Come vendere prodotti su wordpress senza wooCommerce
Pubblicato: 2025-03-03WooCommerce è stata a lungo la soluzione predefinita per la vendita di prodotti su siti WordPress. Ora non fraintendetemi, il suo posto sul Monte Rushmore 🗿 di plugin di e -commerce è meritato. Tuttavia, ciò non lo rende sempre la scelta migliore per ogni singolo scenario di vendita di prodotti.
A seconda di ciò che stai vendendo e di come vuoi venderlo, WooCommerce potrebbe effettivamente essere eccessivo. Può aggiungere inutili complessità al tuo sito, rallentare i tempi di caricamento della pagina e richiedere costosi componenti aggiuntivi per le funzionalità che sono di serie con altre soluzioni.
Fortunatamente, WordPress offre diverse fantastiche alternative. Uno dei miei preferiti personali è un plugin chiamato WP Full Pay. Ciò che amo è la sua adattabilità: può essere estremamente leggero e semplice se vuoi che sia, ma è anche altamente personalizzabile se hai bisogno di una soluzione più complessa.
Ti mostrerò come iniziare con esso tra un momento, ma prima voglio confrontare brevemente WP Full Pay a WooCommerce in modo da poter decidere se è la scelta giusta per te.
WP Full Pay vs WooCommerce: a colpo d'occhio 👀
| WP Full Pay | WooCommerce | |
|---|---|---|
| Prezzi | Versione gratuita con commissione di transazione al 5% (oltre alle commissioni di elaborazione delle strisce standard) o alla versione a pagamento senza commissioni aggiunte (diverse da quella di Stripe). | Il plugin principale è gratuito, ma la maggior parte dei negozi ha bisogno di estensioni a pagamento e tutte le opzioni di elaborazione dei pagamenti hanno un qualche tipo di commissioni. Ciò include l'estensione di elaborazione dei pagamenti più popolare - Woopayments. |
| Metodi di pagamento | Accesso a oltre 100 valute e numerosi metodi di pagamento attraverso l'integrazione di Stripe - tra cui carte di credito, paga di Apple, paga di Google e opzioni di pagamento regionali. | Woopayments offre più metodi di pagamento tra cui carte di credito, portafogli digitali e opzioni di acquisto-ora-pay-later. Disponibile in oltre 40 paesi con oltre 135 valute supportate. |
| Difficoltà di configurazione | La configurazione di base è semplice, ma può essere ampiamente personalizzata con Webhooks, CSS personalizzati e altre funzionalità avanzate se necessario. Scale in complessità in base alle tue esigenze. | Richiede più passaggi di configurazione in anticipo indipendentemente dalla complessità del negozio. |
| Impatto di velocità della pagina | Impatto minimo sui tempi di caricamento del sito con opzioni di incorporamento leggero. | Può avere un impatto significativo sulle prestazioni, in particolare con più estensioni e cataloghi di prodotti di grandi dimensioni. |
| Meglio per | Prodotti digitali e negozi di piccole e medie dimensioni vendendo prodotti o abbonamenti fisici. | Cataloghi di grandi dimensioni, prodotti fisici con esigenze di spedizione complesse e aziende che richiedono una gestione dettagliata dell'inventario. |
Il plugin WP Full Pay è stato mantenuto dalla stessa squadra dietro Themeisle.
Come utilizzare WP Full Pay per vendere prodotti sul tuo sito WordPress 💰
Se hai guardato il grafico sopra e deciso che WP Full Pay potrebbe essere adatto alle tue esigenze di vendita del prodotto, allora è ora di configurarlo. Il processo stesso non è difficile, ma ci vuole un po 'di tempo per mettere tutto a posto. In parole povere, assomiglia a questo:
- Installa e attiva il plugin
- Connettiti a Stripe (e imposta l'account business Stripe se non ne hai già uno)
- Aggiungi il tuo primo prodotto a Stripe Account
- Opzionale: impostare le aliquote fiscali e altri dettagli
- Crea un modulo di pagamento. Importa il prodotto da Stripe in WP Full Pay.
- Inserire il modulo in una pagina o post
- Test e regola o prova e vai a vivere
Di tutti i passaggi, probabilmente quello che richiede più tempo (se non l'hai già fatto) si sta registrando per un account aziendale a strisce. Preparati a mettere da parte qualche minuto per questo e tenere a portata di mano tutte le informazioni sulla tua azienda. A parte questo, il resto dovrebbe fluire come l'acqua, soprattutto perché ti passerò attraverso di essa.
1. Installa e attiva WP Full Pay
La prima cosa che devi fare è installare e attivare il plugin.
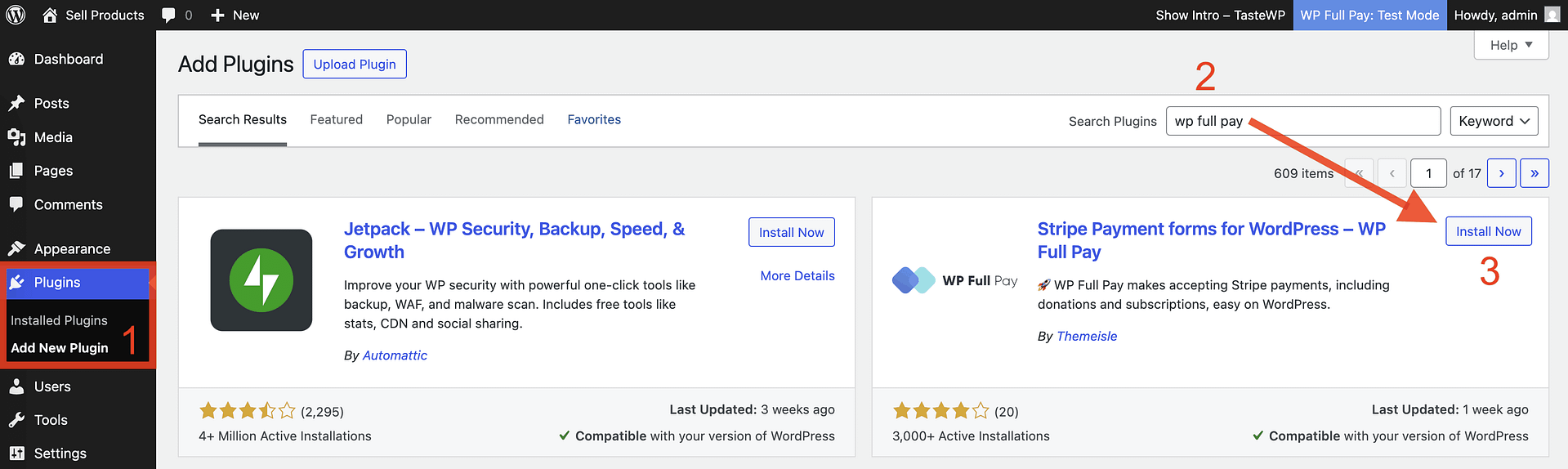
- Dal tuo dashboard WP-Admin, vai su plugin → Aggiungi nuovo plugin .
- Quindi nella finestra Plugin di ricerca , digita WP Full Pay .
- Quando lo vedi popolare, tocca Installa ora , seguito da Attiva .

Niente di troppo complicato qui. Dopo aver attivato il plugin, verrai reindirizzato a una procedura guidata di configurazione che ti spingerà a ...
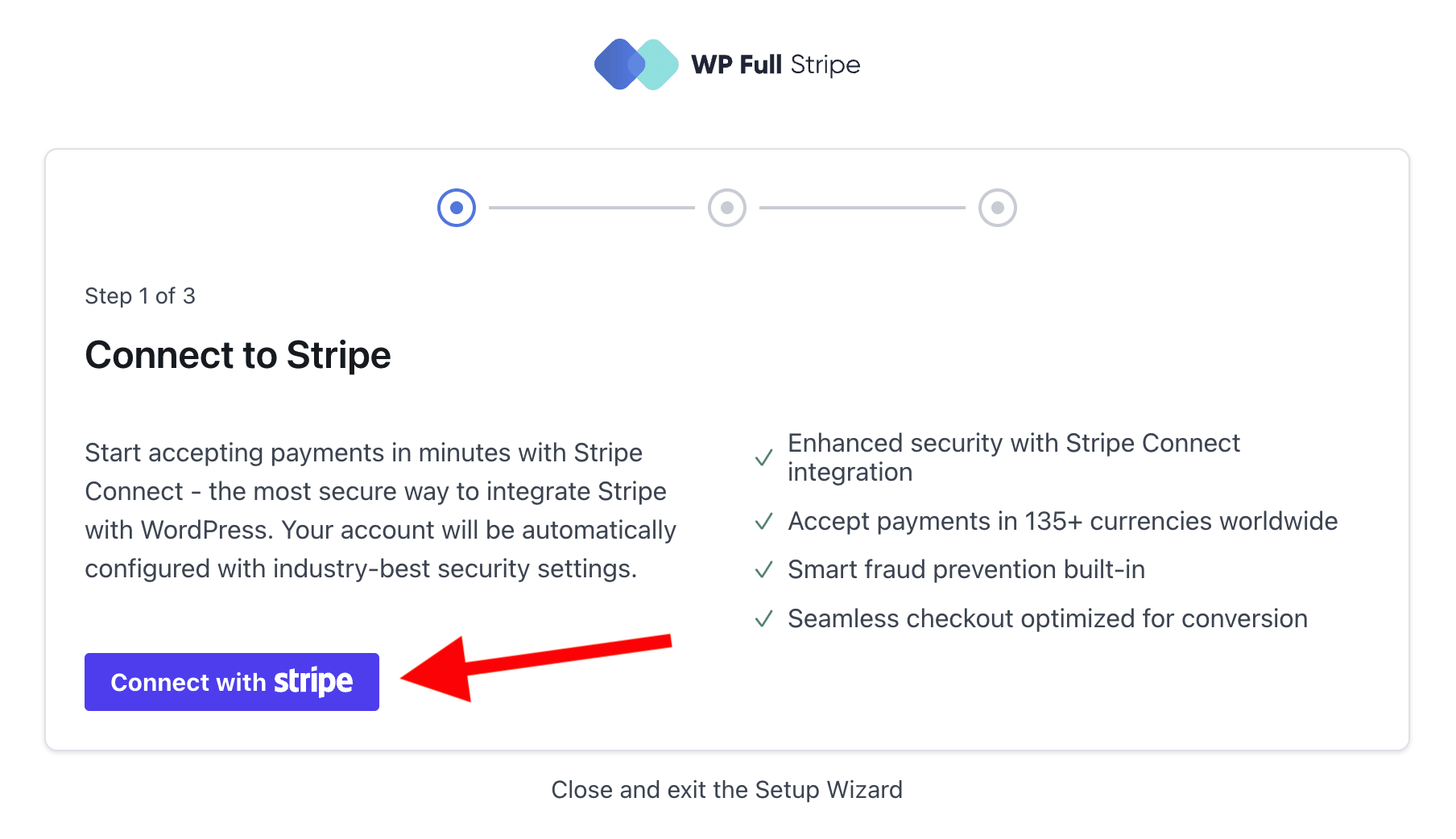
2. Connettiti a Stripe
Questo passaggio potrebbe richiedere meno di un minuto o potenzialmente da cinque a dieci minuti.

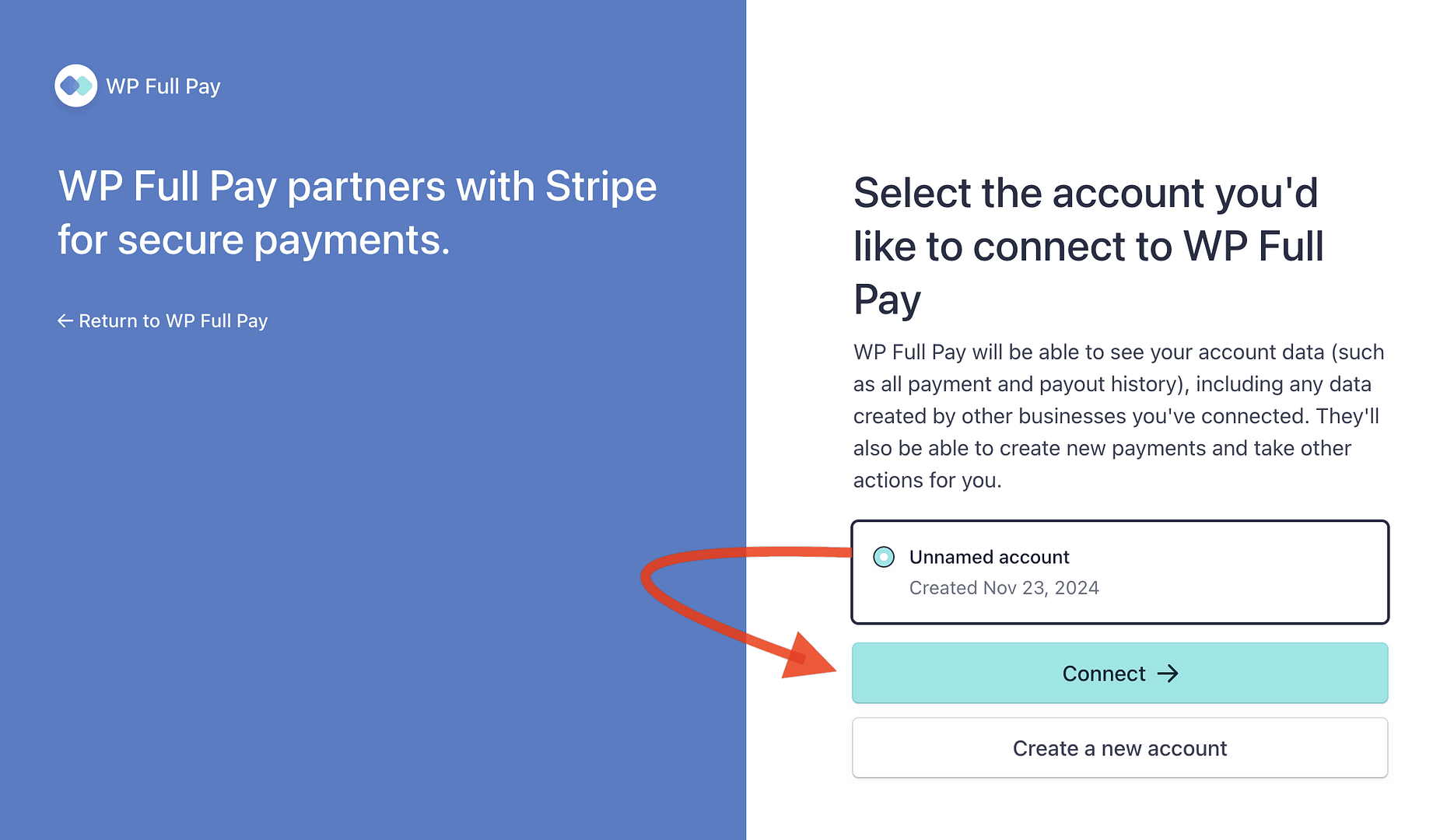
Se hai già configurato un account business a strisce , lo passerai più velocemente di quanto puoi contare fino a 20:

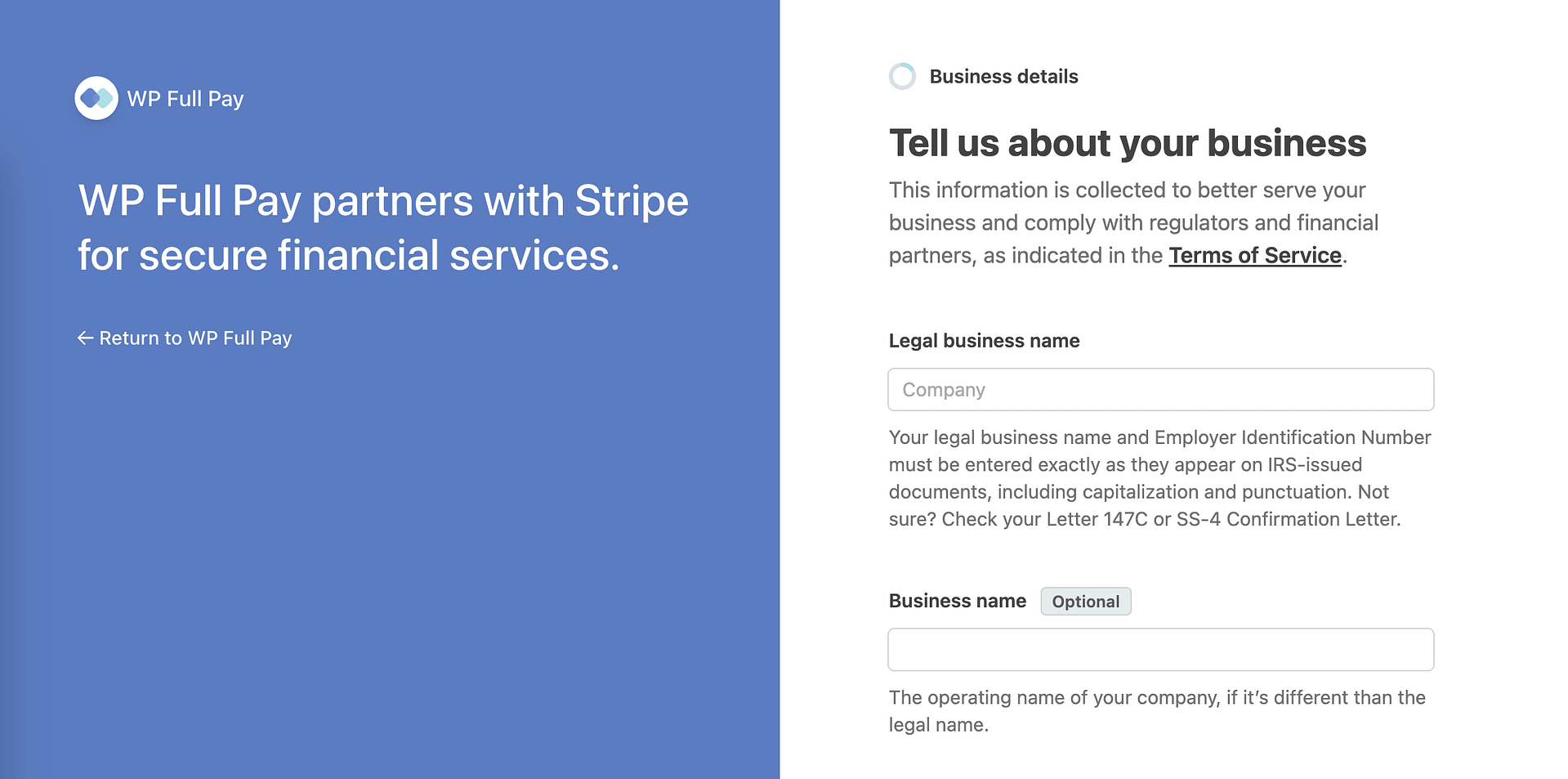
D'altra parte, se non ne hai ancora uno , dovrai compilare questo ampio questionario sulla tua attività:

Come ho già detto un momento fa, questo può potenzialmente essere il passo più tempo che richiede tempo dell'intero processo. Ma fintanto che hai tutte le informazioni aziendali pronte, non dovrebbe richiedere eccessivamente a lungo.
3. Aggiungi il primo prodotto a Stripe Account
Una volta che sei connesso al tuo account stripe esistente (o nuovo), puoi aggiungere il tuo primo prodotto.
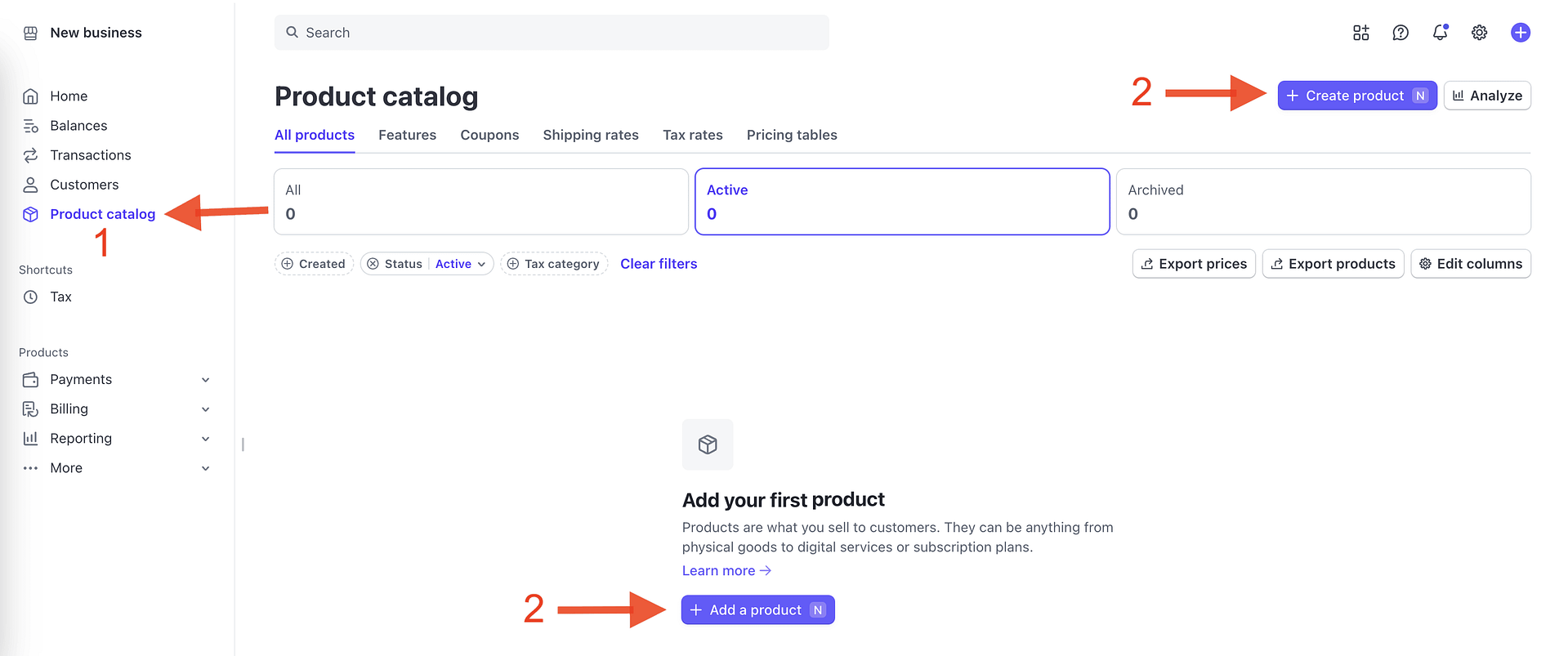
Utilizzando il menu laterale sinistra, vai al catalogo del prodotto .
Quindi fare clic su Aggiungi un prodotto nel centro inferiore dello schermo o crea un prodotto in alto a destra.

Entrambi i pulsanti ti conducono nello stesso posto in modo che tu possa eenie-meenie-min-miney verso uno di uno.
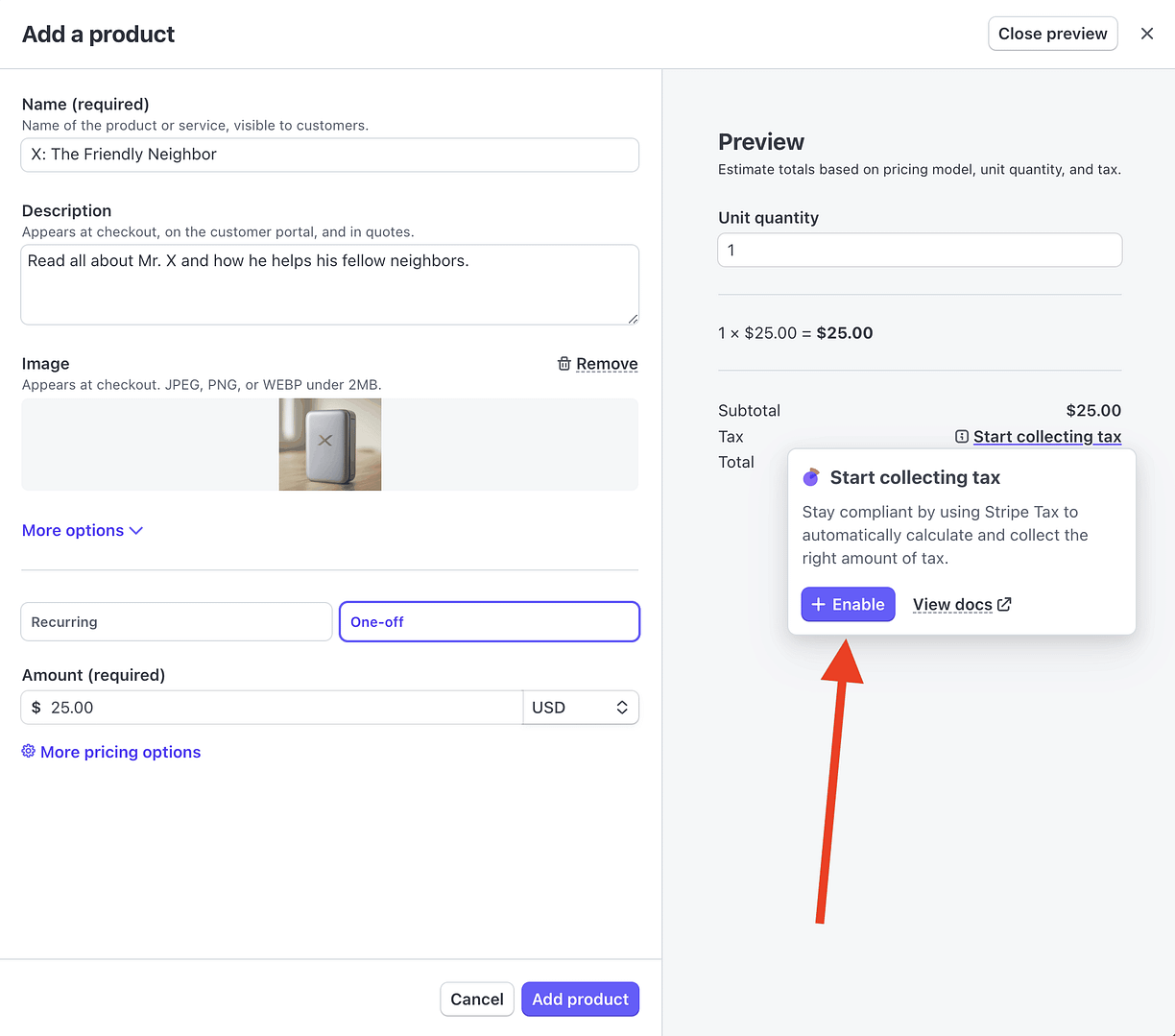
La finestra Aggiungi una finestra del prodotto verrà quindi fornita e puoi aggiungere il tuo primo prodotto. La forma stessa è semplice. Contiene:
- Nome del prodotto
- Descrizione
- Immagine del prodotto
- Alternare tra ricorrente (cioè abbonamento) e una tantum
- Prezzo
Ci sono anche due menu a discesa:
Più opzioni consentono di aggiungere descrittori di dichiarazioni per pagamenti ricorrenti, che è ciò che i tuoi clienti vedranno sul loro bilancio. Ti consente inoltre di aggiungere etichette unitarie che appaiono su ricevute, fatture, checkout e sul portale del cliente. Puoi pensare a questi come al formato in cui venderai il tuo prodotto. Ad esempio biglietti, posti, livelli, ecc.
Altre opzioni di prezzo ti consentono di impostare il tuo modello di prezzo tra:
- Tasso forfettario : offrire un prezzo fisso per una singola unità o un pacchetto.
- Prezzi del pacchetto : prezzo per pacchetto, pacchetto o gruppo di unità.
- Il cliente sceglie il prezzo : tu o il tuo cliente definisce il prezzo al punto vendita.
Inoltre, è possibile aggiungere descrizioni dei prezzi interni e chiavi di ricerca , che rendono più facile la loro organizzazione se si prevede di vendere molti tipi diversi di prodotti.
💡 Queste due funzionalità sono particolarmente utili se hai un grande negozio, ma sei ancora irremovibile nell'evitare WooCommerce per vendere i tuoi prodotti.

Infine, c'è un'opzione per consentire la riscossione delle tasse ...
4. Imposta aliquote fiscali
Questa sezione del tutorial è complicata perché il modo in cui gestisci le tasse sarà estremamente situazionale. Ci saranno diverse variabili in gioco, tra cui la tua posizione e i tipi di prodotti che venderai.
Detto questo, esaminiamo due cose a cui devi prestare attenzione quando si passa:

- Codice fiscale del prodotto
- Includere l'imposta nei prezzi
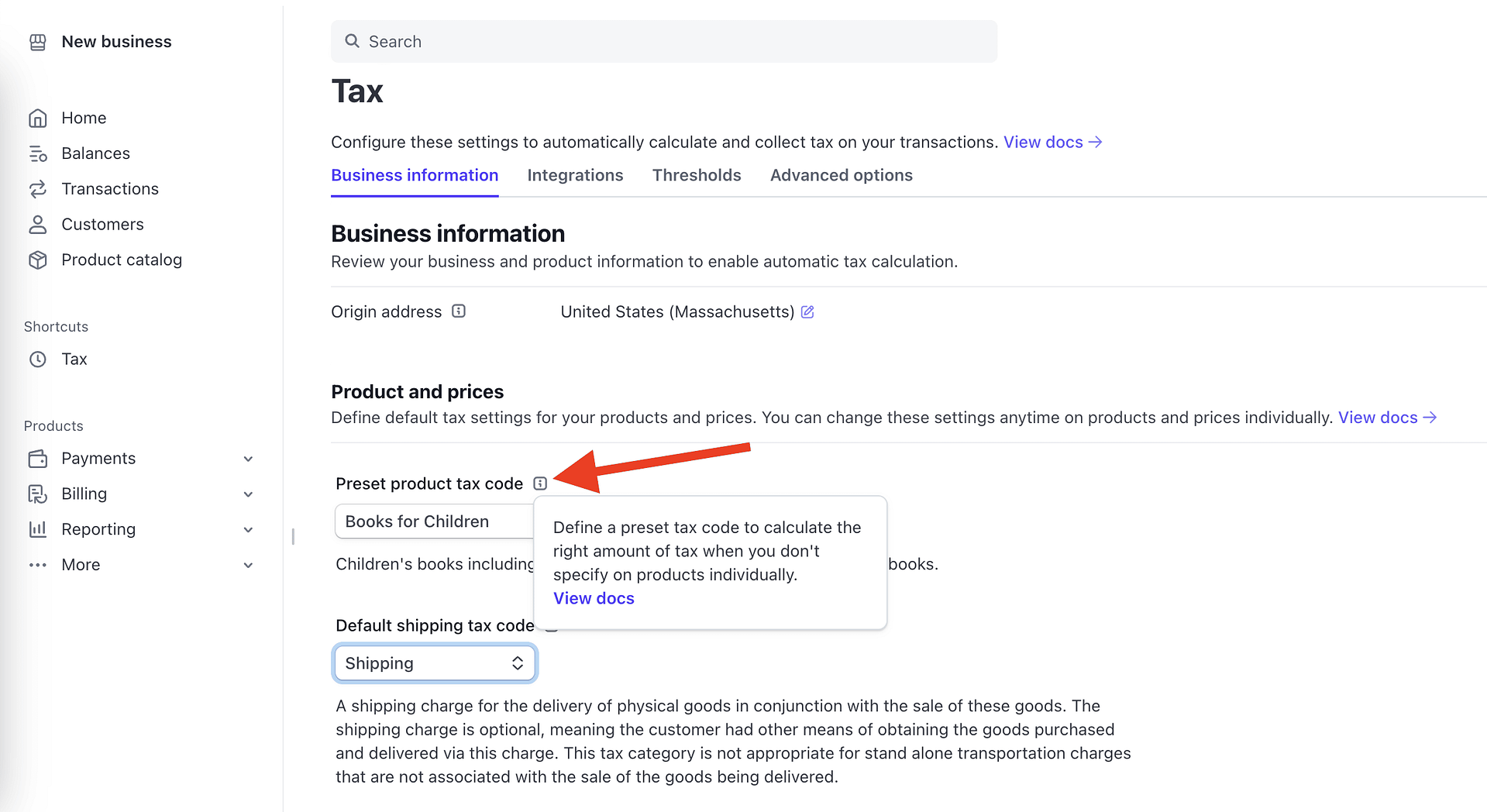
Preimpostazione del codice fiscale del prodotto
L'area delle impostazioni fiscali di Stripe può sembrare un po 'schiacciante e se dovessi davvero diventare pesanti in tutte le personalizzazioni, allora potresti passare un po' di tempo qui.
Fortunatamente, la maggior parte delle impostazioni predefinite sono già impostate in un modo che sarà sufficiente la stragrande maggioranza dei casi d'uso. Tuttavia, ci sono ancora alcune cose che devi decidere.
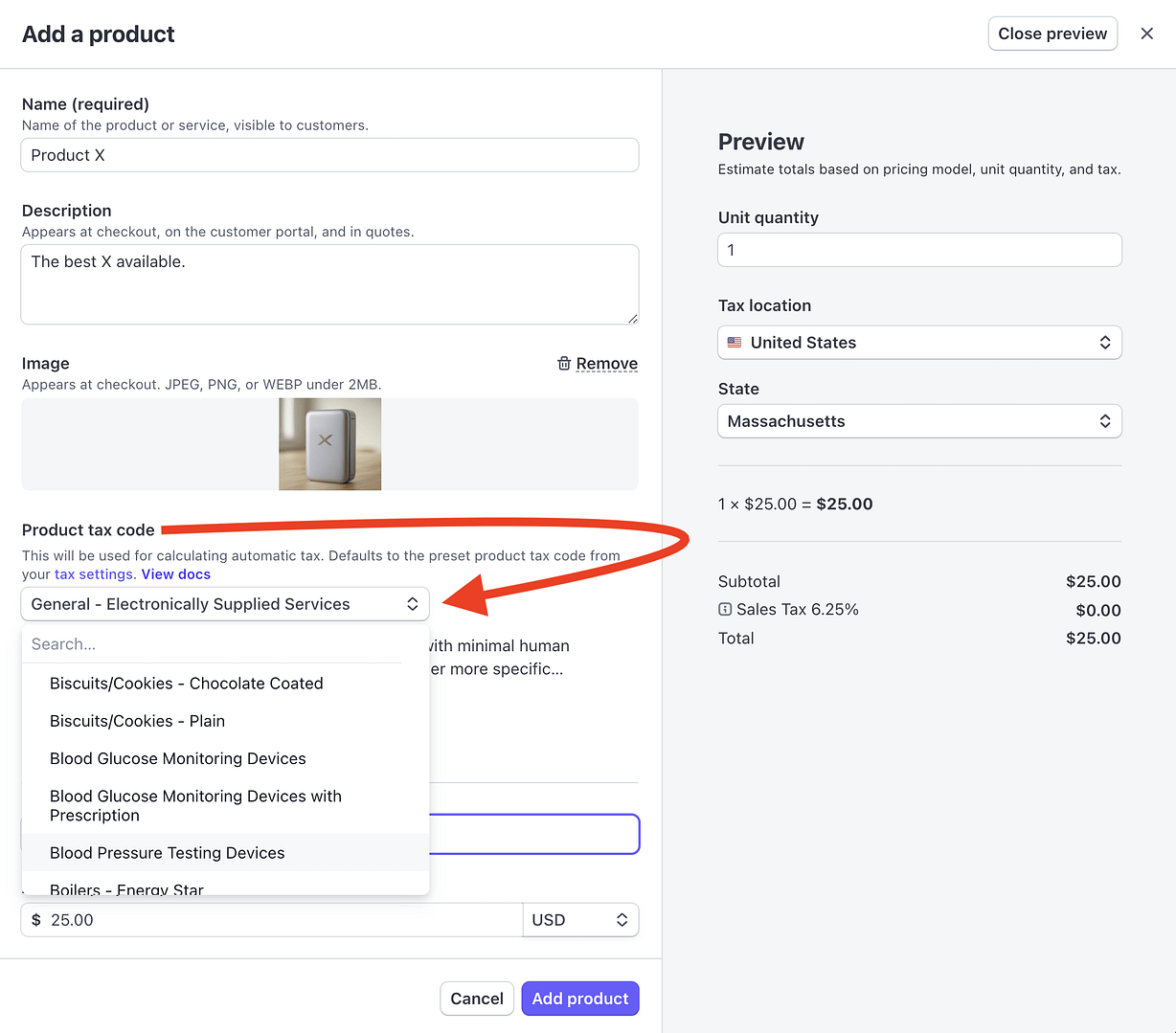
Uno di questi è il codice fiscale preimpostata :

Lo scopo del codice fiscale del prodotto preimpostato è che Stripe abbia un'aliquota fiscale predefinita da addebitare sui tuoi prodotti. Qualunque cosa tu selezioni qui verrà riflessa sul modulo Aggiungi un prodotto :

È utile se vendi esclusivamente un tipo di prodotto o vendi prevalentemente un tipo di prodotto.
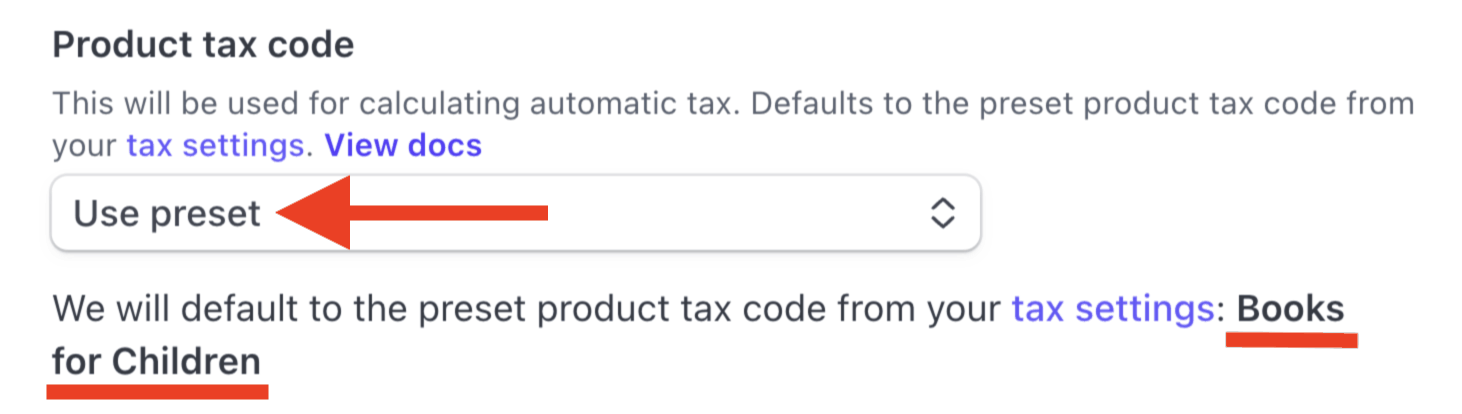
E se hai mai bisogno di sovrascriverlo, puoi semplicemente fare clic sul menu a discesa e scegliere un altro tipo di codice fiscale su base per prodotto:

Imposta sui prezzi
Un'altra decisione importante che devi prendere in merito alle impostazioni fiscali è come gestire la visualizzazione delle tasse. Stripe ti dà tre opzioni:
- Automatico: Stripe includerà automaticamente o escluderà l'imposta in base alla valuta dell'acquisto. Per USD e CAD, le tasse saranno escluse dal prezzo, quindi verrà aggiunto oltre il prezzo mostrato al cliente. Per tutte le altre valute, le tasse saranno incluse nel prezzo.
- Sì: le tasse saranno incluse nel prezzo di acquisto: il prezzo mostrato al cliente includerà l'importo fiscale.
- NO: le tasse non saranno incluse nel prezzo di acquisto: l'imposta verrà aggiunta sul prezzo mostrato al cliente.
Non è necessaria alcuna visione aggiuntiva qui. La tua decisione sarà in gran parte basata sulla cultura di visualizzazione dei prezzi di dove fai affari.
5. Creare il modulo di pagamento
Dopo aver aggiunto i tuoi prodotti a Stripe, il passo successivo è tornare al tuo sito WordPress e creare un modulo di pagamento all'interno di WP Full Pay. Questo modulo fungerà da mezzo di mezzo per il tuo sito e la striscia.
Utilizzando il menu laterale di Sintesi, fare clic su Full Pay → Moduli di pagamento .
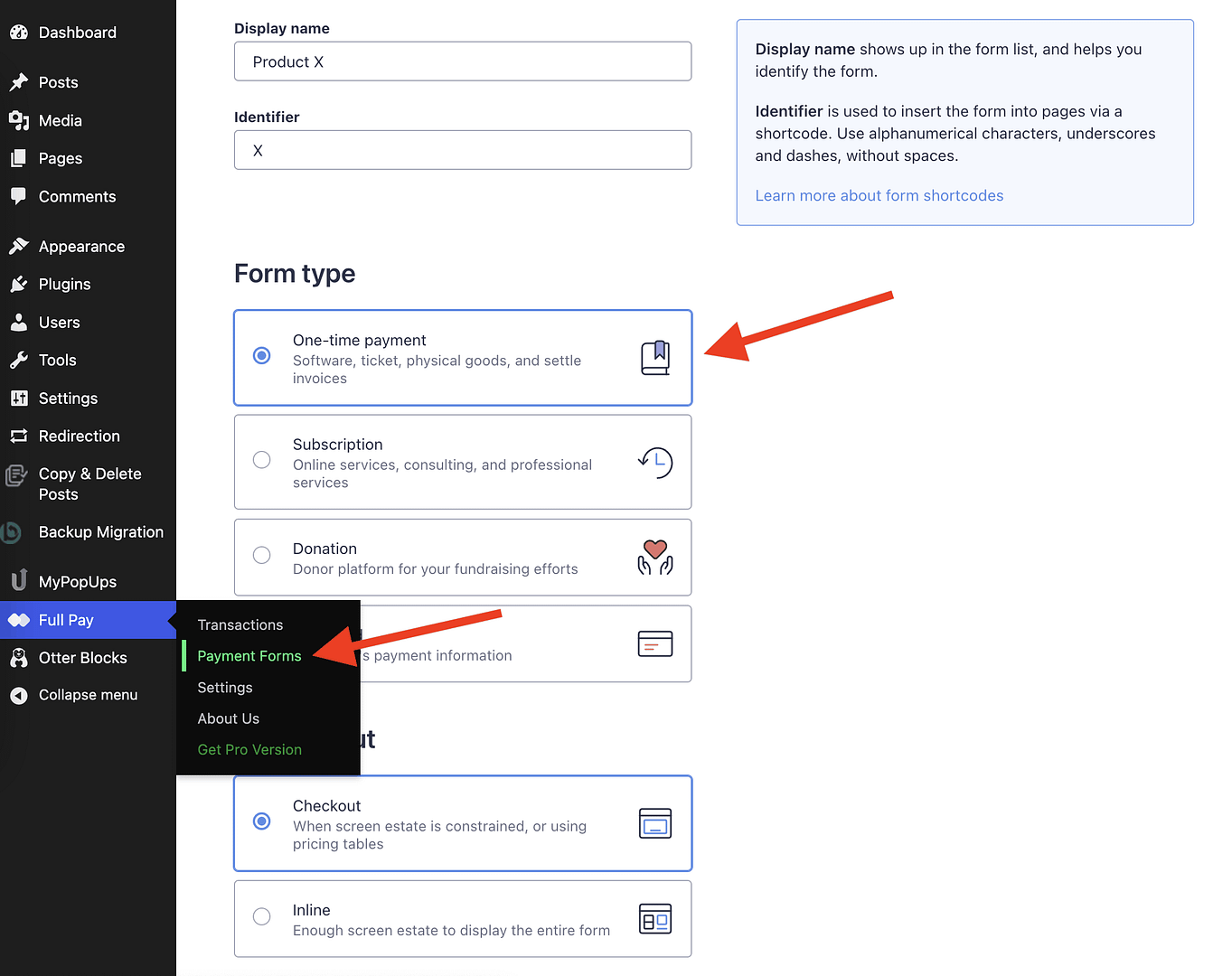
Questo ti porterà alla schermata Aggiungi nuovo modulo , in cui puoi nominare il tuo modulo, dargli una descrizione, scegliere il tipo di modulo e scegliere il layout:

La maggior parte di questo è autoesplicativa, ma voglio evidenziare la sezione di layout della forma. Sebbene ci siano solo due scelte lì, dovresti pensare attentamente a quale usare.
Lo stile checkout funziona bene nello spazio limitato o quando si incorpora le opzioni di pagamento all'interno delle tabelle di prezzo. Stripe ospita queste forme. Il plug -in indirizza i clienti a spingere per l'elaborazione dei pagamenti e garantisce che tornino alla pagina originale una volta completato il pagamento.
Lo stile in linea funziona meglio quando la tua pagina ha spazio sufficiente per mostrare tutti i campi di pagamento contemporaneamente. Sono ideali per situazioni con ampi immobili a schermo, consentendo ai clienti di completare i pagamenti senza lasciare la pagina e offrire un'esperienza di pagamento più snella.
Per una spiegazione più completa delle differenze tra i layout del checkout e del modulo in linea, dai un'occhiata a questo articolo di Knowledge Base.
Dopo aver effettuato le selezioni, fai clic sul pulsante Crea e modifica modulo nella parte inferiore della pagina.
Importa il prodotto da Stripe in WP Full Pay
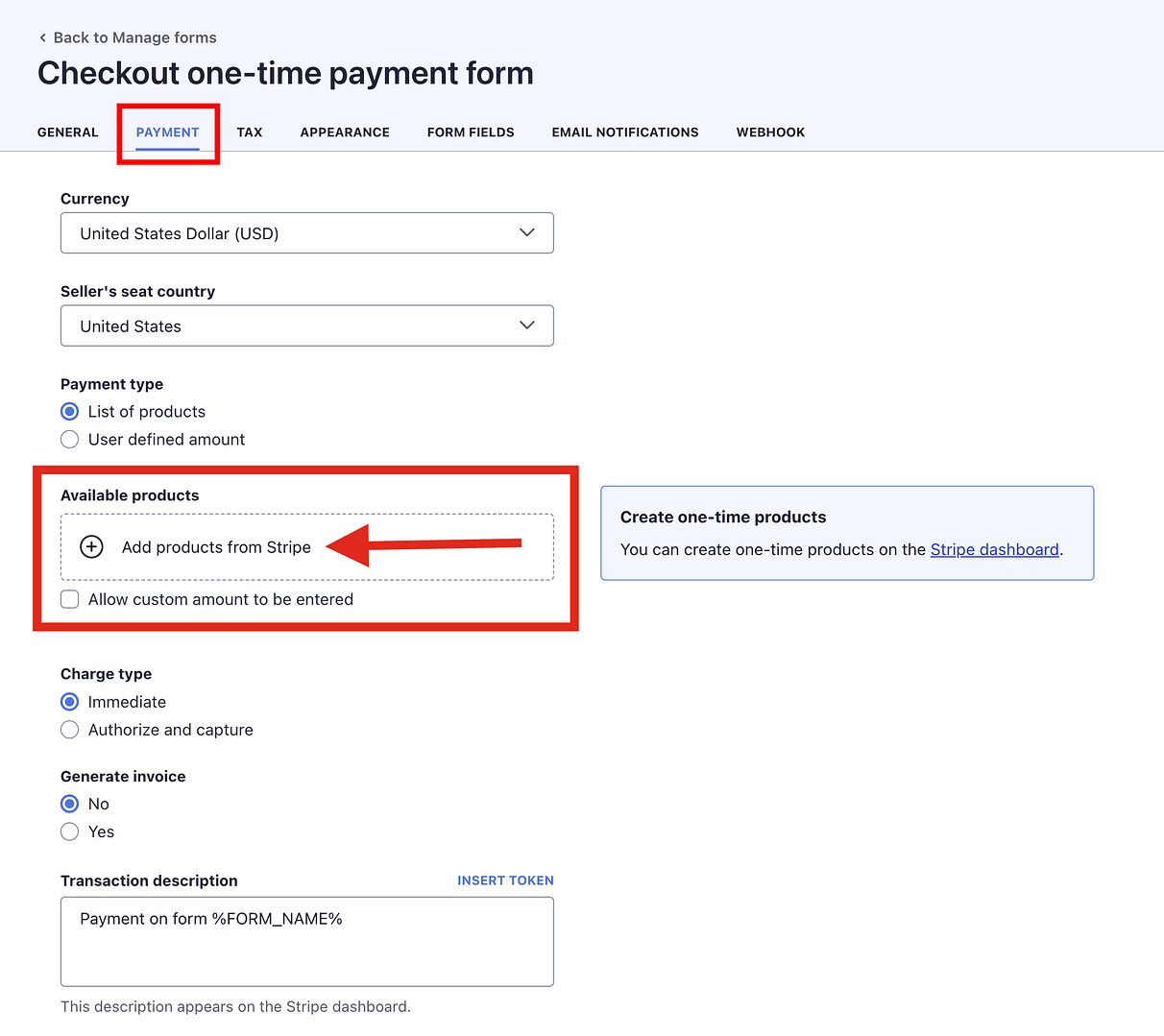
Una volta che ti trovi all'interno della schermata di personalizzazione del modulo, fai clic sul pagamento . Quindi tocca Aggiungi prodotti da Stripe per importare i prodotti da Stripe in WordPress:

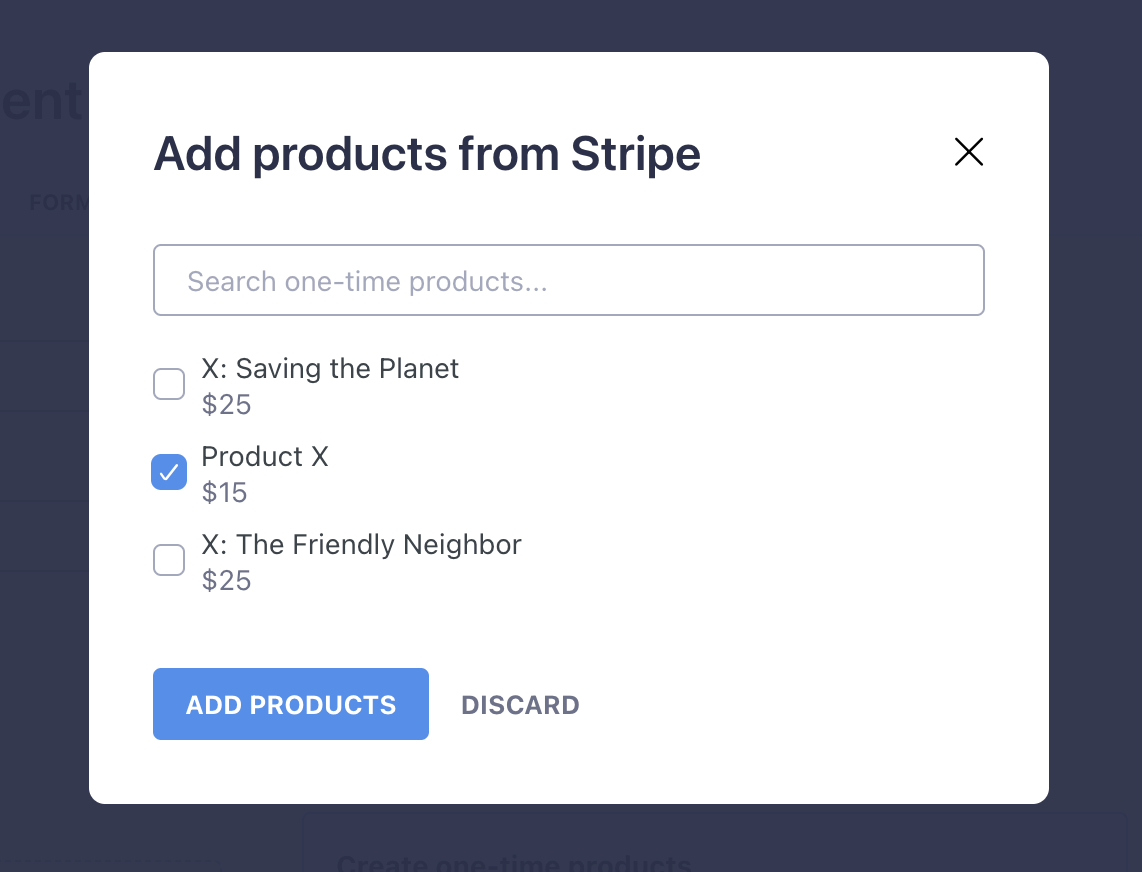
Questo farà apparire una finestra popup che estrae i dati del prodotto direttamente da Stripe:

Seleziona i prodotti che desideri e fai clic su Aggiungi prodotti .
Il modo in cui ti avvicini a questo dipenderà in gran parte dai tipi di prodotti che vendi.
Ad esempio, se venderai magliette, molto probabilmente includerai dimensioni diverse su un modulo di pagamento, con un modulo di pagamento separato per ogni stile di maglietta.
D'altra parte, se venderai diversi tipi di giocattoli, probabilmente importerai solo un prodotto alla volta in modo che ogni giocattolo abbia il suo modulo di pagamento.
Fai ciò che funziona meglio per la tua situazione.
Personalizza il modulo di pagamento
Oltre all'importazione dei tuoi prodotti da Stripe, sarai anche in grado di personalizzare vari aspetti del tuo modulo utilizzando le altre schede.
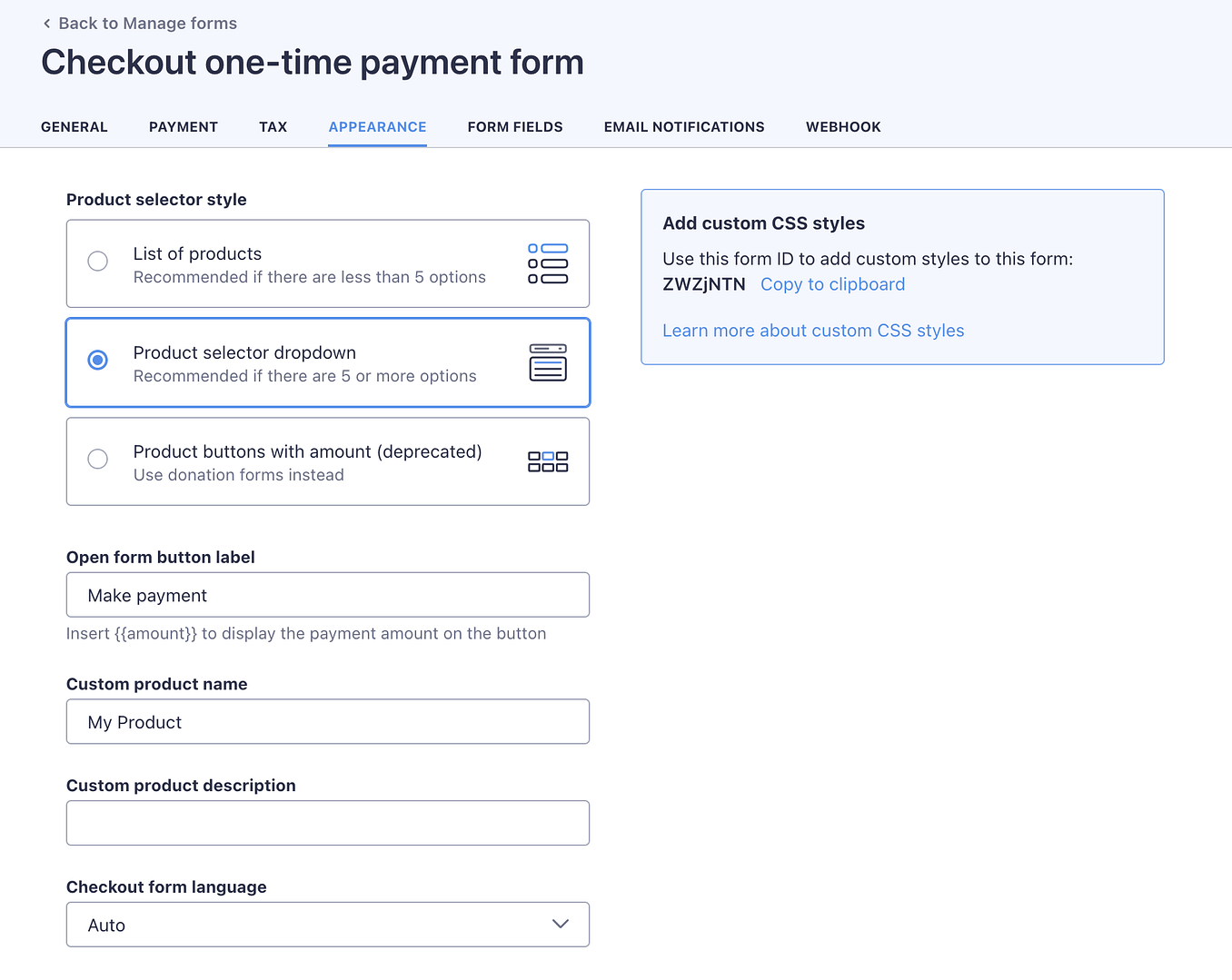
Ad esempio, la scheda Aspetto consentirà di scegliere lo stile del selettore del prodotto. Ti permetterà inoltre di personalizzare il testo del pulsante di pagamento, incluso la possibilità di visualizzare l'importo del pagamento.

Nota anche la scatola degli stili CSS aggiuntivi . Questo è importante per regolare la combinazione di colori del modulo di pagamento. Sebbene tecnicamente facoltativo, se il tuo sito Web utilizza uno sfondo scuro o vuoi che il modulo corrisponda alla combinazione di colori del tuo marchio, è assolutamente da leggere.
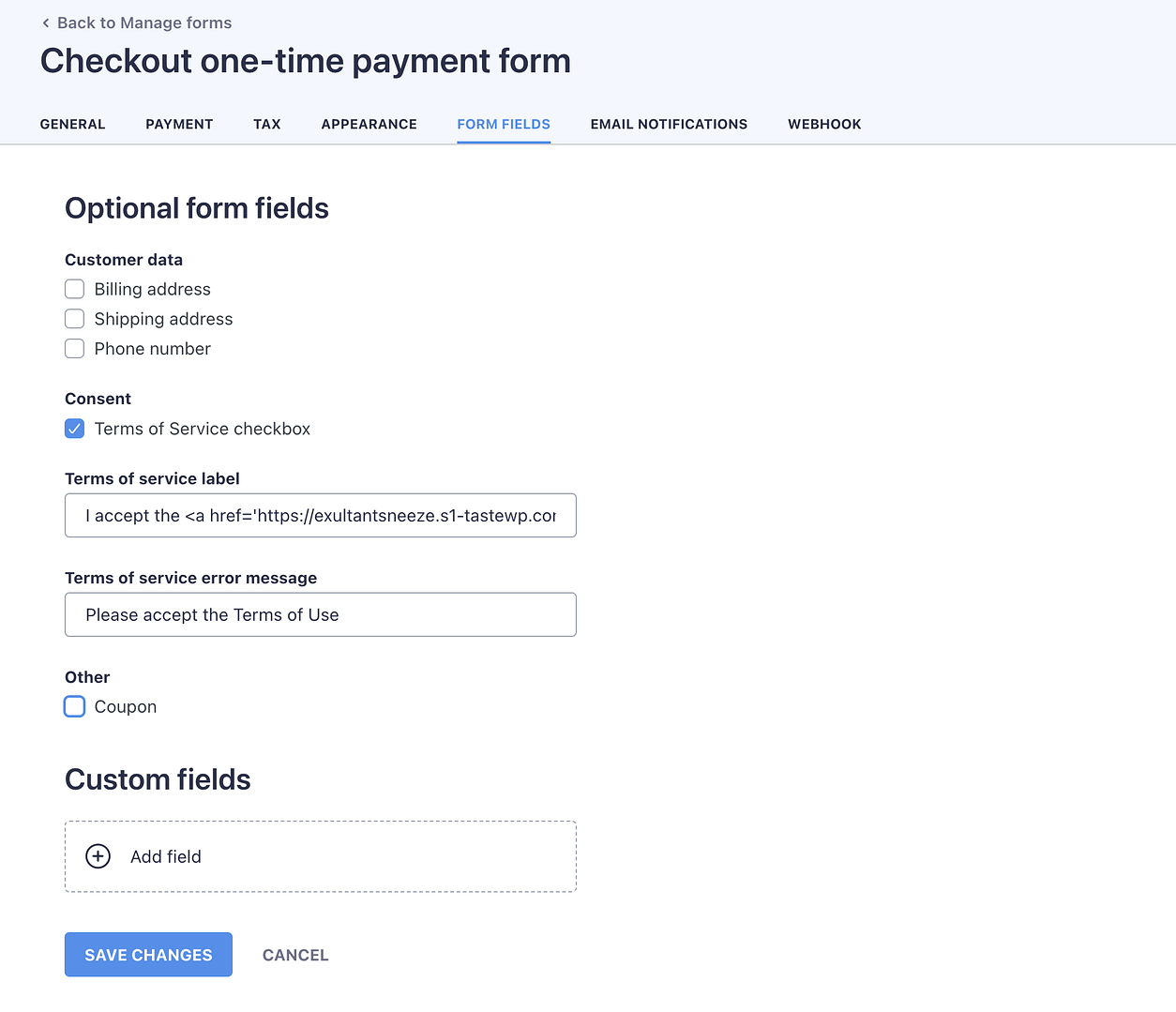
Hai anche la scheda Forma dei campi . Qui puoi acquisire altri dati dei clienti, come il loro indirizzo di fatturazione + spedizione e numero di telefono. Puoi anche aggiungere una casella di controllo dei termini di servizio o un campo coupon:

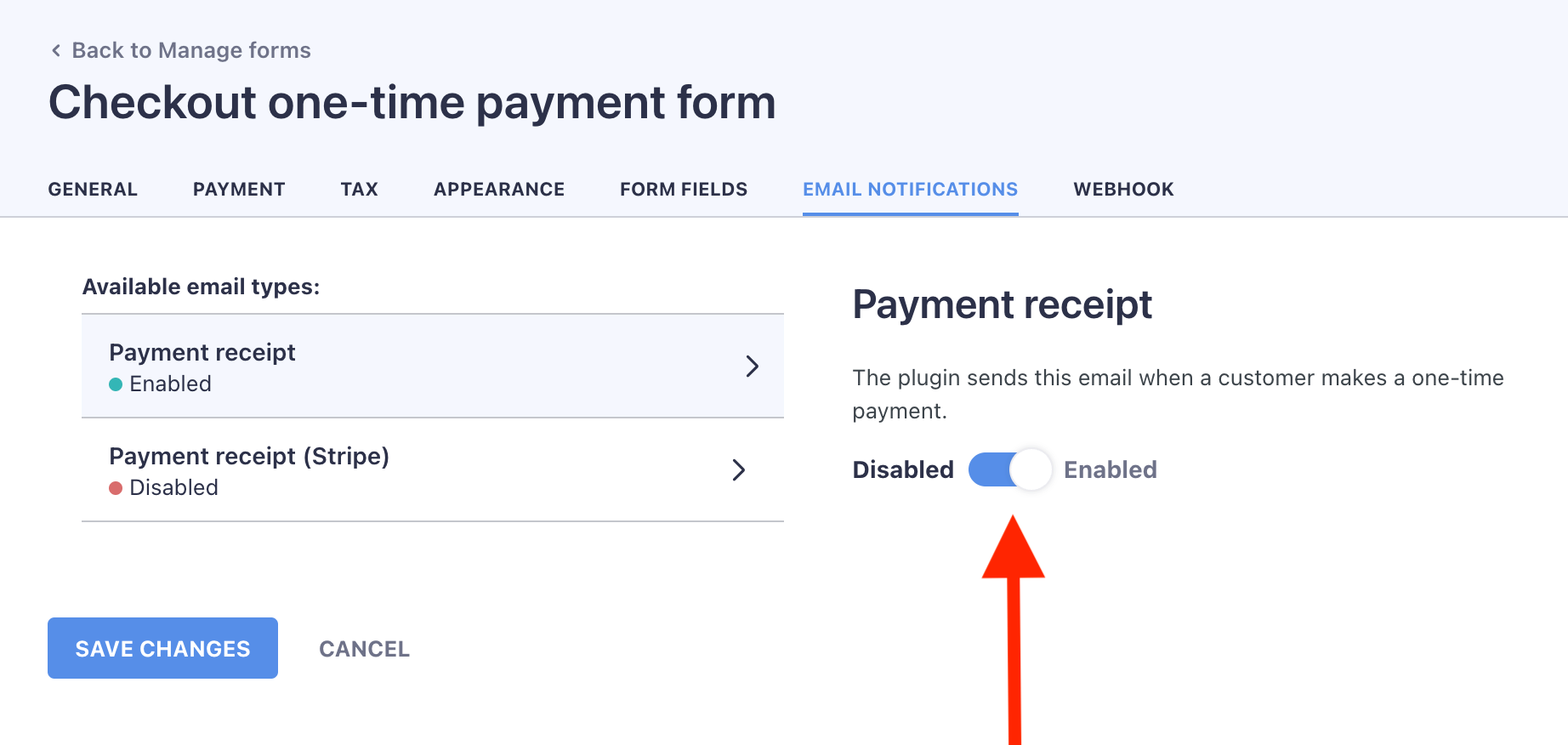
Quindi c'è la sezione Notifiche e -mail . Sebbene ci siano solo due opzioni qui, decidere se abilitare l'uno o l'altro (o entrambi) è importante.
Questo perché ogni tipo invia notifiche basate su diversi trigger di azioni. Ad esempio, solo l'opzione Stripe invierà una notifica in caso di pagamento non riuscito, mentre solo il plug -in può inviare un'e -mail dopo l'aggiunta o l'aggiornamento delle informazioni sulla carta di credito di un cliente.
Tuttavia, i due hanno anche un po 'di sovrapposizione. Ad esempio, entrambi possono inviare via e-mail le ricevute per pagamenti una tantum.

Questo articolo di Knowledge Base ha una rottura completa e dovrebbe aiutarti a prendere una decisione.
Infine, se sei uno sviluppatore e sei interessato a utilizzare WebHooks per personalizzare i tuoi moduli di pagamento, puoi leggere questo ampio articolo di Knowledge Base sull'argomento.
6. Inserire il modulo in una pagina o post
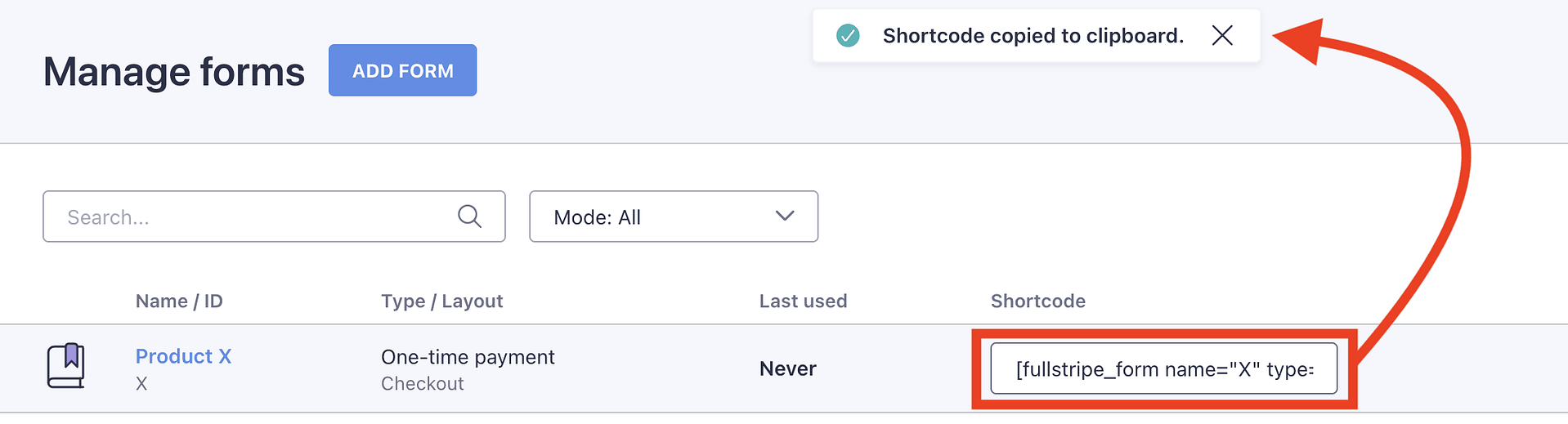
Dopo aver finito di creare e personalizzare il modulo, fai clic su Salva modifiche . Questo ti reindirizzerà a un elenco delle tue forme.
Passa il cursore del mouse sopra la casella di code e fai clic su di esso. Copierà automaticamente il cortocircuito negli appunti:

Quindi vai su entrambe le pagine → Tutte le pagine o i post → tutti i post (a seconda di dove si desidera inserire il modulo). Trova la pagina o pubblica e fai clic su Modifica .
Questo ti porterà nell'editor di blocchi di WordPress.
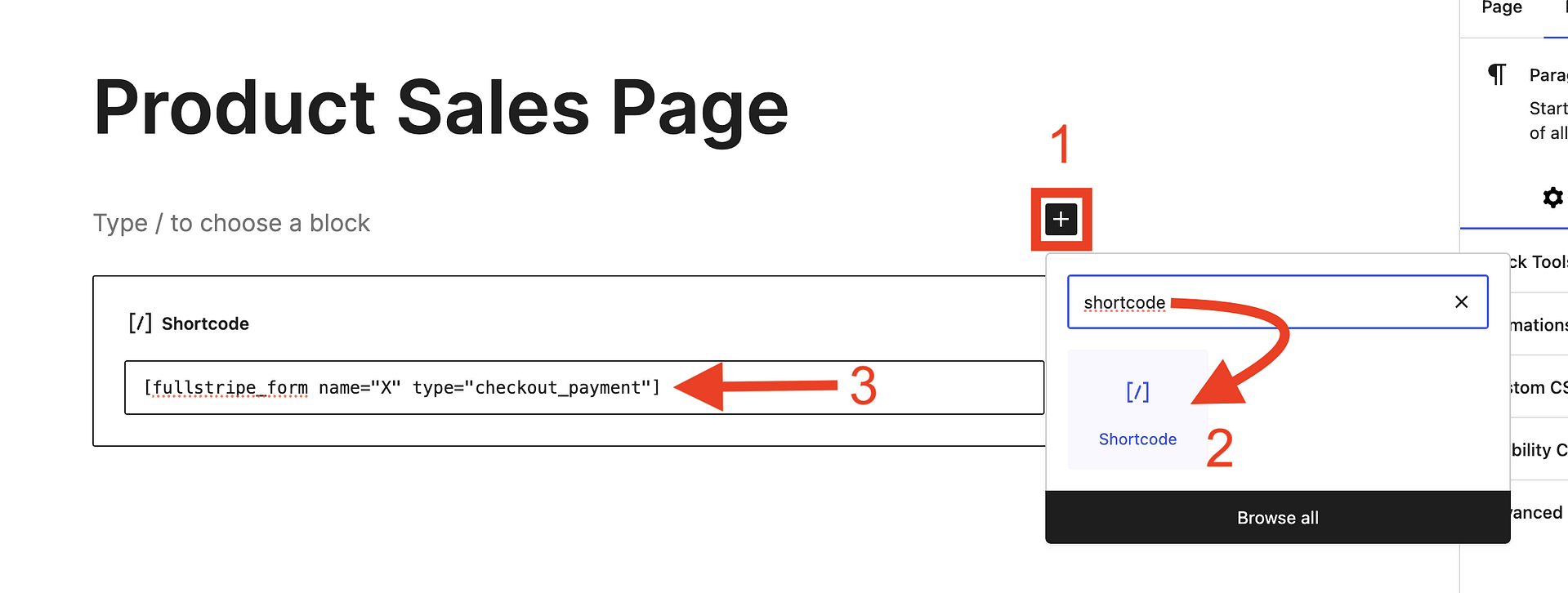
Trova l'area della tua pagina/post in cui desideri aggiungere il modulo e fare quanto segue:
- Tocca l'icona + per aprire la casella di ricerca del blocco.
- Digitare il codifica .
- Seleziona il blocco di code .
- Incolla il codifica del modulo di pagamento nel blocco ( comando + v su mac o ctrl + v su Windows):

7. Test e regolare o testare e andare in diretta
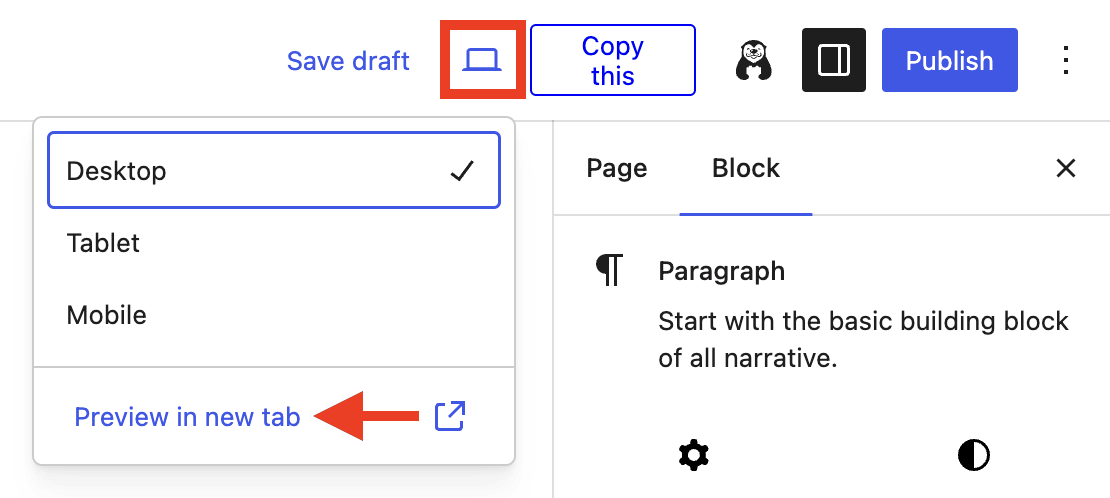
Con il tuo breve codice aggiunto, è tempo di vedere come appare sul frontend del tuo sito web. Tocca il pulsante Anteprima / Visualizza in alto a destra:

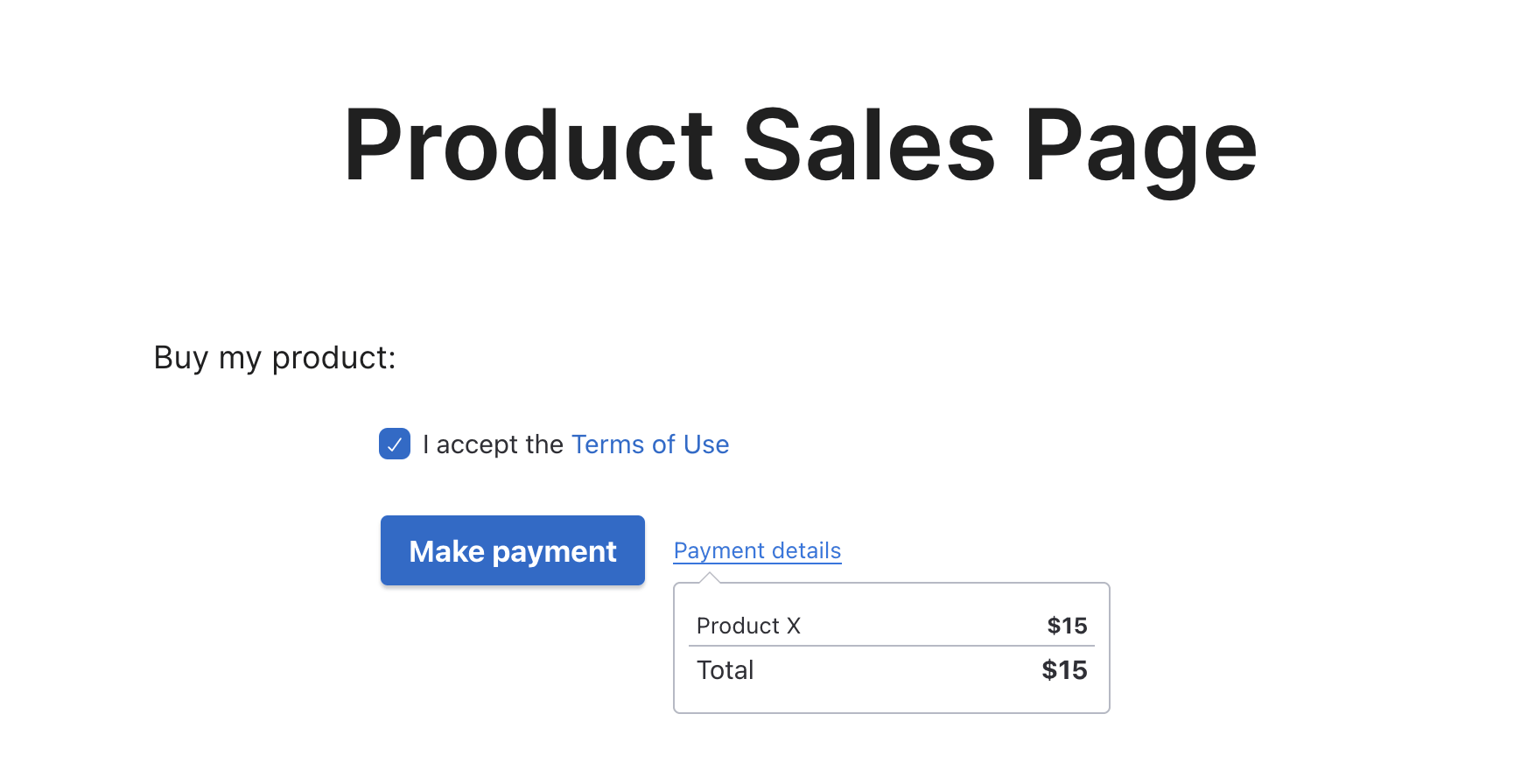
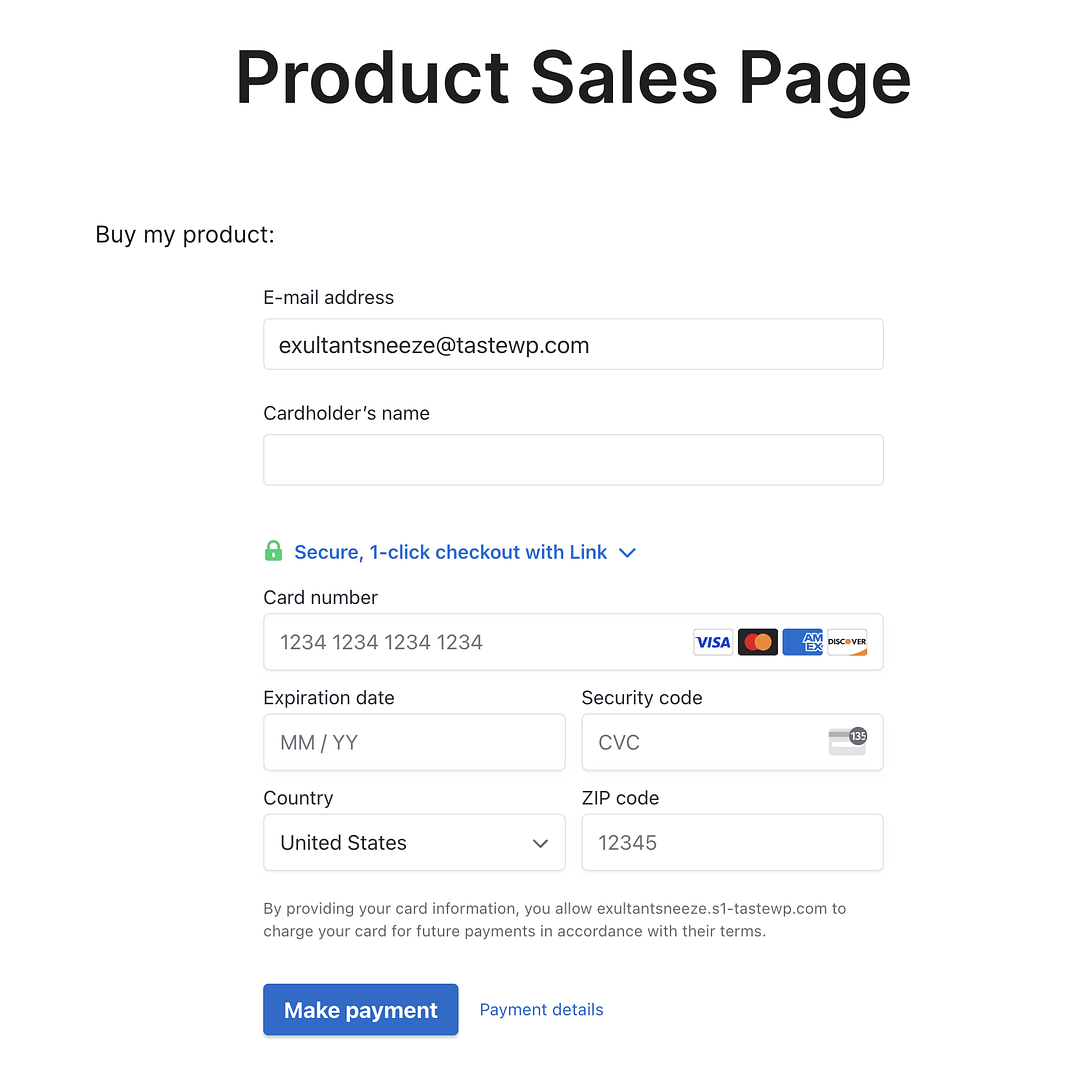
Come puoi vedere, perché ho scelto lo stile di layout checkout prima, la presentazione è piuttosto semplice:

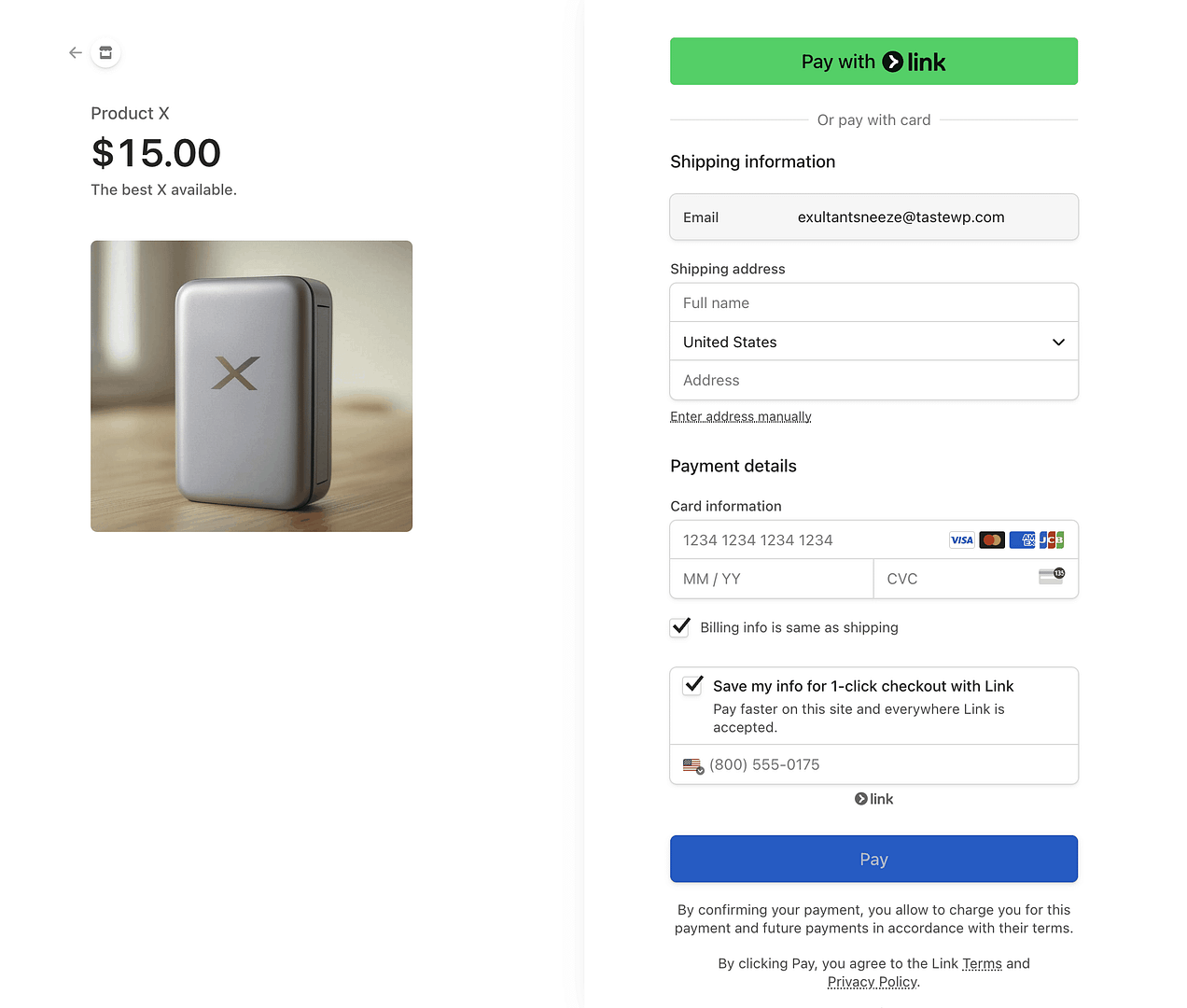
Facendo clic sul pulsante Make Pagamento , reindirizza a Stripe, dove si svolgono il checkout e il pagamento effettivi:

Se sei curioso, se avessi scelto lo stile del layout in linea , il frontend sembrerebbe invece questo:

Supponendo che tu sia soddisfatto di tutto, puoi tornare nell'editor di blocchi e fare clic su Salva in alto a destra. Questo renderà il tuo modulo di pagamento in vita e potrai iniziare a vendere i tuoi prodotti - senza WooCommerce! 👏🏻
Pensieri finali 💭
Non era poi così male, vero?
Forse un po 'laborioso, ma è importante tenere presente che la maggior parte del "duro lavoro" è solo quando si prepara tutto. Una volta che hai le impostazioni di base e hai un'idea di dove si trova tutto, tutti i prodotti aggiuntivi che devi aggiungere saranno un gioco da ragazzi.
Per non parlare del fatto che è ancora più veloce e più facile da configurare di WooCommerce.
E a meno che tu non abbia un negozio di e -commerce molto ampio con centinaia o migliaia di prodotti, non ha senso installare un motore V12 su un'auto che viaggerà 30 miglia / 50 chilometri all'ora. È molto più efficiente andare con un'alternativa come WP Full Pay. Questa è solo la mia opinione ovviamente, ma penso che sarai d'accordo sul fatto che sia ragionevole.
Hai domande su qualcosa che ho coperto qui? Se rimani bloccato in qualsiasi passo nel processo, lascia un commento qui sotto e sarò felice di aiutarti.
