Come vendere corsi online in WordPress con Beaver Builder (in 6 passaggi)
Pubblicato: 2022-09-09Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


Trovare nuovi modi per monetizzare il tuo sito Web WordPress può essere una sfida. I corsi online possono essere un'ottima opzione: non dovrai gestire l'inventario fisico e i costi di distribuzione. Inoltre, puoi vendere corsi online in WordPress con Beaver Builder, un generatore di pagine intuitivo.
In questo articolo parleremo di più dei vantaggi di offrire corsi sul tuo sito WordPress. Quindi ti mostreremo come vendere corsi online in WordPress con Beaver Builder. Iniziamo!
Sommario:
La vendita di prodotti digitali può essere un modo ideale per generare entrate aggiuntive attraverso il tuo sito web. Questi prodotti tendono ad avere spese generali basse e sono facili da distribuire.
In qualità di creatore di contenuti o imprenditore, puoi condividere le tue conoscenze o insegnare un'abilità attraverso corsi informativi. Questo può anche essere un ottimo modo per creare autorità nella tua nicchia e mostrare la tua esperienza.
I corsi online possono essere utilizzati anche per promuovere i tuoi prodotti e servizi. Ad esempio, se il tuo sito vende attrezzatura da esterno, puoi offrire un corso di primo soccorso online e promuovere i tuoi kit di pronto soccorso per i campeggiatori. Un'altra opzione sarebbe quella di aderire a un programma di affiliazione e consigliare prodotti di altri marchi all'interno del contenuto del tuo corso.
Se hai intenzione di vendere corsi online, dovrai presentarli in modo che attiri l'attenzione. Fortunatamente, il nostro plug-in Beaver Builder può aiutarti a creare pagine di vendita straordinarie. Viene fornito con un intuitivo editor drag-and-drop che ti consente di creare pagine in modo rapido ed efficiente.
Inoltre, si integra con WooCommerce. Ciò significa che puoi anche personalizzare le tue pagine di pagamento e aggiungere più funzionalità di e-commerce al tuo sito.
Diamo un'occhiata a come vendere corsi online in WordPress, utilizzando Beaver Builder e Beaver Themer!
Quando vendi un corso digitale, probabilmente vorrai creare una pagina di destinazione per spiegare di cosa si tratta. Fortunatamente, Beaver Builder ha diversi modelli che puoi utilizzare per commercializzare il tuo corso.
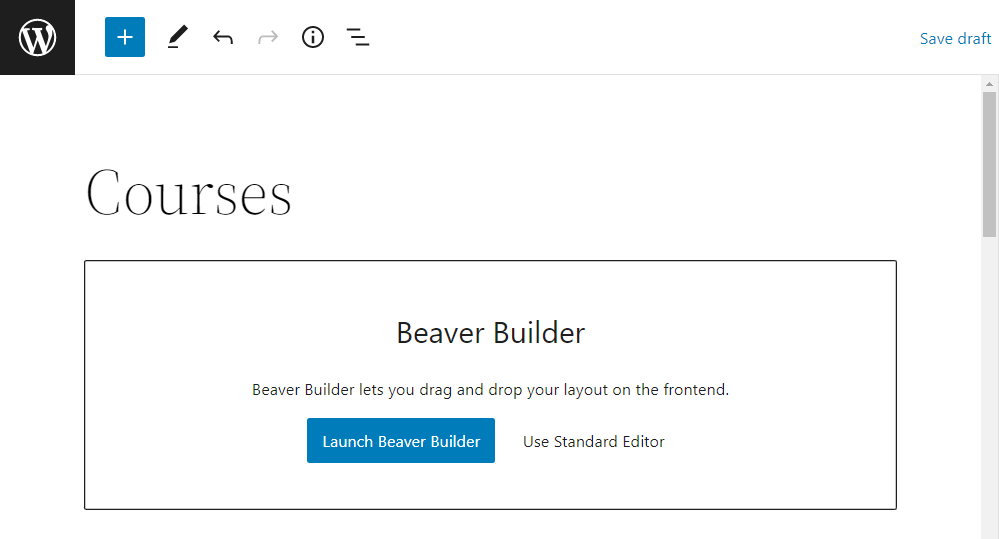
Dopo aver installato e attivato il plugin, crea una nuova pagina in WordPress e seleziona il pulsante Avvia Beaver Builder :

Questo avvierà l'editor, dove potrai iniziare a progettare la pagina del tuo corso. Se desideri utilizzare un design di pagina di destinazione predefinito, vai alla scheda Modelli e seleziona Pagine di destinazione:


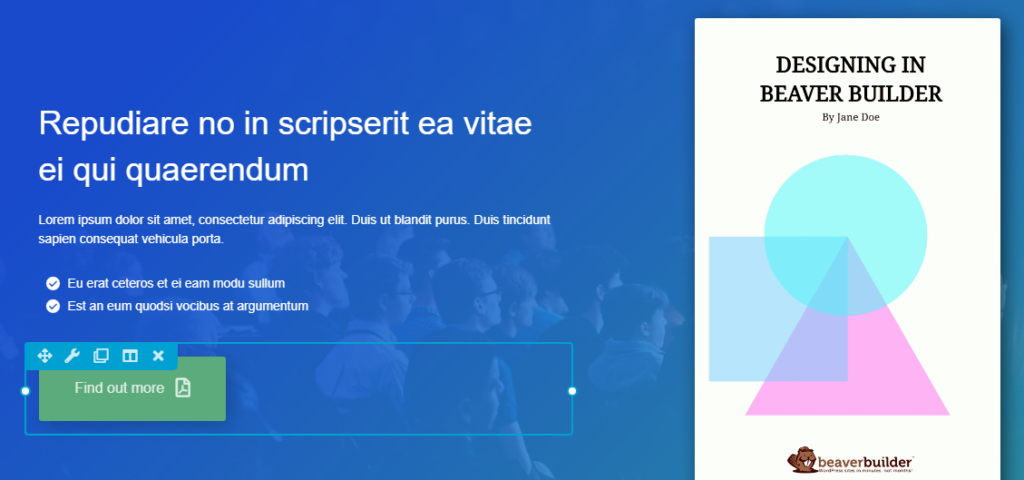
Scegli il tuo modello preferito e fai clic sul pulsante Sostituisci layout esistente . Ora puoi personalizzare il modello in base alle tue esigenze. Tutto quello che devi fare è selezionare l'elemento che desideri modificare e utilizzare la barra degli strumenti per modificarne le impostazioni:

Puoi anche eliminare elementi e spostarli nella pagina. Per aggiungere un nuovo elemento, vai semplicemente alla scheda Moduli e trascina un elemento sul tuo modello.
Alcuni elementi da aggiungere alla pagina del tuo corso includono:
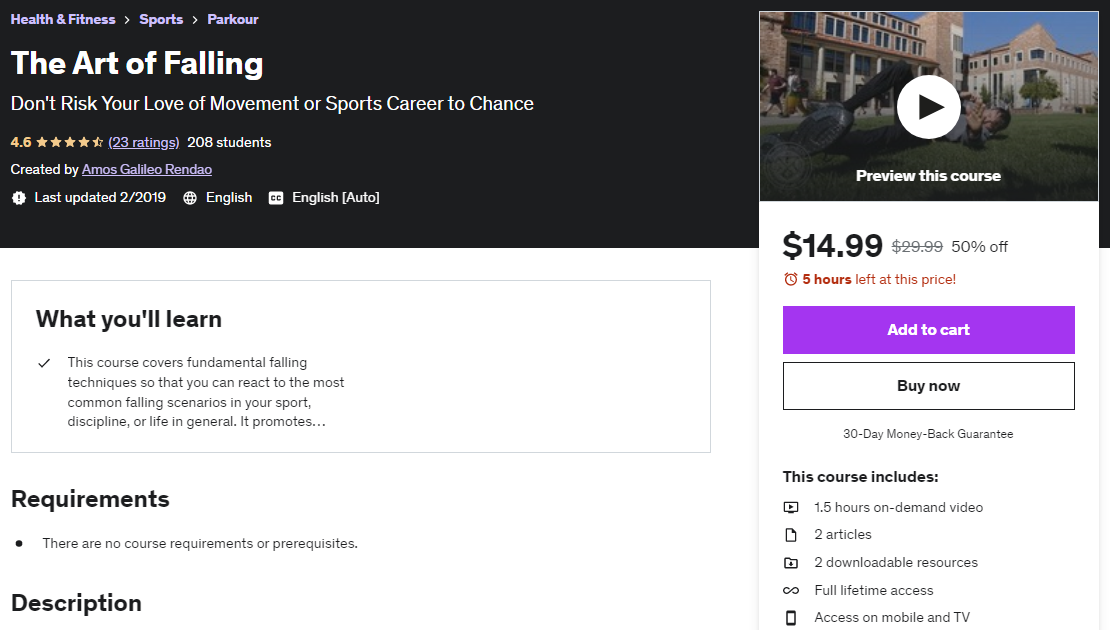
Ecco un esempio di una pagina del corso che contiene gli elementi sopra elencati:

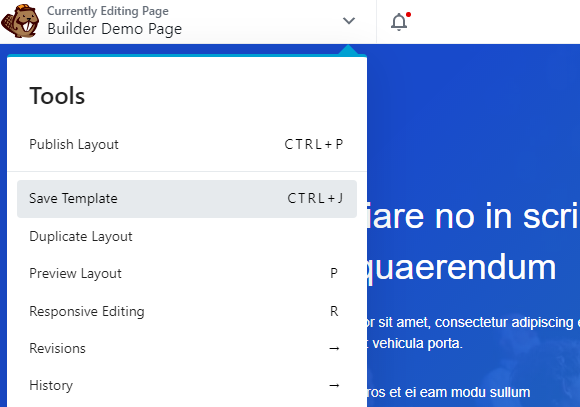
Se prevedi di creare più di un corso, puoi salvare un modello personalizzato per un uso futuro. Per fare ciò, puoi utilizzare la scorciatoia CTRL + J o selezionare Salva modello dal menu Strumenti in alto a sinistra dello schermo:

Ti verrà quindi chiesto di nominare il modello. Per riutilizzare questo design, vai alla scheda Modelli e seleziona Modelli salvati . Qui vedrai tutti i modelli personalizzati che hai creato.
WooCommerce è uno dei plugin più popolari per WordPress. Ha tutto il necessario per trasformare un sito Web di base in un negozio di e-commerce completamente funzionale.
Il nostro plug-in Beaver Builder si integra con WooCommerce, consentendoti di creare pagine di prodotti personalizzate per i tuoi corsi. Per iniziare, devi prima aggiungere il tuo corso come prodotto in WooCommerce.
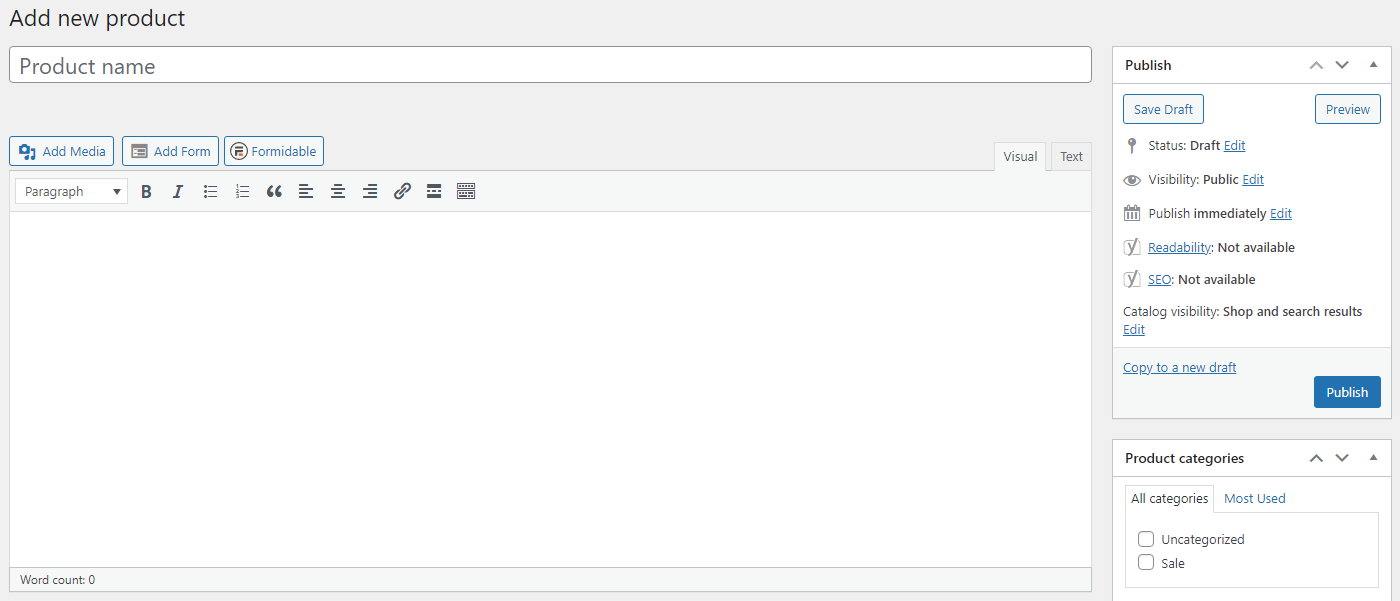
Per fare ciò, passa con il mouse sulla scheda Prodotti sul lato sinistro della dashboard di WordPress e fai clic su Aggiungi nuovo . Verrà avviata una nuova pagina del prodotto da compilare:

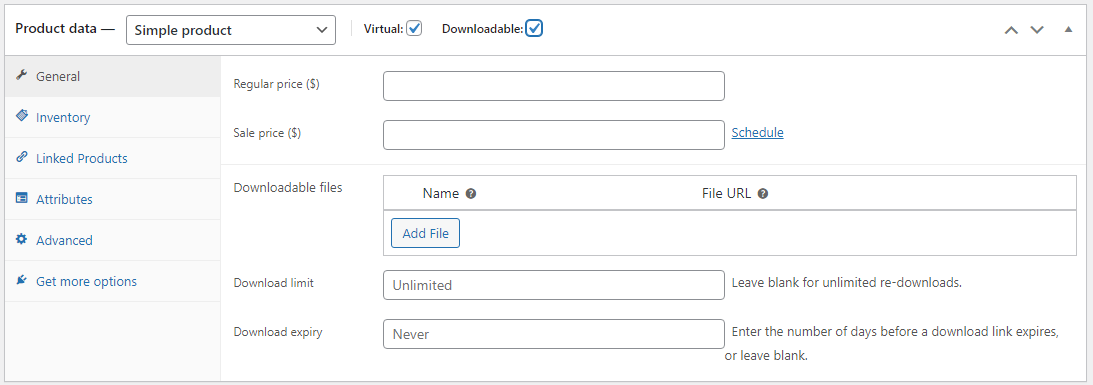
Scorrendo verso il basso, vedrai la sezione Dati prodotto che include informazioni come prezzo, inventario e informazioni sulla spedizione. Poiché si tratta di un corso online, puoi selezionare la casella Virtuale . Se il tuo corso include file scaricabili, puoi fare clic anche su quella casella:

Ora, compila i dati per il tuo prodotto e pubblicalo come faresti con un post. Questo aggiungerà il corso all'elenco dei prodotti.
Un'altra opzione per la vendita di corsi online sarebbe quella di creare un sito di abbonamento utilizzando un plug-in come MemberPress. Questo metodo implementa un modello di abbonamento che offre ai membri l'accesso ai tuoi contenuti.
Successivamente, ti consigliamo di creare un pulsante Aggiungi al carrello per il tuo prodotto. Apri la pagina di vendita del tuo corso in Beaver Builder. Quindi, fai clic per aggiungere un nuovo modulo e vai a WooCommerce .
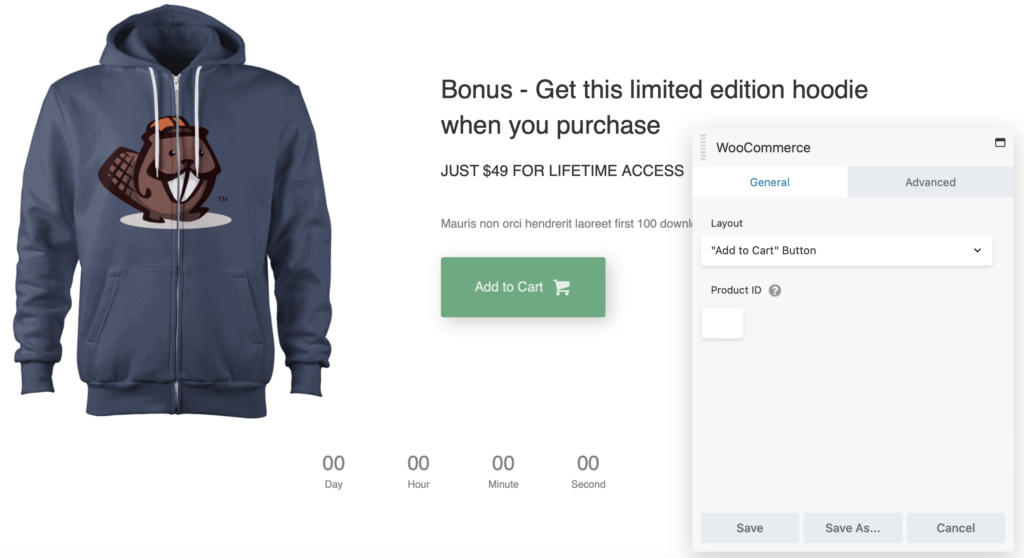
Aggiungi questo modulo alla pagina. Quindi, nel pannello delle impostazioni, seleziona il pulsante "Aggiungi al carrello" per il layout :

Dovrai anche inserire l'ID prodotto per quel corso. Puoi trovarlo nella pagina Prodotti nella dashboard di WordPress. Passa semplicemente il mouse sopra il tuo prodotto e l'ID apparirà tra le opzioni per modificare o visualizzare il tuo prodotto:

Quando sei pronto, fai clic su Salva . Ora, quando un utente fa clic su quel pulsante, il corso verrà automaticamente aggiunto al carrello.
WooCommerce viene fornito con una pagina di pagamento predefinita. Tuttavia, questo è molto semplice e potrebbe non offrire tutte le funzionalità necessarie per vendere prodotti digitali come i corsi online.
Fortunatamente, puoi personalizzare la tua pagina di pagamento utilizzando Beaver Builder e gli addon WooPack.
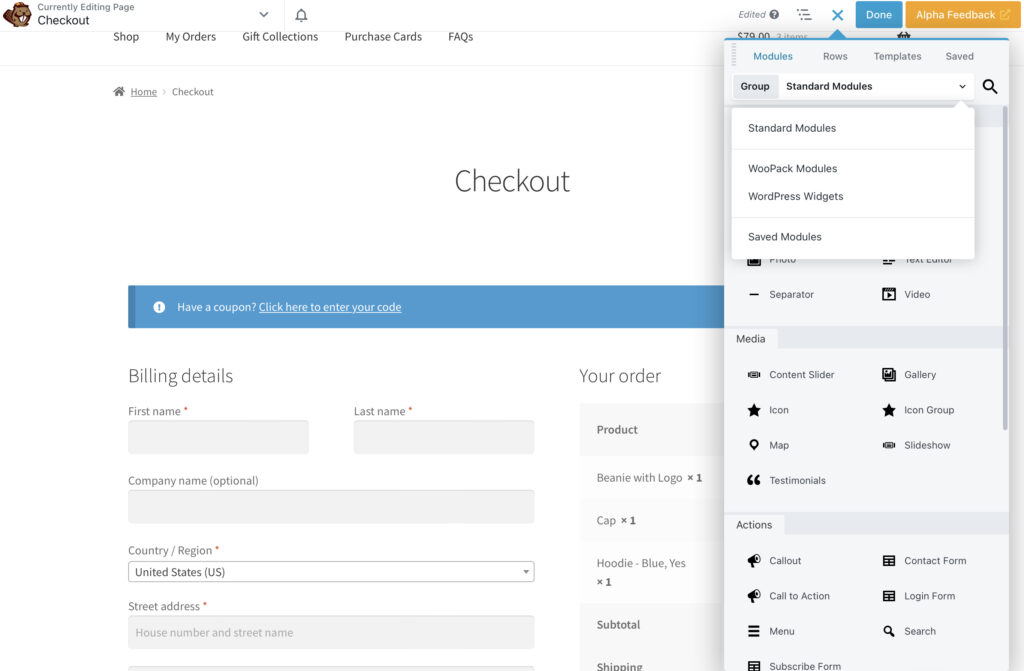
Per iniziare, apri la tua pagina di pagamento in Beaver Builder. Quindi, elimina il modulo WooCommerce predefinito in modo che la pagina sia vuota. Quindi, vai alla scheda Moduli e seleziona Moduli WooCommerce :

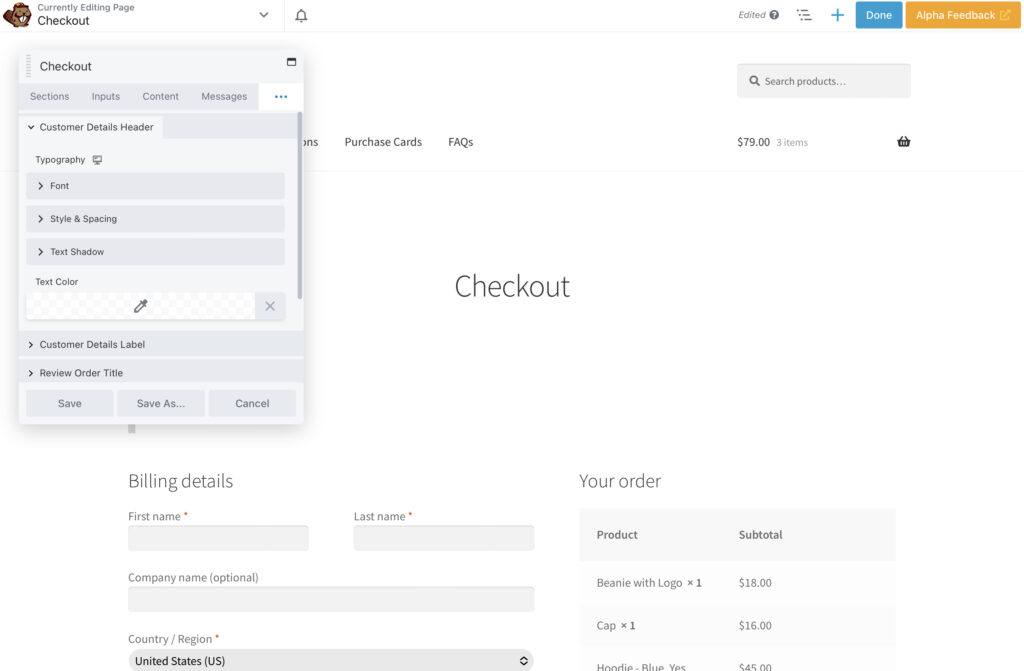
Ora puoi aggiungere il modulo Checkout alla tua pagina e personalizzarlo:

Ad esempio, puoi modificare il numero di colonne nella pagina. Puoi anche cambiare i colori e la tipografia in modo che la pagina di pagamento sia allineata con il tuo marchio visivo.
Dal momento che stai vendendo un corso online, probabilmente non avrai bisogno di campi per l'indirizzo postale. I dettagli principali che dovrai raccogliere sono i dettagli di pagamento del cliente. Se stai consegnando il contenuto del corso via e-mail, assicurati che la pagina di pagamento includa un campo per l'indirizzo e-mail.
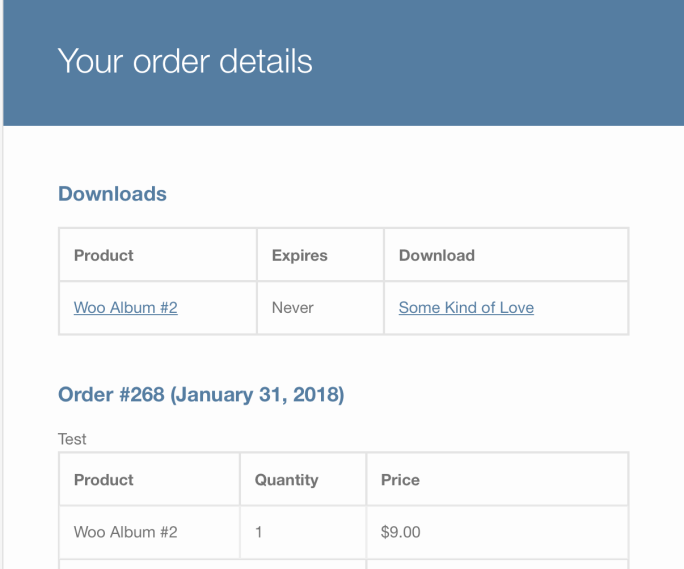
Per impostazione predefinita, WooCommerce visualizzerà un messaggio di "grazie" una volta che qualcuno completa un ordine. Se hai allegato file scaricabili alla pagina del tuo prodotto, il processo di consegna avverrà automaticamente:

In caso contrario, potresti dover aggiungere istruzioni a questa pagina su come accedere al tuo corso. Ad esempio, se invierai manualmente il materiale del corso ai clienti, potresti spiegarlo qui.
Il modo più semplice per personalizzare la tua pagina "Grazie" è con il plug-in Pagine di ringraziamento personalizzate. Ciò ti consentirà di creare diverse pagine di conferma per ogni corso che vendi.
Se hai selezionato la casella Scaricabile nella sezione Dati del prodotto durante la creazione del tuo corso online, puoi allegare i file del corso direttamente lì per il download. In questo modo, WooCommerce li renderà automaticamente disponibili ai tuoi utenti una volta acquistato un corso.
Come accennato in precedenza, un'altra opzione è creare un sito di abbonamento per vendere i tuoi corsi. Beaver Builder si integra con MemberPress, un plug-in che ti consente di impostare un'area riservata ai membri che fornisce l'accesso ai tuoi contenuti:
Puoi anche utilizzare un software LMS (Learning Management System) come LifterLMS e LearnDash per fornire i tuoi corsi su WordPress.
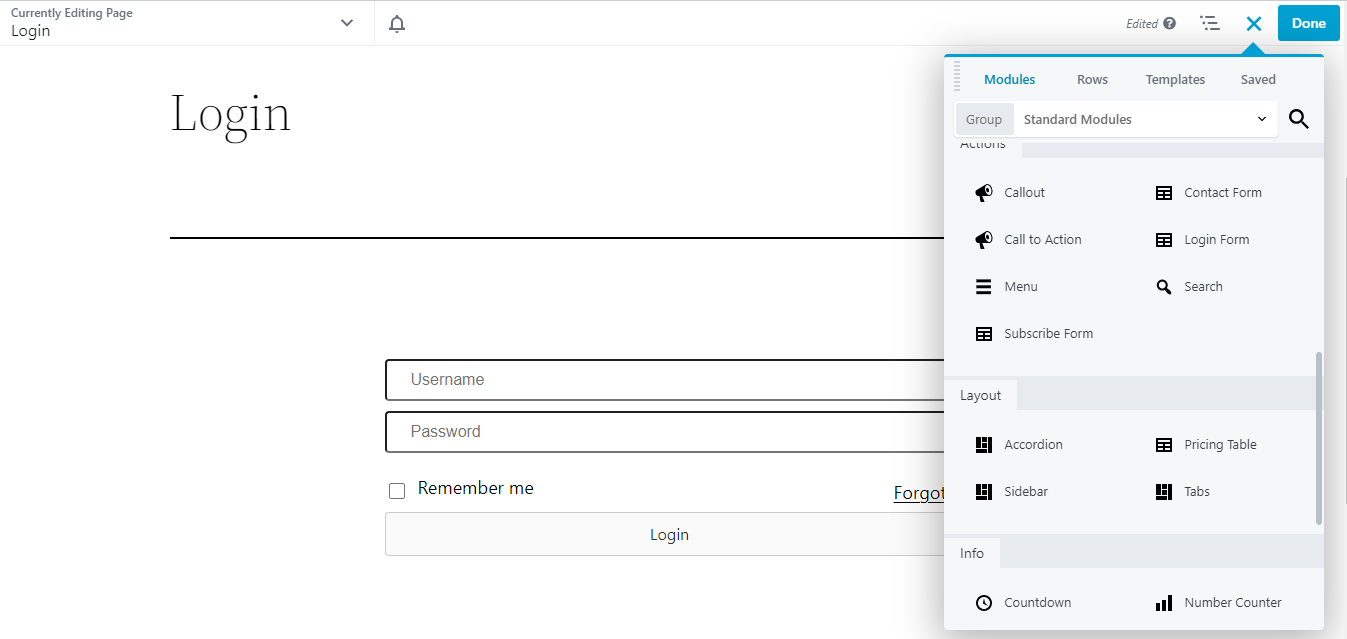
Se utilizzi un plug-in LMS, puoi personalizzare la tua pagina di accesso e altre aree del tuo corso con Beaver Builder. Per fare ciò, apri la pagina nel generatore di pagine, quindi aggiungi i tuoi moduli preferiti e modificali in base alle tue esigenze:

Ad esempio, puoi utilizzare il modulo Modulo di accesso per creare campi personalizzati. Puoi anche aggiungere elementi visivi come immagini e foto. Ricordati di salvare e pubblicare le modifiche quando sei pronto.
Un modo per monetizzare il tuo sito web è vendere corsi online. Utilizzando il nostro generatore di pagine Beaver Builder, puoi creare rapidamente pagine di corso attraenti che ti aiuteranno a generare conversioni.
Per ricapitolare, ecco come vendere corsi online in WordPress utilizzando Beaver Builder:
Inoltre, puoi integrare Beaver Builder con MemberPress per configurare un sito di abbonamento per i tuoi corsi. Puoi quindi personalizzare la pagina di accesso con il nostro generatore di pagine!