NUOVO! Modello di sito web per salone per Beaver Builder
Pubblicato: 2024-06-18Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


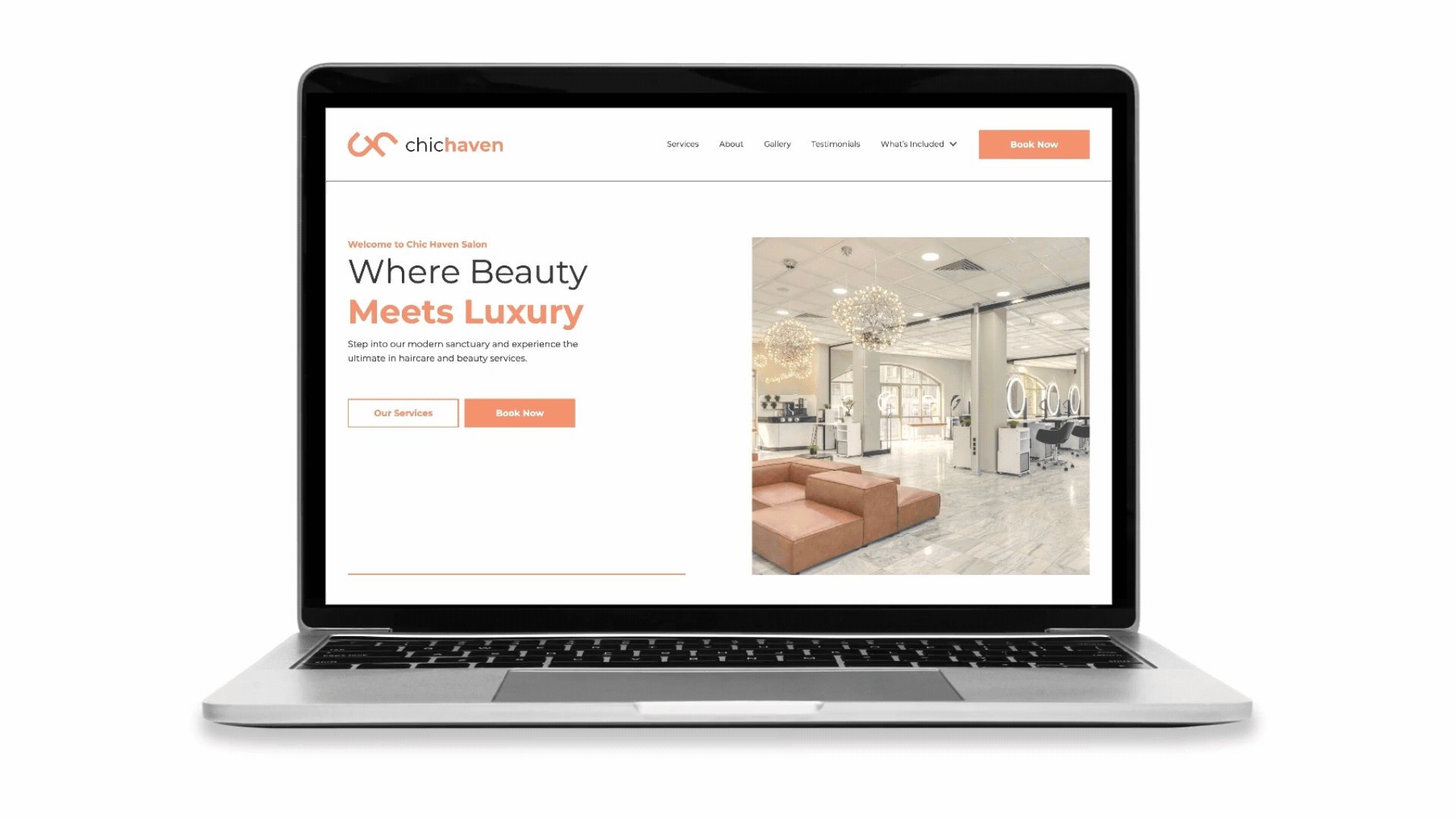
Saluta Chic Haven, un nuovissimo modello di sito web per salone per Beaver Builder! È elegante, moderno e minimalista con la giusta dose di glamour per riflettere un'atmosfera raffinata e spigolosa. Completamente personalizzabile con la suite di strumenti di Beaver Builder, questo nuovo modello è intuitivo e reattivo, assicurando che il tuo sito abbia un aspetto fantastico su qualsiasi dispositivo.
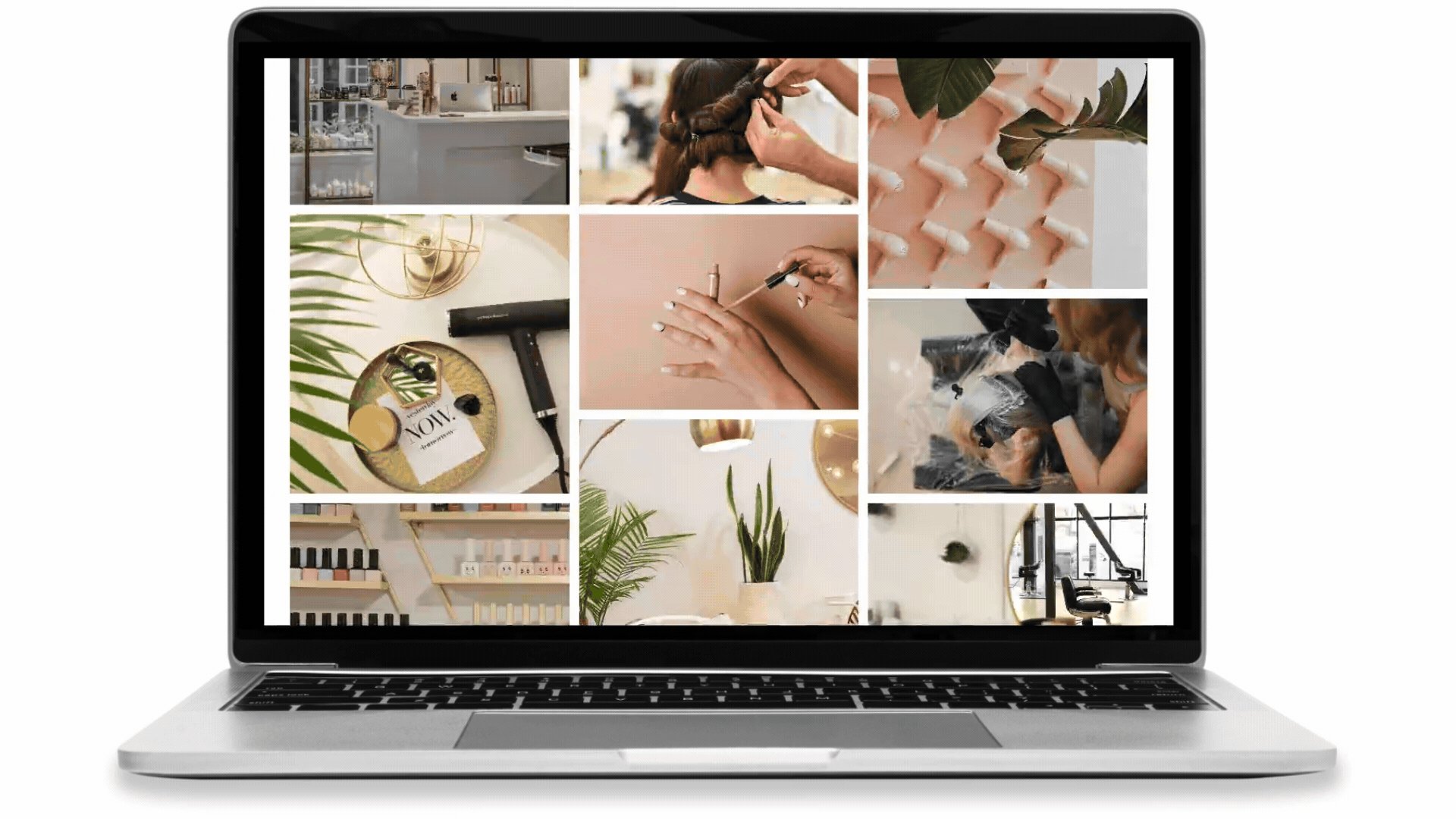
Con pagine per i tuoi servizi, testimonianze dei clienti, una galleria fotografica e prenotazioni, è perfetto per attirare nuovi clienti e mostrare la tua esperienza. Inizia a creare splendidi siti web per saloni con il nostro modello e aiuta le attività dei tuoi clienti a prosperare!
In questo articolo, approfondiremo le funzionalità e i vantaggi del nostro nuovo sito Web iniziale e ti mostreremo come sfruttarlo per il tuo prossimo progetto WordPress.
I nostri siti Web iniziali sono modelli di siti Web predefiniti che puoi importare in WordPress per fungere da base per il tuo sito Web. Questi modelli sono dotati di layout predefiniti creati con il nostro popolare generatore di pagine Beaver Builder, elementi di design e contenuti demo, che ti consentono di personalizzarli per soddisfare le tue esigenze specifiche senza iniziare da zero. Utilizzando i siti Web iniziali, puoi risparmiare una notevole quantità di tempo e fatica nel processo di sviluppo web.
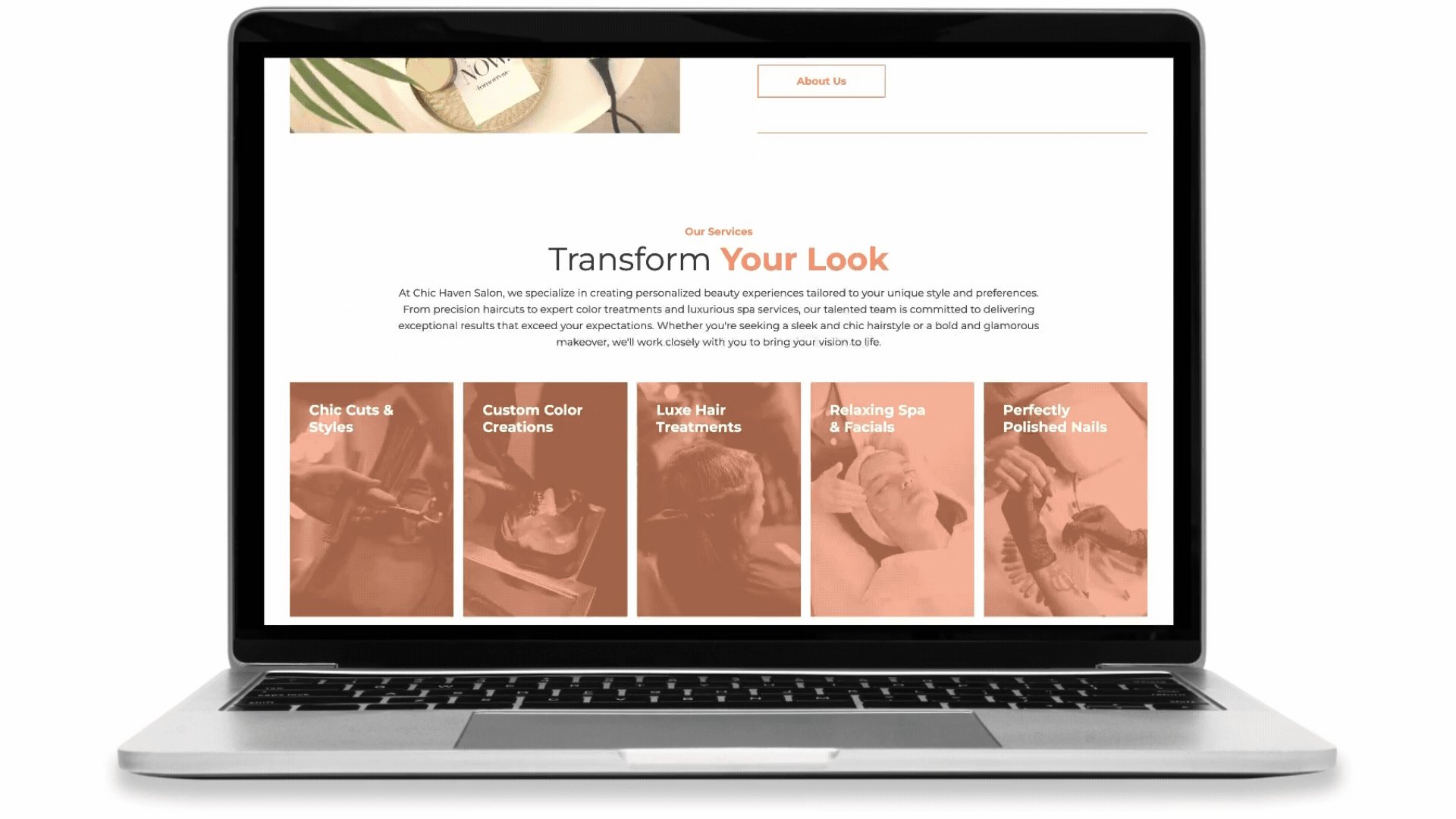
I siti web iniziali di Beaver Builder sono ricchi di funzionalità che pensiamo ti piaceranno. Il nostro modello di sito web per saloni è progettato pensando alle attività di saloni di bellezza e parrucchieri e include tutto il necessario per creare un sito impressionante:

Ecco cosa puoi aspettarti:
L'utilizzo di siti Web iniziali per i tuoi progetti di sviluppo web offre numerosi vantaggi:
Dagli elementi di design eleganti alle pagine essenziali personalizzate per il settore dei saloni, questo modello ha tutto ciò di cui hai bisogno per lanciare il tuo sito web in tutta sicurezza. Di seguito troverai un elenco di collegamenti alle pagine che ti porteranno alle varie pagine incluse in questa libreria:

Abbiamo incluso anche alcune pagine utili per i crediti delle immagini, esempi di stile tipografico e una pratica pagina "Cosa è incluso":
Gli utenti di Beaver Themer potranno sfruttare i seguenti layout e parti di Beaver Themer:
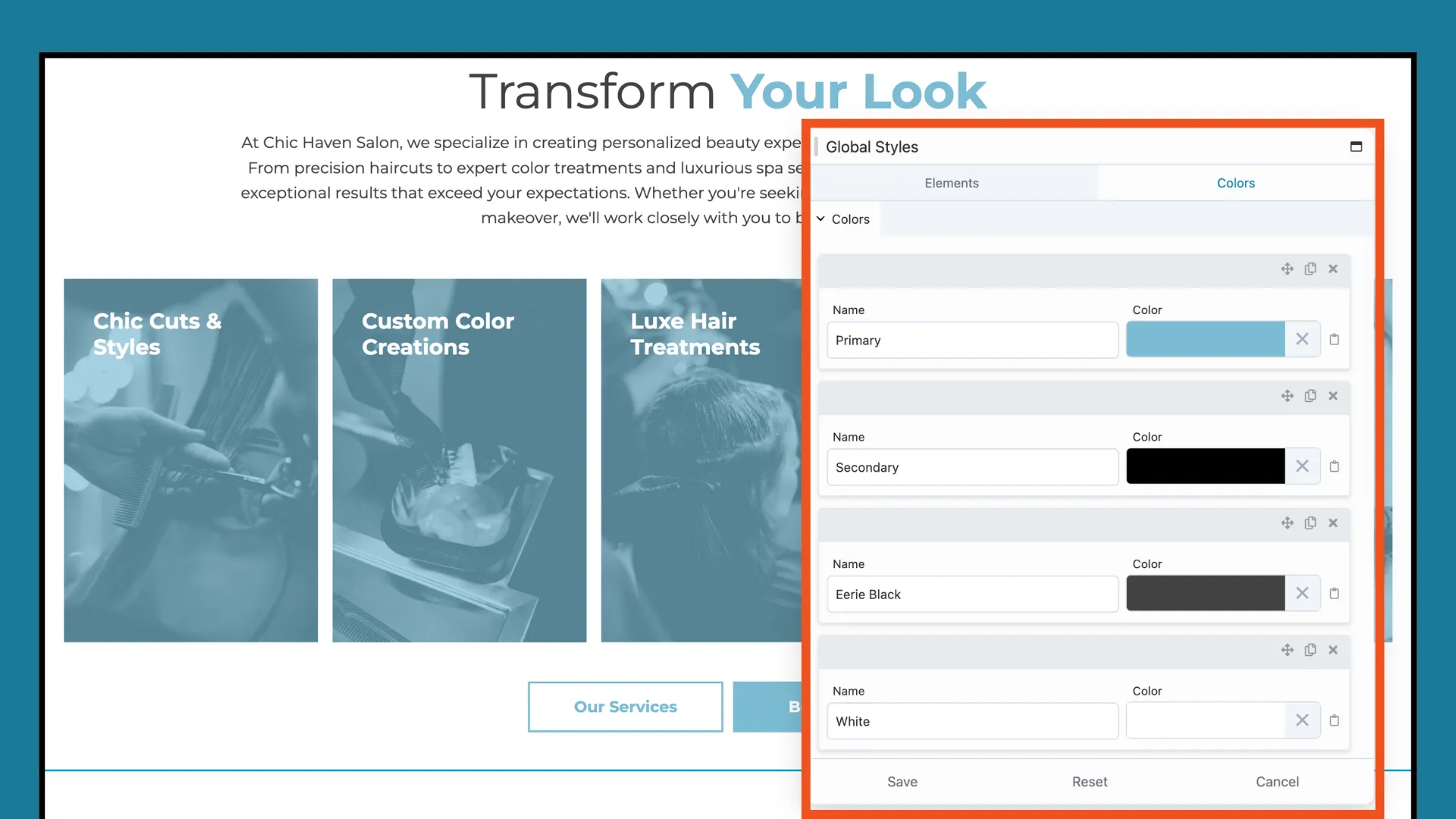
I modelli Chic Haven Salon utilizzano gli stili e le impostazioni globali di Beaver Builder, così puoi facilmente modificare la tipografia e i colori del marchio. Modifica semplicemente gli stili globali per adattarli al tuo marchio:

Similmente al sito web iniziale del ristorante Good Vibes, il set di modelli del salone utilizza il Box Module anziché le colonne per il layout. È un'ottima base da cui imparare se non hai già esplorato la potenza del Box Module.
Con l'introduzione del Box Module in Beaver Builder 2.8, ora è possibile e consigliato passare dall'utilizzo di righe e colonne per i layout. Sfruttando la potenza di Flex e Grid, puoi ottenere layout di gran lunga superiori ai tradizionali progetti basati su colonne.
Configurare il sito web del tuo salone non è mai stato così facile, grazie alla potenza di Beaver Builder e Assistant PRO. Con la semplice funzione di importazione della libreria, puoi creare rapidamente e senza sforzo un sito Web dal design accattivante su misura per il settore della bellezza.
Non dovrai più iniziare da zero: basta importare, personalizzare a tuo piacimento e sei pronto per partire. È il massimo risparmio di tempo che garantisce che il tuo sito web abbia un aspetto professionale e raffinato fin dall'inizio. Ecco come funziona:
Iniziamo configurando una nuova installazione di WordPress se non l'hai già fatto. Se stai aggiungendo modelli a un sito esistente, tieni presente che erediteranno il tema e le impostazioni attuali.
Successivamente, installa il tuo tema preferito. Consigliamo Beaver Builder per ottenere i migliori risultati, ma anche i temi Blank Canvas come Astra, GeneratePress o Page Builder Framework funzionano alla grande.
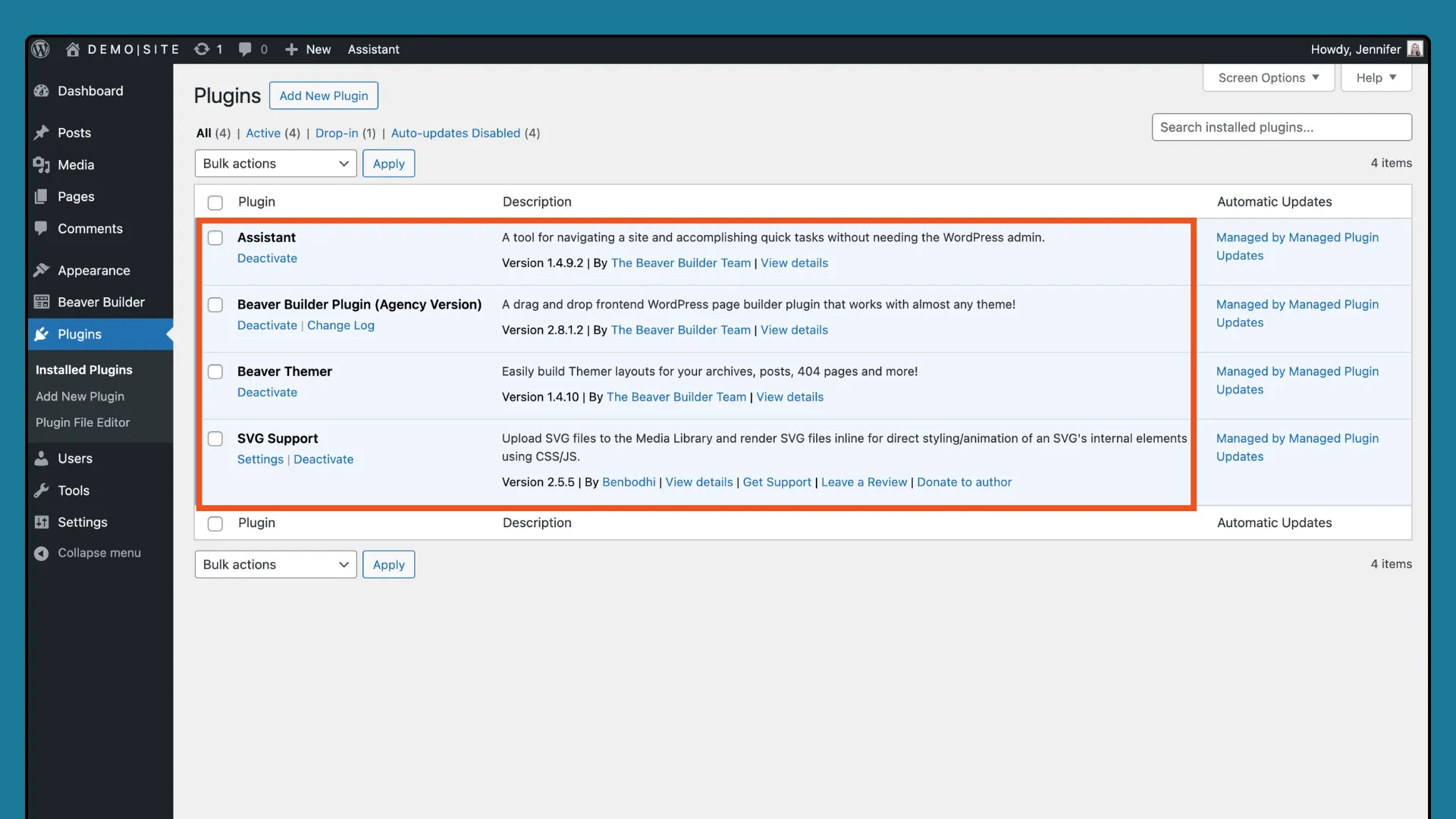
Ora sei pronto per aggiungere i seguenti plugin richiesti: generatore di pagine Beaver Builder, Beaver Themer, Assistant e supporto SVG (consigliato):

Per accedere alla libreria di siti Web di Salon Starter, utilizzeremo il plug-in Assistant, che aggiunge una barra laterale alle pagine frontend del tuo sito WordPress. Basta fare clic sull'icona della matita mobile nell'angolo in alto a destra per attivare la barra laterale.
Nella barra laterale dell'Assistente, fai clic sull'icona dell'app Community per esplorare il marketplace della community dell'Assistente. Tieni presente che dovrai accedere o registrarti per un account gratuito per procedere.
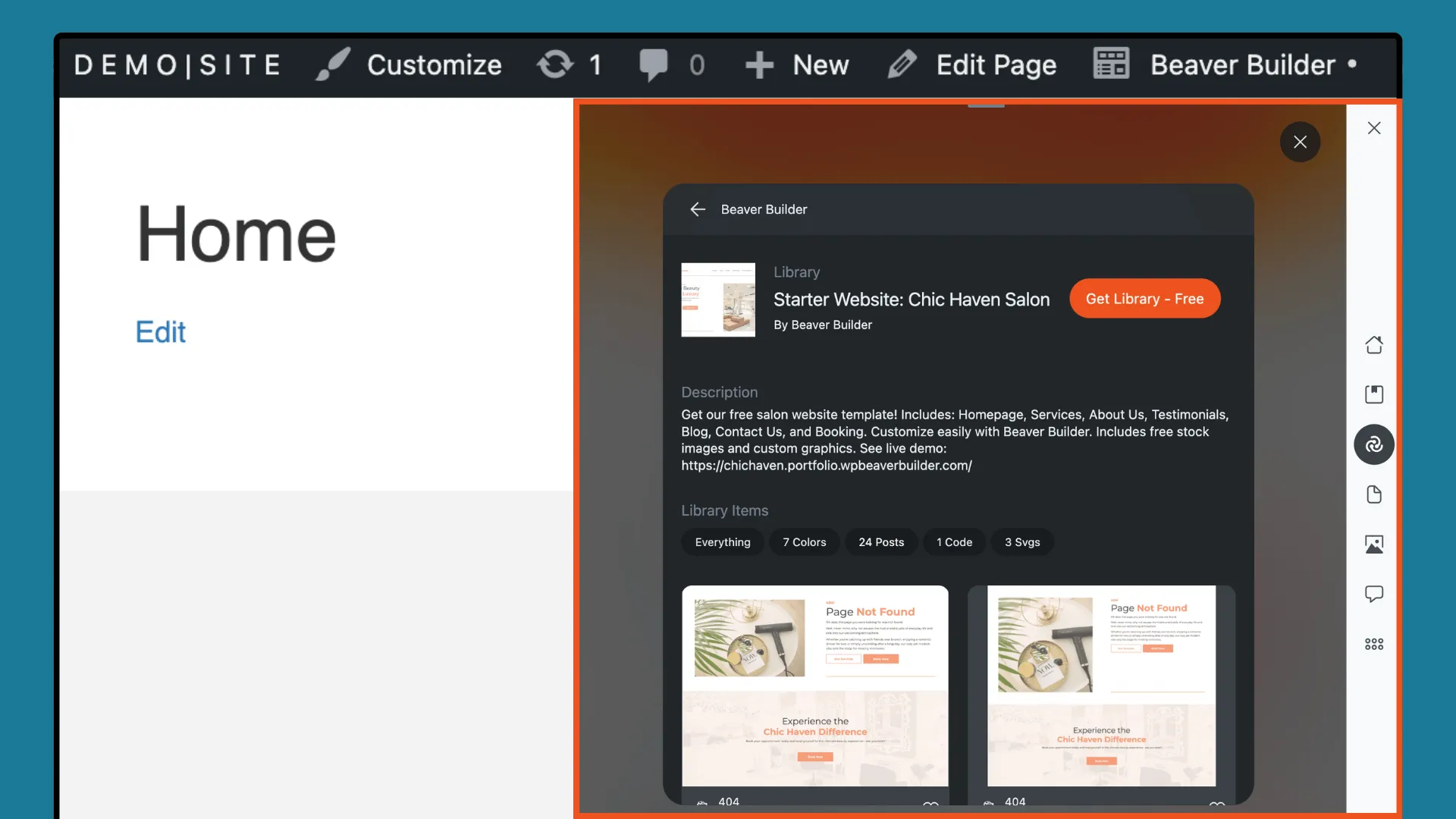
Una volta effettuato l'accesso, fai clic sull'icona Beaver Builder e cerca la libreria Chic Haven Salon. Fare clic sul pulsante “ Ottieni libreria – Gratis ”:

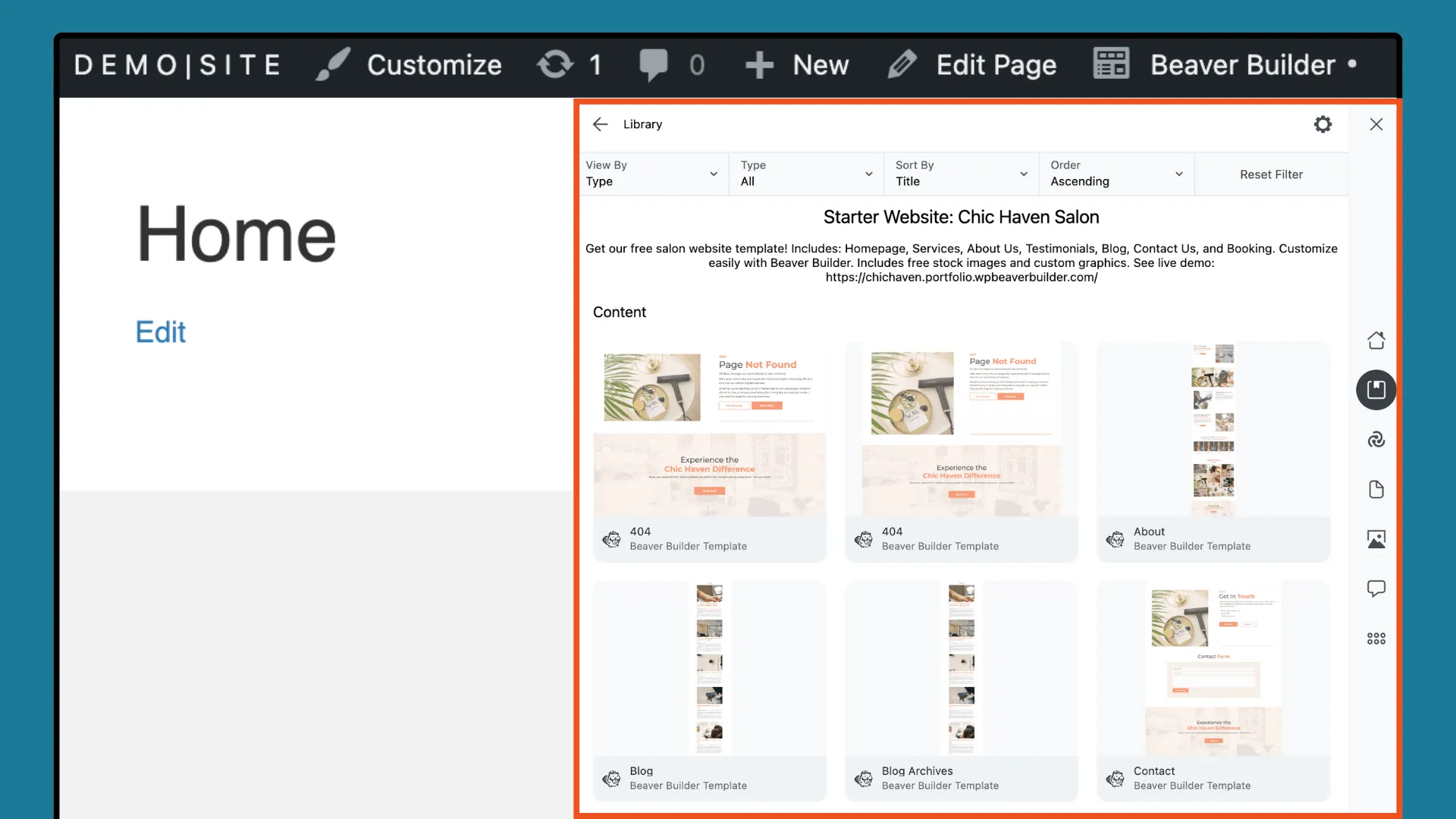
Se sei uscito, torniamo al tuo sito WordPress e apriamo nuovamente la barra laterale dell'Assistente. Fai clic sull'icona dell'app Biblioteche e cerca la tua nuova libreria. All'interno troverai tutte le tue risorse tra cui pagine, post, layout Themer, tavolozze di colori, contenuti multimediali e codice .txt:

Per importare l'intera libreria, fai clic sull'icona a forma di ingranaggio nell'angolo in alto a destra e seleziona "Importa libreria".
Successivamente, procedi con il download e l'importazione degli stili e delle impostazioni globali. Dalla Libreria siti web di partenza, seleziona TIPO e scegli CODICE . Scarica il file .txt fornito.
Ora è il momento di importare le impostazioni di Beaver Builder. Esci dall'app Assistente e accedi alla dashboard di WordPress. Vai su IMPOSTAZIONI > BEAVER BUILDER > IMPORTA/ESPORTA , quindi seleziona il file .txt dal tuo computer per avviare il processo di importazione.
A seconda del tema, potresti dover apportare alcune modifiche per rendere il tuo sito web perfetto. Modifica le impostazioni come nascondere titoli o modificare layout per adattarli al tuo stile.
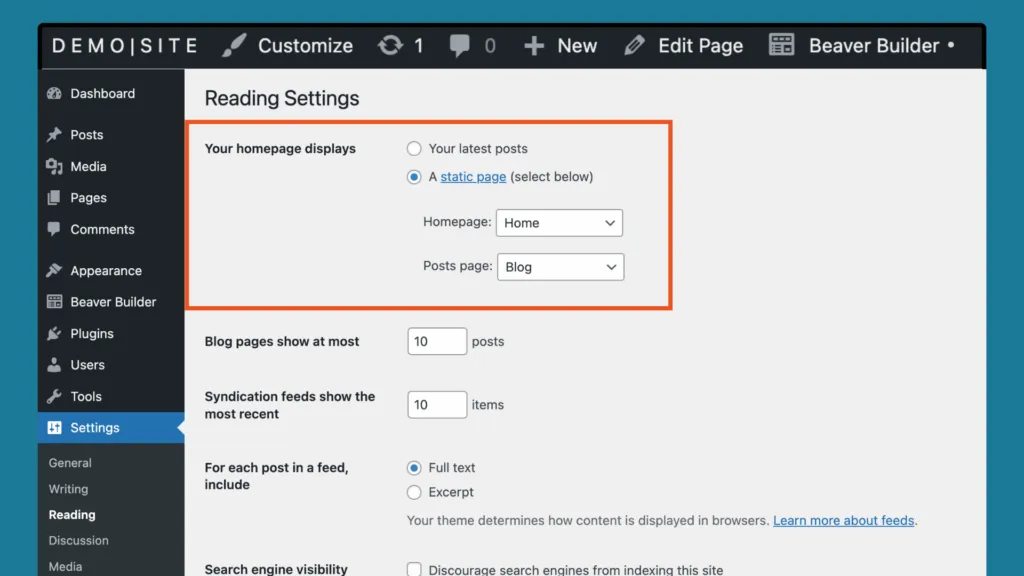
Successivamente, configura la tua home page e le pagine dei post tramite la dashboard di WordPress. Basta andare su IMPOSTAZIONI > LETTURA e scegliere le pagine preferite:

Quindi, dovrai creare i menu di navigazione dell'intestazione e del piè di pagina. Vai su ASPETTO > MENU per creare e perfezionare i tuoi menu, garantendo ai tuoi visitatori un'esperienza di navigazione intuitiva.
Utilizza l'interfaccia drag-and-drop di Beaver Builder per personalizzare il modello. Aggiungi i tuoi contenuti, cambia i colori, modifica i layout e altro ancora per rendere unico il sito web.
È ora di dare gli ultimi ritocchi al tuo sito web prima del grande debutto. Prima di lanciare il tuo sito web, testalo su vari dispositivi e browser per garantire un'esperienza utente senza interruzioni.
Ora sei pronto per pubblicare il tuo nuovo sito web e condividerlo con il mondo.
Il modello di sito Web iniziale di Chic Haven Salon per Beaver Builder rappresenta un punto di svolta per chiunque desideri creare un sito Web per salone straordinario e funzionale in modo rapido e semplice. Con il suo design moderno, la facile personalizzazione e le funzionalità che fanno risparmiare tempo, questo modello fornisce la base perfetta per la presenza online del tuo salone. Che tu stia mostrando servizi, mostrando testimonianze di clienti o impostando un sistema di prenotazione di appuntamenti, il modello Chic Haven Salon è quello che fa per te.
Esplora oggi stesso il sito web iniziale di Chic Haven Salon e porta la presenza sul web del tuo salone a un livello superiore con Beaver Builder. Buona costruzione!