Come impostare il reindirizzamento WooCommerce dopo il checkout
Pubblicato: 2021-05-11 Vuoi reindirizzare i clienti a una pagina di ringraziamento personalizzata? Quando i clienti completano i loro ordini in WooCommerce, vengono reindirizzati alla pagina Ordine ricevuto . Questa pagina ha un ruolo incredibilmente importante da svolgere. In questo post, ti mostro come impostare il reindirizzamento WooCommerce dopo il checkout, passo dopo passo e personalizzare la pagina dell'ordine ricevuto.
Vuoi reindirizzare i clienti a una pagina di ringraziamento personalizzata? Quando i clienti completano i loro ordini in WooCommerce, vengono reindirizzati alla pagina Ordine ricevuto . Questa pagina ha un ruolo incredibilmente importante da svolgere. In questo post, ti mostro come impostare il reindirizzamento WooCommerce dopo il checkout, passo dopo passo e personalizzare la pagina dell'ordine ricevuto.
Tuttavia, la pagina in realtà non fornisce. Potresti voler reindirizzarli a una pagina di ringraziamento personalizzata.
La personalizzazione della pagina di ringraziamento crea un'esperienza di acquisto unica per i tuoi clienti. Questo è il motivo per cui è importante avere una pagina di ringraziamento ben progettata e personalizzata per il tuo prodotto specifico.
Fa anche molto per rendere unico il tuo negozio rispetto ai tuoi concorrenti. In questa pagina puoi anche includere il servizio post-vendita e gestire i dettagli del supporto.
Questo è essenziale se vuoi che il tuo negozio online generi più vendite e aumenti il traffico!
Entro la fine di questo breve tutorial, sarai in grado di reindirizzare i clienti a una pagina personalizzata in modo programmatico. Condivideremo anche alcuni frammenti di codice per creare una nuova pagina di ringraziamento e sovrascrivere la pagina esistente.
L'obiettivo principale di questo tutorial è aiutare gli sviluppatori a capire come sia molto facile personalizzare le pagine utilizzando frammenti di codice o sovrascrivendo i modelli di WooCommerce.
Di cosa hai bisogno per reindirizzare gli utenti a una pagina di ringraziamento personalizzata?
Prima di procedere, dovresti anche creare un tema figlio. Ciò garantirà che le modifiche non vadano perse durante un aggiornamento.
È importante notare che in questo tutorial utilizzeremo frammenti di codice PHP personalizzati. Abbiamo spiegato tutti i passaggi che devi seguire, il che ti faciliterà il lavoro.
Questo tutorial presuppone anche che tu abbia un'installazione WordPress funzionante e WooCommerce viene aggiunto in aggiunta.
Vediamo come puoi raggiungere questo obiettivo.
1. Reindirizzamento dei clienti a una pagina di ringraziamento personalizzata
In questa sezione, utilizzeremo uno snippet di codice PHP personalizzato per reindirizzare gli utenti a una pagina di benvenuto dopo aver completato l'acquisto.
Le pagine di benvenuto sono ottimi modi per aumentare la vendita di un prodotto, includere referral o istruire i clienti sul tuo prodotto. Puoi anche includere sconti o coupon in questa pagina per attirare nuovi e fedeli clienti.
a) Passaggi per reindirizzare i clienti dopo il checkout in WooCommerce
Ecco i passaggi da seguire per reindirizzare gli utenti a una pagina personalizzata:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor temi, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che reindirizzerà i clienti dopo il checkout.
- Aggiungi il seguente codice al file php :
add_action( 'woocommerce_thankyou', 'njengah_redirectcustom');
function njengah_redirectcustom( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
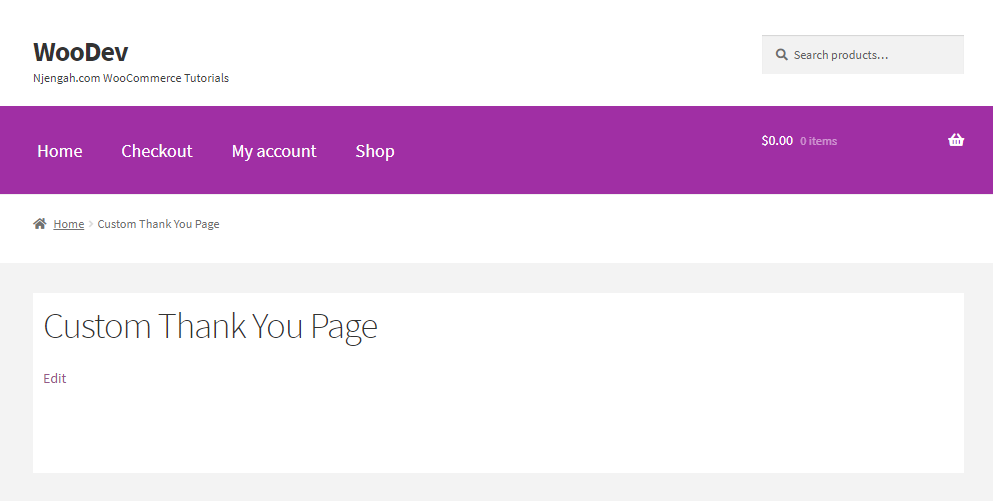
- Questo è il risultato:

Come funziona il codice
Lo snippet di codice reindirizza il cliente a una pagina personalizzata dopo che l'utente ha completato un acquisto.
Verifica se l'utente ha completato l'acquisto e lo reindirizza all'URL. Ricordarsi di sostituire l'URL della pagina appropriata affinché questo codice funzioni.
La tua pagina personalizzata dovrebbe essere ben progettata per migliorare l'esperienza utente sul tuo sito.
b) Sovrascrivere i modelli WooCommerce per impostare una pagina di ringraziamento WooCommerce
Puoi facilmente impostare una pagina di ringraziamento personalizzata sovrascrivendo i modelli di WooCommerce. È necessario utilizzare l'hook di reindirizzamento del modello e una funzione di callback con l'URL di reindirizzamento.
Ecco i semplici passaggi che devi seguire:
- La prima cosa è verificare se l'utente si trova nella pagina di pagamento, nella pagina dell'ordine o nella pagina dell'ordine ricevuto prima di creare la pagina di reindirizzamento personalizzata. Useremo la funzione template_redirect(). Successivamente, aggiungi l'hook dell'azione template_redirect come mostrato di seguito:
add_action('template_redirect', 'your_callback_function');- Il passaggio successivo consiste nel creare la funzione di callback a cui hai fatto riferimento nell'hook di reindirizzamento del modello sopra. Tuttavia, è importante notare che il nome nella funzione di richiamata e l'hook devono corrispondere.
- Per aggiungere la pagina in cui si desidera che l'utente venga reindirizzato dopo il checkout riuscito, è necessario utilizzare la funzione wp_redirect() nella funzione di callback. Si consiglia di aggiungere un'uscita dopo la funzione wp_redirect. Ciò contribuirà a evitare problemi di reindirizzamento.
- Per inserire il codice, fare clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor del tema , cerca il file delle funzioni del tema in cui aggiungeremo la funzione.
- Salva le modifiche o aggiorna il tuo functions.php del tema o il file del plugin.
Questo è tutto ciò che devi fare. Ora hai creato correttamente il reindirizzamento alla tua pagina preferita dopo che un utente ha completato l'acquisto.
2. Personalizzazione della pagina di ringraziamento di WooCommerce con i filtri
Invece di creare una pagina di ringraziamento personalizzata, puoi personalizzare la pagina esistente. Per raggiungere questo obiettivo, saremo filtri e ganci d'azione.
Gli hook di azione consentono di inserire codice personalizzato in vari punti. Gli hook di filtro d'altra parte ti consentono di manipolare e restituire una variabile, che passa.
In questa sezione, utilizzeremo i filtri per modificare il titolo, personalizzare il titolo e modificare il testo prima delle informazioni sull'ordine.
Ti mostreremo anche come raccogliere informazioni aggiuntive dai tuoi clienti creando un modulo di sondaggio. Ti mostreremo anche come inviare ed elaborare una richiesta AJAX per il modulo.
a) Modifica del titolo della pagina di ringraziamento
WooCommerce fornisce la funzione is_order_received_page() nel file include/wc-conditional-functions.php. Useremo questa funzione per cambiare il titolo della pagina
Ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando si apre la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che cambierà il titolo della pagina di ringraziamento.
- Aggiungi il seguente codice al file php :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_thank_you_title' );
function njengah_thank_you_title( $old_title ){
return 'You\'re awesome!';
}
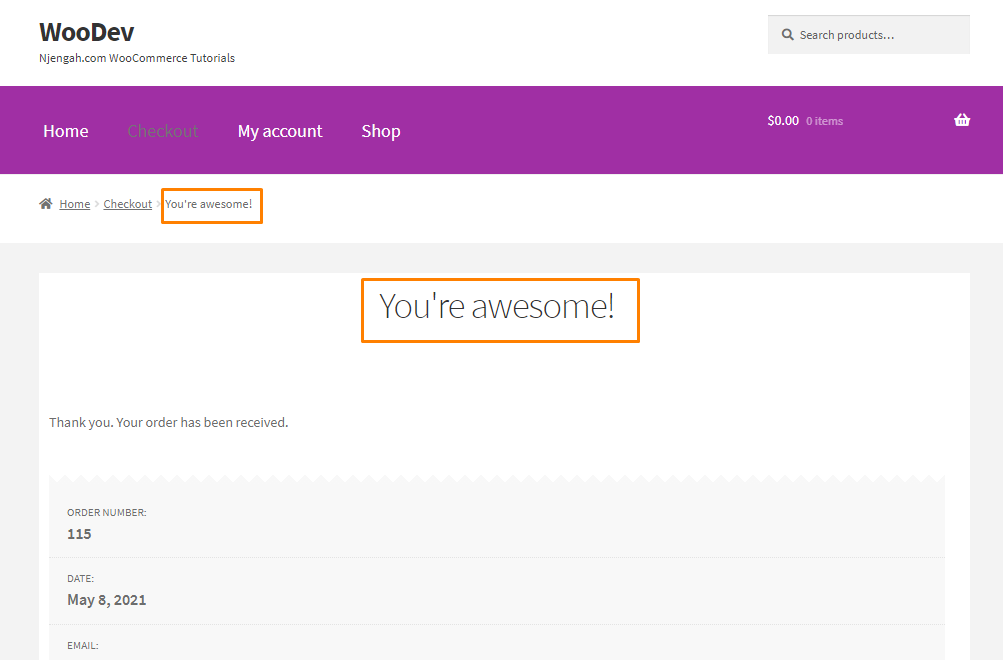
- Questo è il risultato:

b) Personalizza il titolo
Puoi migliorare il titolo della pagina "Grazie". Puoi aggiungere dettagli come il nome del cliente o qualsiasi altra cosa.
Per raggiungere questo obiettivo, ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando si apre la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che personalizzerà il titolo della pagina di ringraziamento.
- Aggiungi il seguente codice al file php :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_personalize_order_received_title', 10, 2 );
function njengah_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Get the order. Line 9 to 17 are present in order_received() in includes/shortcodes/class-wc-shortcode-checkout.php file
$order_id  = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$order = wc_get_order( $order_id );
if ( $order->get_order_key() != $order_key ) {
$order = false;
}
}
if ( isset ( $order ) ) {
//$title = sprintf( "You are awesome, %s!", esc_html( $order->billing_first_name ) ); // use this for WooCommerce versions older then v2.7
$title = sprintf( "You are awesome, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
return $title;
}
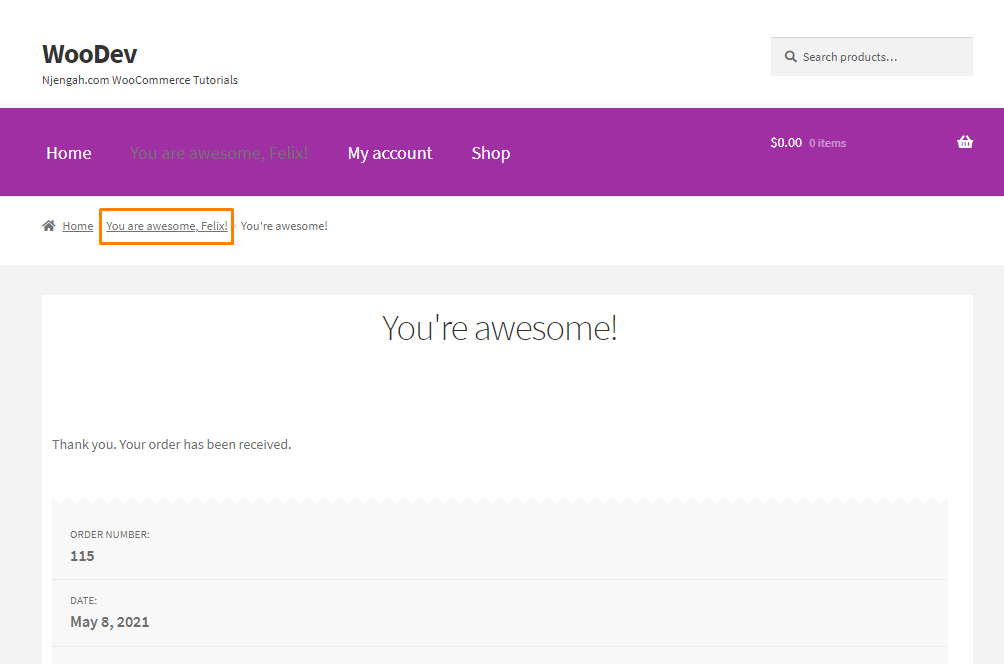
- Questo è il risultato:

c) Modifica del testo prima delle informazioni sull'ordine
Per impostazione predefinita, il testo prima delle informazioni sull'ordine è "Grazie. Il suo ordine è stato ricevuto." il testo viene visualizzato nella pagina di ringraziamento. Viene dal file templates/checkout/thankyou.php.

Ci sono filtri disponibili in WooCommerce che ti permettono di cambiare questo testo: woocommerce_thankyou_order_received_text.
Per cambiarlo, ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando si apre la pagina dell'editor del tema, cerca il file delle funzioni del tema in cui aggiungeremo la funzione che personalizzerà il titolo della pagina di ringraziamento.
- Aggiungi il seguente codice al file php :
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = $str . ' We have emailed the purchase receipt to you.';
return $new_str;
}
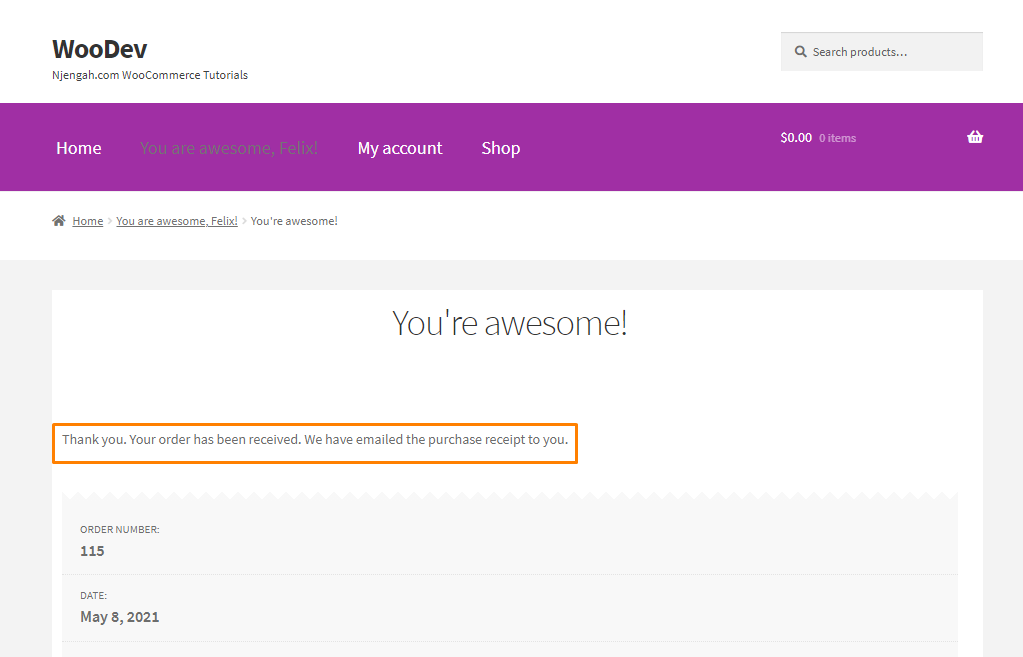
- Ricorda che puoi aggiungere il tuo testo qui. Questo è il risultato:

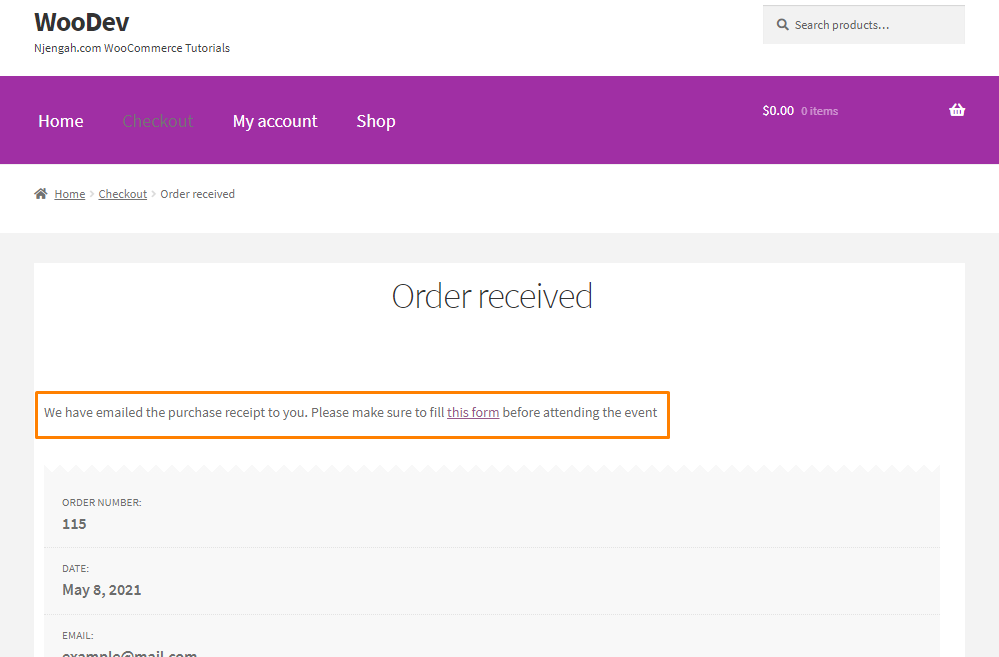
- In alternativa, se si desidera che il cliente scarichi un modulo, è qui che è possibile aggiungere le istruzioni. Puoi fornire loro un link personalizzato da cui possono scaricare il loro prodotto. Per fare ciò, aggiungi il seguente codice nel file functions.php:
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = 'We have emailed the purchase receipt to you. Please make sure to fill <a href="http://example.com/some-form.pdf">this form</a> before attending the event';
return $new_str;
}
- Questo è il risultato:

3. Raccogli ulteriori dettagli
È possibile raccogliere informazioni aggiuntive dall'utente. Ad esempio, puoi chiedere loro di valutare la tua esperienza utente.
Se vuoi raggiungere questo obiettivo, devi creare un modulo. È inoltre necessario inviare ed elaborare una richiesta AJAX affinché venga registrata nel back-end.
Diamo un'occhiata ai passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Menu Editor temi . Quando viene aperta la pagina Editor del tema, cerca il file delle funzioni del tema/
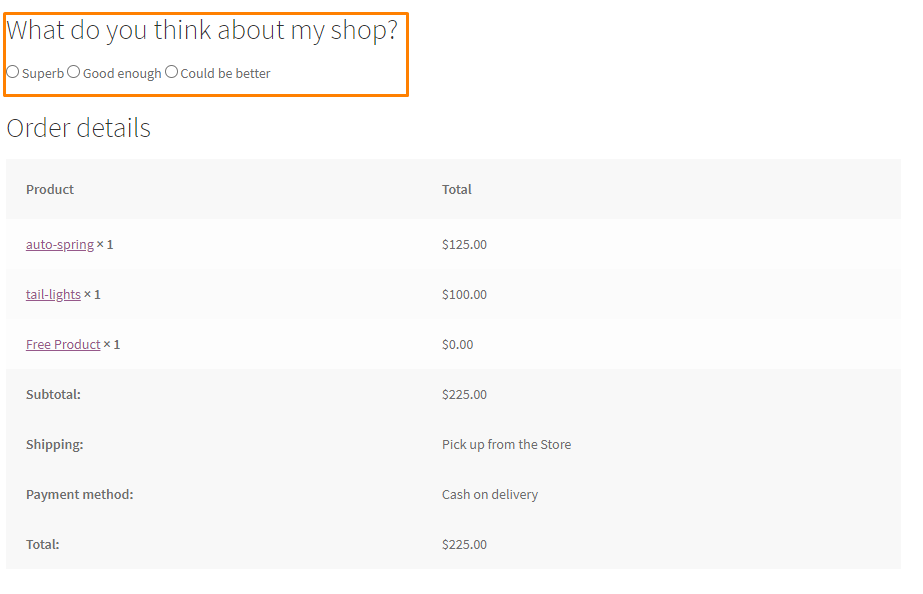
3. Prima di tutto, dobbiamo aggiungere un modulo. Se vuoi che appaia subito dopo il titolo, devi usare l'hook woocommerce_thankyou_order_received_text.
- Aggiungi il seguente snippet di codice per aggiungere un modulo sondaggio:
add_action( 'woocommerce_thankyou', 'njengah_poll_form', 4 );
function njengah_poll_form( $order_id ) {
echo '<h2>What do you think about my shop?</h2>;
<form id="thankyou_form">
<label><input type="radio" name="like" value="superb"> Superb</label>
<label><input type="radio" name="like" value="good enough"> Good enough</label>
<label><input type="radio" name="like" value="could be better"> Could be better</label>;
<input type="hidden" name="action" value="collect_feedback" />
<input type="hidden" name="order_id" value="' . $order_id . '" />
' . wp_nonce_field( 'thankyou'.$order_id, 'thankyou_nonce', true, false ) . '
</form>';
}
- Il passaggio successivo consiste nell'inviare la richiesta AJAX. Per fare ciò, aggiungi il seguente codice allo stesso file:
add_action( 'wp_footer', 'njengah_send_thankyou_ajax' );
function njengah_send_thankyou_ajax(){
// exit if we are not on the Thank You page
if( !is_wc_endpoint_url( 'order-received' ) ) return;
echo "<script>
jQuery( function( $ ) {
$('input[type=radio][name=like]').change(function() {
$.ajax({
url: '" . admin_url('admin-ajax.php') . "',
type: 'POST',
data: $('#thankyou_form').serialize(),
beforeSend : function( xhr ){
$('#thankyou_form').html('Thank you! You feedback has been send!');
},
success : function( data ){
console.log( data );
}
});
});
});
</script>";
}
- Questo è il risultato:

- Successivamente, dobbiamo elaborare la richiesta AJAX aggiungendo il seguente codice allo stesso file:
add_action('wp_ajax_collect_feedback', 'njengah_thankyou_ajax'); // wp_ajax_{AZIONE}
add_action( 'wp_ajax_nopriv_collect_feedback', 'njengah_thankyou_ajax');
funzione njengah_grazie_ajax(){
// controllo di sicurezza
check_ajax_referer('grazie'.$_POST['id_ordine'], 'grazie_nonce');
if($ordine = wc_get_ordine( $_POST['id_ordine'] ) ) {
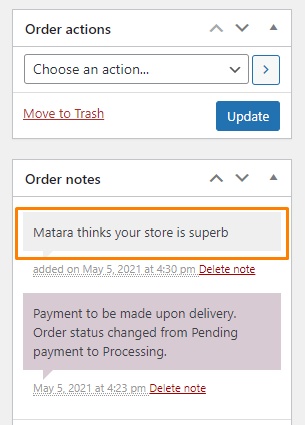
$note = $ordine->get_formatted_billing_full_name() . ' pensa che il negozio sia ' . $_POST['mi piace'] . '.';
$ordine->aggiungi_ordine_nota($nota, 0, vero);
}
morire();
}
- Questo è il risultato nel back-end:

Conclusione
A questo punto, dovresti essere in grado di reindirizzare i clienti a una pagina personalizzata dopo il checkout. Abbiamo anche condiviso come sovrascrivere il modello per aggiungere diversi elementi nella pagina di ringraziamento.
Devi essere molto creativo quando modifichi questa pagina per rafforzare il tuo tasso di fidelizzazione.
Tuttavia, dovresti sempre fare attenzione quando modifichi il file functions.php. Se commetti un errore, verrà visualizzato un errore.
Puoi anche utilizzare un plug-in per la creazione di pagine per personalizzare la tua pagina di ringraziamento. Dovresti mantenerlo pertinente, magari includendo un video del proprietario del negozio che consiglia un prodotto.
Ciò coinvolgerà i tuoi clienti e saranno motivati ad acquistare più prodotti dal tuo negozio.
Ci auguriamo che questo tutorial abbia aiutato a risolvere il tuo problema.
Articoli simili
- Reindirizzamento WooCommerce dopo il checkout: reindirizza alla pagina di ringraziamento personalizzata
- Oltre 100 suggerimenti, trucchi e frammenti Guida definitiva per nascondere WooCommerce
- Come aggiungere l'immagine del prodotto Pagina di pagamento WooCommerce
- Guida ai segnaposto per immagini di WooCommerce
- Come nascondere il peso del prodotto in WooCommerce
- Come nascondere i tag nel tema di Storefront WooCommerce
- Come modificare il segnaposto del codice coupon WooCommerce
- Come rimuovere, rinominare e aggiungere opzioni di ordinamento della vetrina
- Come nascondere lo SKU del prodotto in WooCommerce
- Come nascondere la categoria dalla pagina del negozio WooCommerce
- Come nascondere il prezzo se zero in WooCommerce
- Come nascondere gli zeri finali WooCommerce
- Come nascondere e rinominare gli indirizzi Scheda Pagina del mio account WooCommerce
- Come nascondere il conteggio dei prodotti WooCommerce
- Come aggiungere un messaggio di pagamento personalizzato WooCommerce
- Come esportare prodotti in WooCommerce
- Come impostare la quantità massima o minima dell'ordine WooCommerce
- Come nascondere SKU, categoria, tag Pagina Meta prodotto WooCommerce
- Come selezionare tutto tranne l'ultimo figlio in CSS » Esempio CSS non ultimo figlio
- Come personalizzare la pagina di pagamento della vetrina
