Schema per WordPress
Pubblicato: 2022-06-30Il modo in cui il tuo sito web appare nei risultati di ricerca influenza sicuramente quanti e quali tipi di visitatori ricevi. Di conseguenza, è importante cercare modi per migliorare il modo in cui il tuo sito è rappresentato dai motori di ricerca per indirizzare più traffico di alta qualità a modo tuo.
Il markup dello schema può aiutare i motori di ricerca a determinare come indicizzare i tuoi contenuti in modo accurato. Questo può aiutare a evitare che il tuo sito finisca nelle pagine dei risultati dei motori di ricerca (SERP) per ricerche irrilevanti. In questo modo puoi indirizzare più traffico di alta qualità al tuo sito web.
In questo articolo, esploreremo cos'è Schema, come implementarlo per il tuo sito WordPress e quali risorse correlate sono disponibili per te. Immergiamoci!
Che cos'è il markup dello schema?
Pensa al markup di Schema come al tuo "biglietto da visita" per i motori di ricerca. Fornisce il contesto ai tuoi contenuti per aiutare i crawler a determinare di cosa si tratta. Allo stesso modo in cui un biglietto da visita dice ai potenziali clienti il tuo titolo di lavoro, il markup dello Schema dice ai motori di ricerca quali sono le cose in modo che possano essere correttamente indicizzate.
Ad esempio, supponi di fare riferimento a un nome come "Jon Snow" nel testo della tua pagina. Il markup dello schema dice ai motori di ricerca cosa significano questi dati: è il nome dell'autore del post o un personaggio di una serie televisiva? Definendo chiaramente la struttura di questi dati, puoi presentare un 'biglietto da visita' più rappresentativo.
Inoltre, i metadati dello schema vengono visualizzati sotto i titoli delle SERP di Google. Ciò consente ai ricercatori di sapere in che modo i tuoi contenuti possono fornire le informazioni che stanno cercando. Nell'esempio sopra, il markup di Schema aiuterebbe a rassicurare i lettori fedeli dello scrittore Jon Snow che non faranno clic su un articolo di cultura pop.
Il vocabolario dello schema o le strutture di dati contestuali incorporate nella tua pagina possono essere utilizzati in diversi formati, inclusi JSON-LD, Microdata e RDFa. Parleremo di ciascuno in modo più dettagliato più avanti in questo post.
Quali sono i vantaggi dell'aggiunta di schemi per WordPress?
Quando aggiungi il codice di markup Schema al tuo sito WordPress, aumenti la precisione con cui i motori di ricerca visualizzano il tuo sito. Prendi l'esempio di Jon Snow sopra: il markup dello schema impedisce al tuo fansite di Game of Thrones di apparire nella ricerca di nuovi autori.
Allo stesso modo, puoi sfruttare Schema per indicare la posizione della tua organizzazione. Questa strategia è particolarmente utile per le attività fisiche.
Un altro vantaggio dell'aggiunta del markup Schema è il miglioramento delle possibilità del tuo sito di apparire in un rich snippet o in un pannello delle informazioni di Google. Questi sono i "fatti veloci" che i ricercatori vedono quando utilizzano i motori di ricerca e aiutano ad aumentare il traffico del sito.
Quindi, cos'è Schema in termini di sito Web? È uno strumento per aumentare le conversioni e le visualizzazioni di pagina e tutti dovrebbero usarlo.
Schema per SEO
Lo schema può spesso essere interpretato erroneamente come un elemento che aiuta a migliorare l'ottimizzazione per i motori di ricerca (SEO) del tuo sito web. Sebbene sia vero che Schema ottimizza il modo in cui il tuo sito appare sulle SERP di Google e quanto i tuoi contenuti corrispondono a ciò che è stato digitato nel motore di ricerca, non aumenta intrinsecamente il tuo posizionamento.
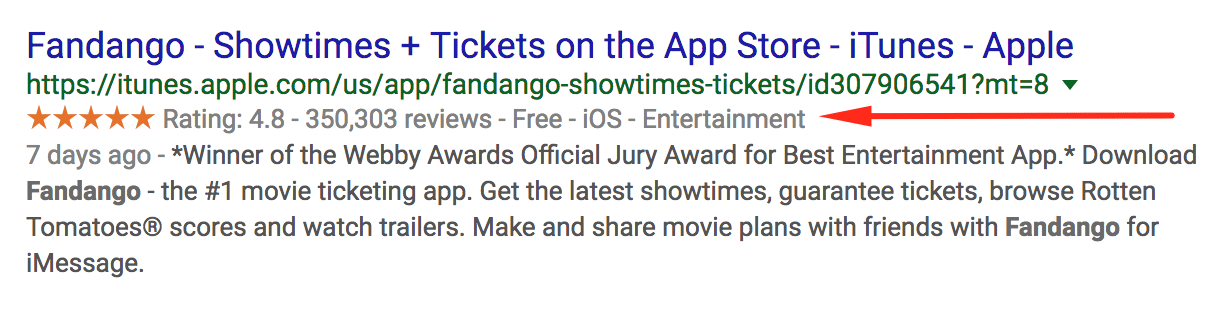
Tuttavia, quando gli utenti possono visualizzare le informazioni contestuali rilevanti sul tuo sito web in modo più chiaro rispetto ad altri sulla pagina, ciò potrebbe influenzarli a visitare il tuo sito web. Puoi utilizzare il markup dello schema per mostrare funzionalità come valutazioni, recensioni e pagine secondarie correlate, tutte all'interno dei risultati del motore di ricerca:

Sopra possiamo vedere un esempio dell'app Fandango su App Store/iTunes. Mostra quante recensioni ha ricevuto l'app, la sua valutazione, prezzo, categoria e su quali dispositivi (iOS) è supportata.
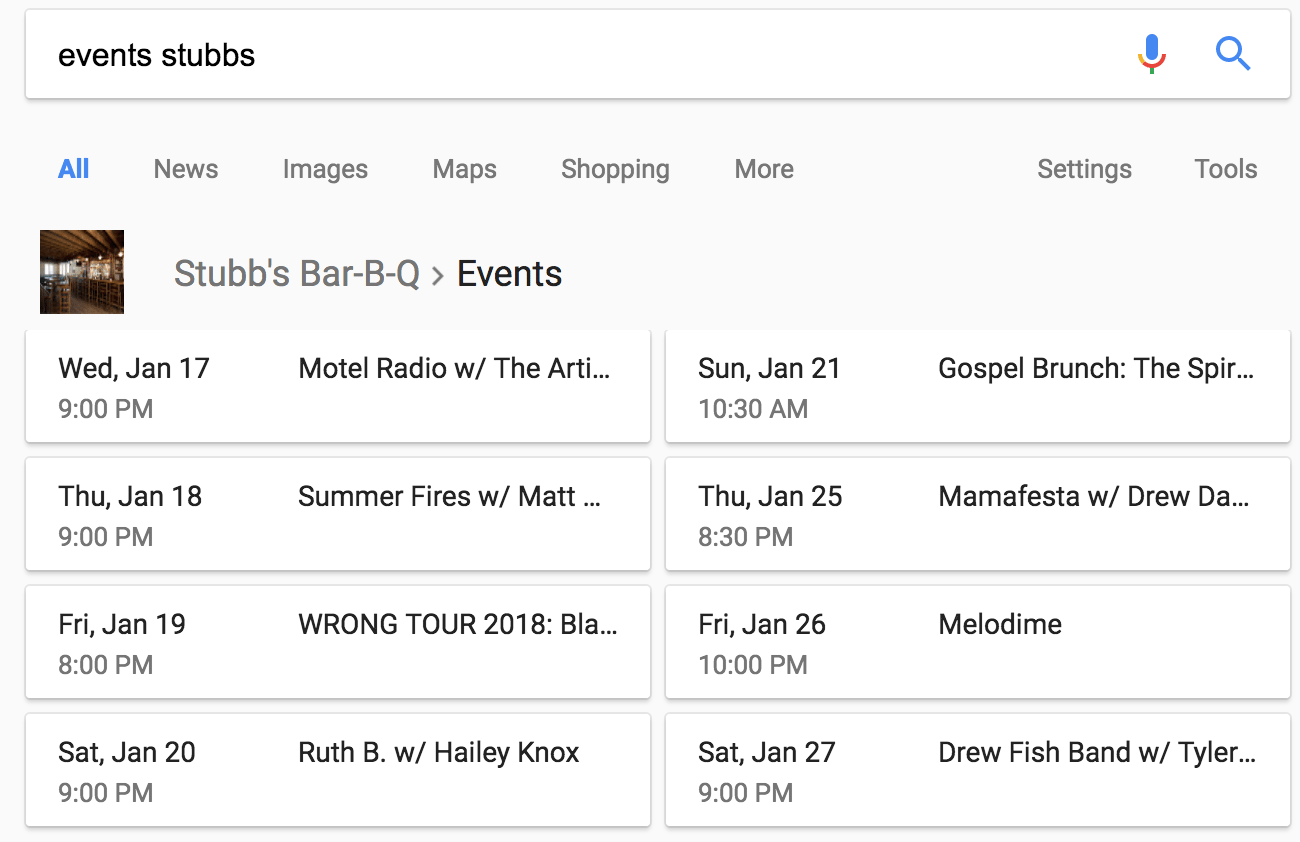
Ecco un altro esempio da un ristorante Bar-BQ che ospita eventi regolari:

Poiché il sito Web di Stubb's Bar-BQ utilizza i tag itemprop="event", quando cerchiamo "events stubbs" vediamo un bel elenco di eventi, date e titoli come primo risultato della ricerca.
Ricorda, mentre i siti Web che utilizzano Schema non ricevono un trattamento preferenziale dai motori di ricerca, potrebbero ricevere maggiore attenzione dagli utenti effettivi. La struttura dei dati aggiuntiva aiuta un utente a vedere facilmente se le informazioni sulla pagina saranno rilevanti per ciò di cui ha bisogno o meno.
Schemi di vocabolario
Il vocabolario dello schema può essere utilizzato per codificare i dati all'interno di framework HTML. Per avere un'idea migliore di come funzionano alcuni di essi, ne esamineremo tre in dettaglio: JSON-LD, RFDa e Microdata.
Per standardizzare i set di vocaboli di Schema, i team di Google, Yahoo e Bing si sono riuniti per creare coerenza nella loro struttura e terminologia e hanno lanciato Schema.org. È una risorsa preziosa e un archivio che documenta questi insiemi di termini concordati.
Ciò significa che, indipendentemente dal tipo di schema o dal formato utilizzato per generare il markup, i motori di ricerca lo capiranno. Di seguito sono riportati più tipi di schema.
Schema JSON-LD
Mentre il vocabolario Schema è supportato in diversi formati, JavaScript Object Notation for Linked Data (JSON-LD) tende ad essere il più comunemente usato. Infatti, Google raccomanda esplicitamente l'uso di JSON-LD nella propria documentazione.
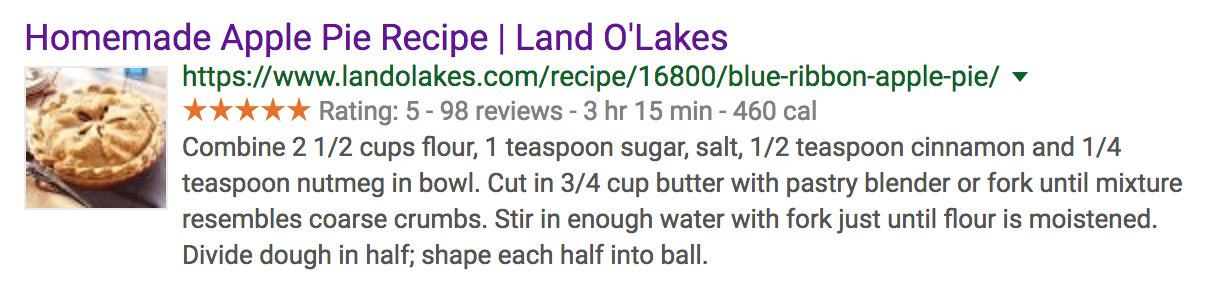
JSON-LD è un modo per incorporare i dati collegati utilizzando rigorosamente JSON come script nelle tue pagine web. Un esempio di questo formato può essere trovato durante la ricerca di "ricetta torta di mele fatta in casa":

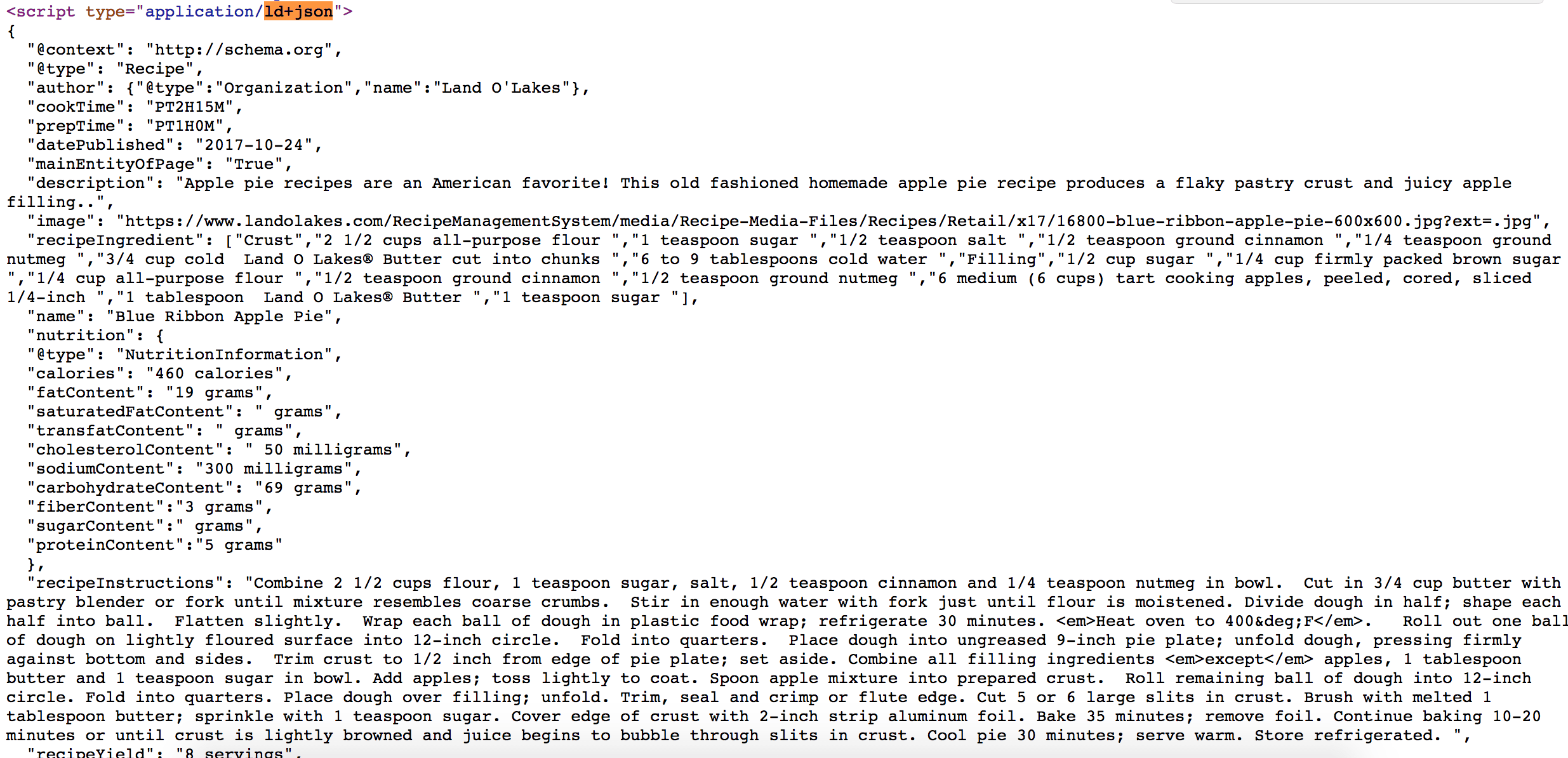
Il tipo di markup dello schema JSON-LD è ciò che consente a tutti i metadati utili (valutazione, numero di recensioni, tempo di cottura e conteggio delle calorie) di apparire nei risultati della ricerca. Se utilizzi la funzione "Visualizza sorgente pagina" in questa pagina della ricetta, puoi vedere il JSON-LD utilizzato per visualizzare queste informazioni:

Tag come @type ci informano che questa è una ricetta e il tag dell'autore ci dice che è stata creata da un @type che è un'organizzazione denominata Land O' Lakes . Ulteriori bit di dati come tempo di preparazione, calorie, immagine in primo piano e valutazione vengono assegnati con tag.
Generatori di schemi JSON-LD
Può essere difficile per chi non ha familiarità con JSON, JavaScript o HTML imparare a creare snippet contenenti i metadati che desiderano visualizzare. Fortunatamente, ci sono strumenti di generazione che puoi utilizzare per creare frammenti di schema JSON-LD per il tuo sito web. Di seguito sono elencate alcune delle migliori risorse per il markup JSON-LD:
- Webcode.tools ha uno strumento generatore completo che ti consente di aggiungere tag per molti tipi di contenuto Web e campi di metadati.
- Migrodatagenerator.org dispone di uno strumento generatore di markup che funziona sia per i microdati che per il formato JSON LD.
- Hall Analysis ha creato uno strumento dettagliato che mostra il markup visivo JSON-LD e come cambia man mano che aggiungi ulteriori informazioni.
Il markup JSON-LD può migliorare notevolmente le informazioni fornite dai motori di ricerca ai potenziali visitatori del tuo sito Web e ai crawler dei motori di ricerca. Queste risorse possono semplificare la creazione di qualsiasi tipo di contenuto avanzato.

Microdati
I microdati sono un altro modo per annidare i metadati all'interno di una pagina HTML. Può essere utilizzato per dare più contesto agli elementi del sito creando un sistema di tagging e inferenza più semplice dagli elementi HTML già presenti nelle pagine del tuo sito.
L'obiettivo dei microdati è rendere questi elementi HTML più leggibili dalla macchina. Il suo approccio di base consiste nel delineare l'ambito di ogni elemento contrassegnato, contrassegnare la proprietà all'interno dell'elemento e quindi dichiarare il valore. Diamo un'occhiata a un esempio di un semplice pezzo di HTML:
<p>Il mio animale preferito è una giraffa.</p>
Ciò produrrebbe una nuova semplice riga di testo su una pagina web, con la frase "Il mio animale preferito è una giraffa". Per dimostrare come funzionano i microdati, aggiungeremo un attributo per definire l'ambito:
<ambito oggetto div>
<p>Il mio animale preferito è una giraffa.</p>
</div>
Ora sappiamo che tutto all'interno dell'attributo itemscope è l'"oggetto" con cui abbiamo a che fare. Successivamente, aggiungeremo un altro attributo per contrassegnare la proprietà dell'elemento:
<ambito oggetto div>
<p>Il mio animale preferito è un
<span itemprop="animal">giraffa</span>.</p>
</div>
Questo esempio ci fornisce una rappresentazione con tag di un elemento con la proprietà animal che ha il valore giraffe . Inoltre, è importante notare che gli attributi dei microdati possono essere interrotti da altri attributi HTML, come stili di carattere e collegamenti, senza causare problemi con la lettura dei microdati.
In termini di come i microdati possono influire sulla tua SEO, è importante ricordare che non è una pillola magica che aumenterà il posizionamento nei motori di ricerca. I microdati possono, tuttavia, aiutare a definire i tuoi contenuti in modo più efficiente ed efficace per i motori di ricerca per aiutarli a comparire in ricerche più pertinenti.
Schema RDFa
Resource Description Framework in Attributes (RDFa) è un modo per gli sviluppatori Web di colmare il divario tra ciò che un essere umano vede su una pagina Web e ciò che vede un browser o un crawler. Il framework lo fa estendendo i consueti attributi HTML senza influire su ciò che gli utenti vedono sulla pagina web.
Un browser legge le pagine Web tramite attributi come titolo e testo mentre visualizzi il contenuto multimediale nel browser come titolo del post e nome dell'autore:
Quando esegui il markup del codice del tuo sito con RDFa, fornisci al browser una comprensione più profonda dei tuoi contenuti. Diamo un'occhiata a un esempio di come RDFa può aggiungere tag leggibili dalla macchina a contenuti leggibili dall'uomo.
Ecco un semplice pezzo di HTML che mostra il contenuto del post del blog orientato al consumo umano:
<html>
<testa>
...
</testa>
<corpo>
...
<h2>Il problema con Bob</h2>
<p>Data: 10-09-2011</p>
...
</corpo>
Per aiutare una macchina ad acquisire una certa comprensione di queste informazioni, possiamo aggiungere attributi oltre ai tag HTML standard <head> e <body> usando RDFa. Tieni presente che RDFa utilizza i collegamenti URL completi per contrassegnare l'HTML. Ciò previene qualsiasi malinteso linguistico su un attributo, poiché qualsiasi persona o macchina può fare clic e acquisire conoscenza sull'attributo.
Torniamo al nostro esempio. Eccolo con gli attributi RDFa aggiunti:
<html> <testa> ... </testa> <corpo> <h2 property="http://purl.org/dc/terms/title">Il problema con Bob</h2> <p>Data: <span property="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </corpo>
Ora possiamo vedere che il titolo del post è annotato con un collegamento al titolo e attributi creati in una libreria di termini RDFa. Qualsiasi browser o applicazione può ora comprendere cosa sia un titolo e che The Trouble with Bob è il titolo di questo post del blog.
Come aggiungere uno schema a WordPress
Ora che abbiamo esplorato l'aspetto del markup dello schema, potresti chiederti come incorporarlo nel tuo sito WordPress. Ci sono diversi modi in cui puoi portare a termine questo compito.
Se vuoi seguire il percorso manuale, la guida di Torque per gli sviluppatori può aiutarti a impegnarti in alcuni markup dello schema fai da te (fai-da-te). Altrimenti, puoi utilizzare un plugin per WordPress che lo incorpora automaticamente per te.
Schema Plugin WordPress
L'utilizzo di un plug-in per configurare il markup dello schema è probabilmente l'opzione più semplice per la maggior parte degli utenti. Esistono numerosi plugin di WordPress per aiutarti a creare meta tag, descrizioni e formattazione ricchi.
Il plug-in All in One Rich Schema Snippets consente agli utenti di selezionare l'argomento di ogni pagina e post per un aspetto più strutturato del motore di ricerca:
Il plug-in Dati strutturati dell'app Schema fa un ulteriore passo avanti e configura automaticamente le impostazioni e i dati dello schema per tuo conto, incluse alcune impostazioni di alto livello come il tuo logo, indirizzo e tipo di azienda:
Sebbene questo sia sicuramente più potente di molti altri plug-in e molto più semplice rispetto al markup manuale del codice, la versione gratuita di Schema App Structured Data supporta solo frammenti per dieci pagine. A meno che il tuo sito non sia piuttosto piccolo, potresti dover investire nella versione a pagamento per contrassegnare l'intero sito.
Ci sono anche plugin incentrati su funzionalità specifiche che aggiungeranno il markup dello schema al tuo sito. Ad esempio, WP Product Review si concentra sulla creazione di recensioni e valutazioni e incorpora anche lo schema per questi elementi:
Allo stesso modo, KK Star Rating consente agli utenti di valutare i tuoi post, quindi aggiunge il markup Schema necessario per visualizzare queste informazioni nella pagina dei risultati del motore di ricerca:
Se sei specializzato in ricette, guide fai-da-te e bricolage o raccolte di prodotti, potresti anche dare un'occhiata a Create by Mediavine. Incorpora tag @type come quelli di cui abbiamo discusso in precedenza per una varietà di forme di contenuto diverse:
Questi plug-in possono aiutare a inserire automaticamente il markup dello schema sul tuo sito Web WordPress dopo aver salvato alcune semplici impostazioni di configurazione. Ciò ti aiuterà a sfruttare i vantaggi dell'utilizzo di Schema senza richiedere ore di tempo e sforzi per implementarlo.
Come aggiungere uno schema manualmente
Se hai deciso di non utilizzare un plug-in Schema o un tema Schema, è possibile aggiungere Schema al tuo sito WordPress manualmente, pagina per pagina, come segue:
Passaggio 1: abilita i campi personalizzati
Dalla dashboard di WordPress, accedi alla pagina o al post a cui intendi aggiungere Schema. Quindi, fai clic sui tre punti verticali nell'angolo in alto a destra, scorri fino alla fine della nuova barra laterale e fai clic su Opzioni . Assicurati che l'opzione Campi personalizzati sia selezionata in Riquadri avanzati . Ora puoi aggiungere il tuo schema in WordPress.
Passaggio 2: genera il tuo codice
Puoi creare il codice di markup dello schema tramite l'Assistente per il markup dei dati strutturati di Google. Inserisci l'argomento della tua pagina web e l'URL, quindi premi Inizia tagging .
Dalla schermata successiva, puoi generare il markup dello schema facendo clic su diversi elementi. Ad esempio, puoi evidenziare l'autore del post e selezionare "Autore" dal menu a discesa.
Al termine, fai clic su Crea HTML nell'angolo in alto a destra e copia lo snippet JSON-LD che segue.
Passaggio 3: inserire il codice
Torna al tuo post WordPress e scorri fino in fondo per trovare l'area Campi personalizzati . Fare clic su Enter New , assegnare un nome al markup e incollare il codice nel campo Value .
Per salvare questa modifica, fai clic su Aggiungi campo personalizzato sotto la casella Nome, quindi scorri fino all'inizio della pagina e premi Aggiorna .
Passaggio 4: aggiorna il file di intestazione
Dalla dashboard, vai su Aspetto > Intestazione . Quindi, in File del tema , apri header.php . Nella finestra che si apre, incolla il codice seguente prima del tag:
Premi Aggiorna file , aggiorna la pagina e il gioco è fatto!
Schema.org
Schema.org è un insieme concordato di termini di vocabolario utilizzati per descrivere la struttura e i dati del sito Web di WordPress. I team di professionisti di Google, Yahoo e Bing si sono riuniti per creare coerenza nella loro struttura e terminologia. Ciò significa che, indipendentemente dal formato utilizzato per generare il markup dei dati strutturati, i motori di ricerca sapranno cosa significa perché in tutti loro è utilizzato un linguaggio comune. Vai su Schema.org per saperne di più sul vocabolario di base utilizzato nel markup di Schema.
Come testare lo schema
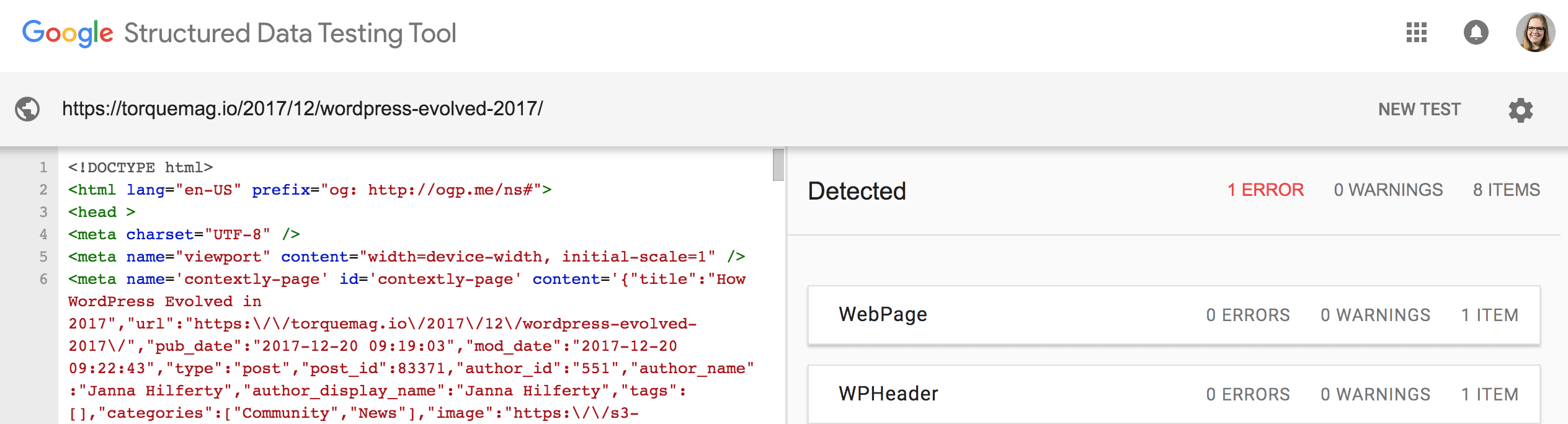
Dopo aver utilizzato un plug-in per impostare il markup dello schema o averlo configurato manualmente, potresti voler testare e assicurarti che i risultati della ricerca per il tuo sito web appaiano come previsto. Fortunatamente, Google ha creato lo Strumento di test dei dati strutturati esattamente per questo scopo:

Puoi inserire un URL per testare il markup Schema esistente o inserire uno snippet di codice per testarlo prima di usarlo sul tuo sito web. Ti consigliamo di utilizzare il tester dello snippet di codice per assicurarti che tutto funzioni come previsto senza errori o avvisi prima di incorporare il markup sul tuo sito web.
Motore WP e markup dello schema
Qui a WP Engine, la nostra piattaforma di esperienza digitale è perfettamente sintonizzata per il tuo successo. I nostri server sono progettati per prestazioni del sito superiori per fornire la migliore esperienza ai tuoi utenti e dare una spinta alla tua SEO. Pronto per iniziare? Esplora i nostri piani WP Engine oggi!
