Modello di nuovo sito Web per il negozio taglie forti (installazione con un clic)
Pubblicato: 2025-02-28Panoramica : il modello di negozio per le dimensioni più dimensioni del negozio è un tema WordPress progettato per le compagnie di moda taglie forti. È veloce da installare con una configurazione di un clic e una personalizzazione completa, ideale per gli utenti non tecnologici.
"Un sito Web di moda taglie forti dovrebbe celebrare lo stile, la fiducia e l'inclusività, garantendo che ogni cliente trovi la vestibilità perfetta."
WordPress supporta milioni di siti e usando WooCommerce, puoi avere un negozio di e -commerce senza sforzo, anche per una nicchia specifica come un negozio di dimensioni plus.
Se possiedi un'azienda con abiti plus size che desideri evidenziare facilmente, questo è il metodo da utilizzare. Non c'è bisogno di codifica perché ci sono modelli per il negozio di dimensioni più pronto per essere utilizzato!
Oggi ti porteremo attraverso come creare uno splendido negozio di moda plus size con il modello per il tema del negozio di mania del negozio.
Il modello per il negozio taglie forti è creato appositamente per i marchi di moda taglie forti per offrire un'esperienza di acquisto senza soluzione di continuità, interattiva e inclusiva.
Sommario
Che cos'è il negozio Mania e i suoi modelli?
Shop Mania è uno dei temi di e-commerce WordPress più veloci e adattabili disponibili, fornendo un pacchetto intero per creare un negozio online accattivante e completamente funzionale.
Caratteristiche principali della mania del negozio:
- Completamente personalizzabile
- Reattivo
- Compatibile con Elementor e altri costruttori di pagine
- WooCommerce-pronto
- Modelli pre-progettati
- Ottimizzato per la conversione
Perché utilizzare il modello di negozio taglie forti?
Infine, puoi avere un sito Web di moda alla moda e diversificato senza imparare a programmare! Con il modello per il negozio taglie forti, puoi:
- Installare un layout pre-progettato in un clic con la funzionalità di installazione con un clic.
- Visualizza le tue linee di abbigliamento in un design organizzato, visivamente sbalorditivo e massimizzato con conversione.
- Rendi il tuo sito facilmente personalizzabile con il costruttore di pagine drag-and-drop di Elementor.
- Massimizza l'esperienza di shopping con l'integrazione di WooCommerce e un checkout senza problemi.
Caratteristiche chiave del modello di negozio taglie forti:
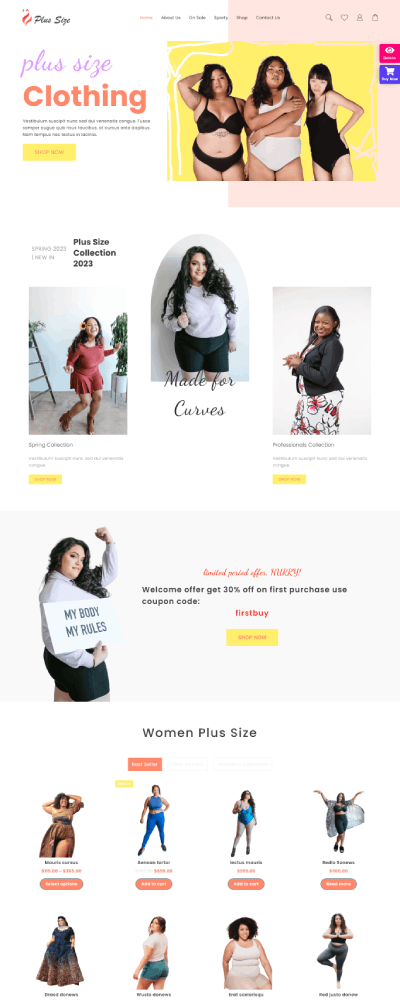
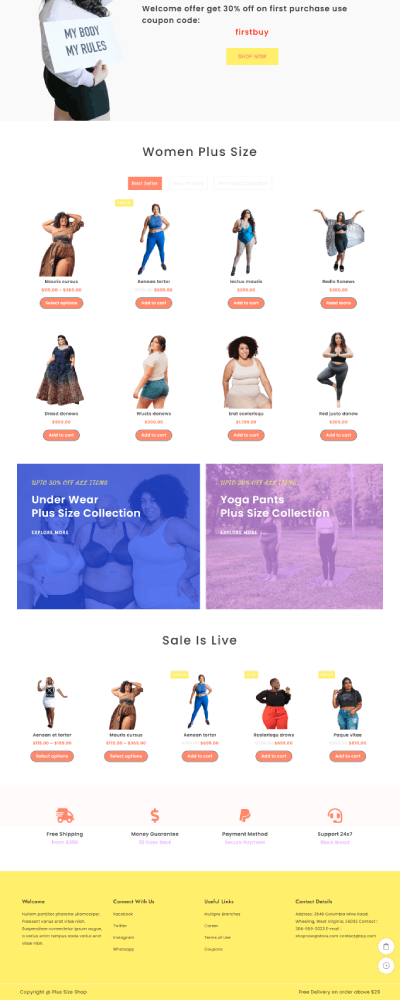
Design homepage


La homepage è ottimizzata per attirare l'attenzione dei visitatori e navigarli senza intoppi attraverso lo shopping. Il modello per il negozio di dimensioni taglie fornisce il massimo coinvolgimento con:
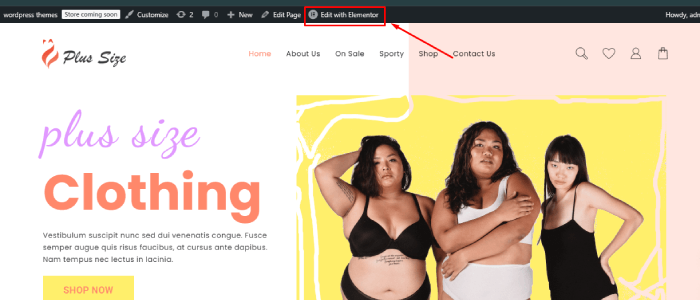
- Sezione Hero: un'immagine di prodotto di alta qualità con un pulsante di invito all'azione allettante.
- Sezione di prodotti in primo piano: promuove i best-seller o i prodotti più recenti per attirare l'attenzione dei clienti.
- Display di categoria: sezioni ben sezionate per una migliore navigazione per un'esperienza di navigazione senza sforzo.
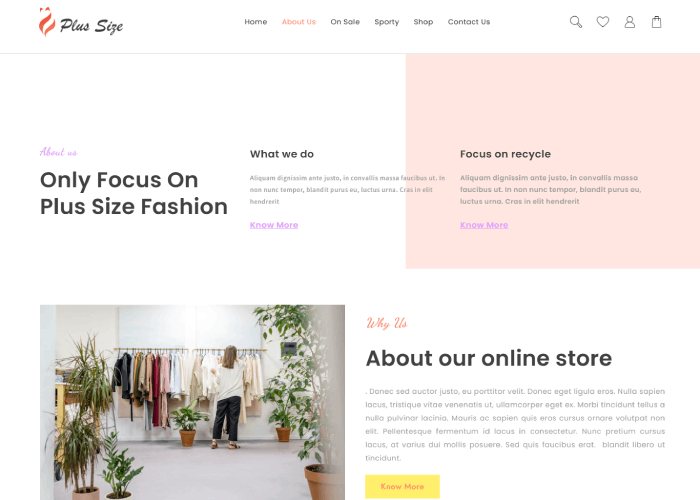
Informazioni sulla pagina per la credibilità del marchio

La pagina Informazioni consente alle aziende di raccontare la storia, la missione e i valori del loro marchio e quindi creare una connessione emotiva con i potenziali acquirenti.
Con il modello per il negozio taglie forti, ogni pagina è realizzata per massimizzare l'esperienza di acquisto con un'interfaccia meravigliosamente progettata e reattiva.
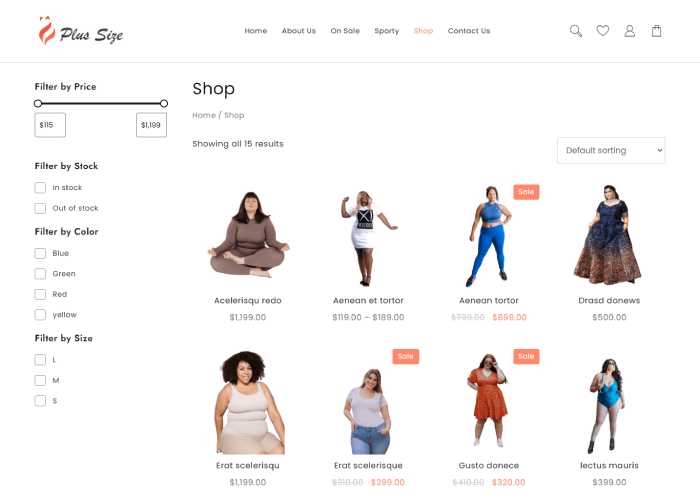
Pagina del negozio per un'esperienza di navigazione migliorata

La pagina del negozio consente ai tuoi clienti di sfogliare facilmente la gamma di prodotti. È caratteristico:
- Opzioni di layout della griglia ed elenco per lo shopping facile.
- Criteri di filtraggio più avanzati (prezzo, dimensioni, colore) per una maggiore ricerca.
- Funzione Visualizza rapida per visualizzare le informazioni sul prodotto senza lasciare la pagina.
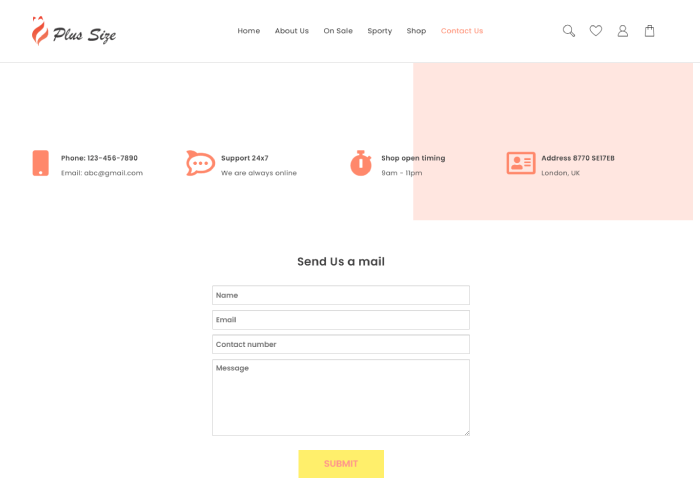
Pagina di contatto per l'assistenza clienti

Una pagina di contatto focalizzata fornisce un semplice accesso ai clienti per richieste, con:
- Un modulo di contatto facile da usare.
- Memorizza le informazioni sulla posizione (se necessario).
- Connessioni sui social media per una connettività migliorata.
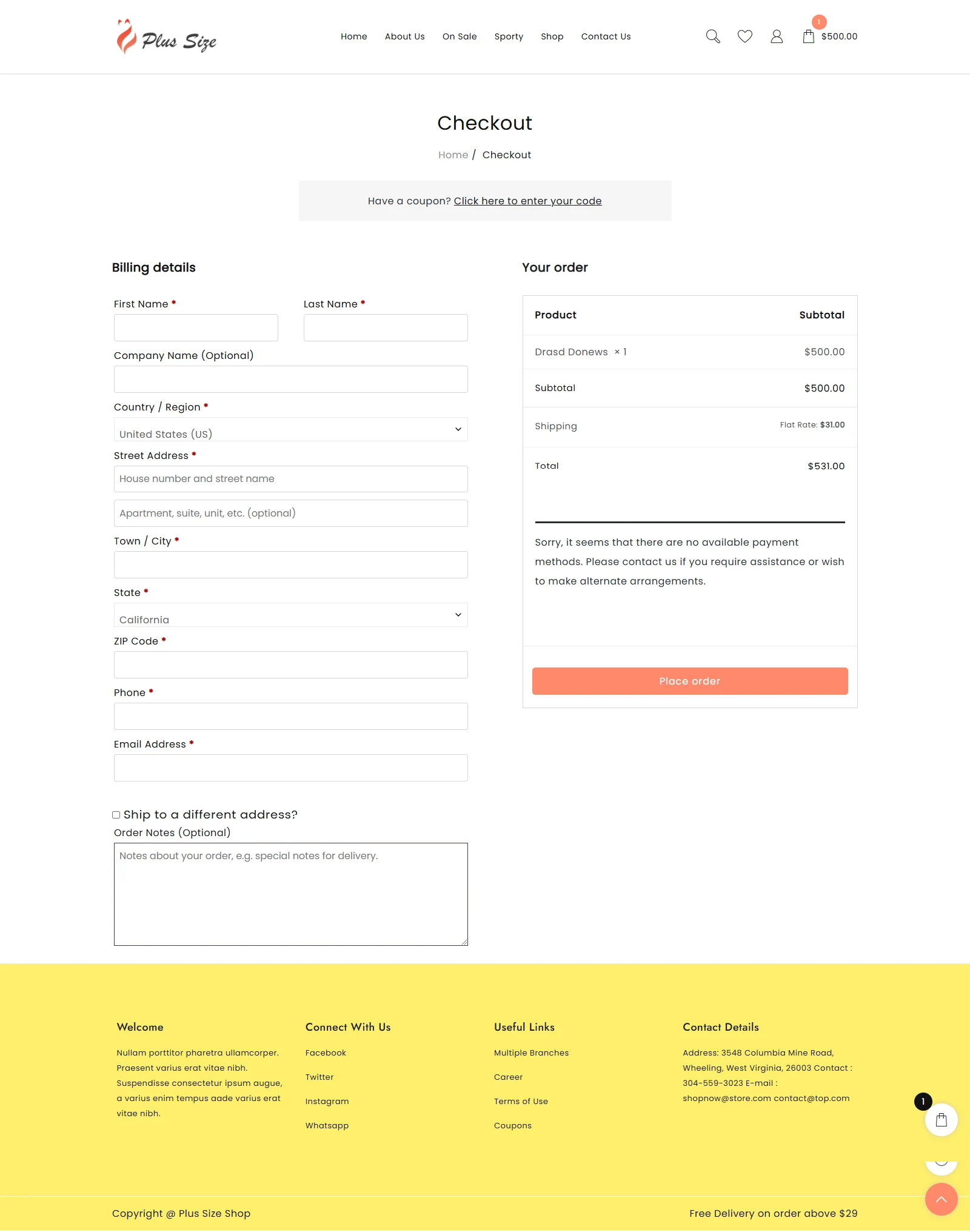
Dai un'occhiata alla pagina

Il modello di negozio taglie forti offre una pagina di pagamento fluida e intuitiva per garantire un'esperienza di acquisto senza sforzo.
Caratteristiche chiave:
- Progettazione pulita e minimalista : enfatizza i dettagli chiave per un processo regolare.
- Checkout degli ospiti e registrazione dell'account - Facilità d'uso per clienti nuovi e ripetuti.
- Checkout passo-passo : porta gli utenti tramite fatturazione, spedizione e pagamento.
- Gateway multi-pagamento : carta di credito/debito, PayPal, UPI e supporto bancario netto.
- Ottimizzato per dispositivi mobili -offre un'esperienza reattiva su tutti i dispositivi.
- Indirizzo Opzioni AutoFill e di spedizione : facilita un pagamento più fluido.
- Revisione e conferma dell'ordine : promuove la trasparenza e la fiducia.

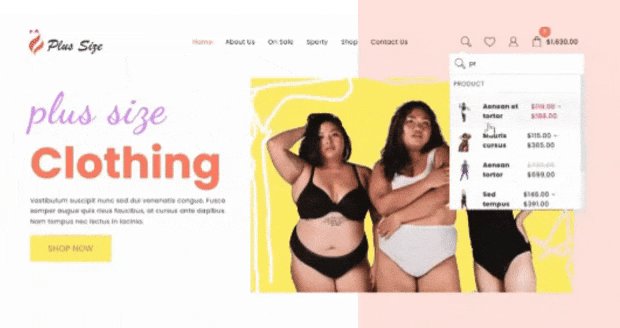
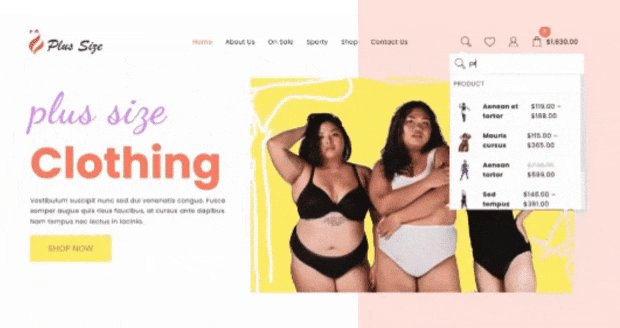
Ricerca del prodotto

Una ricerca di prodotti su un sito Web è simile a una semplice barra di ricerca che si troverebbe nei negozi online, in cui si possono digitare parole chiave come "t-shirt nero" o "scarpe sportive".
Ciò innesca un elenco di prodotti correlati da visualizzare, che può quindi essere ulteriormente filtrato utilizzando filtri laterali per funzionalità come dimensioni, marchio, prezzo o colore.
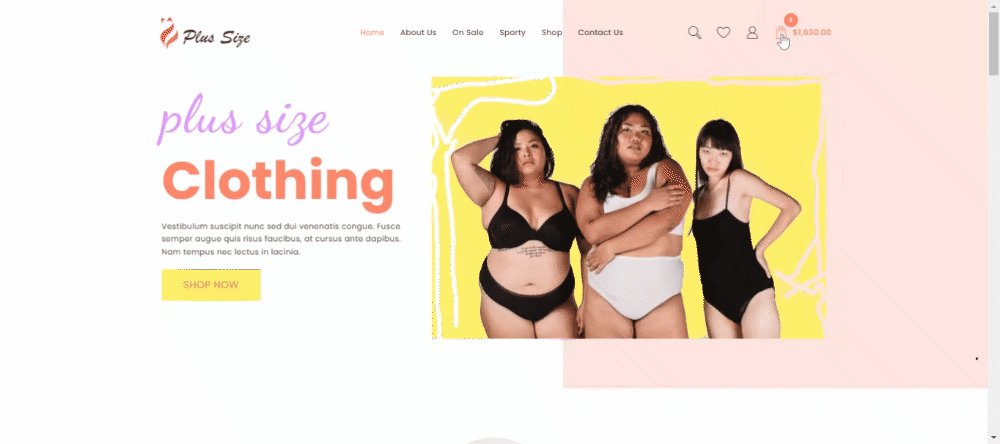
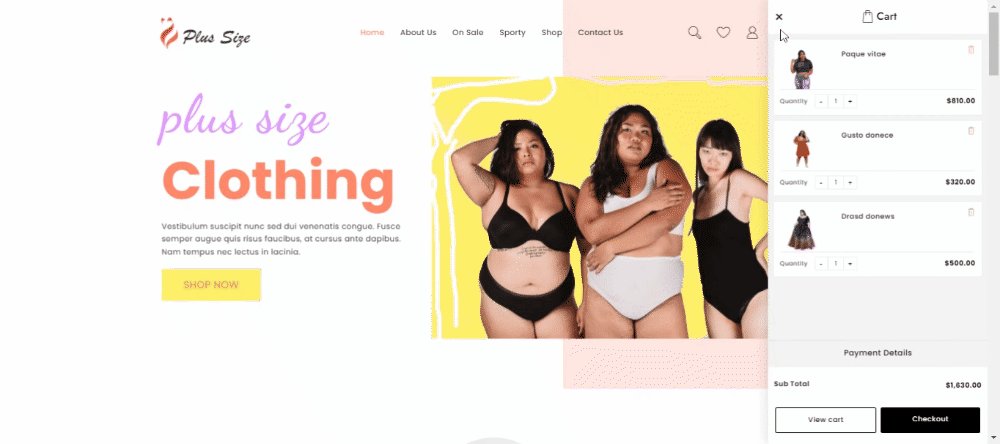
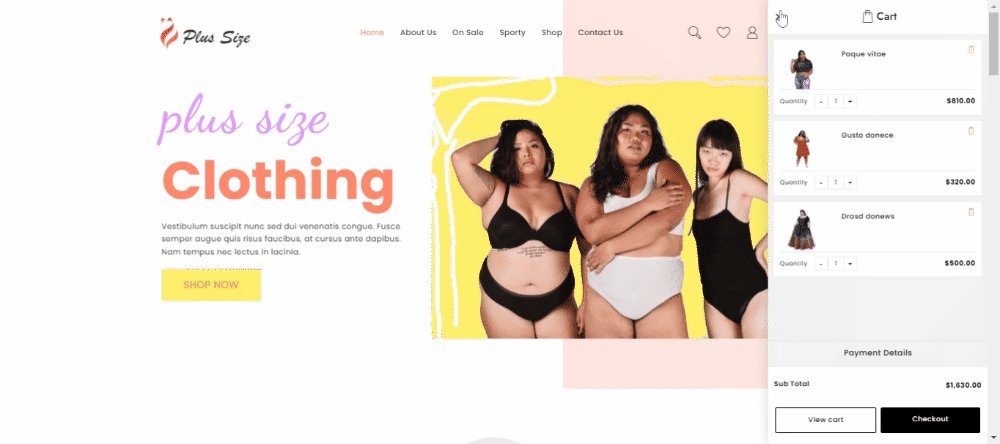
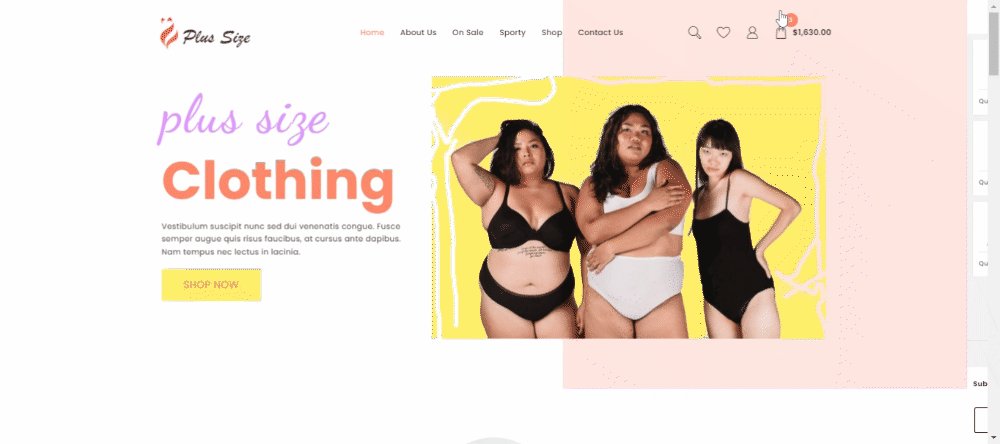
Carrello della spesa

L'implementazione di un carrello per la spesa sul tuo sito è una caratteristica necessaria per qualsiasi business online poiché offre ai clienti una strada facile da sfogliare, organizzare e acquistare prodotti.
Il modello di negozio più taglia mostra 2 icone del carrello nella pagina. Innanzitutto, nel menu e in secondo luogo, è un carrello galleggiante.
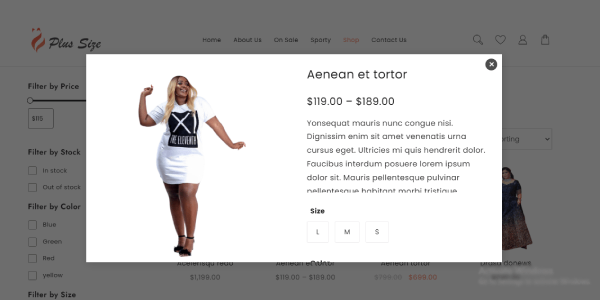
Vista rapida

Una "vista rapida" in una pagina Web è un'opzione in cui un cliente si libra o fa clic su un'immagine di un prodotto in una pagina di elenchi di prodotti, che apre una finestra pop-up con informazioni dettagliate sul prodotto, come immagini, prezzo, opzioni per diverse dimensioni e un pulsante "Aggiungi al carrello", senza lasciare la pagina di quotazione del prodotto; Fondamentalmente, dare una rapida occhiata all'oggetto prima di decidere di visualizzarlo per intero.
Come installare il modello di negozio taglie forti in un clic
Scarica e installa il tema
Per installare il modello di negozio taglie forti, installare prima la mania del negozio. Non è un tema; È un pacchetto e consente la funzionalità di importazione demo.
Acquista e scarica il tema del negozio Mania per iniziare
Fai clic sul pulsante in basso.

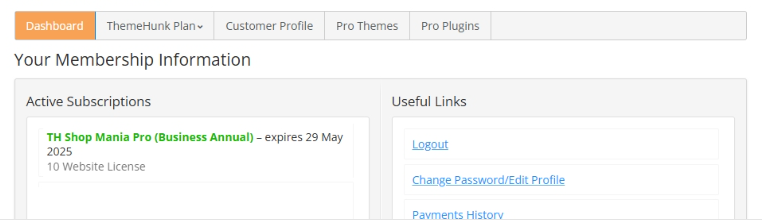
Dopo aver acquistato il tema, fai clic sull'area "dell'area del membro" dall'angolo in alto a destra e accedi al tuo account.
Puoi accedere all'area del tuo membro >> da qui

Puoi trovare e scaricare temi e plugin acquistati in questa pagina.
Installazione del plug -in Shop Mania Pro
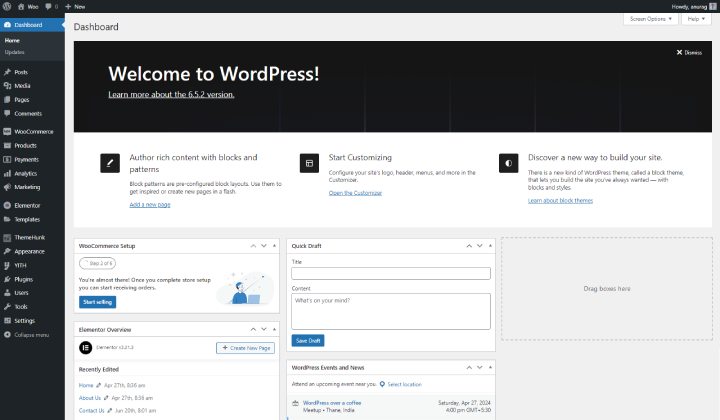
Accedi alla dashboard WordPress

Accedi alla dashboard WordPress con credenziali.
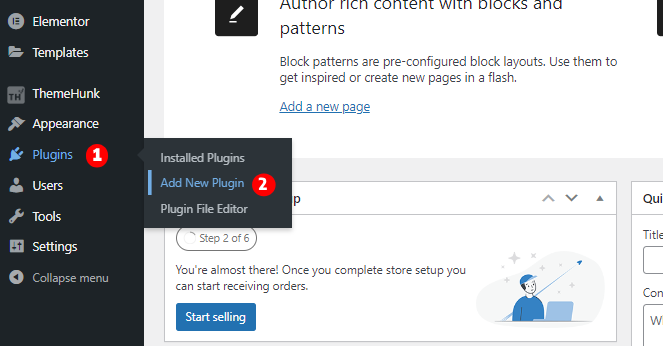
Vai a plugin e fai clic su Aggiungi nuovo plugin

Per installare un nuovo plug -in hover su plug -in e premere Aggiungi nuovo plugin.
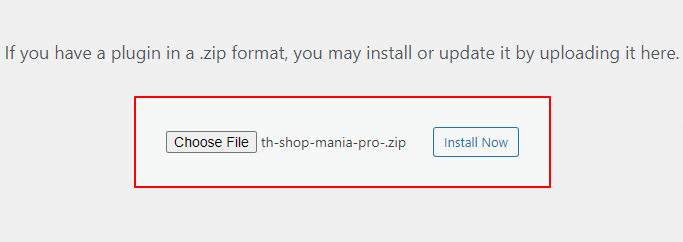
Qui puoi visualizzare il plug -in caricamento in alto a sinistra della pagina, fare clic su di esso.

Carica il plug -in Shop Mania Pro e fai clic su Installa ora .
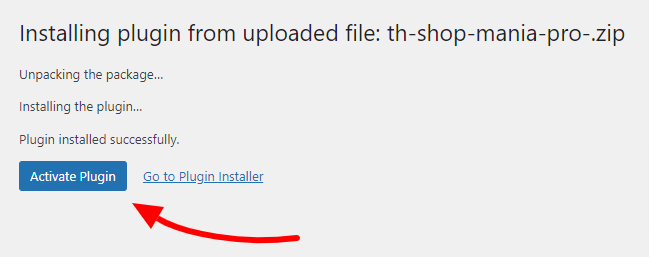
E quindi attivare il plugin.

Puoi vedere il " plug -in attiva " clicca su di esso, dopo l'attivazione verrai reindirizzato alla pagina del plug -in in cui è possibile ottenere il plug -in Shop Mania Pro.
Generare e attivare la licenza
Per utilizzare Shop Mania Pro al massimo, è necessario attivare la licenza dopo aver installato il tema. Ciò consentirà tutte le funzionalità premium.
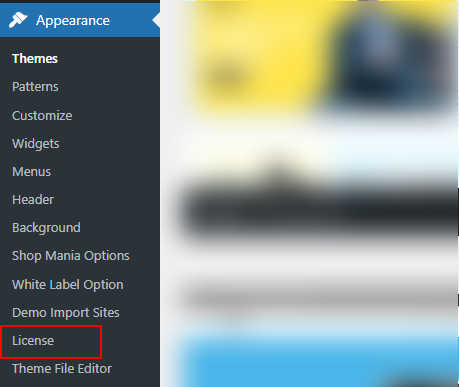
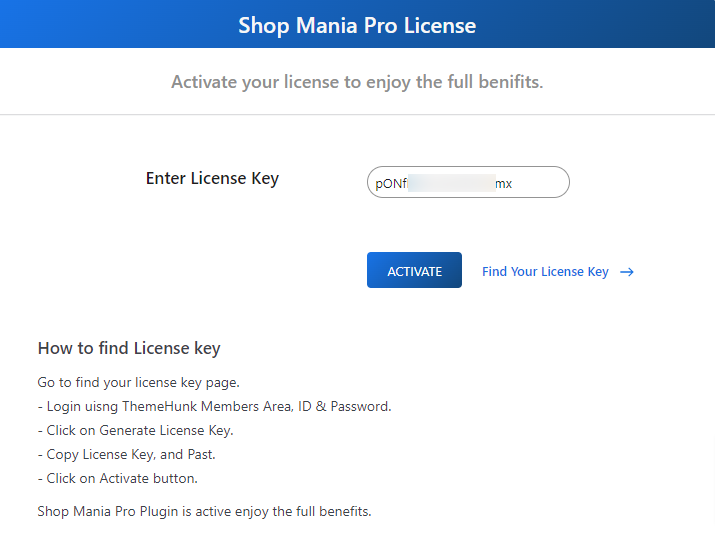
Passare all'aspetto e fare clic sulla licenza

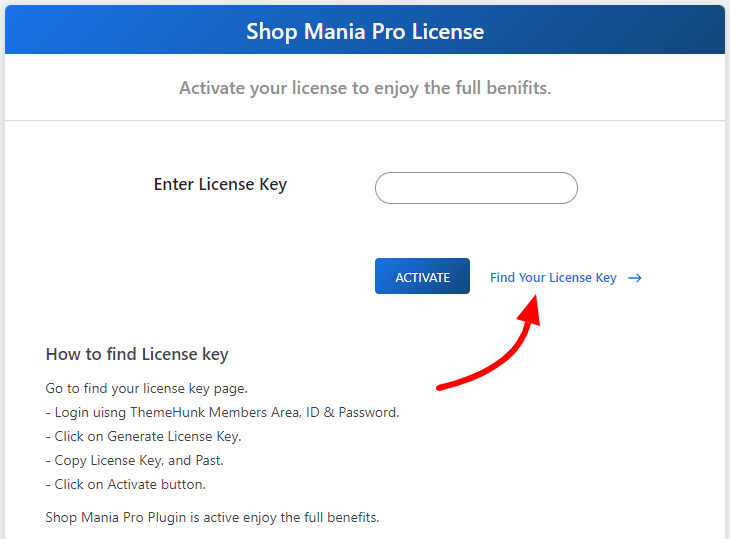
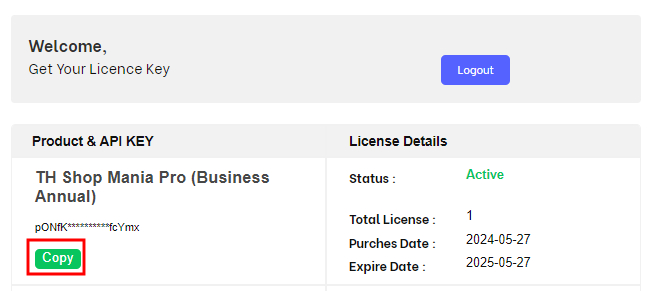
Trova la chiave e inserisci la chiave di licenza.

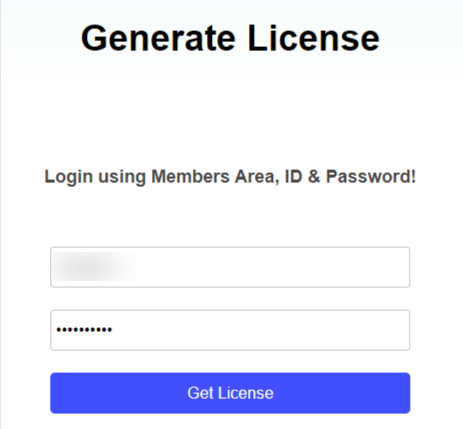
Ora, accedi alle credenziali dell'area del membro.

La chiave di licenza viene visualizzata in questa pagina. Fai clic su "Copia" per copiarlo.

Copia il tasto di licenza negli appunti. È quindi possibile incollare la chiave nella casella nella pagina della licenza.

Dopo aver incollato la chiave di licenza, fare clic su Attiva
Importa modello di negozi taglie forti
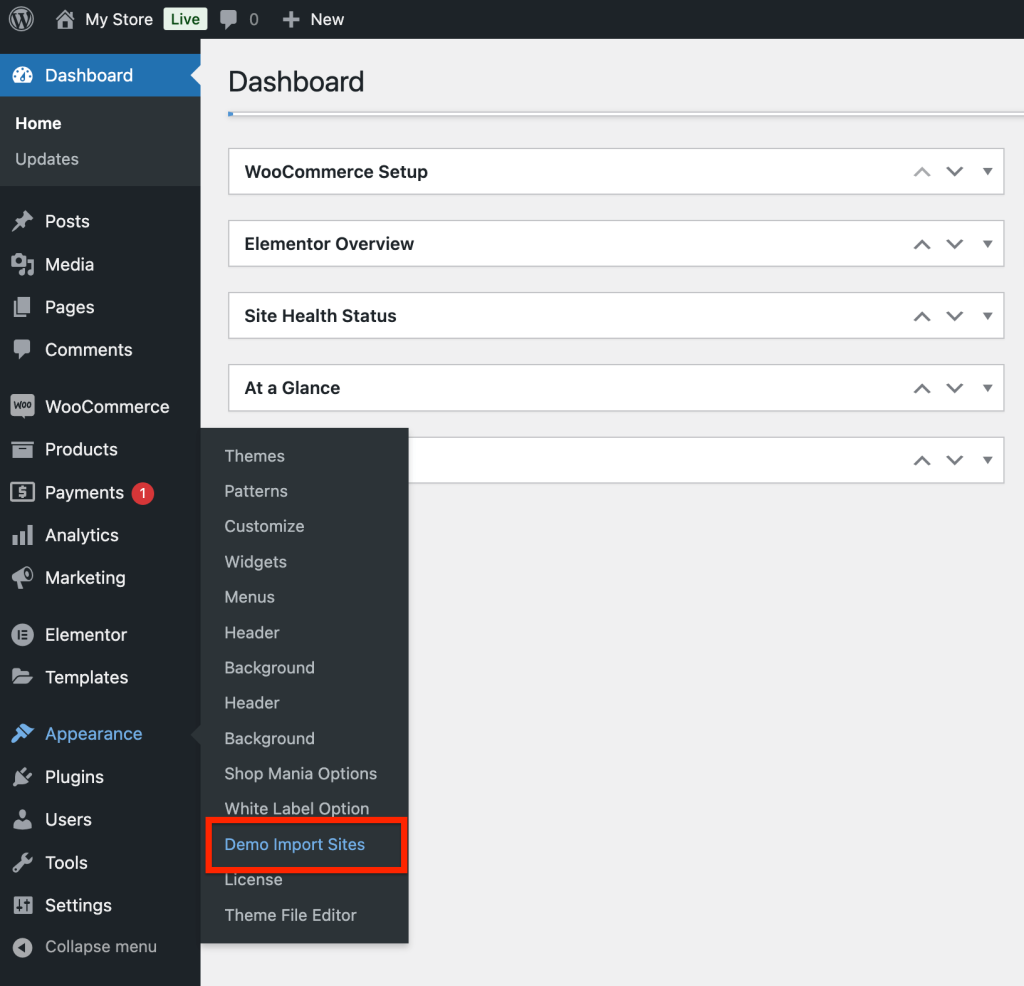
Vai all'aspetto e fai clic sui siti di importazione demo
Aspetto aperto> Siti di importazione demo

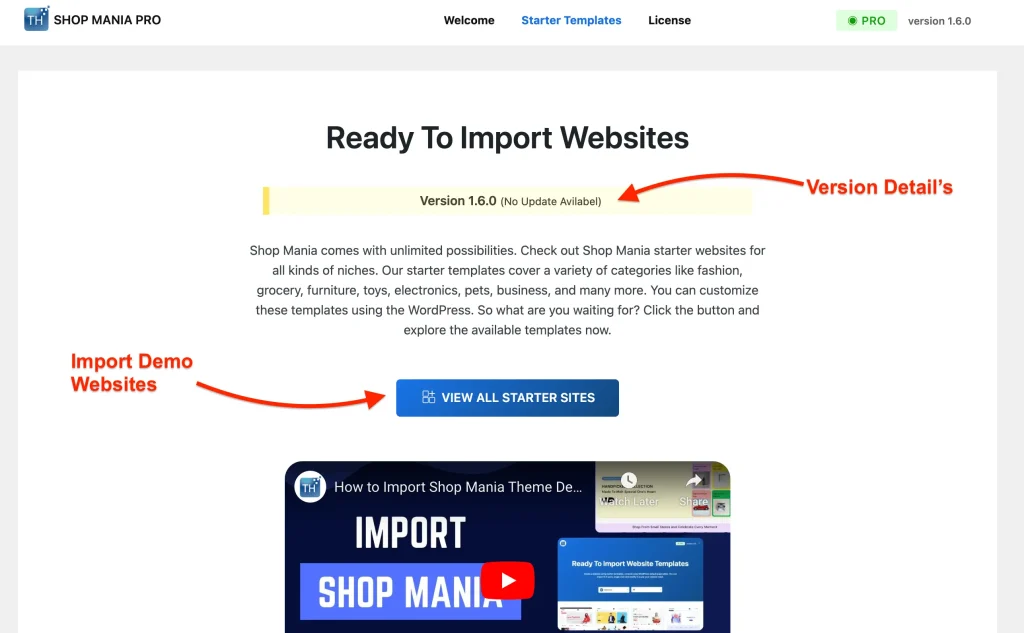
Versione del negozio Mania nella pagina seguente vedrai la versione del negozio Mania con il pulsante che afferma che visualizza tutti i siti di avviamento. Fare clic sul pulsante.
Fai clic su Visualizza tutti i siti di avviamento.

Esplora tutti i modelli di mania del negozio elencati di seguito. Ordina per categoria o costruttore di pagine per individuare ciò che stai cercando. Per vedere il modello di abbigliamento, cercalo e fai clic.

Puoi visualizzare il tuo sito completo da qui. Fai clic su "Continua" quando hai finito.

Ora, fai clic su Build il tuo sito Web .

Il processo può richiedere del tempo.
(Non lasciare questa pagina mentre il modello viene importato.)
Nella pagina successiva, c'è il pulsante "personalizza" per personalizzare il tuo sito alle tue esigenze e il pulsante "Visualizza sito Web" per visualizzare come appare.

Il sito web è pronto. Puoi dare un'occhiata.
Personalizza o modifica il modello di negozio taglie forti.
Se sei interessato a modificare il tuo sito Web, puoi farlo con l'assistenza di Element Page Builder ed è anche abbastanza semplice e facile.
Ecco come vengono seguiti i passaggi meticolosi per personalizzare il sito Web a singolo prodotto
Fai i seguenti passaggi: Visita la homepage del tuo sito e avrai la modifica con Element come mostrato nell'immagine qui sotto.

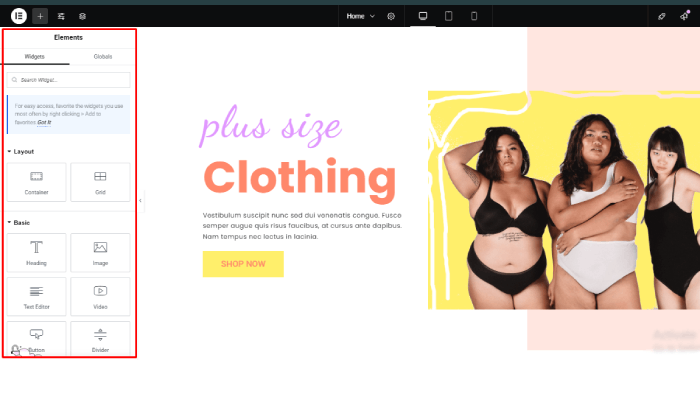
L'editor di drag-and-drop Elementor rende così facile da personalizzare. Apportare modifiche al colore, al carattere, al contenuto e persino alla struttura del sito con facilità.
Inserire, modificare o eliminare qualsiasi sezione alle tue preferenze senza intoppi e facilmente!

Personalizza il tuo sito con facilità con Element, un costruttore di pagine senza soluzione di continuità. Scatena la tua visione creativa e portala in vita!
Aggiunta del tuo prodotto a WooCommerce
Quando si importa un modello, porta anche contenuti segnaposto che puoi personalizzare con il tuo.
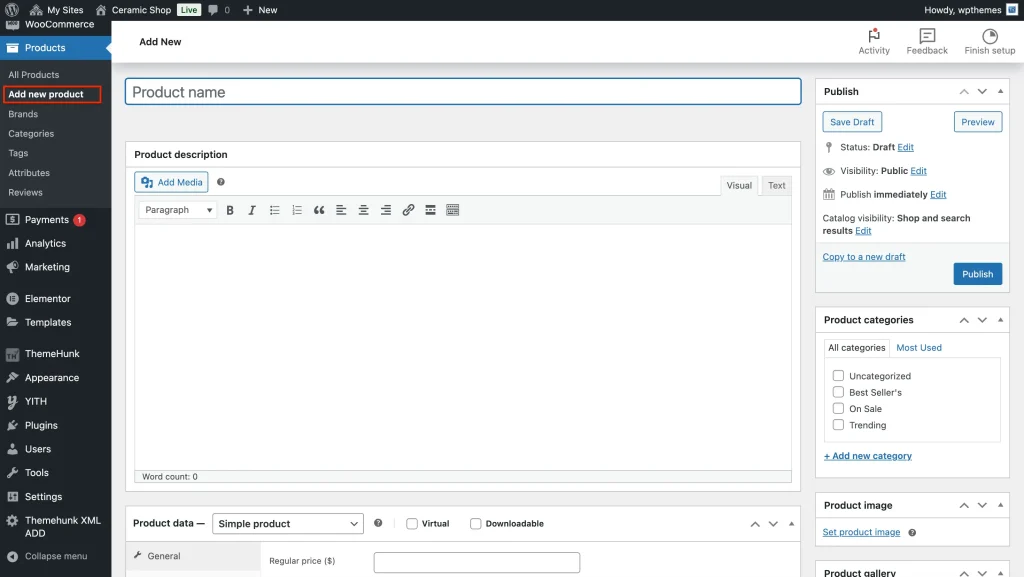
Ora, passiamo attraverso i passaggi per aggiungere prodotti al tuo negozio WooCommerce. Passare ai prodotti e fare clic su Aggiungi nuovo.
Vedrai la pagina di creazione del prodotto qui. I campi del titolo e della descrizione sono disponibili. Nell'area di descrizione, includere caratteristiche chiave, vantaggi e qualsiasi altro dettaglio importante sul prodotto.

Successivamente, scegli il "tipo di prodotto" pertinente dal menu a discesa dopo aver scorretto verso l'area "Dati del prodotto". Queste sono le tue opzioni:
Imposta il tipo di prodotto
- Prodotto semplice: selezionare questa opzione per prodotti fisici che non hanno variazioni, come un singolo articolo di abbigliamento o un libro standard. Se stai vendendo prodotti scaricabili, ad esempio, corsi, assicurati di contrassegnare la casella "scaricata".
- Prodotto raggruppato : utilizzare la strategia del "prodotto raggruppato" per vendere più articoli correlati come singola unità.
- Prodotto esterno/affiliato: scegli questa opzione per presentare un prodotto che può essere acquistato tramite un link di affiliazione su un sito Web diverso.
- Prodotti variabili: i prodotti che sono disponibili in varie dimensioni, colori o stili sono indicati come prodotti variabili (ad es. Una maglietta in diverse dimensioni e colori).
Impostare i dettagli del prezzo e dell'inventario del prodotto .
Ci sono due scatole di prezzo.
- Prezzo regolare: inserire il prezzo del prodotto.
- Prezzo di vendita: immettere il prezzo di vendita.
Immagini del prodotto.
- Prodotto: fai clic su Imposta immagine del prodotto e carica o scegli un'immagine dal supporto che si desidera scegliere.
- Immagini della galleria del prodotto: se hai più immagini del tuo prodotto, aggiungile qui.
Categoria e tag.
- Categoria: creare una categoria dal pulsante, aggiungere nuova categoria e assegnare le categorie. Puoi anche creare sottocategorie se lo desideri.
- Tag: inserire le parole chiave del prodotto. Questo rende il prodotto più visibile sul sito.
Pubblica il prodotto
Premere "Pubblica" per far vivere il tuo prodotto!
Suggerimenti per ottimizzare il sito Web del negozio taglie forti
Usa immagini e video di alta qualità : i clienti si affidano a elementi visivi per prendere decisioni di acquisto.
Evidenzia le testimonianze dei clienti : costruire credibilità con la prova sociale.
Ottimizza per gli utenti mobili : assicurarsi una navigazione regolare su tutti i dispositivi.
Sfrutta l'email marketing : acquisire lead con un modulo di iscrizione per le promozioni.
Offri sconti a tempo limitato : crea urgenza per aumentare le vendite.
Strumenti e plugin essenziali per migliorare la funzionalità del tuo sito:
Per rendere la tua esperienza online fluida ed efficace per i tuoi clienti, considera i seguenti plugin e strumenti chiave:
- Ricerca sui prodotti in diretta: ciò consente ai clienti di trovare rapidamente ceramiche, strumenti o materiali particolari utilizzando un'opzione di ricerca in tempo reale. Questa funzione migliora l'esperienza dell'utente e aumenta le possibilità di chiudere una vendita.
- Confronto del prodotto: ciò consentirà ai clienti di fare scelte competenti consentendo loro di confrontare diversi pezzi in base a fattori come dimensioni, materiale, temperatura di fuoco e così via. Una tabella di confronto semplice indica le principali distinzioni tra loro.
- Woo Cart: una caratteristica essenziale per qualsiasi sito di e-commerce è un carrello visibile nel menu, idealmente con un'opzione mobile. Ciò consente ai clienti di visualizzare facilmente le loro selezioni e navigare senza intoppi attraverso il processo di pagamento.
- Campioni di variazione: evidenzia le sottili differenze nella tua ceramica. Con campioni visivi, consentono ai clienti di vedere rapidamente tutte le opzioni di colore, dimensioni o variazioni di smalto.
- Builder del modulo di lead: raccogliere informazioni preziose dei clienti e far crescere il tuo elenco di marketing utilizzando un modulo di contatto personalizzabile. Sfrutta questi portati per introdurre nuovi prodotti, fornire sconti esclusivi o consigli di ceramica.
- Rank Math (SEO) : migliora la visibilità del tuo negozio sui motori di ricerca come Google. Questo plugin ottimizza gli elenchi dei prodotti e i contenuti del sito Web, rendendo più facile per i potenziali clienti scoprirti.
- Jetpack : migliora la tua comprensione delle prestazioni del tuo sito Web attraverso analisi dettagliate. Monitorare metriche chiave come fonti di traffico, prodotti popolari e comportamento dei clienti per migliorare le tue offerte e le strategie di marketing.
- WooCommerce Addons: i componenti aggiuntivi specializzati possono aumentare la funzionalità del tuo negozio WooCommerce con funzionalità come la gestione dell'inventario, le funzionalità di spedizione avanzate, i potenziamenti di sicurezza e molto altro ancora.
Pensieri finali
Shop Mania's Plus Size Shop Model è un'ottima scelta per gli imprenditori costruire un sito di e-commerce a bassa manutenzione incentrato sulla conversione.
Grazie al suo processo di installazione con un clic, sarai in grado di installare rapidamente il tuo negozio di dimensioni più.
Cosa stai aspettando? Scarica il negozio Mania oggi e inizia il tuo negozio!
Se ti è piaciuto questo post, per favore condividilo con i tuoi amici. Se hai domande o dubbi, non esitare a lasciare un commento qui sotto e saremo più che felici di aiutarti. Grazie per la lettura!
Speriamo che questo post possa aiutarti a trovare un nuovo modello di siti Web per il tuo negozio di dimensioni plus.
Ti preghiamo di iscriverti al nostro canale YouTube , carichiamo anche ottimi contenuti lì seguici su Instagram e Twitter .
FAQ
D: Ci sono caratteristiche preinstallate incluse nel modello?
ANS: Sì, il modello di solito viene fornito con funzionalità preinstallate come una galleria di prodotti, carrello, recensioni degli utenti e moduli di contatto. Alcuni modelli possono anche includere strumenti di ottimizzazione SEO e integrazione dei social media.
D: Posso aggiungere facilmente i miei prodotti?
ANS: Sì, il modello consente una facile gestione del prodotto. È possibile aggiungere, modificare o rimuovere i prodotti utilizzando un'interfaccia backend intuitiva, semplificando la gestione dell'inventario.
Letture più utili:
- Modello di nuovo sito Web per un singolo prodotto (installazione con un clic)
- Modello di nuovo sito Web per il negozio di alimenti biologici (installazione con un clic)
- Nuovo modello di sito Web per l'abbigliamento (installazione con un clic)
