Design responsivo in WordPress: 7 consigli per un sito web ottimizzato per i dispositivi mobili
Pubblicato: 2023-11-03
Vuoi rendere il tuo sito web ottimizzato per i dispositivi mobili? Se stai cercando una guida passo passo, continua a leggere questo articolo. Qui ti mostrerò i sette migliori consigli per ottenere un design responsivo in WordPress!
Avviare un sito web ottimizzato per dispositivi mobili o un negozio online con WordPress è semplice. Anche se sei un principiante o un professionista non esperto di tecnologia, puoi farcela perché non devi occuparti della parte di codifica.
Una volta ottimizzato il tuo sito per gli utenti mobili, sono sicuro che avrai il potenziale per effettuare conversioni massicce. Poiché la maggior parte degli utenti preferisce i telefoni cellulari per navigare in Internet, è obbligatorio ottimizzare il proprio sito Web e renderlo ottimizzato per i dispositivi mobili.
Continua a leggere questo articolo se hai bisogno di imparare come farlo. Qui ti insegnerò cos'è un design responsivo, perché è necessario creare un sito Web ottimizzato per i dispositivi mobili, come creare un sito Web ottimizzato per i dispositivi mobili e risponderò anche ad alcune delle domande più frequenti.
Cos'è il design responsivo?
Responsive design è un termine comune utilizzato dagli sviluppatori web e dagli sviluppatori di temi WordPress. L'idea è semplice: se hai acquistato un tema reattivo, si adatterà uniformemente a tutte le dimensioni dello schermo.
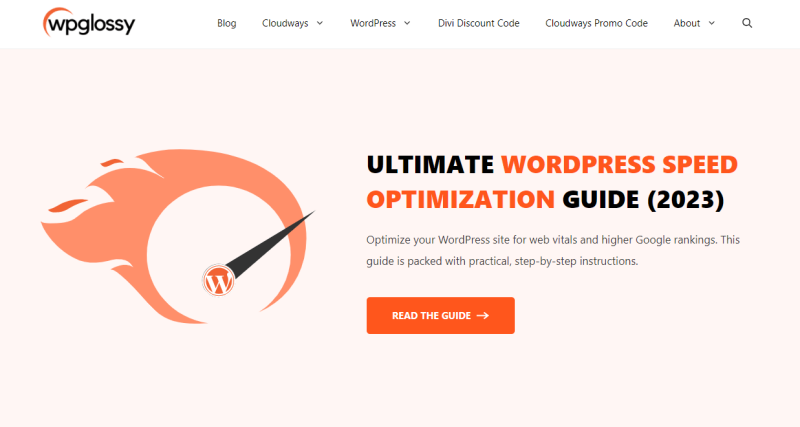
Non è necessario aggiungere codice aggiuntivo al tema per migliorarlo su una dimensione dello schermo specifica. Ad esempio, il mio blog, WPGlossy, utilizza un tema responsivo. Ecco come appare su un desktop:

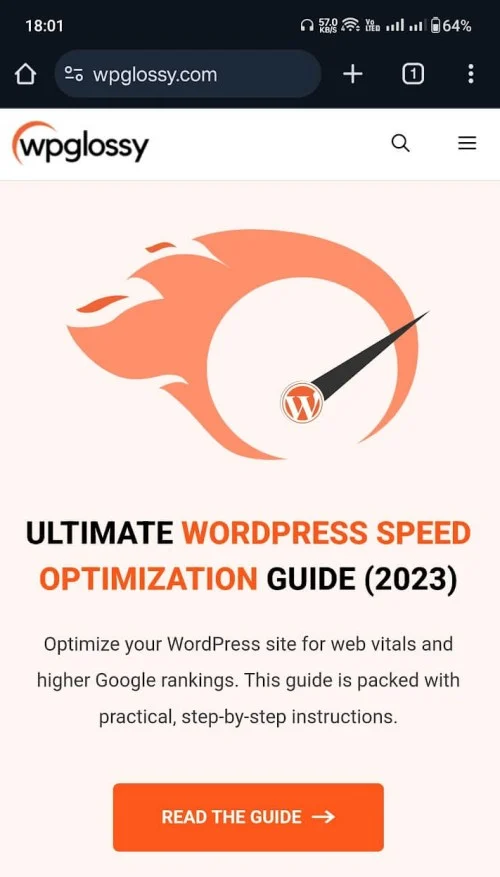
Su un telefono cellulare, viene visualizzato in questo modo!

Come puoi vedere, non ci sono problemi con il blog e il tema funziona molto bene con lo schermo. Questo è il significato del responsive design. Successivamente, vediamo cos'è un sito web ottimizzato per i dispositivi mobili.
Che cos'è un sito web ottimizzato per dispositivi mobili?
Come suggerisce il nome, un sito web ottimizzato per i dispositivi mobili offre la migliore esperienza utente ai visitatori mobili. Le pagine web si adattano a qualsiasi dimensione dello schermo e contengono elementi touch-friendly. Si carica anche molto velocemente!
Allora, come ottimizzi il tuo sito web per i dispositivi mobili? Dai un'occhiata alla sezione successiva!
Come rendere un sito web ottimizzato per i dispositivi mobili?
Per creare un sito web ottimizzato per i dispositivi mobili, utilizza questi suggerimenti:
- Regola gli elementi grafici
- Utilizza un tema responsivo
- Utilizza un plugin dedicato ottimizzato per i dispositivi mobili
- Utilizza l'AMP di Google
- Controlla i moduli di adesione
- Aggiungi larghezza e altezza personalizzate agli incorporamenti.
- Ottimizza le immagini
Questi suggerimenti ti consentono di creare un sito Web ottimizzato per i dispositivi mobili. Senza ulteriori indugi, entriamo nel tutorial.
1. Regola gli elementi grafici
La prima cosa da fare è assicurarsi che gli elementi grafici siano ben disposti. Quando gestisci un sito web o un negozio online, potresti utilizzare le icone dei social media o le icone SVG per mantenere bello il sito web. Mantenere abbastanza spazio tra le icone è una buona scelta.
Puoi anche lavorare sulla tipografia per garantire che il sito Web offra la migliore esperienza utente. Oltre alle ottimizzazioni di cui ho parlato prima, dovresti concentrarti anche sulla spaziatura della grafica vettoriale. Una volta implementato questo suggerimento, vai al passaggio successivo.
2. Utilizza un tema reattivo
Successivamente, devi concentrarti sul tema WordPress che stai utilizzando. Al giorno d'oggi, la maggior parte dei temi WordPress sono reattivi. Puoi sceglierne uno in base alle tue esigenze e iniziare a personalizzare il sito web.
Se non sei sicuro della reattività del tema, controlla il sito web demo fornito dallo sviluppatore del tema. Mentre utilizzi il tema personalizzato, conferma la reattività dei modelli con lo sviluppatore.
Secondo il mio punto di vista, i migliori temi reattivi sul mercato sono:
- GeneraPress
- Astra
- Kadence
- Divi
Per creare progetti di pagine personalizzati con elevata personalizzazione, combina il tema con un noto plug-in per la creazione di pagine come Elementor o Divi Builder! Contengono elementi drag & drop e, quindi, non devi preoccuparti della libertà e della comodità del design.
3. Ottimizza le immagini
Se gestisci un sito web tutorial o un blog che necessita di immagini per trasmettere meglio il messaggio, dovresti fare un ulteriore passo avanti e ottimizzare le immagini. Puoi trovare fphotosages online o crearne uno tuo utilizzando software di editing come Adobe Illustrator.
Per impostazione predefinita, le persone caricheranno le immagini direttamente nel catalogo multimediale e le incorporeranno in post, pagine, ecc. È una cattiva pratica. Comprimi le immagini e abilita il caricamento lento per migliorare la pubblicazione delle immagini.
Ecco i plugin per abilitare la compressione automatica, dai un'occhiata:
- ShortPixel
- Immagina
- WP Smuss
Se invece preferisci uno strumento online per comprimere le immagini senza perdere qualità, dai un'occhiata a:
- TinyPNG
- Ottimizzazilla
- Comprimi ora
La maggior parte dei plugin di caching di WordPress sono dotati della funzionalità di caricamento lento. Quindi, utilizza qualsiasi plug-in della cache per coprire questa parte.

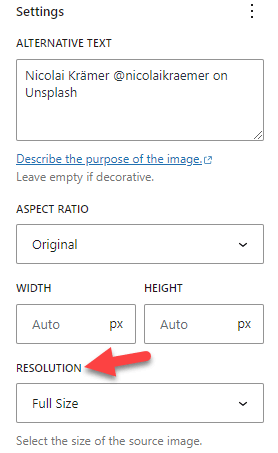
Inoltre, quando incorpori immagini nei tuoi post o nelle tue pagine, puoi anche scegliere una dimensione personalizzata.

Puoi scegliere una delle dimensioni immagine predefinite dal menu a discesa o inserire un'altezza e una larghezza personalizzate. Dopo aver modificato le impostazioni dell'immagine, pubblica (o aggiorna) il post.
4. Utilizza un plugin ottimizzato per dispositivi mobili
La prossima opzione che ho per te è utilizzare un plugin dedicato ottimizzato per i dispositivi mobili. Sono disponibili diversi plugin per ottimizzare il tuo sito web per i telefoni cellulari.
Alcuni dei migliori sono:
- WPtouch
- MobileLook
La configurazione di questi plugin è relativamente semplice. Dopo aver installato e attivato lo strumento, puoi iniziare a personalizzare la versione mobile del tuo sito web.
5. Utilizza AMP
AMP sta per Accelerated Mobile Pages . È una funzionalità rilasciata da Google per aiutare le versioni mobili del sito Web a ottenere più traffico aumentando il tempo di caricamento e il posizionamento della pagina. Se hai un discreto numero di visitatori mobili, ti consiglio di implementare AMP.
Configurare AMP è semplice. Puoi utilizzare il plug-in AMP per WP per integrare le pagine mobili accelerate nel tuo sito Web WordPress. Quindi, testa le tue pagine web utilizzando questo strumento. In questo modo, se ci sono errori, puoi trovarli e risolverli.
6. Controlla i moduli di adesione
Gli studi dimostrano che oltre il 90% dei visitatori del sito web non tornerà mai più. Come blogger o imprenditore, questo è doloroso. Integrare la generazione di lead o le notifiche push è il modo migliore per proteggere il tuo business online da questo problema.
Mentre aggiungi moduli di attivazione per acquisire l'indirizzo email del visitatore del tuo sito web, assicurati che il modulo stesso e le immagini aggiunte si adattino bene agli schermi dei dispositivi mobili. Se il modulo pop-up non è ottimizzato per i telefoni cellulari, i tuoi utenti mobili saranno frustrati e non torneranno mai più.
Quindi, controlla la reattività dei moduli di adesione. La maggior parte dei plugin di lead generation come OptinMonster, Bloom e Thrive Architect offrono moduli di lead generation reattivi. Se preferisci, puoi anche aggiungere codice CSS personalizzato per garantire la reattività del modulo.
7. Aggiungi larghezza e altezza personalizzate agli incorporamenti
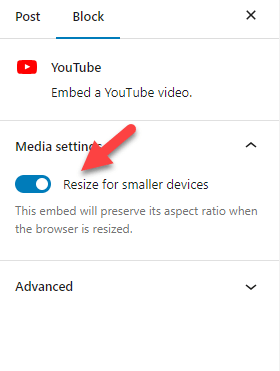
Se incorpori video di YouTube nel tuo sito web, ricontrolla le opzioni di configurazione. Controlla il lato destro se utilizzi il blocco di incorporamento di YouTube per incorporare video.
Abilita l'opzione chiamata Ridimensiona per dispositivi più piccoli .

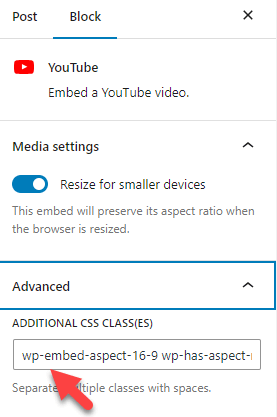
Puoi anche trovare la classe CSS del blocco dalla scheda Avanzate .

Utilizza questa classe per aggiungere codice CSS personalizzato (ad esempio, altezza e larghezza massime). In questo modo, puoi aggiungere larghezza e altezza personalizzate a eThat's That's it!
Seguire questi passaggi ti aiuterà a creare un sito Web WordPress ideale per dispositivi mobili.
Domande frequenti
Ora vediamo alcune domande frequenti sul sito web ottimizzato per i dispositivi mobili e sul motivo per cui ne hai bisogno!
WordPress ha un design ottimizzato per dispositivi mobili?
WordPress è un CMS (sistema di gestione dei contenuti). Principalmente, il tema che utilizzi sul tuo sito web determina se il tuo sito web è ottimizzato per i dispositivi mobili o meno.
Sono disponibili temi reattivi?
La maggior parte dei temi disponibili nel repository di temi WordPress e nei marketplace come ThemeForest sono reattivi. In caso di problemi con il tema, non esitare a contattare il team di supporto ufficiale; ti aiuteranno a risolvere i problemi di reattività.
In che modo Google AMP aiuta gli utenti di dispositivi mobili?
Una volta implementato AMP, il tuo sito web si posizionerà meglio nelle ricerche mobili. Poiché anche il design è minimo, la velocità di caricamento delle pagine sarà migliore. AMP è una buona scelta se ti rivolgi, in particolare ai visitatori mobili.
Come puoi assicurarti che il tuo sito web sia ottimizzato per i dispositivi mobili
Puoi utilizzare lo strumento di test di ottimizzazione mobile di Google per verificare la presenza di problemi. È uno strumento gratuito; ti diranno se il tuo sito web presenta problemi di ottimizzazione dei dispositivi mobili.
Conclusione
Poiché la maggior parte delle persone utilizza i telefoni cellulari per consultare Internet, è consigliabile disporre di un sito Web ottimizzato per i telefoni cellulari. Inoltre, avere un design reattivo in WordPress ti aiuterà a ottenere le prime posizioni su Google.
Esistono diversi modi per garantire che il sito Web sia ottimizzato per i dispositivi mobili. In questo post ti ho mostrato sette metodi personalizzati per rendere il tuo sito WordPress ottimizzato per i dispositivi mobili. Tutti i metodi qui menzionati sono adatti ai principianti e non richiedono conoscenze di programmazione.
Dai un'occhiata a loro e inizia a implementarli uno per uno. Puoi facilmente ottimizzare il tuo sito Web WordPress esistente o il negozio WooCommerce per dispositivi mobili. Conosci altri metodi per rendere il sito responsive? Fatemi sapere nei commenti.
