Come servire i formati di nuova generazione su WordPress: tutto ciò che dovresti sapere
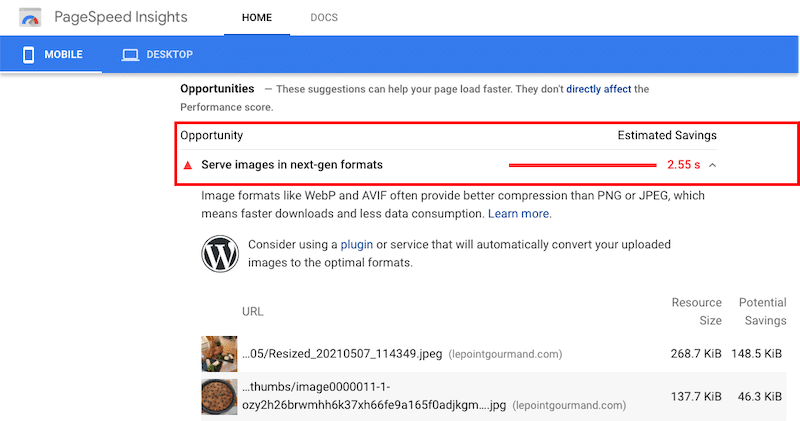
Pubblicato: 2021-10-13Se hai eseguito un controllo delle prestazioni su Google PageSpeed Insights, potresti aver visto l'opportunità "servire immagini nei formati di nuova generazione" spuntare.
Il contenuto è fondamentale, ma conta anche il formato che utilizzerai per distribuirlo sul tuo sito WordPress. I formati di nuova generazione (abbreviazione di nuova generazione) sono un modo per accelerare i tempi di caricamento delle immagini sui siti Web. Possono essere caricati nei browser moderni con informazioni di compressione incorporate, quindi i visitatori non dovranno aspettare per sempre.
Questo articolo esaminerà i formati di nuova generazione disponibili e come pubblicare immagini in questi formati particolari su WordPress per rendere il tuo sito più veloce e migliorare il punteggio delle prestazioni di Lighthouse.
Quali sono i formati di nuova generazione e perché dovresti usarli
Le immagini di nuova generazione offrono compressione e qualità superiori. Sono perfetti per l'uso sul Web poiché occupano meno dati mantenendo lo stesso elevato livello di qualità dell'immagine.
Esistono due principali formati di nuova generazione che puoi utilizzare per le tue immagini su WordPress, vale a dire:
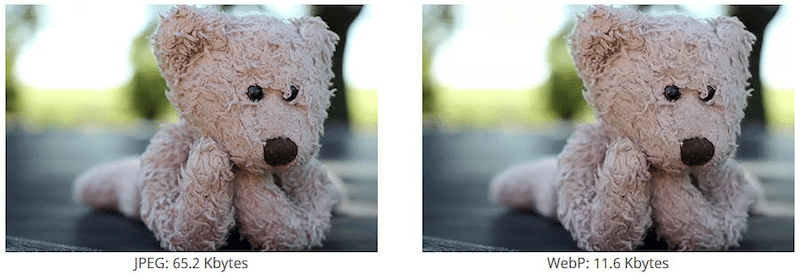
- WebP (sviluppato da Google) è un formato immagine che utilizza formati di compressione sia con perdita che senza perdita di dati. Ottieni un'immagine di alta qualità con un file di piccole dimensioni! WebP è sicuramente un eccellente sostituto delle immagini JPEG, PNG e GIF, poiché viene preservata anche la qualità dell'immagine:

- AVIF (sviluppato da Alliance for Open Media) è un formato di file immagine che riduce le immagini mantenendo la stessa qualità dell'immagine. AVIF tende a comprimere i file anche più di WebP, ma AVIF è indietro per il supporto del browser come formato di file giovane. Di conseguenza, ti invitiamo a utilizzare il formato WebP per il tuo sito WordPress.
Google PageSpeed Insights consiglia inoltre di pubblicare immagini in formati di nuova generazione come WebP e AVIF anziché PNG o JPEG:

Quali sono i vantaggi di offrire immagini in un formato di nuova generazione come WebP?
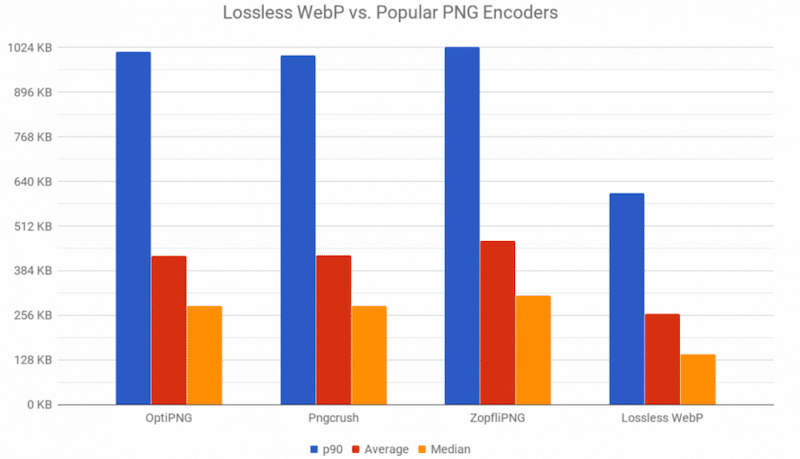
Le immagini WebP sono di circa il 30% più piccole rispetto a PNG o JPEG. Come mostrato di seguito, il formato PNG fa un buon lavoro nell'ottimizzazione delle immagini, ma è superato da WebP (l'ultimo).

Tieni presente che per la maggior parte dei siti Web, le immagini sono i principali colpevoli di rallentare il tuo sito. Le immagini di grandi dimensioni non solo rallentano il tuo sito, ma aumentano anche il peso della pagina. Ciò influirà sulle tue prestazioni sui dispositivi mobili perché una pagina pesante impiegherà più tempo a caricarsi sulle reti mobili.
Infine, la velocità del sito web è un fattore importante preso in considerazione da Google nel determinare le classifiche. Se non vuoi apparire a pagina 5, ricorda di ottimizzare le tue immagini utilizzando un formato di nuova generazione come WebP.
Vediamo come convertire le tue immagini in WebP su WordPress.
Come servire immagini in formati di nuova generazione su WordPress
Il modo più semplice e veloce per convertire le immagini in formati di nuova generazione è utilizzare un plugin per WordPress. Tuttavia, puoi anche ottimizzare e convertire le tue immagini manualmente.
Esaminiamo entrambe le opzioni.
Opzione 1: come convertire immagini in formati di nuova generazione con un plug-in
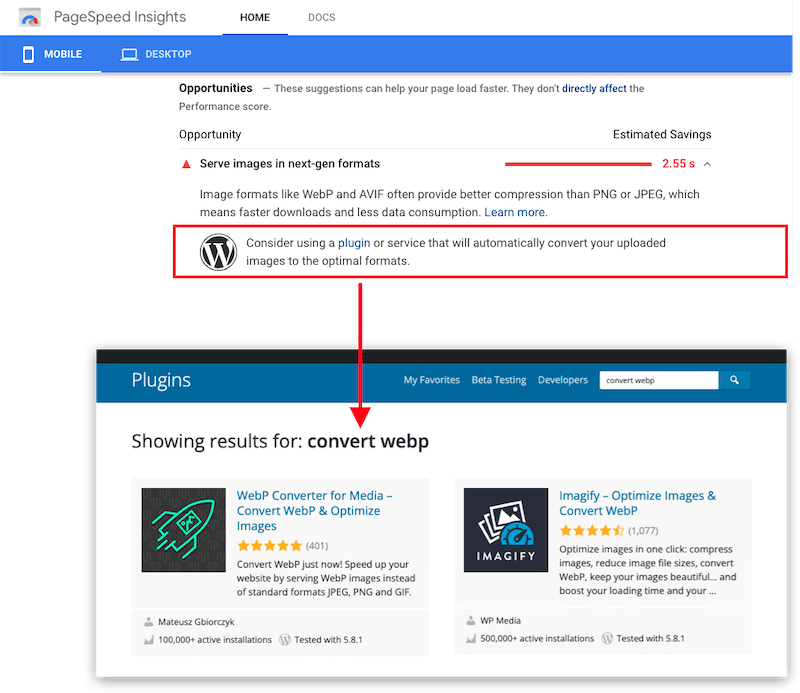
Come sempre, l'utilizzo di un plugin per WordPress ti fa risparmiare una preziosa quantità di tempo. Anche Google consiglia di utilizzare un plug-in per convertire le immagini caricate in WebP o Avif.

Esistono sei plugin principali che puoi utilizzare per ottimizzare le tue immagini e servirle in formati di nuova generazione, vale a dire:
- Imagify: un plug-in di conversione WebP gratuito per circa 200 immagini. Imagify ridimensiona e comprime anche le tue immagini per aumentare le prestazioni (bonus: tutorial completo e test delle prestazioni inclusi nel nostro articolo) .
- WebP express : aggiunge una semplice riga di codice per servire le immagini WebP.
- EWWW: un'opzione di conversione intelligente per ottenere il formato immagine corretto per il lavoro (JPG, PNG, GIF o WebP).
- Shortpixel Image Optimizer: converte qualsiasi JPEG, PNG o GIF in WebP e AVIF.
- Smush: converte in WebP e pubblica automaticamente le immagini in formato WebP di nuova generazione (solo versione pro).
- Convertitore WebP per media: sostituisce i file nei formati standard JPEG, PNG e GIF con il formato WebP.
Come convertire le immagini in WebP usando Imagify
Vediamo un esempio di conversione WebP utilizzando il plug-in Imagify. Bastano tre passaggi
Passaggio 1: scarica e installa Imagify gratuitamente. Attiva il plugin e crea la tua chiave API.
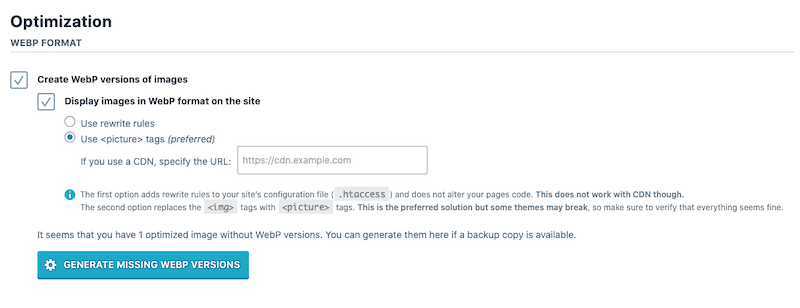
Passaggio 2: vai su Impostazioni> Immagina e scorri fino alla scheda Ottimizzazione .
Seleziona “ Crea versione WebP delle immagini ” e “ Visualizza immagini in formato WebP sul sito ” così come la seconda opzione “ Usa tag <immagine> ”.

Passaggio 3: fare clic sul blu Genera versioni WebP mancanti pulsante.
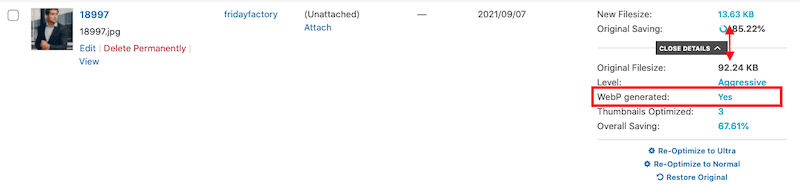
Congratulazioni, ora stai servendo ai visitatori i formati immagine WebP, come puoi vedere nella libreria di WordPress:

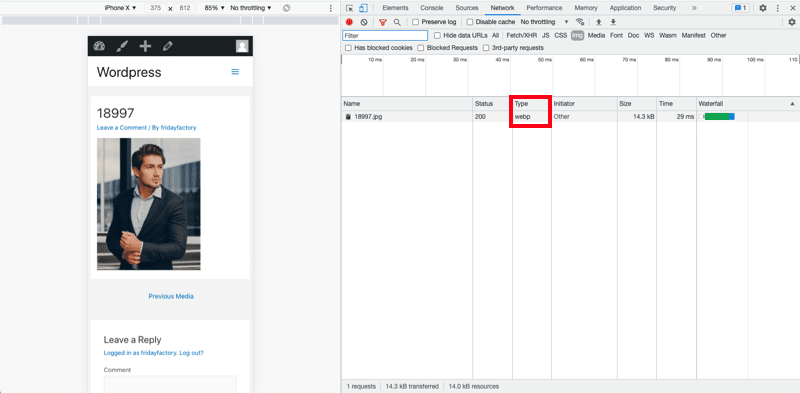
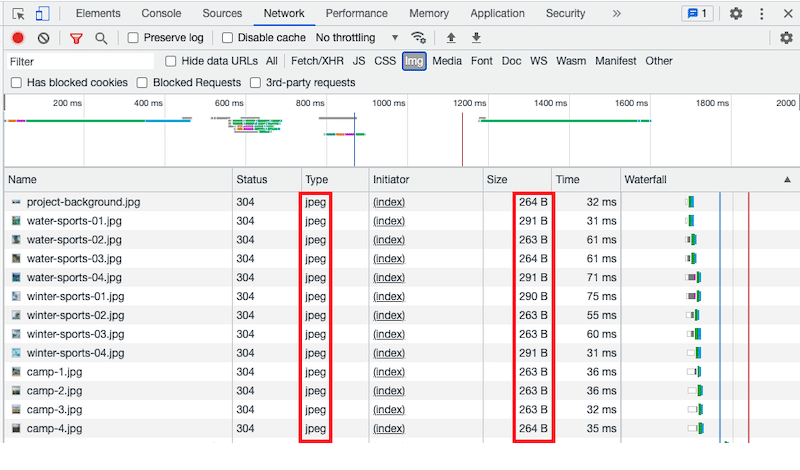
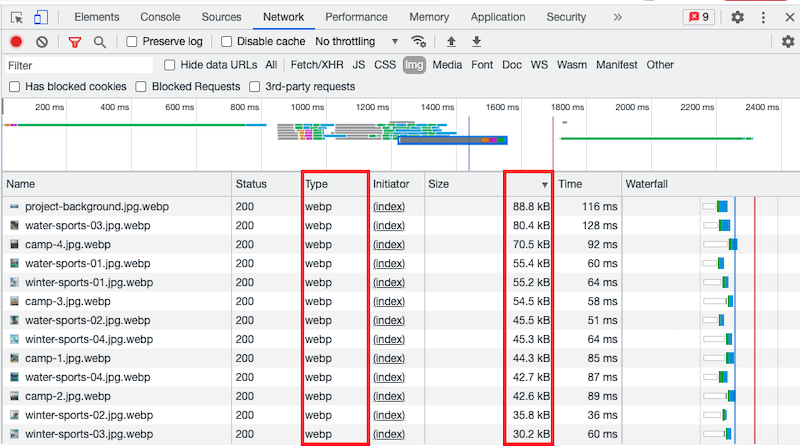
Nota importante: le tue immagini WebP appena generate non verranno visualizzate nella libreria di WordPress. Se vuoi verificare che la conversione sia andata a buon fine, apri la pagina web che mostra l'immagine. Quindi vai alla scheda Sviluppatore di Chrome > Ispeziona elemento > Rete > filtra per IMG e guarda la colonna Tipo .
Ora dovresti vedere il formato "WebP" associato all'immagine.

Per ulteriori informazioni sulle conversioni di formato di nuova generazione, ti consigliamo di seguire la nostra guida dettagliata sulla pubblicazione di immagini su WebP utilizzando Imagify.
Opzione 2: come offrire immagini in formati di nuova generazione senza plug-in
Se non hai voglia di utilizzare un plug-in per convertire le tue immagini nel formato di nuova generazione, puoi aggiungere manualmente un pezzo di codice. Ecco due diverse opzioni che puoi seguire per il tuo sito WordPress.
1. Modifica direttamente il tuo file .htaccess di WordPress
Ti consigliamo di seguire questa opzione solo se sei molto a tuo agio nella codifica e nella modifica dei file del tuo sito. Il file .htaccess è un potente file del sito Web che controlla la configurazione di alto livello del tuo sito Web.
Inserisci il seguente codice da GitHub nel tuo file .htaccess per sostituire le immagini jpg/png/gif con le immagini WebP:
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. Usa l'elemento <picture> nel tuo HTML
Modificare il file .htaccess può essere complicato. Un'opzione più responsabile consiste nell'usare il tag <picture>. In tal caso, il browser sceglierà automaticamente il formato file appropriato da visualizzare.

<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>L'impatto di WebP sulle prestazioni
Come visto sopra, puoi utilizzare il plug-in Imagify per convertire le tue immagini WordPress in WebP, il formato di nuova generazione consigliato da Google. Imagify consente inoltre di ottimizzare più immagini ridimensionandole e comprimendole automaticamente (e in blocco).
Sarebbe interessante eseguire alcuni test delle prestazioni per confermare ciò che abbiamo detto. Eseguirò due scenari:
Scenario 1 – Risultati delle prestazioni con immagini JPEG (senza Imagify)
- 13 immagini servite nel formato JPEG
- Le immagini non sono ottimizzate
Scenario 2 – Risultati delle prestazioni con immagini WebP e modalità di ottimizzazione aggressiva (con Imagify)
- 13 immagini convertite e servite nel formato WebP
- Immagini ottimizzate
Strumenti prestazionali utilizzati:
Google PageSpeed Insights e WebPageTest
Il mio sito di prova:

Scenario 1: risultati delle prestazioni con immagini JPEG (senza Imagify)
Iniziamo l'audit con tutte le mie immagini pubblicate in JPEG. In media, la loro dimensione è di 270 KB.

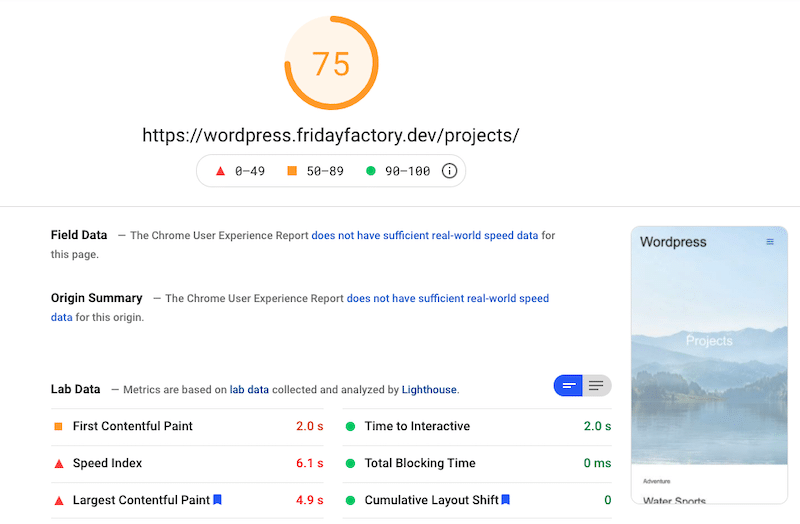
Ora diamo un'occhiata al PSI. Ricevo un punteggio arancione su dispositivo mobile (75/100) e il punteggio più grande di Contentful Paint in rosso. Il punteggio LCP è rilevante, soprattutto perché l'elemento LCP che influisce sulle prestazioni è un'immagine (come spesso accade). C'è spazio per migliorare.

Inoltre, PSI ha segnalato tre problemi relativi alle immagini:
- Immagini di dimensioni adeguate (soprattutto da dispositivi mobili)
- Offri immagini in formati di nuova generazione
- Gli elementi dell'immagine non hanno larghezza e altezza esplicite
| KPI | Punteggio mobile – Immagini JPEG – No Imagify |
| Voto complessivo | 75/100 |
| Audit PSI | |
| La più grande vernice contenta | 4,9 sec |
| Dimensioni della pagina | 1,2 MB |
| Richieste HTTP | 22 |
| Tempo di caricamento | 2.890 sec |
Scenario 2: Risultati delle prestazioni con immagini WebP e modalità di ottimizzazione "Aggressiva" (con Imagify)
Ora è il momento di convertire le mie 13 immagini JPEG in WebP e ottimizzarle con Imagify.
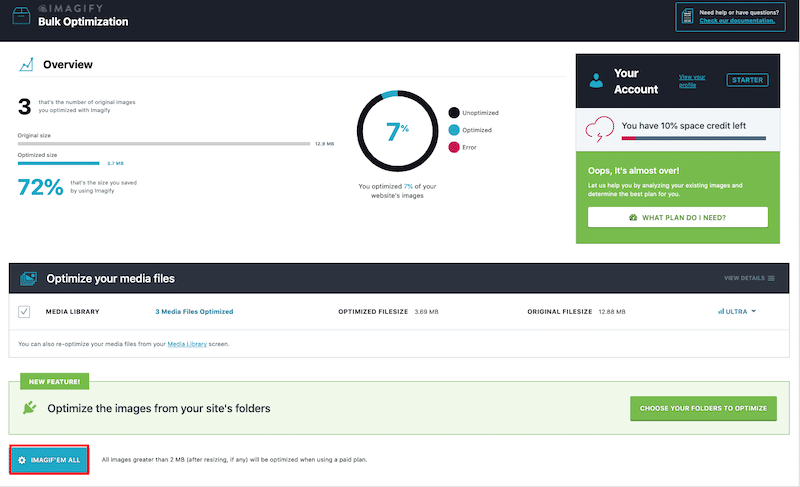
Per farlo, andiamo su Impostazioni > Imagify > Imagify'em all

Questo è tutto. Le mie immagini sono ora ottimizzate e pubblicate in WebP. Notiamo un calo importante nella dimensione del file. È confermato, WebP rende le tue immagini più chiare.

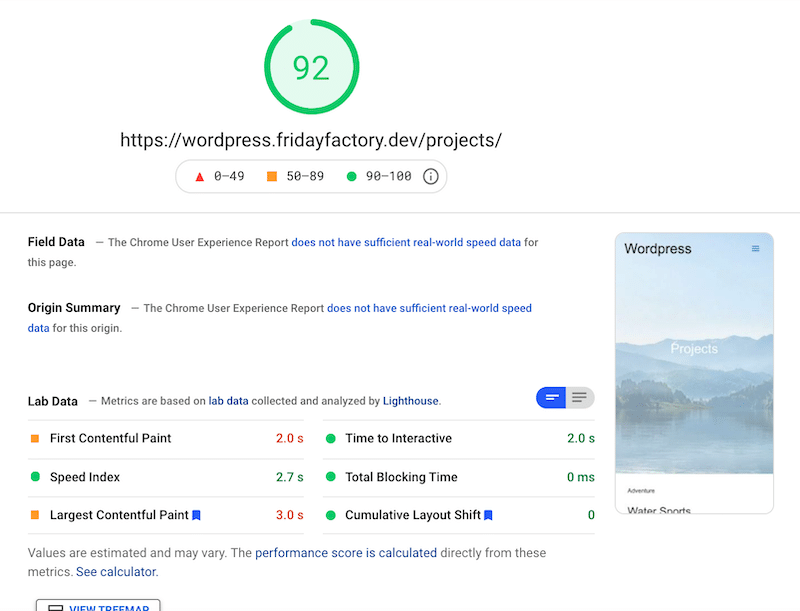
Ora possiamo eseguire un altro controllo su Google PageSpeed Insights per vedere se le mie prestazioni sono migliorate con Imagify. I risultati sono fantastici. Il mio punteggio è passato da 75/100 a 92/100 su dispositivo mobile!

| KPI | Punteggio mobile: immagini JPEG ( Nessuna immagine ) | Punteggio mobile: immagini WebP e modalità aggressiva (con Imagify) |
| Voto complessivo | 75/100 | 92/100 |
| Audit PSI | ||
| La più grande vernice contenta | 4,9 sec | 3,0 sec |
| Dimensioni della pagina | 1,2 MB | 714 KB |
| Richieste HTTP | 22 | 17 |
| Tempo di caricamento | 2.890 sec | 1.059 sec |
In conclusione, Imagify ha reso il nostro sito più veloce sui dispositivi mobili: la pagina è più leggera, il numero di richieste HTTP è diminuito e anche il mio tempo di caricamento è decisamente migliore.
Ultimo ma non meno importante, Imagify ha anche affrontato tre problemi principali precedentemente segnalati da PSI:

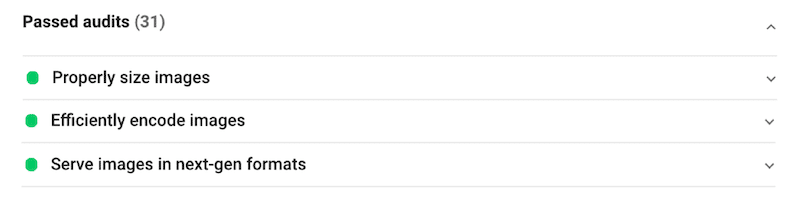
"Servire immagini nei formati di nuova generazione", "Dimensione immagine corretta" e "Codifica immagini in modo efficiente" sono ora un controllo superato grazie a Imagify.
Avvolgendo
Nel complesso, abbiamo visto che la pubblicazione di immagini nei formati di nuova generazione è un grande passo avanti verso il miglioramento delle prestazioni. Il formato WebP, insieme all'ottimizzazione e al ridimensionamento delle immagini, è una combinazione vincente per velocizzare il tuo sito WordPress.
| Dimensione del file utilizzando JPEG | Dimensione file utilizzando WebP + immagini compresse e ridimensionate (risparmio di circa l'80% grazie a Imagify) |
La conversione da JPEG o PNG a un formato di nuova generazione come WebP è molto facile da eseguire con un plug-in come Imagify . Inoltre, Imagify ha anche compresso e ridimensionato le nostre immagini di WordPress, il che ci ha fatto passare a un punteggio verde sui dispositivi mobili (92/100 su Google PageSpeed Insights). È ora di ottimizzare le tue immagini e di servirle in WebP.
Conduci la tua verifica e prova Imagify gratuitamente oggi stesso!
