Come impostare le dimensioni delle miniature di WooCommerce Storefront
Pubblicato: 2020-09-26 Se gestisci un negozio WooCommerce, allora sai che le immagini sono una delle parti più importanti del tuo negozio online. Tuttavia, WooCommerce utilizza così tanti diversi tipi di dimensioni dell'immagine del prodotto. Questo rende difficile capire dove puoi cambiarli per soddisfare le tue esigenze specifiche.
Se gestisci un negozio WooCommerce, allora sai che le immagini sono una delle parti più importanti del tuo negozio online. Tuttavia, WooCommerce utilizza così tanti diversi tipi di dimensioni dell'immagine del prodotto. Questo rende difficile capire dove puoi cambiarli per soddisfare le tue esigenze specifiche.
Imposta le dimensioni delle miniature di WooCommerce Storefront
Ciò significa che la personalizzazione dell'immagine WooCommerce può diventare un po' complicata. Questo è il motivo per cui ho messo insieme questa guida per esaminare ogni aspetto delle immagini di WooCommerce, così puoi saltare alla parte che fa per te. Inoltre, userò il tema Storefront.
Quali sono i vantaggi dell'impostazione delle dimensioni dell'immagine del prodotto?
Prima di entrare nel "come", potresti chiederti il perché? Ecco alcuni dei vantaggi:
- Previene la sfocatura dell'immagine. Le immagini con le dimensioni sbagliate possono apparire sfocate, il che darebbe una brutta prima impressione ai tuoi acquirenti.
- Ottimizza la velocità. Quando un'immagine è grande, il caricamento richiede più tempo. Ciò rallenterà il tuo sito e ciò comporterà minori entrate e utenti insoddisfatti.
Passaggi per ridimensionare un'immagine in miniatura del prodotto
Per impostazione predefinita, WooCommerce ti consente di ridimensionare le immagini dei prodotti. Tutto quello che devi fare è seguire questi semplici passaggi:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
- Dal menu Dashboard, fai clic su Menu Aspetto > Personalizza.
- Clicca su WooCommerce > Immagini del prodotto.

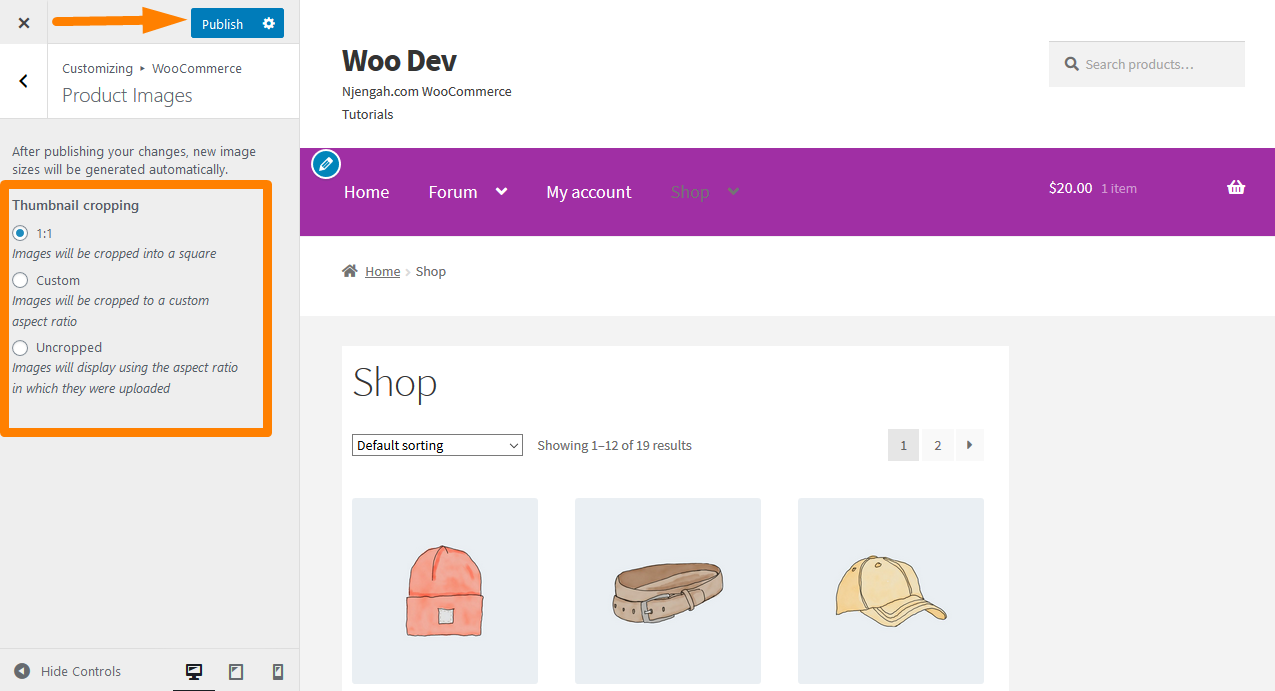
- Nel campo di ritaglio delle miniature, puoi impostare l'altezza delle immagini.
- Clicca su Pubblica se sei soddisfatto delle modifiche.
Guida definitiva all'altezza delle immagini dei prodotti del negozio
Nel campo delle miniature, ti vengono offerte 3 diverse opzioni per impostare l'altezza del negozio o delle immagini del Catalogo:
- 1:1: se scegli 1:1, le tue immagini verranno ritagliate con una larghezza di 360 px e un'altezza di 360 px. Funzionerà, supponendo che tu abbia impostato la larghezza dell'immagine 360px nel campo Larghezza miniatura.
- Personalizzato: qui puoi selezionare le proporzioni dell'immagine. Queste sono alcune delle proporzioni popolari (1:1, 5:4, 4:3, 3:2, 16:9 e 3:1).
- Non ritagliata: in questa opzione, l'altezza dell'immagine non sarà modificata. Le immagini sul tuo negozio verranno visualizzate utilizzando le proporzioni in cui sono state caricate.
Domande frequenti
- Come posso modificare la dimensione dell'immagine se lo sviluppatore del tema la imposta?
C'è una soluzione semplice a questo, rimuovendo o modificando le impostazioni della larghezza dell'immagine dal tuo file functions.php dei temi. Nel tema Storefront non ci sono impostazioni per l'immagine principale o per i campi delle miniature. Questo perché sono dichiarati in anticipo in storefront/inc/class-storefront.php
// Dichiara il supporto per WooCommerce. add_theme_support( 'woocommerce', apply_filters( 'storefront_woocommerce_args', array( 'single_image_width' => 416, 'thumbnail_image_width' => 324, 'griglia_prodotto' => array( 'default_colonne' => 3, 'default_rows' => 4, 'min_colonne' => 1, 'max_colonne' => 6, 'min_rows' => 1 ) ) ) );
La dimensione dell'immagine del singolo prodotto è stata impostata su 416 px di larghezza e la miniatura su 324 px di larghezza. Ciò significa che puoi rimuovere queste due linee o modificare il numero di larghezza sulla larghezza desiderata. Tuttavia, devi assicurarti di modificare dopo aver creato un tema figlio. Questo perché tornerà alle impostazioni precedenti se aggiorni il tema.

- Come posso impostare le dimensioni delle immagini del catalogo?
Per le immagini dei prodotti del negozio e le immagini del catalogo o della categoria, vengono ridimensionate in base alle impostazioni del campo Aspetto > Personalizza > WooCommerce > Immagini prodotto > Larghezza miniatura .
- Perché le immagini dei miei prodotti WooCommerce sono sfocate?
Se questo è il caso nel tuo negozio WooCommerce, puoi controllare alcune cose:
- Controlla la qualità dell'immagine. Controlla se la qualità è buona e se è di bassa qualità quando viene aggiunta al tuo negozio WooCommerce, non sembrerà così nitida e chiara, come vorresti.
- Impostazioni delle miniature. Controlla le impostazioni e se le impostazioni cercano un'immagine di 500 px per la pagina del tuo prodotto e un'immagine di 160 px nella pagina del catalogo, ma carichi solo un'immagine di 160 px, WooCommerce ingrandirà automaticamente la tua immagine, facendola sembrare sfocata.
- Qual è la dimensione dell'immagine migliore?
La migliore dimensione dell'immagine del tuo negozio online dipende dal tema che stai utilizzando per il tuo negozio. Una dimensione dell'immagine di 800 – 1000px di larghezza è adatta se vendi un prodotto semplice come una maglietta.
Tuttavia, se hai un'immagine dettagliata o complicata, caricare un'immagine più grande consentirà ai potenziali clienti di ingrandire e vedere quei dettagli da vicino. La dimensione consigliata è 2000px di larghezza, che funzionerà meglio
Vale anche la pena ricordare che non dovresti mai caricare un'immagine di grandi dimensioni. Un'immagine sovradimensionata rallenterà il tuo sito e, di conseguenza, influirà probabilmente sulle vendite.
Conclusione
In questo breve tutorial, hai imparato come impostare le dimensioni delle miniature di WooCommerce Storefront con pochi clic. Inoltre, ho spiegato come modificare le dimensioni delle immagini del prodotto e della galleria e una guida definitiva alle impostazioni delle miniature.
Inoltre, hai appreso i vantaggi dell'impostazione delle dimensioni dell'immagine del tuo prodotto WooCommerce. Le immagini di grandi dimensioni rallenteranno il tuo sito e, di conseguenza, influiranno probabilmente sulle vendite. Inoltre, ho aggiunto una sezione delle domande frequenti che include alcuni problemi comuni che potresti incontrare.
Le immagini sono molto importanti quando si tratta di fare vendite nel tuo negozio online. Assicurati di seguire le linee guida fornite in questo tutorial e se non sei sicuro delle modifiche, considera l'utilizzo di un plug-in come WooThumbs per WooCommerce. Ti consentirà di modificare le dimensioni dell'immagine del tuo prodotto WooCommerce senza problemi e migliorare la tua galleria di prodotti WooCommerce.
Articoli simili
- Come aggiungere una barra laterale a Storefront WooCommerce
- Come creare un tema figlio WooCommerce Storefront [Guida completa]
- Come reindirizzare gli utenti dopo la registrazione in base ai ruoli
- Come rimuovere l'effetto zoom sull'immagine del prodotto WooCommerce
- Come regolare l'altezza dell'intestazione del negozio WooCommerce
- Come rimuovere la barra laterale dalla pagina del prodotto nei temi WooCommerce
- Come approvare automaticamente gli ordini in WooCommerce
- Come impostare prodotti correlati personalizzati in WooCommerce
- Come trovare rapidamente il tuo ID prodotto in WooCommerce
- Come aggiungere prodotti Woocommerce da Frontend
- Come aggiungere un prodotto dopo l'installazione di Storefront [Guida per principianti]
- Come nascondere le variazioni esaurite in WooCommerce
- Come nascondere il pulsante Aggiungi al carrello in WooCommerce
- Come nascondere il prodotto WooCommerce dai risultati di ricerca
- Come correggere l'errore di tipo non rilevato: wp.template non è una funzione
- Come utilizzare gli attributi dei prodotti WooCommerce passo dopo passo [Guida completa]
- Come visualizzare i prodotti WooCommerce per categoria
