Come configurare un Helpdesk in WordPress
Pubblicato: 2022-04-05I tuoi clienti hanno problemi relativi ai tuoi prodotti o servizi? In tal caso, puoi impostare un helpdesk in WordPress per risolvere il problema in tempo.
In questo articolo, ti mostreremo i passaggi facili da seguire per impostare un helpdesk per i tuoi clienti e clienti. Ma prima di passare attraverso il processo, diamo una breve occhiata al motivo per cui è importante avere un helpdesk sul tuo sito Web WordPress.
Perché aggiungere un Helpdesk in WordPress?
Indipendentemente dal tipo di attività online che hai, non c'è modo migliore per soddisfare i tuoi clienti che offrire un solido sistema di assistenza clienti sul tuo sito web.
Uno dei modi migliori per fornire assistenza ai clienti è avere un helpdesk su un sito web. L'helpdesk è la soluzione perfetta per risolvere i dubbi o i problemi dei clienti legati a specifiche risorse. Anche se molte aziende utilizzano canali di supporto come chatbox e FAQ, gli helpdesk sono un servizio più diretto ed efficiente , poiché dovrebbero risolvere qualsiasi problema nel più breve tempo possibile.
E se hai un sito Web basato su WordPress, implementare un helpdesk può essere abbastanza semplice. Rispetto ad altri software e strumenti per l'helpdesk, puoi utilizzare plug-in dell'helpdesk a basso costo. Allo stesso modo, i plugin sono leggeri, quindi non influiranno sulle prestazioni del tuo sito web.
Come configurare un Helpdesk in WordPress?
Come abbiamo visto, uno dei modi migliori per configurare un helpdesk in WordPress è utilizzare un plug-in. Sul mercato sono disponibili numerosi plug-in per configurare un helpdesk in WordPress. Diamo un'occhiata ai più popolari:
Supporto eccezionale: WordPress HelpDesk e plug-in di supporto

Awesome Support è uno dei migliori plugin per configurare un helpdesk in WordPress. È possibile creare facilmente un sistema di assistenza clienti che consenta agli utenti di creare un ticket dal frontend . Questo plugin è ricco di funzionalità rispetto ad alcuni dei sistemi di ticket di supporto premium disponibili.
Inoltre, gli utenti possono non solo inviare il ticket, ma anche allegare file di vario tipo. Sarai in grado di gestire facilmente i ticket sul tuo back-end e i tuoi utenti potranno utilizzare un pratico thread di messaggi front-end per comunicare con te.
Caratteristiche principali:
- Biglietti illimitati anche nella versione gratuita
- Controlla la dimensione del file degli allegati
- Integrabile con Zapier
- I prodotti WooCommerce possono essere sincronizzati
Prezzo:
Awesome Support è un plugin freemium. Puoi ottenere la versione gratuita dal repository ufficiale di WordPress. La versione premium parte da 149 USD all'anno di aggiornamenti e supporto.
SupportCandy – Helpdesk e sistema di ticket di supporto

SupportCandy è un altro sistema di ticket di helpdesk facile da usare che viene fornito con una versione gratuita e una versione premium. Questo plug-in consente un'interfaccia front-end e back-end completa per gli agenti e offre ai tuoi visitatori la possibilità di creare biglietti per gli ospiti nel caso in cui non desiderino registrare un nuovo account.
Il plug-in include anche la funzionalità Ajax , un design reattivo che lo farà funzionare bene su qualsiasi dimensione dello schermo, un modulo ticket personalizzabile, notifiche e-mail personalizzabili e molto altro. Se opti per la versione premium avrai la possibilità di esportare i tuoi biglietti in formato CSV. Non solo, ma puoi anche accedere al report grafico completo del ticket.
Caratteristiche principali:
- Invia i biglietti senza effettuare il login o registrati
- Crea un campo aggiuntivo nel modulo del biglietto
- Compatibile con il plugin WPML
- Personalizza le notifiche e-mail
Prezzo:
SupportCandy è un plugin freemium. Puoi ottenere la versione gratuita dal repository ufficiale di WordPress. La versione premium parte da 49,99 USD all'anno con una licenza per sito singolo.
Ora, utilizziamo il plugin per configurare un helpdesk in WordPress. Per questo tutorial, utilizzeremo il plug-in " Awesome Support" poiché è versatile e offre molte funzionalità di supporto. Per iniziare, il primo passo è installare e attivare il plugin.
Ma prima, ti consigliamo vivamente di configurare WooCommerce senza saltare alcun passaggio e di utilizzare sempre un tema WooCommerce compatibile per evitare conflitti mentre segui questa guida.
Passaggio 1: installa e attiva il plugin di supporto Awesome
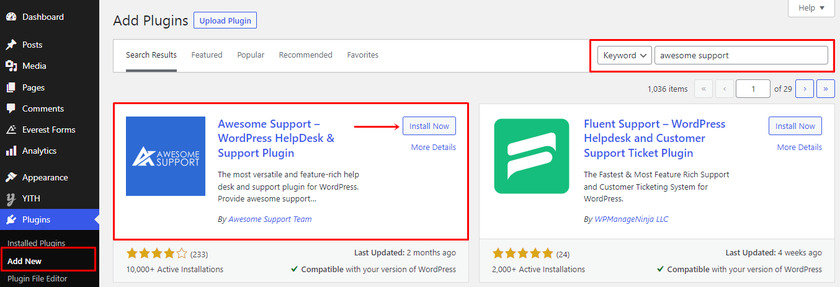
Per installare il plug-in, vai sulla dashboard di WordPress e fai clic su " Plugin " dal menu. Ora, fai clic su " Aggiungi nuovo ".
Questo ti reindirizza alla pagina del plug-in dove puoi trovare un elenco di plug-in consigliati. Sul lato destro, puoi vedere una barra di ricerca. Ora digita " supporto fantastico " nel campo di ricerca. Una volta visualizzato il plug-in nel risultato visualizzato, fare clic sul pulsante " Installa ora ". Bastano pochi secondi per installare il plugin. Assicurati di fare clic sul pulsante " Attiva " dopo aver installato il plug-in.

E lì hai scaricato con successo la versione gratuita del plugin. Tuttavia, se desideri scaricare la versione premium di questo plugin, puoi andare alla pagina ufficiale del plugin. Se non sei sicuro di come installare la versione premium di questo plug-in, consulta il nostro articolo su come installare manualmente il plug-in.
Passaggio 2: configura il plug-in
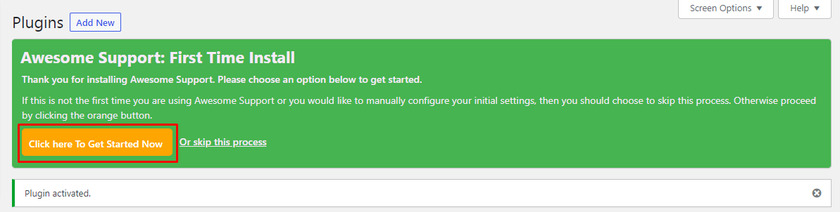
Non appena il plug-in viene attivato, puoi vedere un messaggio visualizzato in alto con le opzioni per configurare il plug-in.
Fai clic sul pulsante " Fai clic qui per iniziare ora " se è la prima volta che utilizzi il plug-in o se non hai ancora configurato il plug-in.

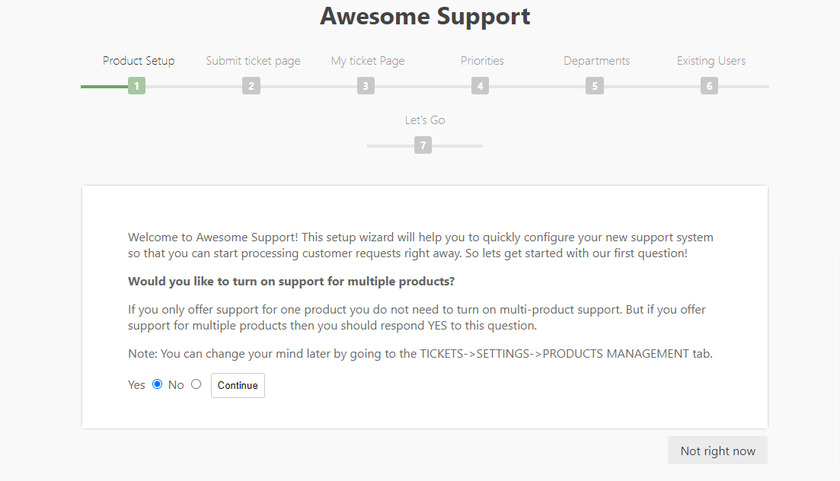
Facendo clic sul pulsante verrai reindirizzato a una procedura guidata di configurazione.
La prima cosa che vedrai nella procedura guidata è l'opzione di configurazione del prodotto in cui puoi scegliere di attivare il supporto per più prodotti. Invece di più prodotti, se vendi un solo prodotto, seleziona l'opzione No. Inoltre, puoi modificare le impostazioni in seguito, se lo desideri, dalla scheda di gestione del prodotto.

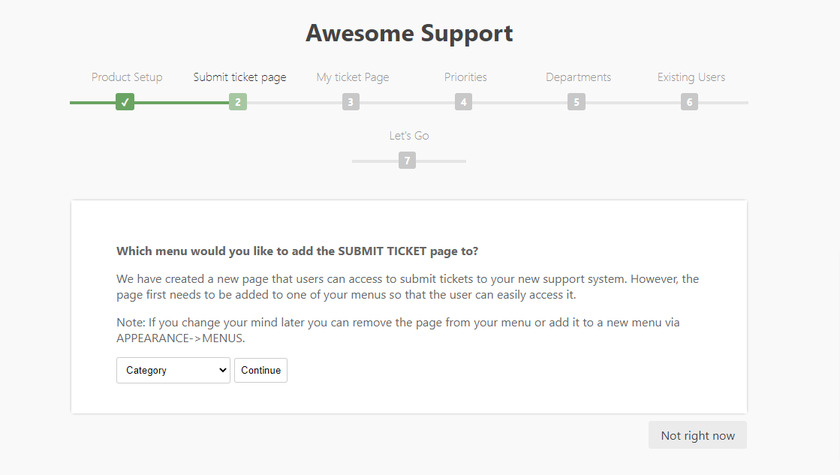
Successivamente, puoi scegliere una pagina da cui i tuoi clienti possono inviare i biglietti. Questo plugin crea anche una nuova pagina per inviare un ticket ma per configurare il plugin devi selezionare una delle pagine esistenti dal tuo sito WordPress. Puoi trovare un menu a tendina dove puoi trovare le pagine del tuo sito web. Qui abbiamo selezionato una categoria. Quindi fare clic sul pulsante " Continua" .

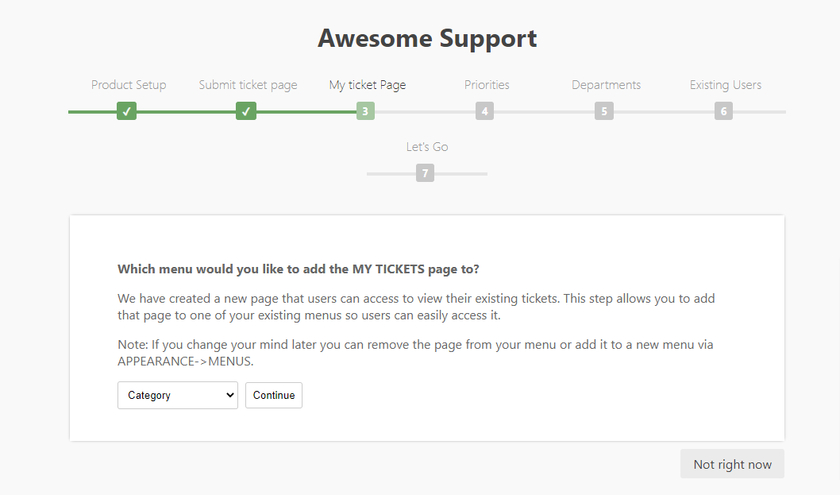
Successivamente puoi vedere l'opzione Pagina Il mio biglietto nella procedura guidata di configurazione. Questa opzione è la stessa della precedente in cui puoi visualizzare i biglietti aperti per i tuoi clienti . È possibile selezionare la posizione desiderata dal menu a discesa. Quindi fare nuovamente clic sul pulsante " Continua" .

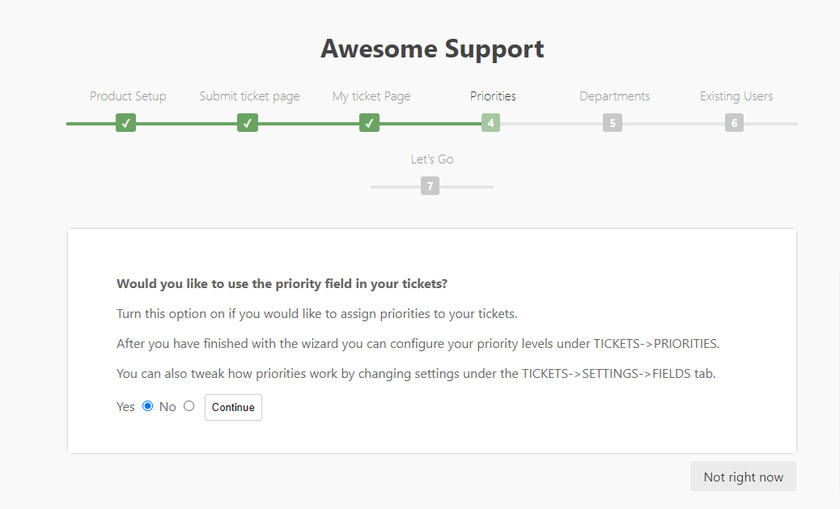
L'opzione successiva è specificare le priorità per i tuoi biglietti. Questa opzione ti aiuta a gestire i biglietti all'inizio che hanno priorità più elevate. 
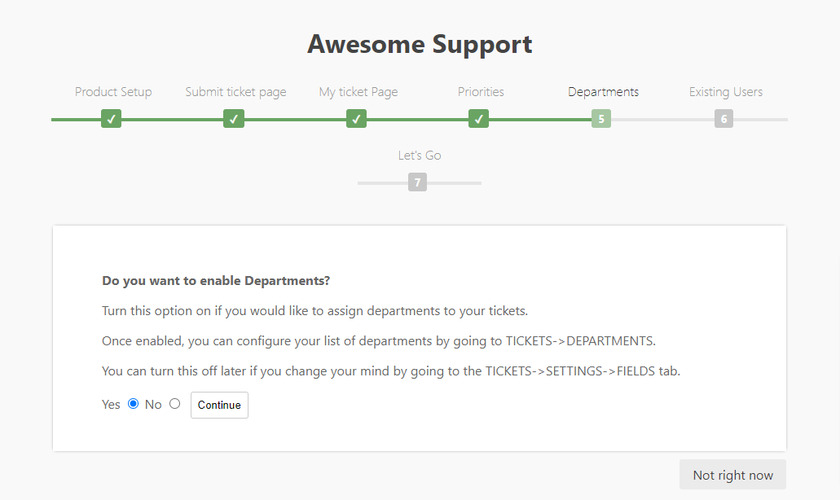
Ora, nel passaggio successivo, puoi abilitare o disabilitare i ticket se disponi di più reparti di supporto. L'abilitazione o l'attivazione di questa opzione ti consentirà di assegnare i ticket in base al reparto di supporto.


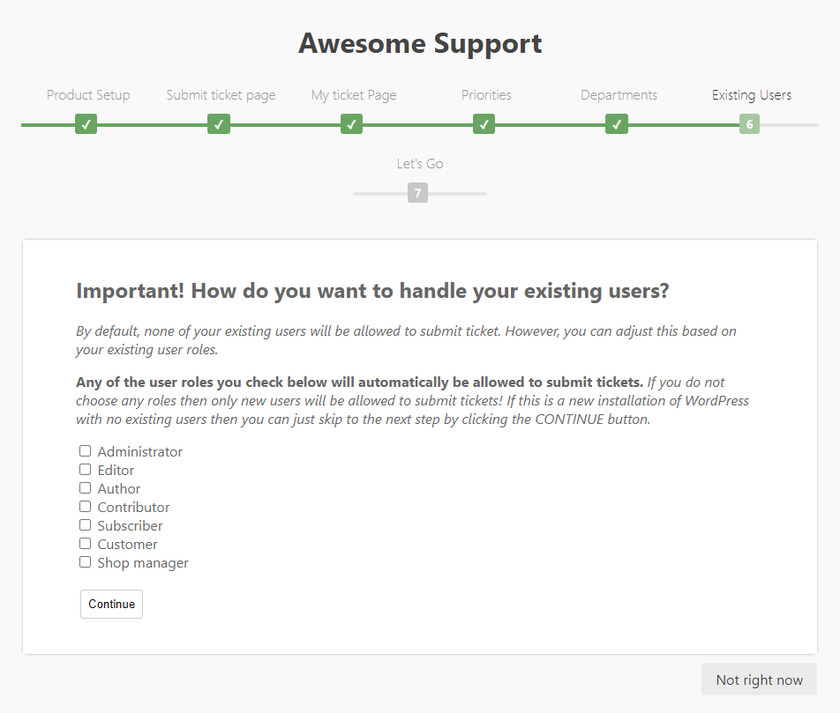
Infine, avrai la possibilità di selezionare i ruoli utente che possono inviare il ticket perché per impostazione predefinita nessuno degli utenti esistenti è autorizzato a farlo. Puoi scegliere uno qualsiasi dei ruoli utente, in caso contrario solo i nuovi visitatori del tuo sito Web potranno inviare i biglietti. Fare clic sul pulsante " Continua" dopo aver selezionato i ruoli utente.

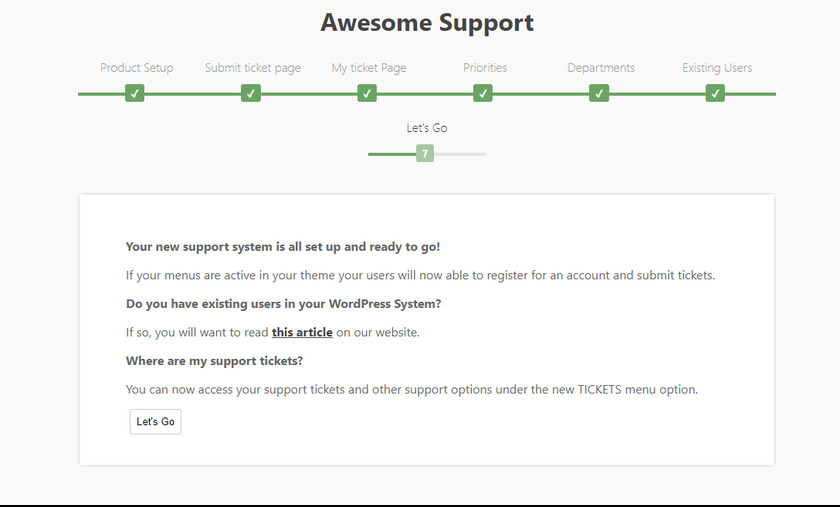
Dopo aver impostato il plug-in puoi provare per vedere come funziona il biglietto. Per questo, puoi fare clic sul pulsante " Let's Go " e questo ti porterà alla dashboard principale.

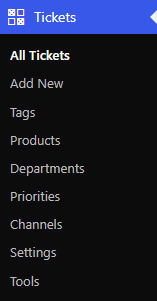
Puoi vedere un nuovo menu " Biglietti " nella dashboard di WordPress in cui puoi accedere e gestire i tuoi ticket di supporto.

Passaggio 3: testare l'Helpdesk dal frontend
Dopo aver impostato il plug-in, proviamolo per vedere come funziona l'helpdesk. Per questo, puoi disconnetterti dal tuo sito Web WordPress e registrarti come utente di prova.
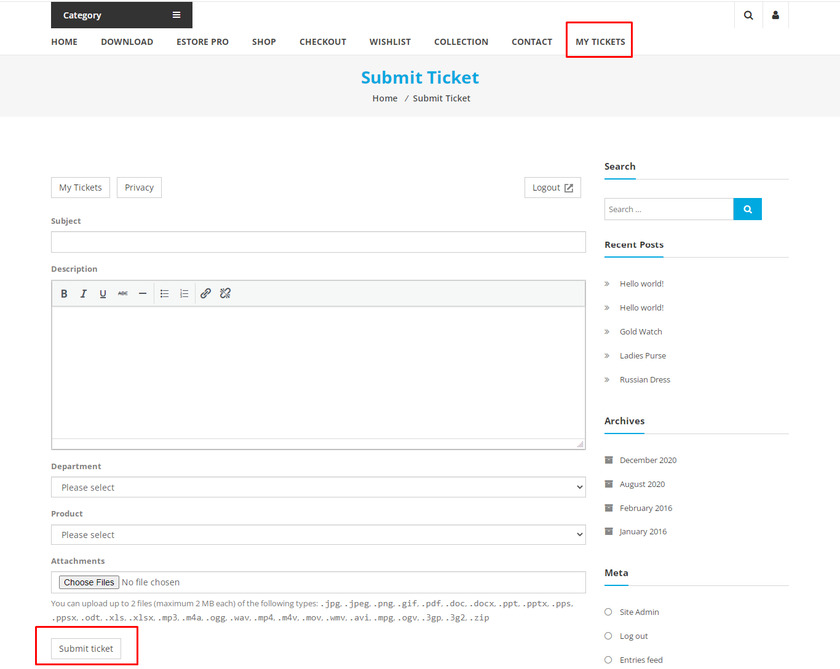
Dopo aver effettuato l'accesso al sito, è possibile visualizzare una nuova pagina “ I miei biglietti ”. Cliccandoci sopra, troverai un link che dice " Invia biglietto ". Questo collegamento conduce a una pagina in cui i clienti possono compilare l'oggetto e la descrizione nel campo specificato, selezionare il reparto e i prodotti e persino aggiungere allegati con vari tipi di file.

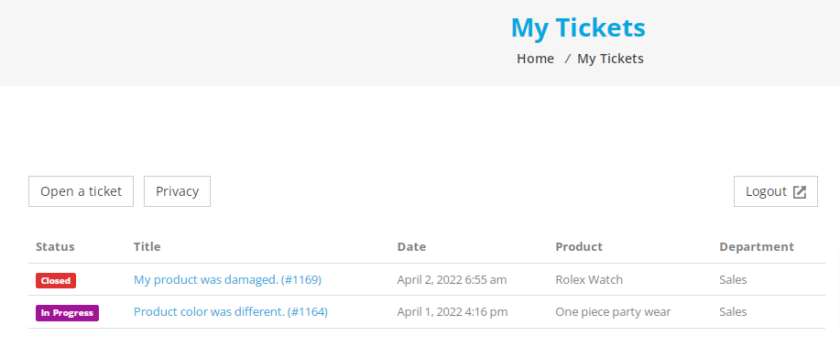
Dopo aver inviato un biglietto, i tuoi clienti possono controllare lo stato dei biglietti navigando nella pagina Il mio biglietto.
Passaggio 4: rispondi ai biglietti
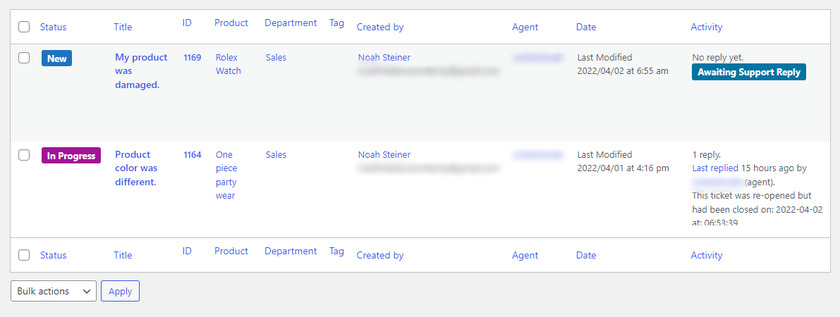
Ora, per risolvere i problemi dei tuoi clienti puoi rispondere loro dalla tua area di amministrazione di WordPress. Basta andare su Biglietti>Tutti i biglietti . Vedrai un elenco di biglietti insieme al loro stato.

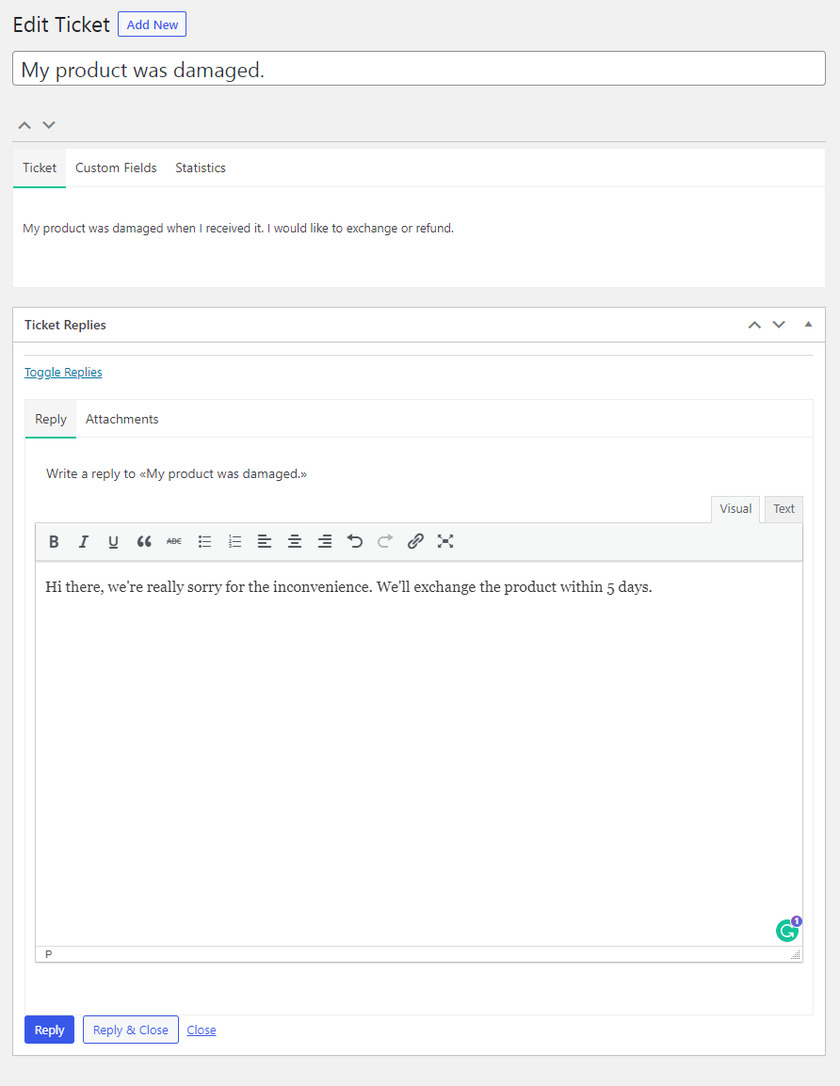
Fai clic su qualsiasi ticket a cui desideri rispondere e fai clic sul pulsante " Rispondi" .

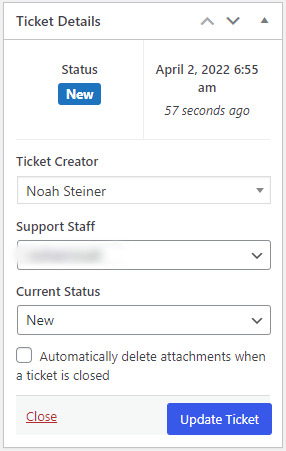
Se il problema è stato risolto, puoi fare clic su " Chiudi" dai dettagli del biglietto sul lato destro della pagina " Modifica biglietto" .
Puoi anche modificare lo stato del ticket e vedere le informazioni sull'agente di supporto nella sezione dei dettagli del ticket.

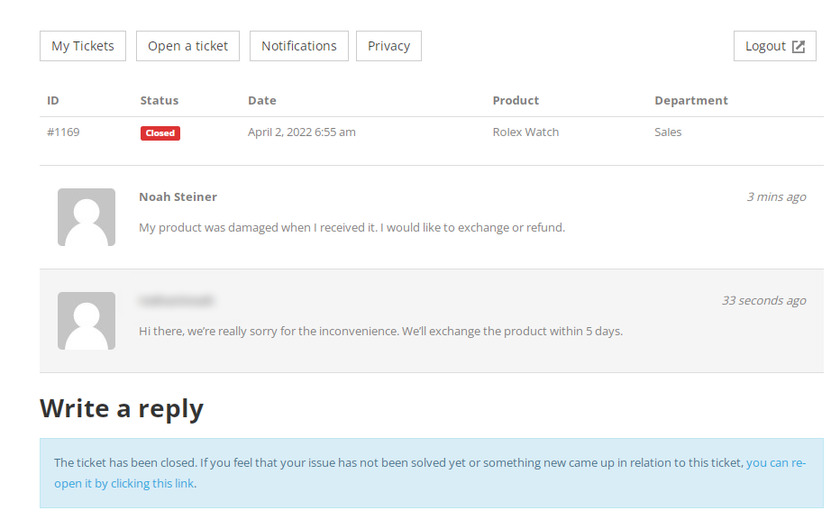
Alla fine, è così che i clienti possono visualizzare in anteprima il messaggio inviato dal reparto di supporto.

Non solo, gli utenti possono visualizzare lo stato dei loro biglietti attraverso la pagina " I miei biglietti" .

Questo è tutto! Ecco come si configura un helpdesk in WordPress.
Bonus: aggiungi la chat di Telegram a WordPress
Ti abbiamo già presentato uno dei modi efficienti per configurare un helpdesk in WordPress. Tuttavia, se desideri comunicare con i tuoi clienti in un modo più semplice, rapido e conveniente, puoi farlo aggiungendo un pulsante di chat di Telegram al tuo sito Web WordPress.
Ecco perché come bonus, abbiamo fornito questa guida su come aggiungere la chat di Telegram a WordPress.
Puoi farlo facilmente usando un semplice plugin, Telegram Chat . È un plugin freemium con il quale puoi collegare il tuo account Telegram con WordPress con pochi clic.
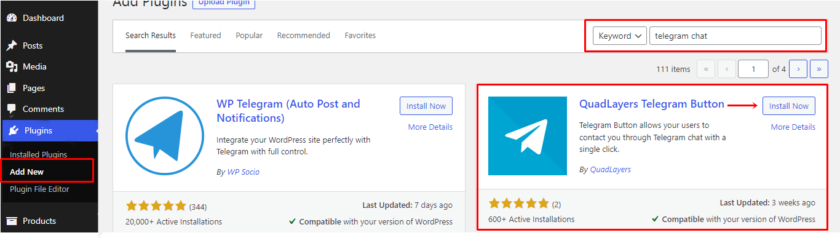
Come qualsiasi altro plugin, prima di tutto installeremo e attiveremo il plugin per usarlo. Quindi, andiamo su " Aggiungi nuovo" dal menu " Plugin ". Cerca " Pulsante Telegram o Chat Telegram " nel campo di ricerca. Una volta visualizzato il risultato, fare clic sul pulsante " Installa ora " e attivare il plug-in.

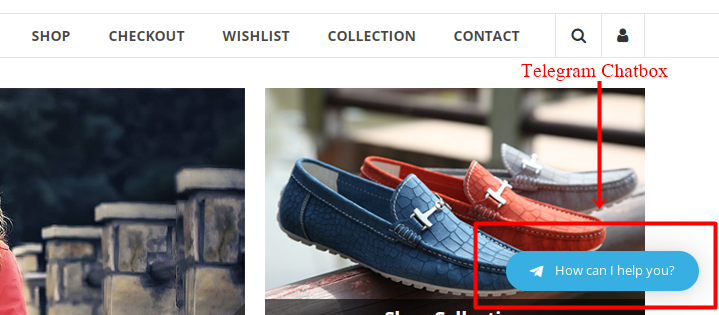
Ora, non appena il plugin viene installato e attivato, la chatbox di Telegram viene aggiunta al tuo sito web.

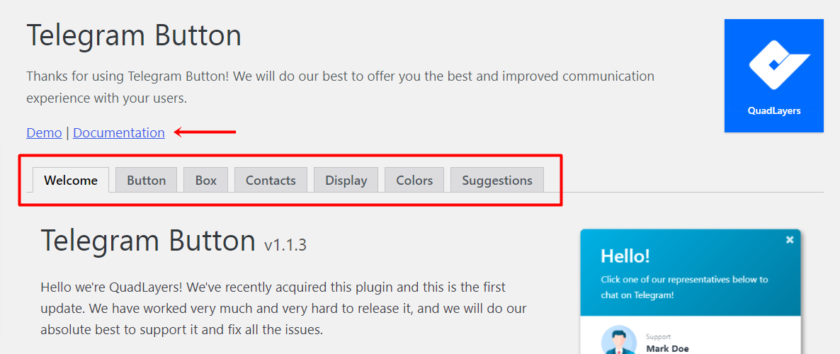
Puoi personalizzare il pulsante dalle impostazioni del plugin. Per questo, puoi vedere il menu " Pulsante Telegram " nel menu della dashboard di WordPress.

Puoi vedere una pagina di benvenuto e anche varie schede per personalizzare il plugin. Inoltre, puoi trovare il link per la documentazione del plugin nella stessa pagina.

Ora tutto ciò che devi fare è collegare il tuo account Telegram . Se hai già installato l'app Telegram sul telefono, puoi sincronizzarla con il desktop.
Ma se non hai un account Telegram e non sei sicuro di come crearne uno, vorremmo che tu controllassi questo articolo.

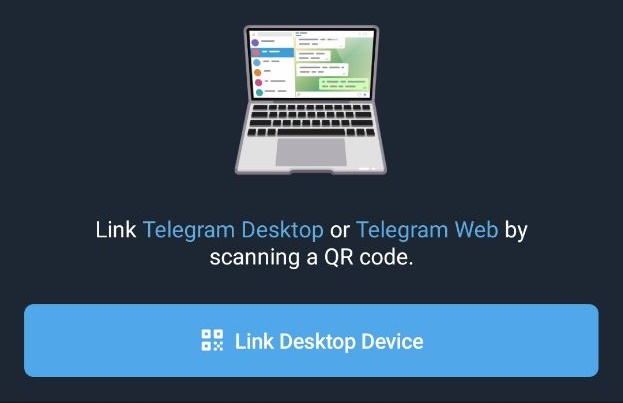
Per quello vai su Impostazioni> Dispositivi dell'app Telegram dal tuo telefono. Quindi puoi vedere un pulsante blu per collegare il tuo dispositivo al desktop.
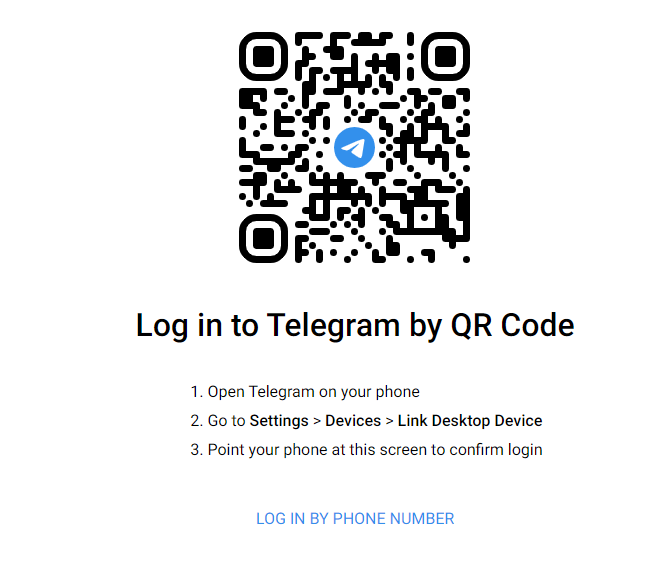
Puoi scansionare il codice QR dal tuo telefono oppure puoi accedere al tuo account Telegram dal tuo numero.

Verrà inviato un codice al tuo account Telegram, puoi utilizzare quel codice per accedere dal tuo desktop.
Questo è tutto! Seguendo questi semplici passaggi puoi aggiungere la chat di Telegram al tuo sito WordPress .
Conclusione
Questo è il nostro tutorial per configurare un helpdesk in WordPress. È una caratteristica essenziale da avere sul tuo sito web se vuoi risolvere istantaneamente i problemi dei tuoi clienti e rendere felice il tuo utente.
Per riassumere, ti abbiamo mostrato il processo passo dopo passo per configurare un helpdesk in WordPress utilizzando un plug-in. Puoi utilizzare la versione gratuita dei plugin se le funzionalità offerte nella versione gratuita sono sufficienti per te. Tuttavia, puoi sempre optare per funzionalità premium per funzionalità aggiuntive.
Inoltre, abbiamo anche discusso i passaggi necessari per aggiungere la chat di Telegram al tuo sito Web WordPress. Questo può anche essere a tuo vantaggio per gestire il tuo team e gestire le domande degli utenti dallo stesso posto.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come impostare un helpdesk per il tuo sito Web WordPress ora. Facci sapere la tua esperienza nella sezione commenti.
Mentre sei qui, potresti anche voler controllare queste risorse:
- Come comprimere le immagini in WordPress (con e senza plugin)
- I migliori plugin per reindirizzare una pagina WordPress
- Come creare un plugin personalizzato per WordPress
Questi post ti aiuteranno a portare il tuo sito Web WordPress al livello successivo.
