Reattivo vs Adattivo: come scegliere il giusto approccio progettuale
Pubblicato: 2022-10-14Solo pochi anni fa, i designer potevano creare un'unica versione rigida del sito Web e chiamarla un giorno. Non è più così. Ora devono prendere in considerazione innumerevoli smartphone, dispositivi indossabili, tablet e altri dispositivi intelligenti, e anche tu.
Ciò è particolarmente vero per le attività di e-commerce. La maggior parte dei marchi non può più permettersi di concentrarsi su un singolo dispositivo. Oltre il 58% del traffico Internet proviene da dispositivi mobili, mentre i dispositivi desktop rappresentano il 40%. Quasi il 60% delle vendite di e-commerce avviene tramite dispositivi mobili.
La quota di traffico mobile continuerà a crescere, il che significa che i designer dovranno anche soddisfare le diverse esigenze degli utenti e stili di navigazione. Un utente mobile è meno paziente: desidera che i contenuti del sito Web siano piccoli e facili da elaborare. D'altra parte, un utente di PC è solitamente pronto a dedicare più tempo allo studio di un'offerta specifica.
La domanda è: come ti assicuri che il tuo design sia perfetto su qualsiasi schermo e copra le varie esigenze degli utenti? Il design reattivo è l'unica strada da percorrere? Il design adattivo non sarebbe una scelta migliore in alcuni casi? E in che modo i design reattivi e adattivi sono diversi, esattamente?
Scopriamolo.
Design reattivo e adattivo: qual è la differenza?
Prima di andare oltre, dovremmo definire con cosa abbiamo a che fare.
Il design reattivo fa sì che i tuoi contenuti rispondano alle dimensioni dello schermo dell'utente e si adattino di conseguenza. Con il design reattivo, crei un unico layout e rendi flessibili i suoi singoli elementi per assicurarti che vengano visualizzati correttamente su schermi diversi.
Pensa al design reattivo come a un insieme di regole che dicono ai tuoi contenuti come comportarsi. Puoi utilizzare le query multimediali CSS per specificare i tipi di dispositivi di destinazione e impostare i punti di interruzione, ovvero condizioni come la larghezza massima o minima dello schermo. I punti di interruzione determinano quando il layout deve cambiare.
Il design adattivo, a sua volta, significa che i tuoi contenuti si adattano ai parametri del dispositivo dell'utente ma in un modo predeterminato. Non hai uno ma più layout pronti per l'uso per tenere conto delle diverse dimensioni dello schermo, orientamenti e così via. Sei tu a decidere come visualizzare i tuoi contenuti nel browser dell'utente in base al tipo di dispositivo.
In breve, con il design reattivo, stabilisci come dovrebbero reagire i tuoi contenuti, mentre con il design adattivo determini anche il risultato finale. Qualunque sia la tua scelta, sarai in grado di creare un'esperienza fluida e senza interruzioni sia per gli utenti di smartphone che di desktop. E questo, a sua volta, migliorerà il posizionamento sui motori di ricerca.
Questo confronto affiancato ti aiuterà a comprendere le differenze chiave tra il design reattivo e quello adattivo:
| Design reattivo | Design adattivo |
| Un layout si adatta a diverse dimensioni dello schermo | Più modelli visualizzati in base alle dimensioni dello schermo |
| Le unità relative sono più favorevoli | Le unità assolute sono più favorevoli |
| Layout flessibile e fluido | Layout fissi e statici |
| Mira a tutti i dispositivi possibili | Mira ai dispositivi più popolari |
| Messa a fuoco più ampia | Maggiore precisione |
Entrambi gli approcci sono assolutamente praticabili; ti aiutano a seguire i principi di progettazione web comuni e a creare un sito Web adatto ai clienti. La principale differenza tra il design reattivo e quello adattivo è il modo in cui vengono eseguiti.
I pro ei contro del web design reattivo
Cominciamo con i vantaggi del responsive design:
- Non hai bisogno di competenze di programmazione avanzate. Se utilizzi un costruttore di siti Web drag-and-drop come Squarespace, ti ritroverai con un sito Web reattivo per impostazione predefinita. Puoi trovare facilmente anche temi WordPress leggeri, completamente personalizzabili e reattivi.
- Il design reattivo è il re. È diventato incredibilmente comune e quasi tutti i designer di UX lo conoscono. Bootstrap, il framework CSS più popolare, viene utilizzato principalmente per la progettazione di siti Web reattivi e mobili.
- Puoi sfruttare al massimo lo spazio disponibile sullo schermo. I layout reattivi ti offrono un maggiore controllo e ti consentono di gestire lo spazio bianco in modo più efficiente. Di conseguenza, il tuo design non sembrerà mai disordinato o vuoto.
- È più conveniente. Come già accennato, puoi creare da solo un sito Web reattivo di base utilizzando strumenti privi di codice. In alternativa, puoi assumere un libero professionista o un'agenzia, anche se hai un budget limitato. Dai un'occhiata alla nostra lista di fiducia dei clienti dell'agenzia per trovare un partner affidabile.
- Le pagine responsive richiedono meno manutenzione. Anche se c'è un nuovo gadget sul mercato e tutti lo usano improvvisamente, con un sito web reattivo, non hai nulla di cui preoccuparti. Potrebbe essere necessario apportare alcune modifiche, ma non dovrai riprogettare l'intero layout.
- Design reattivo significa consegna rapida. Un layout richiede semplicemente meno tempo di sei per la progettazione, il che significa che il tuo nuovo sito Web potrebbe essere operativo in pochi giorni.
Ora per i contro del design reattivo:
- Crei meno esperienze mirate. Perdi inevitabilmente un certo grado di personalizzazione quando tenti di tenere conto di tutti i dispositivi esistenti.
- Il design reattivo richiede molta pianificazione e sperimentazione. Non è un approccio pratico: devi comunque testare il tuo progetto su varie dimensioni di viewport prima che venga pubblicato. Assegna un po' di tempo per correggere le incongruenze perché inevitabilmente si apriranno.
Design reattivo: esempi e casi d'uso
I casi d'uso del design reattivo sono apparentemente infiniti a causa di quanto sia versatile e accessibile il design reattivo. Qualsiasi sito Web personale e commerciale può trarre vantaggio dall'essere reattivo e flessibile, come vedrai dagli esempi qui descritti.
Questo design reattivo di Los Sundays, un marchio di tequila, è ugualmente straordinario su PC e dispositivi mobili. Il designer ha assegnato abilmente la priorità ai contenuti per diverse viste e si è assicurato che la tipografia rimanesse audace ma non opprimente.

L'effetto ipnotico di parallasse può essere visto - e quindi apprezzato - solo su schermi più grandi. Qui, gli utenti ottengono un'esperienza esteticamente piacevole ma veloce e leggera quando accedono alla pagina da uno smartphone.
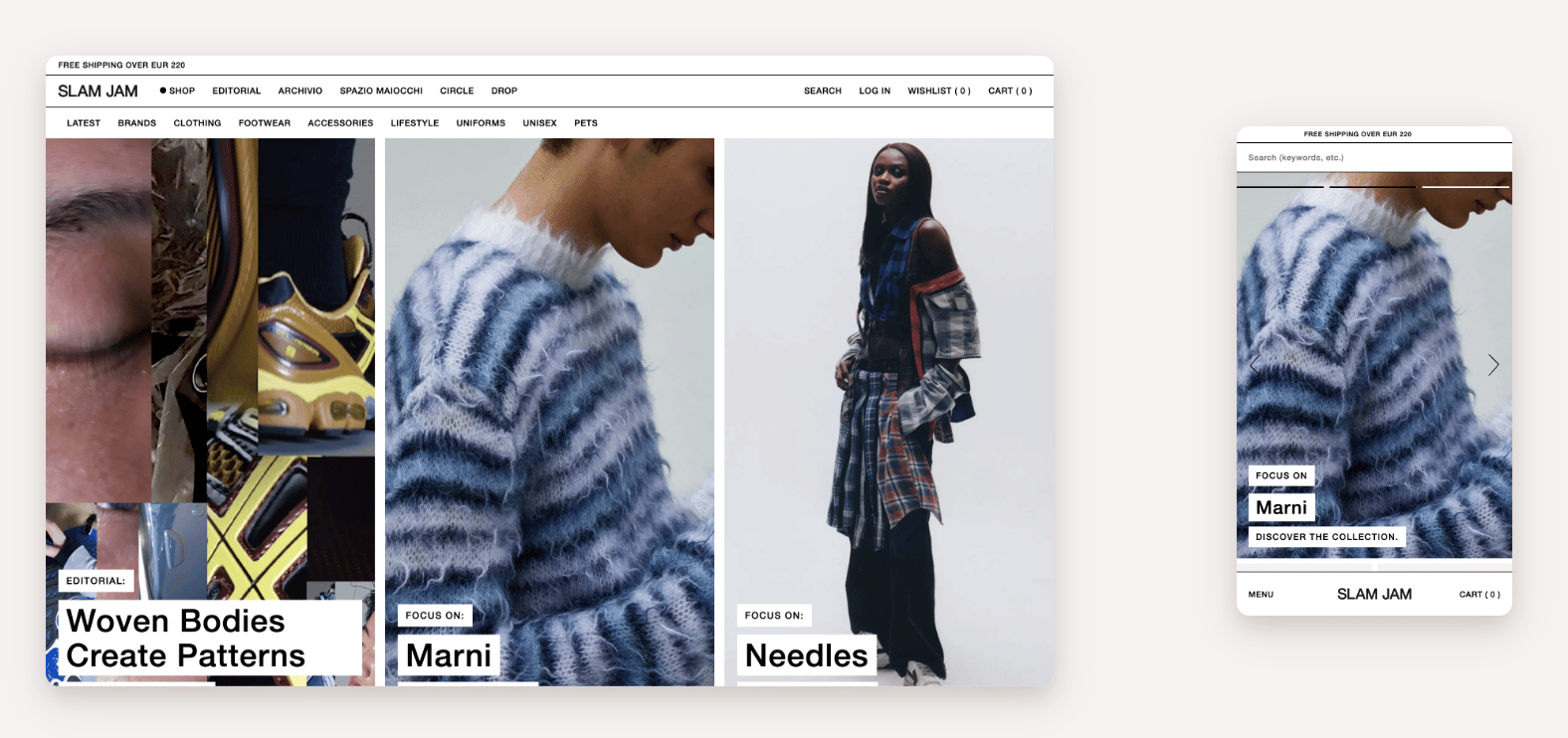
Lo stesso si può dire del prossimo esempio di Slam Jam, un negozio di abbigliamento online. Il sito Web si trasforma senza problemi quando si passa a un dispositivo con uno schermo più piccolo. I prodotti vengono visualizzati in due colonne anziché in quattro e il menu si sposta in basso per rendere più accessibile la barra di ricerca. Il carosello consente agli utenti di scoprire nuovi prodotti senza dover ingrandire e rimpicciolire.

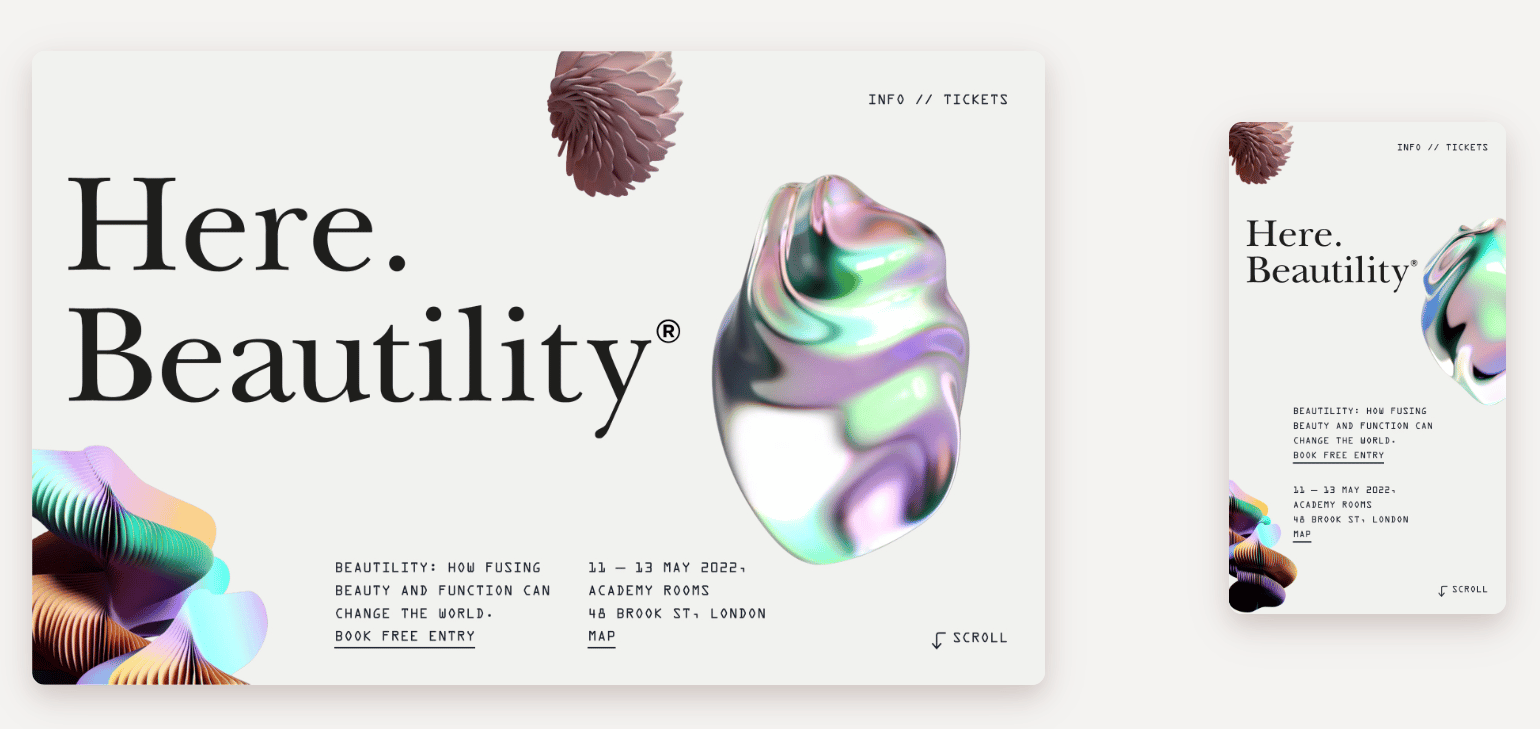
Il nostro prossimo esempio tratto da Here Design dimostra che le pagine reattive cariche di contenuti ed effetti speciali possono anche caricarsi a una velocità ragionevole e avere un bell'aspetto su qualsiasi dispositivo. Anche su piccoli schermi, questa pagina sembra altrettanto armoniosa e le animazioni vengono visualizzate senza ritardi, difetti o incoerenze imbarazzanti.

I pro ei contro del web design adattivo
Non trarre ancora conclusioni: ci sono molte aziende di successo che utilizzano il design adattivo e prosperano nel farlo.
Il design adattivo ha molteplici vantaggi:
- I siti adattivi sono generalmente veloci. Il tempo di caricamento è fondamentale per la SEO, l'esperienza utente e i tassi di conversione e ci vuole meno tempo per estrarre una versione di pagina dedicata e slick. Combina il design adattivo con l'hosting gestito rapidamente e otterrai un sito Web fulmineo.
- È un approccio su misura e di alta precisione. Hai il controllo completo sull'aspetto del tuo layout perché è statico. Sei tu a decidere quali dispositivi scegliere come target. Ciò ti consente di progettare esperienze più personalizzate per i tuoi utenti e di tenere conto delle loro preferenze.
- Puoi integrare gli annunci più facilmente. È più facile configurare gli annunci quando conosci le dimensioni e le proporzioni esatte degli elementi che li circondano.
- Il design adattivo è utile per il retrofit di un sito Web esistente. Puoi creare versioni separate per dispositivi mobili e tablet e lasciare la versione del sito principale così com'è.
- Puoi modificare i singoli modelli invece di ricodificare l'intero sito o pagina. Apportare modifiche al tuo design è meno doloroso quando è composto da singoli layout statici, specialmente quando devi risolvere un problema minore.
Dovresti anche essere consapevole dei contro del design adattivo:

- Non puoi garantire che il tuo design verrà visualizzato come previsto. Cosa succede se il tuo visitatore utilizza un dispositivo di cui non hai tenuto conto? In tal caso, il risultato sarà meno prevedibile.
- I siti web adattivi sono più costosi. Avrai bisogno di un team di sviluppatori per progettare e supportare il tuo sito Web, il che significa commissioni di installazione e spese operative più elevate. Nel frattempo, lo stipendio medio del web designer è di circa $ 57.000 e il loro tasso di retribuzione può raggiungere i $ 114.000.
- È meno popolare. Avrai difficoltà a trovare materiali didattici intuitivi e guide aggiornate sul design adattivo. Poiché il design reattivo è di gran moda, la maggior parte dei corsi di web design si concentra su di esso.
- Progettare esperienze separate è ingombrante e laborioso. Ogni layout deve essere perfetto per i pixel, quindi, naturalmente, i tuoi designer trascorreranno più tempo a lavorarci e testarli.
- Non è adatto ai principianti. I più popolari costruttori di siti Web visivi ti offrono strumenti per creare un design reattivo uniforme, ma raramente troverai un servizio semplice che ti consente di creare versioni separate per dispositivi mobili, PC e tablet. Questo perché il design adattivo richiede più esperienza e abilità.
Design adattivo: esempi e casi d'uso
Un sito adattivo può essere una scelta migliore per le aziende di e-commerce il cui pubblico di destinazione preferisce fare acquisti utilizzando un'app mobile. Queste aziende mirano a creare esperienze altamente mirate per il loro pubblico perché hanno raccolto dati sufficienti per comprendere le loro abitudini e preferenze di acquisto e vogliono incoraggiare i download di app.
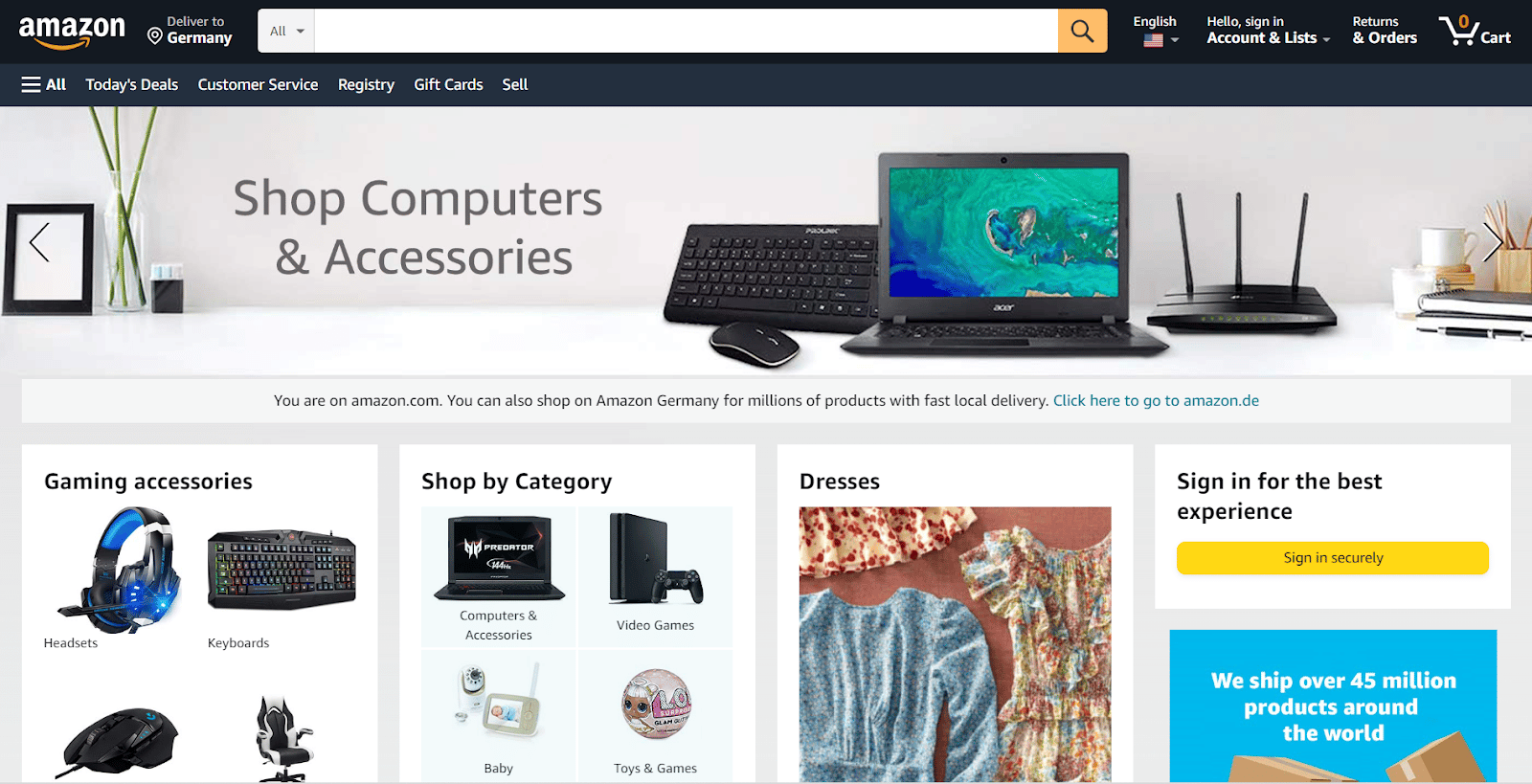
Per vedere il sito web adattivo più visitato al mondo, vai su Amazon. Da un computer desktop, ottieni un'esperienza eccezionale. La homepage è relativamente occupata ma non travolgente e puoi trovare immediatamente quello che stai cercando.

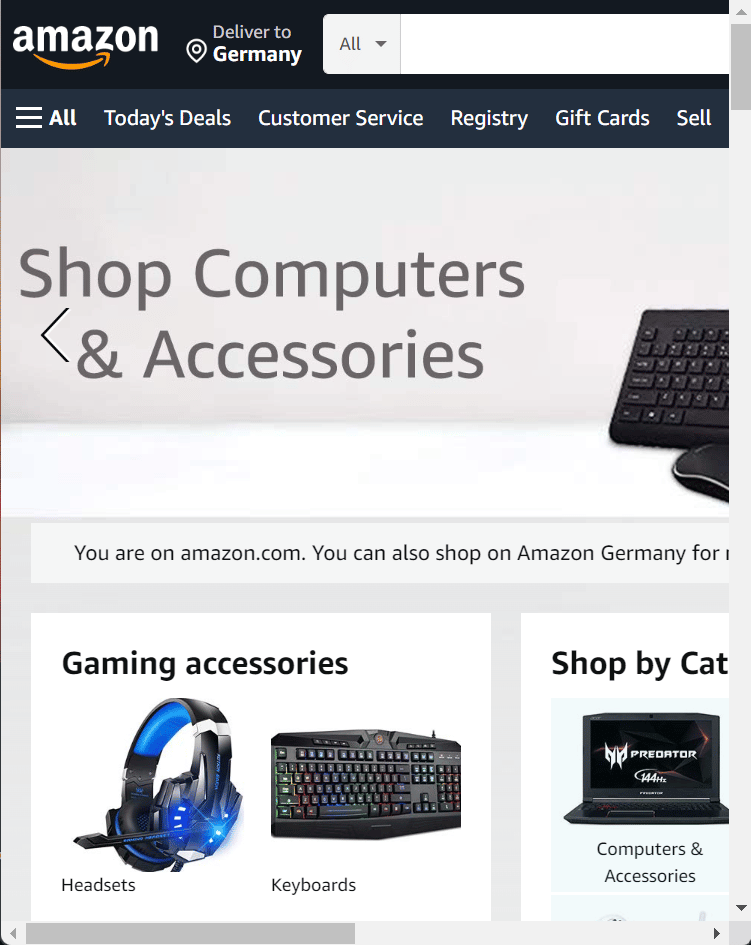
Tuttavia, ecco cosa succede se provi a ridimensionare la finestra del browser:

Puoi vedere solo una frazione del contenuto del desktop perché questa larghezza del browser non comune non è stata presa in considerazione.
Questo approccio danneggia Amazon? Non per niente. Le sue vendite sono quadruplicate negli ultimi anni perché la versione del sito Web mobile e l'app offrono entrambe un'esperienza di acquisto molto semplice, veloce e conveniente.
Un'azienda grande come Amazon può permettersi di abbandonare l'approccio "taglia unica" ed essere un po' prudente con il design del suo sito Web per mantenerlo familiare e immediatamente accessibile a milioni di clienti in tutto il mondo, inclusi anziani e utenti con problemi di vista.
Inoltre, se guardi da vicino, il sito Web di Amazon è parzialmente reattivo: ha elementi aggiuntivi ed esistenti aggiunti o rimossi, a seconda del viewport.
Ryanair, una popolare compagnia aerea low cost europea, ha anche un sito web adattabile che rende la prenotazione di voli economici un gioco da ragazzi. La sua interfaccia sembra leggermente conservatrice ma non obsoleta e ottiene un punteggio di 82/100 su Pingdom Speed Test Tool, che è un buon risultato.

Avere un sito web un po' rigido non impedisce al vettore di battere i record di traffico di volta in volta perché la maggior parte dei viaggiatori preferisce prenotare i propri voli da un dispositivo desktop o utilizzando l'app mobile Ryanair.
Apportare troppe modifiche a questo sito Web significherebbe confondere gli utenti che sono già abituati all'aspetto attuale. Invece di passare a una versione più trendy e reattiva, Ryanair sceglie intenzionalmente di lasciare intatto il design del suo sito web, concentrandosi invece sul mantenere i prezzi dei biglietti il più bassi possibile.
Come scegliere tra design reattivo e adattivo
Solo perché un approccio è più onnipresente dell'altro non significa che devi adottarlo. Non perdere di vista il quadro generale: il tuo obiettivo principale è rendere il tuo sito Web intuitivo, accessibile, invitante e visivamente coerente. Per fare ciò, dovrai adottare un approccio olistico e rivolgerti alle migliori pratiche di web design.
Segui questi passaggi per determinare quale strategia di progettazione funzionerebbe meglio per te:
- Considera prima il tuo pubblico di destinazione e le sue esigenze. Tieni presente che l'intento di un utente non si basa sul dispositivo che sta utilizzando. Conduci ricerche sugli utenti per scoprire come gli utenti reali interagiscono con la tua interfaccia. Ha senso per te ottimizzare il design per dispositivi specifici?
- Concentrati sul tuo caso d'uso specifico. Ad esempio, se vendi stampe d'arte moderna, dovresti concentrarti sulla creazione di esperienze desktop immacolate per i tuoi utenti poiché vorranno guardare le stampe su un grande schermo prima di acquistare qualsiasi cosa.
- Non esagerare con un approccio mobile-first. È facile semplificare eccessivamente i layout mobili nel tentativo di rimuovere tutti i possibili attriti dal percorso dell'utente e applicare la stessa logica a una versione desktop. Tuttavia, è probabile che un semplice design a colonna singola con un menu hamburger sembri troppo noioso sullo schermo di un desktop.
- Valuta le tue risorse e i tuoi vincoli. Prima ancora di considerare di investire in layout adattivi, calcola il budget, le esigenze attuali e gli obiettivi a lungo termine. È fondamentale per il tuo marchio avere un sito Web all'avanguardia che sembrerà fantastico anche su una smart TV ultra-grande? O hai solo bisogno di un cavallo di battaglia affidabile per vendere prodotti al tuo pubblico esistente, un pubblico che comprerà da te in ogni caso?
- Rendi la tua velocità di carico una priorità. I siti Web commerciali possono avere o meno abbellimenti, ma devono caricarsi velocemente per evitare un aumento della frequenza di rimbalzo. Più della metà degli utenti abbandonerà un sito Web se il caricamento richiede più di sei secondi.
- Eseguire l'analisi della concorrenza . È probabile che i tuoi principali concorrenti abbiano già condotto studi sugli utenti e abbiano capito tutto. Non limitarti a copiare il loro approccio; invece, prova ad analizzare a quali segmenti di utenti si rivolgono e perché.
Il design reattivo non è più una tendenza: sta gradualmente diventando uno standard d'oro del web design e i suoi pochi svantaggi diventeranno presto un ricordo del passato.
Ad esempio, Webflow, un costruttore di siti Web visivi, rende le pagine reattive fino a 10 volte più veloci ottimizzando automaticamente le immagini caricate, il che risolve uno dei problemi principali dei siti Web reattivi: la velocità di caricamento.
È possibile utilizzare il meglio di entrambi i mondi, combinando strategie reattive e adattive per affrontare diversi comportamenti di ricerca. In tal modo, i layout adattivi possono avere query multimediali, mentre i siti Web reattivi possono includere elementi adattivi. È sicuro dire che il dilemma reattivo vs adattivo non è più così rilevante: un design di sito Web ideale è un'abile miscela dei due.
Come capire se un sito Web è reattivo o adattivo
Innanzitutto, controlla cosa succede quando ridimensioni la finestra del browser da un computer desktop. Un sito Web reattivo si adatterà perfettamente alle dimensioni del tuo viewport: noterai immediatamente quanto è flessibile.
Un sito web adattivo non cambierà finché non raggiungi un determinato punto di interruzione o non passerai a un altro dispositivo. Fino ad allora, alcuni dei suoi contenuti saranno nascosti anziché ridimensionati e dovrai trascinare la barra di scorrimento orizzontale per vederlo.
In alternativa, puoi cercare le query multimediali nel codice sorgente della home page facendo clic su CTRL + U su Windows o Opzione + Comando + U su Mac. Puoi anche fare clic con il pulsante destro del mouse sulla pagina e selezionare " Visualizza sorgente pagina " dal menu a discesa.
Un modo semplice per vedere come si comporta un sito Web su vari schermi è simulare i dispositivi mobili con la Modalità dispositivo di Google Chrome. Apri il sito Web che desideri testare e premi CTRL + Maiusc + I su Windows o Comando + Opzione + I su Mac per aprire gli strumenti di sviluppo.
Riepilogo
Potresti aver sentito che i motori di ricerca danno la priorità ai siti reattivi solo perché lo sono
reattivo. Non è del tutto vero. Un sito web adattivo può essere SEO-friendly tanto quanto uno responsive. Google afferma di preferire i siti Web ottimizzati per i dispositivi mobili che offrono un'esperienza utente positiva, ma non ti limita a un solo modo per ottenerlo.
Esistono molti metodi per far funzionare perfettamente il tuo sito Web sui dispositivi mobili. Ad esempio, puoi provare i plugin per dispositivi mobili di WordPress: non devi nemmeno essere un programmatore per usarne alcuni. Se hai competenze di sviluppatore, assicurati di utilizzare i nostri ambienti di gestione temporanea di WordPress per testare le modifiche al tuo sito Web senza stress prima che vengano pubblicate.
Esistono plugin mobili che possono trasformare il tuo sito WordPress in un'app, il che è un modo fantastico per offrire un'esperienza su misura senza spendere una fortuna per un nuovo sito web adattivo. Se disponi già di siti per dispositivi mobili, puoi migliorarne drasticamente l'aspetto e l'usabilità con plug-in come WP Mobile Menu.
Qualunque approccio tu scelga, ricorda che la progettazione multipiattaforma richiede di creare esperienze incredibilmente veloci per i tuoi utenti, indipendentemente da quando o come accedono alla tua risorsa. La scelta dell'hosting giusto è metà della battaglia: può rendere il tuo sito Web più veloce e più sicuro per impostazione predefinita e non dovrai preoccuparti di tempi di inattività non pianificati o larghezza di banda ridotta.
