Come utilizzare il markup dello schema per migliorare la SEO del tuo sito web
Pubblicato: 2022-03-22Potresti già riconoscere l'importanza dell'ottimizzazione per i motori di ricerca (SEO) sul tuo sito Web WordPress. Tuttavia, può essere difficile trovare strategie SEO efficaci che diano davvero un vantaggio ai tuoi contenuti rispetto alla concorrenza.
Fortunatamente, l'implementazione del markup dello schema è un modo semplice per migliorare le tue classifiche di ricerca. Aggiungendo questi dati strutturati, puoi aiutare i motori di ricerca a comprendere meglio i tuoi contenuti. Inoltre, consente a Google di creare "rich snippet", rendendo i risultati di ricerca più utili per i visitatori.
In questo post, ti forniremo una panoramica del markup dello schema. Quindi ti mostreremo due metodi per implementarlo sul tuo sito Web e ottenere risultati SEO migliori. Iniziamo!
Un'introduzione al markup dello schema
Il markup dello schema è un dato strutturato che aiuta i motori di ricerca a comprendere il tuo sito web. Quando i bot dei motori di ricerca "scansionano" una pagina specifica, possono analizzare questi dati per assicurarsi che i tuoi contenuti vengano visualizzati nelle ricerche pertinenti e contengano informazioni chiave.
Se hai progettato bene i tuoi contenuti, i visitatori dovrebbero essere in grado di capirli facilmente. Tuttavia, i motori di ricerca potrebbero avere difficoltà a riconoscere ciò che viene discusso. I dati strutturati forniscono loro un contesto, in modo che possano dire cosa significano le diverse parti della pagina e come si relazionano.
Ad esempio, supponiamo che tu stia creando una pagina per promuovere un evento imminente. Puoi utilizzare il tipo di markup dello schema "Evento" per rendere evidente lo scopo della pagina. Quindi puoi utilizzare proprietà come "location", "price" e "startDate" per taggare dettagli importanti sull'evento, in modo che i motori di ricerca possano vederli (e visualizzarli nei risultati).
Altri tipi che puoi utilizzare includono:
- Opere creative
- Organizzazione
- Persona
- Posto
- Prodotto
Per quanto riguarda le proprietà, ci sono molte opzioni disponibili. Alcuni sono di natura più generica, mentre altri sono altamente specifici per il tipo in cui rientrano.
In che modo il markup dello schema può migliorare la tua SEO
L'aggiunta del markup dello schema all'HTML del tuo sito Web può essere un modo efficace per rafforzare la SEO. Quando utilizzi i dati strutturati in modo efficace, puoi migliorare il modo in cui le tue pagine vengono visualizzate nei motori di ricerca.
Ad esempio, l'utilizzo dei dati strutturati consente a Google di creare un "rich snippet" per i tuoi contenuti. Questo è un riepilogo della pagina che gli utenti possono vedere nelle pagine dei risultati dei motori di ricerca (SERP) di Google.
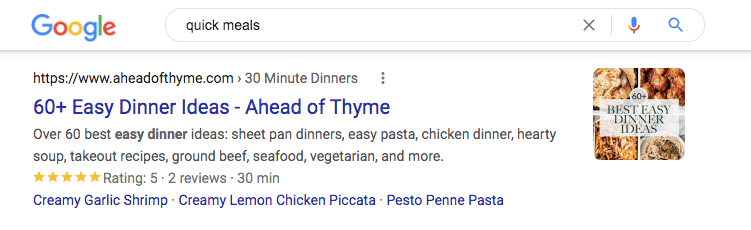
Ad esempio, supponiamo che tu abbia scritto una ricetta. Se ottimizzato con il markup dello schema, il risultato della ricerca per la pagina della ricetta potrebbe presentare una foto del pasto finito e informazioni sul tempo di cottura:

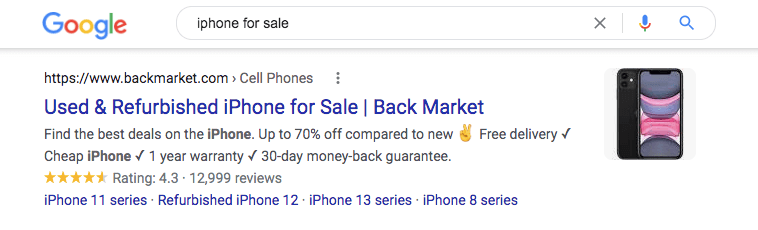
Puoi anche visualizzare un rich snippet durante la visualizzazione delle informazioni sul prodotto. Può elencare dettagli sulle valutazioni e recensioni dell'articolo:

Queste informazioni aggiuntive possono rendere i tuoi risultati di ricerca più interessanti per i potenziali visitatori. Rispetto a una voce normale, i rich snippet forniscono molti più incentivi a fare clic sulle pagine a cui conducono. Contrassegnando le tue pagine con dati strutturati, puoi aumentare la visibilità e i click-through sui tuoi contenuti.
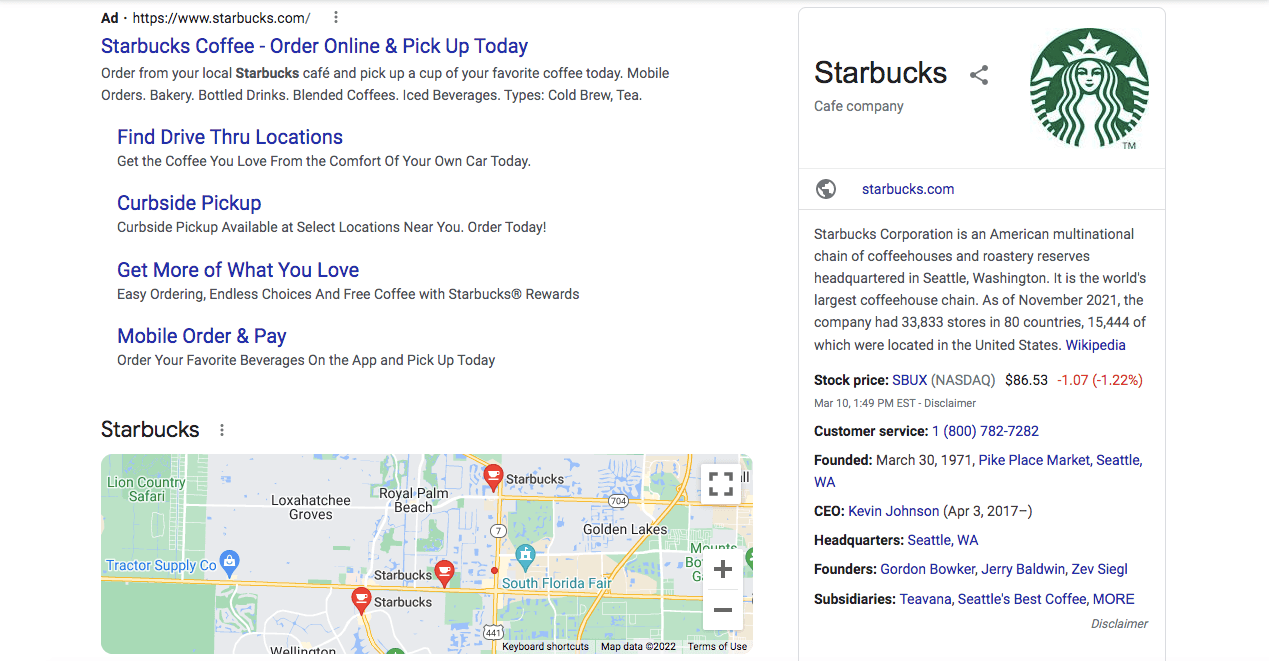
Il markup dello schema è anche una fonte di informazioni per il Knowledge Graph di Google, che è un database che crea pannelli di conoscenza. Un pannello di conoscenza è una casella con informazioni riepilogative chiave che appare sul lato destro di un risultato di ricerca:

Avere un pannello di conoscenza è un modo efficace per far risaltare i tuoi contenuti tra le migliaia di possibili risultati di ricerca. Questa può essere la chiave per indirizzare più traffico organico al tuo sito web. Sebbene l'utilizzo del markup dello schema non possa garantire che i tuoi contenuti vengano presentati in questo modo, può aumentare le probabilità.
In poche parole, l'implementazione del markup dello schema può aumentare le prestazioni nei risultati di ricerca. Quando possono vedere informazioni più dettagliate sulla tua pagina, i visitatori dovrebbero sentirsi più sicuri nel fare clic. Ciò può portare a un miglioramento delle visualizzazioni, del coinvolgimento e persino delle conversioni.
Come implementare il markup dello schema sul tuo sito web (2 metodi)
Ora che capisci l'importanza di utilizzare il markup dello schema nei tuoi contenuti, discutiamo di come implementarlo! Ci sono alcuni modi per farlo: toccheremo due dei metodi migliori.
1. Esegui il markup delle pagine Web con l'Assistente per il markup dei dati strutturati
Un modo per implementare il markup dello schema sul tuo sito Web consiste nell'utilizzare l'Assistente per il markup dei dati strutturati. Poiché questo strumento è stato sviluppato da Google, può massimizzare i risultati nelle ricerche su Google.
L'Assistente per il markup dei dati strutturati di Google è semplice da usare, quindi è adatto ai principianti. Anziché incorporare direttamente dati strutturati in una pagina Web, puoi utilizzare questo strumento per contrassegnare visivamente le pagine e scaricare il nuovo codice HTML.
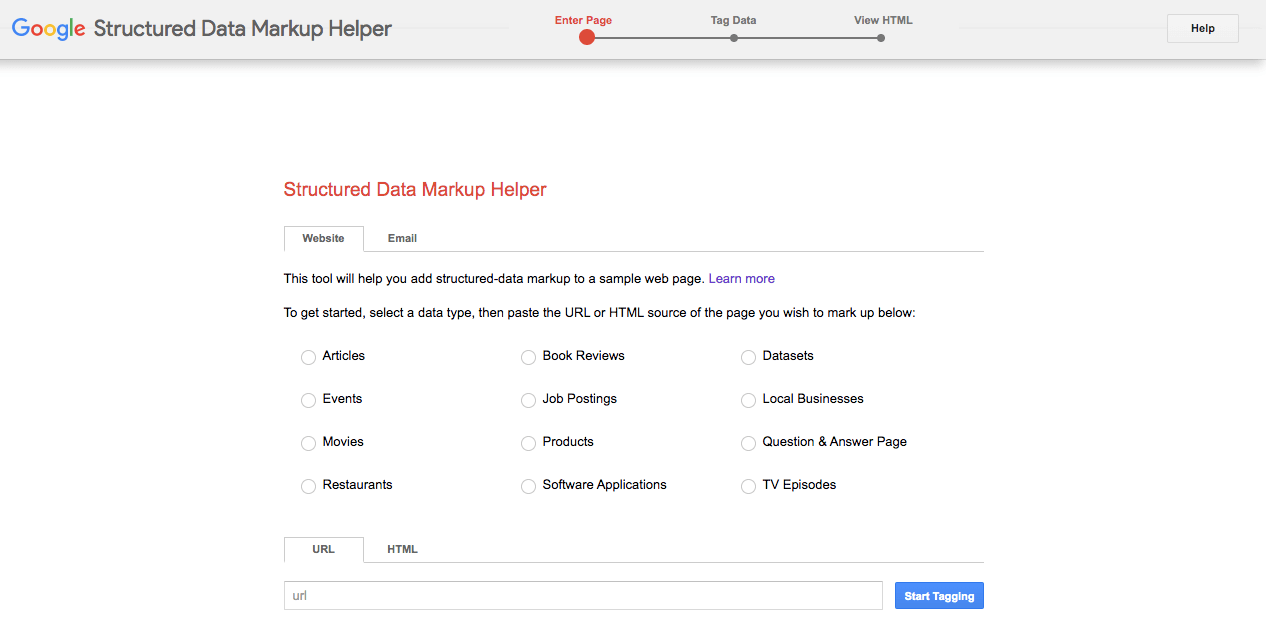
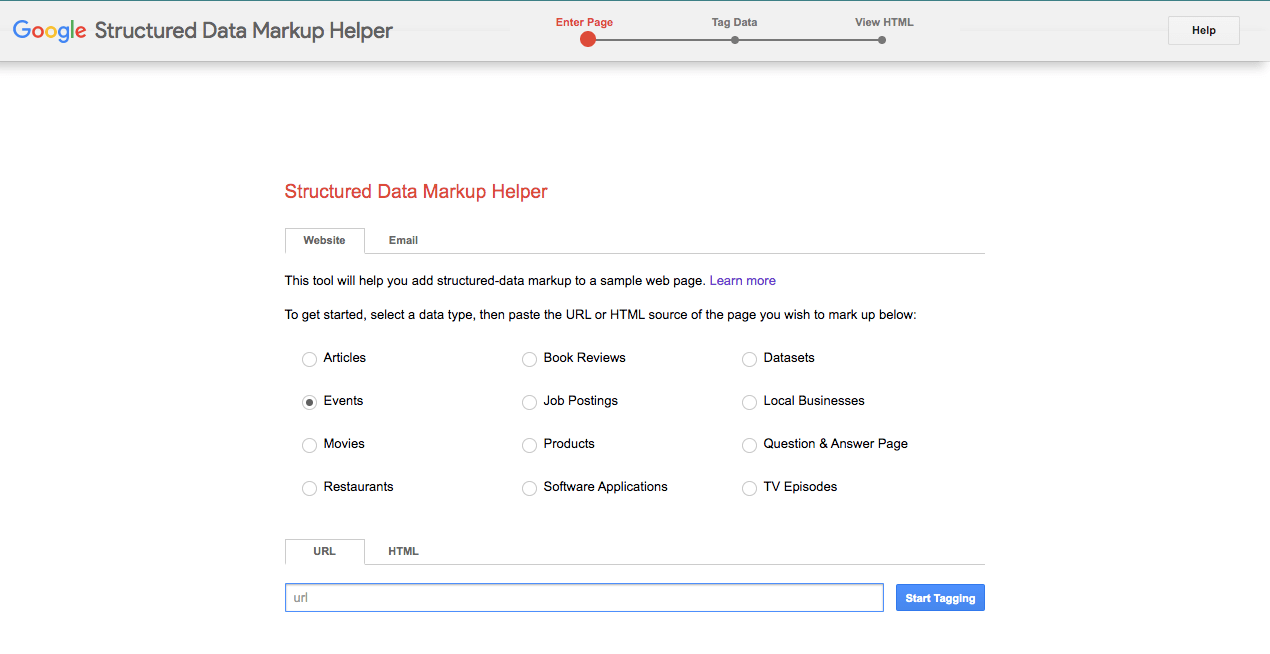
Per iniziare, vai alla home page di Structured Data Markup Helper. Quindi seleziona la scheda Sito Web :

Quindi, scegli un tipo di dati in base alla pagina Web di cui stai eseguendo il markup. Per questo esempio, sceglieremo Eventi :

In fondo a questa pagina, inserisci l'URL del tuo contenuto. In alternativa, puoi utilizzare l'HTML della pagina grezza.

Dopo aver inserito il tuo sito web, fai clic su Avvia tagging . Questo farà apparire la tua pagina web:

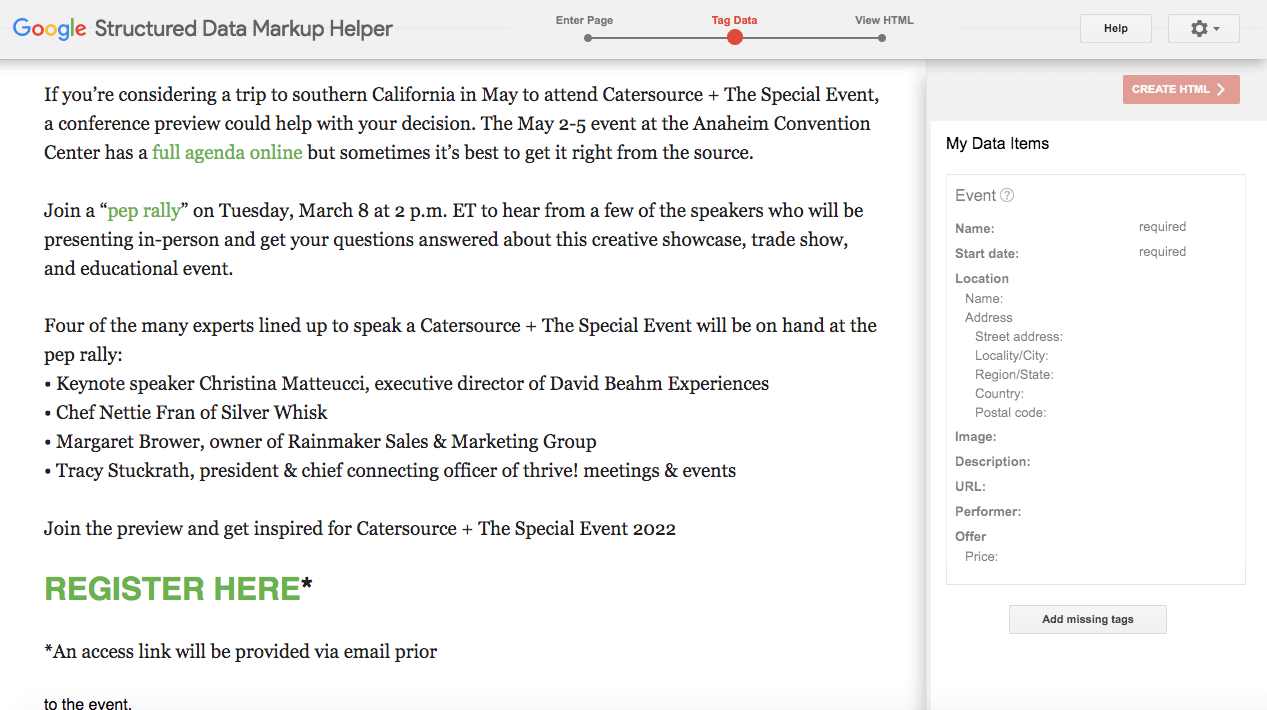
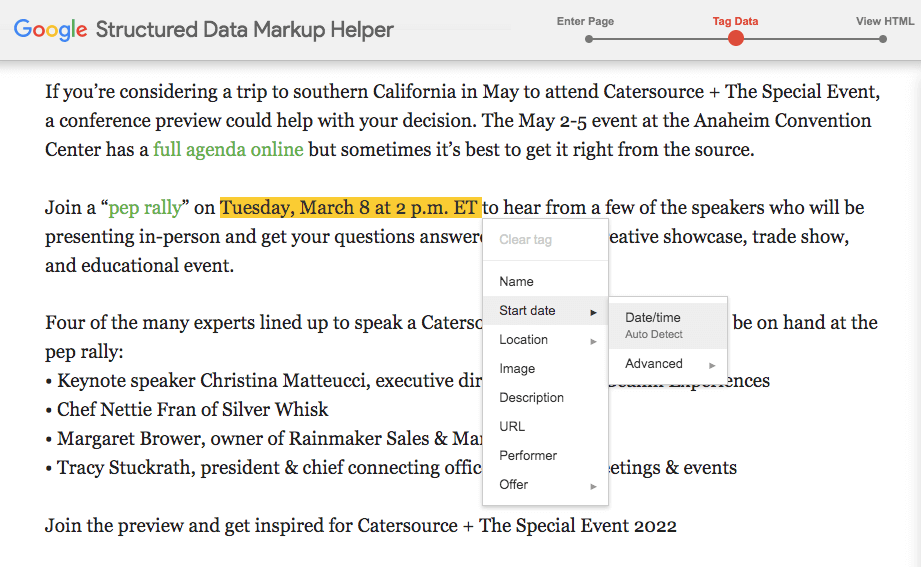
Quindi puoi evidenziare informazioni importanti nei tuoi contenuti e creare tag. Poiché abbiamo scelto Evento come tipo di dati, abbiamo evidenziato la data, l'ora e il luogo dell'evento:

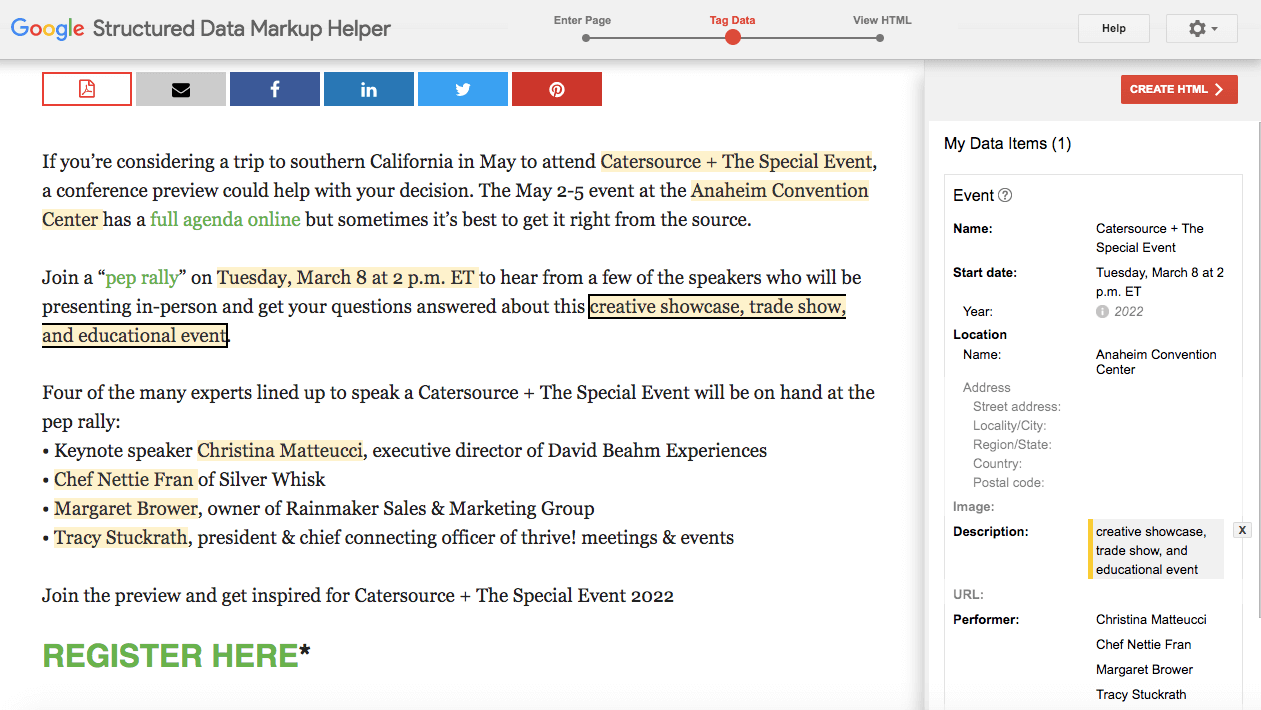
Quando crei i tag, vedrai le informazioni elencate in I miei dati . Ti consigliamo di completare completamente i dettagli per il tuo tipo di dati:

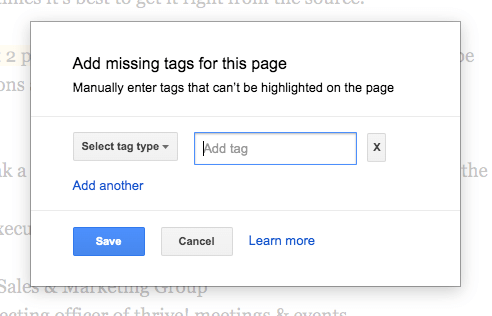
Se ci sono alcuni elementi che non puoi evidenziare nella pagina, vai in fondo al pannello I miei dati e trova Aggiungi tag mancanti . Qui puoi inserire manualmente i tag:

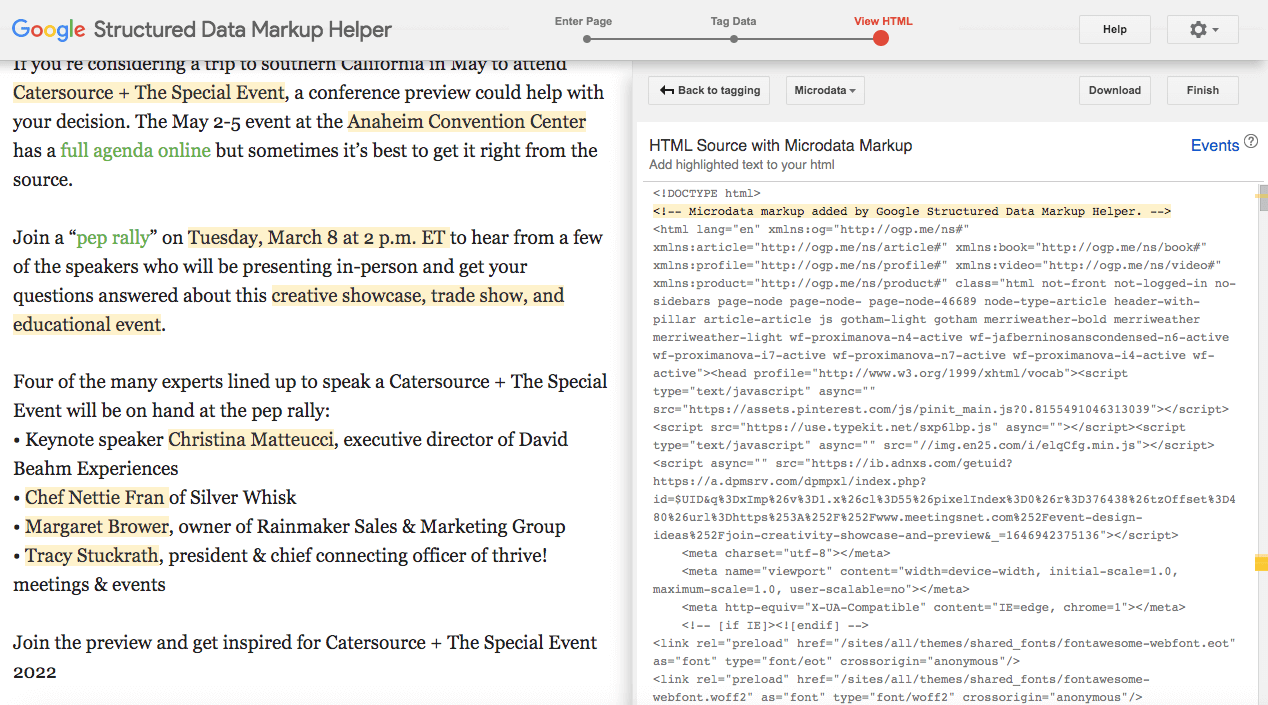
Al termine della codifica, fai clic su Crea HTML . Questo aprirà il codice sorgente HTML sulla destra:

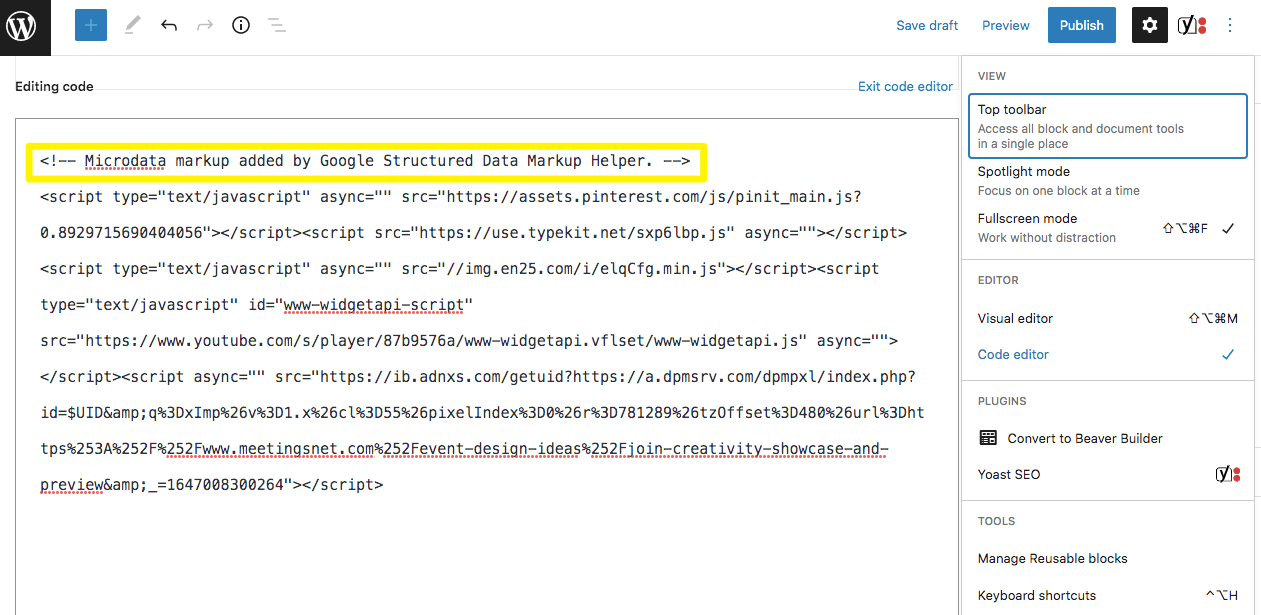
Qui dovresti anche vedere una riga di testo evidenziato. Ora puoi modificare il tuo post WordPress utilizzando l'editor di codice. Copia e incolla semplicemente il testo evidenziato dove necessario:

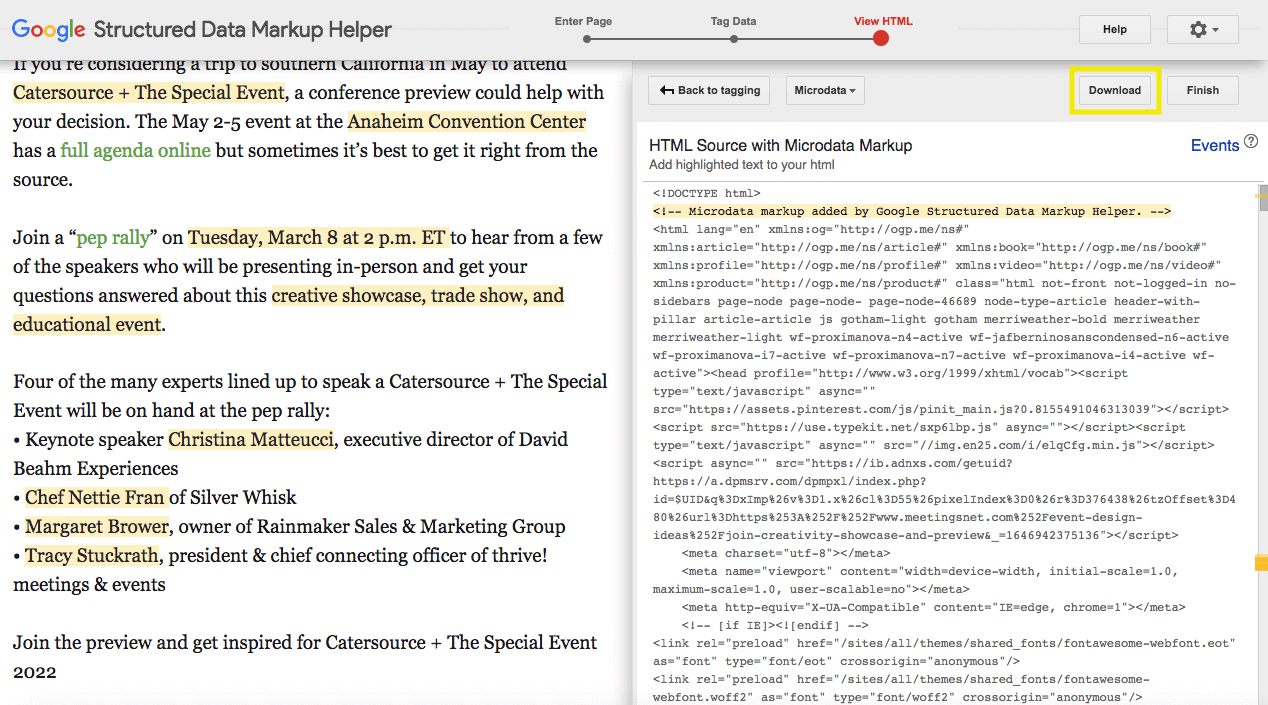
Come alternativa più semplice, puoi selezionare Scarica nella pagina Visualizza HTML di prima:

Ora dovrai aggiungere questo file HTML nella cartella public_html nel tuo CMS o nel codice sorgente. Puoi farlo nella dashboard di cPanel.
2. Implementa il markup dello schema con Yoast SEO
Con un plug-in come Yoast SEO, puoi implementare automaticamente il markup dello schema sul tuo sito Web WordPress. Devi semplicemente modificare le impostazioni predefinite e aggiungere alcuni blocchi personalizzati e il plug-in produrrà i dati strutturati corretti:

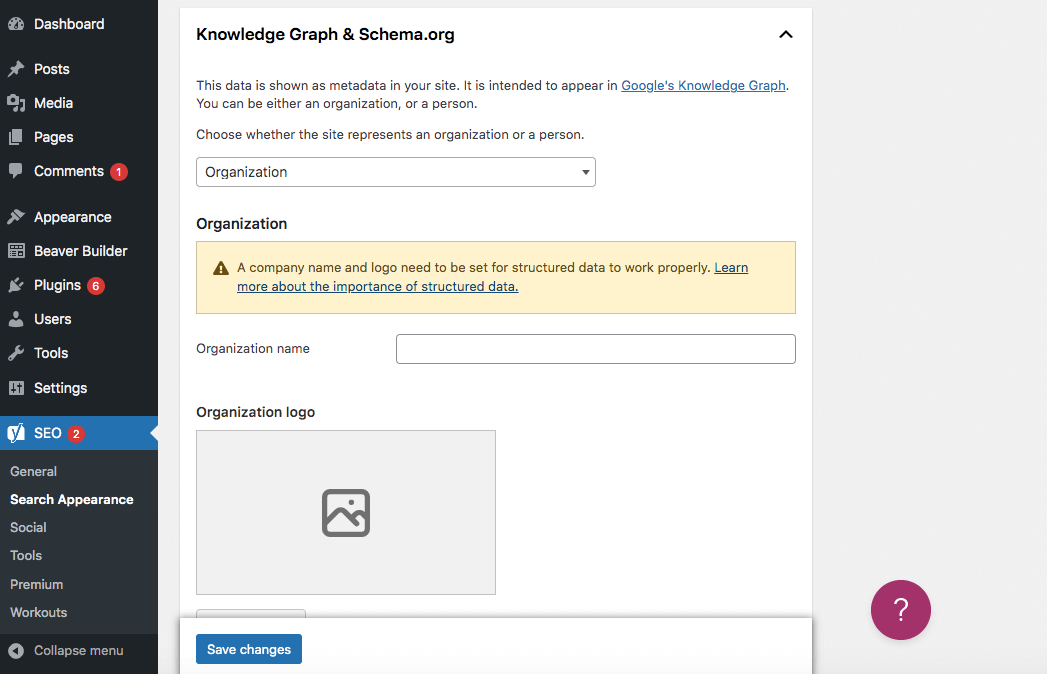
Innanzitutto, installa e attiva il plugin Yoast SEO. Quindi, dovrai configurare le impostazioni dell'aspetto della ricerca. Per fare ciò, vai su Yoast SEO > Aspetto di ricerca . Scorri verso il basso fino a Knowledge Graph e Schema.org :

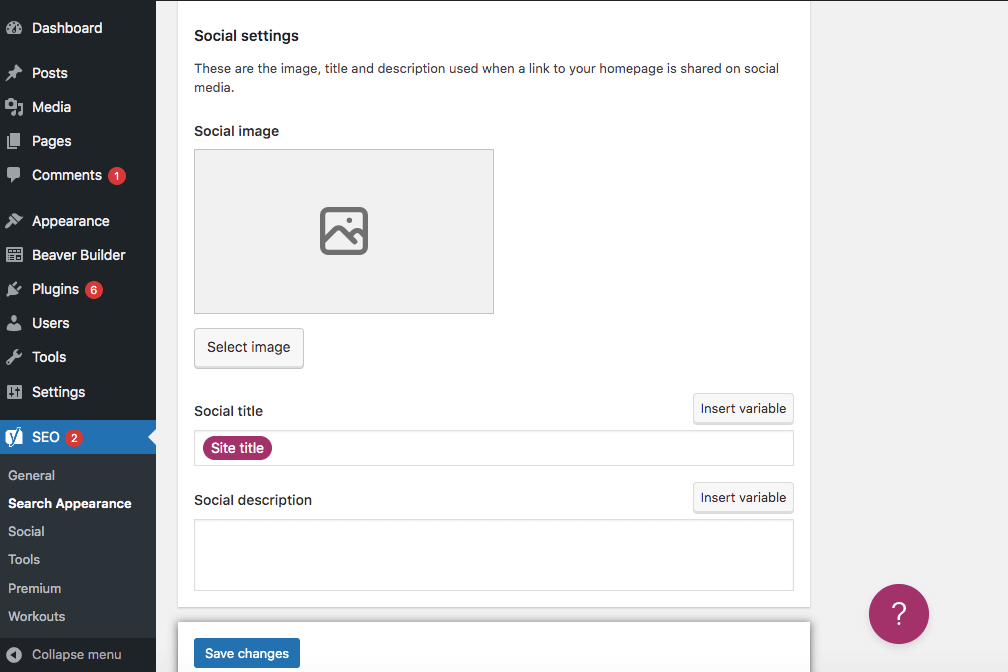
In questa sezione, identifica il tuo sito web come persona o organizzazione. Questo può aiutare il plugin a generare i dati strutturati corretti per il tuo sito. Quindi vai alle impostazioni Social e compila le informazioni richieste:

Ciò includerà elementi come l'immagine social , il titolo social e altro ancora. Queste informazioni appariranno quando un link alla tua home page viene condiviso sui social media.
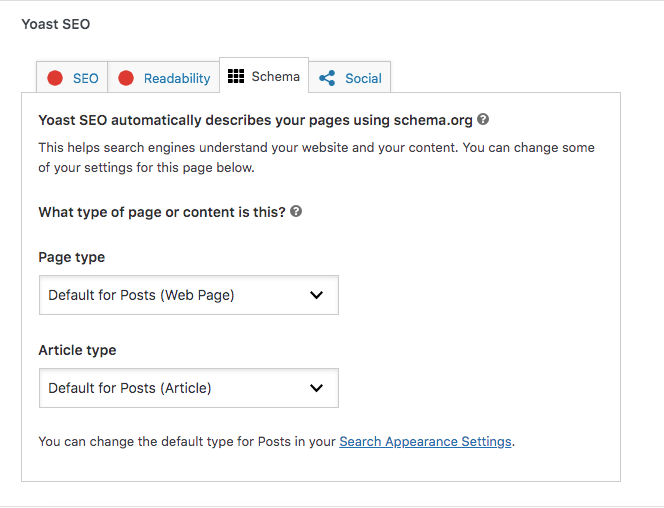
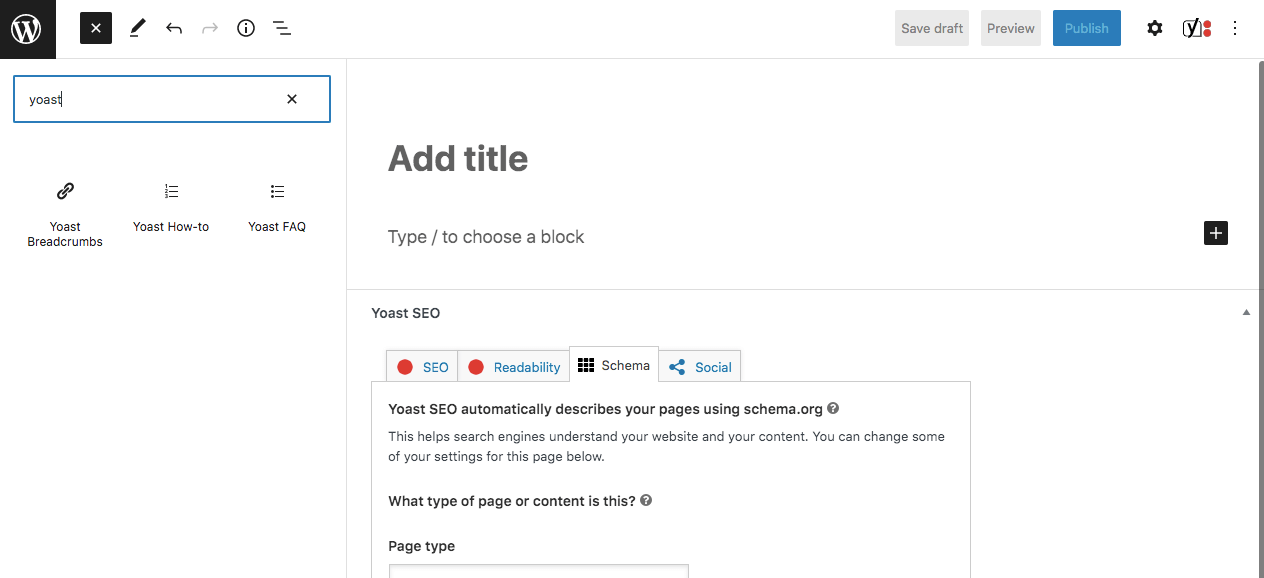
Ora, mentre crei post e pagine, puoi visualizzare le impostazioni SEO di Yoast nella parte inferiore della pagina. Se fai clic sulla scheda Schema , puoi modificare la pagina e il tipo di articolo dalle impostazioni predefinite:

Yoast SEO utilizza JSON-LD per aggiungere automaticamente il markup dello schema al tuo sito web. Tuttavia, puoi anche aggiungere dati strutturati utilizzando l'editor blocchi di WordPress.
Ad esempio, se stai creando una guida pratica o una sezione delle domande frequenti, Yoast fornisce blocchi di dati strutturati per includere queste informazioni. Devi solo aggiungere questi blocchi e compilare i dettagli pertinenti in base al tuo contenuto. Per accedervi, cerca "yoast" nel menu dei blocchi:

Con Yoast, puoi anche aggiungere breadcrumb a una pagina. Questi sono percorsi di testo che aiutano i visitatori a navigare nel tuo sito web. Utilizzando il markup dello schema, informano i motori di ricerca su come è strutturato il tuo sito web.
Se non sei ancora sicuro da dove iniziare, valuta la possibilità di iscriverti al corso sui dati strutturati di Yoast. Questa è una risorsa gratuita che ti insegnerà come implementare il markup dello schema utilizzando Yoast SEO.
Conclusione
È importante rendere i risultati di ricerca del tuo sito web il più interessanti e dettagliati possibile. In questo modo, è più probabile che gli spettatori facciano clic su di essi e leggano i tuoi contenuti. Implementando il markup dello schema, puoi facilmente migliorare la SEO e indirizzare più traffico organico al tuo sito.
Esaminiamo i metodi migliori per implementare il markup dello schema sul tuo sito web:
- Contrassegnare una pagina Web con l' Assistente per il markup dei dati strutturati .
- Applica il markup dello schema con Yoast SEO .
Hai domande su come migliorare il tuo SEO con il markup dello schema? Chiedici nella sezione commenti qui sotto!
Credito immagine: Pexels.
