Come utilizzare il blocco riga di WordPress
Pubblicato: 2023-02-11Il blocco di righe di WordPress è un importante blocco di progettazione che ti consente di organizzare i tuoi contenuti in una riga orizzontale. È un blocco versatile che può essere utilizzato ovunque nell'editor di WordPress per organizzare i contenuti in modelli, parti di modelli, post e pagine. In questo post spiegheremo cos'è, come si usa e risponderemo alle vostre scottanti domande a riguardo. Andiamo al punto.
- 1 Cos'è il Row Block di WordPress
- 2 Come aggiungere il blocco riga al tuo articolo o alla tua pagina
- Impostazioni e opzioni del blocco di 3 righe
- 3.1 Impostazioni della barra degli strumenti
- 3.2 Impostazioni di blocco aggiuntive
- 4 suggerimenti e best practice per l'utilizzo efficace del blocco di righe
- 5 domande frequenti sul blocco di righe
- 5.1 Qual è la differenza tra un blocco riga e un blocco colonna?
- 5.2 Posso utilizzare il blocco riga in un modello?
- 5.3 Quanti blocchi posso usare di fila?
- 6 Conclusione
Che cos'è il blocco riga di WordPress

Il blocco riga funziona in modo molto simile al blocco stack. Tuttavia, invece di visualizzare gli elementi verticalmente, visualizza i blocchi orizzontalmente nello spazio disponibile del contenitore padre. Per impostazione predefinita, il blocco distanzia uniformemente i blocchi contenuti al suo interno e utilizza la proprietà flex CSS per visualizzare il contenuto in un formato a griglia su schermi più piccoli.

Se stai usando un page builder, come Divi, il blocco di righe non è necessario. Puoi utilizzare Divi Builder per aggiungere righe e altri elementi con opzioni di progettazione più avanzate.
Come aggiungere il blocco riga al tuo articolo o alla tua pagina
Per questo post, lo aggiungeremo utilizzando il tema Twenty Twenty-Three, ma puoi utilizzare qualsiasi tema di blocco o tema di modifica del sito completo da seguire. Inizia accedendo al tuo sito WordPress. Quindi, aggiungi una nuova pagina.
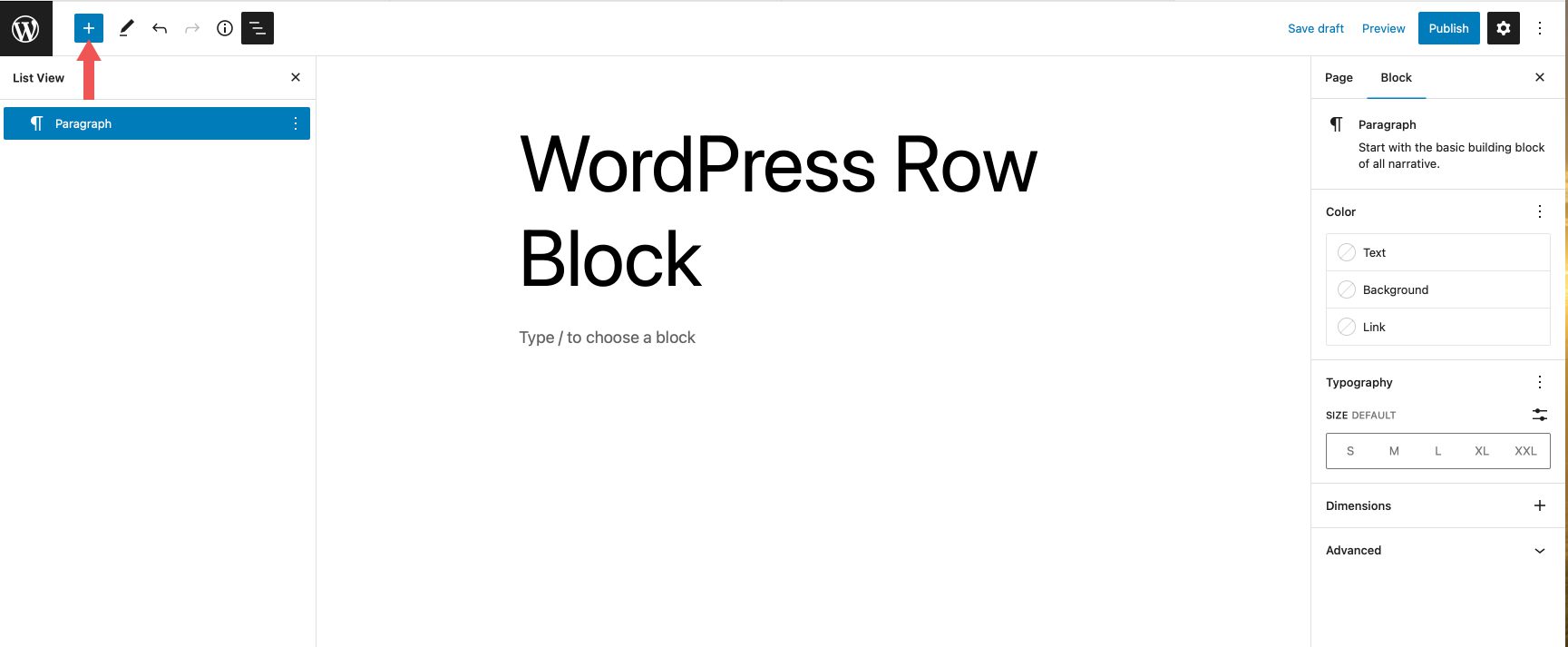
Ci sono un paio di modi per aggiungere il blocco al tuo sito dalla directory dei blocchi. Il primo modo è utilizzare l'inseritore di blocchi. Fai clic sull'icona dell'inseritore di blocchi in alto a sinistra nella pagina.

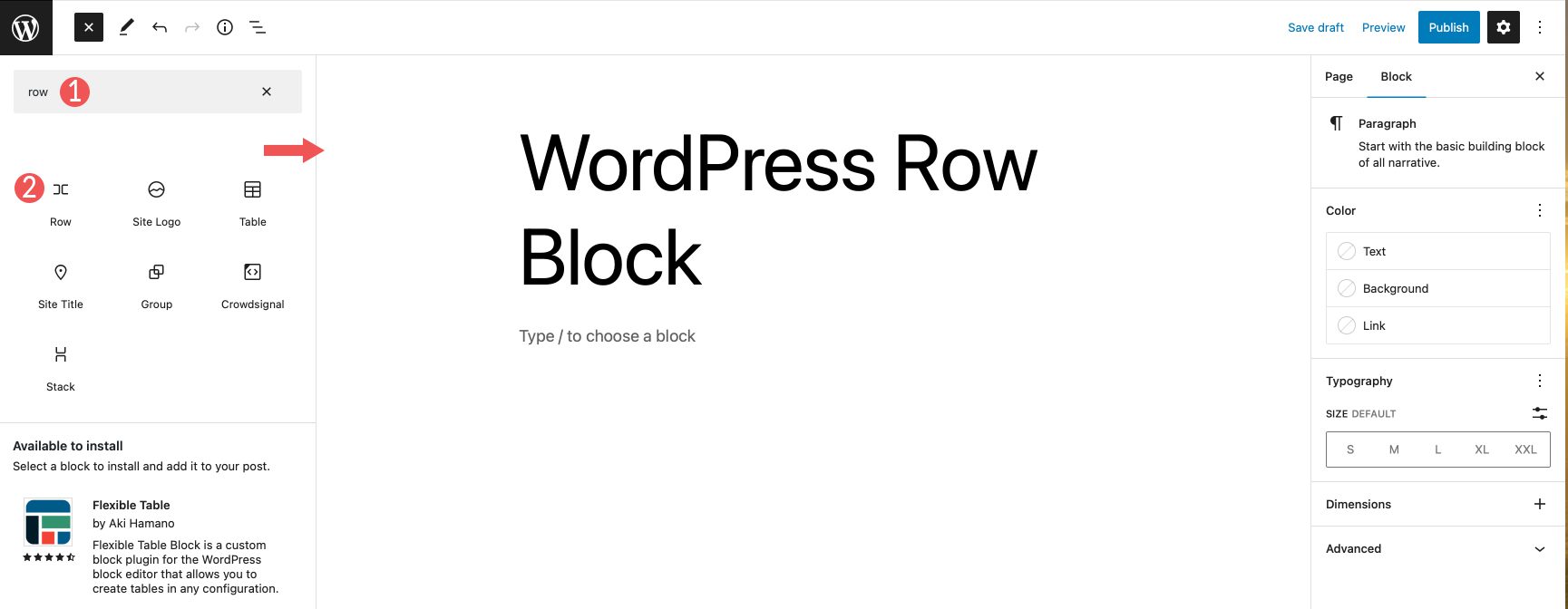
Successivamente, digita riga nella barra di ricerca. Individualo dai risultati della ricerca e fai clic per aggiungerlo o trascinalo nell'editor di pagine.

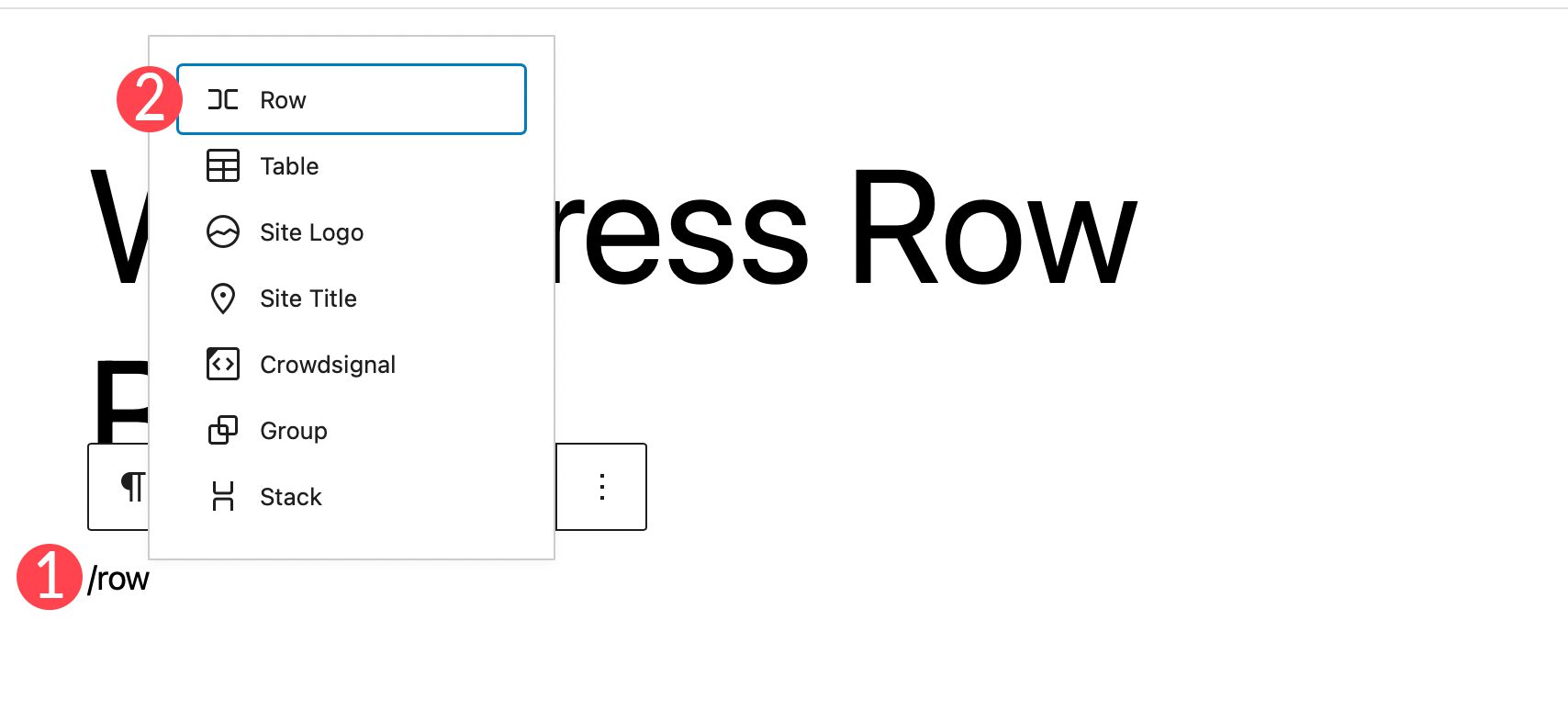
Un modo alternativo per aggiungere il blocco è fare clic sull'icona + nell'editor di pagine o semplicemente iniziare a digitare /riga per visualizzare i risultati del blocco. Fare clic sul blocco riga per inserirlo nella pagina.

Dopo aver aggiunto una riga alla pagina, puoi inserire quanti blocchi desideri all'interno della tua riga. I blocchi vengono visualizzati a seconda che tu scelga di impilarli o meno. Ne parleremo di più nella prossima sezione. Per impostazione predefinita, man mano che aggiungi blocchi, vengono visualizzati da sinistra a destra nella riga.

Impostazioni e opzioni del blocco di righe
Il blocco di righe di WordPress può essere personalizzato utilizzando le impostazioni della barra degli strumenti e le impostazioni aggiuntive. Ecco una ripartizione delle impostazioni disponibili.
Impostazioni della barra degli strumenti
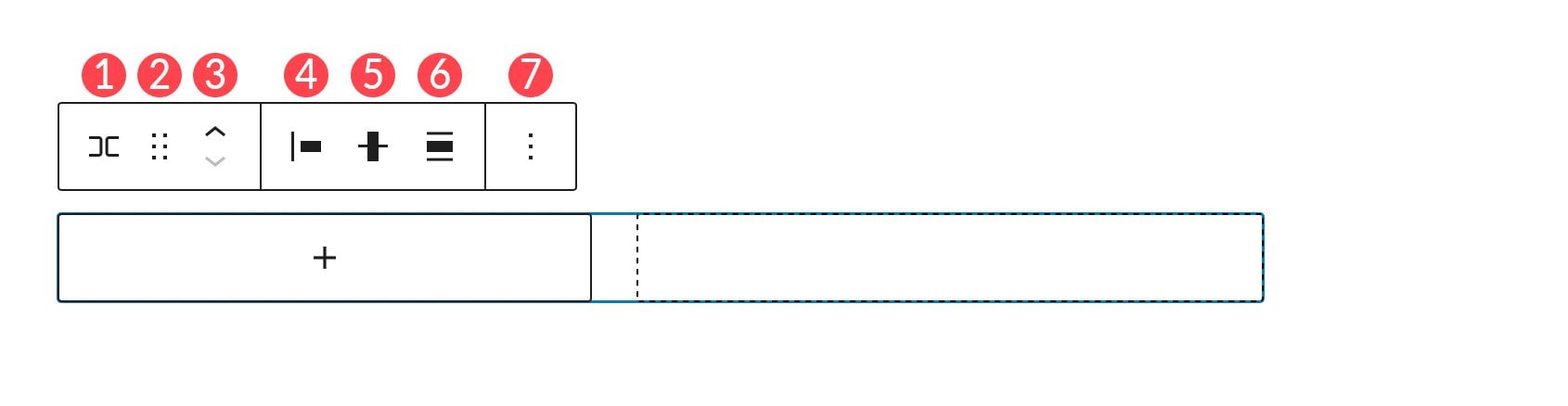
Il gruppo delle impostazioni della barra degli strumenti è costituito da diverse impostazioni descritte nell'immagine seguente:

- Trasforma in
- Lagna
- Mossa
- Giustificazione
- Allineamento verticale
- Larghezza
- Più opzioni
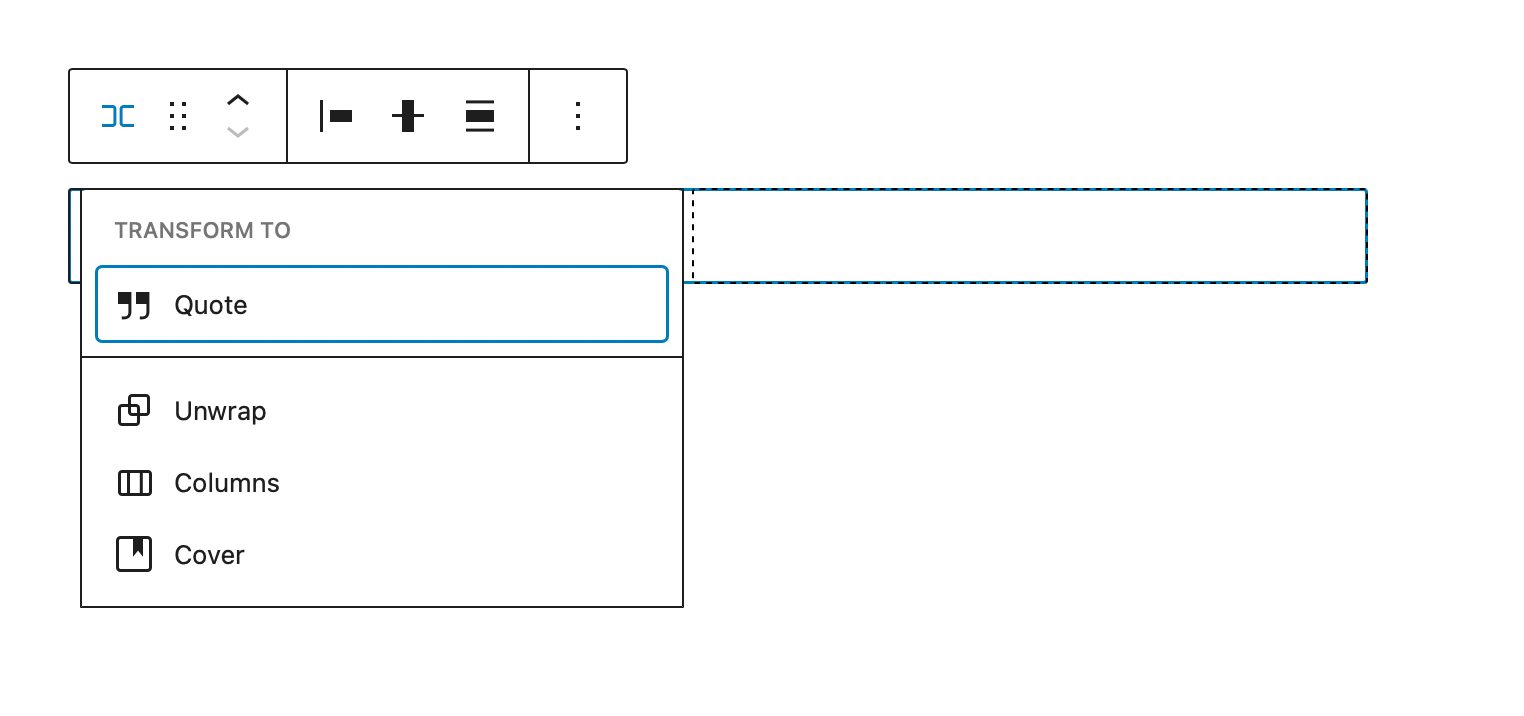
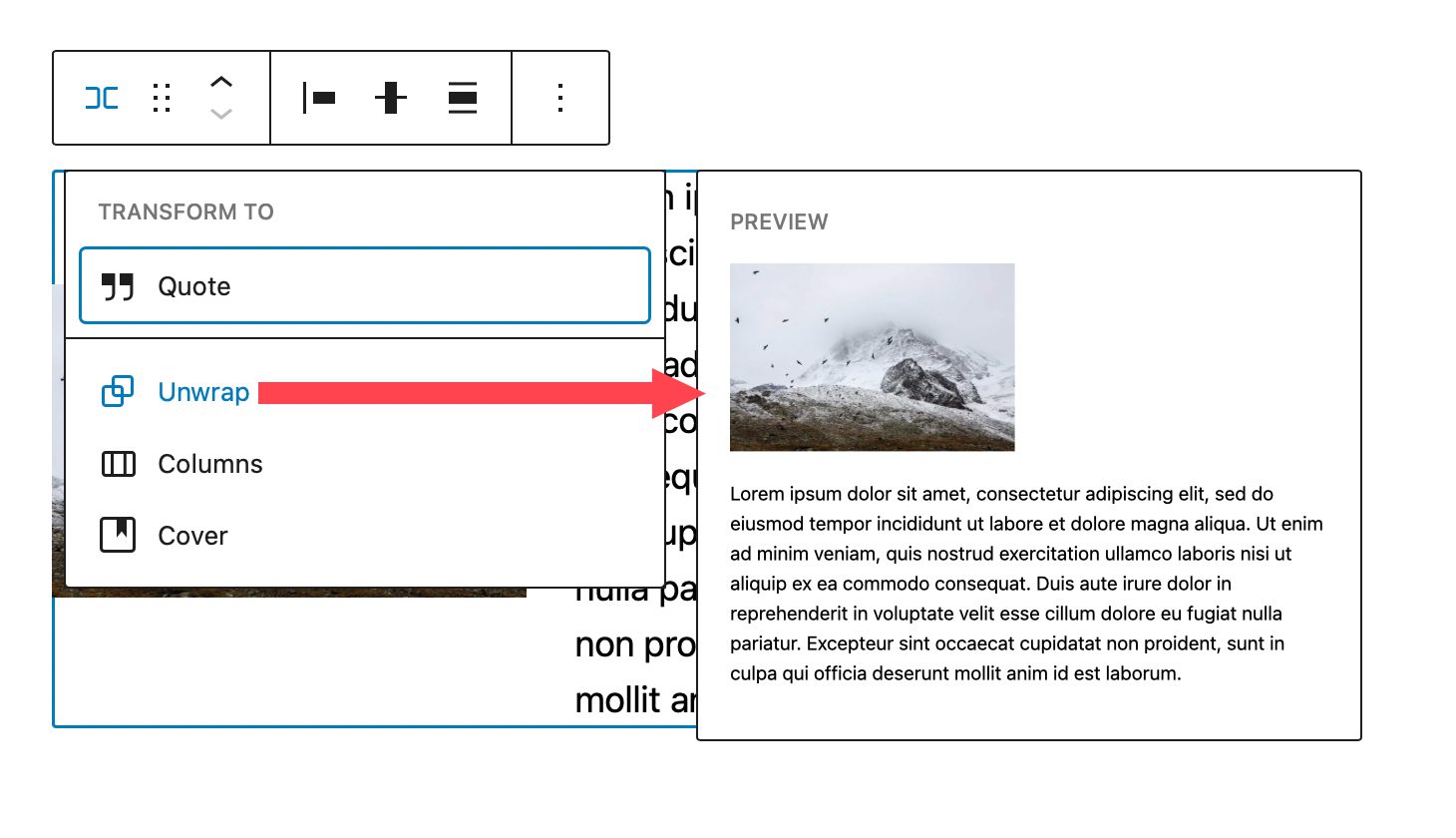
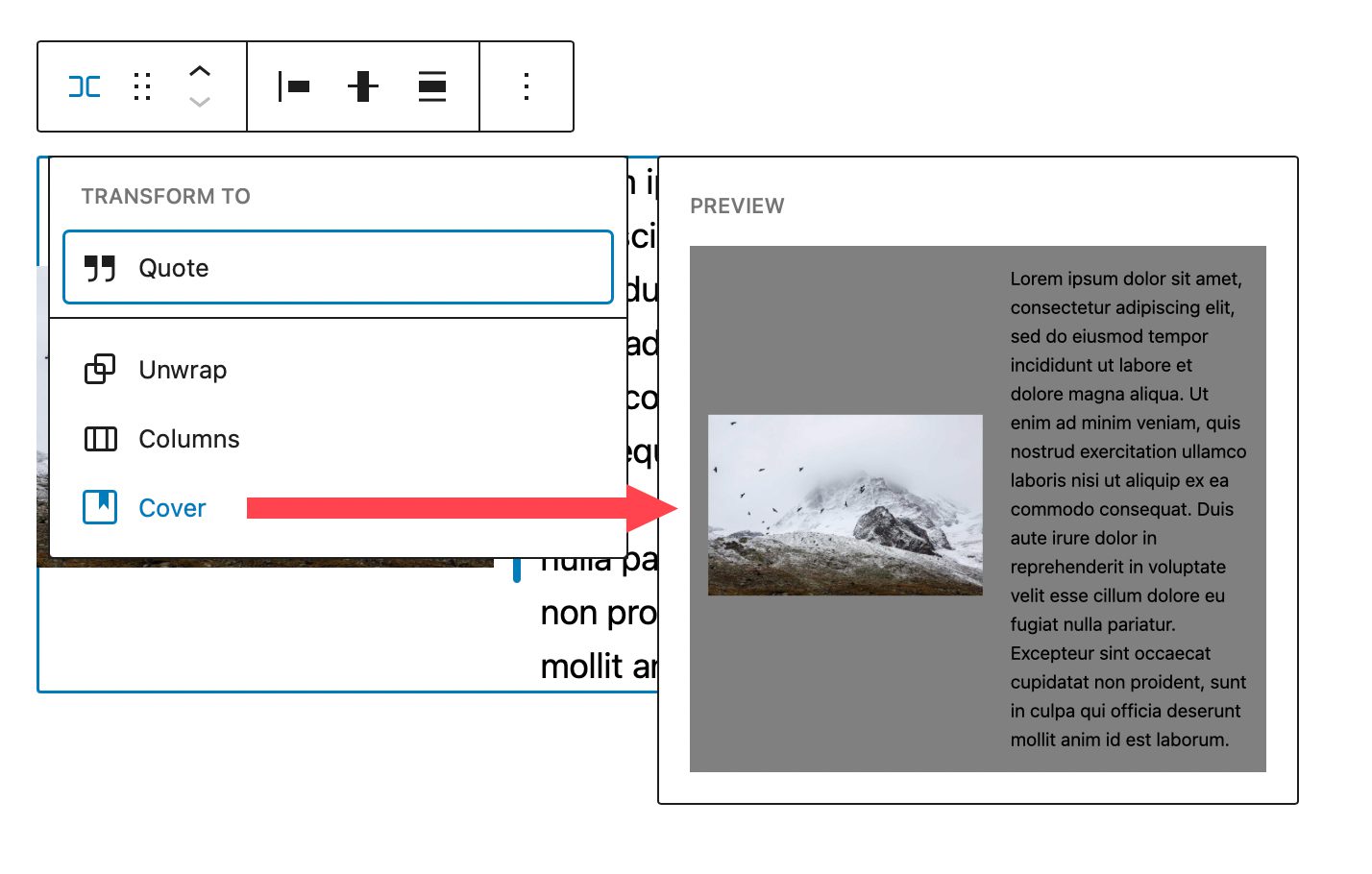
Trasforma in
Il primo della lista è trasformare in. Hai alcune opzioni qui.

Puoi trasformare la riga in una citazione, scartarla, convertirla in colonne o convertirla in una copertina. Quando scarti una riga, ogni blocco contenuto al suo interno verrà impilato uno sopra l'altro, anziché essere visualizzato da sinistra a destra. Gutenberg ti fornirà un'anteprima di come apparirà la tua riga una volta scartata.

Quando convertito in una copertina, puoi aggiungere un'immagine di sfondo, una sovrapposizione di sfondo e impostare il riempimento su di essa. La scelta di questa opzione converte la riga in un blocco di copertura, ma conserva i blocchi all'interno della riga stessa.

Trascina e sposta
L'opzione di trascinamento consente di riposizionare il blocco in qualsiasi punto della pagina. Questo è utile per progetti di pagine complesse che contengono più sezioni di contenuto. Allo stesso modo, lo spostamento ti consentirà di spostare la riga in alto o in basso nella pagina senza la necessità di trascinare.
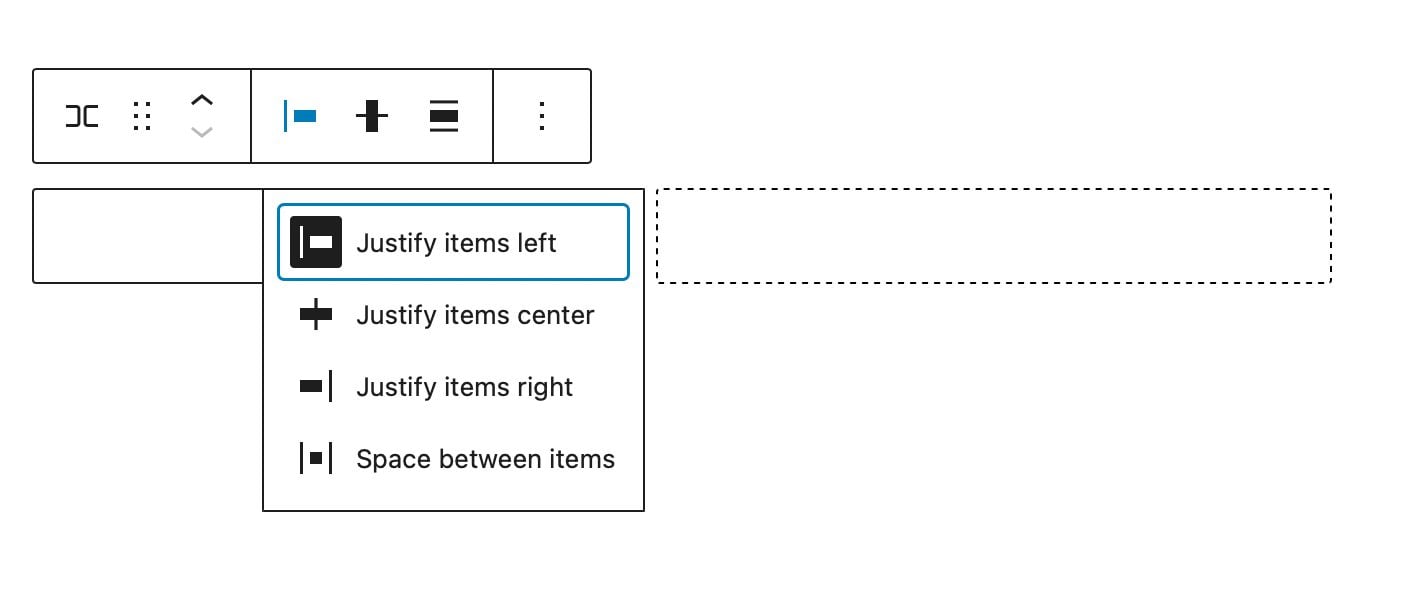
Giustificazione
L'impostazione della giustificazione ti consente di giustificare gli elementi nella riga a sinistra, al centro, a destra o di spaziare uniformemente gli elementi nella riga da sinistra a destra.


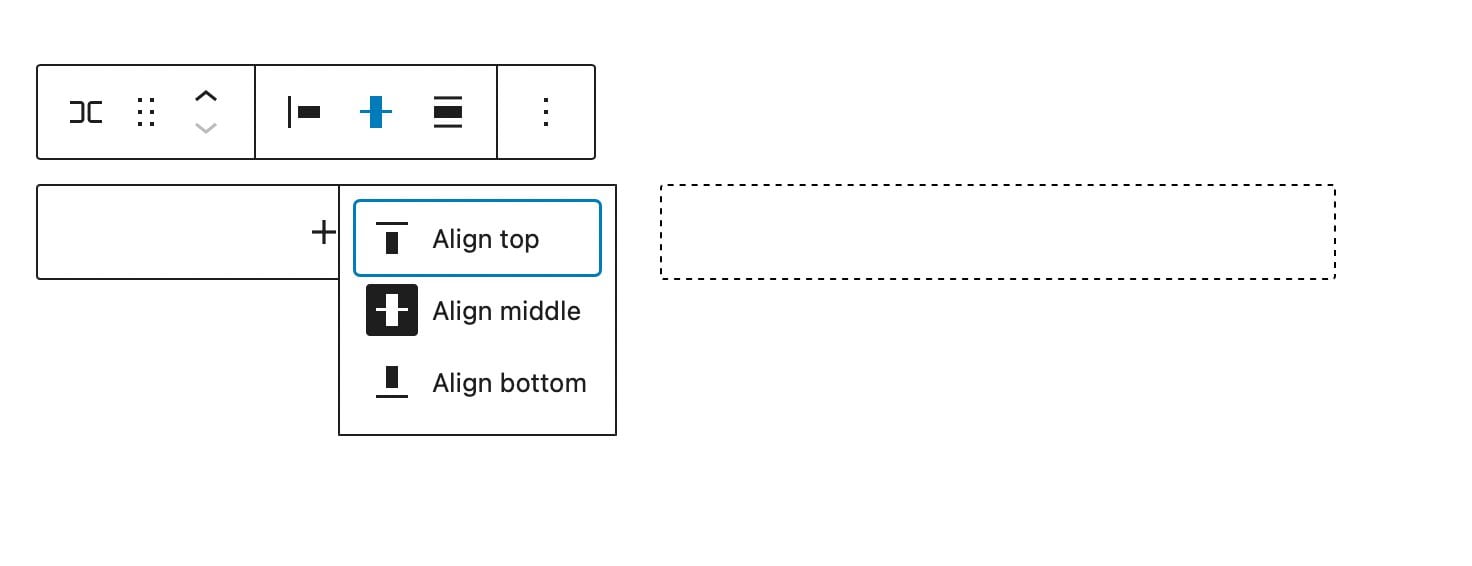
Allineamento
Con lo strumento di allineamento, puoi allineare i blocchi contenuti nella riga in alto, al centro o in basso.

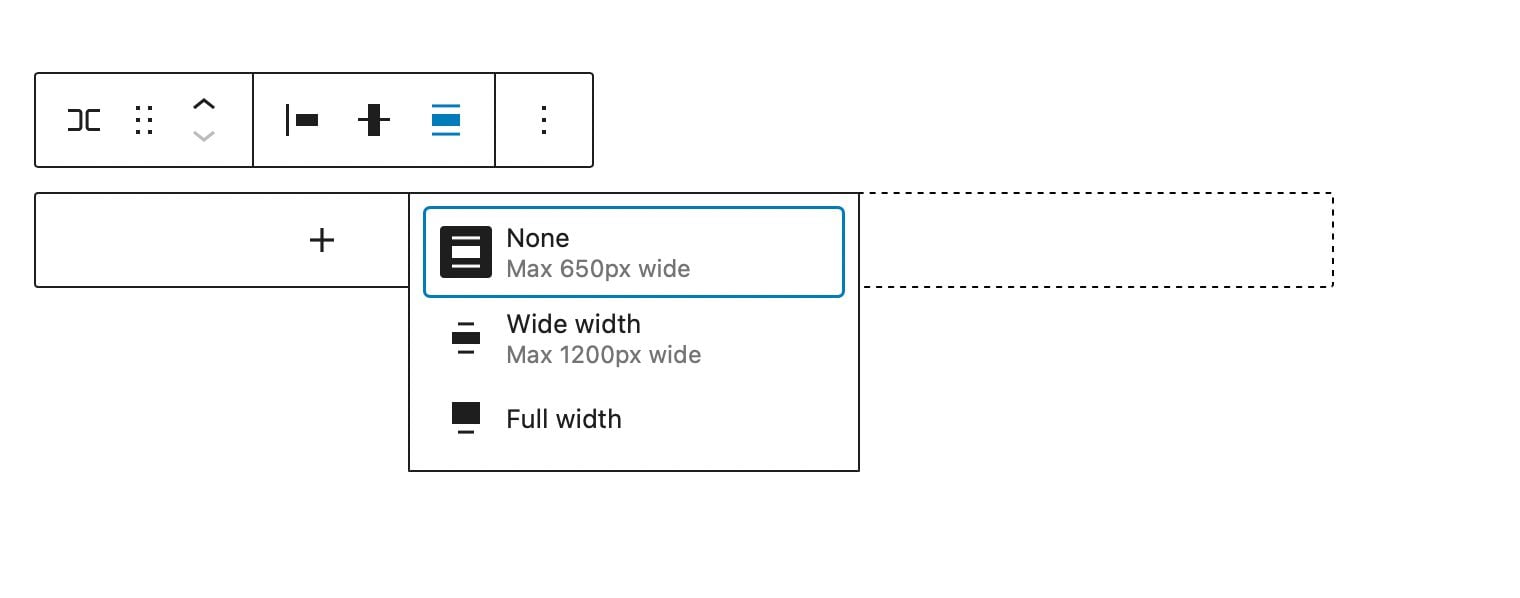
Controlli di larghezza
Puoi specificare la larghezza del blocco in modo che sia larga al massimo 650 px, 1200 px o larghezza intera. Le righe a larghezza intera coprono l'intera larghezza della pagina, il che è utile per le righe convertite in copertine o per le sezioni di invito all'azione.

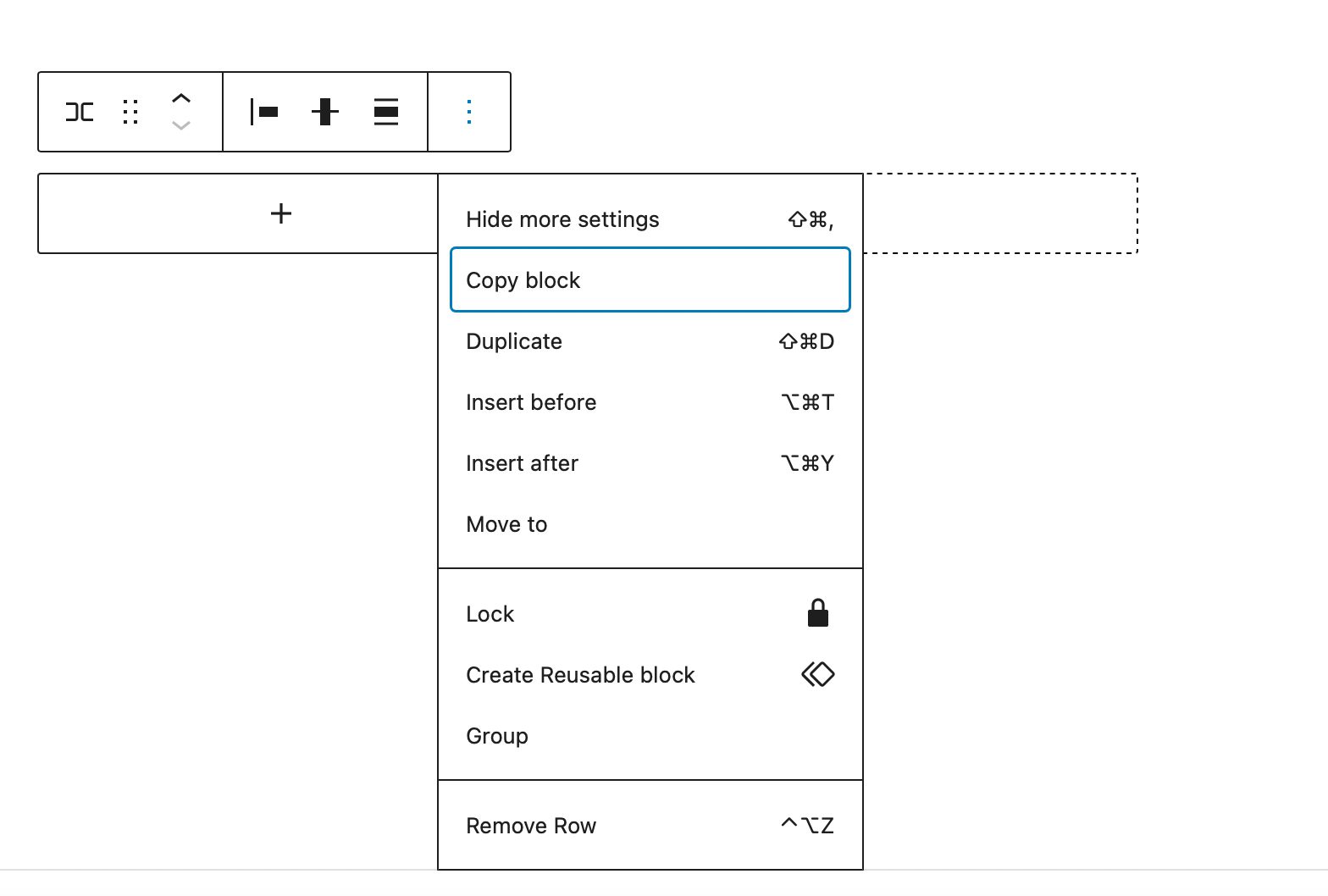
Più opzioni
In Altre opzioni, sarai in grado di eseguire operazioni come copiare, duplicare, inserire, spostare, bloccare, raggruppare, separare, rimuovere o creare un blocco riutilizzabile dalla riga.

Ulteriori impostazioni di blocco
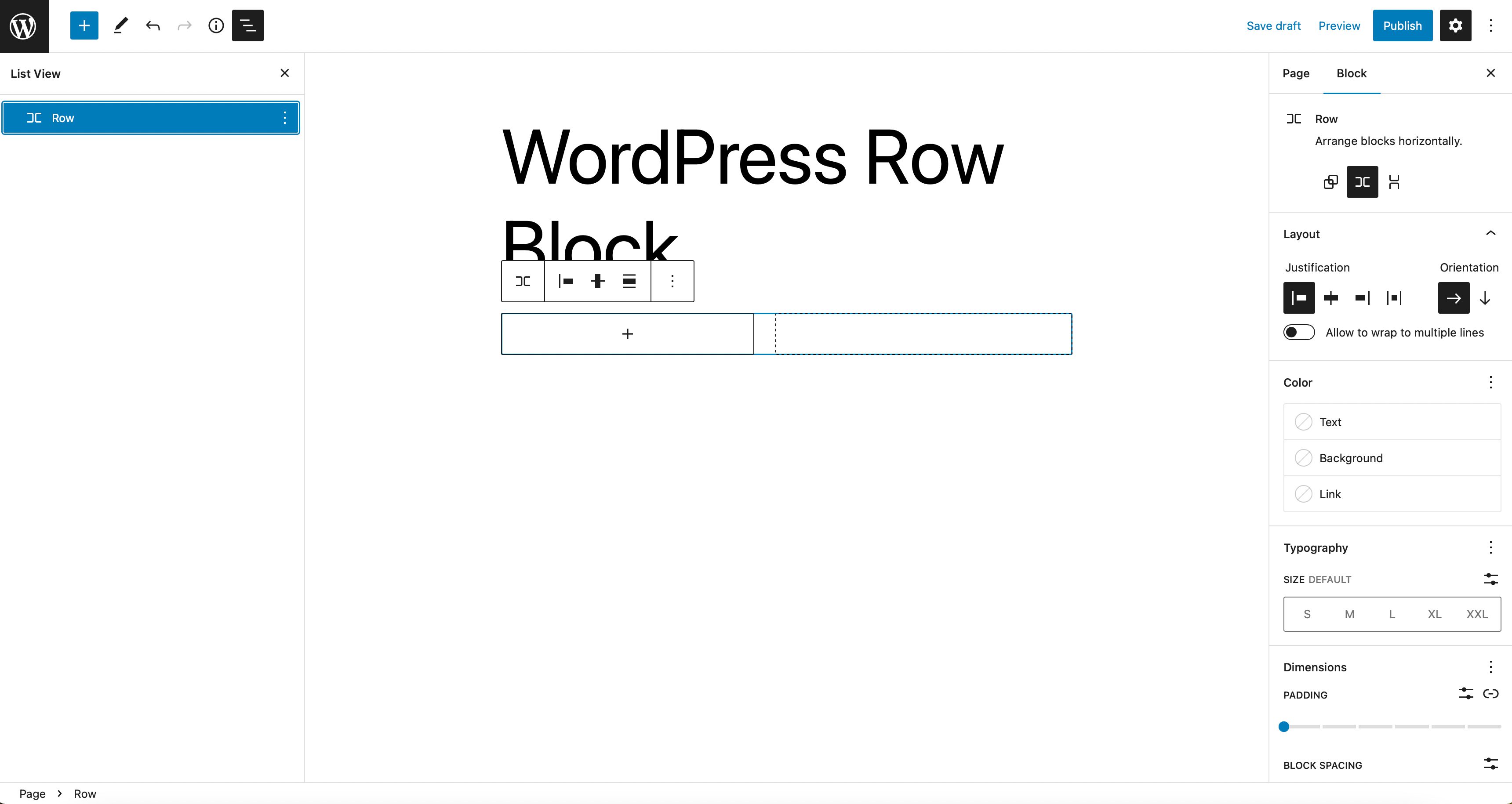
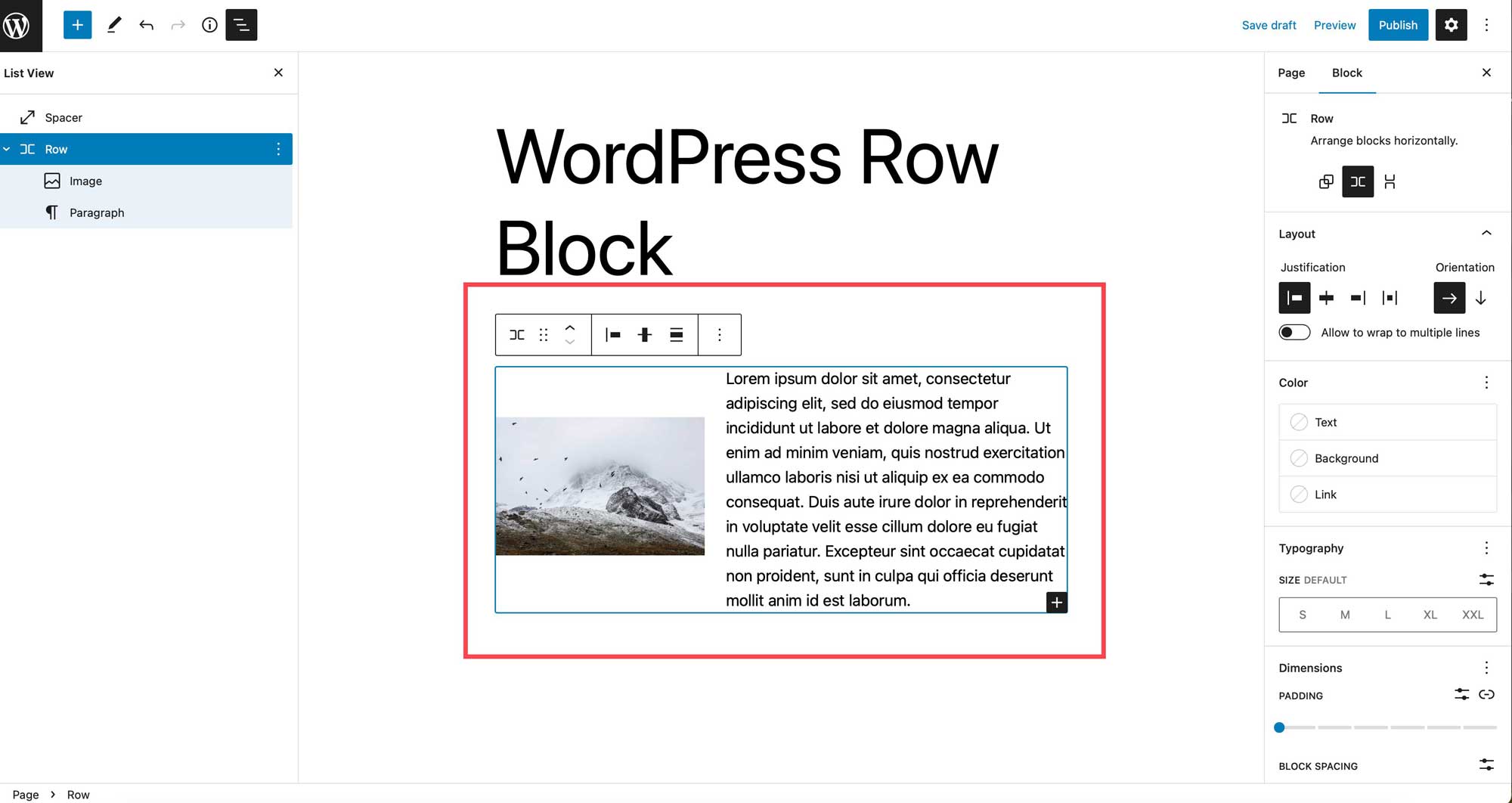
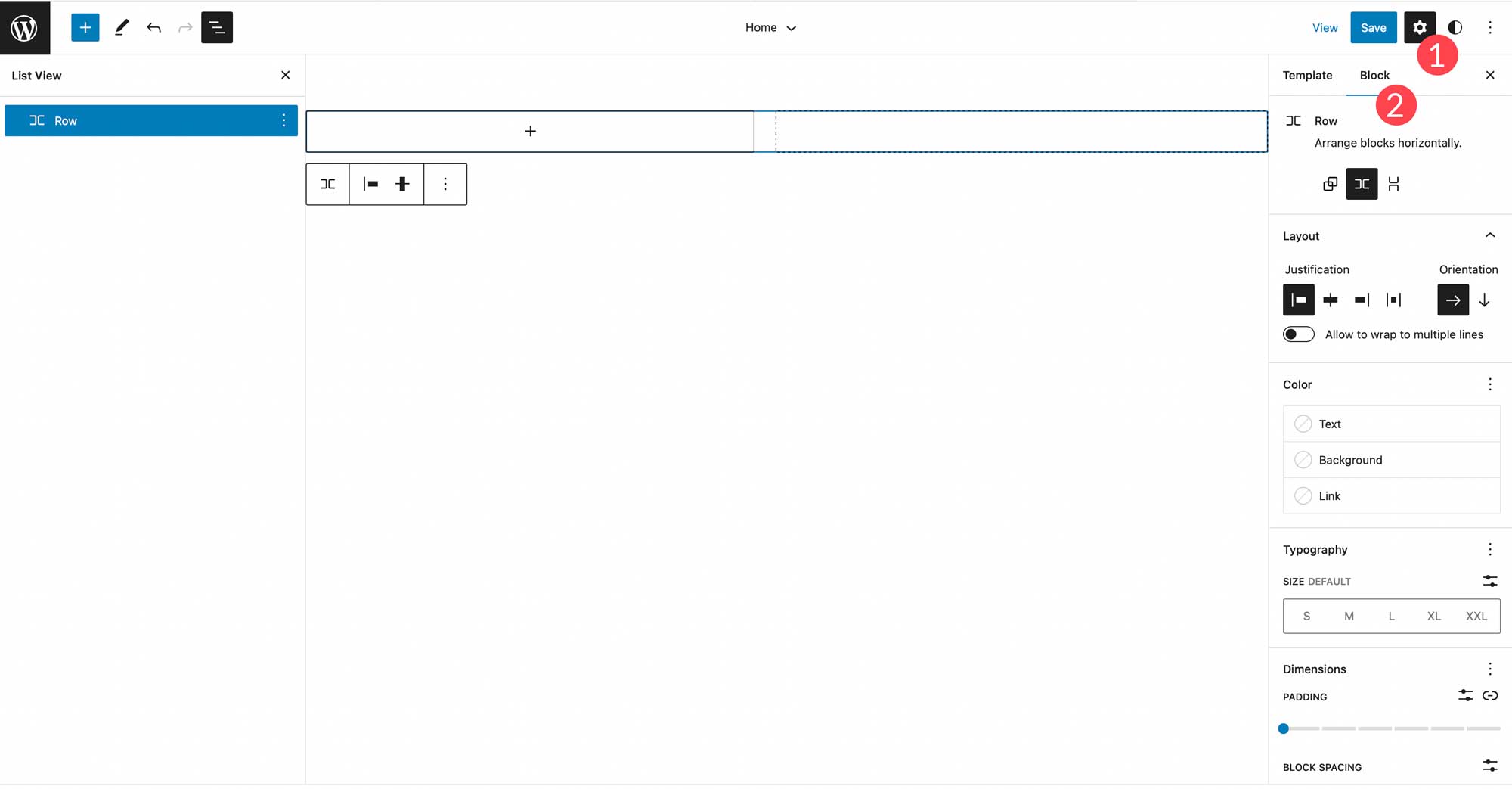
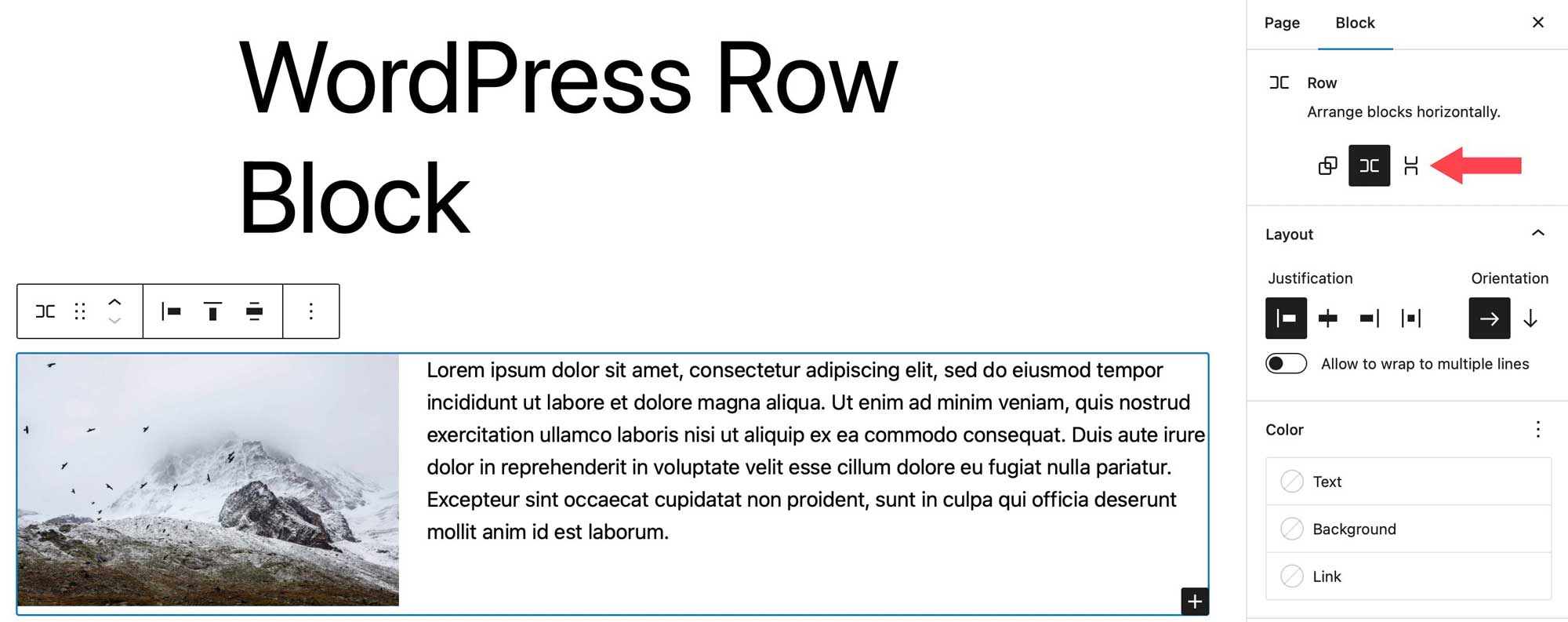
Troverai diverse opzioni sotto le impostazioni aggiuntive. Per individuare le impostazioni aggiuntive del blocco, fai clic sulla scheda del blocco situata nelle impostazioni della barra laterale per il blocco riga.

Innanzitutto, puoi disporre i blocchi nella tua riga orizzontalmente o impilati verticalmente.

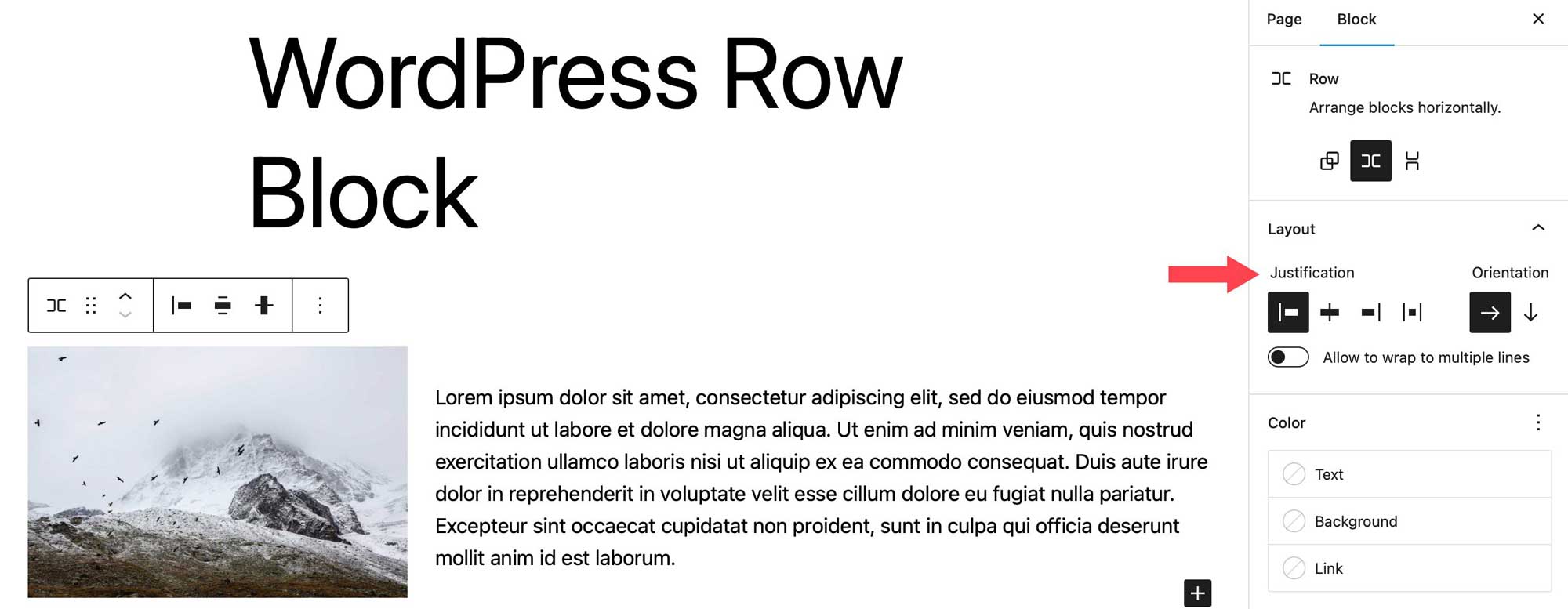
Successivamente, puoi impostare le opzioni di giustificazione e orientamento, nonché impostare i blocchi da avvolgere su più righe. Le opzioni di giustificazione sono le stesse delle impostazioni della barra degli strumenti. Puoi impostare i blocchi in modo che si allineino uniformemente a sinistra, al centro, a destra o nello spazio. L'orientamento funziona in modo simile alle opzioni disposte in quanto è possibile scegliere l'orientamento orizzontale o verticale.

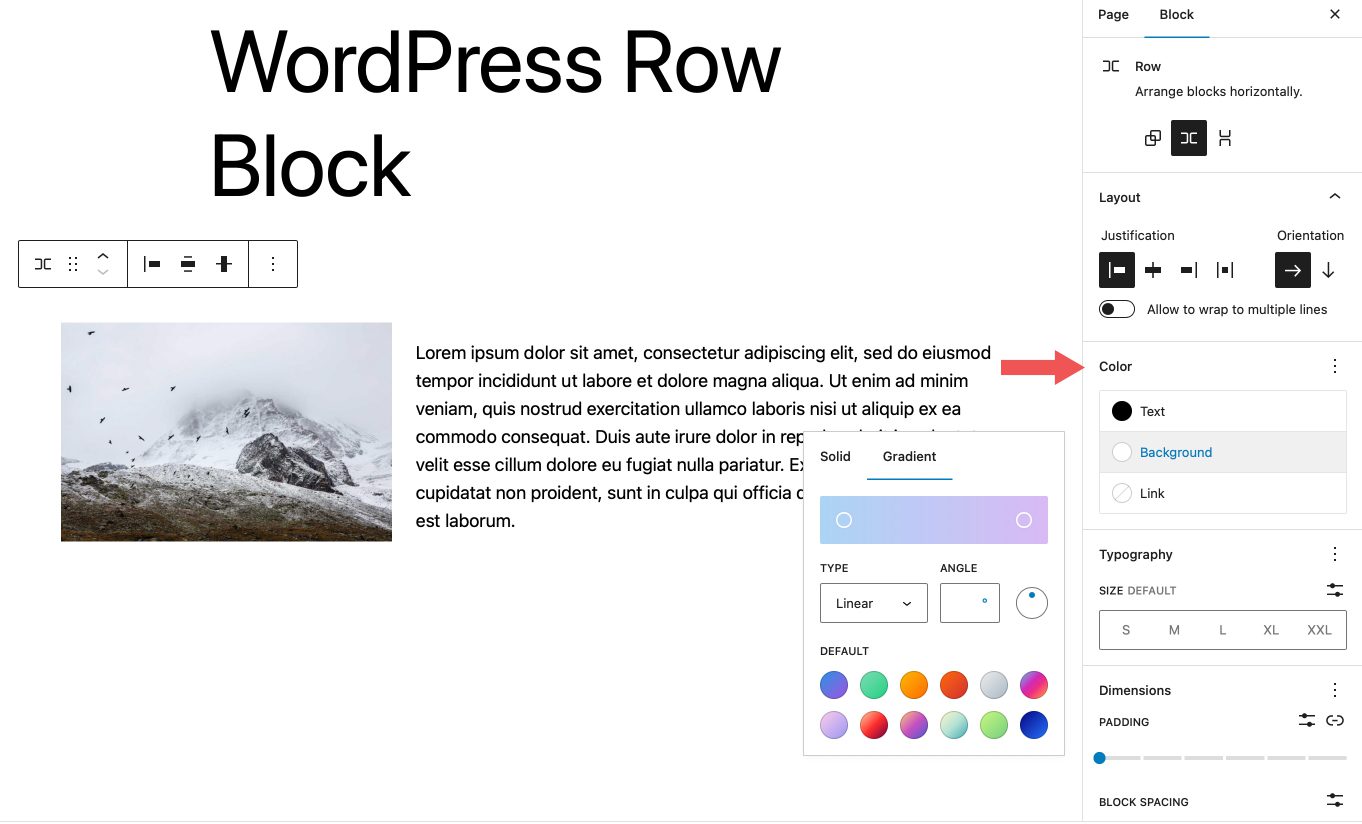
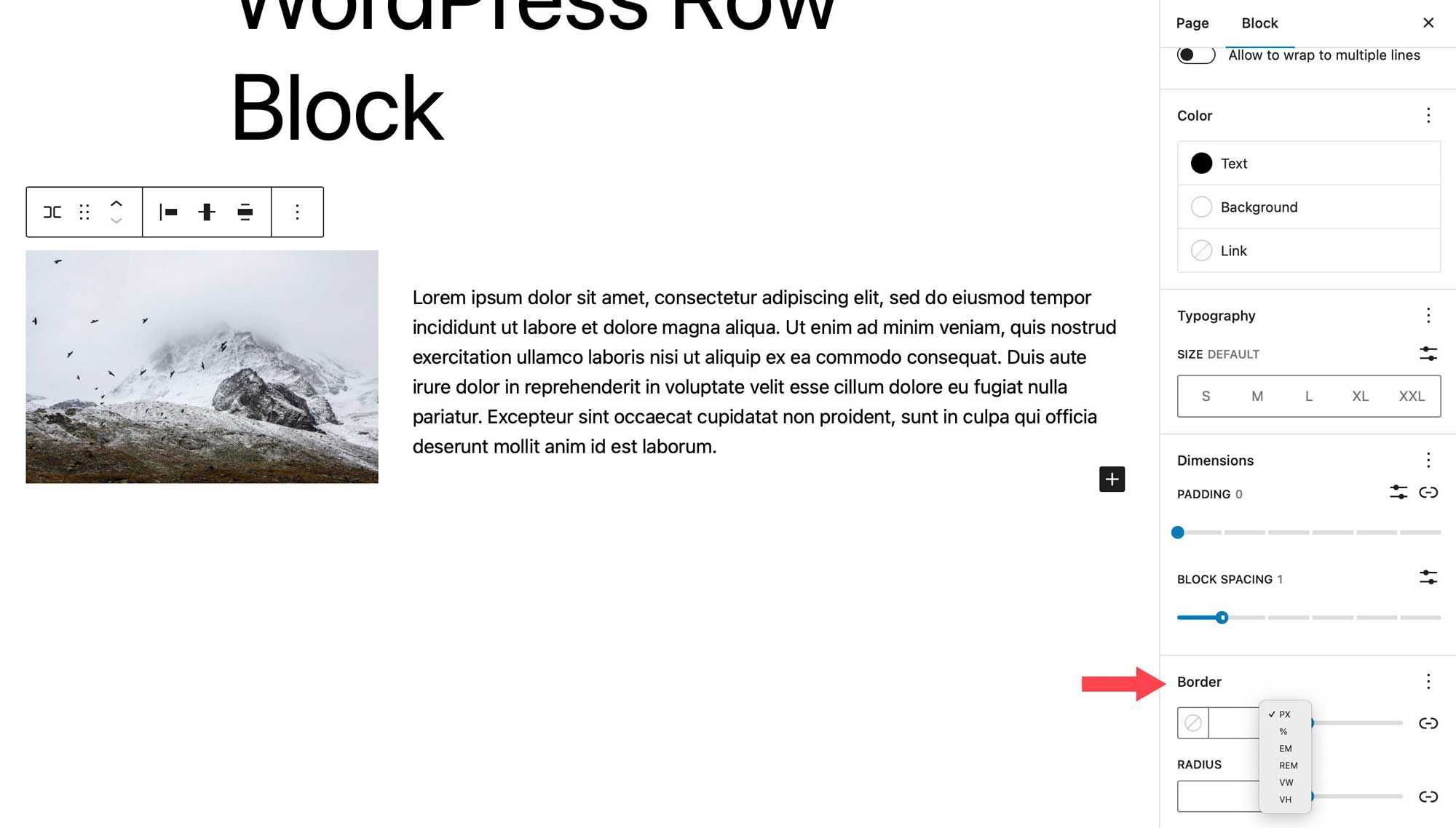
Sotto le opzioni colore, puoi cambiare i colori per il testo, lo sfondo e i collegamenti nei blocchi della riga. A seconda del tema che stai utilizzando, i colori di sfondo sfumati sono un'opzione così come i colori a tinta unita.

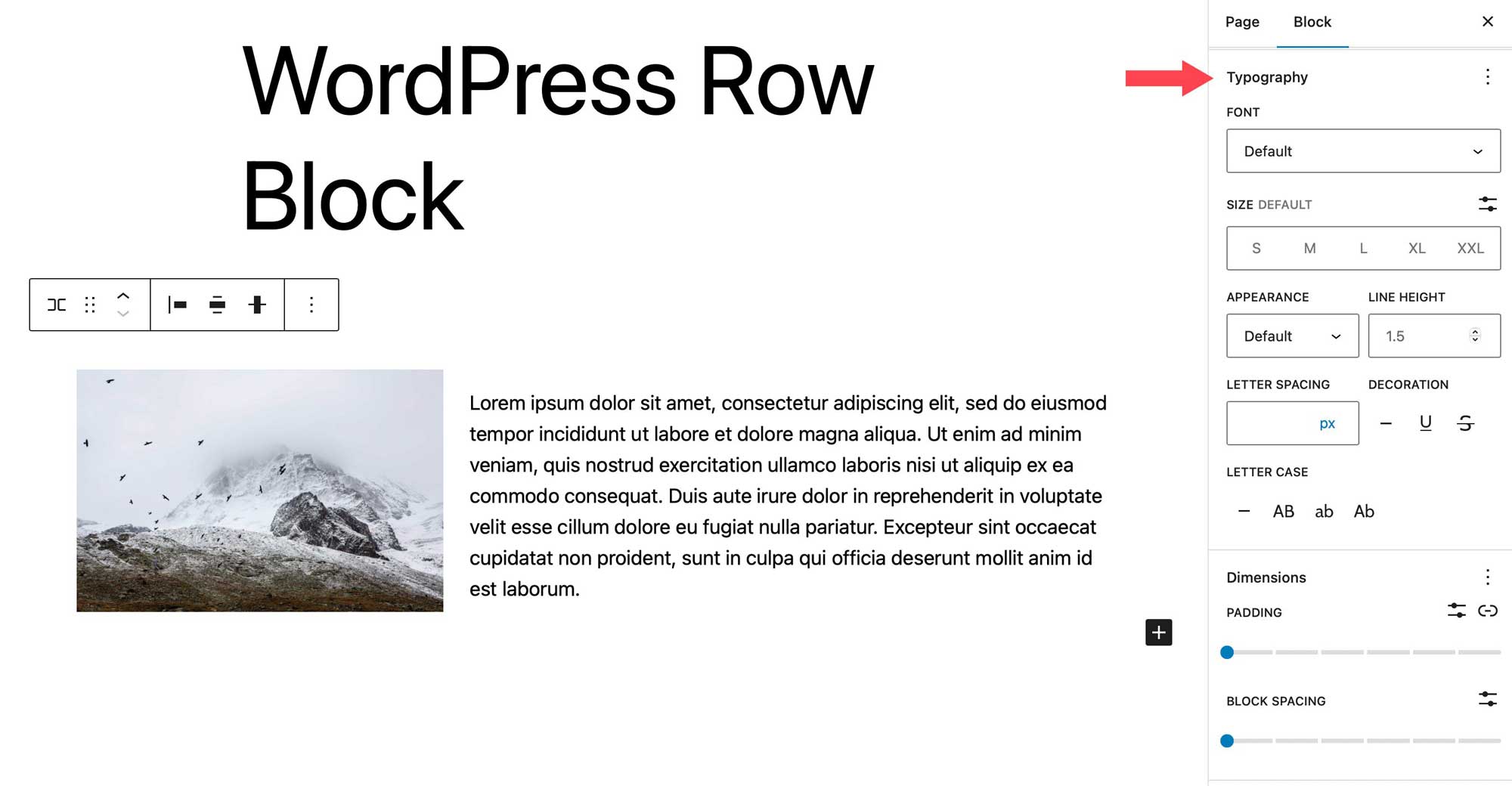
Le opzioni di tipografia possono essere impostate per qualsiasi testo contenuto nella tua riga. È possibile impostare la famiglia di caratteri, la dimensione del carattere, lo spessore del carattere (aspetto), l'altezza della riga, la spaziatura delle lettere, la decorazione del testo e il maiuscolo.

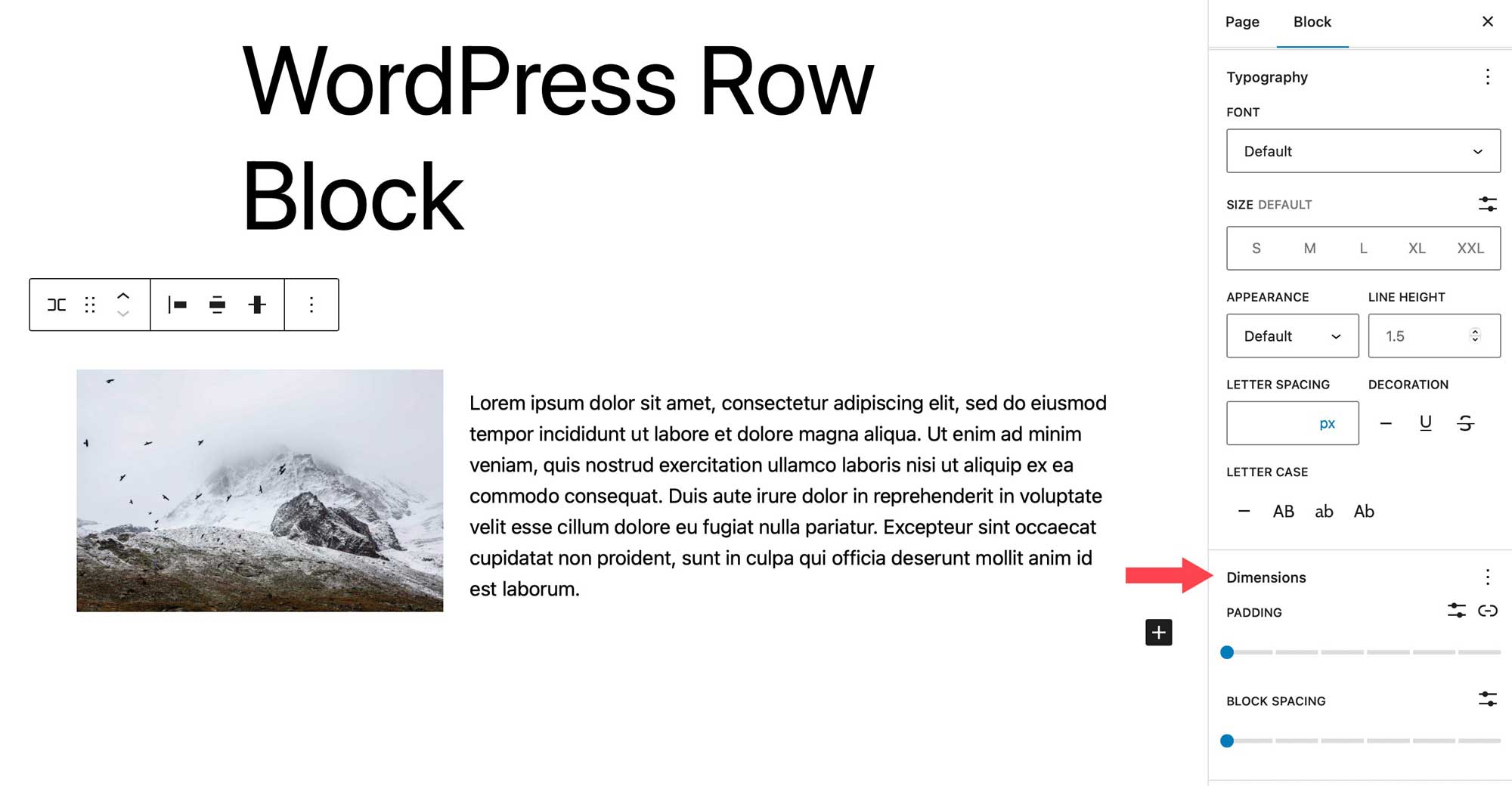
Le impostazioni delle dimensioni controllano il riempimento e la spaziatura dei blocchi. La spaziatura dei blocchi controlla la quantità di spazio tra i blocchi.

L'ultima impostazione controlla il bordo, così come il raggio del bordo per la riga. Le unità includono pixel, percentuale, em, rem, vh e vw.

Suggerimenti e best practice per l'utilizzo efficace del blocco di righe
Il blocco riga è un blocco versatile che ti consentirà di fare molte cose interessanti, applicare effetti piacevoli ai tuoi blocchi e mantenere i tuoi contenuti organizzati. Ci sono alcune cose che dovresti considerare di fare per utilizzare il blocco in modo efficace. Usarlo è un ottimo modo per aggiungere diversi effetti a gruppi di blocchi. Ad esempio, quando crei sezioni di invito all'azione per il tuo sito Web, potresti utilizzare un blocco di invito all'azione, ma i suoi usi sono limitati. Considera invece l'utilizzo di una riga in modo da poter aggiungere qualsiasi tipo di blocco desideri.
Inoltre, l'utilizzo di una riga consente di impostare la larghezza, l'allineamento verticale e le opzioni di sfondo per un gruppo di blocchi. Questo può tornare utile quando cerchi di dare enfasi a una determinata sezione del tuo sito web, come ad esempio un gruppo di post.
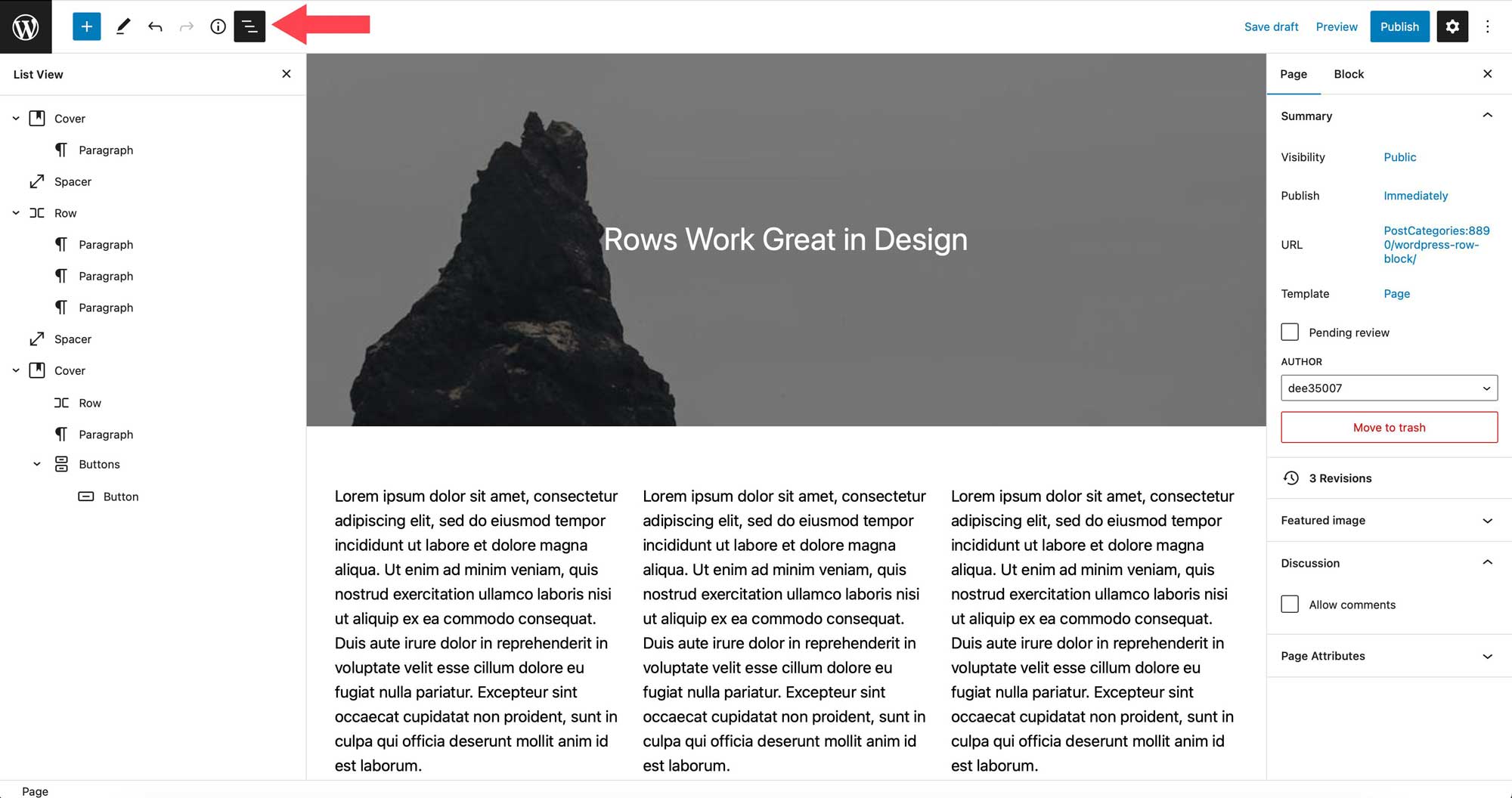
Un altro suggerimento da tenere in considerazione quando si utilizzano le righe è utilizzare la visualizzazione elenco. La visualizzazione elenco è utile, specialmente quando hai parecchi blocchi su una singola pagina. Puoi facilmente determinare dove iniziano e finiscono le tue righe, trascinare i blocchi in altre posizioni all'interno della riga per disporli e aggiungere nuovi blocchi esattamente dove li desideri.

Domande frequenti sul blocco di righe
Il blocco riga è un blocco complesso con un sacco di usi e funzionalità, quindi sei destinato ad avere alcune domande. Si spera che questi aiutino.
Qual è la differenza tra un blocco riga e un blocco colonna?
Righe e colonne sono molto simili tra loro. Una riga funziona come una colonna in quanto ti consente di aggiungere blocchi orizzontalmente. Tuttavia, c'è una differenza fondamentale. Un blocco di colonne richiede di designare una larghezza impostata per ogni colonna, mentre una riga no. Puoi facilmente trascinare i blocchi al suo interno per ridimensionare la larghezza della colonna, mentre le colonne richiedono l'inserimento di un valore per ridimensionarle.
Posso utilizzare il blocco riga in un modello?
Assolutamente! Come accennato in precedenza, il blocco di righe è adatto per l'uso in qualsiasi scenario. Che si tratti di un post, di una pagina, di una parte del modello o di un modello, il blocco riga è utile per tutti i tipi di contenuto. Usarli è un ottimo modo per organizzare e strutturare i contenuti nei tuoi modelli, così come i tuoi post e le tue pagine.
Quanti blocchi posso usare di fila?
Una delle sue caratteristiche più interessanti è la capacità di gestire blocchi illimitati al suo interno. A differenza del blocco colonne, non è possibile utilizzare un numero predefinito di spazi. Ad esempio, se dovessi iniziare ad aggiungere blocchi di immagini a una riga, le tue immagini continueranno a essere visualizzate da sinistra a destra, indipendentemente da quante ne aggiungi. Ogni immagine verrà ridimensionata per adattarsi allo spazio assegnato.
Conclusione
Il blocco di righe è un elemento di progettazione cruciale per fornire struttura al contenuto del tuo sito web. Può essere utilizzato all'interno di modelli, post e pagine e può contenere blocchi illimitati al suo interno. È utile nella creazione di parti modello come intestazioni in cui vengono visualizzati più blocchi. Ad esempio, una riga di intestazione potrebbe contenere il logo del sito, l'elenco delle pagine, le icone social e un pulsante di invito all'azione. Se stai creando un sito web utilizzando i blocchi, questo blocco sarà essenziale.
Come incorpori il blocco di righe nel tuo sito Web WordPress? Faccelo sapere suonando nella sezione commenti qui sotto.
