Come servire risorse statiche con una politica di cache efficiente su WordPress
Pubblicato: 2023-06-19Uno dei tratti distintivi di un sito web user-friendly è che non fa aspettare troppo a lungo i visitatori durante il caricamento. La memorizzazione nella cache delle risorse statiche è un passaggio fondamentale per migliorare le prestazioni del sito, ma non aiuta molto semplicemente impostarlo e andare avanti. Senza un'efficiente politica di memorizzazione nella cache di WordPress, potresti avere difficoltà a fornire tempi di caricamento rapidi.
Fortunatamente, imparare a sfruttare la memorizzazione nella cache del browser su WordPress è più facile di quanto si possa pensare. Puoi configurare manualmente la memorizzazione nella cache del browser e il sistema di gestione dei contenuti (CMS) ti consente anche di utilizzare strumenti che lo fanno per te.
In questo articolo, spiegheremo come funziona la memorizzazione nella cache del browser e ne discuteremo i vantaggi. Ti mostreremo anche come verificare se la memorizzazione nella cache è abilitata sul tuo sito e analizzeremo diversi modi per attivarla.
Cos'è la memorizzazione nella cache del browser?
La memorizzazione nella cache del browser è un processo che salva copie degli elementi di un sito web sul tuo computer. Quando visiti un sito Web, il tuo browser scarica diversi contenuti, come immagini e testo. Invece di scaricare questo contenuto ogni volta che visiti il sito, il tuo browser ne "memorizza nella cache" o ne memorizza una parte nel caso in cui ne avessi bisogno in seguito.
La prossima volta che visiterai il sito, il tuo browser verificherà quali elementi sono memorizzati localmente. Quindi caricherà questi elementi dalla cache invece di richiederli al server del sito. Ciò può rendere il caricamento della pagina molto più veloce, a seconda del numero di risorse archiviate nella cache.
Se dovessi controllare la cache del tuo browser in questo momento, probabilmente troverai alcune centinaia di megabyte di file al suo interno. La maggior parte dei browser moderni ti consente di visualizzare una panoramica dei file memorizzati nella cache se accedi alle impostazioni sulla privacy.

Il problema della memorizzazione nella cache è che un browser non può decidere di farlo da solo. Per sfruttare la memorizzazione nella cache del browser in WordPress, dovrai configurare il tuo sito Web o server per farlo. Ciò significa che il tuo sito controlla quali risorse il browser memorizza nella cache e per quanto tempo.
Quali sono i vantaggi della memorizzazione nella cache delle risorse statiche?
Il vantaggio principale della memorizzazione nella cache del browser è che può aiutare i visitatori a caricare le pagine più velocemente quando tornano sul tuo sito. Si parla di “risorse statiche” perché non è possibile memorizzare nella cache ogni elemento di un sito web.
Gli asset dinamici sono elementi che cambiano ogni volta che carichi una pagina. Ad esempio, se accedi a un'app che ti mostra un post feed in tempo reale, come Twitter o Instagram, tali risorse sono dinamiche.
Poiché le risorse dinamiche possono cambiare frequentemente, memorizzarle nella cache potrebbe non servire a nessuno scopo. Dopotutto, la prossima volta che accedi a Twitter o Instagram, vedrai post completamente nuovi.
La memorizzazione nella cache fornisce i migliori risultati possibili quando è limitata alle risorse statiche. Imparare a servire risorse statiche con una politica di cache efficiente in WordPress può avere diversi vantaggi:
- Riduzione dell'utilizzo della larghezza di banda. Poiché le risorse memorizzate nella cache vengono caricate dalla memoria locale, vengono trasferiti meno dati tra il server e il dispositivo del visitatore. Ciò aiuta i visitatori con piani Internet limitati a risparmiare sull'utilizzo dei dati.
- Diminuendo il carico sul tuo server. Quando i browser utilizzano risorse memorizzate nella cache, il server riceve meno richieste per tali file. Ciò riduce il carico di lavoro del server e può aiutare a prevenire i sovraccarichi del server durante i periodi di traffico elevato.
- Abilitazione della navigazione offline parziale. In alcuni casi, la memorizzazione nella cache di risorse statiche può consentire ai visitatori di accedere a determinate parti di un sito Web anche quando sono offline. Se il browser ha precedentemente memorizzato nella cache i file necessari, può visualizzare il contenuto senza bisogno di una connessione Internet attiva.
La memorizzazione nella cache delle risorse statiche consente di utilizzare meglio le risorse del server e di migliorare l'esperienza per i visitatori. Tutto questo funziona istruendo il tuo server su quali risorse dovrebbe dire ai browser di memorizzare nella cache.
Come verificare se la memorizzazione nella cache del browser è abilitata sul tuo sito
Il modo più semplice per verificare se un sito Web sfrutta la memorizzazione nella cache è utilizzare gli strumenti di sviluppo del browser, come quelli che trovi in Firefox e Google Chrome. Questo approccio richiede di esaminare del codice, ma non è necessario essere uno sviluppatore per capirlo.
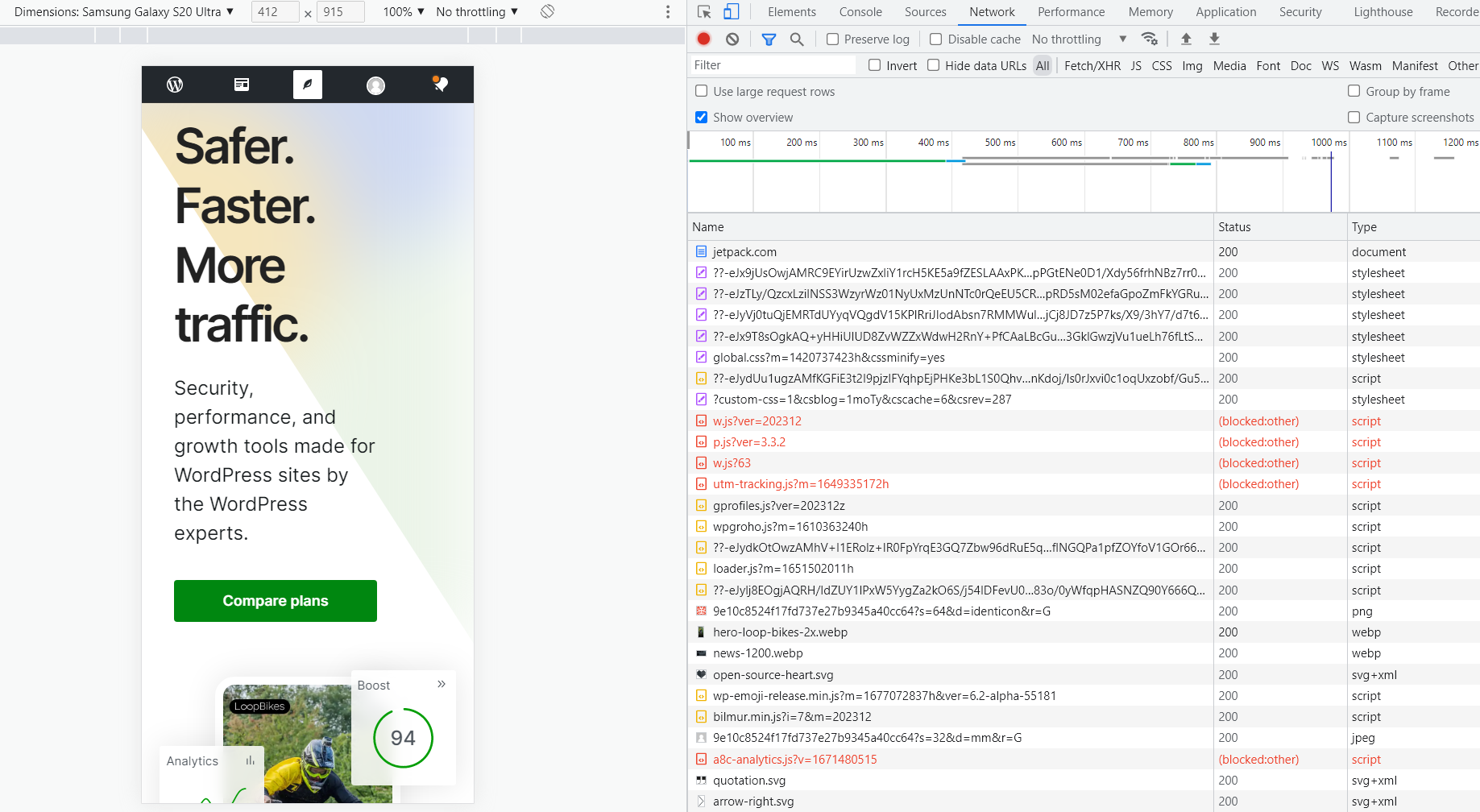
Per eseguire questa operazione in Google Chrome, visita il sito Web che desideri controllare, fai clic con il pulsante destro del mouse in un punto qualsiasi della pagina e seleziona l'opzione Ispeziona . Questo aprirà la scheda degli strumenti per sviluppatori all'interno del browser, che dovrebbe assomigliare a questo:

Fare clic sulla scheda Rete . Se vedi un elenco vuoto, dovrai ricaricare la pagina con la scheda degli strumenti per sviluppatori aperta. La scheda Rete visualizzerà tutte le richieste e le risorse caricate dal browser durante l'accesso alla pagina.
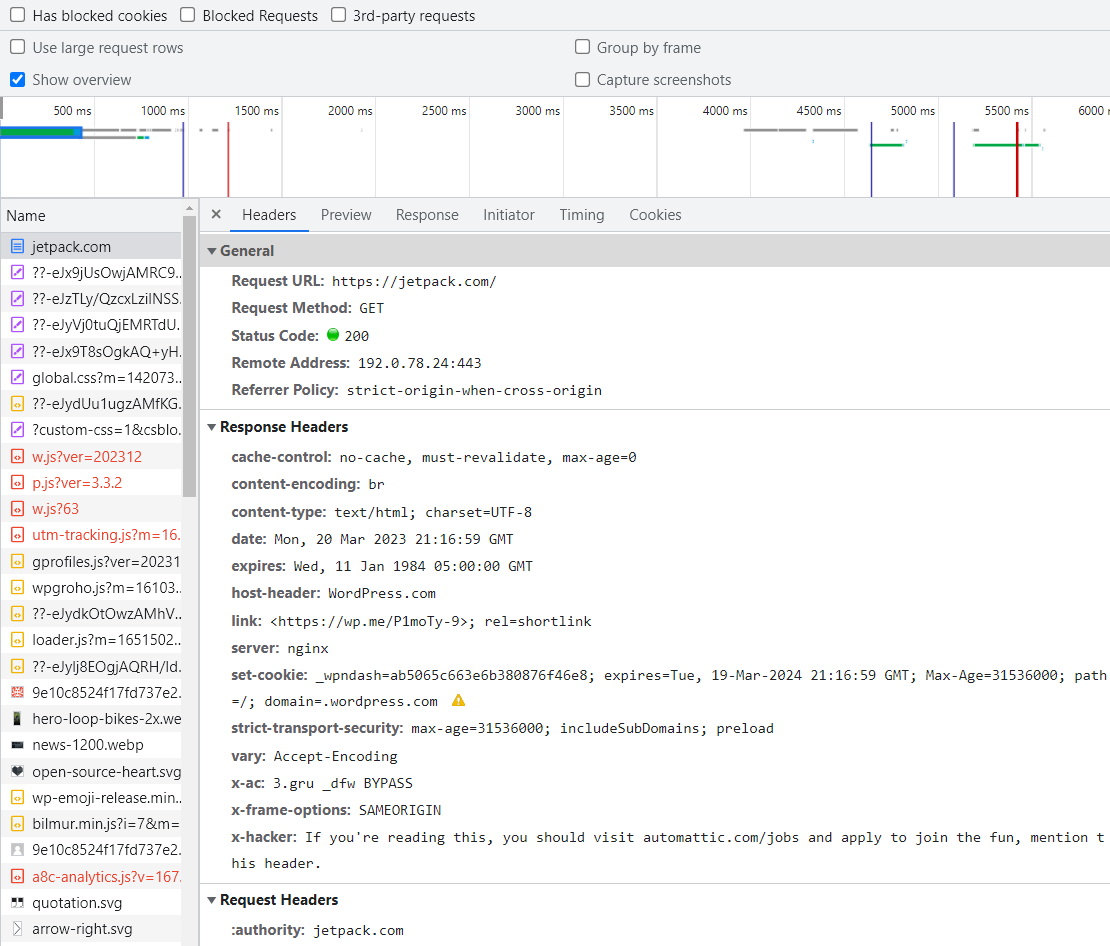
L'elemento che ci interessa dovrebbe essere il primo della lista. Nel nostro caso, è Jetpack.com e contiene le intestazioni della pagina. Seleziona quel file e si aprirà una nuova scheda a destra, saltando direttamente nella sezione Intestazioni .

Alcune intestazioni ci diranno se il sito utilizza la memorizzazione nella cache e come viene implementata. Questi sono:
- Controllo della cache. Questa intestazione specifica le direttive di memorizzazione nella cache, come max-age (il tempo massimo in cui una risorsa è considerata fresca) o no-cache (forza le cache a inviare la richiesta al server di origine per la convalida prima di rilasciare una copia nella cache).
- Scade. Questa intestazione fornisce una data e un'ora di scadenza per la risorsa. Successivamente, la risorsa viene considerata obsoleta e il browser la riconvaliderà.
- ETag. Questa intestazione è un identificatore per una versione specifica di una risorsa. Quando la risorsa cambia, cambia anche l'ETag, consentendo ai browser di determinare se una risorsa memorizzata nella cache è ancora valida.
- Ultima modifica. Questa intestazione indica la data dell'ultima modifica della risorsa. I browser possono utilizzare queste informazioni per verificare se la loro versione memorizzata nella cache è ancora aggiornata.
Se riesci a trovare queste intestazioni nel file, il sito Web utilizza la memorizzazione nella cache. Tieni presente che specifiche configurazioni di memorizzazione nella cache possono variare da sito a sito. Alcuni siti potrebbero dire ai browser di archiviare i file statici per un giorno, mentre altri diranno loro di archiviare i file per mesi o periodi più lunghi.
Come sfruttare la memorizzazione nella cache del browser con un plug-in
Il modo più semplice per sfruttare la memorizzazione nella cache del browser su un sito WordPress è utilizzare un plug-in. Esistono molti plug-in di memorizzazione nella cache che è possibile utilizzare. Un'ottima opzione è WP Super Cache.

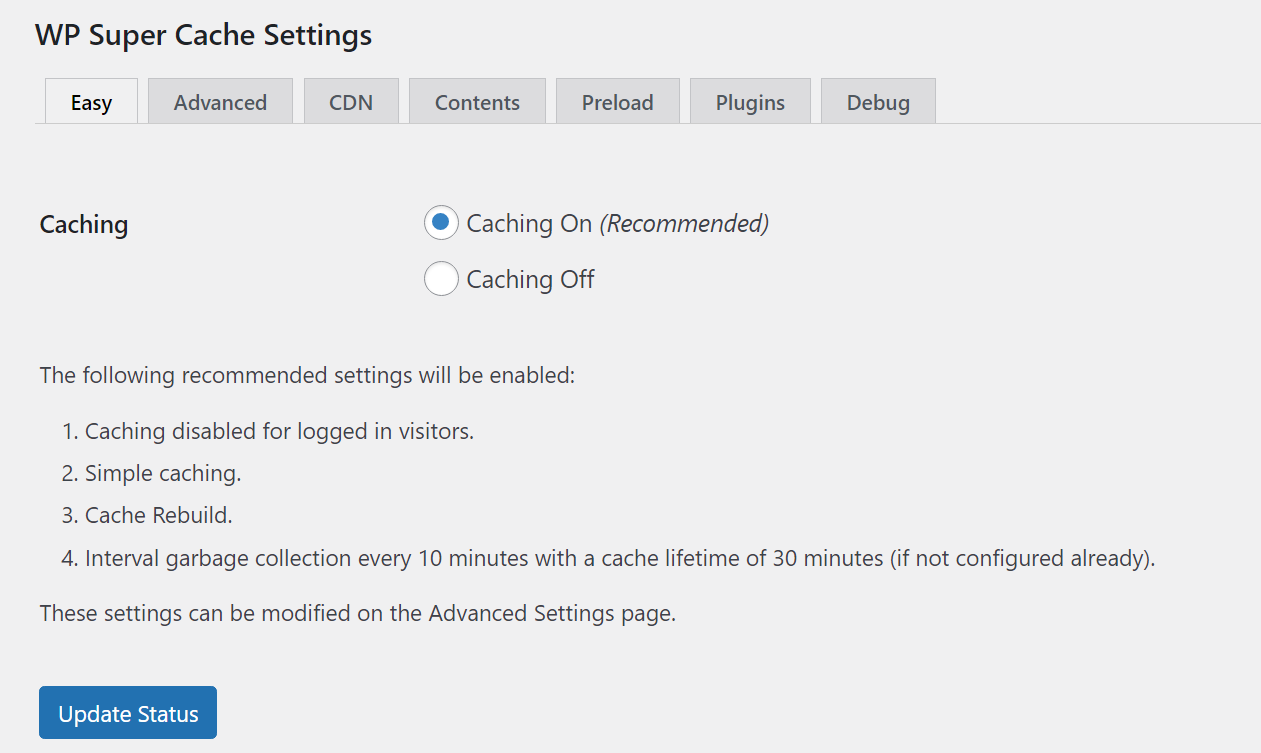
Dopo aver installato e attivato WP Super Cache sul tuo sito, puoi implementare la memorizzazione nella cache utilizzando diversi approcci. Il modo più semplice è andare su Impostazioni → WP Super Cache e selezionare l'opzione Caching On accanto a Caching .

Le impostazioni predefinite del plug-in abilitano la memorizzazione nella cache per i visitatori disconnessi e impostano una durata di 30 minuti per le risorse archiviate. Se desideri modificare queste impostazioni, dovrai accedere alla scheda Avanzate .
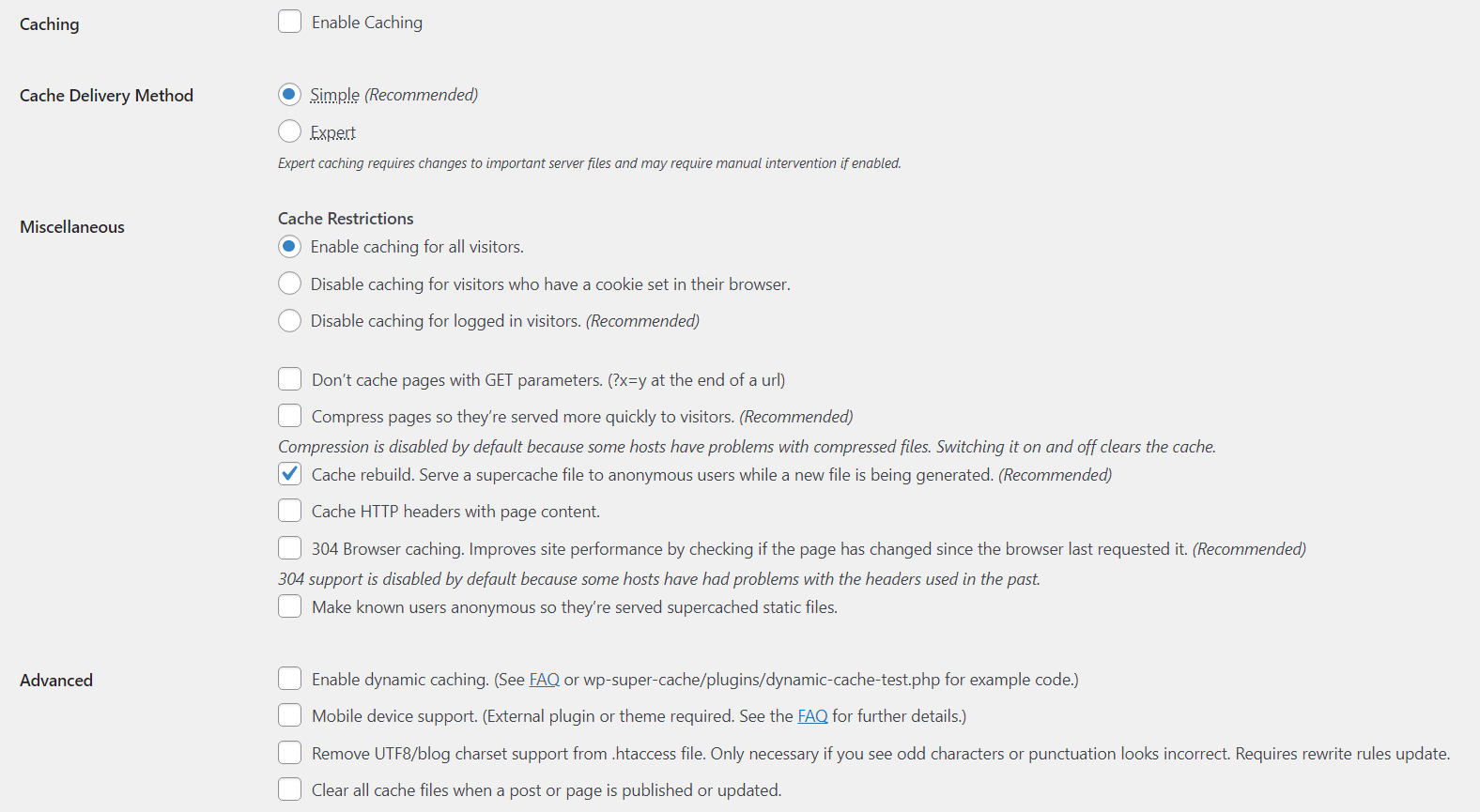
Qui puoi decidere per quali visitatori abilitare la memorizzazione nella cache, se abilitare la memorizzazione nella cache dinamica, se il plug-in deve cancellare la cache quando aggiorni le pagine e altro ancora. Il plugin ti aiuta consigliando le opzioni più efficaci.

Se non hai una solida conoscenza della memorizzazione nella cache, potresti voler attenersi alle impostazioni predefinite. La configurazione delle impostazioni di memorizzazione nella cache senza una piena comprensione del loro funzionamento può portare a problemi con il tuo sito web.
Come sfruttare la memorizzazione nella cache del browser senza un plug-in
Se non desideri utilizzare un plug-in, puoi abilitare manualmente la memorizzazione nella cache del browser sul tuo sito web. Questo processo potrebbe comportare la gestione del codice a livello di server o di sito, a seconda del metodo di implementazione scelto.
1. Aggiungere le intestazioni "Cache-Control" e "Expires" in NGINX
Per aggiungere le intestazioni "Cache-Control" e "Expires" in NGINX, dovrai modificare il file di configurazione del server. Questo file è solitamente chiamato nginx.conf e si trova nella directory principale di nginx .
Il modo più semplice per connettersi al server del tuo sito è utilizzare un client FTP (File Transfer Protocol). Quindi, dovrai individuare il file nginx.conf , che dovrebbe trovarsi in entrambi
/etc/nginx/nginx.conf o /etc/nginx/sites-available/default .
Apri il file utilizzando un editor di testo e cerca il blocco di codice del server all'interno di nginx.conf . Qui, aggiungeremo il seguente nuovo blocco di codice, che specifica quali file il server deve indicare ai browser di memorizzare nella cache e per quanto tempo deve durare la cache prima della scadenza:

location ~* \.(jpg|jpeg|png|gif)$ { expires 30d; add_header Cache-Control "public, no-transform"; }Questo codice include entrambe le intestazioni "Cache-Control" e "Expires". È possibile modificare sia l'intervallo di tempo di scadenza che i tipi di file che i browser devono memorizzare nella cache.
Se non riesci a decidere quali tipi di file memorizzare nella cache, dai un'occhiata a cosa c'è nella tua cartella multimediale di WordPress. Tutti i file statici a cui i visitatori accedono regolarmente devono essere memorizzati nella cache. Per quanto riguarda l'intestazione della scadenza, 30 giorni è generalmente un buon lasso di tempo per la maggior parte dei siti web.
Una volta aggiunto il codice, salva le modifiche al file ed esci dall'editor. Dovrai riavviare NGINX per applicare le modifiche.
2. Aggiungere le intestazioni "Cache-Control" e "Expires" in Apache
L'utilizzo delle intestazioni "Cache-Control" e "Expires" in Apache richiede l'abilitazione dei moduli corrispondenti. Puoi abilitare questi moduli aprendo il terminale ed eseguendo i seguenti comandi:
sudo a2enmod expires sudo a2enmod headers sudo systemctl restart apache2Il comando finale riavvierà Apache con entrambi i moduli attivi. Successivamente, dovrai modificare il file di configurazione di Apache, che di solito è chiamato httpd.conf o apache2.conf .
Puoi trovare questo file in /etc/httpd/conf/httpd.conf , /etc/apache2/apache2.conf o
/etc/apache2/sites-available/000-default.conf , a seconda della configurazione del server.
Quindi, cerca il blocco <Directory> all'interno del file di configurazione di Apache e aggiungi il seguente codice al suo interno:
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(jpg|jpeg|png|gif)$"> Header set Cache-Control "public, no-transform" </FilesMatch> </IfModule>La prima parte di quel codice regola le impostazioni di scadenza per i file memorizzati nella cache. La seconda parte indica quali tipi di file i browser dovrebbero memorizzare nella cache. Come con NGINX, puoi modificare queste impostazioni a seconda dei file che vuoi che i browser memorizzino.
Quando hai finito, salva le modifiche al file di configurazione di Apache e chiudilo. Dovrai riavviare Apache affinché le modifiche abbiano effetto.
3. Utilizzare una rete per la distribuzione di contenuti (CDN)
Una rete per la distribuzione di contenuti (CDN) è una rete di server che puoi utilizzare per archiviare copie memorizzate nella cache del tuo sito Web in regioni chiave. I CDN tendono ad essere servizi a pagamento e aiutano fornendo copie memorizzate nella cache del tuo sito dal server geograficamente più vicino al visitatore.
Questo approccio riduce il carico sui propri server. Inoltre, i CDN tendono ad essere ottimizzati per le massime prestazioni e sono generalmente distribuiti in tutto il mondo, in modo da poter servire i siti Web dalla migliore posizione possibile per ogni visitatore.
Jetpack CDN è un'opzione che si integra perfettamente con WordPress, è facile da usare e altamente efficace.
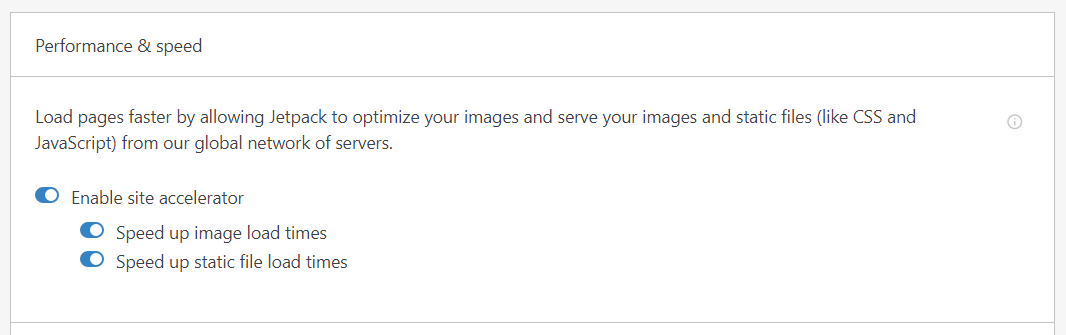
Soprattutto, è un CDN gratuito che memorizza immagini e altri tipi di risorse statiche dal tuo sito web. Una volta installato e attivato, puoi abilitare il CDN andando in Jetpack → Impostazioni nella dashboard di WordPress.
Quindi, individua le impostazioni Prestazioni e velocità e attiva l'opzione Abilita acceleratore del sito .

4. Ospita script e risorse di terze parti in locale (quando possibile)
Gli script di terze parti sono elementi come codice di siti esterni, pixel di tracciamento, caratteri e altre risorse che richiedono il caricamento per funzionare. Più script e risorse carichi da fonti di terze parti, più tempo richiederà il processo, il che può rallentare il tuo sito.
Idealmente, dovresti cercare di eliminare tutti gli script e le risorse di terze parti che non usi. In alternativa, puoi ospitare codice e risorse sul tuo server locale per ridurre i tempi di caricamento.
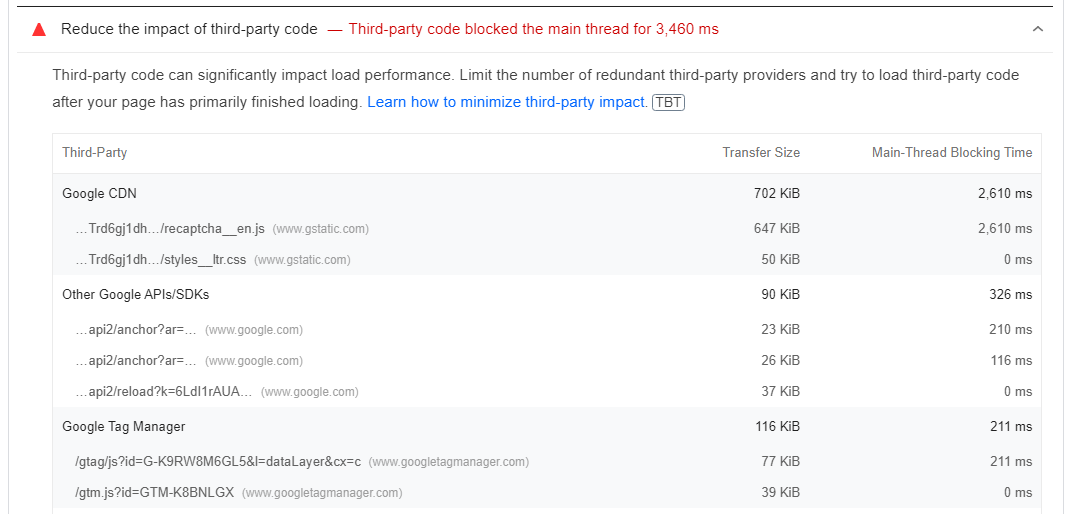
Puoi identificare gli script di terze parti, così come i JavaScript inutilizzati, utilizzando PageSpeed Insights. Questo strumento evidenzia le opportunità per migliorare le prestazioni del sito, inclusi elenchi di codice inutilizzato e script di terze parti che possono essere rimossi dalle tue pagine.

Puoi eliminare in sicurezza tutti gli script di terze parti inutilizzati sul tuo sito web. Per gli script importanti, potresti prendere in considerazione l'opzione di ospitarli localmente.
Passaggio finale: installa un plug-in gratuito per migliorare Core Web Vitals
Imparare a sfruttare la memorizzazione nella cache del browser in WordPress è un passaggio fondamentale per migliorare le prestazioni del sito. Fortunatamente, non è l'unica cosa che puoi fare per migliorare l'esperienza dell'utente.
Google misura la qualità dell'esperienza utente di un sito con una serie di metriche chiamate Core Web Vitals. Le metriche chiave delle prestazioni includono:
- La più grande vernice contenta (LCP). Questa metrica misura il tempo necessario per caricare l'asset più grande su una pagina. In genere, è un buon indicatore del tempo di caricamento complessivo di una pagina.
- Primo ritardo di ingresso (FID). C'è un ritardo tra il caricamento di una pagina e il suo diventare interattivo. Potresti pensare che una pagina abbia terminato il caricamento, ma se non ti consente di interagire con elementi come moduli o collegamenti, potrebbe avere un FID elevato.
- Spostamento cumulativo del layout (CLS) . Durante il caricamento di una pagina, il suo layout può cambiare, spostando gli elementi nel browser. Più elementi si muovono, più alto è il punteggio CLS. Idealmente, questo dovrebbe essere zero.
Esistono molti modi per migliorare Core Web Vitals in WordPress. L'approccio più semplice è utilizzare un plug-in che ottimizzi tutte le variabili alla base di queste metriche.
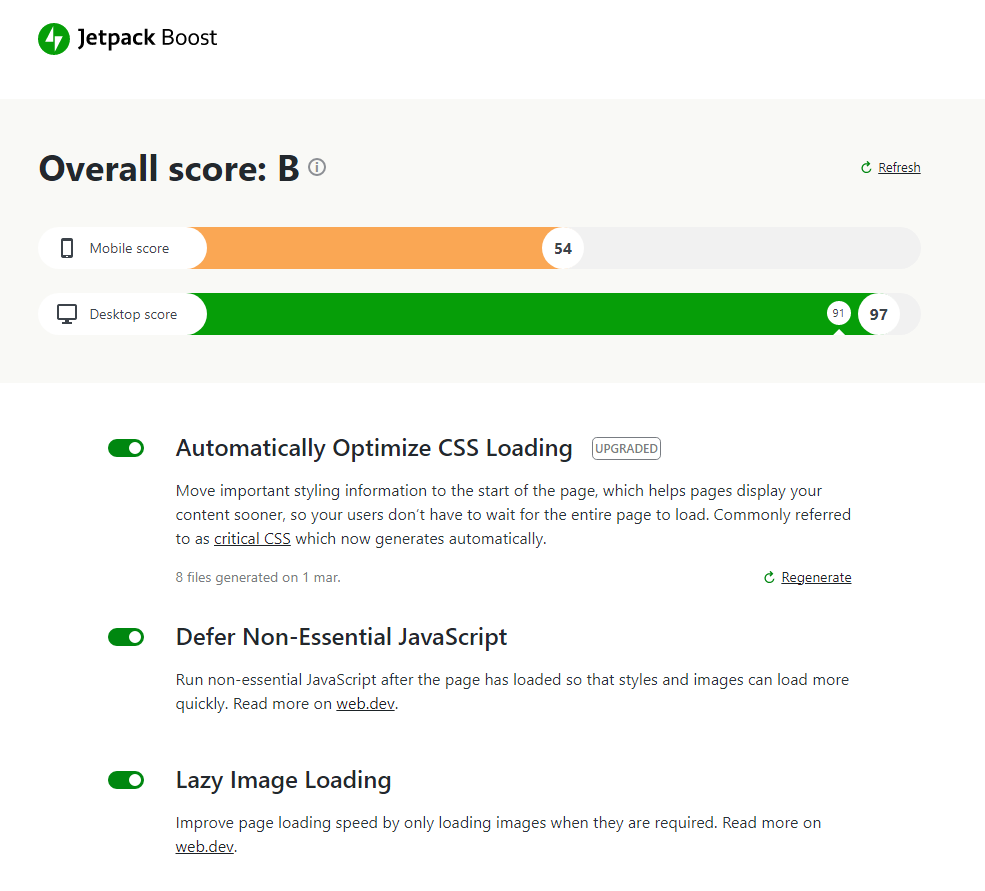
Jetpack Boost può aiutarti a implementare diverse strategie per migliorare i Core Web Vitals. Puoi ottimizzare la consegna CSS, rinviare JavaScript non essenziale e abilitare il caricamento lento.

In genere, è necessario utilizzare più plug-in per implementare queste configurazioni o farlo manualmente. Dopo aver installato e attivato Jetpack Boost, puoi semplicemente abilitare ogni impostazione navigando su Jetpack → Boost e attivando le opzioni corrispondenti.
Domande frequenti sulla memorizzazione nella cache del browser WordPress
Sebbene abbiamo coperto gli elementi essenziali della memorizzazione nella cache del browser in WordPress, potresti avere ancora alcune domande sul processo. Diamo un'occhiata ad alcuni dei più comuni.
La memorizzazione nella cache del browser è sicura?
La memorizzazione nella cache del browser è molto sicura. La maggior parte dei siti Web che visiti probabilmente utilizza un qualche tipo di politica di memorizzazione nella cache per migliorare le prestazioni per i visitatori. Come visitatore, non te ne accorgerai nemmeno a meno che tu non vada a scavare nelle intestazioni del sito web o non sia necessario svuotare la cache.
L'unico modo in cui la memorizzazione nella cache del browser potrebbe non essere sicura è attraverso una cattiva implementazione. Se non è configurato correttamente, i browser non saranno in grado di memorizzare le risorse nel modo giusto o una pagina potrebbe non caricarsi (anche se questo è molto raro).
Caching del browser e caching del server: in cosa differiscono?
La memorizzazione nella cache del browser e del server funziona in modo molto simile. L'unica differenza è che un metodo memorizza i file localmente, mentre l'altro lo fa sul lato server.
Il miglior esempio di memorizzazione nella cache del server in azione è un CDN. Con i CDN, puoi archiviare copie memorizzate nella cache del tuo sito su un server di terze parti (o un cluster di essi). Quando i visitatori tentano di accedere al sito Web, il CDN intercetta tale connessione e serve la copia memorizzata del sito.
In tale scenario, i visitatori possono comunque memorizzare nella cache i contenuti statici tramite i loro browser. L'esperienza per gli utenti finali non dovrebbe cambiare in alcun modo, tranne per il fatto che i CDN spesso offrono tempi di caricamento molto migliori rispetto ai server tradizionali.
Cos'altro posso fare per migliorare le prestazioni del mio sito?
Ci sono molte cose che puoi fare per migliorare le prestazioni del tuo sito (oltre a sfruttare la memorizzazione nella cache del browser). Alcune altre modifiche che puoi apportare includono l'eliminazione delle risorse che bloccano il rendering, la minimizzazione dei CSS, l'utilizzo di un CDN, l'esecuzione di un minor numero di richieste HTTP e la riduzione del TTFB e dei tempi di risposta del server.
Quando si tratta di prestazioni del sito, alcune modifiche sono più efficaci di altre. I miglioramenti nei tempi di caricamento possono avere un impatto significativo sull'esperienza dell'utente, il che può portare a un tasso di conversione più elevato per la tua attività.
Inizia a pubblicare risorse statiche sul tuo sito WordPress
Sfruttare la memorizzazione nella cache del browser in WordPress è uno dei modi più efficaci per migliorare i tempi di caricamento. Una strategia efficiente si concentrerà sui file statici e li configurerà per il ricaricamento periodico. In questo modo, i visitatori non sono bloccati da elementi obsoleti.
Il modo più semplice per implementare la memorizzazione nella cache del browser in WordPress è utilizzare un plug-in come WP Super Cache. Questo plug-in ti consente di sfruttare la memorizzazione nella cache del browser utilizzando una serie di configurazioni predefinite o di controllare ogni impostazione manualmente. Inoltre, è gratuito.
Inoltre, quando installi Jetpack Boost, puoi migliorare ulteriormente le prestazioni del tuo sito. Controlla il plugin per saperne di più!
