Come rivelare un elemento su Scorri verso il basso e nascondi su Scorri verso l'alto con Elementor
Pubblicato: 2022-05-12Ci sono molti vantaggi quando hai scelto Elementor come page builder. Elementor offre molte opzioni di personalizzazione per la maggior parte delle cose minori per rendere attraente il tuo sito WordPress. Uno dei vantaggi è rivelare e nascondere l'elemento scorrendo verso il basso e verso l'alto.
Ci sono alcuni elementi che puoi rivelare o nascondere scorrendo, come ad esempio:
- Pulsante Torna in alto
- Pulsante di invito all'azione mobile
- eccetera.,
Questo articolo ti mostrerà come rivelare l'elemento scorrendo verso il basso e nasconderlo scorrendo verso l'alto con l'aiuto di Elementor.

Come rivelare l'elemento su Scorri verso il basso e Nascondi su Scorri verso l'alto con Elementor
Prima di continuare il tutorial, vorremmo assicurarci che tu abbia già Elementor Pro perché avremo bisogno di due funzionalità disponibili solo su Elementor Pro: Theme Builder e Custom CSS.
Bene, iniziamo!
Come visualizzare il pulsante Torna all'inizio scorrendo verso il basso e nasconderlo scorrendo verso l'alto
Vai al tuo editor di Elementor; puoi modificare i tuoi contenuti esistenti (Pagina, Post e Modello) o crearne uno nuovo.
Passaggio 1: crea un pulsante Torna all'inizio
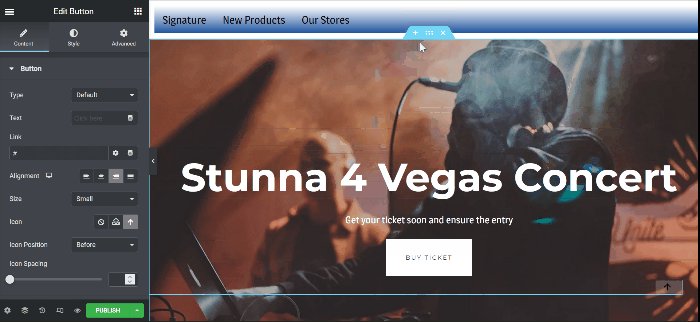
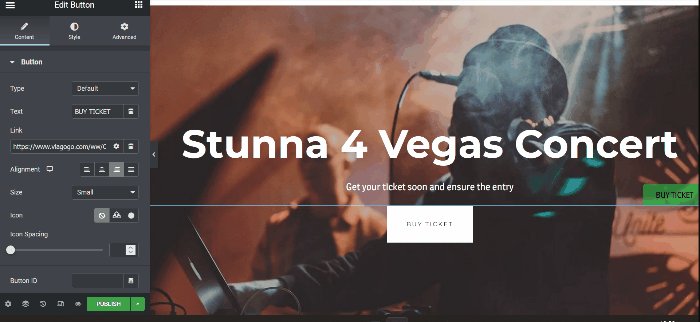
Entra nell'editor di Elementor, seleziona il widget Pulsante dal pannello del widget, trascinalo e rilascialo nell'area della tela. Puoi mettere quel widget ovunque sulla tua pagina perché regoleremo la posizione. In questo esempio, mettiamo il widget Button nella parte inferiore della pagina.
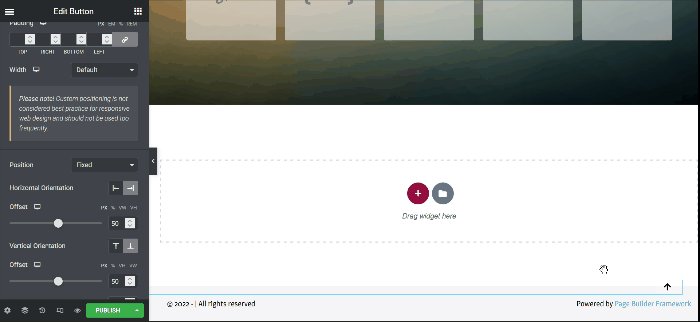
Nel pannello delle impostazioni , abbiamo applicato alcune modifiche come di seguito:
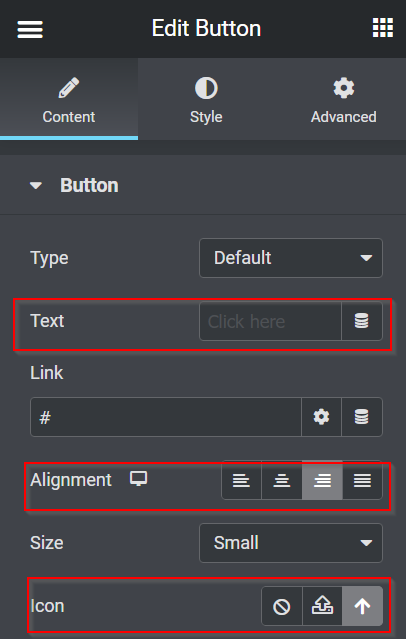
Scheda Contenuto :
- Testo : rimuove il testo
- Allineamento : a destra
- Icona : seleziona l'icona Freccia su dalla Libreria icone

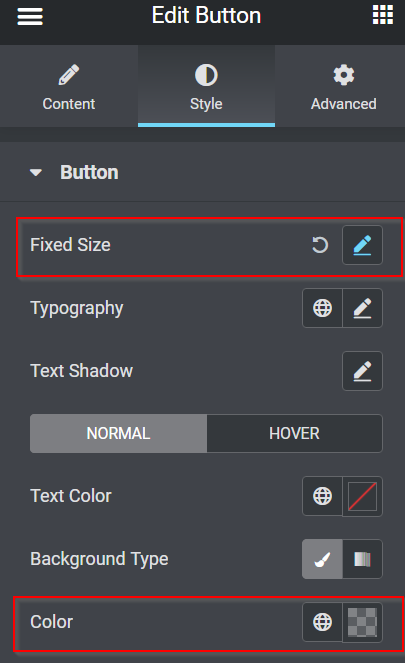
Scheda Stile :
- Posizione fissa :
- Altezza : 1
- Larghezza : 1
- Colore di sfondo : #FFFFFF30

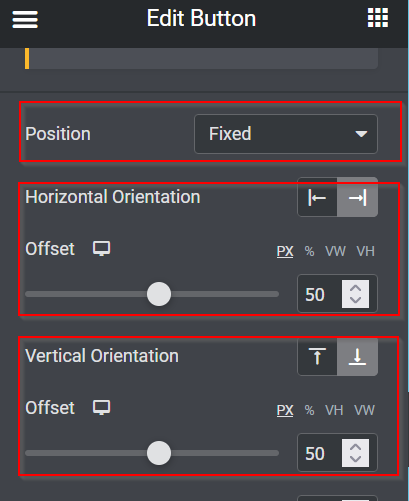
Scheda Avanzate :
- Posizione : Fissa
- Orientamento orizzontale : a destra
- Offset : 50 PX
- Orientamento verticale : In basso
- Offset : 50 PX


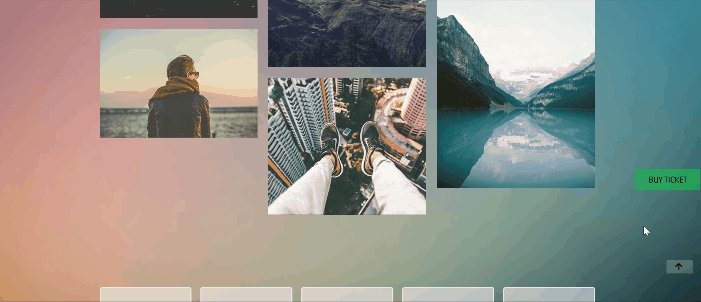
Successivamente, renderemo il pulsante cliccabile. Torna alla scheda Contenuto nel pannello delle impostazioni e inizia a collegare il pulsante alla sezione superiore della pagina compilando il campo Collegamento . Dobbiamo andare alla sezione superiore e fare clic sul pulsante Modifica sezione . Nella scheda Avanzate , vai all'ID CSS , aggiungi qualsiasi nome ID e copialo. Dopo aver copiato il nome dell'ID CSS, torna al pulsante Modifica -> scheda Contenuto e incolla il nome dell'ID CSS nel campo Link .
Quindi ora, non importa dove ti trovi su questa pagina, se fai clic sul pulsante ti salta in cima.

Passaggio 2: nascondere e rivelare il pulsante Torna all'inizio
Come puoi vedere dalla GIF sopra, la funzione del pulsante funziona bene. Ma, quando sei nella sezione superiore della pagina, puoi ancora vedere il pulsante Torna all'inizio. Quindi, non sembra buono. Quindi, sarebbe utile se facessi scomparire il pulsante quando ti trovi nella sezione superiore e facessi apparire il pulsante quando scorri verso il basso di alcune altezze. Va bene, facciamolo!

- JavaScript
Devi aggiungere alcuni snippet JavaScript per far sì che l'azione avvenga. Ma non c'è bisogno di preoccuparsi perché abbiamo già scritto lo snippet JavaScript per te; copia e incolla.
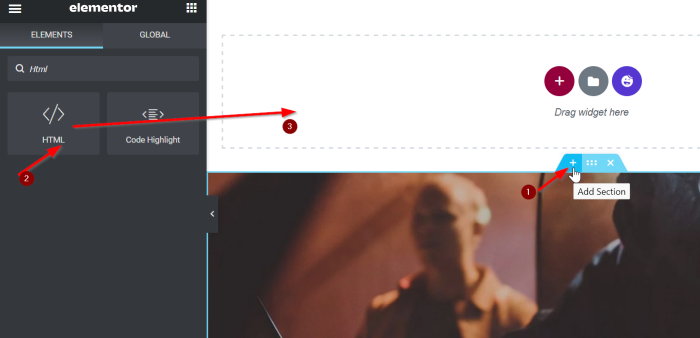
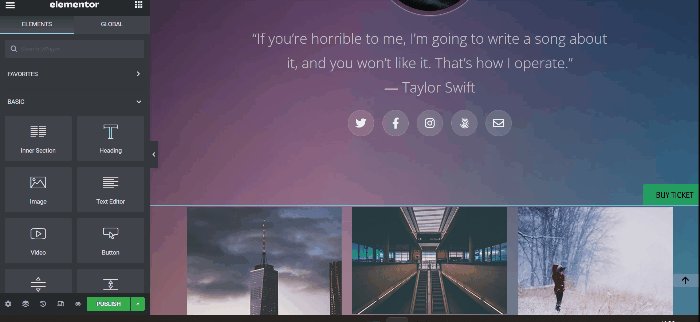
Crea una nuova sezione facendo clic sull'icona più ( + ), selezionando il widget HTML dal pannello del widget, quindi trascinandolo e rilasciandolo nell'area della tela. Aggiungiamo il widget HTML sopra nella sezione superiore di questo esempio.

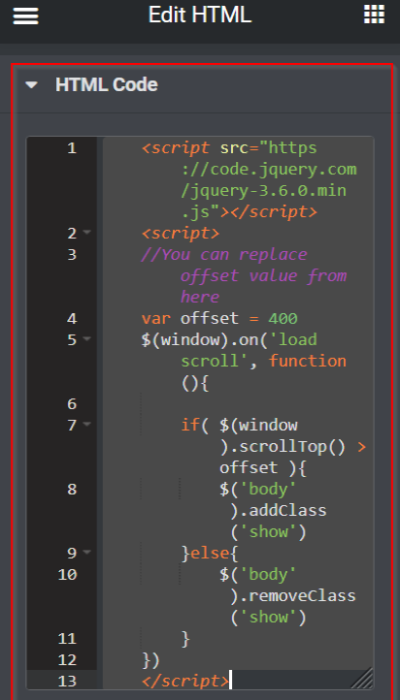
Successivamente, aggiungi il seguente snippet JavaScript nel campo Codice HTML copiando e incollando lo snippet JavaScript di seguito:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(finestra).on('carica scorrimento', funzione(){
if( $(finestra).scrollTop() > offset ){
$('body').addClass('show')
}altro{
$('body').removeClass('show')
}
})
</script>Ti forniremo una breve descrizione dello snippet JavaScript sopra. Quando scorri di 400 pixel, il corpo del nome di una classe verrà aggiunto e mostrato e quando vai all'inizio della pagina, il nome della classe mostra verrà rimosso.

- CSS personalizzato
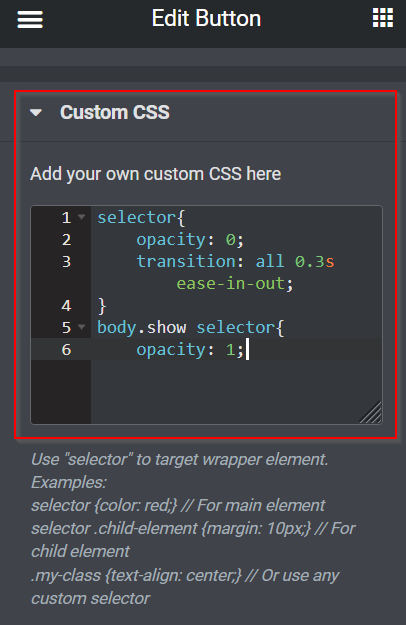
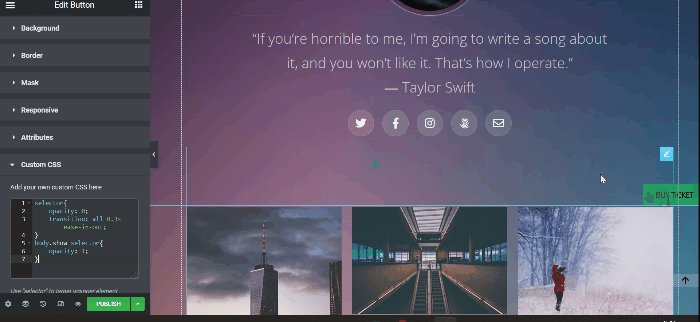
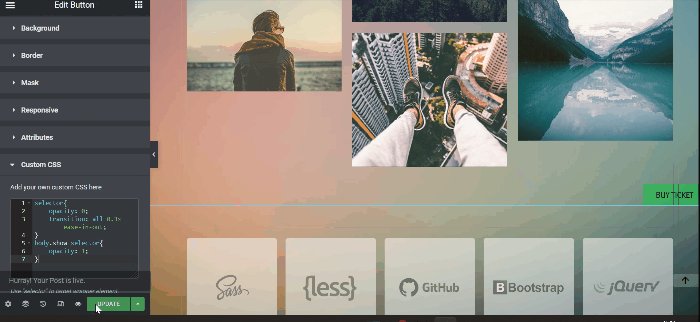
Una volta terminata l'aggiunta dello snippet JavaScript nel campo HTML, torna alle impostazioni del widget Pulsante. Nella scheda Avanzate , apri il blocco CSS personalizzato e aggiungi il seguente snippet CSS:
selettore{
opacità: 0;
transizione: tutti gli 0,3 secondi in entrata e uscita;
}
selettore body.show{
opacità: 1;
} 
Ora il pulsante Torna all'inizio si nasconde e si rivela perfettamente. Non dimenticare di cliccare sul pulsante AGGIORNA o PUBBLICA per salvare il lavoro che hai appena fatto.

Come rivelare il pulsante di invito all'azione mobile scorrendo verso il basso e nasconderlo scorrendo verso l'alto
Vai al tuo editor di Elementor; puoi modificare i tuoi contenuti esistenti (Pagina, Post e Modello) o crearne uno nuovo.
Passaggio 1: crea un pulsante di invito all'azione mobile
In Elementor, ci sono due metodi per creare un pulsante di call to action mobile, sono:
- Impostando Z-Indice
- Creando un popup
Per questo esempio, useremo il primo metodo usando Z-Index. Abbiamo già pubblicato l'articolo "Come creare un pulsante mobile in Elementor)." È possibile fare clic sul collegamento per maggiori dettagli. Iniziamo!
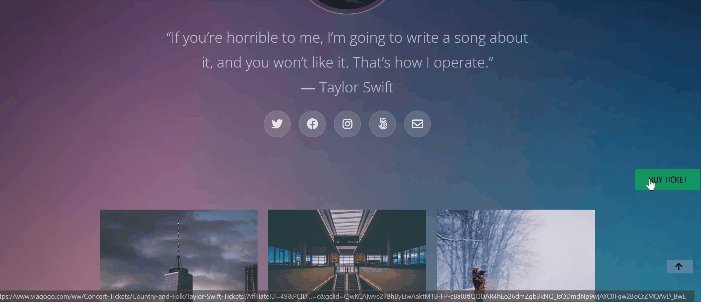
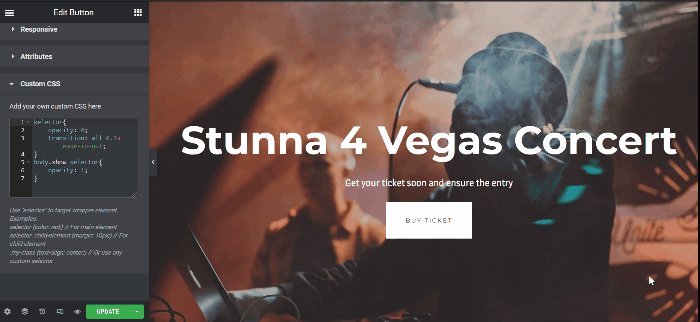
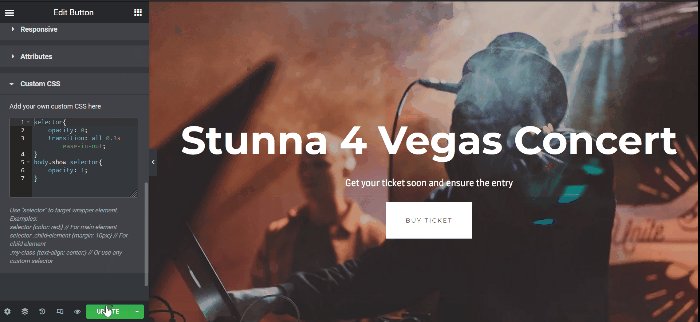
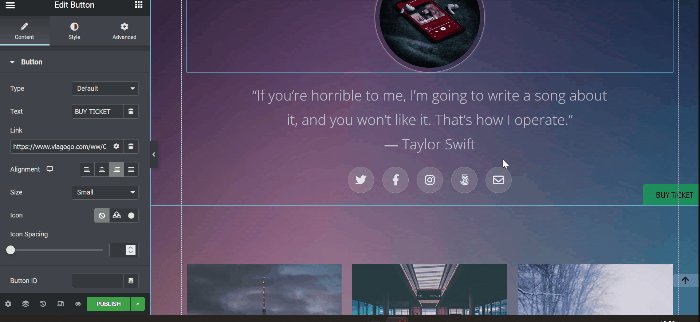
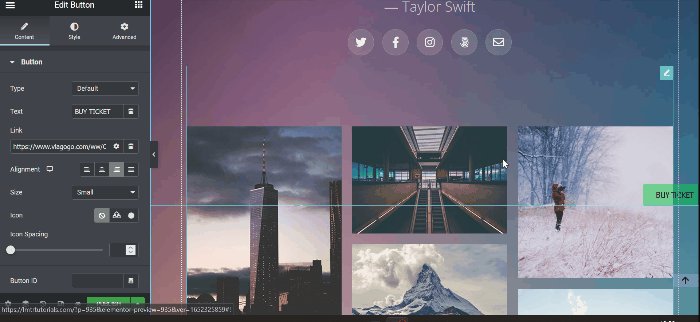
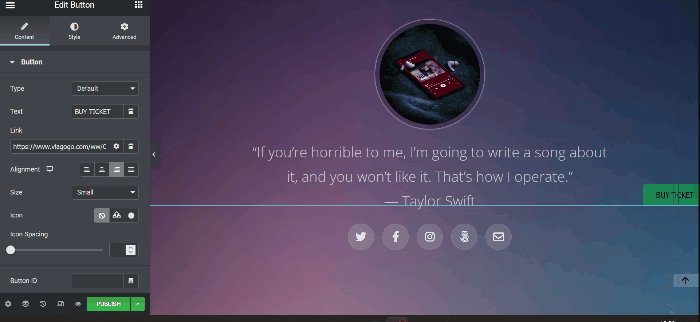
Vai al tuo editor di Elementor; puoi modificare i tuoi contenuti esistenti (pagine, post, template) o crearne uno nuovo. In questo esempio, modificheremo la nostra pagina corrente. Innanzitutto, crea una nuova sezione con una singola colonna. Seleziona il widget Pulsante e trascinalo nell'area della tela dal pannello del widget. Quindi, modifica il pulsante Testo e il collegamento. In questo tutorial, utilizzeremo il pulsante come trigger per navigare tra i visitatori del sito Web di vendita dei biglietti per i concerti di Taylor Swift.

Passaggio 2: nascondere e rivelare il pulsante di chiamata all'azione mobile
Come puoi vedere dalla GIF sopra, puoi ancora vedere il pulsante di invito all'azione mobile nella sezione superiore della pagina. Per far scomparire il pulsante mobile di invito all'azione quando ti trovi nella sezione superiore e completo, il pulsante mobile viene visualizzato scorrendo verso il basso di alcune altezze. Puoi ripetere i tuoi metodi nascondendo e rivelando il pulsante Torna all'inizio sopra.
Nota: quando stai modificando per nascondere e rivelare il pulsante Torna all'inizio e il pulsante Invito all'azione mobile sulla stessa pagina, devi solo incollare lo snippet CSS nel campo CSS personalizzato .
Una volta completata la pagina, non dimenticare di fare clic sul pulsante AGGIORNA o PUBBLICA per salvare il lavoro appena eseguito.

La linea di fondo
Questo articolo mostra come rivelare l'elemento scorrendo verso il basso e nascondendolo scorrendo verso l'alto in Elementor. Sentiti libero di giocare con il widget Button, sperimentare tutte le personalizzazioni e divertirti a rendere il tuo sito WordPress più coinvolgente.
