Risoluzione degli avvisi sui contenuti misti e delle impostazioni SSL di WordPress
Pubblicato: 2017-04-03
La creazione di un sito Web competente implica la considerazione di molte questioni che vanno dal proprietario del sito, alla persona impiegata per creare il sito, all'amministratore o gestore del sito e, soprattutto, al pubblico.
La maggior parte degli acquirenti e degli utenti online, in generale, sono sempre più preoccupati per la propria sicurezza online. Il certificato SSL è diventato una formalità necessaria per ogni negozio di e-commerce o sito Web significativo.
In effetti, è tra le condizioni stabilite affinché i siti Web diventino conformi allo standard PCI. Prima che gli utenti online condividano le loro informazioni riservate con qualsiasi sito, cercano segnali di un certificato SSL come "HTTPS", un'icona a forma di lucchetto e anche una barra verde per il certificato SSL esteso.
Per avere successo online, devi prenderti cura sia della tua sicurezza che di quella dei visitatori del tuo sito. Nessuno vuole vedere messaggi di errore "sito inattivo" o avvisi del browser web. Avere il tuo sito protetto con il certificato SSL non è sufficiente. Devi assicurarti che sia ben configurato nel tuo browser web o server web.
Lo scopo di questo articolo è mostrarti come fornire pagine Web sicure e risorse sicure come immagini e moduli di script, e anche come trovare e risolvere gli errori di sicurezza del browser.
Nozioni di base su HTTPS
Hypertext Transfer Protocol Secure o HTTPS viene utilizzato per la comunicazione protetta su Internet. Ogni volta che accedi a una pagina che utilizza HTTPS, vedrai https:// nell'URL e un'icona a forma di lucchetto nel browser.
Le informazioni riservate come password, numeri di carta di credito e altre informazioni riservate dell'utente devono essere inviate in modo sicuro tramite HTTPS. Per abilitare la navigazione HTTPS, devi acquistare e installare un certificato SSL sul tuo server web.
Le pagine possono ancora essere servite tramite HTTP includendo moduli HTTPS per motivi di memorizzazione nella cache. Lo svantaggio di questo sarebbe che gli utenti non vedranno i segnali associati a un sito protetto (icona del lucchetto e indirizzo della barra verde).
Soprattutto, i browser avviseranno quando le pagine Web che includono risorse HTTP come moduli, script e immagini vengono servite tramite HTTPS. I messaggi di avviso del browser possono attivare l'allarme per alcuni dei visitatori del tuo sito e impedire loro di completare una transazione o compilare un modulo.
HTTPS di WordPress
Dopo aver installato correttamente il certificato SSL sul tuo server, ti viene richiesto di implementare HTTPS nel tuo sito WordPress. Ecco 3 modi validi per affrontare il processo.
OPZIONE 1: forzare tutte le pagine su HTTPS
Forzare tutte le pagine su HTTPS è l'opzione più semplice. Tuttavia, non è appropriato poiché la memorizzazione nella cache non è abilitata per le pagine HTTPS. Puoi servire tutte le pagine del tuo WordPress tramite HTTPS andando nelle impostazioni generali di WordPress, per modificare l'indirizzo WordPress (URL) e l'indirizzo del sito (URL) da HTTP a HTTPS.
Opzione 2: limitazione delle singole pagine a HTTPS (PIÙ COMUNE)
Nella maggior parte dei casi, scoprirai che alcune pagine contengono informazioni sensibili che richiedono il caricamento tramite HTTPS mentre il resto, che non richiede il certificato SSL, viene caricato tramite HTTP per impostazione predefinita.
È possibile utilizzare il lato server per abilitarlo o utilizzare plug-in che forniscono una casella di controllo. Con i plug-in, puoi facilmente selezionare la casella se desideri che la pagina venga caricata da HTTPS o lasciala deselezionata per il caricamento HTTP. Alcuni buoni esempi di tali plugin sono:
- WordPress HTTPS (SSL)
- Migliore sicurezza WP
Opzione 3: Forza gli accessi HTTPS o Forza entrambi gli accessi HTTPS e l'amministrazione HTTPS
La pagina di accesso deve essere protetta da attacchi informatici come il phishing. Ecco perché è l'ideale per proteggere la pagina di accesso e la pagina di amministrazione. Puoi ottenere la forzatura di HTTPS nelle pagine di accesso e di amministrazione impostando le seguenti due costanti wp-config.php:
- define ('FORCE_SSL_LOGIN,' vero);
- define ('FORCE_SSL_ADMIN,' true);
Se imposti la costante FORCE_SSL_ADMIN, non è necessario configurare FORCE_SSL_LOGIN separatamente poiché è inclusa.
Identificazione delle risorse HTTP nella pagina HTTPS
Ecco la parte importante dell'articolo che stavi aspettando:

- Se hai già installato correttamente il tuo certificato SSL e puoi navigare tramite HTTPS digitandolo manualmente nella barra degli indirizzi; e
- I tuoi plugin HTTPS e le costanti a/orwp-config.php sono configurati e funzionanti.
- Se il browser mostra il "contenuto non sicuro" o "avviso di contenuto non crittografato".
Quindi, dimostra che sul sito Web sono presenti contenuti non HTTPS. Ecco alcuni metodi per risolvere gli avvisi di sicurezza del browser sui contenuti misti.
1. Visualizza sorgente
Per questo metodo, carica la pagina tramite HTTPS, fai clic con il pulsante destro del mouse in un punto qualsiasi della pagina; e quindi fai clic su "Visualizza sorgente pagina", "Visualizza sorgente" o "Fonte", in base al tuo browser.
Usa il comando "Trova" (Modifica -> Trova o Ctrl+F o Cmd+F) e cerca:
src="http:
(Con doppia virgoletta)
src="http:
(Con virgoletta singola)
Con il metodo, stai cercando manualmente immagini, iframe, script e qualsiasi altra risorsa servita tramite HTTP anziché HTTPS. Se non ne trovi nessuno con la doppia e la virgoletta singola, puoi passare ad altre pagine HTTPS e ripetere lo stesso esercizio mentre cerchi nella vista sorgente.
2. Usa un plugin
Puoi utilizzare uno qualsiasi dei plug-in disponibili per visualizzare la fonte e trovare contenuti non HTTP dalla pagina come segue:
- WordPress HTTPS (SSL) (anche menzionato sopra)
- Test HTTPS di WordPress
- Fixer di contenuti non sicuri SSL
Navigando nel tuo sito tramite HTTPS con l'uso di uno qualsiasi di questi plug-in mentre è attivo, il plug-in mostra le notifiche delle risorse HTTP. Fai attenzione a non lasciare i plug-in attivi mentre non stai testando poiché alcuni plug-in verranno visualizzati solo dall'amministratore mentre altri mostreranno gli avvisi a tutti i visitatori.
3. Utilizzo di un sito Web di terze parti per verificare la presenza di risorse non sicure
Puoi utilizzare un sito Web di terze parti per verificare la presenza di risorse non sicure incollando l'URL delle tue pagine nel sito Web di terze parti e lasciarlo testare per te.
Un buon esempio di tale sito di terze parti è ''Why No Padlock?'' Why No Padlock è un sito di test gratuito che fornisce un elenco di tutti gli elementi caricati in modo non sicuro. Dovresti correggere tutte le X rosse nel tuo tema o plug-in e quindi fare clic sul pulsante "Test URL Again" per eliminare completamente le X rosse.
4. Usa Google per ispezionare il tuo sito web
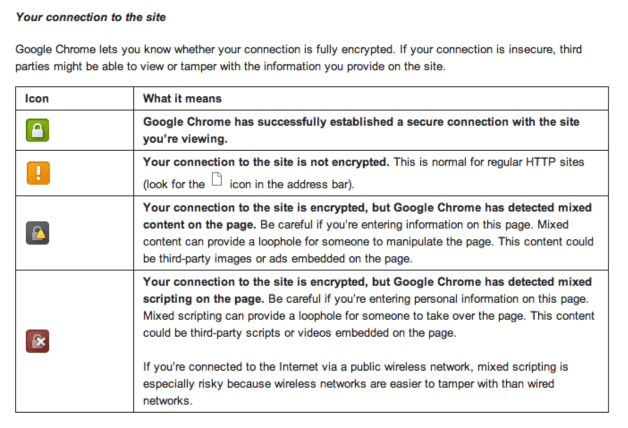
L'utilizzo di Google è uno dei metodi migliori in quanto è veloce, facile e può essere utilizzato su qualsiasi pagina a cui puoi accedere. L'ispettore di Google Chrome ha una scheda Console. Se la pagina HTTPS viene visualizzata in giallo o rosso nella barra degli indirizzi, come puoi vedere nella 2a e 3a colonna di seguito, vai avanti e apri la Console per scoprire le risorse non sicure.

Come risolvere le risorse caricate in modo non sicuro
Se decidi di mantenere un tema o un plug-in, puoi risolverlo utilizzando i seguenti metodi.
- Contatta lo sviluppatore del plugin e segnala l'errore. Assicurati di disattivare il plugin.
- Puoi modificare alcuni file con l'assistenza dello sviluppatore o risolvere il problema
- Cambiare il tema del sito web può rivelarsi utile
- Puoi anche provare a modificare i file del tema attualmente installato.
Modifica delle risorse da HTTP a HTTPS
Dopo aver individuato gli asset incriminati, puoi modificarli per rispettare il protocollo o cambiarli in modo che siano sempre serviti da HTTPS come segue:
1: usa URL relativi
Se una risorsa è hardcoded in un tema o plug-in, puoi cambiarla in '//site.com/assets/logo.png,' da 'http: //site.com/assets/logo.png.'
La correzione è ideale quando si includono risorse da altri server come script API, iframe o script Google.
2: Uso di adeguati standard di codifica di WordPress
Infine, alcuni errori ostinati non possono essere risolti utilizzando URL relativi. I seguenti metodi possono risolvere gli errori:
- home_url() e funzioni correlate
- is_ssl()
- Riferimento alle funzioni di WordPress (evita quelli in rosso poiché sono obsoleti)
- Anche WP_DEBUG cab può essere di aiuto
