Come vendere prodotti digitali con Elementor (senza plug-in aggiuntivo)
Pubblicato: 2022-10-03Come creatore digitale che crea con WordPress, hai molte opzioni per guadagnare denaro. Se sei uno scrittore, ad esempio, puoi scrivere un e-book e venderlo sul tuo sito web. Se utilizzi Elementor sul tuo sito Web WordPress, puoi vendere il tuo e-book (o qualsiasi prodotto digitale) senza installare un plug-in aggiuntivo. In questo post, ti mostreremo come utilizzare Elementor per vendere i tuoi prodotti digitali.
Elementor ha introdotto il widget Pulsante PayPal nella versione 3.2, rilasciata a marzo 2021. Con il widget puoi accettare pagamenti per prodotti (prodotti digitali o fisici), accettare donazioni e applicare il metodo di abbonamento.
Mesi dopo, insieme al rilascio della versione 3.7, Elementor ha introdotto un altro utile widget per accettare pagamenti: Stripe Button. Il widget consente di accettare pagamenti per prodotti digitali.
PayPal, come sai, è un servizio di pagamento globale ampiamente utilizzato dalle aziende digitali e dai creatori di tutto il mondo. Mentre Stripe è un gateway di pagamento che consente alle aziende e ai creatori di accettare pagamenti tramite carta di debito o carta di credito. Stripe supporta i marchi di carte popolari come Visa, Mastercard, American Express, Discover e JCB. Come sapete, queste carte sono accettate a livello globale. In altre parole, puoi vendere i tuoi prodotti a livello globale utilizzando il widget.
Per ottenere i migliori risultati, puoi fornire due metodi di pagamento sfruttando entrambi i widget Pulsante PayPal e Pulsante Stripe.
Alcuni vantaggi della vendita di prodotti digitali sul tuo sito web
La vendita di prodotti digitali è estremamente facile nell'era di oggi. Gumroad, ad esempio, ti consente di vendere un prodotto digitale indipendentemente dalla forma. Da e-book, modello digitale (PSD, modello Elementor, ecc.), Immagini e così via. Se sei un illustratore o un web designer, puoi anche vendere i tuoi lavori su Creative Market, Freepik, a ThemeForest.
Il problema con la vendita dei tuoi prodotti digitali su quelle piattaforme è che non hai il pieno controllo della tua attività. È quasi impossibile costruire un business sostenibile a lungo termine affidandosi a una piattaforma di mercato. Per non parlare dello sviluppo di un marchio.
Ogni traffico che ottieni per le pagine dei tuoi prodotti non farà che aumentare i loro marchi. Nel peggiore dei casi, potrebbero utilizzare la cronologia delle transazioni dell'utente per promuovere prodotti di altri venditori che vendono prodotti simili ai tuoi.
Quando vendi i tuoi prodotti sul tuo sito web, hai il pieno controllo del business. Nessuna terza parte ha accesso ai dati dei tuoi consumatori o alla loro cronologia delle transazioni. Soprattutto, lavori per i tuoi affari, non per gli altri.
Passaggi per vendere prodotti digitali in Elementor
1. Specifica le opzioni di pagamento che desideri accettare
In generale, ci sono due opzioni di pagamento accettate dalle aziende digitali: PayPal e carta di credito/debito. Puoi utilizzare il widget Pulsante PayPal per accettare pagamenti tramite PayPal. Mentre per accettare pagamenti tramite carte, puoi utilizzare il widget Stripe Button.
Il widget Pulsante PayPal non richiede una configurazione complessa. Puoi utilizzare sia la versione Personal che la versione Business di PayPal.
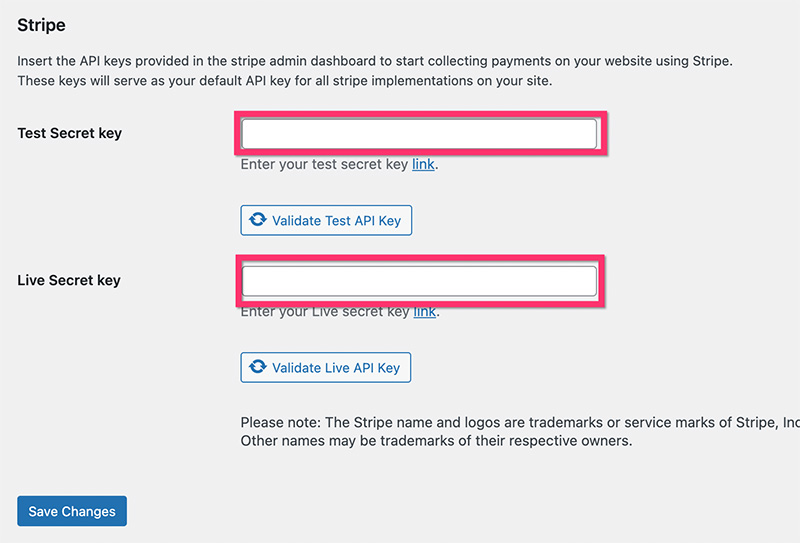
Nel frattempo, il widget Stripe Button richiede la configurazione dell'integrazione prima di poterlo utilizzare. Devi inserire sia la chiave Test Secret che la chiave Live Secret. Puoi andare su Elementor -> Impostazioni sulla dashboard di WordPress per configurare l'integrazione con Stripe. Nella scheda Integrazioni , scorri verso il basso fino alla sezione Stripe per inserire le chiavi.

Non dimenticare di fare clic sul pulsante Salva modifiche per applicare le modifiche.
Tieni presente che i widget Pulsante PayPal e Pulsante Stripe sono disponibili solo su Elementor Pro ( leggi: Elementor Free vs Pro).
Passaggio 2: preparare il file digitale
Puoi utilizzare Elementor per vendere qualsiasi prodotto digitale. Ma ovviamente, devi preparare il file digitale prima di poterlo vendere.
Se desideri vendere un file digitale di grandi dimensioni (ad es. un video), puoi considerare l'utilizzo di un servizio di file hosting di terze parti come Dropbox e Google Drive.
Ti consigliamo vivamente di posizionare il file in una cartella, quindi creare un file ZIP della cartella. La maggior parte dei browser Web (tranne Safari) scaricherà automaticamente un file ZIP quando si accede all'URL del file associato tramite la barra degli indirizzi. Ciò faciliterà il tuo lavoro nel fornire il file digitale dopo che i tuoi clienti hanno completato il pagamento.

Passaggio 3: crea la pagina di destinazione e imposta i widget di pagamento
Una volta che il tuo file è pronto, puoi iniziare a creare la pagina di destinazione per venderlo. Sulla tua landing page, puoi aggiungere i widget di pagamento (pulsante PayPal o pulsante Stripe).
Per questo tutorial abbiamo creato una landing page pensata per vendere un e-book. Puoi scaricare il modello cliccando il pulsante qui sotto.
Importa il modello una volta scaricato. Il modello ha due widget Pulsante PayPal. Uno nella parte superiore e l'altro nella parte inferiore. Fai clic su uno dei widget del pulsante PayPal per modificarlo e vai al pannello delle impostazioni per configurare il pagamento. Se preferisci creare la tua pagina, puoi semplicemente aggiungere il widget Pulsante PayPal alla tua pagina.
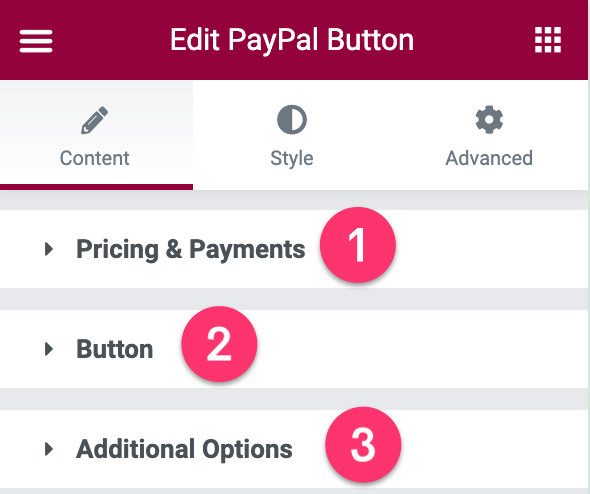
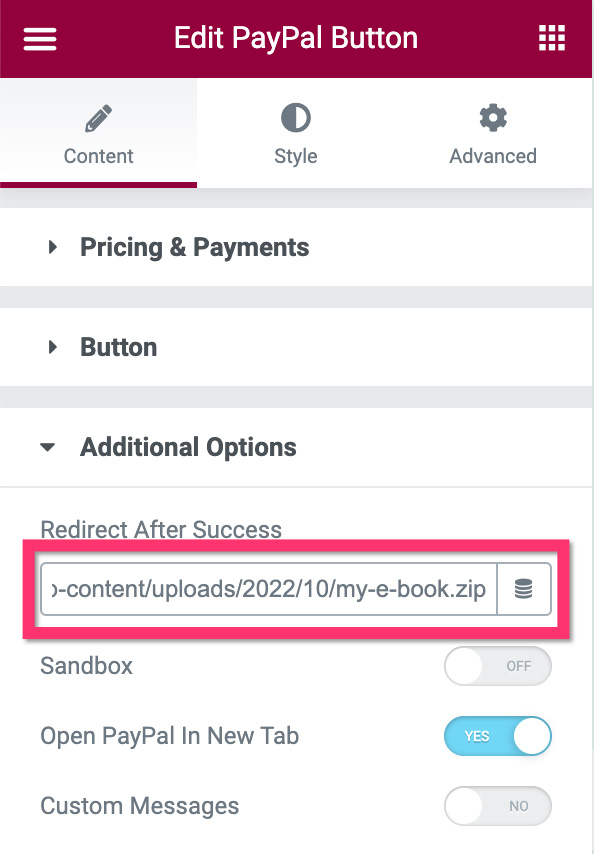
Come puoi vedere, ci sono tre blocchi di impostazioni nella scheda Contenuto nel pannello delle impostazioni: Prezzi e pagamenti , Pulsante e Opzioni aggiuntive .

– Prezzi e pagamenti
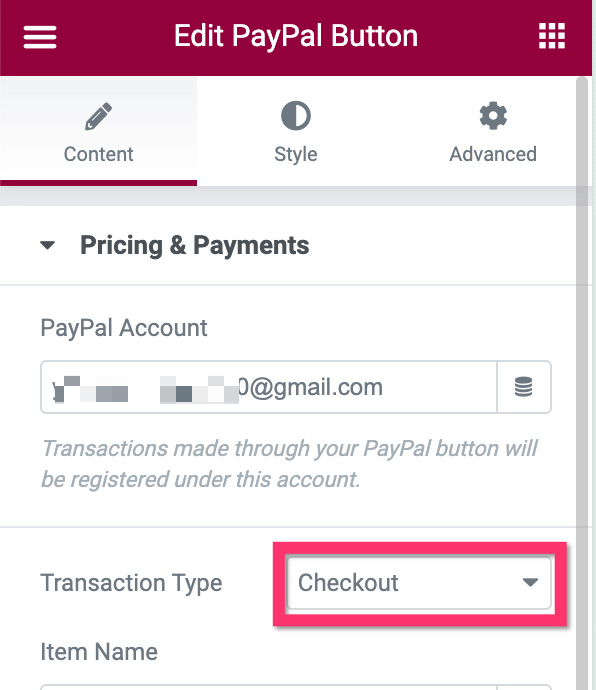
Puoi aprire questo blocco delle impostazioni per impostare il prezzo del tuo prodotto, aggiungere il tuo conto PayPal, inserire lo SKU, impostare l'imposta (se addebitata) e così via. Una cosa. Assicurati di impostare il Tipo di transazione su Checkout poiché desideri utilizzare il widget per vendere il prodotto.

– Pulsante
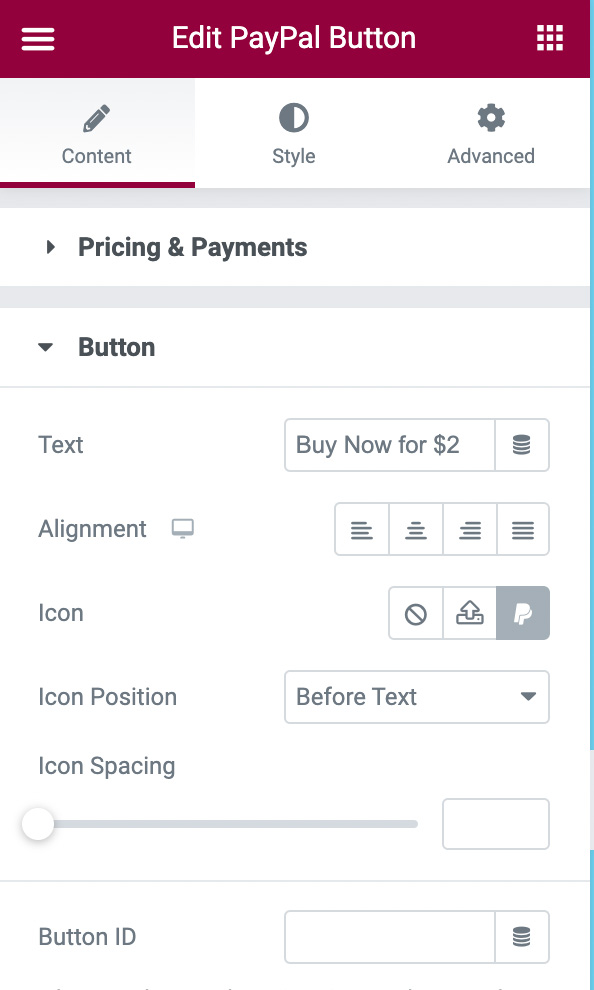
Questo blocco ha lo scopo di personalizzare il contenuto del pulsante (testo e icona). Puoi anche impostare l'allineamento del pulsante da questo blocco.

- Opzioni aggiuntive
Idealmente, consenti ai tuoi clienti di scaricare il file digitale che offri dopo aver completato il pagamento. Ci sono due approcci che puoi scegliere: reindirizzandoli a un'altra pagina (assicurati di fornire il pulsante di download nella pagina) e scarica direttamente il file. Useremo il secondo approccio in questo esempio.
È possibile aprire il blocco delle impostazioni Opzioni aggiuntive per aggiungere l'URL del file. Basta incollare l'URL nel campo Reindirizzamento dopo l'operazione riuscita .

Fino a qui, la configurazione del pagamento è completa. Altre opzioni di impostazione sono opzionali. È quindi possibile aprire la scheda Stile nel pannello delle impostazioni per modificare lo stile del pulsante.
Se desideri aggiungere l'opzione di pagamento Stripe, puoi semplicemente trascinare il widget del pulsante Stripe nell'area della tela. I passaggi di configurazione sono gli stessi di PayPal.
Una volta che hai finito di modificare la pagina, puoi pubblicarla/o aggiornarla. Successivamente, puoi promuovere la tua pagina dove vuoi. Che si tratti di social media, newsletter via e-mail, annunci di Google, annunci di Facebook e così via.
La linea di fondo
Elementor è un ottimo plugin per i creatori digitali. Non solo ti consente di creare pagine, ma puoi anche utilizzare Elementor per guadagnare soldi vendendo le tue opere sul tuo sito web. Come accennato in precedenza, vendere i tuoi prodotti digitali sul tuo sito web ti dà molti vantaggi. La parte più importante è che avrai il pieno controllo della tua attività. Inoltre, non è necessario condividere i tuoi guadagni con una terza parte.
Puoi utilizzare i widget PayPal Button e Stripe Button per vendere i tuoi prodotti digitali direttamente sul tuo sito WordPress basato su Elementor. Non è necessario installare un plug-in di pagamento aggiuntivo.
