Design reattivo con i punti di interruzione della query multimediale CSS (The Easy Way)
Pubblicato: 2025-03-02Non c'è niente di peggio che progettare meticolosamente una pagina web e controllarla su un telefono cellulare, e nulla è leggibile . Per fortuna, CSS offre diversi modi per affrontare questa situazione esatta. Uno degli strumenti più di lunga data nella cintura degli strumenti CSS sono le query multimediali .
Le query dei media consentono di specificare le regole di progettazione in situazioni molto specifiche. Se sai come scrivere CSS, puoi iniziare a scrivere domande sui media in circa cinque minuti . Ma i loro vantaggi non vanno oltre di te se non sei un professionista con CSS: ti mostrerò come il miglior costruttore di pagine di WordPress ti consente di creare query multimediali senza mai renderlo conto .
- 1 Cosa sono le query dei media e le cose importanti da sapere
- 1.1 La sintassi delle query dei media
- 1.2 Best practice quando si scrive query media
- 1.3 Impostazione dei punti di interruzione
- 2 In che modo Divi semplifica le domande sui media con cui lavorare
- 3 altre cose che ti aiutano a creare siti Web reattivi
- 3.1 Grid CSS: layout reattivo senza interruzioni
- 3.2 CSS Flexbox: allineamento adattivo
- 3.3 CLAMP () per tipografia fluida
- 3.4 Proprietà logiche (valori senza unità)
- 4 strumenti per lavorare con query multimediali
- 4.1 1. Strumenti di progettazione reattiva in browser
- 4.2 2. Strumenti di test del browser incrociato
- 5 Come utilizzare Divi per creare query multimediali senza codificarle
- 6 Inizia a utilizzare le query multimediali
Cosa sono le query dei media e le cose importanti da sapere
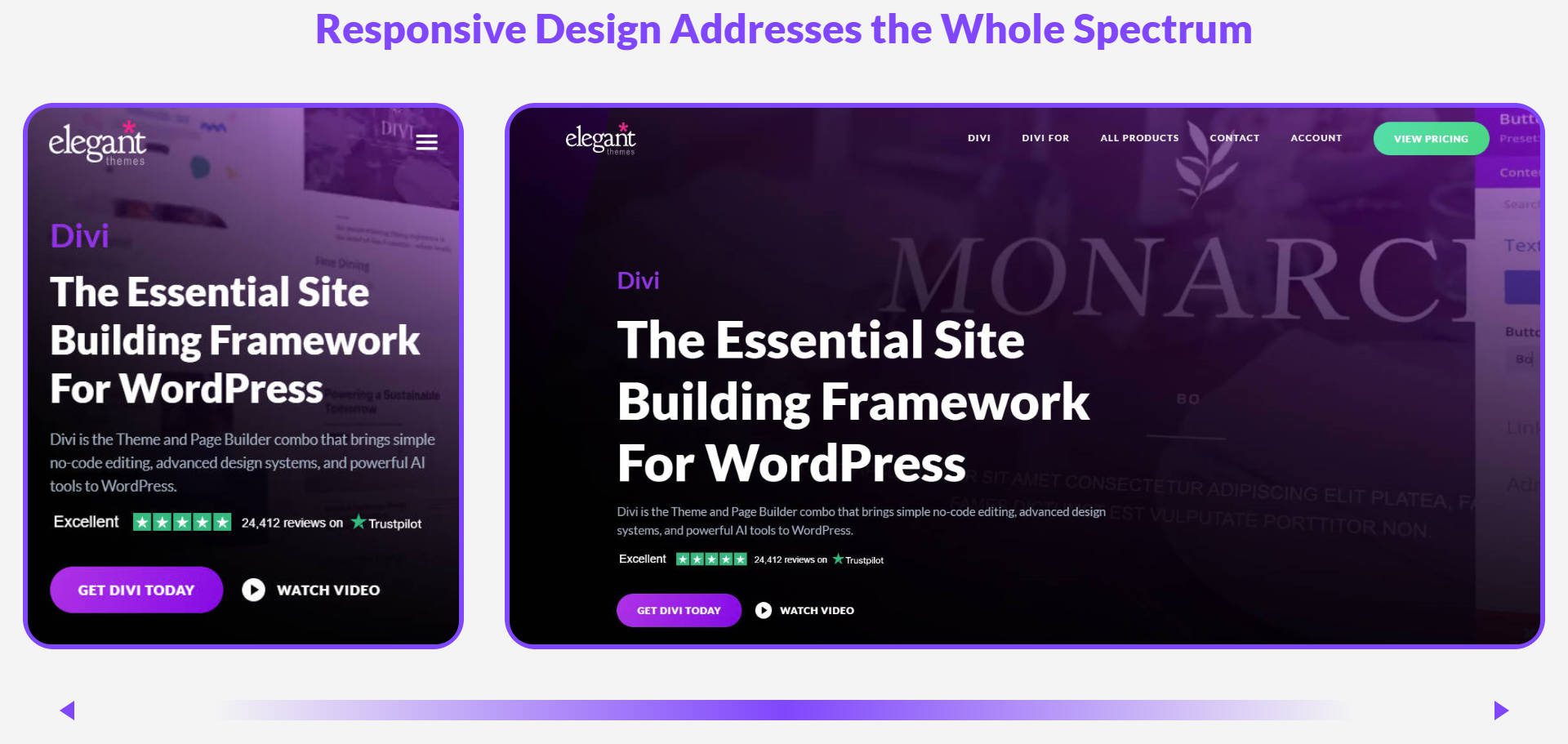
I siti Web sono aperti su tutti i tipi di dispositivi, dai grandi display desktop ai telefoni cellulari. Le query multimediali sono uno strumento CSS chiave per raggiungere un sito leggibile e ben progettato indipendentemente dalle dimensioni dello schermo. Le query multimediali consentono di applicare gli stili CSS condizionalmente in base alle dimensioni dello schermo, al tipo di dispositivo, all'orientamento, alla risoluzione e altro ancora.

La versione dell'iPhone è stata davvero la prima volta che il design reattivo è diventato una parte essenziale del web design. Gran parte del web era semplicemente illeggibile sui dispositivi mobili. Oggi la situazione è molto migliore, ma le cose sono ancora complicate. Ci sono dozzine di telefoni di punta là fuori con tutti i tipi di risoluzioni e dimensioni dello schermo.
Inoltre, i display desktop stanno arrivando a proporzioni assurde (un display da 40 pollici è nel mio futuro), il che significa che i web designer devono creare siti Web che funzionano tra 2,5 e 41 pollici di larghezza.

E forse un po 'più piccolo se questo prende piede.
La sintassi delle query dei media
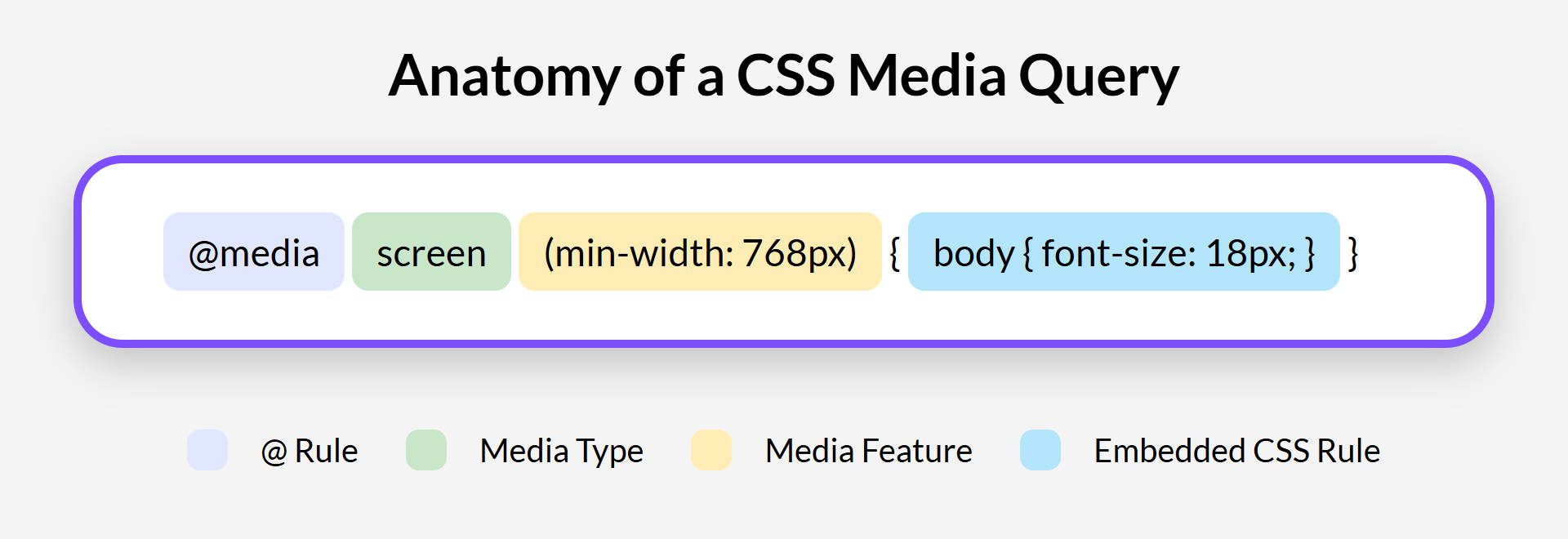
Le query multimediali utilizzano una struttura specifica in CSS.

Inizia con @media, che dice al browser che stai definendo una query multimediale. Successivamente, si specifica il tipo di media. Per i siti Web, lo schermo è il tipo più comune, in quanto si applica a schermi, tablet e display per smartphone. Ce ne sono altri, come la stampa e
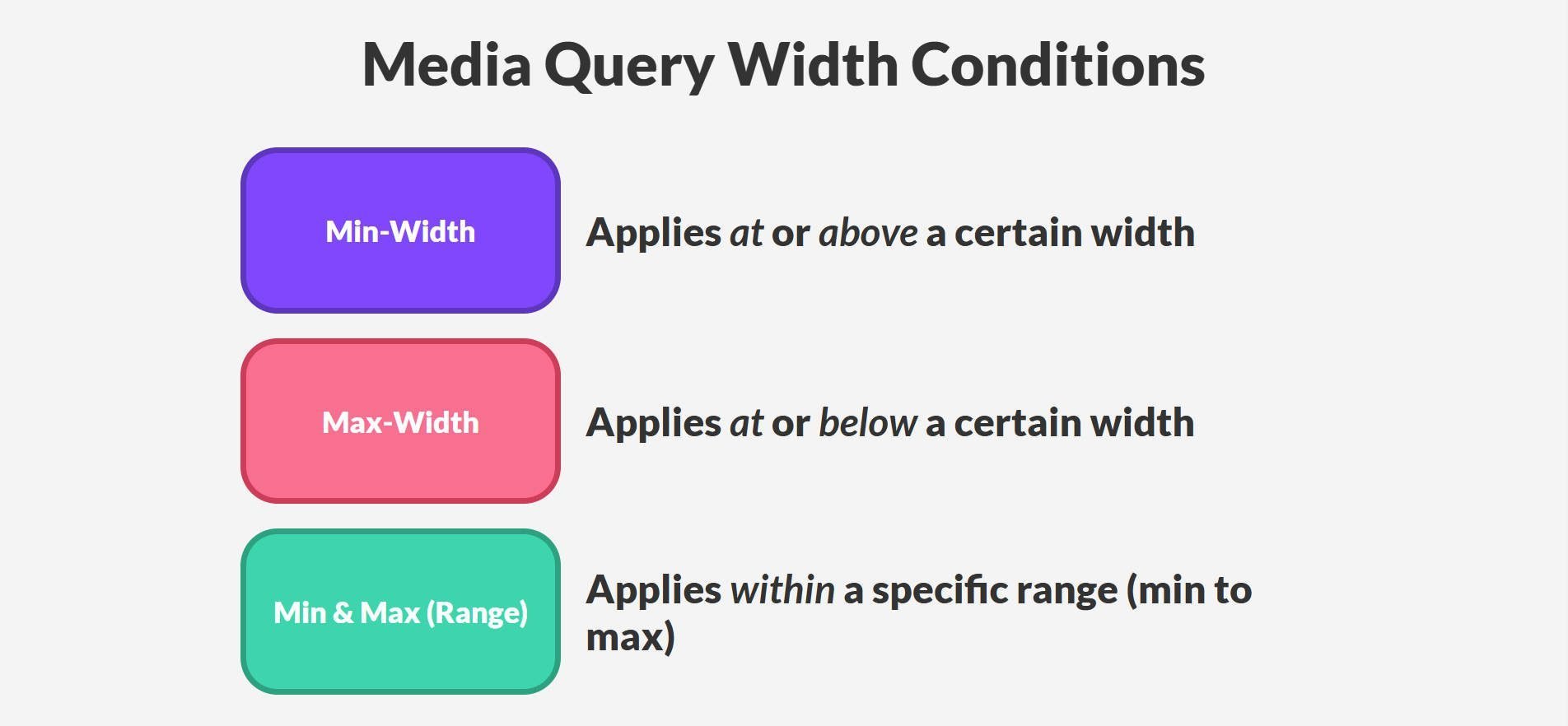
Dopo il tipo di media, aggiungi funzionalità multimediali tra parentesi. Queste sono le condizioni che innescano la query multimediale. La larghezza è la funzionalità dei media critici. Utilizzerai spesso la larghezza massima e la larghezza minima per colpire diverse larghezze dello schermo. La larghezza massima applica gli stili quando lo schermo si trova a una certa larghezza o al di sotto . La larghezza minima applica gli stili quando lo schermo è pari o superiore a una certa larghezza.

All'interno della query multimediale, scrivi regole CSS standard. Queste regole CSS verranno applicate solo quando vengono soddisfatte le condizioni della query multimediale (di solito le condizioni di larghezza).
Le query multimediali possono colpire più della larghezza del dispositivo. L'orientamento rileva se un dispositivo è in modalità ritratto (verticale) o paesaggio (orizzontale). Il rapporto di risoluzione e dispositivi-pixel viene utilizzato per schermate ad alta risoluzione o "retina" per garantire immagini e testo acuti. Pointer e Hover possono distinguere tra i dispositivi con l'input touch rispetto alle interazioni basate sul mouse. Quindi, dopo aver appreso le basi delle query dei media basate sulla larghezza, c'è ancora di più da imparare.
Best practice quando si scrivono domande sui media
Le query dei media diventano rapidamente difficili da gestire. Segui queste pratiche chiave per mantenere i tuoi stili organizzati e scalabili:
- Progettazione mobile-first → Inizia con il tuo più piccolo punto di interruzione come base, quindi usa la larghezza minima per aumentare invece di stili in costante evasione.
- Utilizzare layout adattivi → Flexbox e Grid possono eliminare la necessità di query multimediali eccessive rendendo gli elementi fluire per impostazione predefinita.
- Mantieni gli stili modulari → Per una manutenzione più facile, posizionare le query multimediali specifiche del componente all'interno del file CSS del componente anziché un foglio di stile globale.
Impostazione dei punti di interruzione
I punti di interruzione sono larghezze specifiche dello schermo che le query multimediali possono target. I punti di interruzione corrispondono approssimativamente alle categorie di dispositivi: piccoli telefoni, tablet e desktop. Tuttavia, quelle cifre sono solo categorie mentali. Mentre ci sono " impostazioni predefinite " standard, è meglio testare il tuo sito negli strumenti di sviluppo del browser. Esamina la progettazione del tuo sito per determinare dove sono necessari i punti di interruzione.
Ecco un esempio di una pagina con i punti di interruzione predefiniti , ma in cui il design soffre perché il punto di interruzione mobile sembra migliore del punto di interruzione del tablet a 770px.
Ecco alcuni intervalli di query multimediali predefiniti con cui puoi iniziare (ma sentiti libero di deviare se il tuo design richiede qualcosa di diverso):
- Telefoni: fino a 480px
- Telefoni del paesaggio e compresse di ritratti più piccoli: da 481px a 768px
- Tablet e laptop paesaggistici: 769px a 1024px
- Display più grandi: da 1025px a 1366px
- Monitor e TV extra larghi: sopra 1366px
Ecco come il framework Bootstrap ha il set di punti di interruzione:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
Le query multimediali risolvono così tanto di cosa può andare storto con il web design reattivo. È solo che non sono sempre più facili con cui lavorare . Possono essere difficili da gestire e diagnosticare problemi all'interno perché sono essenzialmente più CSS che devi scrivere.
In che modo Divi semplifica le richieste dei media con cui lavorare
L'applicazione di query multimediali diventa rapidamente schiacciante con così tanti punti di interruzione per cui potresti creare regole. Mentre funziona, può facilmente diventare faticoso.

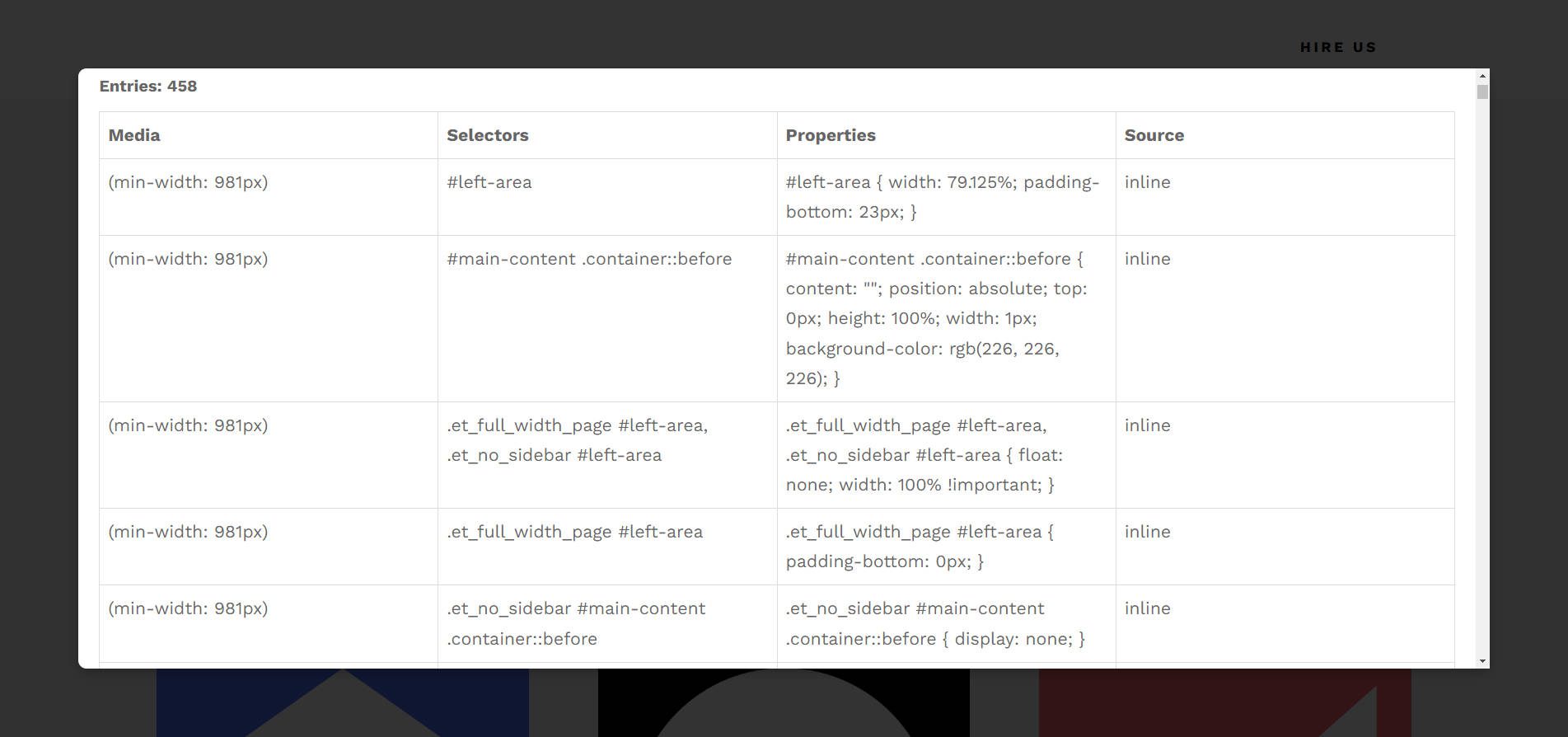
Questa pagina ha 458 query multimediali, con solo tre punti di interruzione. Immagina se avesse set di sette punti di interruzione: è molto. Ho creato uno strumento semplice per trovare, contare e visualizzare tutte le query multimediali in una pagina in modo da poterti mostrare visivamente.
Questo è in realtà il vantaggio principale di uno strumento di design visivo come Divi. Con Divi, le query multimediali vengono estratte fuori dalla vista e vengono create automaticamente in base alle decisioni di progettazione all'interno di un costruttore di pagine visive. Ottieni tutti i vantaggi di design finemente sintonizzati (su più punti di interruzione) senza dover scrivere o gestire ogni singola query multimediale.
Invece, Divi semplifica la gestione (trovare, aggiornare ed eliminare) le impostazioni reattive di ogni modulo. È esattamente l'opposto della gestione di centinaia di domande mediatiche in un foglio di stile. Questo metodo richiede molto di saltare attorno a un documento .CSS, utilizzando Ctrl+F/CMD+F per trovare le query da modificare. All'interno Divi, tutte le tue impostazioni reattive vengono salvate sul modulo stesso. Per modificare uno stile, trova e fai clic sull'elemento sulla pagina, vai alla vista reattiva che si desidera modificare e apportare le modifiche. Tutti gli strumenti di progettazione di Divi sono modulati per funzionare in quel punto di interruzione, rendendolo molto intuitivo.
Divi ti consente di definire le larghezze del punto di interruzione. Ciò significa che non è necessario utilizzare un'impostazione predefinita che non si allinea abbastanza alle tue esigenze. Puoi modificare qualsiasi punto di interruzione per applicare con precisione sulla cucitura di cui hai bisogno. Si noti che i punti di interruzione sono impostati in tutto il sito.
Ottieni Divi
Altre cose che ti aiutano a creare siti Web reattivi
Mentre le query sui media ti aiutano a controllare i progetti in specifici punti di interruzione, i moderni strumenti CSS possono ridurre la dipendenza da essi rendendo elementi intrinsecamente flessibili. Cosa succede se i tuoi layout potessero adattarsi automaticamente, senza query multimediali extra?

Grid CSS: layout reattivo senza interruzioni
CSS Grid è un sistema di layout che mette gli elementi in una griglia e l'intera struttura della griglia si regola automaticamente alla spaziatura disponibile . È utile per visualizzare un numero impostato di elementi lungo una colonna di struttura e il layout della riga. A differenza di Flexbox che funziona su un asse, la griglia funziona in due dimensioni di controllo .
Quando usare la griglia
- Quando hai bisogno di una griglia dinamica che si riorganizza in base allo spazio disponibile.
- Ideale per carte, gallerie, dashboard e layout multi-sezione.
Esempio: griglia automatica senza domande sui media
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
Perché funziona
- Auto-Fit riempie la riga con tutte le colonne che possono adattarsi. Se rimane spazio extra, le colonne crescono invece di lasciare lacune vuote.
- Minmax (200px, 1fr) significa che ogni colonna è almeno 200px ma cresce in istanze con qualsiasi spazio extra.
- Non sono necessarie domande sui media: le colonne si regolano in modo naturale in base alla larghezza dello schermo.
CSS Flexbox: allineamento adattivo
Flexbox è un sistema di layout progettato per l'organizzazione di elementi lungo un singolo asse (riga o colonna). Distribuisce dinamicamente lo spazio tra gli articoli, rendendolo ideale per menu di navigazione, pulsanti e allineamento dei contenuti.
Quando Flexbox è utile
- Durante la progettazione di barrette, pulsanti e layout di forma che si regolano in base allo spazio disponibile.
- Quando gli elementi necessitano di spaziatura uguale o avvolgimento dinamico senza scrivere punti di interruzione.
Esempio: navigazione avvolgente senza query multimediali
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
Perché funziona
- Flex-wrap: avvolgimento; Consente agli elementi di rompere su una nuova linea quando non si adattano più a una singola riga, il che significa che si adattano naturalmente a diverse dimensioni dello schermo.
- Non sono necessarie domande sui media: gli elementi fluiscono naturalmente man mano che il contenitore si ridimensiona.
CLAMP () per la tipografia fluida
La funzione Clamp () consente alle dimensioni dei caratteri (o ad altre proprietà) di ridimensionare dinamicamente tra un valore minimo e massimo, tutto in base alla dimensione dello schermo. Questo rende il testo leggibile su piccoli schermi ma non diventa troppo grande su display più grandi.
Quando il clamp () è utile
- Quando si progettano intestazioni e testo del corpo che dovrebbero essere fluidi senza bisogno di query multimediali.
- Impedisce al testo di diventare troppo piccolo su dispositivi mobili o troppo grandi sugli schermi ultra larghi.
Esempio: CLAMP () su un'intestazione
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
Perché funziona
- L'intestazione H1 sarà di almeno 1,5Rem e si ridimensionerà dinamicamente al 2% della larghezza della vista ma non supererà mai 3REM .
- Non è necessario che le query multimediali possano regolare la tipografia per diverse dimensioni dello schermo
- Clamp () funziona fluido, anche tra i punti di interruzione.
Proprietà logiche (valori senza unità)
Le proprietà logiche sostituiscono i valori codificati (come larghezza, altezza, sinistra e destra) con termini sensibili al flusso come la dimensione in linea (larghezza) e le dimensioni del blocco (altezza). Questi si regolano automaticamente in base alla direzione del testo e non si basano su misurazioni precise per ciascun punto di interruzione.
Quando le proprietà logiche sono utili
- Quando si progettano siti Web multi-lingua che passano da sinistra a destra (LTR) e da destra a sinistra (RTL).
- Utile per l'internazionalizzazione senza aver bisogno di diversi fogli di stile o domande sui media.
Esempio: proprietà logiche su un contenitore anziché su valori fissi
.container {
inline-size: 100%;
block-size: auto;
}
Perché funziona
- La dimensione in linea garantisce una larghezza completa in qualsiasi modalità di scrittura (LTR o RTL) senza codifica dura per ciascuna modalità di scrittura separatamente.
- Funziona senza aver bisogno di stili separati per le lingue arabi, ebraiche o altre lingue RTL. Ciò elimina la necessità di scrivere CSS separati per diverse direzioni di testo, consentendo ai layout di regolare automaticamente.
Strumenti per lavorare con query multimediali
Qualsiasi web designer dovrebbe conoscere uno o due degli strumenti di seguito. Ti aiuteranno a vedere come si stanno formando i tuoi progetti di risposta, indipendentemente dai moduli CSS che usi per ottenere il risultato finale.
1. Strumenti di progettazione reattiva in browser

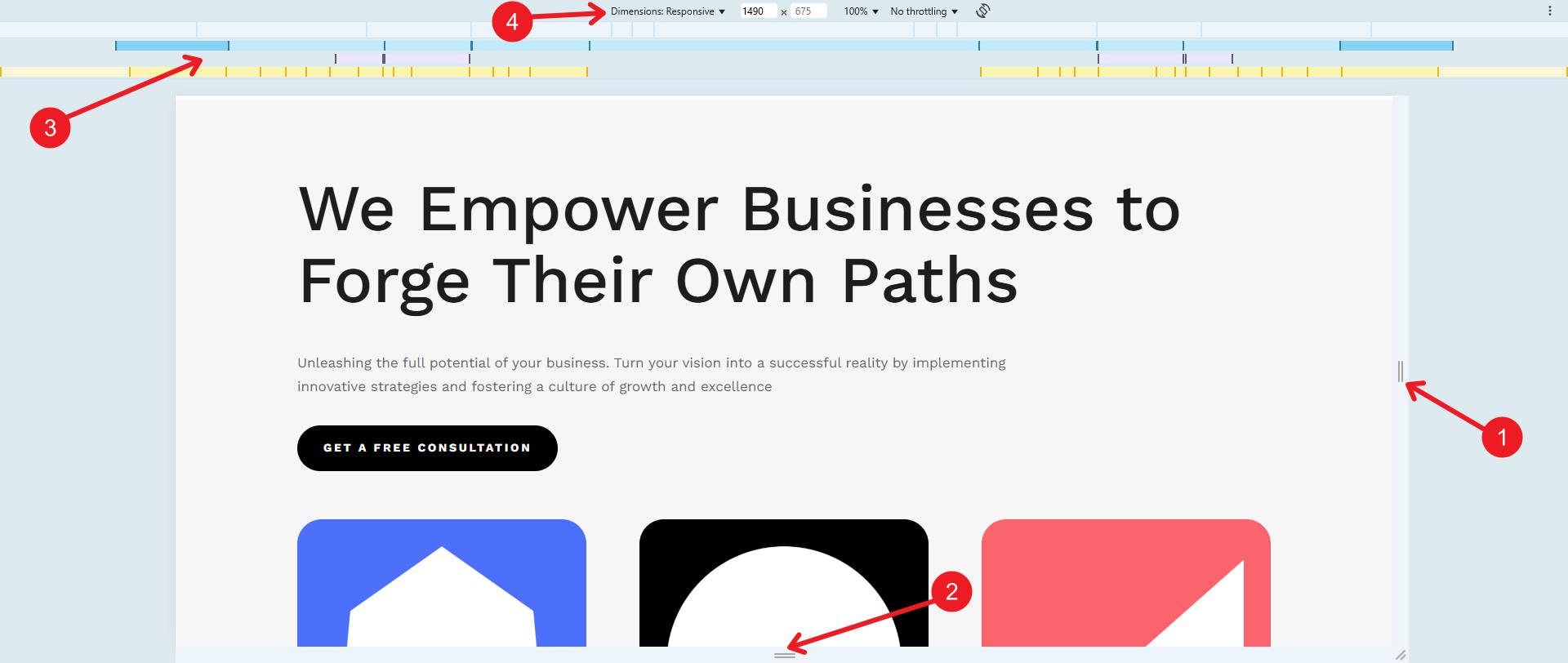
La visione reattiva di Google Chrome e Firefox negli strumenti per sviluppatori è molto utile (Chrome nella foto sopra). Con esso, puoi simulare vari dispositivi predefiniti, inclusi smartphone e tablet popolari. Hai anche:
- Hamporaggio di larghezza della pagina (ridimensionamento trascinabile)
- Ciò consente di regolare manualmente la larghezza della vista trascinando per testare il modo in cui il sito Web risponde a diverse larghezze dello schermo.
- Pagina Holdi Handle (Ridimensioning trascinabile)
- Ciò consente di regolare manualmente l'altezza di visualizzazione trascinando per testare il modo in cui il sito Web risponde a diverse altezze dello schermo.
- Panoramica dei punti di interruzione della query multimediale
- Una rappresentazione visiva delle query multimediali CSS attive. Le barre blu indicano i punti di interruzione della larghezza minima, le barre gialle mostrano la larghezza massima e le barre viola/rosa evidenziano altre caratteristiche dei media (come Min e Max).
- Dimensioni di visualizzazione e selezione del dispositivo
- Questo visualizza la larghezza e l'altezza della vista corrente nei pixel. È possibile selezionare le dimensioni del dispositivo predefinito o impostare larghezze personalizzate per testare la reattività a intervalli standard.
Puoi aprire DevTools di Chrome o Firefox premendo CTRL + SHIFT + I su Windows/Linux o CMD + Opzione + I su Mac.
2. Strumenti di test del browser incrociato
Lambdatest

Lambdatest è una piattaforma basata su cloud che consente agli sviluppatori di testare i loro siti Web su vari dispositivi e sistemi operativi. La piattaforma supporta anche flussi di lavoro automatizzati, che sono particolarmente utili per progetti su larga scala.
Ottieni Lambdatest
BrowserStack

BrowserStack fornisce test in tempo reale su dispositivi reali, garantendo i risultati più accurati. La sua capacità di simulare diverse risoluzioni dello schermo, browser e sistemi operativi lo rende uno strumento essenziale per i test reattivi. Gli sviluppatori possono integrarlo con le loro pipeline CI/CD per flussi di lavoro di test senza soluzione di continuità. BrowserStack offre diversi strumenti per testare le query dei media:
- Test dal vivo (test manuali su dispositivi reali).
- Test reattivi (controlli rapidi per diverse dimensioni dello schermo).
- Test automatizzati (utilizzando selenio, drammaturgo o altri strumenti di automazione).
Ottieni BrowserStack
Come usare Divi per creare query multimediali senza codificarle
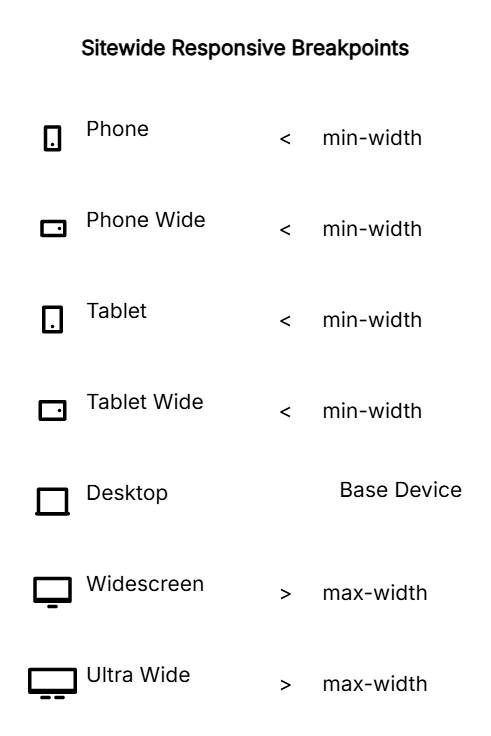
Dato che hai qualche più comprensione delle query dei media (insieme a come testarle), volevo mostrarti esattamente come funziona all'interno di Divi. Divi 5 introduce un sistema di breakpoint avanzato, offrendo agli utenti un maggiore controllo sulla progettazione reattiva. È possibile accedere ai punti di interruzione direttamente all'interno del Visual Builder in qualsiasi pagina.

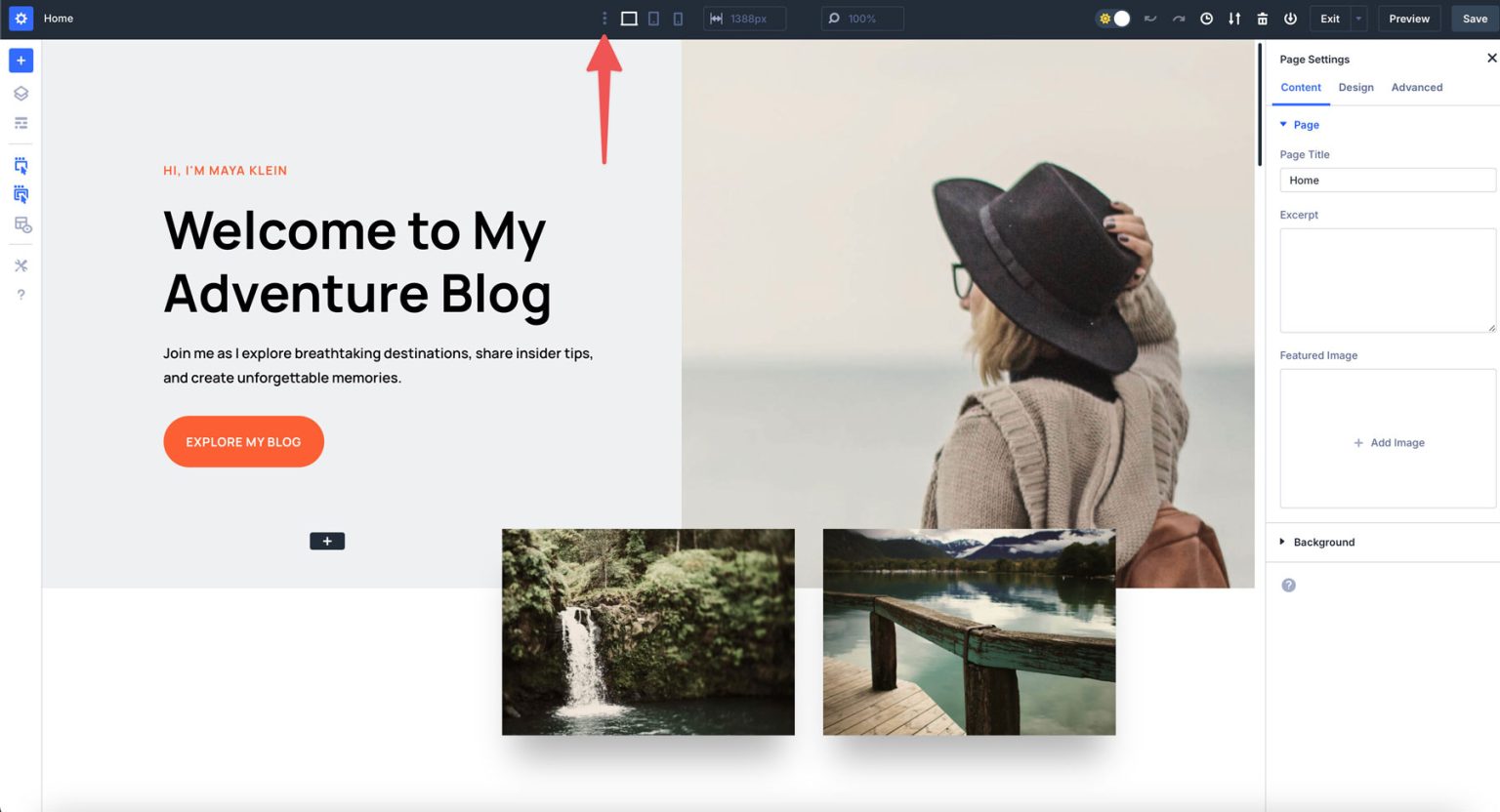
Fai clic sull'icona "tre punti " nella barra delle attività principali di Visual Builder per visualizzare un elenco dei punti di interruzione che è possibile aggiungere e personalizzare.

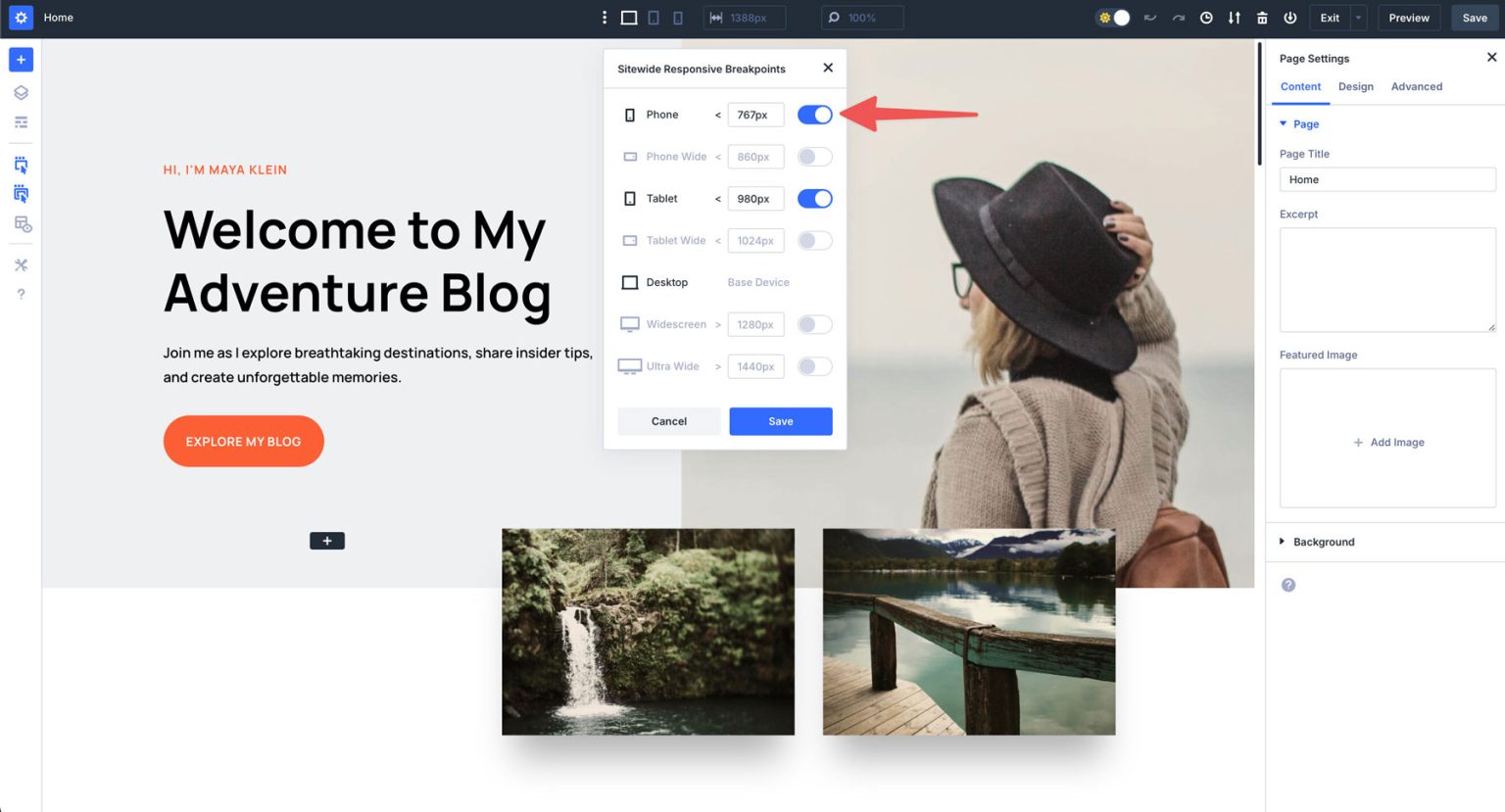
Trova gli interruttori a levetta all'interno delle impostazioni per abilitare o disabilitare i punti di interruzione secondo necessità. Puoi anche impostare valori personalizzati per tutti i punti di interruzione.

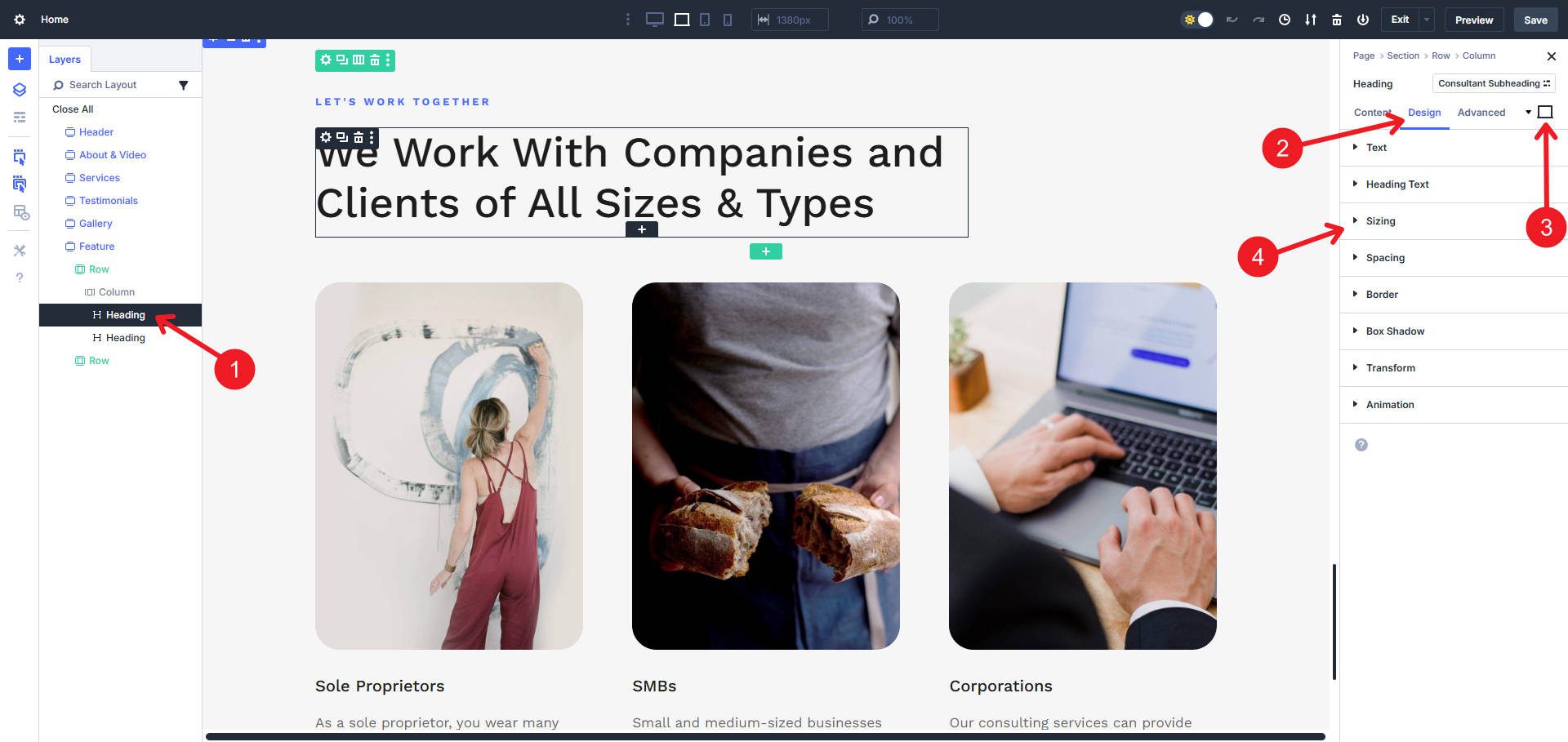
Quando i punti di interruzione sono pronti per l'uso, puoi fare clic su qualsiasi modulo della pagina. Da lì, passa al punto di interruzione su cui si desidera apportare la modifica, selezionare gli stili che desideri modificare e apportare le modifiche.

Puoi vedere esattamente come guarderà a quel punto di interruzione e puoi persino usare la barra di larghezza trascinabile per vedere come sarebbe in tutta la gamma di Breakpoint.
Impostazioni reattive applicate in un modulo sul telefono, il telefono a largo, tablet e tablet larghi i punti di interruzione utilizzano query multimediali a larghezza minima. Le impostazioni reattive applicate in un modulo nei punti di interruzione Widescreen e Ultra larghi utilizzano query multimediali a larghezza massima. Questi vengono creati automaticamente per te; Non hai bisogno di scriverli manualmente: è proprio come funzionano dietro le quinte.

Il desktop funge da dispositivo di base tra i punti di interruzione più vicini sopra e sotto di esso. Il dispositivo di base non utilizza query multimediali, solo CSS standard. Ma ancora una volta, Divi si assicura che tu non debba mai preoccuparti di scrivere queste domande dei media. Man mano che apportano modifiche all'interfaccia utente, quelle query dei media vengono create automaticamente.
Ottieni Divi
Inizia a utilizzare le query multimediali
Il design reattivo lo rende in modo che ogni visitatore del sito Web ottiene una buona esperienza. Un approccio unico per tutti non lo taglierà con dispositivi che vanno dai dispositivi indossabili ai monitor ultra-larghi. Le query dei media e le moderne tecniche CSS ti danno gli strumenti per costruire siti che si adattano in modo intelligente a qualsiasi dimensione dello schermo. E se lavorare direttamente con CSS è intimidatorio, Divi rende più facile che mai ottenere lo stesso effetto senza aver bisogno di scrivere o gestire query multimediali separate.

Stai costruendo un nuovo sito o ridisegnando il tuo attuale su WordPress? Usa Divi 5 per creare il sito web reattivo più semplice della tua vita.
Ottieni Divi
