22 migliori siti web di servizi (esempi) 2022
Pubblicato: 2022-12-09Stai lavorando su una pagina aziendale e hai bisogno dei migliori siti Web ed esempi di servizi per riscaldare la tua creatività?
Ecco perché abbiamo messo insieme questo elenco di web design moderno e reattivo per farti risparmiare un sacco di tempo.
Abbiamo esaminato 100 siti Web e scoperto che alcuni design iniziano a ripetersi.
Per questo ci siamo accontentati di questi 22 che danno una combinazione di minimalismo, creatività e originalità.
Qualcosa per tutti.
I migliori esempi di siti Web di servizi
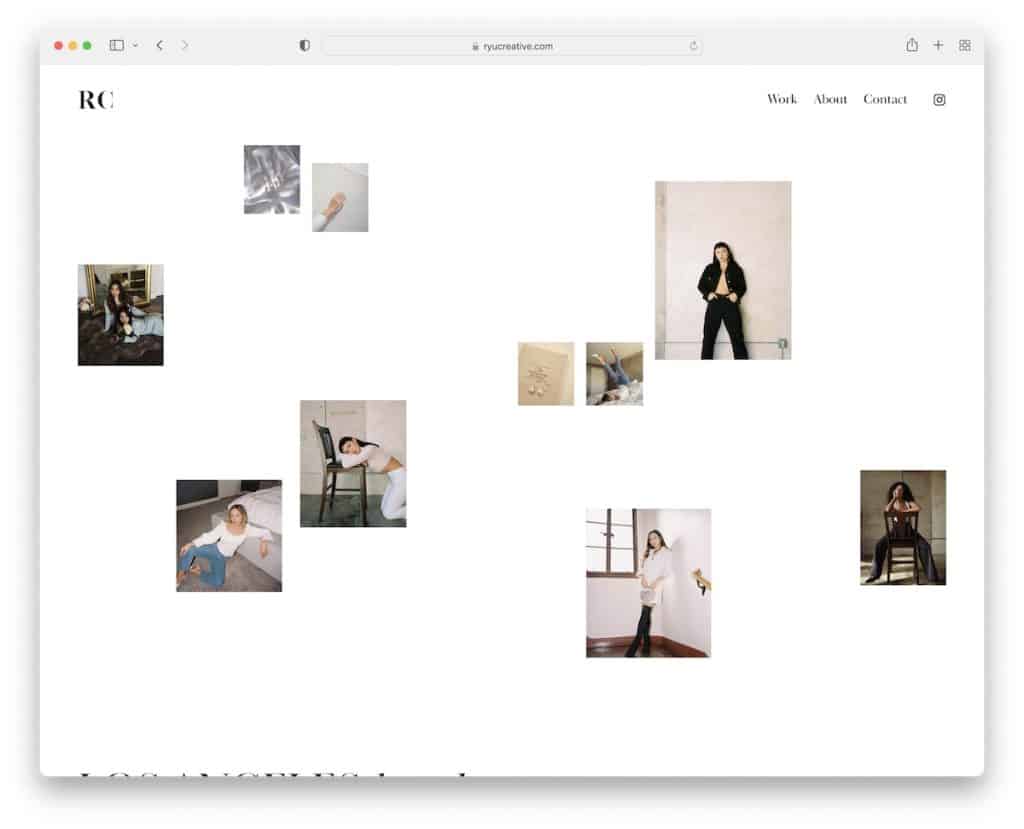
1. Ryu Creativo
Costruito con: Squarespace

RyuCreative è un sito Web moderno e minimalista con una delle sezioni degli eroi più interessanti. Oltre al collage di immagini, presenta anche una semplice intestazione con un logo a sinistra e un menu in tre parti con un'icona IG a destra.
C'è anche una sezione servizi e un feed Instagram pulito invece di un'area a piè di pagina.
Nota : Minimalismo e creatività vanno benissimo insieme.
Infine, dai un'occhiata a questi fantastici esempi di siti Web di Squarespace per goderti le meraviglie offerte da questo software per la creazione di siti Web.
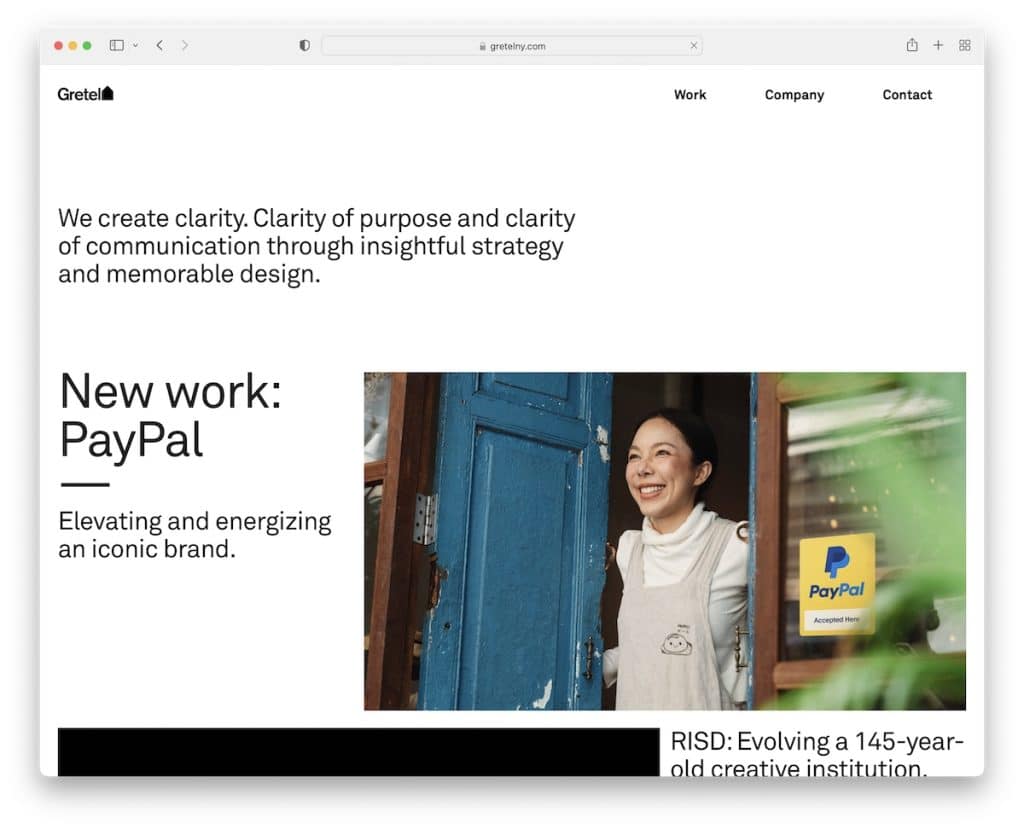
2. Gretel
Costruito con: Squarespace

Invece di andare direttamente al contenuto visivo, Gretel ti dà il benvenuto con una breve spiegazione di cosa si tratta.
Ma questo sito web di servizio mostra poi alcuni dei progetti/lavori in forma animata per ravvivare le cose.
Nota : lascia che il tuo fantastico sito Web inizi con il testo, spiegando la specialità della tua attività o semplicemente ciò che hai da offrire.
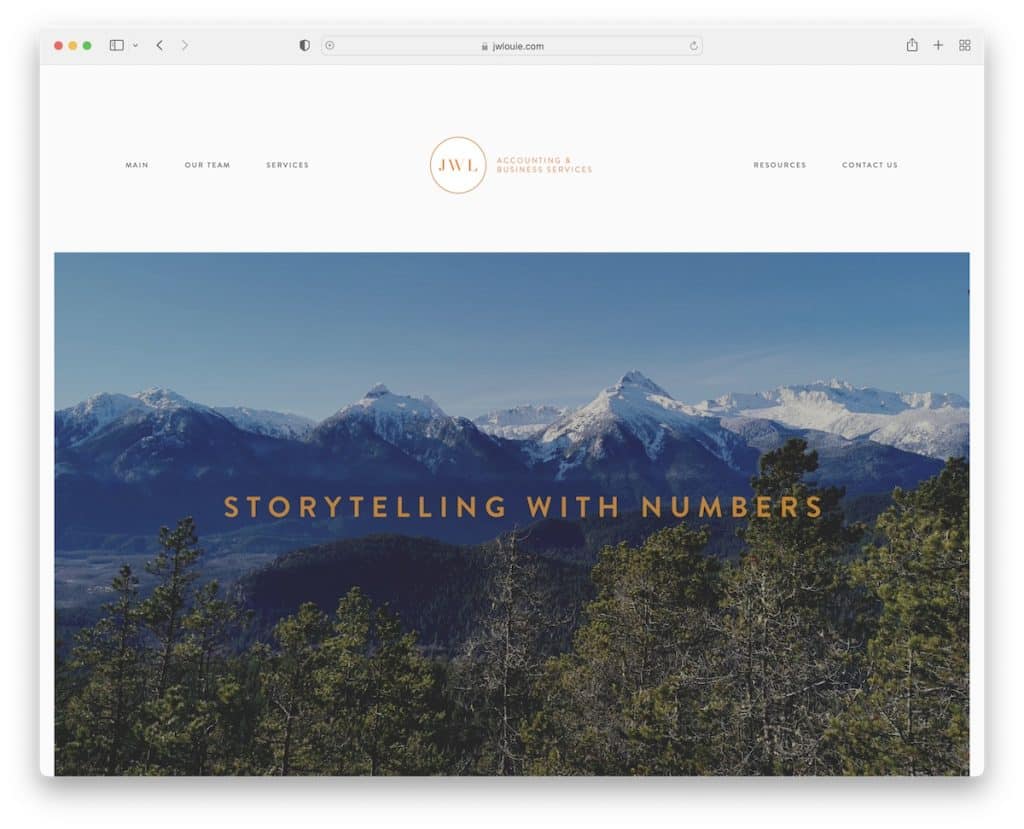
3. Contabilità JWL
Costruito con: Squarespace

Il sito Web semplice ma potente di JWL Accounting ha una sezione di intestazione pulita seguita da una grande immagine di parallasse con un titolo di tre parole che fornisce una spiegazione creativa di ciò che fanno.
Ci piacciono anche le sezioni Informazioni e Servizi e l'integrazione di Google Maps che mostra la sede della loro attività.
Nota : sentiti libero di aggiungere un modulo di contatto nella sezione a piè di pagina, in modo che tutti possano mettersi in contatto immediatamente senza dover visitare la pagina dei contatti.
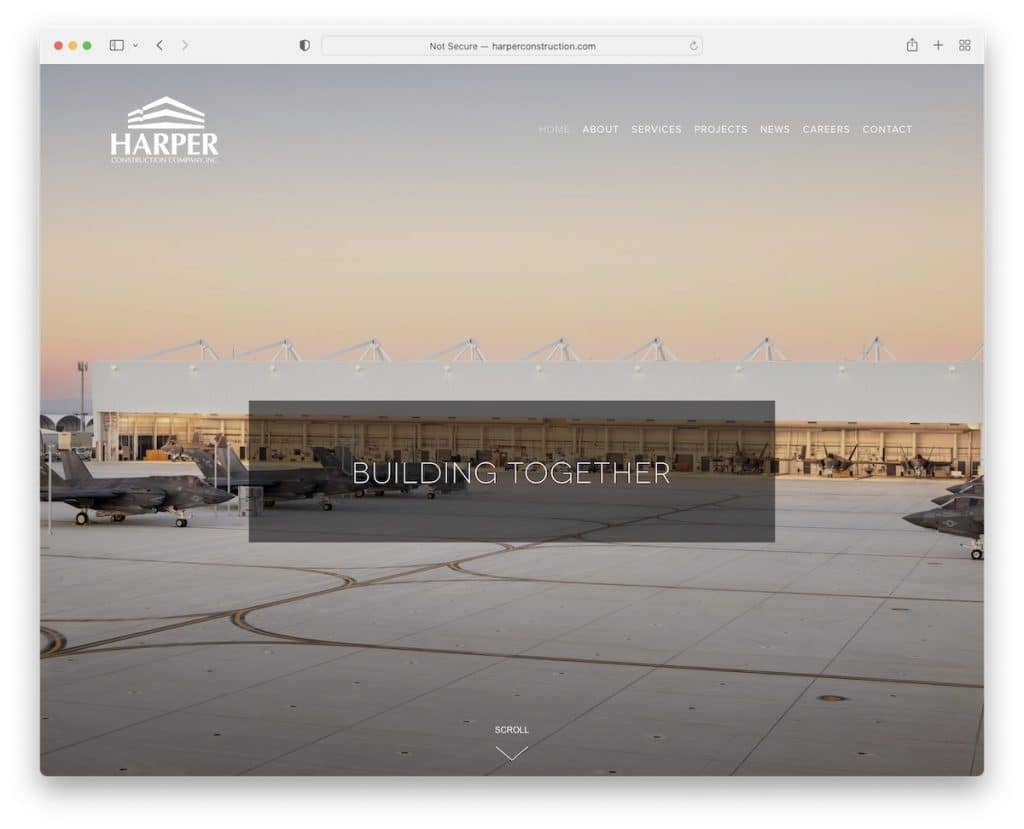
4. Costruzione Harper
Costruito con: Squarespace

Il sito Web dei servizi di Harper Construction è un ottimo esempio del fatto che qualsiasi impresa edile può creare una fantastica presenza online, anche se ha un aspetto più semplice.
Lo sfondo dell'immagine parallasse con l'intestazione trasparente offre una fantastica sensazione di benvenuto. Hanno anche aggiunto due frammenti che ti danno un'idea della storia e dei servizi dell'azienda (con un portfolio di alcuni dei loro lavori).
Nota : Rendi l'intestazione trasparente per una sensazione più impeccabile.
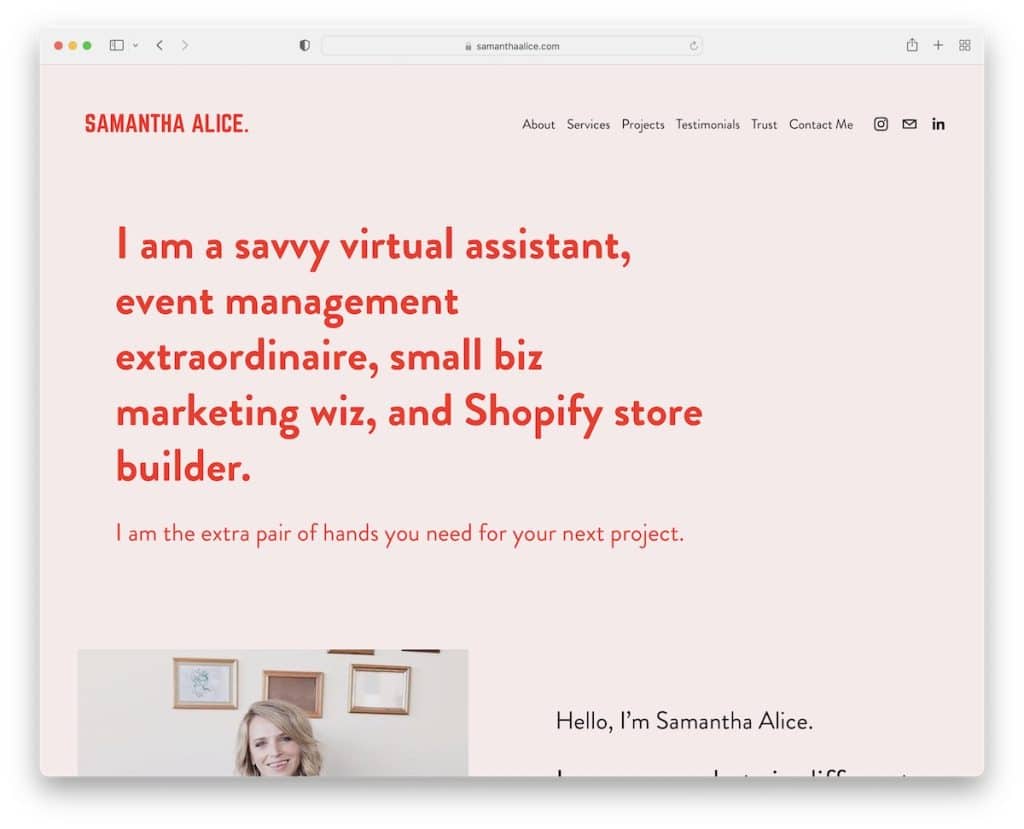
5. Samantha Alice
Costruito con: Squarespace

Analogamente a Gretel, anche Samantha Alice ha deciso di iniziare il suo sito Web con un testo accattivante su uno sfondo semplice.
Samantha lo rende più personale aggiungendo la sua foto e creando un'intera pagina, raccontandoti di più su di lei.
E ha aggiunto testimonianze piuttosto ampie con i nomi dei clienti per la prova sociale.
Nota : crea fiducia nei tuoi servizi includendo le testimonianze dei clienti (anche le recensioni stellari).
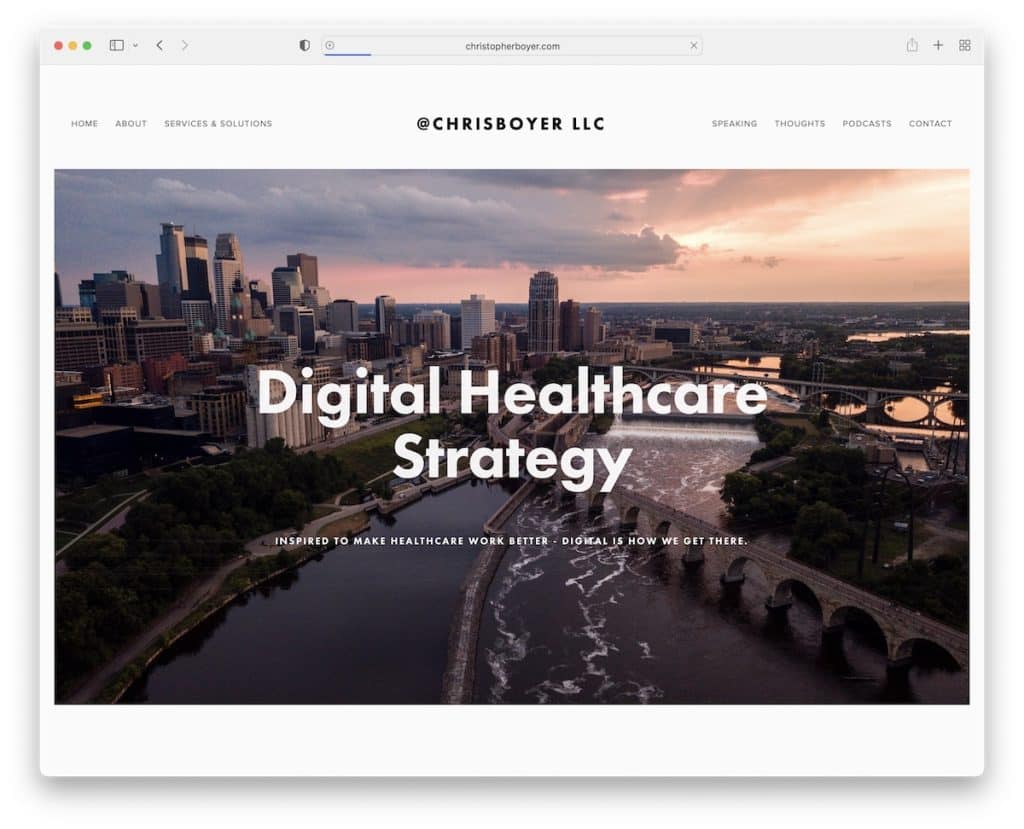
6. Chris Boyer
Costruito con: Squarespace

La cosa fantastica del sito Web di Chris Boyer è che anche se ha una grossa fetta di testo inserita tra due grandi immagini di parallasse, offre comunque un'ottima esperienza nel controllare le sue cose.
Puoi accedere ai suoi servizi dalla barra di navigazione, dove ha anche collegamenti ad altre informazioni importanti e una pagina di contatto.
Nota : compensa il testo con le immagini per un'esperienza più piacevole.
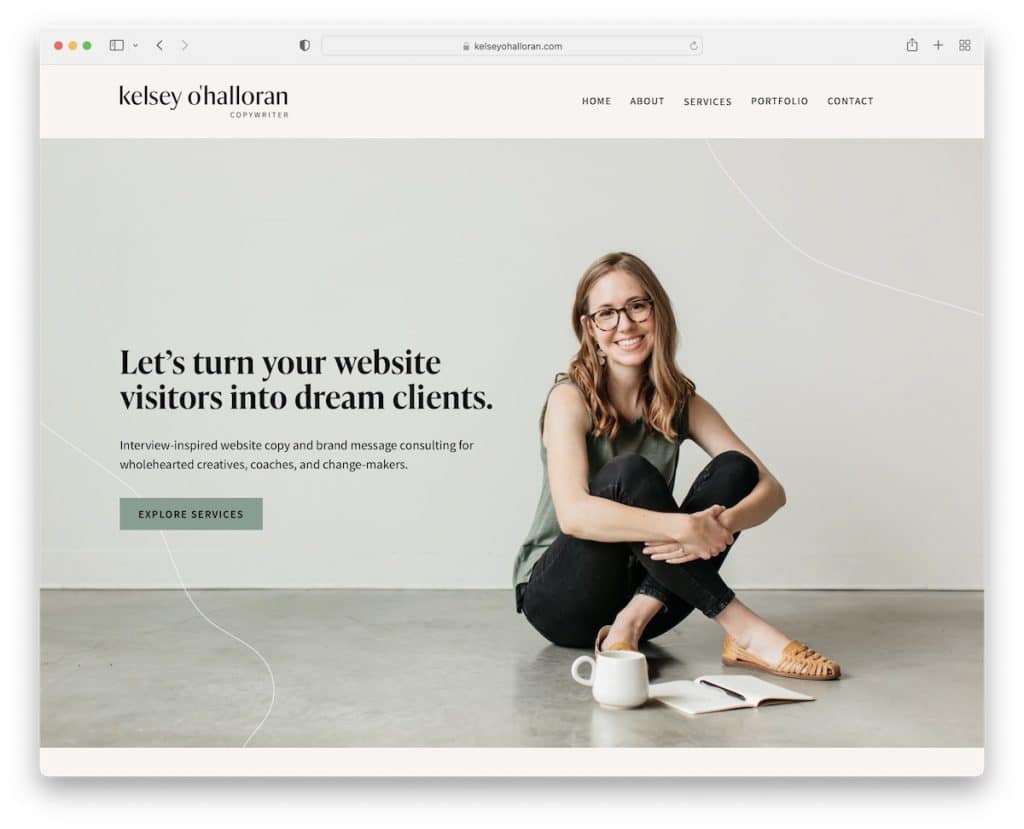
7. Kelsey O'Halloran
Costruito con: Squarespace

Kelsey O'Halloran fa in modo che il suo sito web aziendale ti dia un'atmosfera molto personale attraverso le sue immagini e il suo testo accattivante.
Ma significa anche serietà con la presentazione dei servizi, le storie dei clienti e i pulsanti di invito all'azione (CTA).
La cosa interessante è la quantità di informazioni che Kelsey ha aggiunto alla sezione a piè di pagina, ma funziona davvero.
Nota : non è sempre necessario rendere il tuo sito Web aziendale COSÌ serio: divertiti e le persone sentiranno di più la tua presenza.
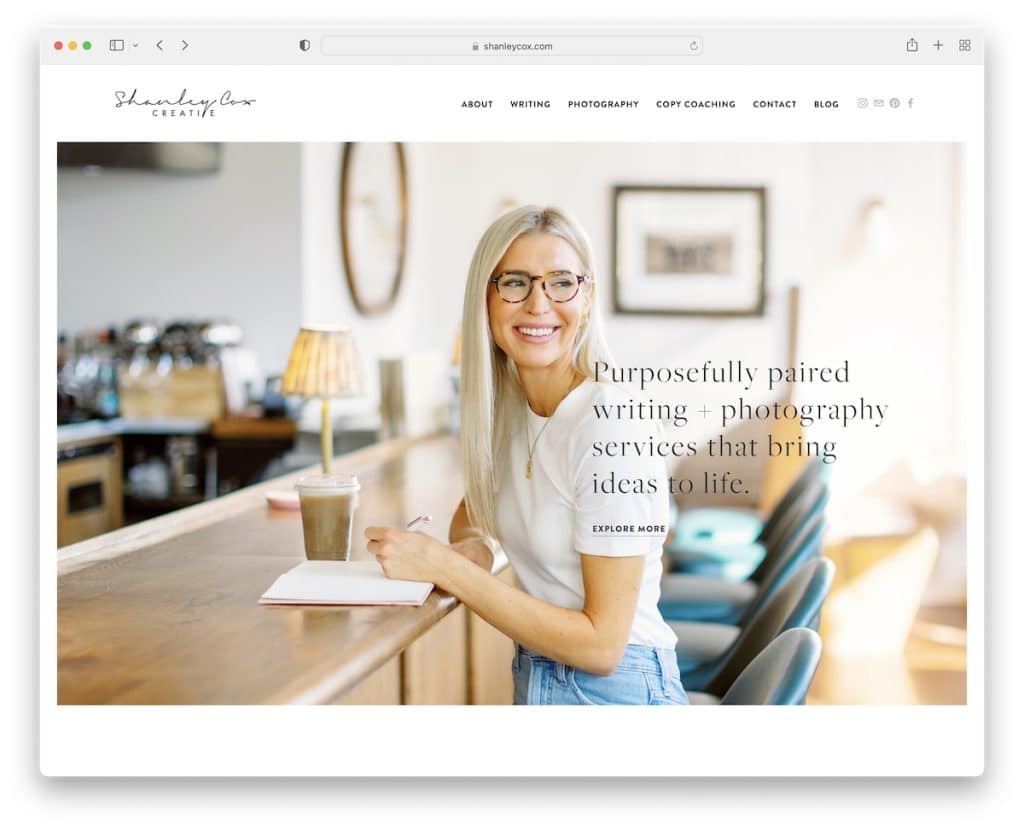
8. Shanley Cox
Costruito con: Squarespace

La home page di Shanley Cox si comporta quasi come un sito di una pagina in cui puoi trovare di tutto, dai suoi servizi, testimonianze e informazioni sul suo portfolio, modulo di contatto e feed IG.
Il responsive web design è minimalista, con tocchi femminili che creano un'atmosfera piacevole.
Tutto questo ti dà la sensazione di conoscere Shanley personalmente, anche se voi due non vi siete mai incontrati.
Nota : usa il tuo sito web per esprimere te stesso, dando ai potenziali clienti la sensazione di conoscerti.
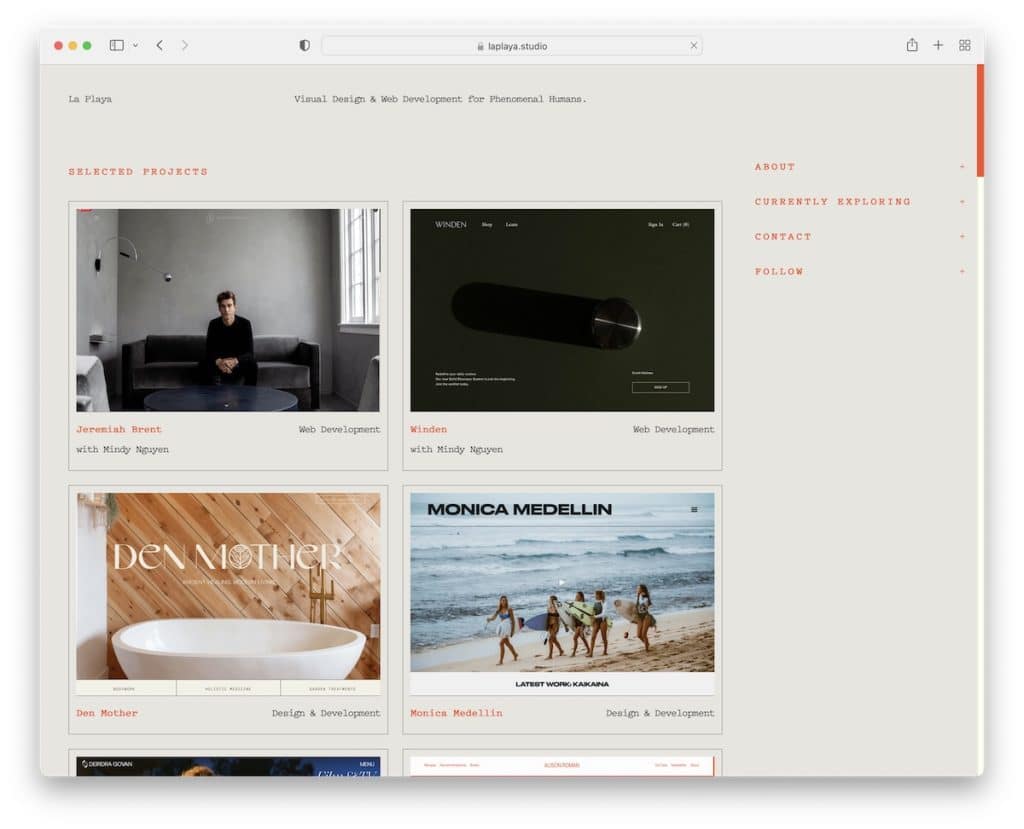
9. La Playa
Costruito con: Squarespace

La Playa è un ottimo esempio di sito Web di servizio con una home page in stile griglia e una barra di navigazione laterale destra appiccicosa.
Tutti gli elementi del portfolio reagiscono al passaggio del mouse evidenziando un elemento e attenuando il resto. La navigazione della barra laterale è molto pulita con funzionalità a discesa.
Nota : lascia che il tuo portfolio si colleghi a progetti reali (dal vivo) affinché tutti possano vederli ed esaminarli in dettaglio.
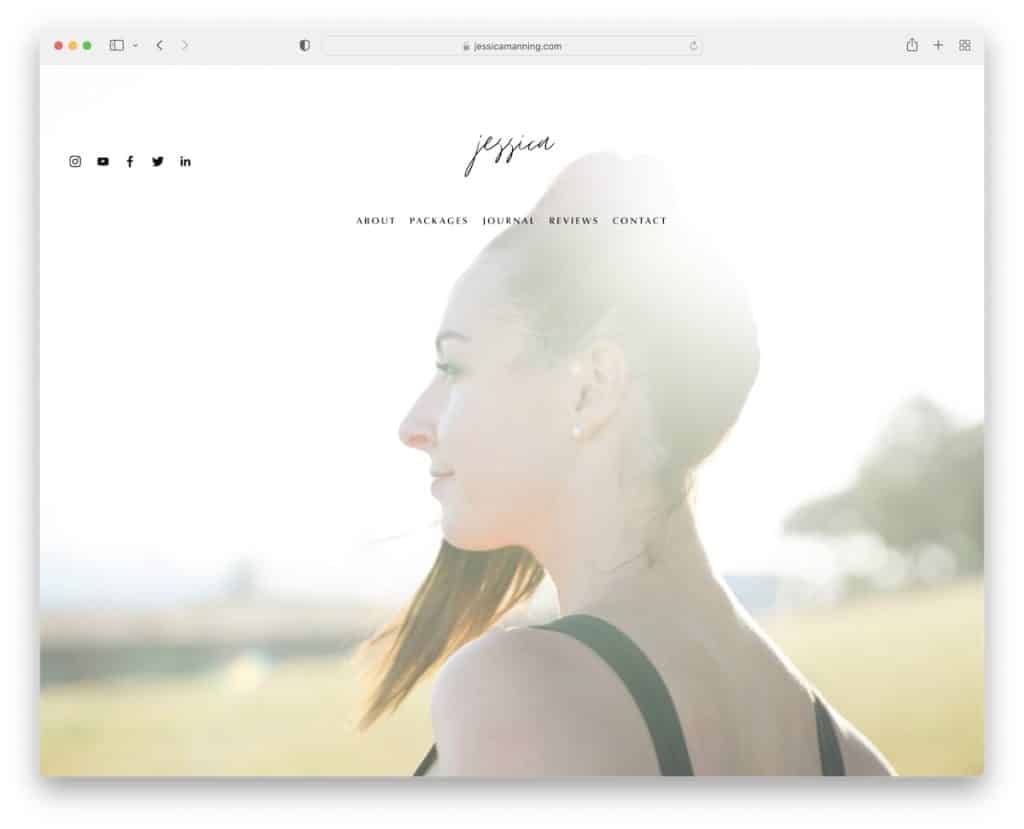
10.Jessica Manning
Costruito con: Squarespace

Jessica Manning ha un fantastico e bellissimo sito web personale, che promuove i suoi servizi senza darti la sensazione che stia promuovendo qualcosa.
Lo sfondo dell'immagine a schermo intero, l'intestazione trasparente, il dispositivo di scorrimento a schermo intero e una sezione di testimonianze in grassetto sono alcuni degli elementi/sezioni fantastici di questo sito Web di servizio.
Nota : promuovi i tuoi servizi senza essere troppo commerciale.
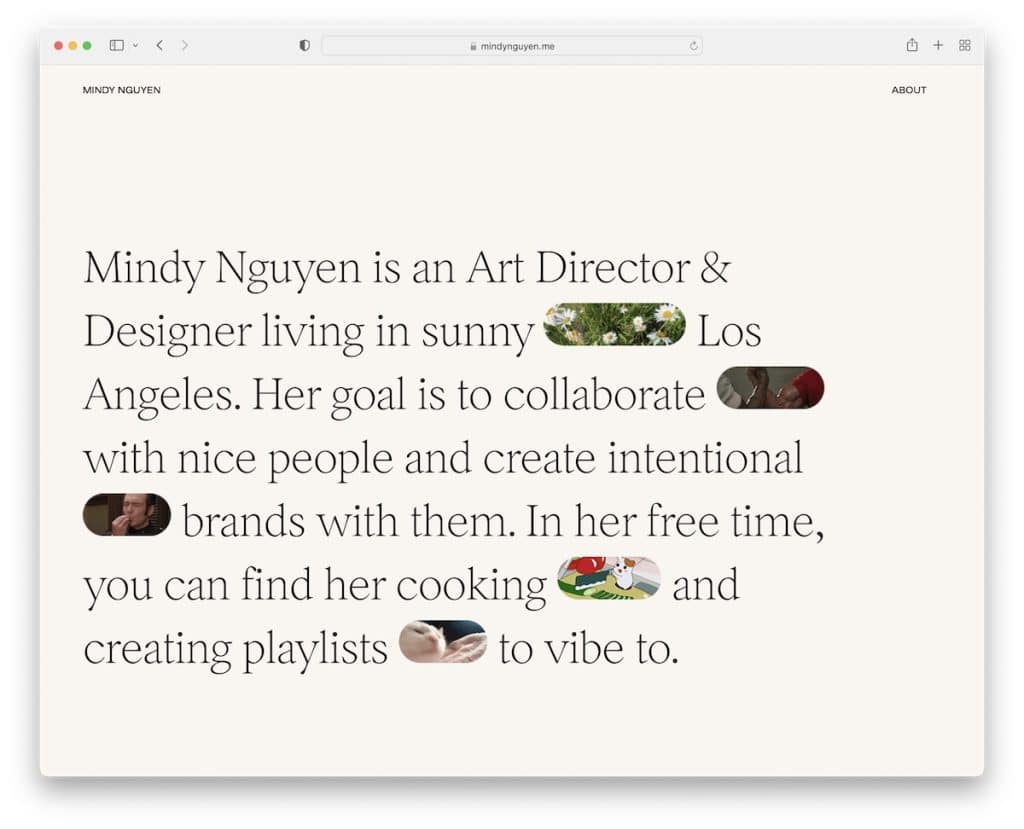
11. Mindy Nguyen
Costruito con: Squarespace

Abbiamo già visto un paio di sezioni di eroi di solo testo, ma nessuno lo fa come Mindy Nguyen. Ottieni anche fantastiche GIF oltre al testo che innescano la curiosità istantanea e rendono la lettura un'esperienza ancora migliore.
Inoltre, la home page presenta anche vari progetti con descrizioni e collegamenti.
Nota : invece di scrivere solo testo accattivante, aggiungi animazioni o emoji per renderlo più interessante.
Non perdere questi siti Web di animazione che offrono un sacco di altri ottimi esempi per mettere in pratica la tua creatività.
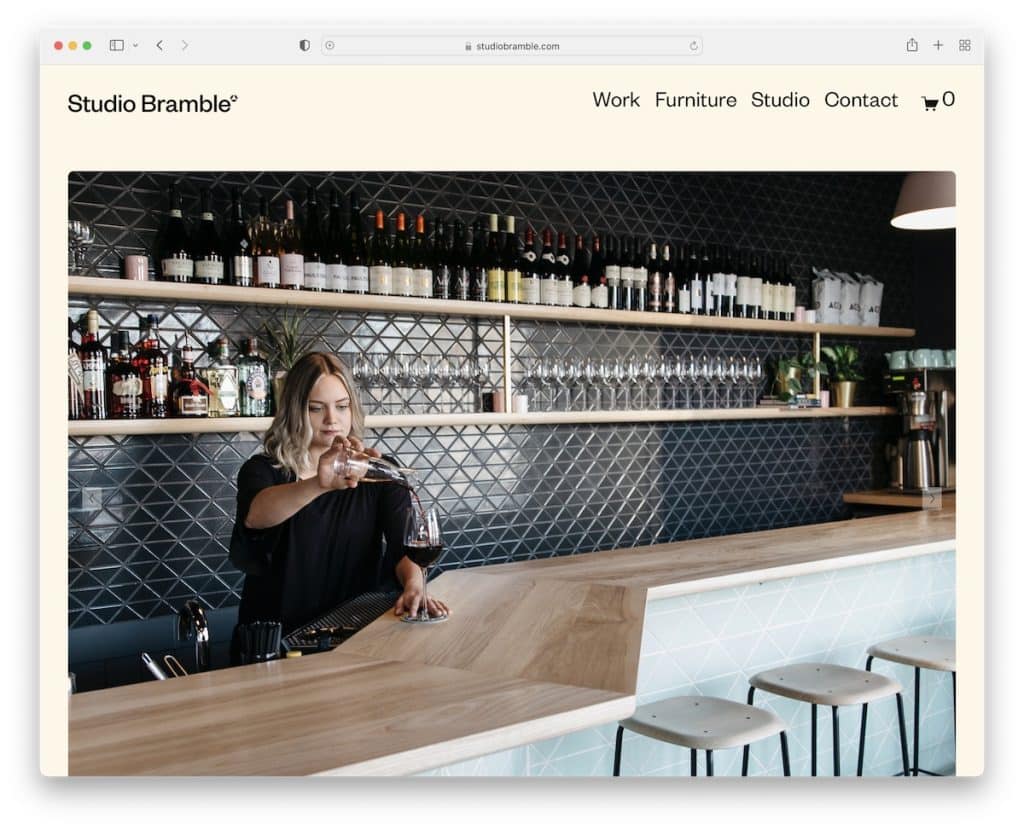
12. Rovo dello studio
Costruito con: Squarespace

Studio Bramble ti fa sentire il loro lavoro di qualità semplicemente sfogliando la loro home page. Il sito presenta una grande immagine che mostra uno dei loro progetti, seguita da testo e servizi con link.

Hanno anche una sezione speciale che promuove uno dei loro case study, collegandosi alla pagina con una panoramica approfondita.
Nota : includi casi di studio anziché solo un portfolio, mostrando il tuo straordinario lavoro e processo.
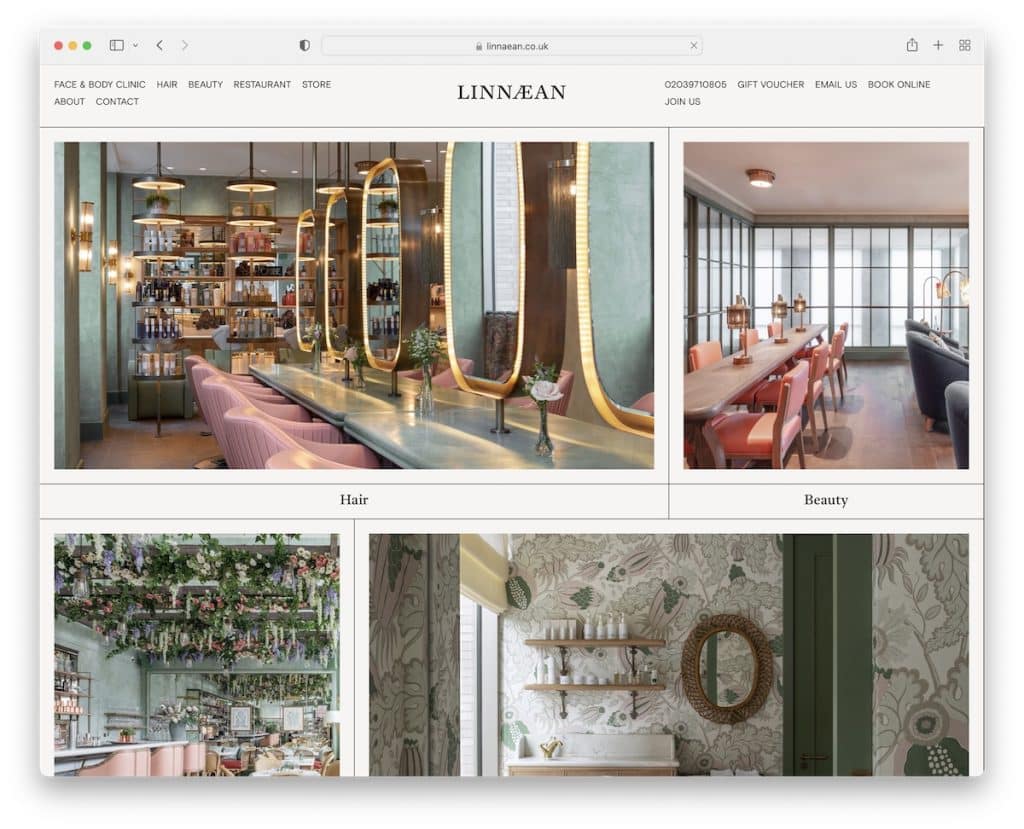
13. Linneo
Costruito con: Craft CMS

Linnaean ti dà uno sguardo al loro salone, ristorante e clinica del corpo attraverso bellissime immagini della home page. Ogni immagine si collega anche alla pagina del servizio da cui è possibile utilizzare il sistema di prenotazione online che offrono.
Un'altra utile funzionalità di Linneo è il pulsante "Prenota online" sempre presente che galleggia sulla parte destra dello schermo.
Nota : il pulsante di prenotazione appiccicoso è un ottimo modo per consentire ai clienti di fissare appuntamenti ogni volta che lo desiderano.
Ti piaceranno anche questi fantastici siti web di spa che sono COSÌ belli.
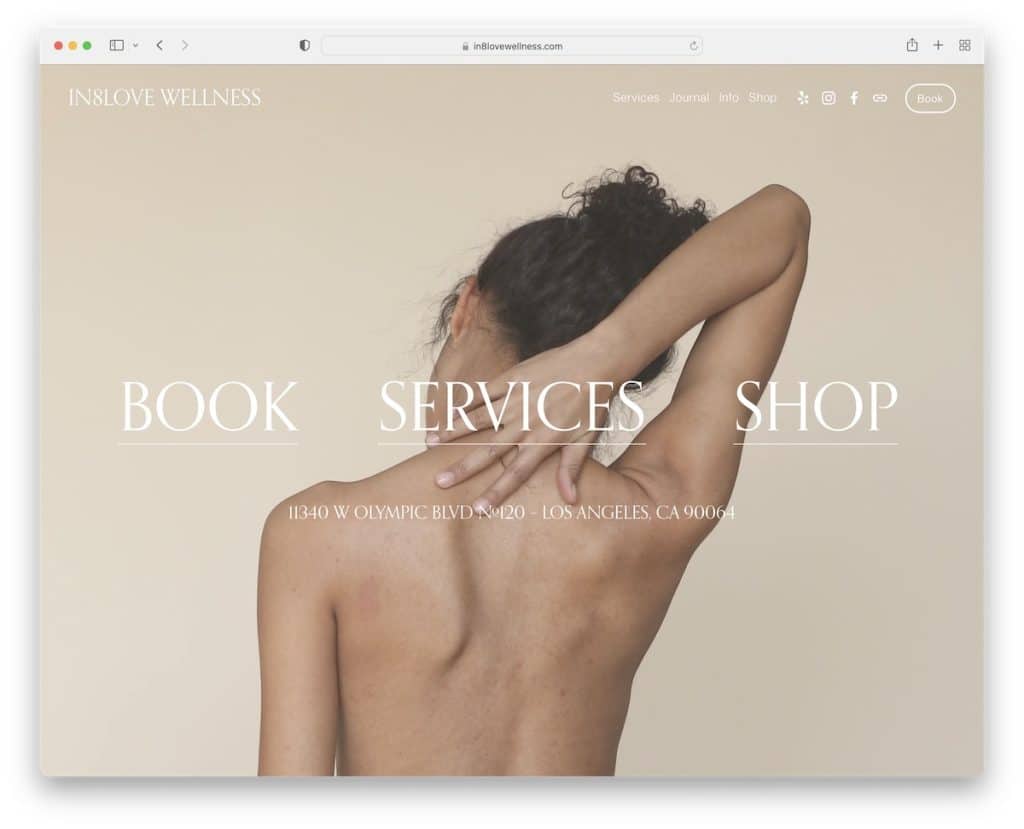
14. Benessere In8love
Costruito con: Squarespace

Una bella immagine/video di sfondo può essere una bella estensione per mostrare a ogni visitatore di cosa tratta la tua attività. Questo è esattamente ciò che fa In8love Wellness con un'intestazione trasparente e tre testi di CTA per la prenotazione, i servizi e lo shop online.
L'unica altra sezione below the fold è un'area a piè di pagina con dettagli aziendali aggiuntivi e un modulo di iscrizione alla newsletter.
Nota : non hai sempre bisogno di un sacco di cose sulla home page: rendila semplice ma di grande impatto.
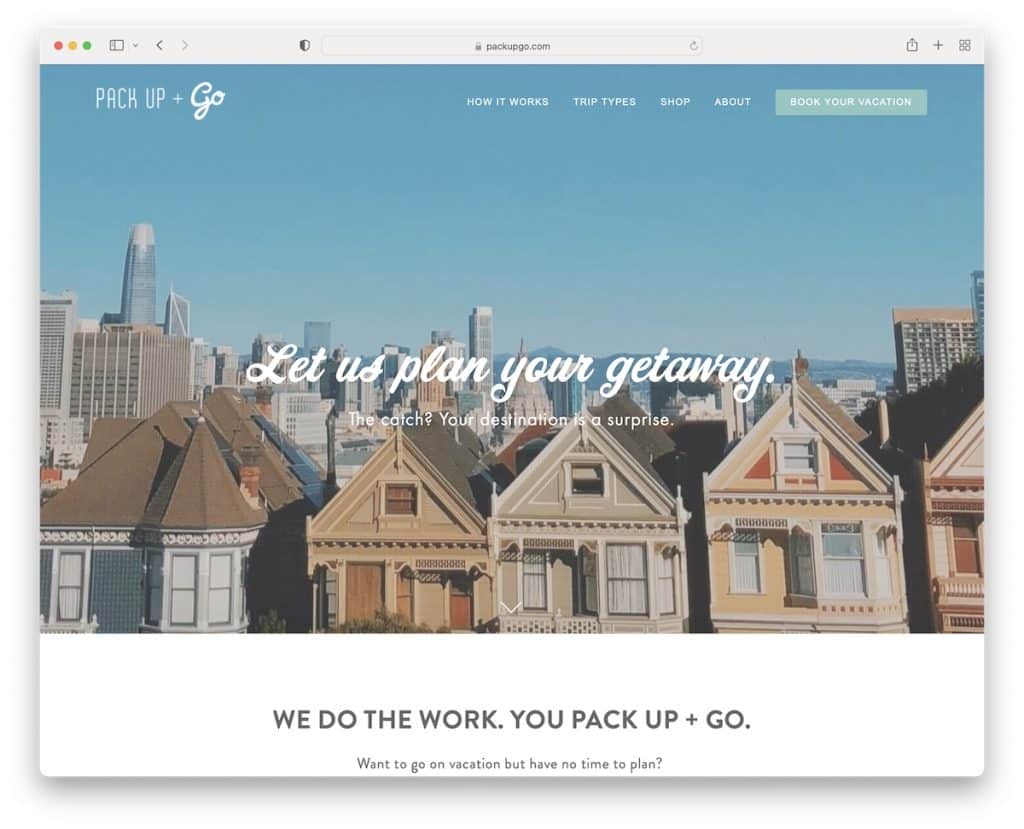
15. Fai le valigie e vai
Costruito con: Squarespace

Pack Up + Go è un fantastico esempio di sito Web di servizio con una sezione Hero di parallasse, semplice intestazione e testo. Usano anche una barra delle notifiche che puoi chiudere liberamente o visitare il link.
La home page di Pack Up + Go offre una sensazione di una pagina, ma la navigazione a discesa ti porterà ad altre pagine interne.
Hanno anche una playlist di podcast incorporata e una sezione "Hot of the press" con menzioni di varie autorità.
Nota : dai ai visitatori un motivo per scorrere con contenuti fantastici!
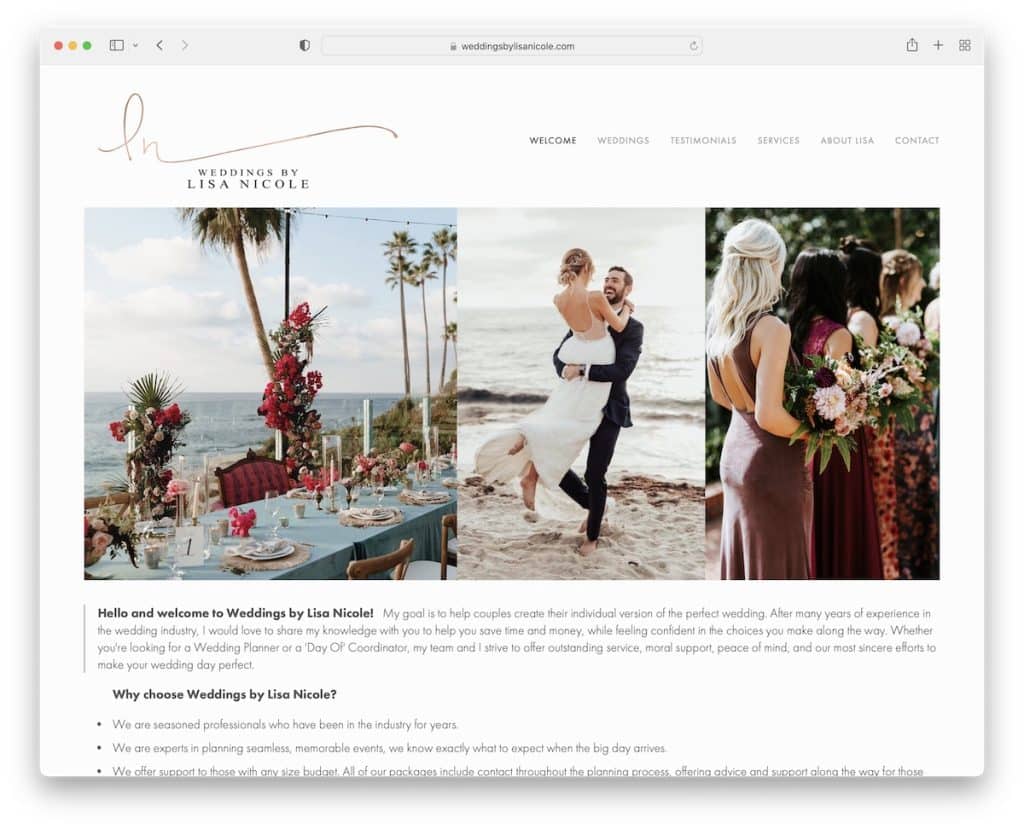
16. Matrimoni Di Lisa Nicole
Costruito con: Squarespace

Sai immediatamente cosa fa Lisa dopo il caricamento del suo sito web. Le immagini del matrimonio e la domanda con risposta che svela informazioni/servizi sono più che sufficienti.
La home page ha solo l'intestazione senza il piè di pagina, mantenendo le cose pulite. Ma la barra di navigazione ti guida verso altre immagini di matrimoni, testimonianze, contatti e altro ancora.
Nota : lascia che siano le straordinarie immagini dei tuoi servizi a parlare.
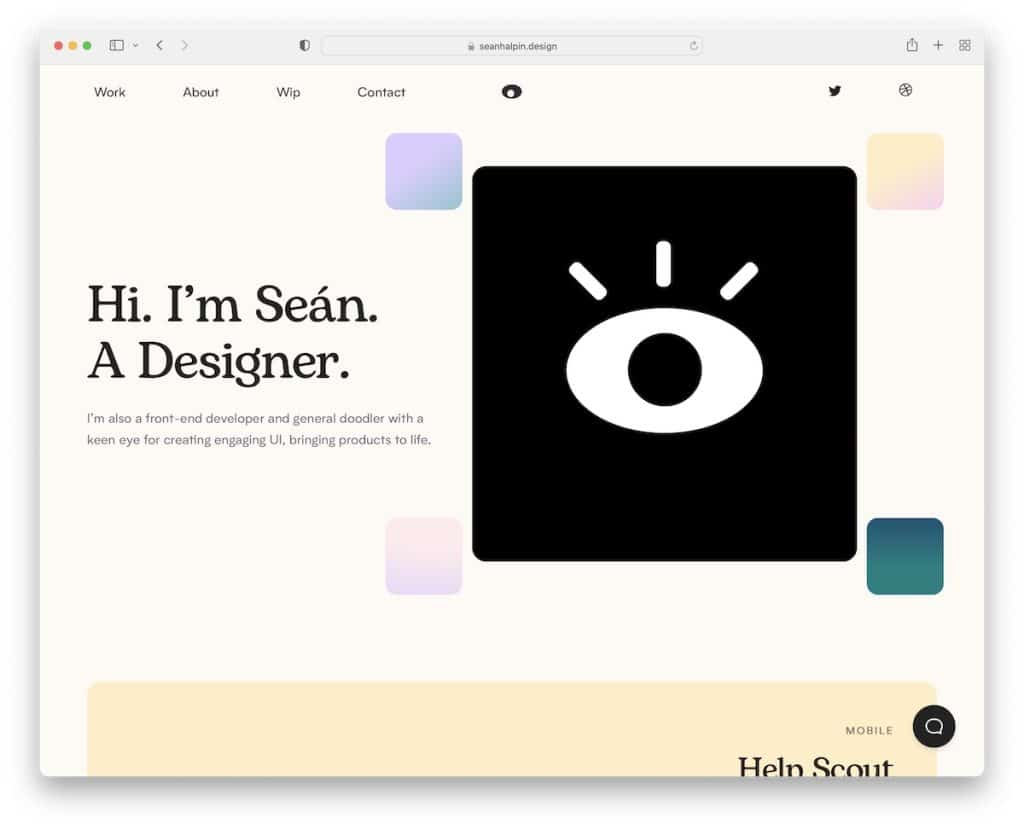
17.Sean Halpin
Costruito con: GitHub Pages

Il sito web di Sean Halpin non potrebbe essere più in stile designer, con la più bella animazione dell'occhio "inseguitore".
L'intero sito Web del servizio è realizzato in modo creativo, ma mantiene comunque quella sensazione minima, rendendo l'esperienza complessiva ancora migliore.
Una caratteristica che non vedi spesso è il collegamento Contatto nella barra di navigazione che apre una chat dal vivo, che è l'unico modo per contattare Sean.
Nota : non aver paura di dare al sito web il tuo tocco creativo perché potrebbe essere il più grande fattore di vendita.
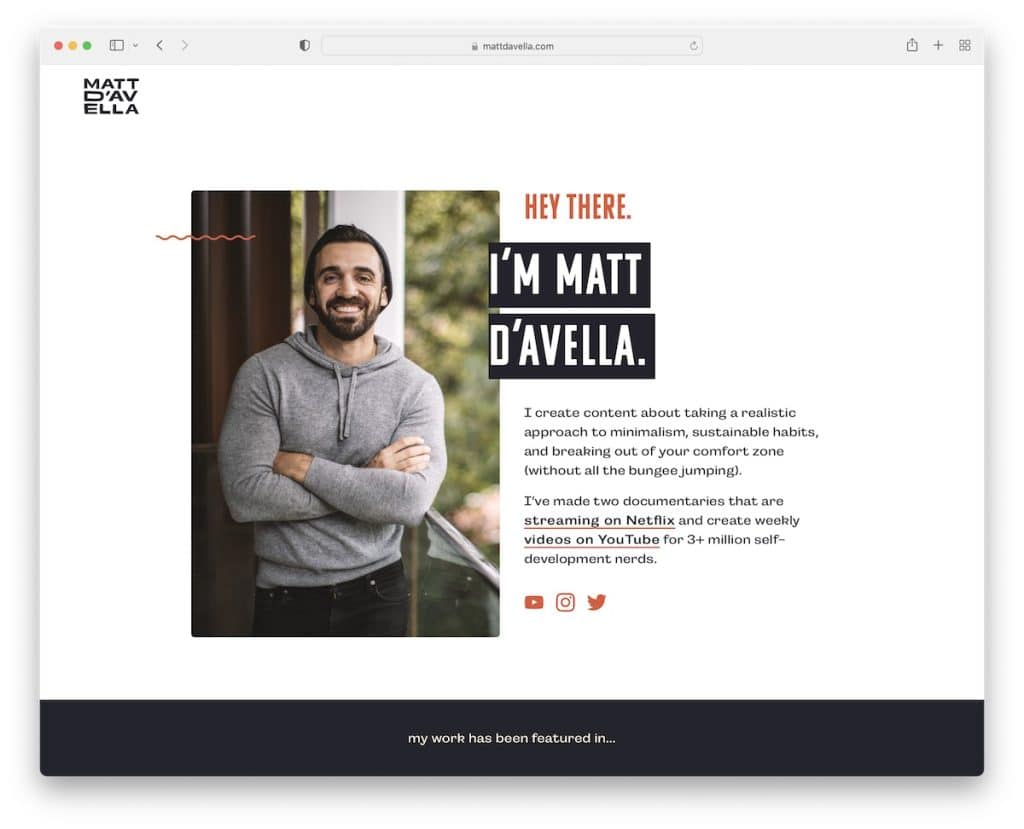
18. Matteo D'Avella
Costruito con: Squarespace

Devi solo vedere la sezione above the fold per conoscere Matt D'Avella, cosa fa e altro ancora. Sotto la sezione dell'eroe ci sono alcuni degli enormi loghi dei clienti con cui ha lavorato, quindi sai immediatamente che Matt è un affare serio.
La particolarità di questo sito Web di servizio è che non ha la navigazione, ma il layout di una pagina è strutturato in modo da farti venire voglia di scorrere.
Nota : sentiti libero di rimuovere la barra di navigazione e dare al tuo sito web un aspetto immacolato se hai un'ottima strategia per strutturare il tuo sito web a layout singolo.
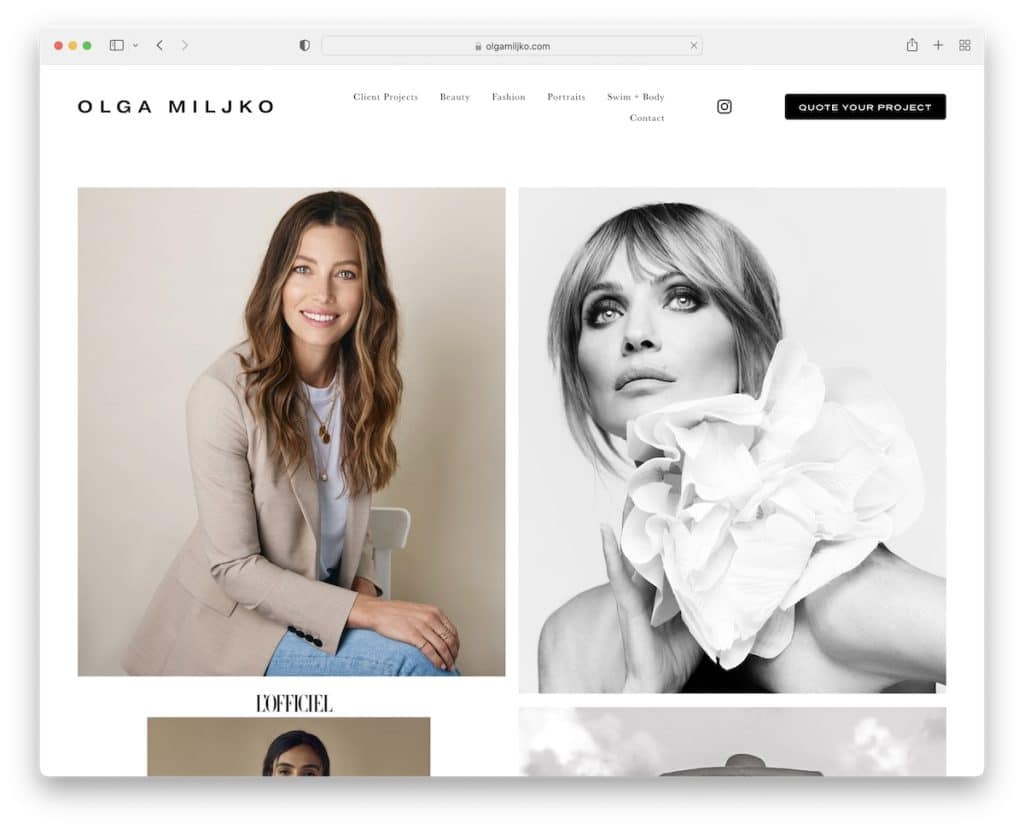
19. Olga Miljko
Costruito con: Squarespace

La home page di Olga Miljko è un grande collage di splendide immagini che si caricano sullo scorrimento, rendendo il visitatore affamato di vedere "cosa c'è dopo".
L'intestazione scompare quando inizi a scorrere verso il basso ma riappare sullo scorrimento posteriore, mantenendo il sito Web molto più pulito. Ed è qui che trovi tutti i link, l'icona IG e un pulsante CTA.
Nota : trasforma la prima pagina del tuo sito web in un portfolio del tuo straordinario lavoro.
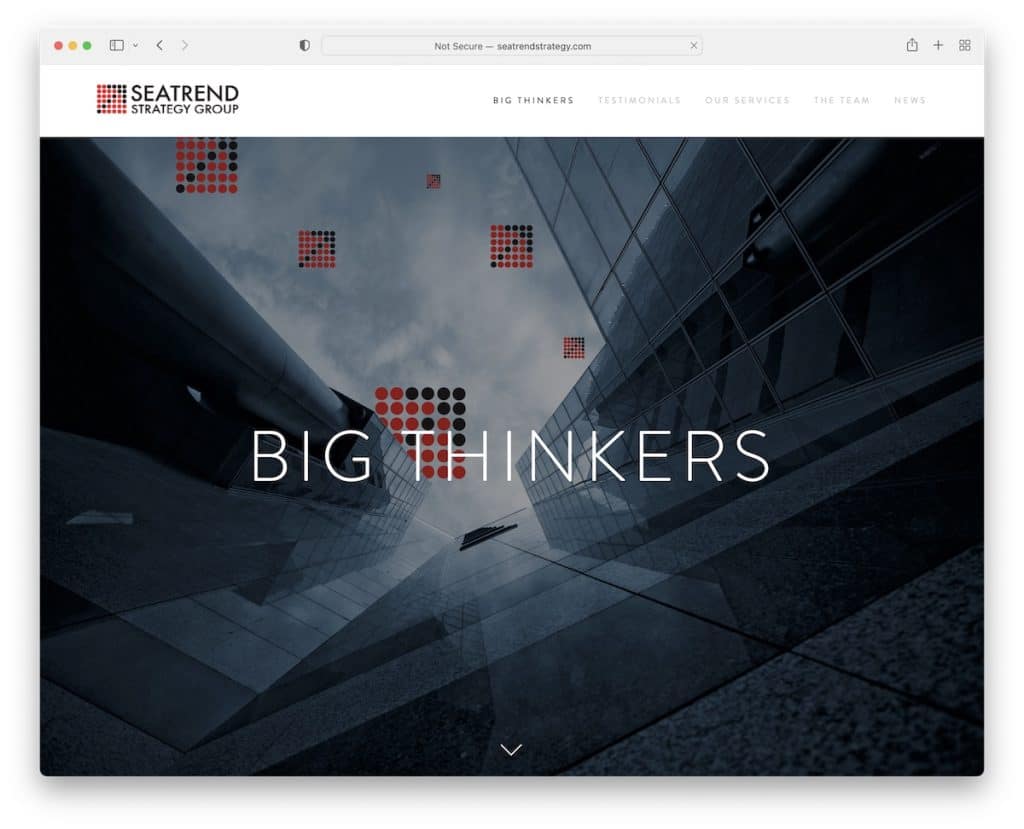
20. Strategia Seatrend
Costruito con: Squarespace

Seatrend Strategy presenta un layout di pagina simile a un dispositivo di scorrimento verticale che puoi scorrere o utilizzare la navigazione della barra laterale, iniziando con il pulsante di scorrimento verso il basso.
Lo scambio di sezioni tra immagini di parallasse e informazioni offre a questo sito Web di servizi un'esperienza migliore.
Inoltre, Seatrend Strategy ha un'intestazione mobile, quindi non è necessario scorrere fino in cima per visitare altre pagine.
Nota : fai una dichiarazione grande e audace nella sezione dell'eroe per creare una prima impressione duratura.
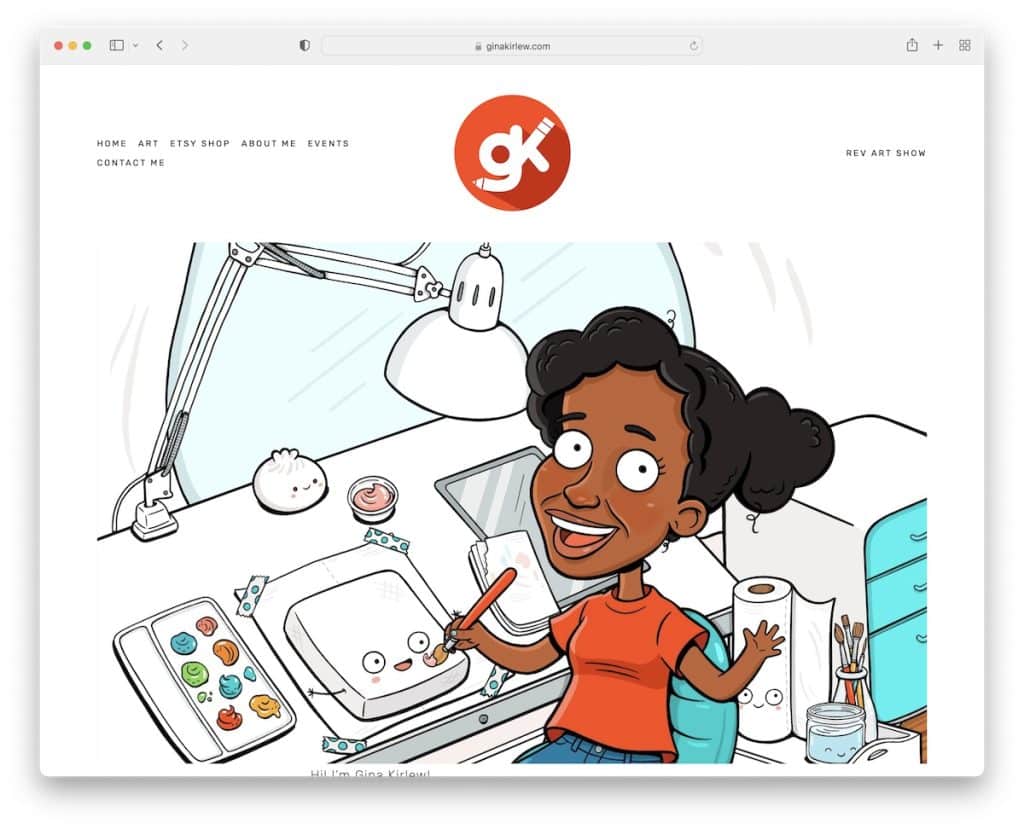
21. Gina Kirlew
Costruito con: Squarespace

Il sito Web di Gina Kirlew ti farà sicuramente sorridere, ed è qualcosa che voleva ottenere - e ci è riuscita!
La sua home page è un'illustrazione carina di lei dietro il suo tavolo da disegno con una breve descrizione e icone dei social media. Ma troverai anche collegamenti alle sue arti, negozi, eventi, ecc., Nella barra di navigazione.
Nota : lascia che la tua arte parli da sola, anche quando si tratta dell'immagine di te stesso.
Hai bisogno di altri siti web ed esempi d'arte? Abbiamo una collezione solo per te!
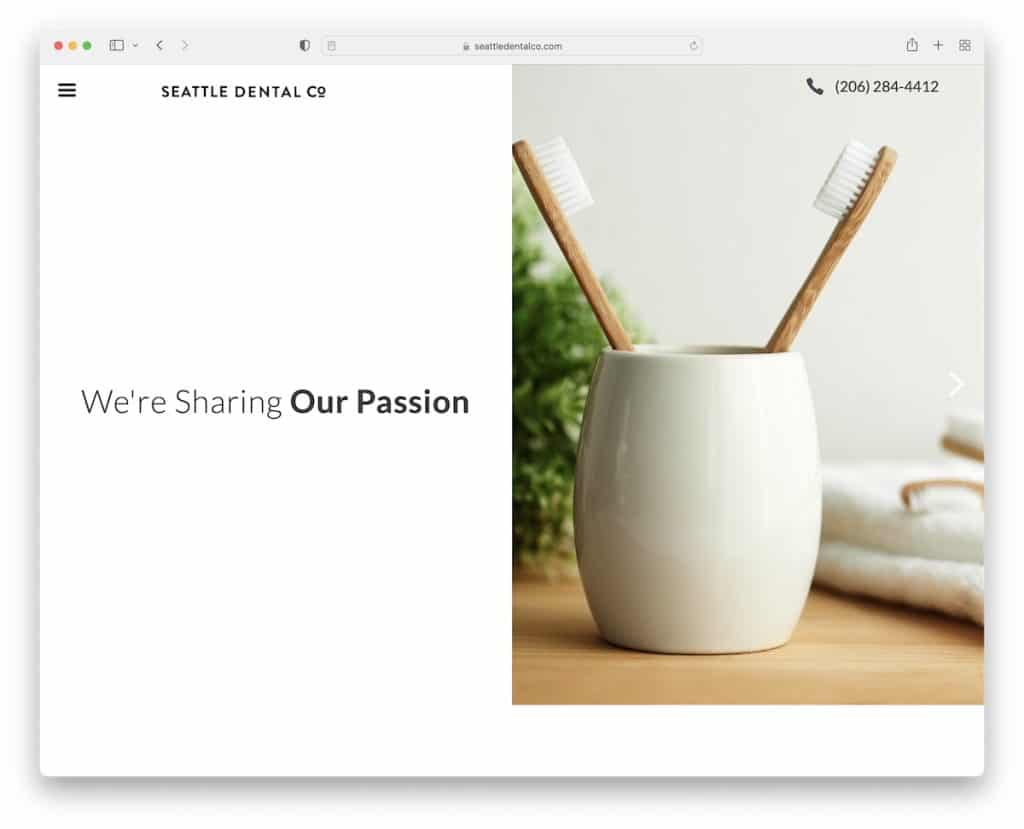
22. Seattle Dental Co
Costruito con: Webflow

Questo sito Web di servizio presenta una sezione Hero a schermo diviso con testo a sinistra e un dispositivo di scorrimento a destra. L'intestazione mobile presenta il nome dell'azienda, il numero di telefono cliccabile e l'icona del menu.
Hanno anche aggiunto un dispositivo di scorrimento delle testimonianze dei clienti e Google Maps nell'area del piè di pagina, mostrando la posizione esatta.
Puoi anche dare un'occhiata a più siti web di dentisti per ancora più ispirazione per il design.
Nota : Se ti piace fare affari e accettare appuntamenti via telefono, condividi il tuo numero di telefono sul tuo sito web e rendilo cliccabile.
Potresti anche voler controllare la nostra raccolta completa dei migliori siti Web di Webflow per ulteriori idee.
