Come ridimensionare e comprimere immagini di grandi dimensioni in blocco (e ottimizzarle)
Pubblicato: 2022-01-19Vuoi sapere come ridimensionare e comprimere immagini di grandi dimensioni in blocco e senza perdere qualità? Sei sulla pagina giusta. Vediamo come puoi risparmiare tempo ottimizzando le tue foto e aumentando le prestazioni del tuo sito web.
La compressione dell'immagine è il processo di riduzione del peso di un'immagine diminuendone le dimensioni senza compromettere troppo la qualità. In questo articolo imparerai perché è fondamentale ridimensionare e comprimere le immagini e come farlo facilmente senza perdere qualità.
Immergiamoci!
Perché comprimere immagini di grandi dimensioni su dimensioni inferiori
Una delle più grandi tendenze del web design in questo momento è quella di avere immagini grandi e belle sul tuo sito web. Ma quando si tratta di prestazioni web, queste immagini di grandi dimensioni sono spesso il principale colpevole del rallentamento del tuo sito. Se implementate in modo errato, è probabile che queste immagini abbiano un file di grandi dimensioni con conseguente richieste HTTP più elevate per il tuo browser.
Ecco alcuni vantaggi che puoi ottenere quando comprimi foto di grandi dimensioni:
- Le immagini compresse aumenteranno la velocità , risultando in un'esperienza utente ottimale, secondo Google. Google PageSpeed Insights consiglia di ridimensionare correttamente le immagini (soprattutto per dispositivi mobili), di posticipare le immagini fuori schermo (applicando il caricamento lento) e di utilizzare un formato di nuova generazione come WebP se si desidera migliorare il tempo di caricamento.

- Ridimensionando e comprimendo le immagini, puoi ridurre le dimensioni della pagina e aumentare le metriche di performance definite da Google , inclusi i Core Web Vitals. Ottimizzare le tue immagini significa anche una riduzione del tempo che i visitatori devono attendere prima di interagire con il tuo sito web (metrica Time To Interactive) e una migliore velocità percepita (metriche First Contentful Paint e Largest Contentful Paint).
- File di immagine di dimensioni inferiori utilizzano meno larghezza di banda: le tue reti e i tuoi browser lo apprezzeranno sicuramente! L'ottimizzazione delle immagini può spesso produrre alcuni dei maggiori risparmi di byte e miglioramenti delle prestazioni per il tuo sito Web: meno byte deve scaricare un browser, minore è la concorrenza sulla larghezza di banda, il che significa un tempo di caricamento più rapido.
- Anche le richieste HTTP per immagini HD di grandi dimensioni possono influire negativamente sulle prestazioni ed è per questo che dovresti effettuare meno richieste HTTP per velocizzare il tuo sito WordPress.
La compressione delle immagini è necessaria per aumentare le prestazioni, ma d'altra parte, non vuoi immagini sfocate per il tuo sito web, giusto? L'obiettivo è ottenere un risultato che bilancia qualità e ottimizzazione come nel nostro esempio qui sotto:
| Nessuna compressione JPEG – 400 KB | Compressione (qualità invariata) JPEG – 170 KB |
Questo ci porta alla parte successiva: come si riduce la dimensione dell'immagine senza perdere e sacrificare la qualità?
Come ridimensionare e comprimere le immagini in blocco (PNG e JPEG)
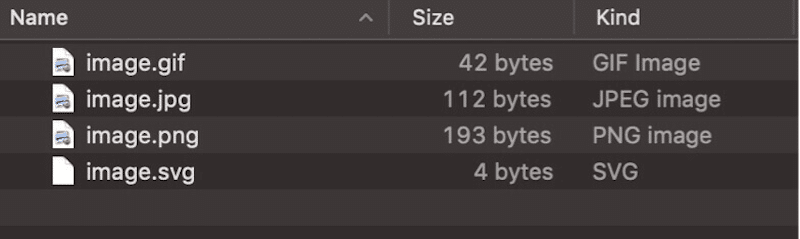
Le due cose principali da considerare sono il tipo di compressione che si desidera utilizzare (con perdita o senza perdita di dati) e il formato del file (PNG, JPEG, PDF, ecc.). Di seguito puoi vedere come i formati possono influenzare la dimensione dell'immagine:

Per ottenere il massimo dalle tue immagini PNG e JPEG, sono disponibili molti strumenti. Alcuni ti aiuteranno a fare tutto questo lavoro per conto tuo (es: un plugin per WordPress) mentre altri ti permetteranno di eseguire le tue ottimizzazioni (es: Photoshop).
Ecco il nostro elenco di strumenti preferiti che puoi utilizzare per comprimere altamente immagini JPEG o PNG in blocco. Li abbiamo classificati in due categorie:
- Categoria #1 – Strumenti Web e software per l'ottimizzazione delle immagini per ottimizzare grandi immagini PNG e JPEG in blocco
- Categoria #2 – Plugin WordPress per ridimensionare e comprimere grandi immagini PNG e JPEG in blocco
Cominciamo con la prima categoria.
Categoria #1 – Strumenti Web e software per l'ottimizzazione delle immagini per ottimizzare grandi immagini PNG e JPEG in blocco
Ecco il nostro elenco di software e strumenti online che puoi utilizzare per ridimensionare e comprimere più immagini di grandi dimensioni:
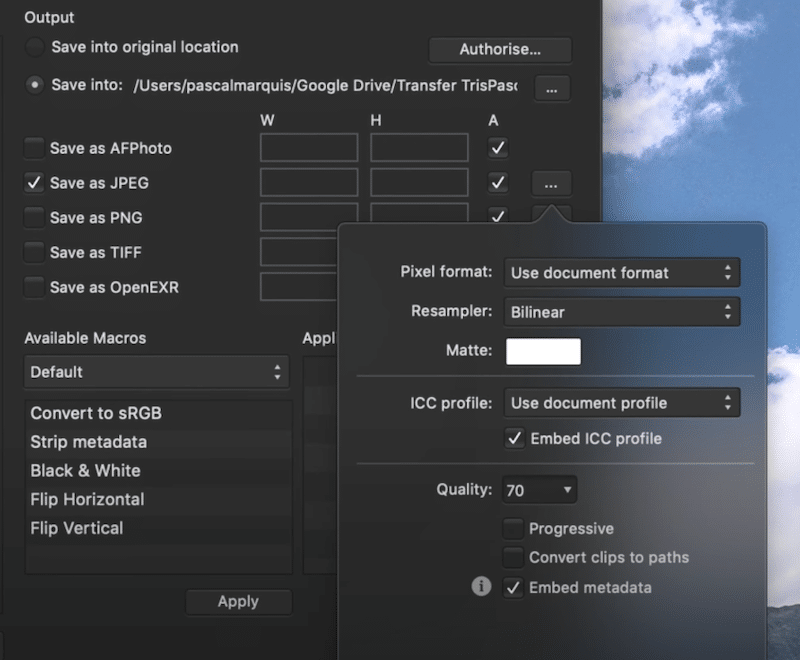
- Foto di affinità per comprimere in batch le tue immagini PNG e JPEG.
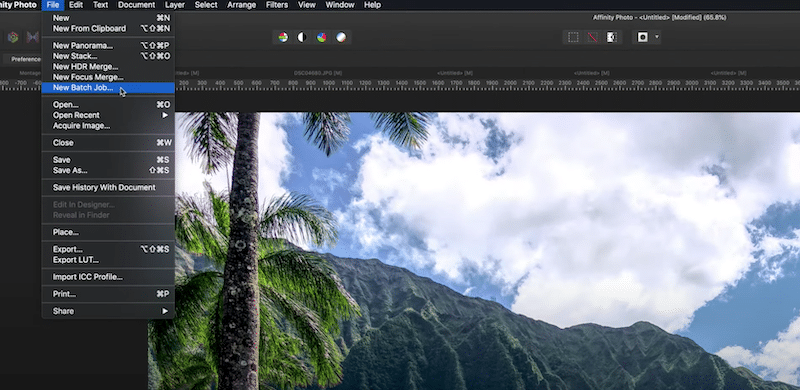
- Vai a File > Nuovo lavoro batch

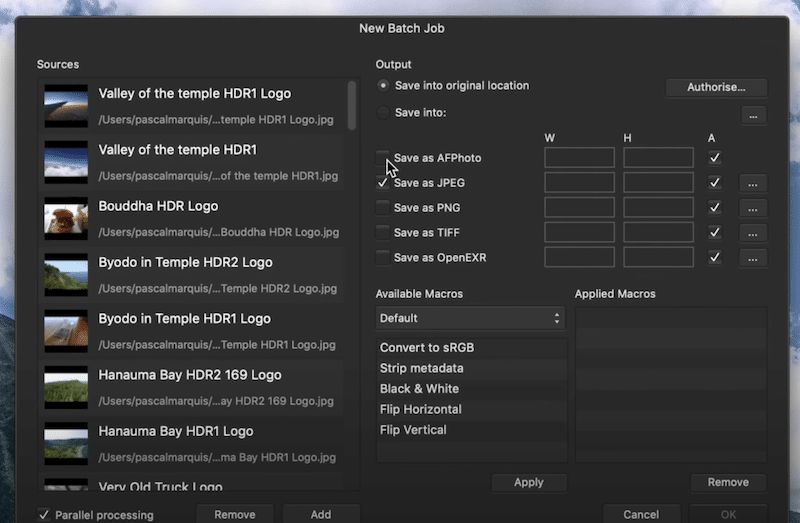
2. Carica tutte le immagini che vuoi comprimere in Bulk e seleziona il formato più adatto alle tue esigenze:

3. Definire la nuova qualità (70 è un buon numero per mantenere una buona qualità)

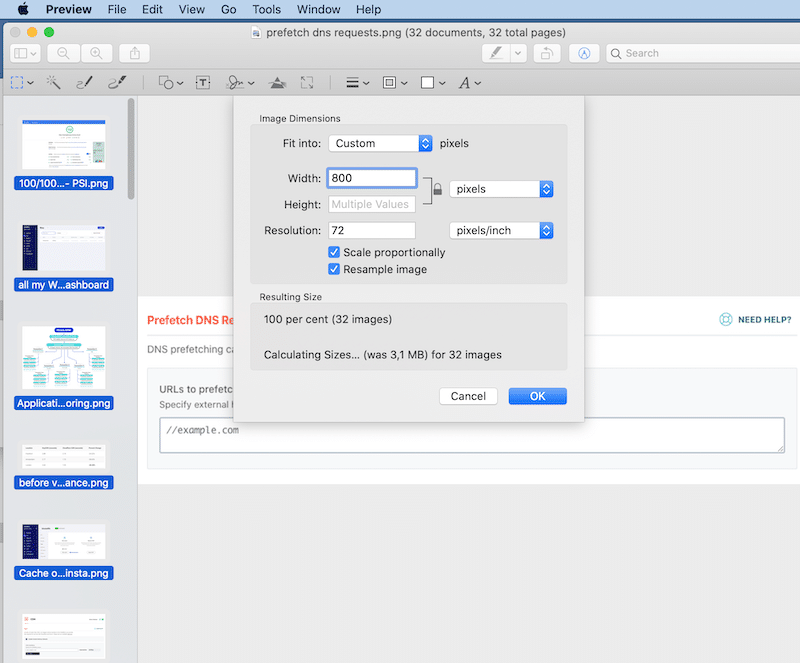
- Anteprima (su Mac) – per ridimensionare le tue immagini in blocco ( ma non le comprime ).
- Apri tutte le immagini usando Anteprima
- Selezionali tutti
- Vai su Strumenti > Dimensioni e seleziona nuove dimensioni dell'immagine

Lavoro fatto! La dimensione risultante è più piccola.
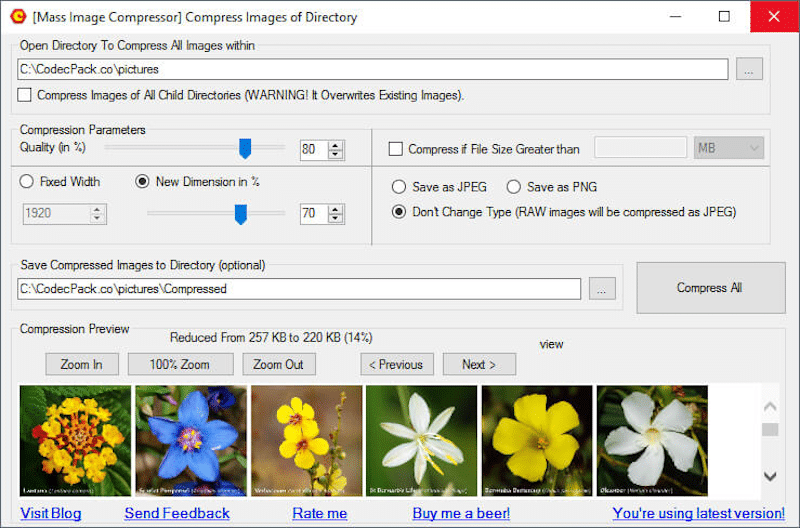
- Mass Image Compressor : un compressore di immagini batch point-and-shoot e uno strumento di conversione per l'ottimizzazione del sito web.

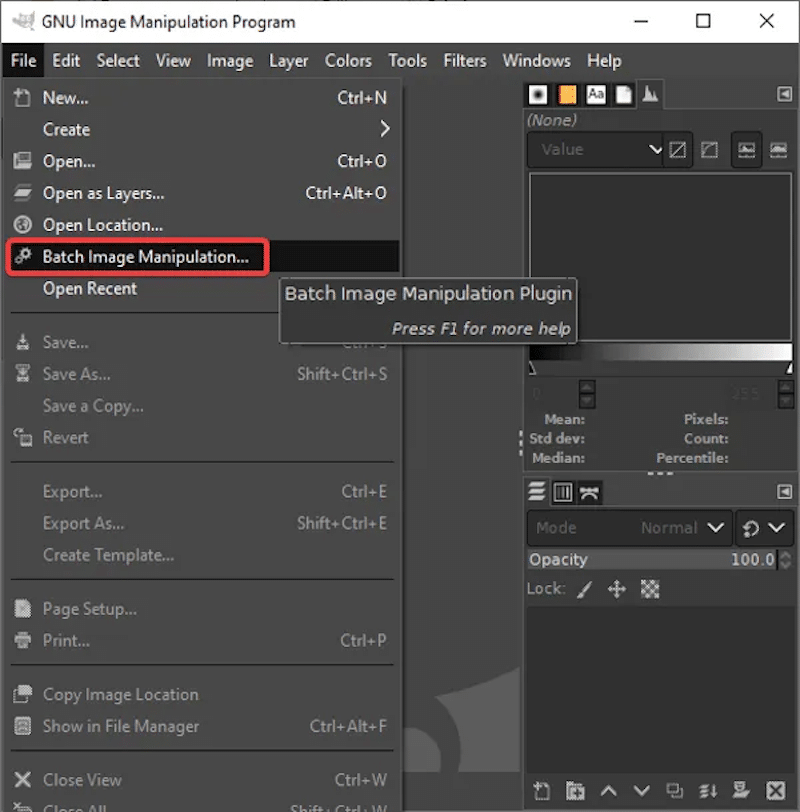
- Gimp: il popolare editor di immagini gratuito per Mac e Windows. GIMP viene fornito con una cosiddetta modalità batch che ti consente di elaborare immagini di PNG, JPEG e altri formati come GIF o PDF. Dovrai scaricare e installare un'estensione gratuita chiamata "Batch Image Manipulation Plugin (BIMP). I passaggi sono quindi molto semplici.

- Photoshop – per ridimensionare e comprimere le tue immagini PNG e JPEG (influisce sulla qualità ed è relativamente costoso).
- Apri Adobe Photoshop, seleziona File > Script > Processore di immagini
- Fare clic su Seleziona cartella in modo da poter scegliere la cartella in cui si trovano le immagini
- Regola le impostazioni per ridurre le dimensioni
- Scegli un'impostazione tra 1 e 12 nel campo Qualità (suggerisco di non scendere sotto 6).
- Fai clic su "Esegui azione"
Nota: Photoshop può essere una curva di apprendimento ripida, quindi se sei interessato, abbiamo elencato 10 alternative a Photoshop per l'ottimizzazione delle immagini.
Se vuoi risparmiare tempo, non è necessario gestire manualmente tutta la formattazione e la compressione. Fortunatamente, alcuni plugin fanno automaticamente parte di questo lavoro per te! Questo ci porta alla seconda categoria: i plugin di WordPress.
Categoria #2 – Plugin WordPress per ridimensionare e comprimere grandi immagini PNG e JPEG in blocco
Puoi utilizzare uno dei plug-in di WordPress di seguito per comprimere in blocco immagini di grandi dimensioni, ovvero:

- Imagify (il nostro plugin gratuito)
- Ottimo
- Comprimi JPEG e PNG (Piccolo PNG)
- EWWW
- ShortPixel
- reSmush.it
| Vuoi sapere quali plugin di WordPress sono i migliori per il tuo progetto? Abbiamo fatto il lavoro pesante per te e confrontato i migliori plugin di compressione delle immagini (usando uno scenario reale). |
Tutti offrono l'ottimizzazione in blocco e la maggior parte converte anche le tue immagini nel formato WebP come consigliato da Google. Per il nostro caso di studio, utilizzeremo Imagify ed evidenzieremo i passaggi che devi seguire per ottimizzare le tue immagini di grandi dimensioni.
Come comprimere immagini di grandi dimensioni senza perdere qualità con Imagify
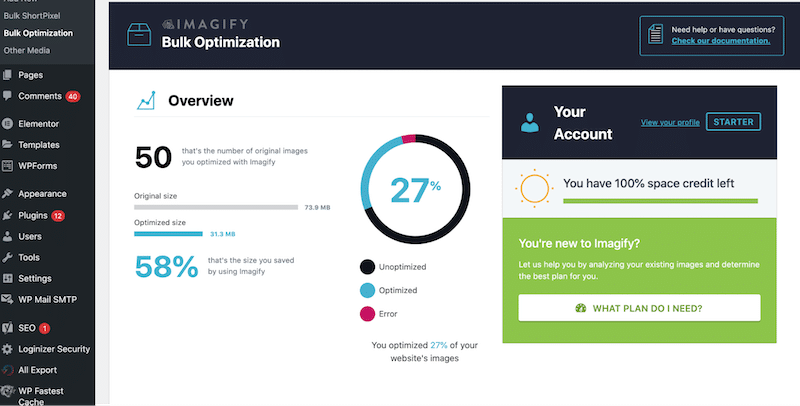
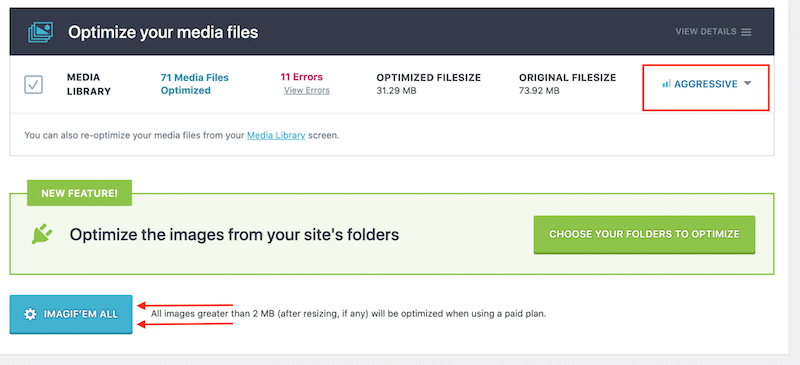
Con Imagify, puoi ridimensionare e comprimere in blocco senza mai uscire da WordPress. Diamo un'occhiata alla dashboard di Imagify in modo da poter ottenere l'aspetto grafico della funzione di ottimizzazione in blocco dal menu Media > Ottimizzazione in blocco:

Dopo aver attivato il plugin Imagify, scegli semplicemente il tuo livello di compressione e clicca sul pulsante “ IMAGIF'EM ALL ”.

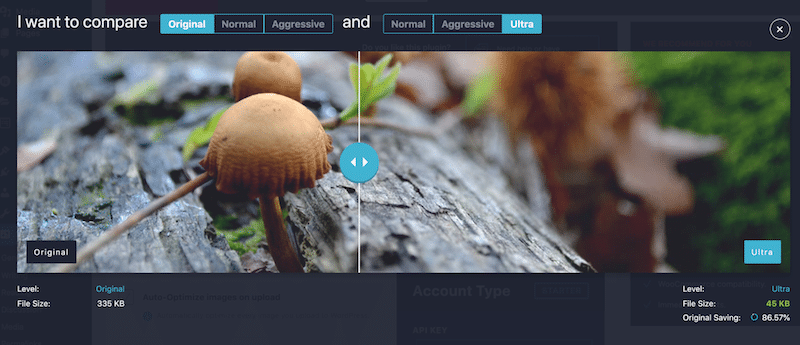
Questo è il tipo di risparmio che puoi ottenere utilizzando la funzione di ottimizzazione collettiva di Imagify: quasi l'87%!

Conduciamo ora una vetrina "prima e dopo" in modo da poter vedere perché dovresti ottimizzare le tue immagini con Imagify.
Compressione di immagini di grandi dimensioni in blocco: una vetrina
Eseguirò due scenari di ottimizzazione in blocco per le mie immagini sui dispositivi mobili.:
- Scenario 1 – Risultati delle prestazioni con immagini JPEG (senza Imagify)
- Scenario 2 – Risultati di ottimizzazione delle immagini in blocco con immagini WebP e modalità di ottimizzazione aggressiva (con Imagify)
Ecco gli strumenti e le metriche che terrò in considerazione:
Utensili:
Google PageSpeed Insights e WebPageTest
Metrica:
- Dimensione file di ogni foto
- La più grande vernice contenta
- Dimensioni della pagina
- Richieste HTTP
- Tempo di caricamento
Scenario 1 – Risultati delle prestazioni con immagini JPEG (senza Imagify)
- 9 immagini servite in formato JPEG
- Le immagini non sono ottimizzate

| Metriche su dispositivi mobili | Senza Immaginare |
| La più grande vernice contenta (LCP) | 3,6 s (in arancione) |
| Dimensioni della pagina | 1,4 MB |
| Richieste HTTP | 28 (il 60% delle richieste proviene dalle immagini) |
| Tempo di caricamento | 3,7 sec Byte (le immagini occupano fino all'82% dello spazio) |
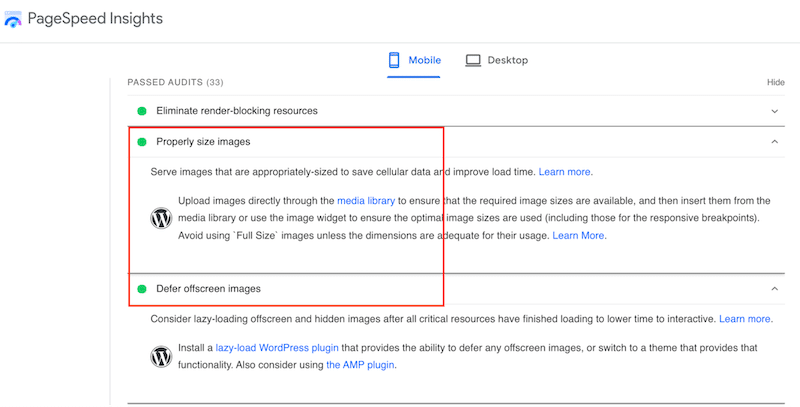
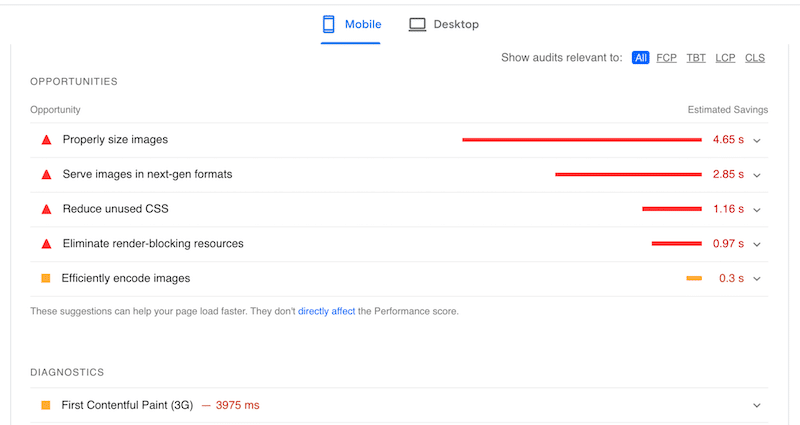
Ecco i flag di ottimizzazione dell'immagine che ho ricevuto dopo aver eseguito il controllo di PageSpeed Insights:

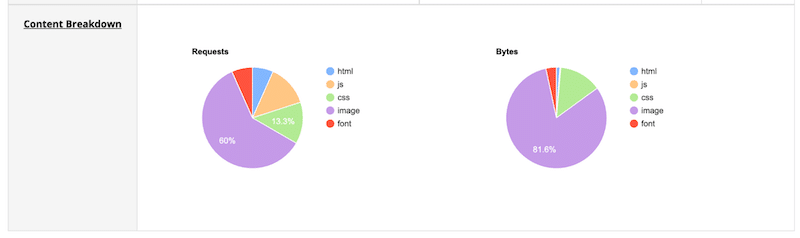
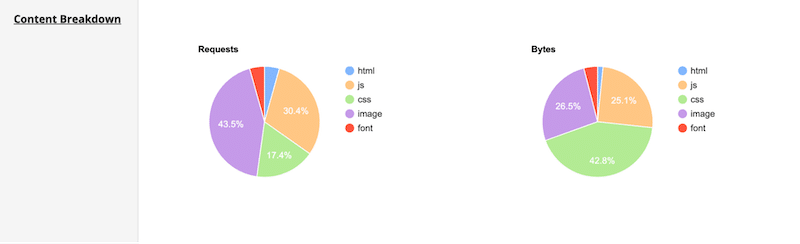
Di seguito c'è la ripartizione dei contenuti della mia pagina. Le immagini sono responsabili del 60% delle richieste e dell'81,5% dei byte totali:

Scenario 2 – Risultati di ottimizzazione delle immagini in blocco con immagini WebP e modalità di ottimizzazione aggressiva (con Imagify)
- Le stesse 9 immagini convertite nel formato WebP con Imagify
- Immagini ottimizzate in blocco con Imagify
Ottimizziamo in blocco le nostre immagini e convertiamole in WebP utilizzando Imagify:

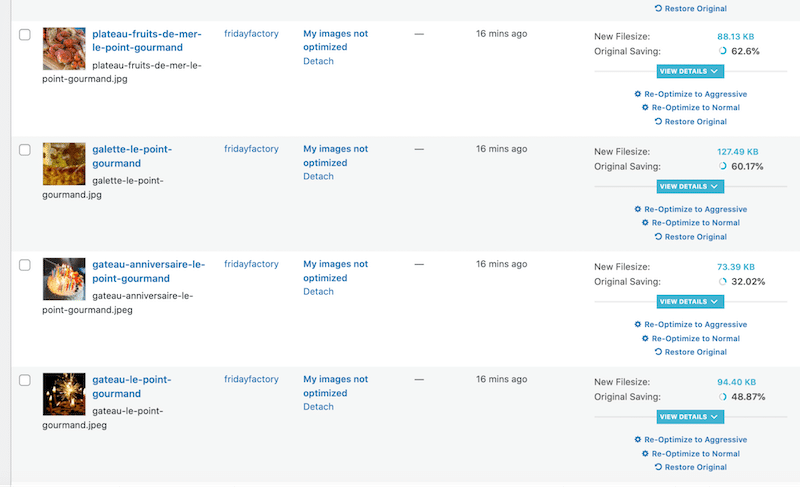
Subito dopo un paio di clic, Imagify ha salvato in media il 55% delle dimensioni del nostro file:
| Dimensione file (prima di Imagify) | Dimensione file (prima di Imagify)% di risparmio | |
| Immagine n. 1 | 205 KB | 88 KB62% |
| Immagine n. 2 | 203 KB | 127 KB 60% |
| Immagine n. 3 | 96 KB | 73 KB32% |
| Immagine n. 4 | 200 KB | 94 KB49% |
| Immagine n. 5 | 122 KB | 74 KB68% |
| Immagine n. 6 | 185 KB | 95 KB48% |
| Immagine n. 7 | 123 KB | 75 KB68% |
| Immagine n. 8 | 220 KB | 110 KB50% |
| Immagine n. 9 | 279 KB | 148 KB46% |
Anche le nostre metriche delle prestazioni sono in una forma migliore :
| Metriche su dispositivi mobili | Senza Immaginare | Con Immagina |
| La più grande vernice contenta (LCP) | 3,6 s (in arancione) | 1.6 (in verde) |
| Dimensioni della pagina | 1,4 MB | 847 KB |
| Richieste HTTP | 28 (il 60% delle richieste proviene dalle immagini) | 16 (il 43% delle richieste proviene dalle immagini) |
| Tempo di caricamento | 3,7 sec Byte (le immagini occupano fino all'82% dello spazio) | 2,1 sec Byte (le immagini occupano fino al 26% di spazio) |
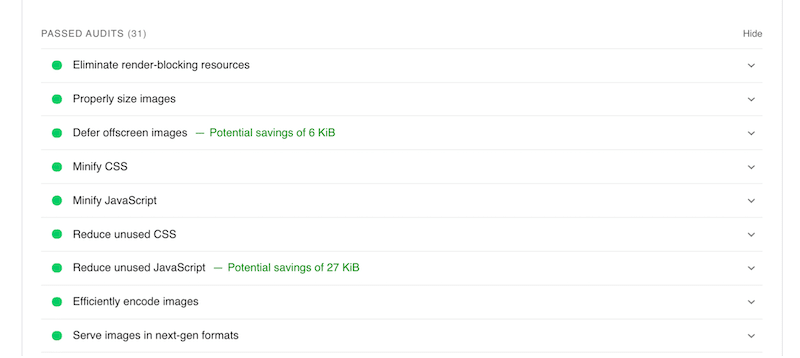
Imagify ha anche risolto i problemi di prestazioni segnalati da PageSpeed Insights :

Possiamo vedere solo risultati positivi grazie alla funzione di ottimizzazione in blocco di Imagify:
- Tutte le mie immagini sono compresse: hanno una dimensione più piccola e non abbiamo compromesso la qualità.
- Il mio Core Web Vital (LCP) era in arancione con un punteggio di 3,6 s, ma con Imagify si è spostato nella zona verde con 1,6 s.
- Il tempo di caricamento della mia pagina è sceso da 3,7 s a 2,1 s.
- Solo il 43% delle richieste ora proviene da immagini (era il 60% senza Imagify).
- Le immagini occupano il 26,5% dell'intero contenuto dei byte (contro l'82% prima).

Avvolgendo
Il plug-in Imagify ci ha permesso di ridimensionare e comprimere rapidamente immagini di grandi dimensioni in blocco direttamente dalla dashboard di WordPress. Ci sono voluti due clic per ottimizzare automaticamente tutte le nostre immagini e abbiamo salvato in media il 60% delle dimensioni del nostro file! Inoltre, Imagify può convertire le tue immagini WordPress in WebP, il formato di nuova generazione consigliato da Google.
Non lasciare che le prestazioni lente del sito ti costino le conversioni. Inizia oggi stesso a ottimizzare gratuitamente le tue immagini con Imagify!
