice e diretto e non richiede alcuna conoscenza di codifica per sostituire il pulsante Aggiungi al carrello con il collegamento.
Se vuoi sostituire il pulsante aggiungi al carrello con il link in WooCommerce, devi capire come funziona l'aggiunta al carrello poiché utilizza semplici URL con parametro del prodotto. Puoi creare link Aggiungi al carrello WooCommerce che funzionano allo stesso modo del pulsante Aggiungi al carrello. È semplice e diretto e non richiede alcuna conoscenza di codifica per sostituire il pulsante Aggiungi al carrello con il collegamento.
WooCommerce Aggiungi al carrello Link
Questo post ti fornirà la guida definitiva per aggiungere URL o collegamenti personalizzati "Aggiungi al carrello" in WooCommerce. Se stai cercando un modo per creare collegamenti WooCommerce personalizzati Aggiungi al carrello e farli aggiungere prodotti al carrello o reindirizzare a pagine specifiche. Dopo aver completato questo breve tutorial, sarai in grado di inserire collegamenti Aggiungi al carrello su pagine di destinazione personalizzate, tabelle dei prezzi, post di blog e così via.
Tuttavia, se hai bisogno di qualcosa in più da WooCommerce, spesso scopri che WooCommerce non ti offre tutto ciò di cui hai bisogno, ad esempio, se desideri aggiungere URL personalizzati "Aggiungi al carrello" .
Se hai mai interagito con WooCommerce, allora sai che è un'ottima soluzione di e-commerce gratuita, che ha un insieme di funzionalità incredibilmente utile.
Ciò che spicca è che WooCommerce è sviluppato pensando all'estendibilità, simile alla modularità di WordPress. Pertanto, è possibile effettuare tutte le personalizzazioni di cui hai bisogno, ed è per questo che puoi facilmente personalizzare il pulsante Aggiungi al carrello con link personalizzati.
Inoltre, ti presenterò anche un plug-in gratuito che puoi utilizzare per ottenere questa funzionalità. Ti aiuterà ad aggiungere etichette e collegamenti personalizzati del pulsante Aggiungi al carrello.
Sostituisci il pulsante Aggiungi al carrello con il link
Detto questo, entriamo nella parte più importante di questo breve tutorial, dove condividerò con voi alcuni link personalizzati con cui ho interagito in passato. Spero che questo articolo possa far luce su questo argomento.
a) Prodotti semplici Aggiungi al carrello URL
Ad essere onesti, questo è uno dei più facili rispetto a tutti loro. L'ho detto perché i prodotti semplici sono abbastanza facili da passare al carrello utilizzando un URL personalizzato, come ti mostrerò tra poco. Per fare ciò, devi trovare l'ID prodotto passando il mouse sul titolo del prodotto. Segui questi semplici passaggi:
Passaggi per aggiungere l'URL personalizzato di Aggiungi al carrello in Simple Products
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fare clic su Prodotti > Tutti i prodotti. Questo aprirà tutti i prodotti che sono nel tuo negozio WooCommerce.
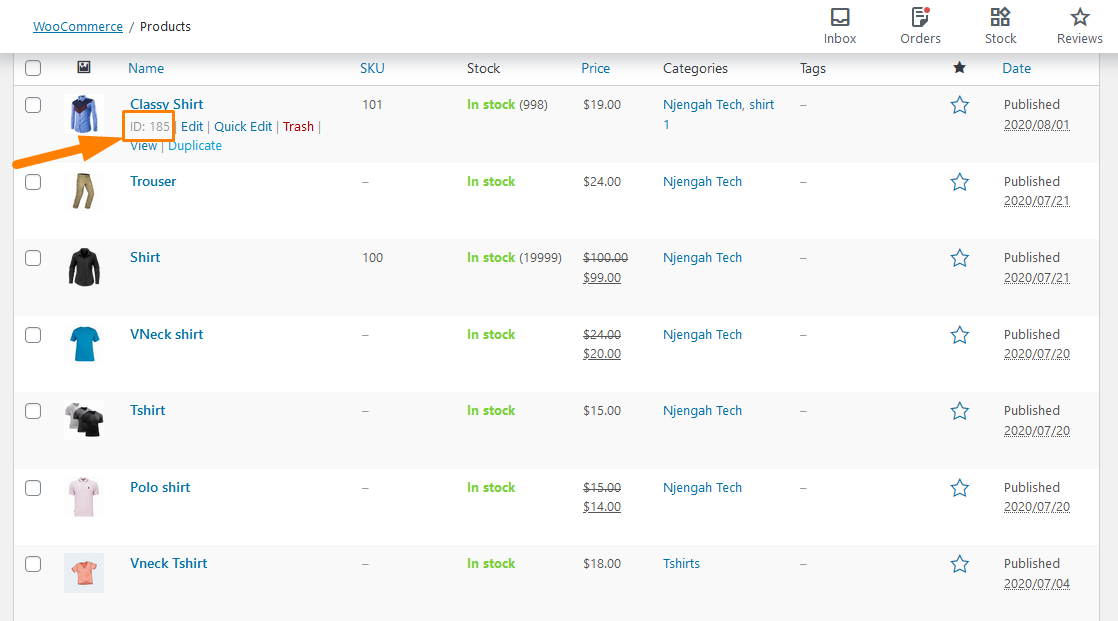
- Passa il mouse sul prodotto a cui desideri aggiungere il collegamento personalizzato, per verificare l'ID prodotto come mostrato di seguito:

- Per aggiungere un semplice prodotto al carrello utilizzare questo link:
href=”https://tuodominio.com/?add-to-cart=185″
ricordati di cambiare il nome di dominio nel link e il pulsante funzionerà immediatamente. Il prodotto con l'ID 185 verrà aggiunto al carrello.
- Per un semplice prodotto nel carrello con quantità = 3, utilizzare questo collegamento:
href=”https://tuodominio.com/?add-to-cart=185&quantity=3″
Questo collegamento implica che l'ID prodotto 185 verrà aggiunto al carrello e la quantità sarà 3. Vale anche la pena ricordare che non è possibile aggiungere due prodotti diversi al carrello con un URL.
- Per aggiungere un semplice prodotto al carrello e reindirizzare al carrello in seguito, utilizzare questo collegamento:
href=”https://tuodominio.com/cart/?add-to-cart=185″
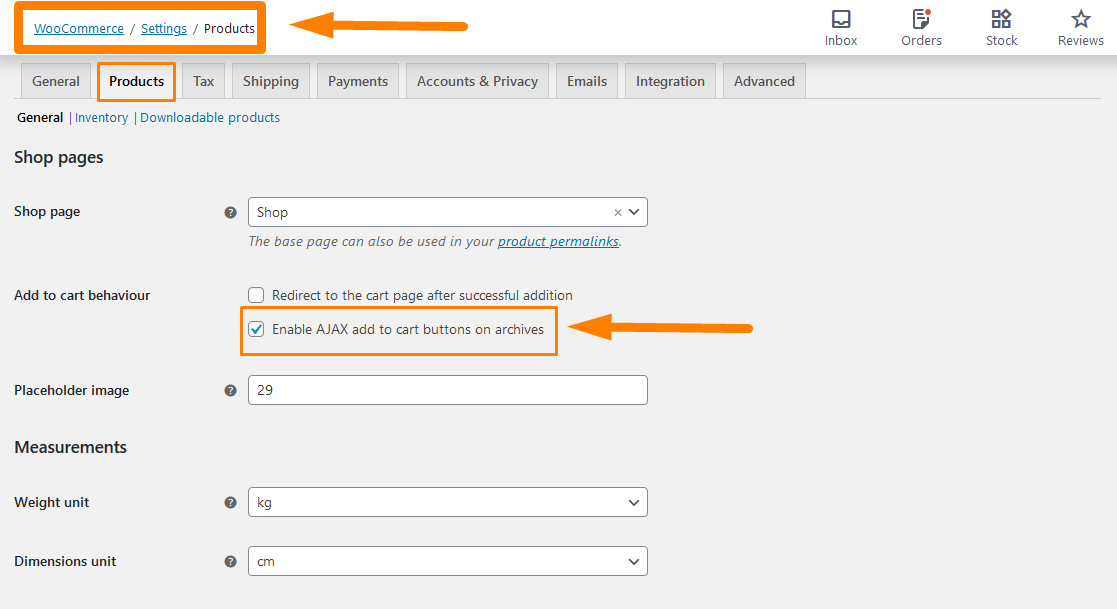
Tuttavia, devi ricordare che se hai cambiato il link del carrello, devi assicurarti di cambiare "carrello" in "carrello". Devi anche abilitare AJAX per aggiungere al carrello i pulsanti sull'opzione archivi in WooCommerce -> Impostazioni -> Prodotti -> Generale come mostrato: 
Ricordati di salvare le modifiche apportate.
- Per aggiungere un semplice prodotto al carrello e reindirizzare alla cassa in seguito, utilizzare questo collegamento:
href= “ https://tuodominio.com/checkout/?add-to-cart=185″
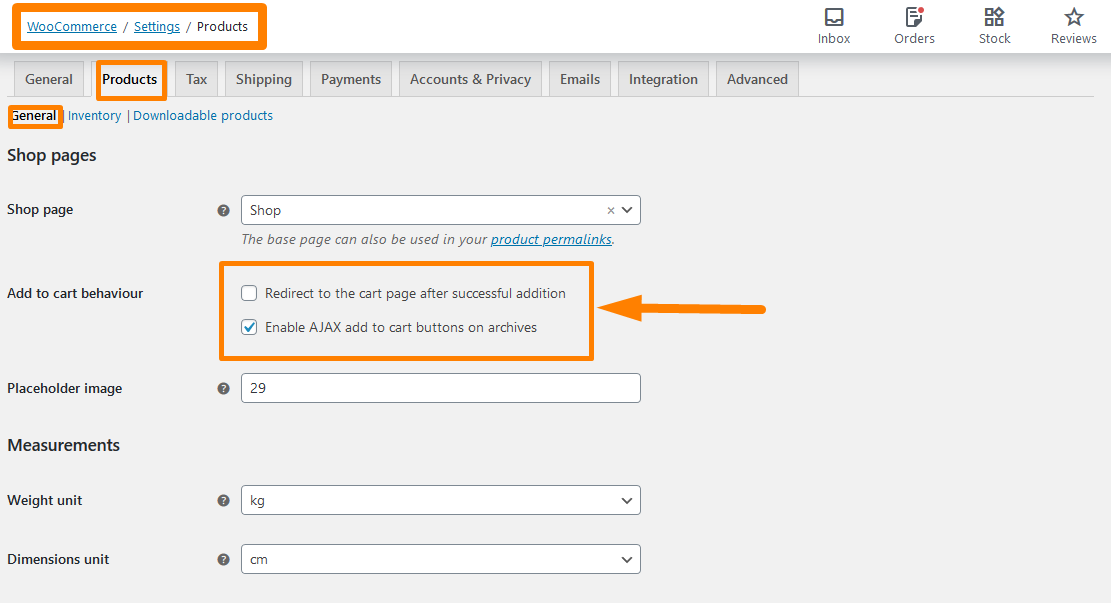
Tuttavia, è necessario ricordare che affinché funzioni, è necessario abilitare l' AJAX per aggiungere al carrello i pulsanti sull'opzione archivi e disabilitare l'opzione Reindirizza alla pagina del carrello dopo l'aggiunta riuscita in WooCommerce -> Impostazioni -> Prodotti -> Generale come mostrato qui di seguito: 

Ricordati di salvare le modifiche apportate.
- Per aggiungere un semplice prodotto al carrello e reindirizzare a qualsiasi pagina in seguito, utilizzare questo collegamento:
href= “ https://tuodominio.com/tua_pagina_personalizzata/?add-to-cart=185″
Tuttavia, è necessario ricordare che affinché funzioni, è necessario abilitare l' AJAX per aggiungere al carrello i pulsanti sull'opzione archivi e disabilitare l'opzione Reindirizza alla pagina del carrello dopo l'aggiunta riuscita in WooCommerce -> Impostazioni -> Prodotti -> Generale come mostrato sopra.
b) Aggiunta di prodotti variabili all'URL del carrello
In passato, i prodotti variabili erano difficili da configurare, ma con l'attuale versione di WooCommerce è molto semplice. Per aggiungere un URL personalizzato tutto ciò di cui hai bisogno è l'ID variante e puoi controllare i passaggi seguenti per sapere dove puoi trovarlo.
Passaggi per aggiungere l'URL personalizzato di Aggiungi al carrello in Prodotti variabili
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fare clic su Prodotti > Tutti i prodotti. Questo aprirà tutti i prodotti che sono nel tuo negozio WooCommerce.
- Passa il mouse sul prodotto variabile a cui desideri aggiungere il collegamento personalizzato per verificare l'ID prodotto.
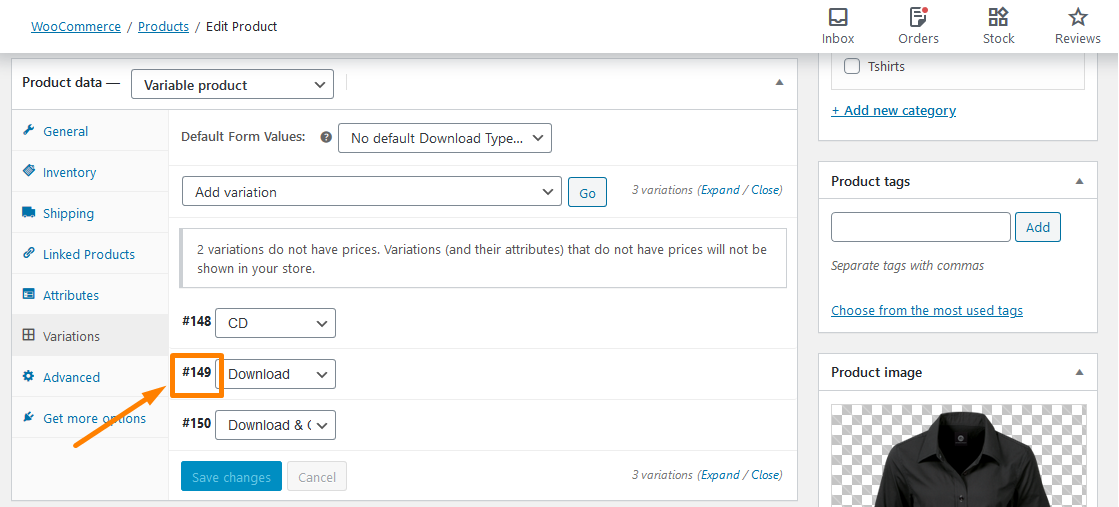
- Fare clic su Modifica e scorrere fino ai dati del prodotto per trovare l'ID prodotto variabile come mostrato di seguito:

Ora che abbiamo l'ID variante, puoi usarlo per creare collegamenti personalizzati come mostrato di seguito.
- Per aggiungere un prodotto variabile al carrello utilizzare questo link:
href= “ https://tuodominio.com/?add-to-cart=149″
Aggiungi semplicemente l'ID prodotto variabile alla fine. È così semplice.
- Per aggiungere un prodotto variabile al carrello con una quantità di 3, utilizzare questo collegamento:
href= “ https://tuodominio.com/?add-to-cart=149&quantity=3″
- Per aggiungere un prodotto variabile al carrello e reindirizzare al carrello, utilizzare questo collegamento:
href= “ https://tuodominio.com/cart/?add-to-cart=149″
- Per aggiungere un prodotto variabile al carrello e reindirizzare alla cassa, utilizzare questo collegamento:
href= “ https://tuodominio.com/checkout/?add-to-cart=149″
- Per aggiungere un prodotto variabile al carrello e reindirizzare a qualsiasi pagina, utilizzare questo collegamento:
href= “ https://tuodominio.com/any-page-URL/?add-to-cart=149″
Se il tuo negozio WooCommerce ha prodotti raggruppati, puoi anche aggiungere collegamenti personalizzati al pulsante Aggiungi al carrello. Un prodotto raggruppato può essere definito come una combinazione di due o più sottoprodotti e ciascuno può essere aggiunto con una quantità personalizzata al carrello.
Passaggi per aggiungere URL personalizzati ai prodotti raggruppati.
Segui questi semplici passaggi per aggiungere un URL personalizzato ai prodotti raggruppati.
- Per fare ciò, devi trovare l'ID prodotto raggruppato allo stesso modo del primo e del secondo.
- Quindi aggiungi l'ID all'URL personalizzato come mostrato di seguito:
href= “ https://tuodominio.com/?add-to cart=451&quantity[103]=5&quantity[193]=2″
Ciò significa che stiamo aggiungendo l'ID prodotto raggruppato = 451 e, in particolare, stiamo aggiungendo 5 volte l'ID prodotto = 103 e 2 volte l'ID prodotto = 2. È possibile aggiungere uno zero per specificare la quantità.
Conclusione
Spero che questo tutorial ti abbia aiutato ad aggiungere collegamenti personalizzati al pulsante Aggiungi al carrello. Ti ho insegnato come aggiungere gli URL personalizzati a Prodotti semplici, Prodotti variabili e Prodotti raggruppati. È importante ricordare che è necessario aggiungere il nome di dominio nel collegamento e l'URL della pagina corretto, ove necessario. Spero che questo post ti abbia aiutato a saperne di più su come funziona l'aggiunta di WooCommerce al carrello e puoi personalizzarli in base alle tue esigenze come URL personalizzati.
Recensioni simili
- Come ottenere gli URL delle pagine WooCommerce » Carrello, negozio, pagamento e account
- Come aggiungere numeri GTIN sui prodotti in WooCommerce
- Come vendere prodotti digitali con WooCommerce
- Come modificare il testo Aggiungi al carrello Guida WooCommerce con esempi
- Come modificare il testo del pulsante Aggiungi al carrello nella pagina del negozio WooCommerce
