Configurazione dell'Helpdesk Crisp: una guida passo passo
Pubblicato: 2023-09-21L’assistenza clienti multicanale è senza dubbio essenziale per le aziende moderne. Se interagisci con la tua base di clienti sui siti di social media, devi essere pronto ad agire. Se riesci a incontrare i tuoi utenti dove preferiscono "frequentarsi" online, sarai più efficace e in grado di risolvere i loro problemi. L'implementazione di Crisp sul tuo sito è uno dei modi migliori per offrire supporto multicanale ai tuoi utenti.
In questo post, esamineremo l'implementazione di Crisp nella tua attività tramite WordPress. Tratteremo l'integrazione dell'e-commerce, la personalizzazione della finestra di chat e altro ancora.
Una rapida panoramica di Crisp

Non dobbiamo spendere troppo tempo a parlare di cosa sia Crisp: ne diamo una recensione completa altrove nel blog. Tuttavia, in poche parole, l'app ti consente di fornire supporto multicanale utilizzando una casella di posta centralizzata. Ciò ti consente di raccogliere tutte le tue conversazioni in un unico posto.

Hai molto di più da offrire, però:
- Una delle caratteristiche principali di Crisp è la sua chatbox, che è rapida e semplice da integrare nel tuo sito.
- Crisp viene fornito con un Customer Relationship Manager (CRM) completo di tutte le funzionalità. Ciò ti consente di conoscere i tuoi clienti, personalizzare la loro esperienza e altro ancora.
- Puoi connettere Crisp a WooCommerce, insieme a molte altre app e servizi di terze parti.
Ti invitiamo a leggere la recensione completa di Crisp, poiché ti fornirà informazioni sulle sue possibilità, sui prezzi e molto altro. Tuttavia, nessuno di questi aspetti è al centro di questo articolo. Invece, ti mostreremo quanto sia semplice implementare Crisp e vedremo cosa è possibile fare con l'app.
Implementazione di Crisp: una guida all'installazione per i siti Web WordPress
Per WordPress, Crisp è un'installazione indolore come ci si aspetterebbe, anche per altre piattaforme. Il processo è lo stesso di quasi tutti gli altri plugin WordPress disponibili. Sebbene il plug-in stesso sia gratuito, avrai bisogno di un piano Crisp adatto per completare l'integrazione.
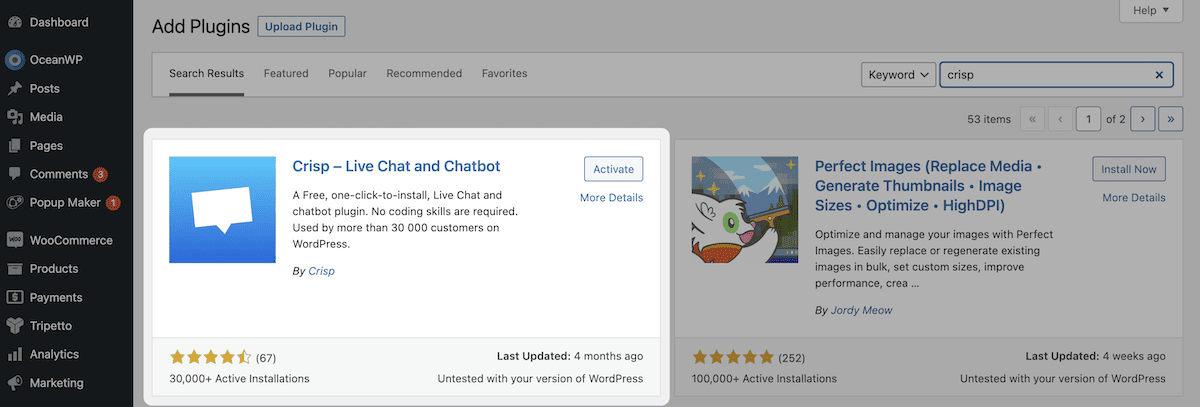
Per iniziare, vai alla pagina Plugin > Aggiungi nuovo in WordPress e cerca Crisp:

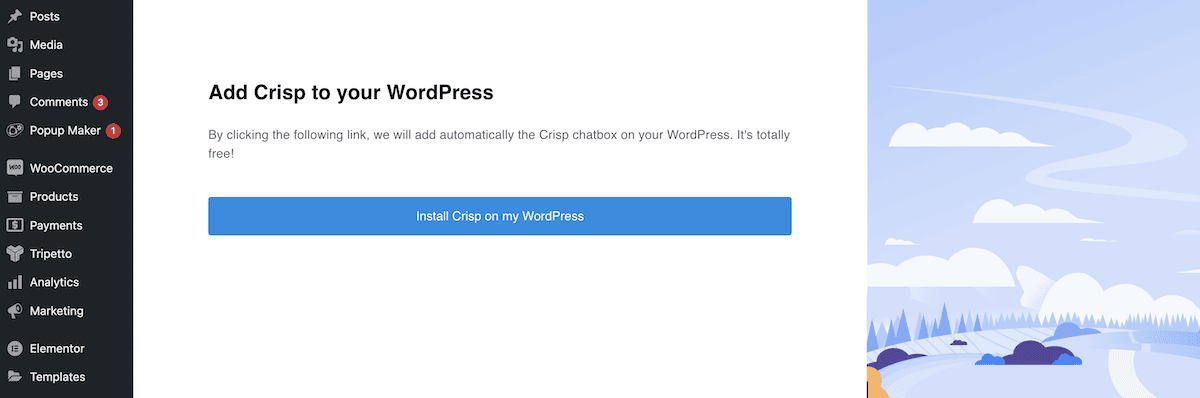
Successivamente, individua la scheda per il plug-in Crisp e fai clic sul pulsante blu Installa ora . Dopo alcuni secondi, vedrai un pulsante Attiva bianco. Se fai clic su questo, WordPress completerà l'installazione sul tuo sito. Questo dovrebbe mostrare una schermata per aiutarti a connettere WordPress a Crisp:

Dopo aver fatto clic sul collegamento blu qui, Crisp installerà la casella di chat dal vivo sul tuo sito. Più tardi ti mostreremo come personalizzarlo a tuo piacimento. Infatti, nelle prossime sezioni vi mostreremo molti aspetti diversi di Crisp.
Implementare Crisp: come integrarlo nel tuo business in 3 passaggi
Nel resto di questo articolo ti mostreremo come eseguire alcuni compiti chiave con Crisp. Sebbene li presentiamo in ordine logico, puoi saltare se c'è una funzionalità specifica che desideri implementare sul tuo sito.
Tuttavia, una delle implementazioni cruciali è la casella di posta centralizzata: la vedremo prima.
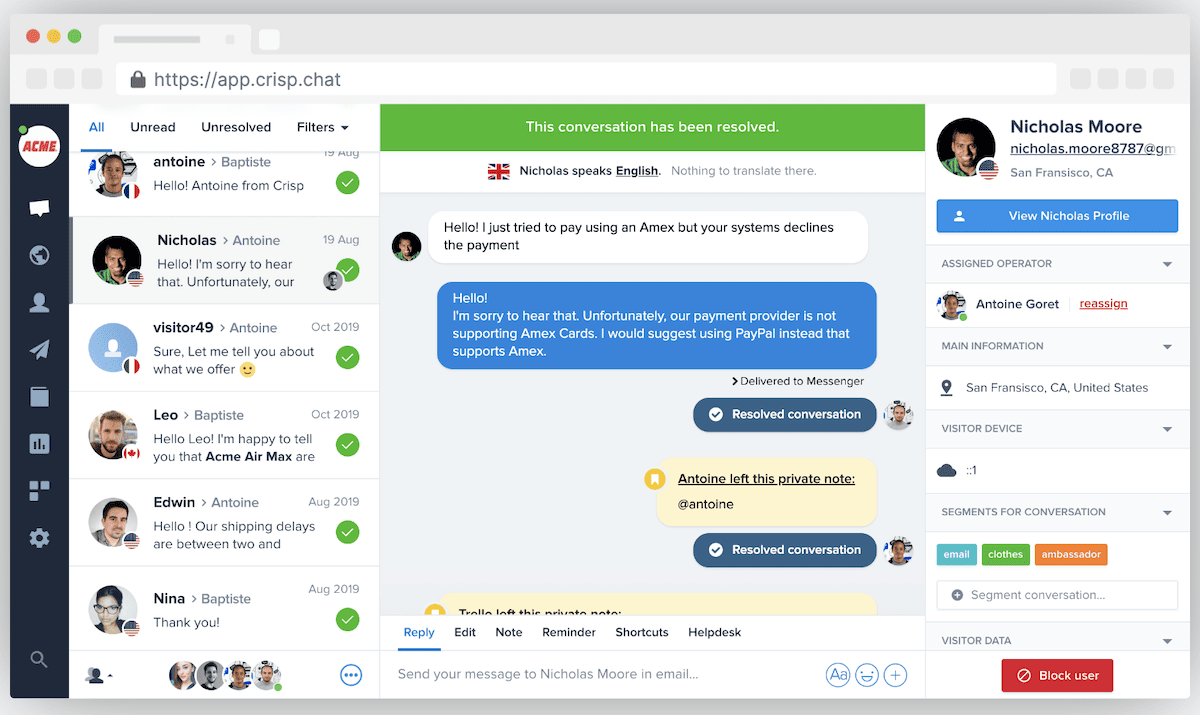
1. Configura la casella di posta centralizzata
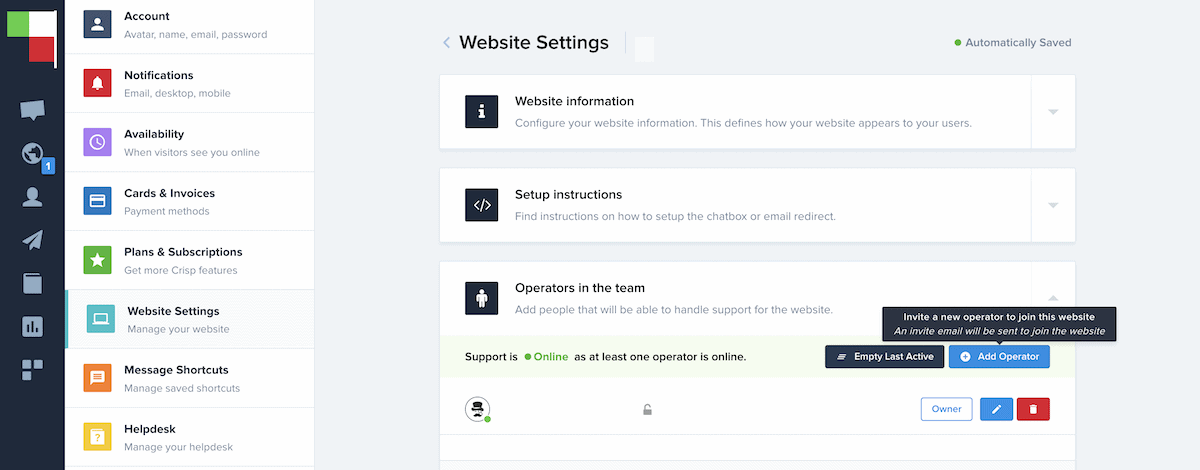
La casella di posta centralizzata è il luogo in cui trascorrerai la maggior parte del tuo tempo. In quanto tale, fai sentire questa zona di Crisp come a casa. Uno dei tuoi primi compiti è aggiungere membri del team. Puoi trovare queste impostazioni nella schermata Impostazioni > Impostazioni sito web , quindi fare clic per accedere al tuo sito web.
Qui, scorri verso il basso fino alla sezione Operatori nella tua squadra ed espandi la casella:

Il pulsante Aggiungi operatore ti consente di selezionare un ruolo utente e inserire l'indirizzo email del tuo collega per invitarlo. Da qui, il tuo team può interagire con i clienti. Tuttavia, puoi anche ricevere notifiche e-mail nella casella di posta del piano Crisp Pro utilizzando l'inoltro tipico.
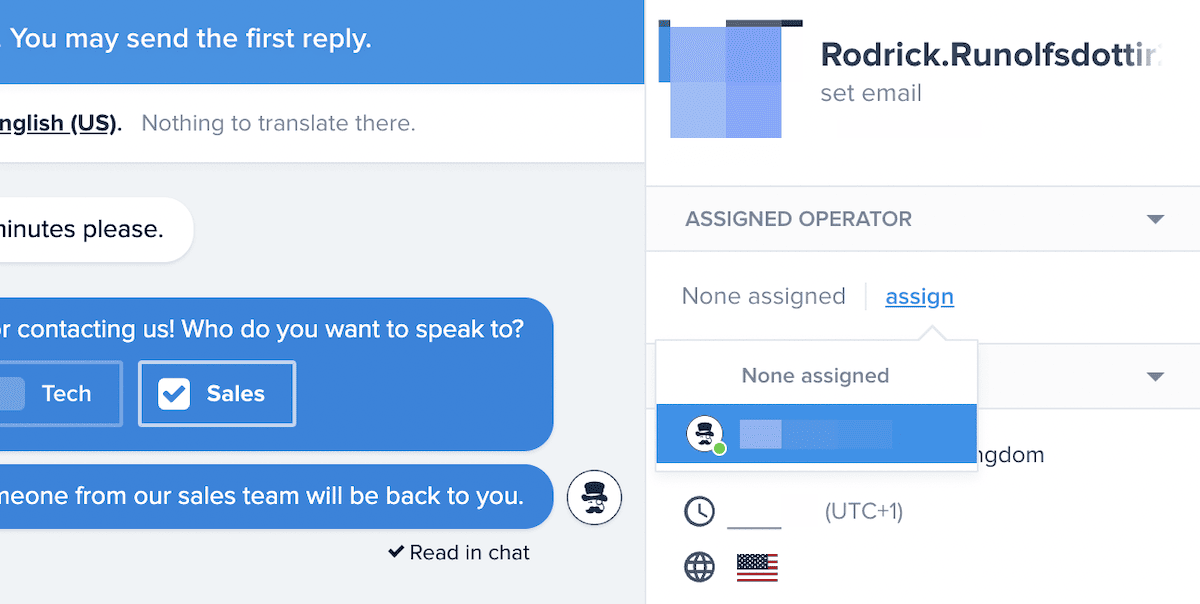
Il piano Crisp Unlimited ti consente inoltre di indirizzare le conversazioni ai membri giusti del team. Questa è una funzionalità essenziale, poiché puoi assegnare o annullare l'assegnazione delle conversazioni al tuo team. Puoi assegnare un "operatore" dalla barra laterale di destra per una conversazione:

Tuttavia, puoi impostare regole specifiche per assegnare automaticamente le conversazioni. Questo è qualcosa che non tratteremo qui, ma è un modo semplice per rendere più efficiente il processo di supporto.
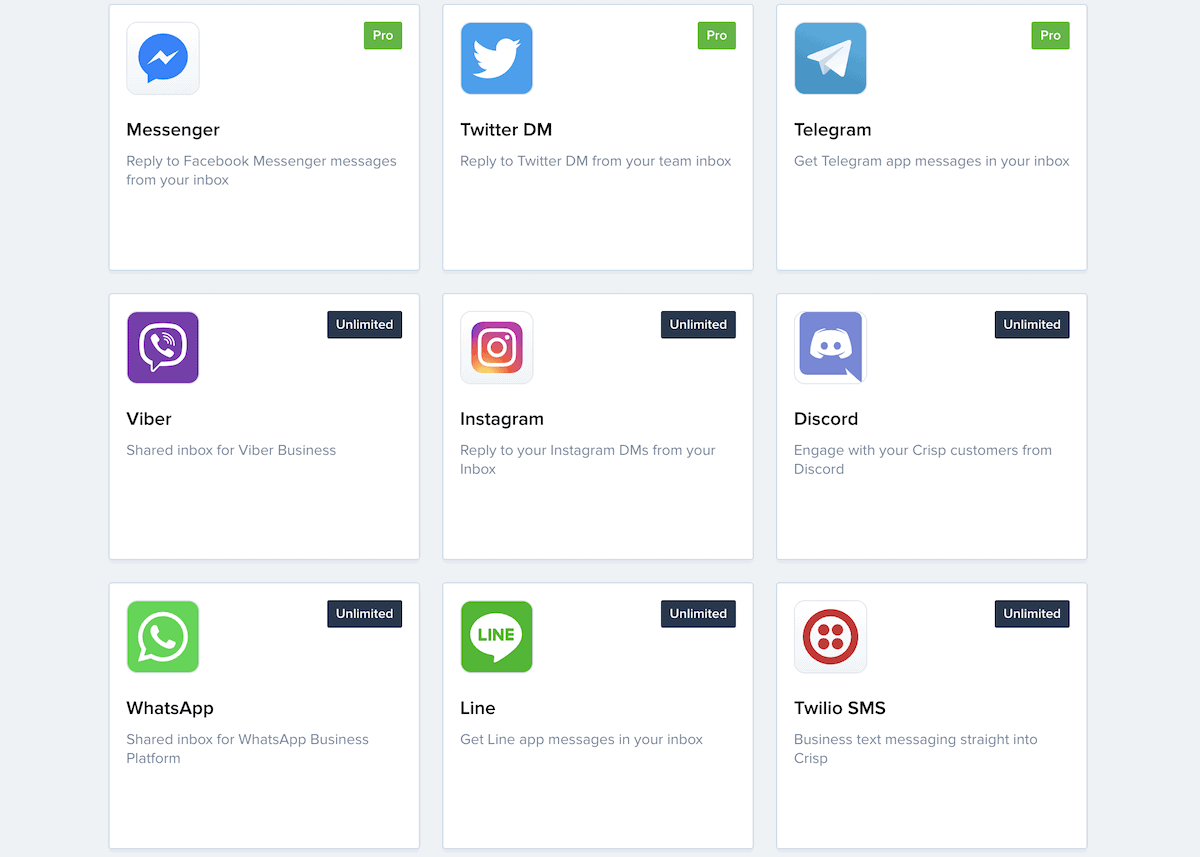
Infine, puoi anche accedere ai tuoi impegni sui social media dalla casella di posta condivisa di Crisp. Esistono numerose integrazioni per tutti i principali canali social:

Ogni sito di social media avrà il proprio metodo per integrarsi con Crisp, anche se il processo sarà simile. Noi (ovviamente) non possiamo trattarli tutti qui, ma la documentazione Crisp copre i passaggi per ogni singolo canale.
2. Personalizza il widget di chat e sviluppa uno scenario di chat
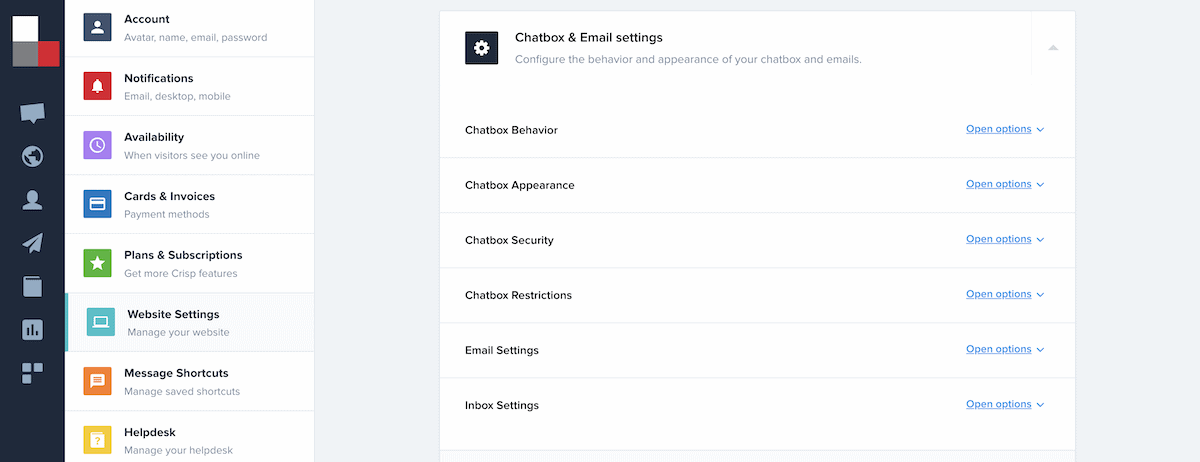
È giusto dire che la casella di posta condivisa e il widget di chat sono le due funzionalità "marquee" di Crisp. Pertanto, ti consigliamo di personalizzare la finestra della chat una volta terminata la posta in arrivo. Sono disponibili alcune opzioni semplici nella schermata Impostazioni > Impostazioni sito Web > Impostazioni chat e email :


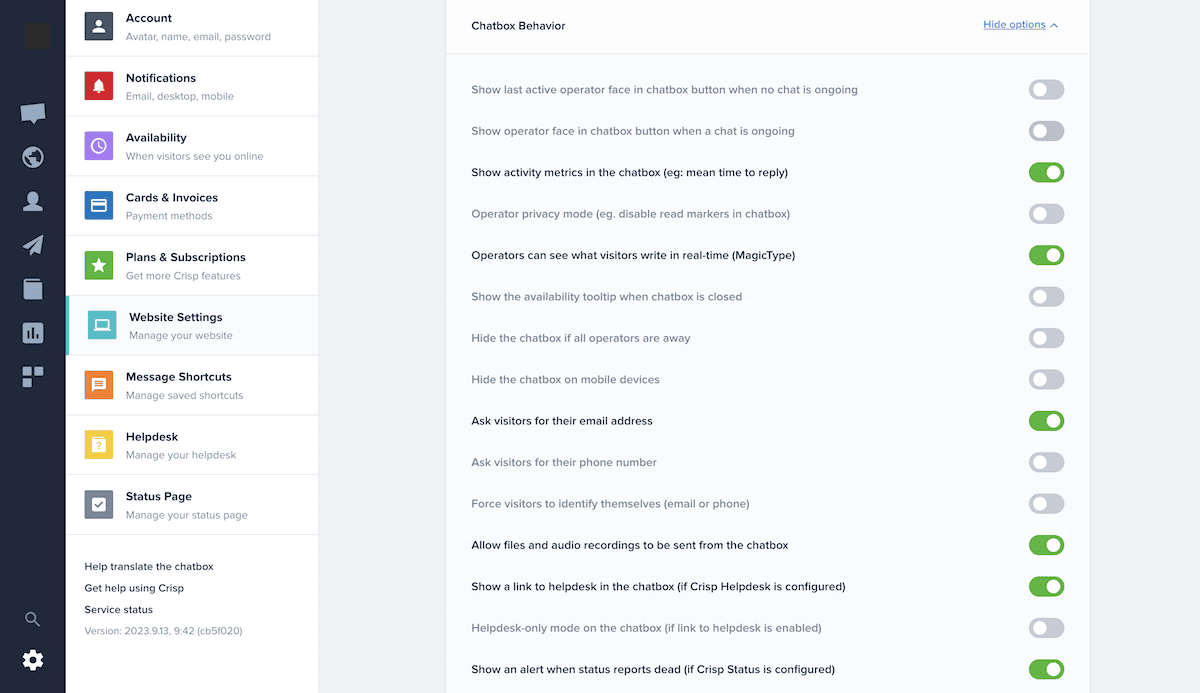
Qui puoi modificare le impostazioni del colore, la lingua predefinita in cui opera il chatbot e molto altro. Ci sono molte opzioni qui, ma le sezioni Comportamento chatbox e Restrizioni chatbox ti offrono una miriade di modi per personalizzare ulteriormente il widget chat:

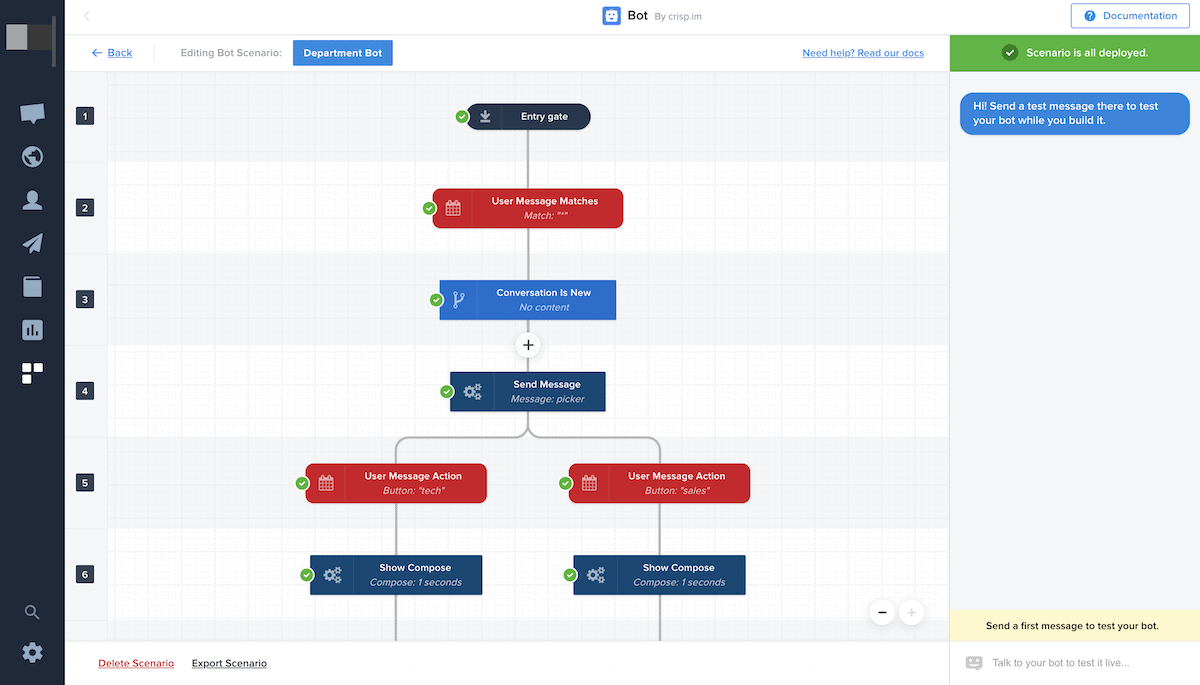
Ad un certo punto, dovresti anche impostare i tuoi "scenari". Questi sono in definitiva i processi che un chatbot dovrebbe seguire una volta interagito con un utente. Chatbot Builder è un editor drag-and-drop che ti aiuta a creare il tuo scenario senza codice.

Tuttavia, è probabile che dedicherai molto tempo alla creazione dei tuoi scenari: questo è necessario per la User Experience (UX). Il nostro consiglio è di prenderti il tuo tempo e considerare come interagirai con il cliente, comprenderai le sue esigenze e le convertirai.
Il plug-in Bot è disponibile nel piano Unlimited e include una serie di modelli per tutti i tipi di casi d'uso. Ci sono anche esempi di scenari di chatbot sul blog Crisp, che saranno una lettura essenziale.
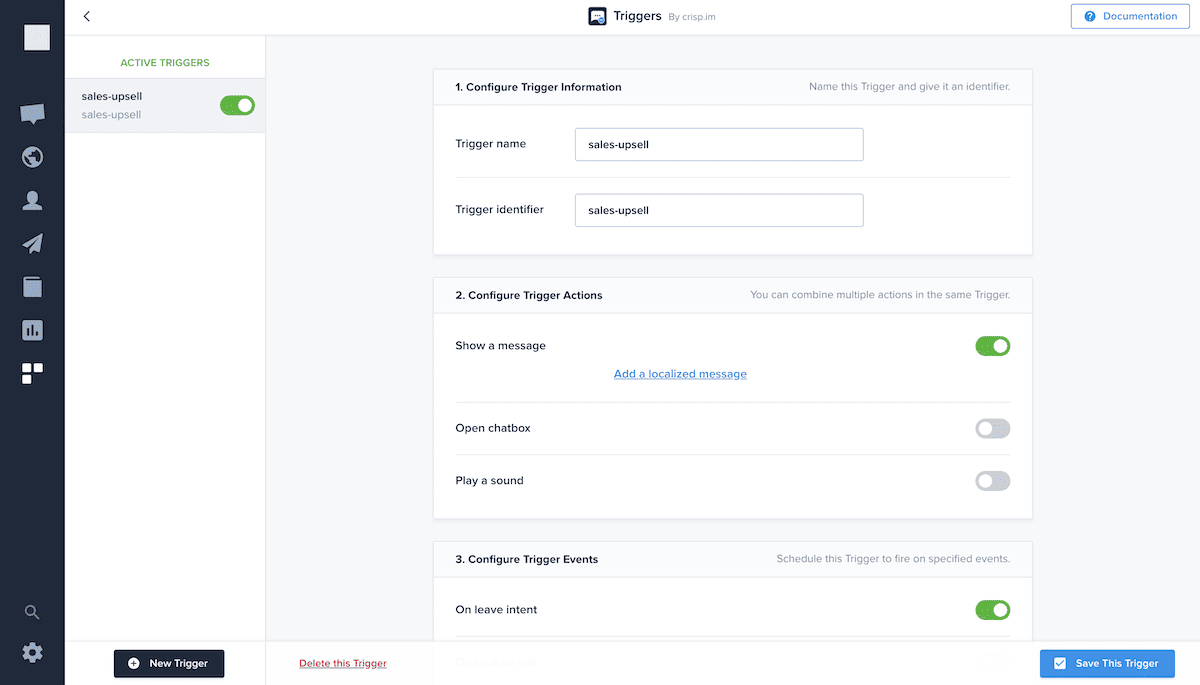
Una volta terminata la personalizzazione, ti consigliamo di esplorare concetti come la creazione e la gestione di un helpdesk o dei trigger. Quest'ultimo ti dà la possibilità di automatizzare determinati eventi all'interno della finestra di chat. Ad esempio, puoi inviare un messaggio automatico che fa riferimento alla pagina corrente in cui si trova l'utente.

Questo è un argomento importante e se desideri vedere un tutorial completo sull'utilizzo dei trigger in Crisp, faccelo sapere nella sezione commenti alla fine dell'articolo!
3. Integra Crisp con WooCommerce
Anche gli utenti di WordPress e WooCommerce vorranno sfruttare al massimo ciò che Crisp ha da offrire. L'estensione ufficiale WooCommerce ti consente di integrare la chat dal vivo con il tuo sito web ma anche di accedere ai dati dei clienti all'interno di Crisp.
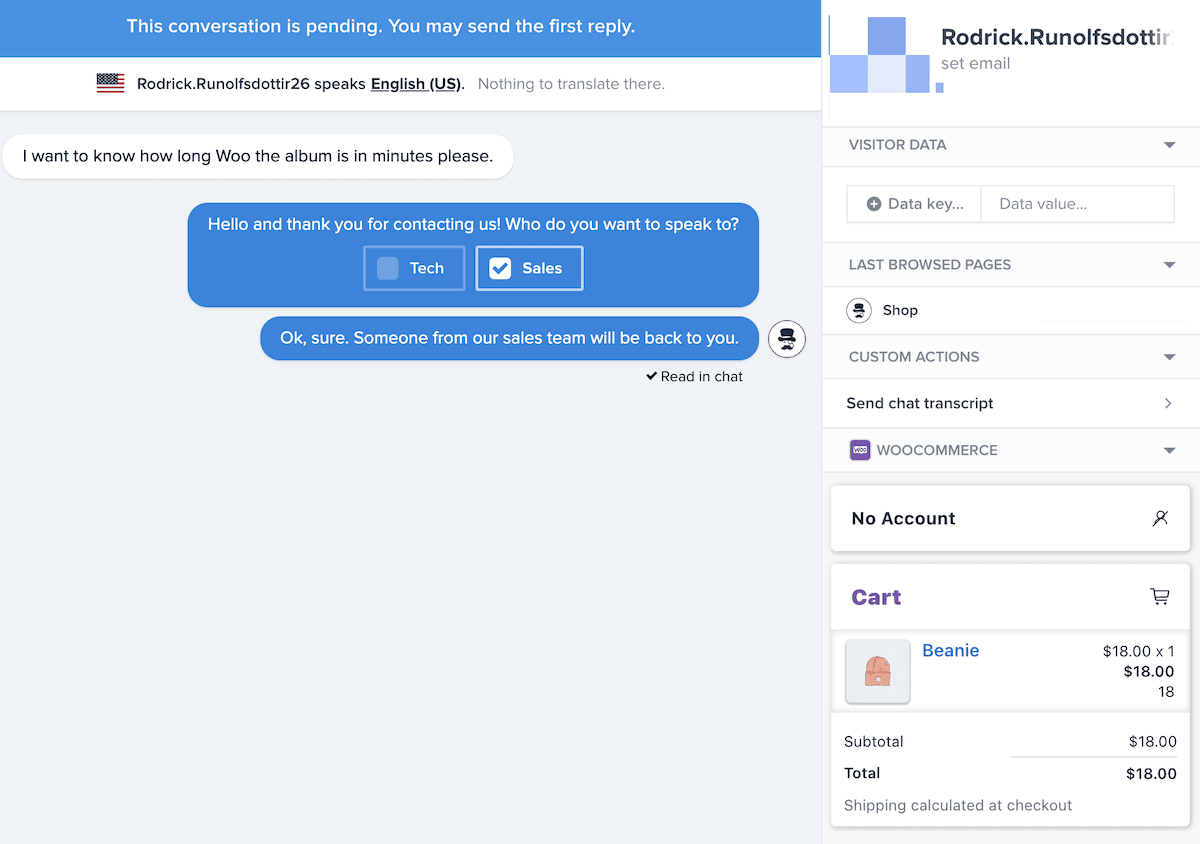
Questo è un grosso problema, poiché Crisp sincronizzerà la cronologia degli ordini dei clienti, gli aggiornamenti degli ordini e altro ancora: tutte le informazioni saranno visibili nel Crisp CRM e nella casella di posta condivisa. Tuttavia, dovrai installarlo in WordPress per utilizzarlo.
Una volta effettuata la connessione, puoi accedere ai dati WooCommerce dei tuoi clienti all'interno di Crisp. Ciò include dati sugli ordini, cronologia degli ordini e quasi qualsiasi altra cosa rilevante all'interno di WooCommerce:

Per i negozi WooCommerce, l’estensione è un ingranaggio fondamentale quando si tratta di offrire un supporto eccezionale. Insieme alla chat dal vivo e alla funzionalità di coinvolgimento di Crisp, avrai tutta la potenza a portata di mano.
Domande frequenti (FAQ)
È giunto il momento di rispondere rapidamente ad alcune domande e risposte sugli aspetti dell'implementazione di Crisp sul tuo sito web. Ricorda, se hai ulteriori domande che non trattiamo qui, chiedicelo nella sezione commenti alla fine del post!
Ogni piano premium Crisp include la possibilità di connettersi a WordPress utilizzando il plug-in. Ciò include anche il livello gratuito, il che significa che puoi installare il widget di chat senza problemi per il tuo sito.
Il plug-in Bot include una serie di modelli di chatbot che puoi importare in Crisp. Inoltre, il blog Crisp include numerosi esempi che puoi copiare, modificare e utilizzare per le tue esigenze.
Collegare Crisp a Facebook Messenger è possibile solo per una pagina alla volta come parte del tuo piano. Tuttavia, se desideri utilizzare Crisp su un'altra pagina Facebook, costa $ 20 in aggiunta al tuo abbonamento.
Sebbene ci siano molti potenziali percorsi che puoi seguire con Crisp per WooCommerce. Ti consigliamo di installare automaticamente il widget di chat. L'estensione WooCommerce è perfetta per l'e-commerce WordPress. Questo ti offre tutte le funzionalità di Crisp e ti consente anche di integrare i tuoi dati WooCommerce, inclusa la cronologia degli ordini all'interno della casella di posta centralizzata.
Avvolgendo
C'è una buona ragione per cui amiamo Crisp al WP Mayor. Ti consente di impostare facilmente il supporto multicanale e di raccogliere tutte le attività all'interno di una casella di posta centralizzata. Da lì puoi impostare trigger per assegnare le conversazioni ai membri giusti del team. Inoltre, hai gli strumenti per implementare Crisp con il tuo sito Web WordPress, la piattaforma di e-commerce, i canali di social media e altro ancora.
C'è qualche aspetto dell'implementazione di Crisp per cui hai ancora bisogno di aiuto? Chiedicelo nella sezione commenti qui sotto!
