Come impostare il pulsante "Aggiungi al preventivo" sul tuo negozio WooCommerce
Pubblicato: 2022-11-26Vuoi fornire ai tuoi clienti la possibilità di ottenere un preventivo prima di effettuare un acquisto?
WooCommerce è un'eccellente piattaforma di e-commerce che include molte funzionalità già pronte all'uso. Tuttavia, manca di funzionalità integrate che consentano ai clienti di ottenere un preventivo prima di effettuare un acquisto dal tuo negozio online.
In questo articolo, ti aiuteremo a impostare un pulsante "richiedi un preventivo" sul tuo negozio WooCommerce.
Che cos'è un pulsante Richiedi un preventivo in WooCommerce?
È un termine utilizzato principalmente dalle aziende che desiderano conoscere il costo effettivo di un prodotto prima di effettuare un acquisto. Confrontando i prezzi con altri siti Web, gli acquirenti utilizzano spesso questo metodo del processo di acquisto per negoziare un prezzo inferiore.
I clienti possono richiedere i prezzi per qualsiasi prodotto facendo clic sul pulsante Richiedi un preventivo WooCommerce che hai aggiunto al tuo negozio online. Puoi anche consentire ai clienti di impostare i propri prezzi per i prodotti.
I vantaggi di consentire ai clienti di richiedere un preventivo in WooCommerce
Offrendo ai clienti la possibilità di richiedere un preventivo sul tuo negozio WooCommerce, puoi vendere più prodotti e articoli.
I clienti che in passato erano riluttanti ad acquistare cose ora possono farlo chiedendo un preventivo e vedendo se corrisponde al loro budget.
Offrendo questo servizio, puoi incoraggiare i tuoi clienti a fare acquisti che altrimenti non avrebbero preso in considerazione. Di conseguenza, puoi massimizzare le vendite, il che aumenta il tuo reddito.
Ecco gli altri vantaggi chiave dell'inclusione di un pulsante "Aggiungi al preventivo" nel tuo negozio online:
Migliora le vendite : offrire ai clienti la possibilità di richiedere preventivi prima dell'acquisto può aumentare le vendite nel tuo negozio online. Questo è così che tu possa entrare in contatto con più potenziali clienti che potrebbero non aver acquistato in precedenza dal tuo negozio online. Ti consente di assistere i clienti che cercano informazioni sui prezzi e incoraggiarli a procedere con l'acquisto del prodotto.
Gestisci ordini all'ingrosso : utilizzando il pulsante "Aggiungi al preventivo" nelle pagine dei prodotti, puoi consentire ai clienti di effettuare ordini all'ingrosso o acquistare più articoli. Ciò non solo ti consente di servire una gamma più ampia di clienti, ma è anche un ottimo approccio per offrire ai clienti del tuo negozio online un'esperienza di acquisto più personalizzata.
Come aggiungere un pulsante "Aggiungi al preventivo" in WooCommerce
Per impostazione predefinita, WooCommerce non fornisce l'opzione per aggiungere un pulsante "Aggiungi al preventivo" per nessun prodotto, quindi avremo bisogno di un plug-in WooCommerce Richiedi un preventivo per l'installazione.
Segui la guida passo-passo di seguito per aggiungere il pulsante "Aggiungi al preventivo" al tuo negozio WooCommerce.
Passaggio 1: installazione del plug-in
Dopo aver acquistato il plug-in, vai alla sezione Il mio account del sito Web di WebToffee. Quindi, dalla scheda Download nella pagina Il mio account, scarica il file zip del plugin WooCommerce request a quote.
Una volta scaricato il file zip, vai su Plugin > Aggiungi nuovo dalla dashboard di WordPress. Successivamente, installa e attiva il plug-in.
Passaggio 2: configurazione del plug-in
Nella dashboard di WordPress, vai su Citazioni > Generale


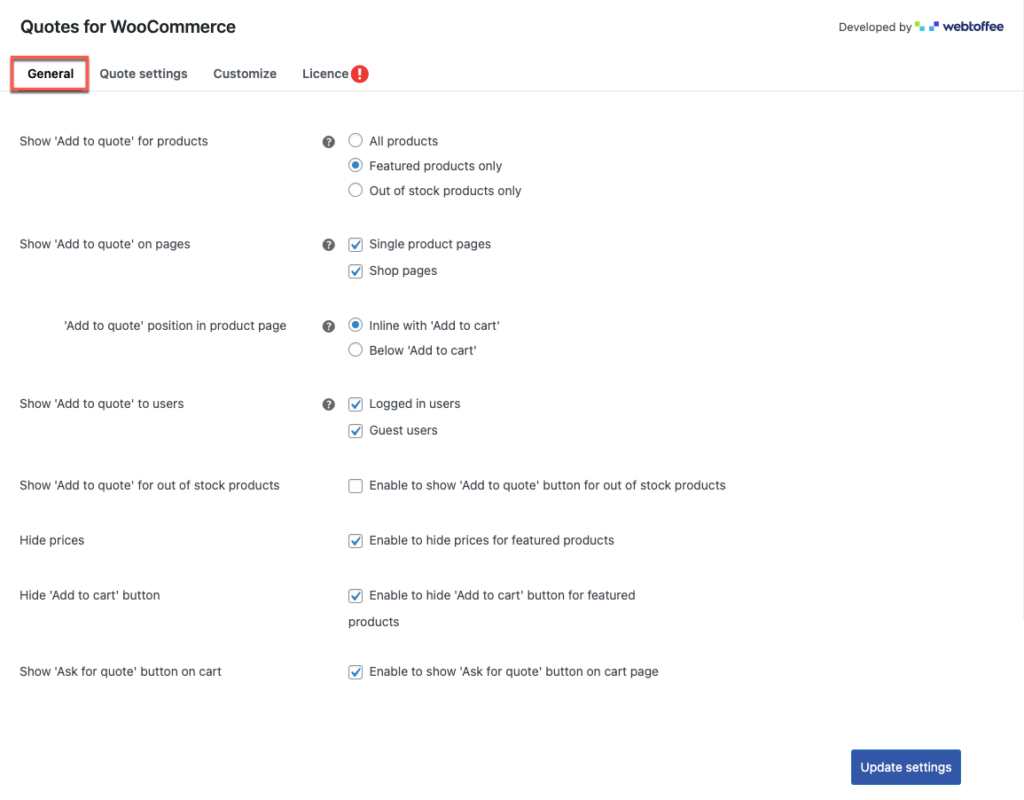
Qui puoi configurare le impostazioni generali del plugin Richiedi preventivo.
Mostra "Aggiungi al preventivo" per i prodotti : questa opzione ti consente di mostrare il pulsante "Aggiungi al preventivo" per tutti i prodotti, solo per i prodotti in evidenza e solo per i prodotti esauriti. La selezione di uno qualsiasi dei prodotti si rifletterà nel tuo negozio online.
Mostra "Aggiungi al preventivo" sulle pagine : puoi abilitare la visualizzazione del pulsante del preventivo sulle pagine dei singoli prodotti o delle pagine dei negozi o su entrambi. Se stai abilitando l'opzione delle singole pagine prodotto, seleziona la posizione del pulsante.
Posizione "Aggiungi al preventivo" nelle pagine dei prodotti : una volta selezionata l'opzione della pagina del prodotto singolo, seleziona la posizione del pulsante del preventivo in linea con "Aggiungi al carrello" o sotto il pulsante "Aggiungi al carrello".
Mostra "Aggiungi al preventivo" agli utenti : questa opzione consente di mostrare il pulsante del preventivo sia per gli utenti registrati che per gli utenti ospiti o per entrambi.
Mostra “Aggiungi al preventivo” per i prodotti esauriti : l'opzione suggerisce di mostrare il pulsante preventivo per gli articoli esauriti. Se hai disattivato i prodotti in stock solo nella Mostra "Aggiungi al preventivo" per i prodotti, questa opzione sarà nascosta.
Nascondi prezzi : se abilitato, i prezzi dei prodotti saranno nascosti.
Nascondi il pulsante "Aggiungi al carrello" : se abilitato, il pulsante "Aggiungi al carrello" sarà nascosto.
Aggiungi pulsante "Richiedi preventivo" sul carrello : se abilitata, questa opzione verrà mostrata nella pagina del carrello.
Una volta apportate le modifiche, cliccare sul pulsante Aggiorna impostazioni , per salvare le modifiche.
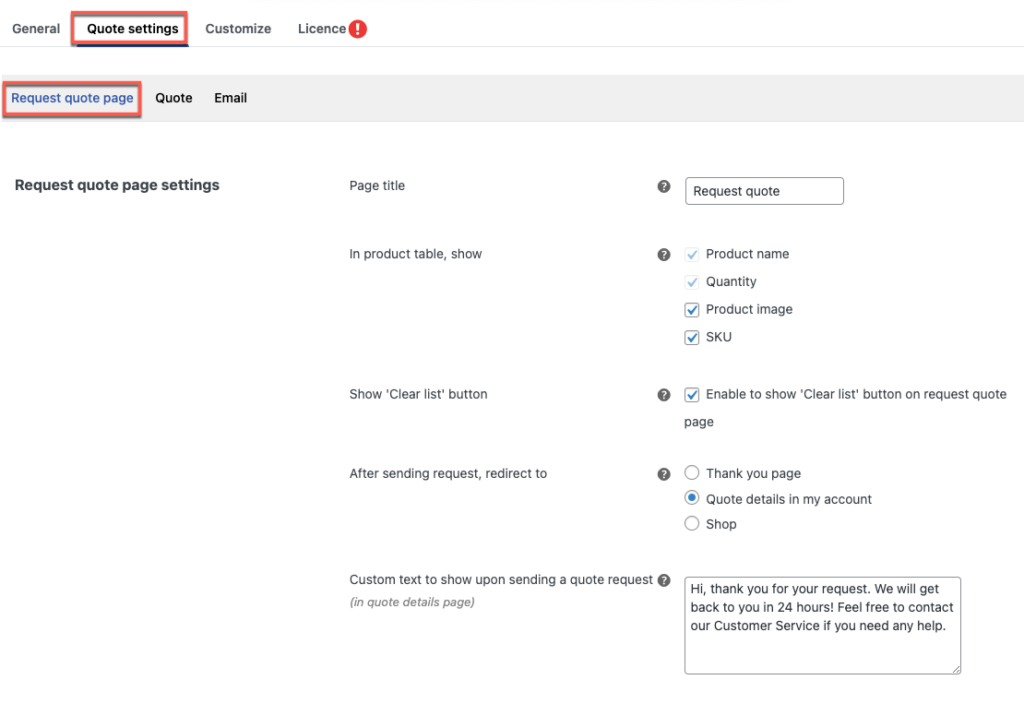
Passaggio 3: vai alla scheda Impostazioni preventivo

Nella scheda Impostazioni preventivo, sono disponibili 3 opzioni: Pagina richiesta preventivo , Preventivo ed Email .
Nella prima sezione delle impostazioni della pagina di richiesta preventivo,
Titolo della pagina : è possibile modificare il nome della pagina, in cui verrà visualizzato l'elenco della tabella dei prodotti del preventivo richiesto.
Nella tabella dei prodotti, mostra : Nome e quantità del prodotto sono già stati impostati e non possono essere modificati. Le immagini dei prodotti e gli SKU possono anche consentire, se necessario,
Mostra il pulsante "Cancella elenco" : se abilitato, il pulsante Cancella elenco verrà visualizzato sotto la tabella dei prodotti.

Dopo aver inviato la richiesta, reindirizza a : Dopo aver inviato una richiesta di preventivo, puoi scegliere a quale pagina i clienti desiderano reindirizzare. Sono disponibili tre opzioni: pagina di ringraziamento, dettagli del preventivo nella pagina del mio account e nella pagina del negozio.
Testo personalizzato da mostrare all'invio di una richiesta di preventivo : Qui puoi modificare il messaggio di testo da mostrare se hai selezionato la pagina Dettagli preventivo in Il mio account dopo aver inviato la richiesta di preventivo.

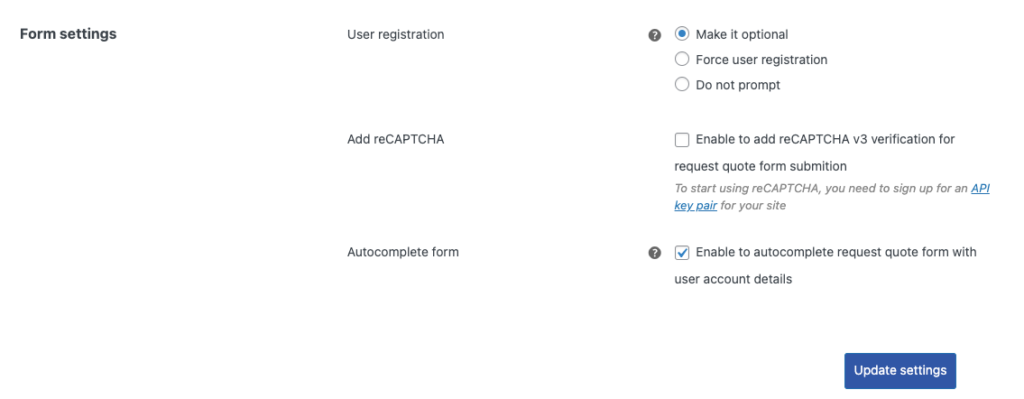
Nella seconda sezione della pagina Richiedi preventivo, dove si configurano le impostazioni del modulo.
Registrazione utente : qui è possibile selezionare le scelte per registrare l'utente come facoltativo, forzare la registrazione dell'utente e nessuna registrazione richiesta.
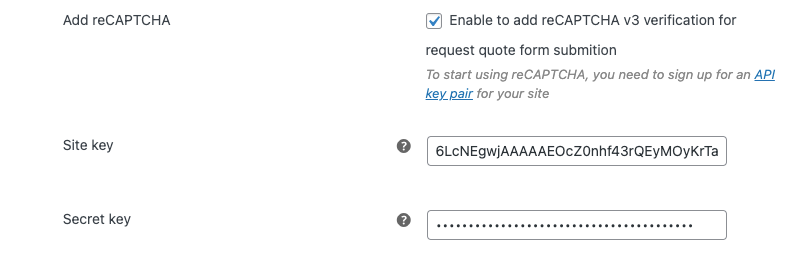
Aggiungi reCAPTCHA : in base alle impostazioni di registrazione dell'utente, puoi selezionare l'opzione reCAPTCHA. Se selezioni questa opzione, inserisci la chiave del sito e la chiave segreta per le impostazioni reCAPTCHA.
Per la chiave del sito e la chiave segreta, devi registrarti per una coppia di chiavi API per il tuo sito. Per afferrare quelle chiavi, fai clic sul collegamento e ti indirizzerà alla pagina.

Modulo di completamento automatico: se desideri che gli utenti che hanno effettuato l'accesso compilino il modulo di preventivo, puoi abilitare questa opzione per compilare automaticamente campi simili.
Dopo le modifiche necessarie, fare clic sul pulsante Aggiorna impostazione .
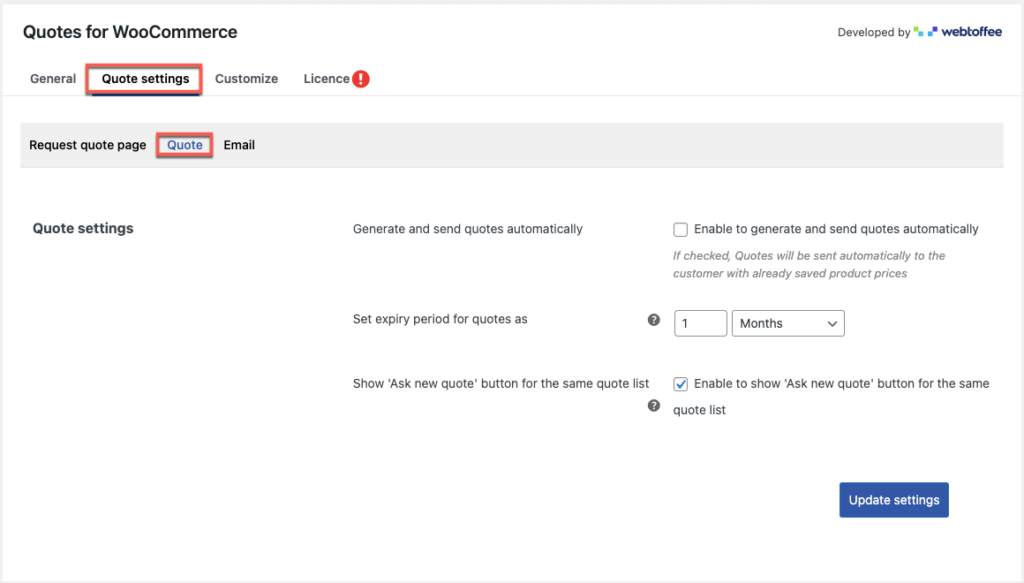
Passaggio 4: vai alla scheda Preventivo in Impostazioni preventivo

Genera e invia preventivi automaticamente : se abilitato, i preventivi di richiesta verranno inviati automaticamente ai clienti con i prezzi dei prodotti predefiniti, ad esempio i prezzi dei prodotti salvati nel negozio online.
Imposta periodo di scadenza per le quotazioni come: è possibile impostare la data di scadenza per le quotazioni accettate.
Mostra il pulsante "Chiedi nuovo preventivo" per lo stesso elenco di preventivi: se abilitato, i clienti possono chiedere un nuovo preventivo per lo stesso elenco di preventivi.
Dopo le modifiche necessarie, fai clic sul pulsante Aggiorna impostazioni .
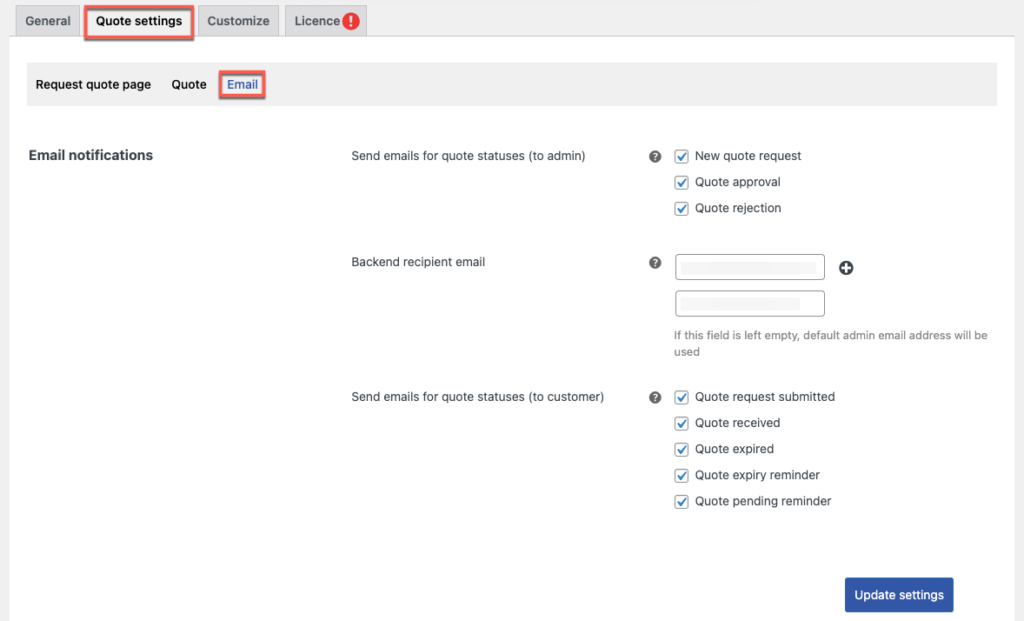
Passaggio 5: vai alla scheda E-mail in Impostazioni preventivo

Sotto la notifica e-mail, è possibile configurare le impostazioni e-mail
Invia e-mail per gli stati del preventivo (all'amministratore): quando un cliente avvia una nuova richiesta di preventivo, accetta un preventivo e rifiuta un preventivo, in base al suggerimento del cliente, le notifiche e-mail vengono inviate al lato amministratore.
E-mail del destinatario back-end : puoi aggiungere più e-mail del destinatario facendo clic sul simbolo "+".
Se il campo è vuoto, l'indirizzo e-mail predefinito dell'amministratore riceverà le e-mail di preventivo.
Invia e-mail per gli stati del preventivo (al cliente): questa opzione notifica al cliente tramite e-mail quando viene inviata una richiesta di preventivo o quando viene ricevuto un preventivo. Inoltre, per ricordare all'utente che il preventivo è in scadenza, in sospeso e per ricordare il preventivo già scaduto.
Dopo le modifiche necessarie, fai clic sul pulsante Aggiorna impostazioni .
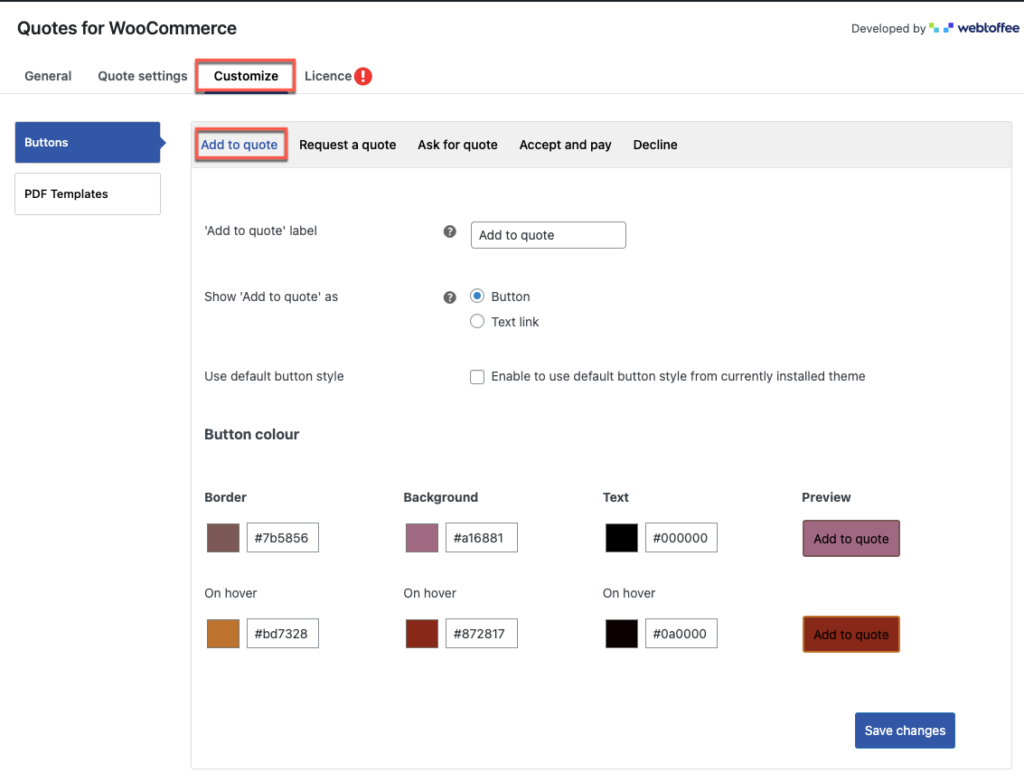
Passaggio 6: vai alla scheda Personalizza
Nella scheda Personalizza è possibile personalizzare l'aspetto del pulsante.

Etichetta del pulsante 'Aggiungi al preventivo': in questa opzione è possibile modificare il testo del pulsante
Mostra "Aggiungi al preventivo" come : qui puoi selezionare un pulsante o un'opzione di collegamento testuale per mostrare "Aggiungi al preventivo".
Usa lo stile del pulsante predefinito : se selezionata, questa opzione consente di utilizzare il design del pulsante standard del tema installato. Dall'altro lato, le opzioni di colore del pulsante saranno disabilitate.
In Colore pulsante , puoi modificare il colore del bordo, dello sfondo e del testo del pulsante incollando il codice del colore o selezionando la casella del colore.
Puoi anche cambiare il colore del pulsante quando il mouse passa sopra il pulsante e l'anteprima dal vivo del pulsante deve essere visualizzata sul sito web.
Allo stesso modo, puoi modificare l'aspetto dei pulsanti Richiedi un preventivo, chiedi un preventivo, Accetta e paga e rifiuta.
Dopo le modifiche necessarie, fare clic sul pulsante Salva modifiche , per riflettere le modifiche sul sito web.
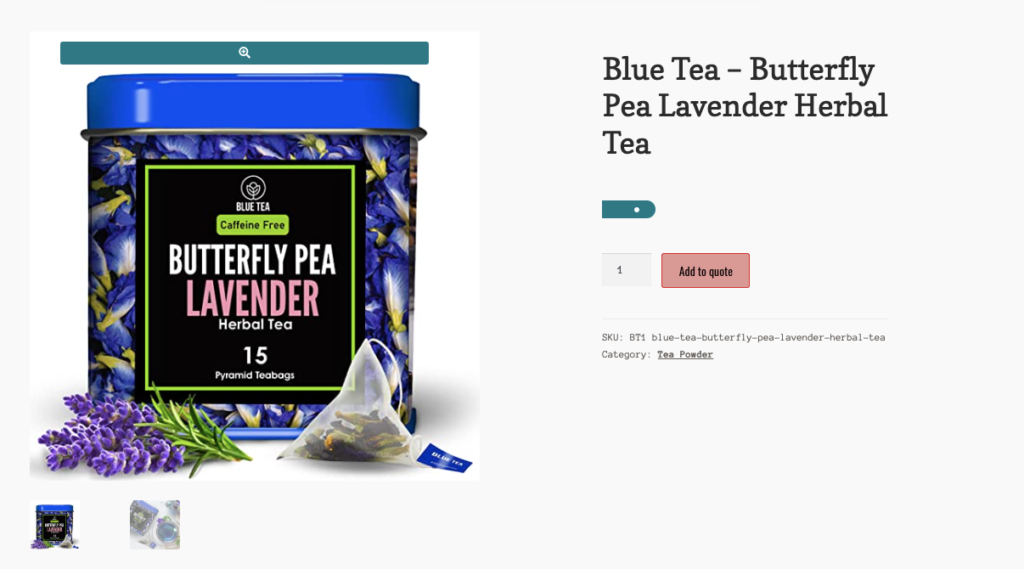
Pulsante Aggiungi al preventivo in WooCommerce – Vista cliente
Sotto mostra l'immagine, quando un cliente apre la pagina del prodotto con il pulsante 'Aggiungi al preventivo'.

Incartare
Grazie alla sua capacità di rendere la struttura dei prezzi più flessibile, un plug-in di richiesta di preventivo di WooCommerce presenta una miriade di opzioni per i negozi online. Puoi aiutare i tuoi clienti a contattarti semplificando la richiesta di un preventivo per i prodotti in WooCommerce. Questa può essere la decisione migliore che tu possa mai prendere.
Spero che questo articolo ti indichi la giusta direzione. Se hai domande, lasciaci un commento qui sotto.
