24 migliori siti Web Shopify (esempi) 2023
Pubblicato: 2023-01-20Vuoi esaminare i migliori siti Web Shopify perché stai costruendo un epico sito Web di e-commerce?
Abbiamo esaminato centinaia di negozi online, il che ci ha permesso di creare questa raccolta del meglio in assoluto per il tuo piacere di visione.
Non solo, ma imparerai anche cose nuove, acquisirai nuove idee e troverai persino ciò che pensavi sarebbe stato interessante ma che finisce per non essere come lo avevi immaginato quando hai indagato su queste pagine costruite su Shopify.
Infine, la grande domanda: "Come costruire un sito web simile a questi?"
Ti consigliamo di utilizzare uno di questi semplici temi Shopify perché ti risparmierai un sacco di tempo.
I migliori siti Web Shopify da cui puoi imparare
1. EQ

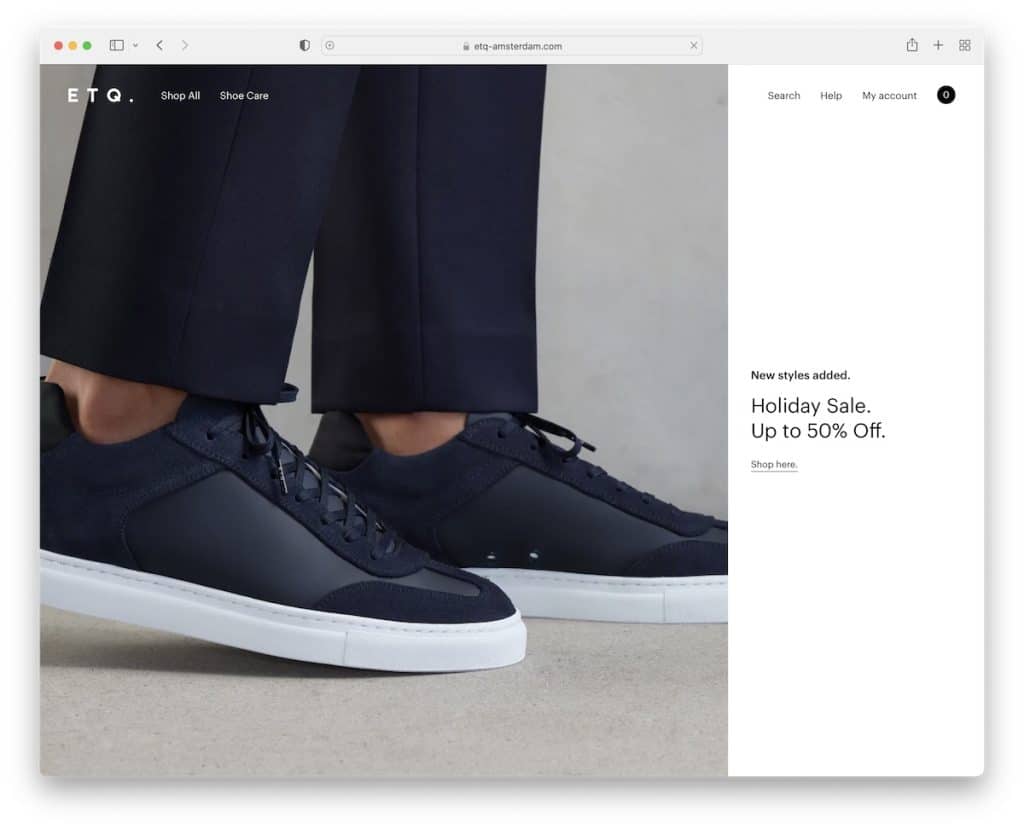
ETQ è un sito web di scarpe minimalista con una sezione hero a schermo intero con un design diviso, con un'immagine su un lato e testo e link sull'altro.
Ha un'intestazione che scompare sullo scorrimento e riappare quando si scorre verso l'alto per migliorare l'esperienza dell'utente. Inoltre, il piè di pagina ha più colonne con informazioni aziendali aggiuntive, collegamenti ai social media e navigazione.
Vieni anche colpito da un popup che promuove uno sconto in cambio della tua email.
Nota : utilizza un modulo di iscrizione alla newsletter per far crescere la tua lista di e-mail e costruire la tua attività.
2. Oishii

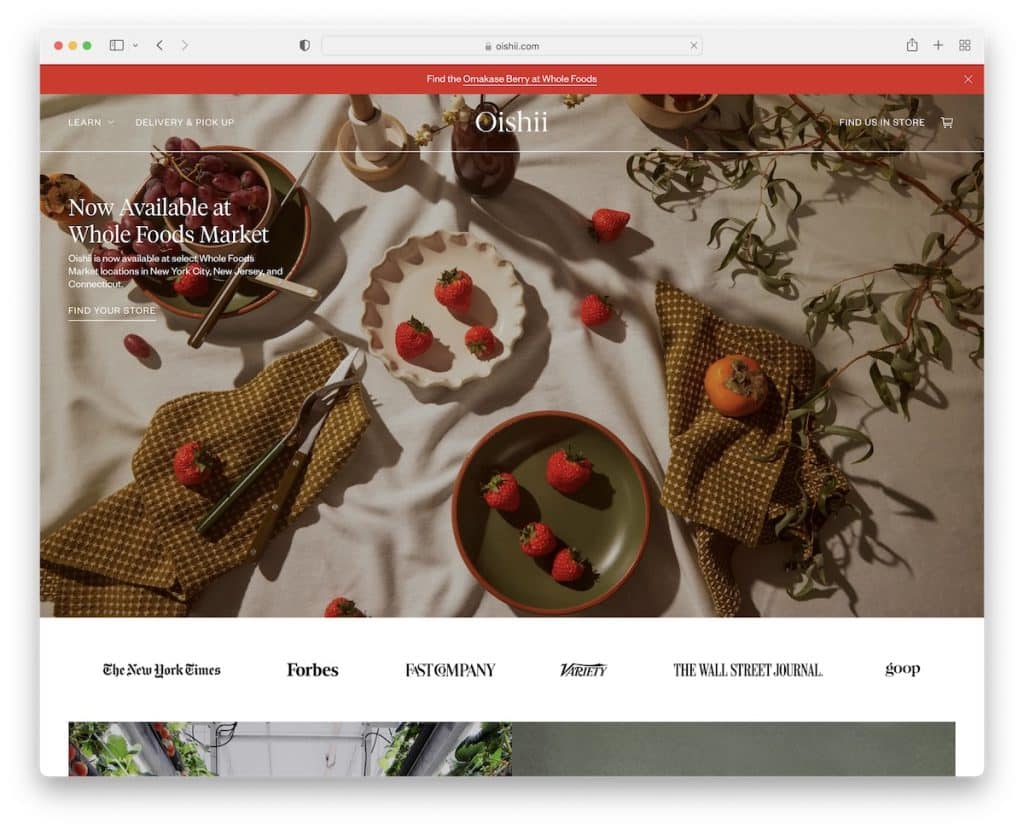
Oishii è un esempio di sito Web Shopify con un banner immagine con testo e un collegamento above the fold. Inoltre, l'intestazione trasparente si attacca alla parte superiore dello schermo per mantenere la navigazione sempre disponibile.
Oishii ha anche una notifica nella barra superiore, che puoi chiudere premendo "x". Prima del piè di pagina ricco di informazioni c'è un feed Instagram a larghezza intera che apre i post in un dispositivo di scorrimento lightbox.
Nota : puoi facilmente aggiungere più contenuti al tuo sito web di e-commerce con un feed IG (che ti aiuterà anche a far crescere il tuo profilo).
3.LivSo

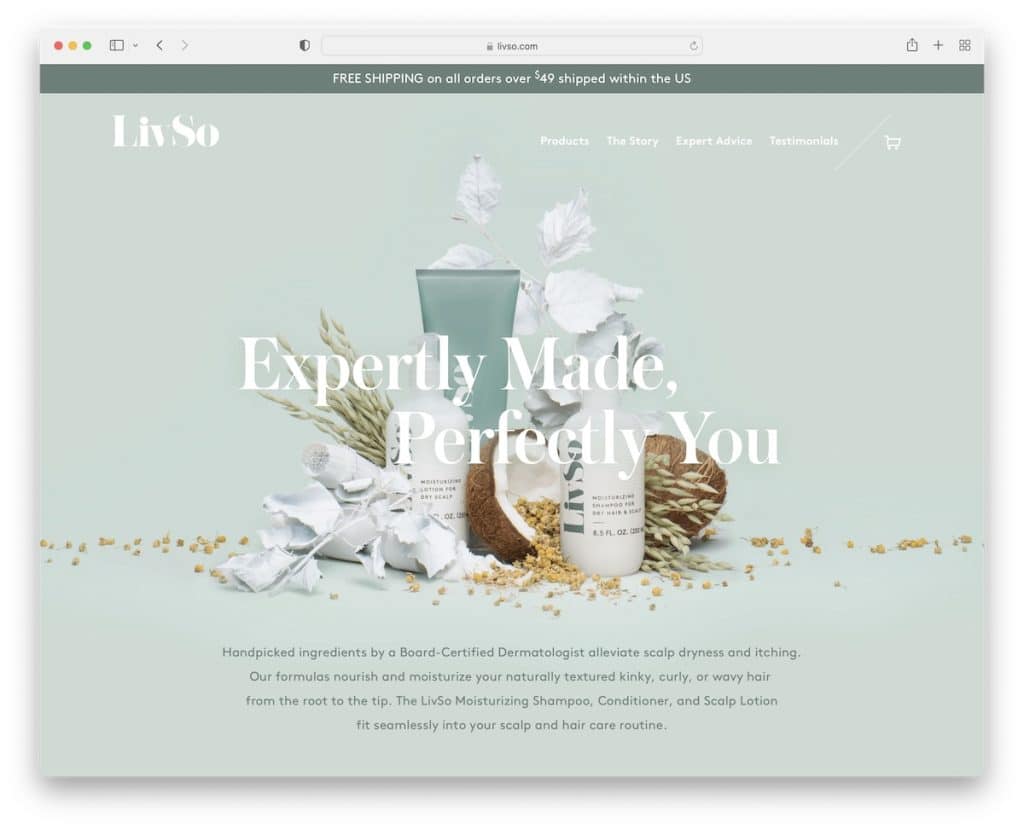
LivSo ha un web design pulito e reattivo che enfatizza magnificamente i suoi prodotti. L'uso di spazi bianchi extra migliora la leggibilità, mentre la barra di navigazione mobile trasparente ti porta ad altre pagine senza dover scorrere verso l'alto.
LivSo ha anche una notifica adesiva sulla barra superiore per informare i clienti della loro spedizione gratuita. Ci piace anche la sezione "sulla stampa" che presenta un dispositivo di scorrimento del logo con collegamenti ad articoli completi.
Nota: l'utilizzo di meno contenuti e più spazi bianchi può migliorare significativamente l'esperienza utente del tuo sito Shopify.
4. Sofia Ratner

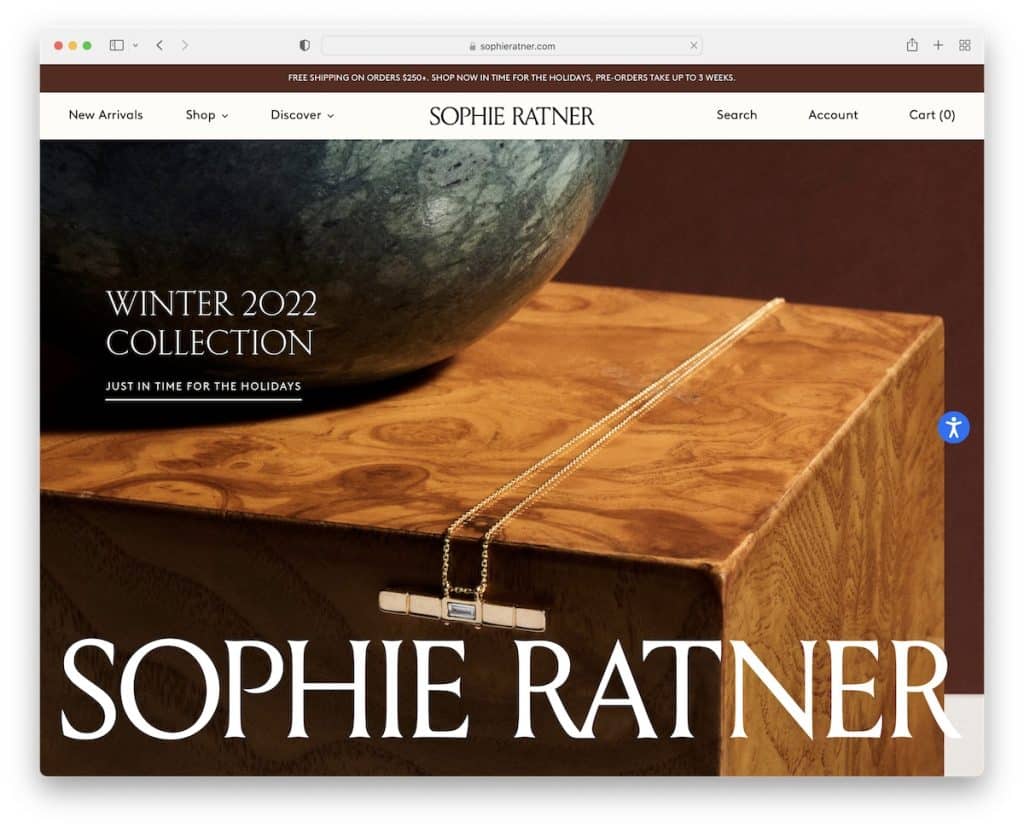
Sophie Ratner ha un'enorme presentazione con i loro prodotti "in uso" con titoli e collegamenti.
Noterai un pulsante di accessibilità appiccicoso che consente agli utenti di personalizzare la loro esperienza sul sito web. Inoltre, c'è anche un selettore di paese appiccicoso nell'angolo in basso a destra.
Inoltre, la navigazione ha un mega menu con collegamenti e immagini per trovare categorie e prodotti molto più facilmente.
Nota: consenti a tutti di godersi appieno il tuo negozio online con le regolazioni dell'accessibilità.
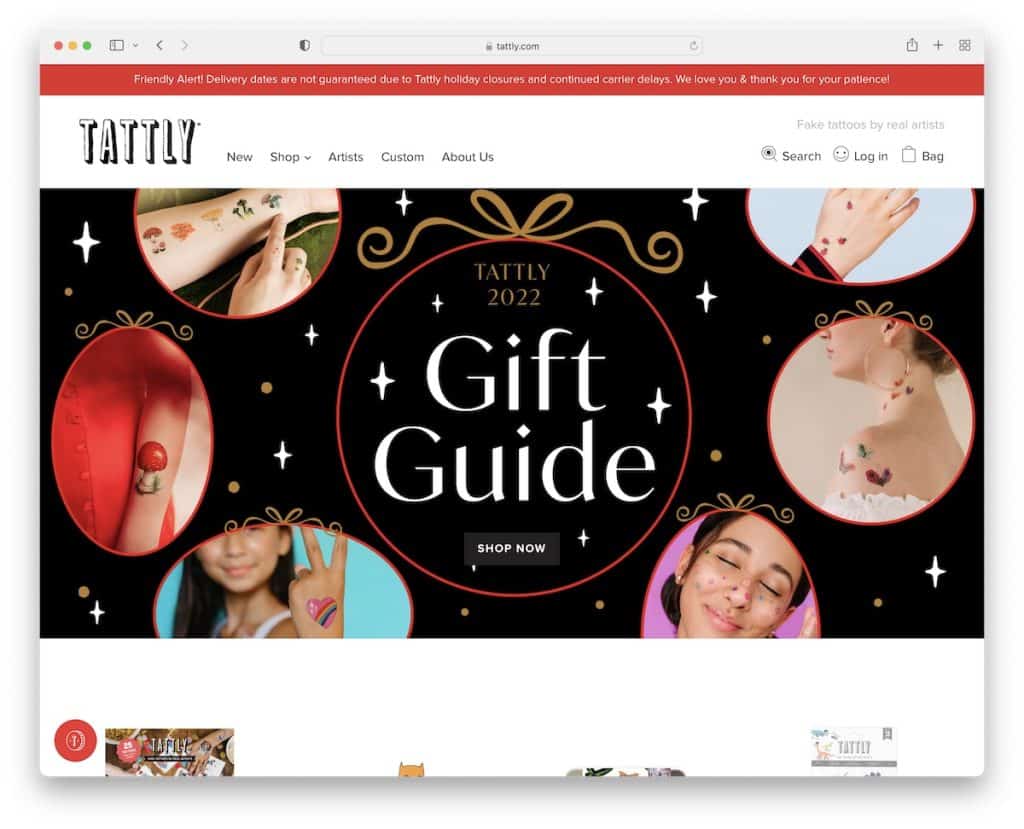
5. Tatto

Tattly inizia con una notifica nella barra superiore con uno sfondo a contrasto per farla risaltare di più. La prossima è un'intestazione minimalista con un mega menu e quindi una griglia in grassetto con collegamenti alle categorie.
Questo sito Web Shopify ha un layout semplice con dettagli creativi per migliorare l'esperienza di acquisto online.
Nota: mescolare il minimalismo con la creatività contribuisce in modo significativo a una migliore esperienza visiva. (Rendilo divertente!)
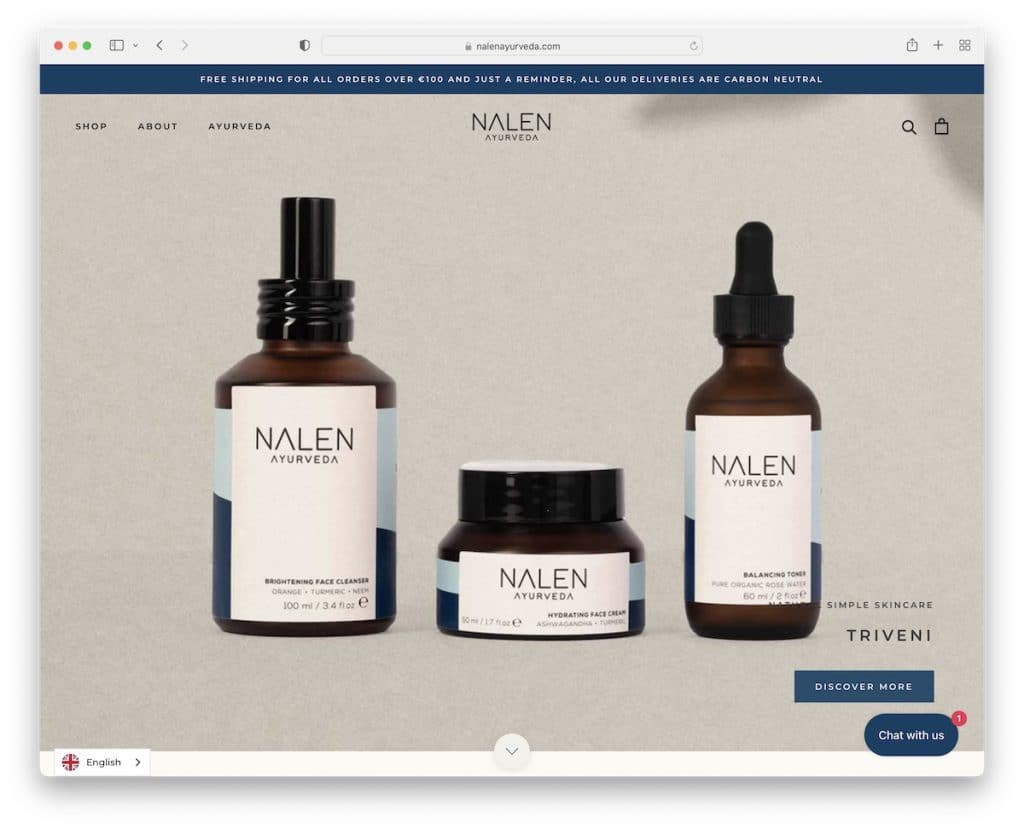
6. Nalen Ayurveda

Nalen Ayurveda ti coinvolge nei loro prodotti con un web design rilassante, a partire da una grande presentazione che enfatizza il prodotto più dell'effettivo elemento di vendita (il testo e l'invito all'azione non distraggono troppo).
Il pulsante della chat dal vivo galleggia nell'angolo in basso a destra, quindi non è necessario cercare i dettagli di contatto.
La cosa interessante è il dispositivo di scorrimento che presenta immagini con hotspot che mostrano il prodotto con un nome, un prezzo e un pulsante CTA (tutto all'interno della presentazione).
Nota: usa un dispositivo di scorrimento per promuovere i tuoi prodotti attraverso bellissime immagini, ma mantieni la parte di vendita semplicistica.
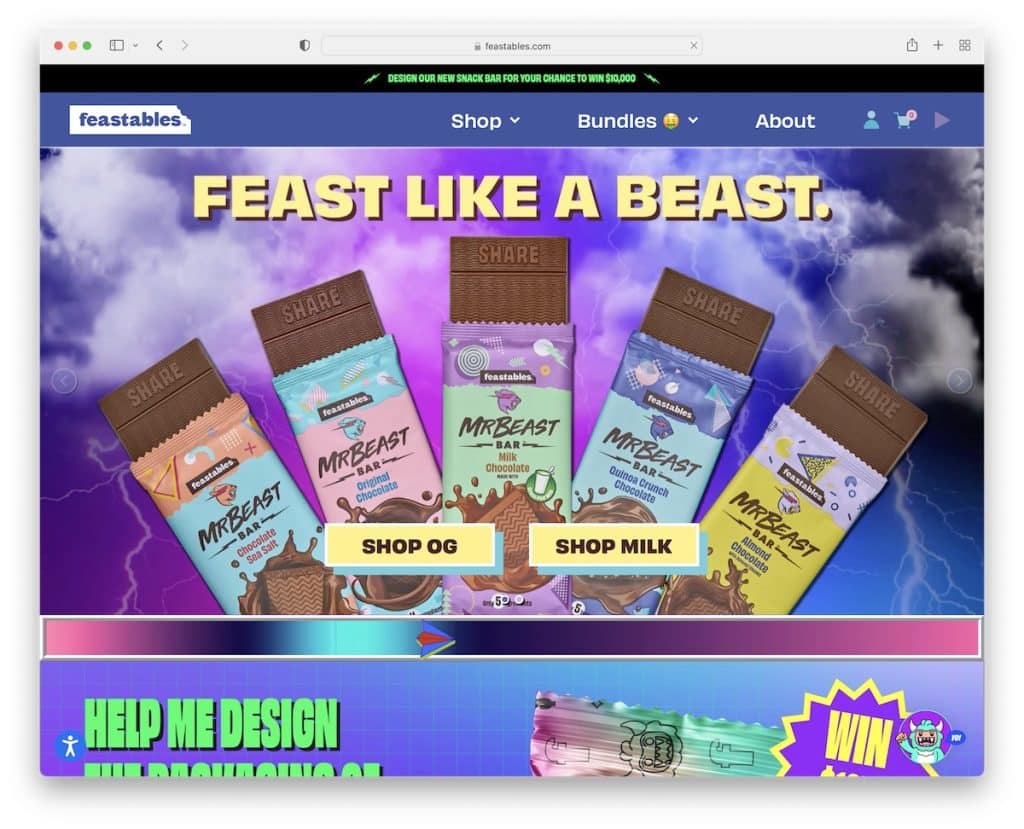
7. Feste

Feastables non è il tuo normale sito Web Shopify a causa del suo design vivace, accattivante e accattivante che va completamente controcorrente.
Presenta una serie di elementi animati, pulsanti CTA che sembrano premere un pulsante reale e barra superiore e intestazione mobili.
C'è anche una sezione di recensione unica e un dispositivo di scorrimento con immagini che mostrano i fan con i prodotti Feastables.
Nota : coinvolgi i tuoi clienti condividendo il loro feedback e modellando i tuoi prodotti, che puoi raccogliere utilizzando un hashtag univoco su IG.
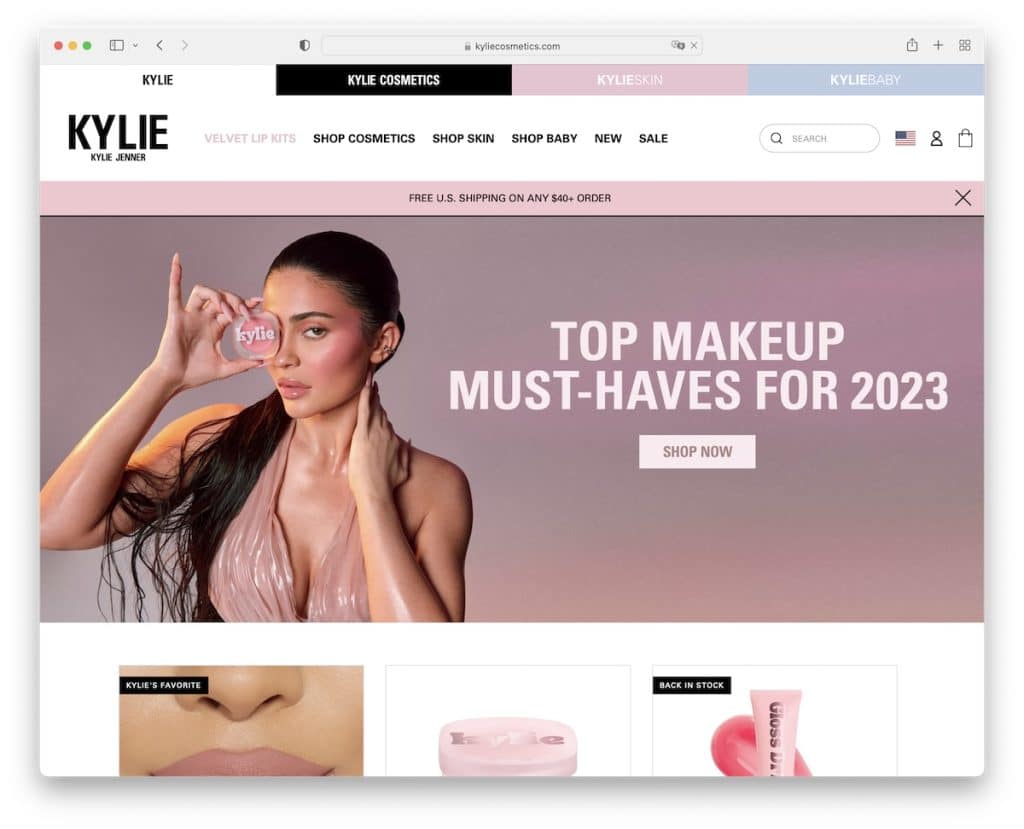
8. Cosmetici Kylie

Il sito Web Shopify di Kylie Cosmetics ha una sezione di intestazione in tre parti con una barra superiore, navigazione con una barra di ricerca e selettore di paese e una barra di notifica (che puoi chiudere). Inoltre, tutti e tre si attaccano alla parte superiore dello schermo.
Allo stesso modo, il piè di pagina occupa anche una parte piuttosto ampia di spazio web, dove puoi trovare icone di social media, collegamenti aggiuntivi e altro ancora.
Nota: un'intestazione in più parti può funzionare alla grande, ma attenersi alla semplicità e non riempirla eccessivamente.
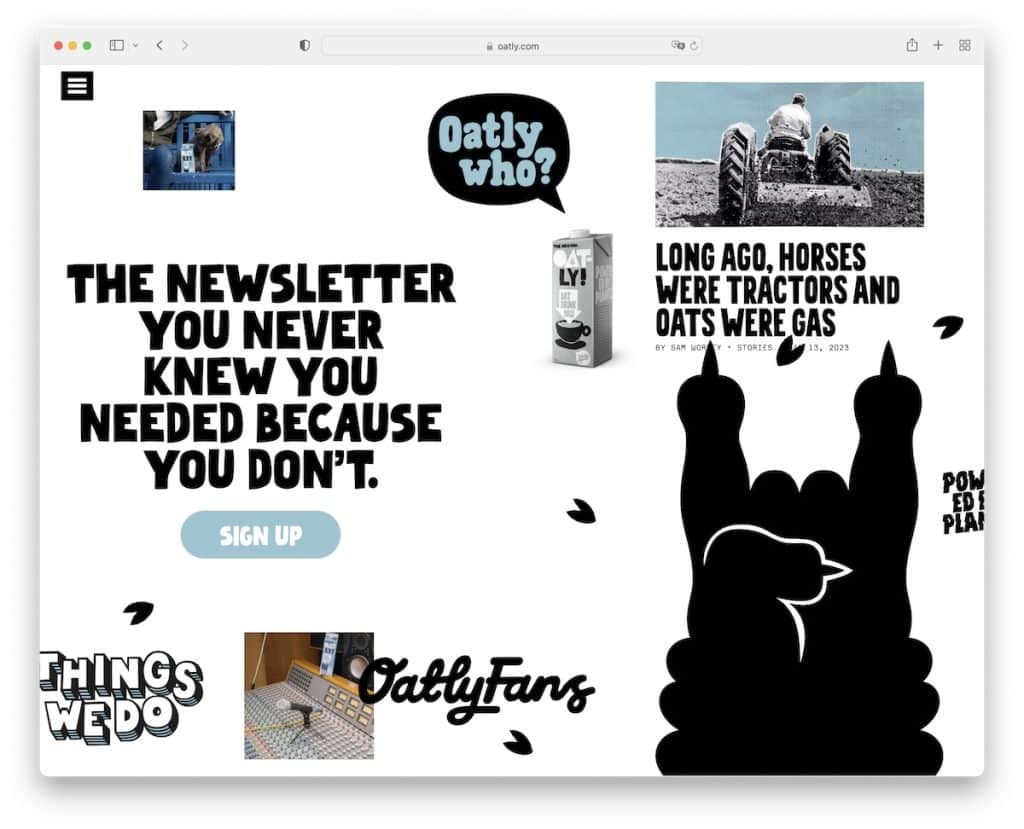
9. Avena

Potremmo dire che Oatly si avvicina molto al sito Feastables per la sua unicità.
Invece di scorrere verticalmente, scorri orizzontalmente questo sito Web di Shopify. E anche se il design sembra molto affollato, rende divertente il controllo dei contenuti perché sembra quasi un "riesci a trovarlo?" gioco.
Tuttavia, Oatly ha ancora un'icona di hamburger appiccicosa nell'angolo in alto a sinistra che apre un menu a schermo intero in sovrimpressione che ti porterà al contenuto e alle informazioni necessarie.
Nota: hai il coraggio di fare qualcosa di diverso? Crea una home page che scorra orizzontalmente anziché verticalmente.
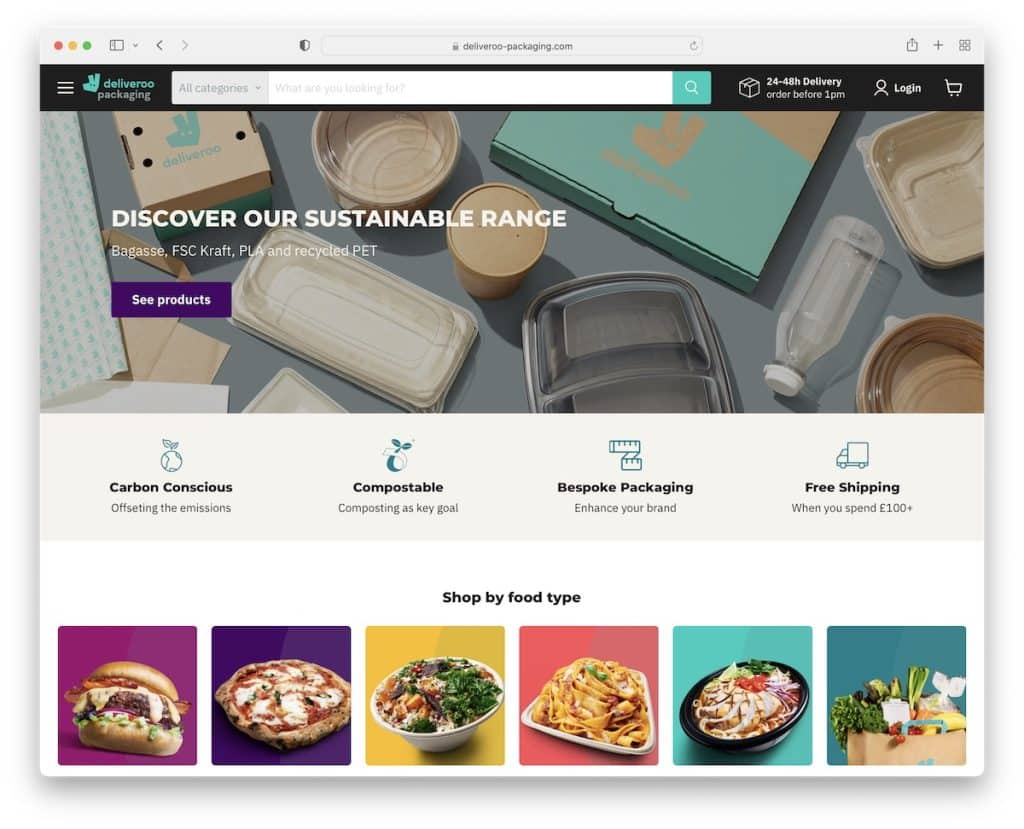
10. Imballaggio Deliveroo

Mentre i siti Web aziendali di solito hanno una piccola barra di ricerca o solo un'icona, Deliveroo Packaging trasforma buona parte della sua intestazione mobile in una barra di ricerca con un'opzione per la ricerca per categoria. Molto conveniente.
Ma usano anche un mega menu e un'opzione per fare acquisti in base al tipo di cibo per rendere più facile e veloce la ricerca delle cose giuste.
Nota: assicurati che tutti arrivino facilmente alle cose giuste con un'ottima navigazione e una barra di ricerca.
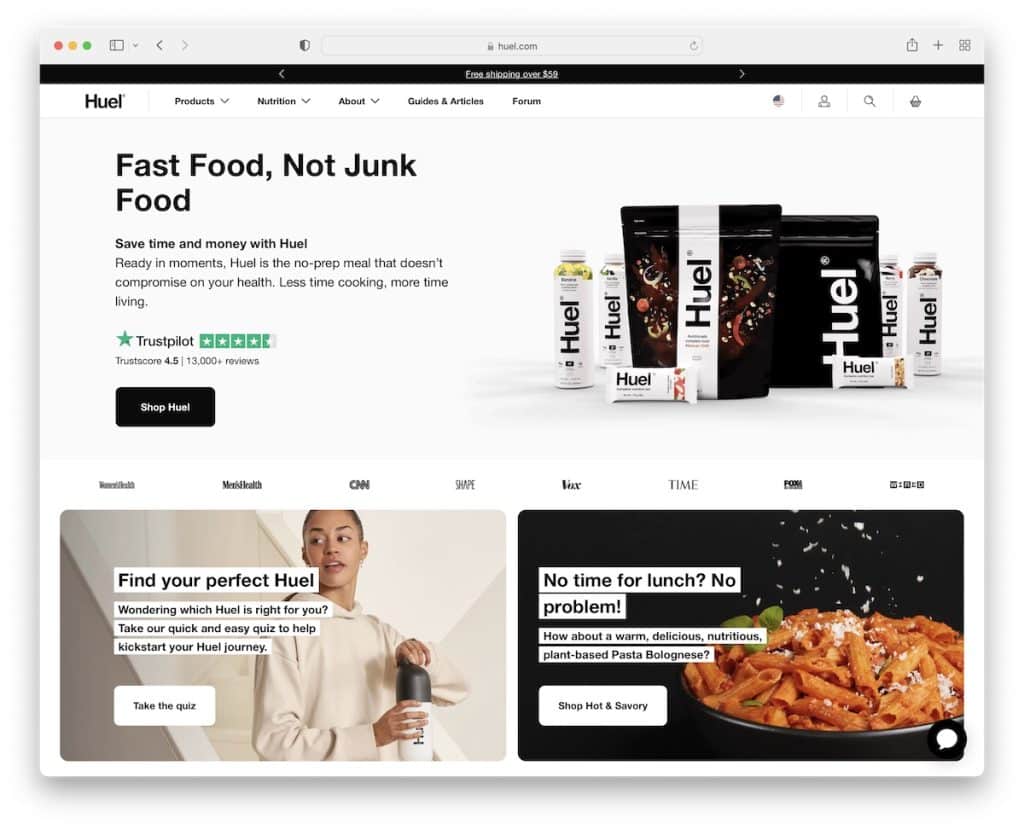
11. Colore

Huel ti assicura di scegliere prima la posizione giusta, quindi adatta il sito Web al tuo paese. La pagina ha una barra superiore con più notifiche e una semplice intestazione che apre un mega menu per trovare rapidamente categorie e prodotti.
C'è anche una sezione speciale sotto il banner dell'eroe dedicata a vari loghi di autorità, che sono menzioni della stampa.
Parlando del banner, presenta un titolo, un testo, un pulsante CTA e un badge Trustpilot.
Nota: stai utilizzando un sistema di classificazione di terze parti? Mostra il punteggio complessivo sulla tua home page (se è alto).
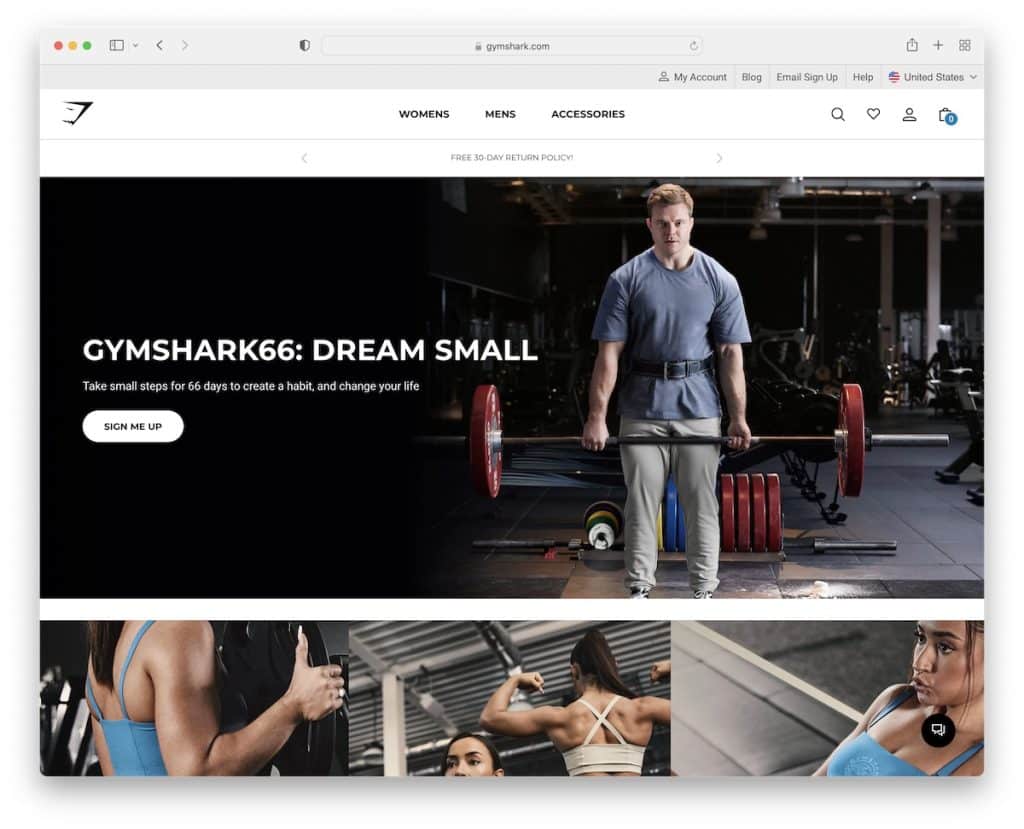
12. Squalo palestrato

La home page di Gymshark è fortemente orientata alla promozione del prodotto, ma ha comunque in mente un'ottima UX per garantire che i visitatori rimangano sul sito e non se ne vadano presto.
Questo sito Web Shopify ha un widget di chat dal vivo con domande frequenti, ma c'è anche un'opzione per inviare un messaggio diretto.
La barra di navigazione include solo tre categorie principali che aprono un mega menu con più collegamenti. Ma ci sono più collegamenti nel piè di pagina con le icone dei social media e i badge del gateway di pagamento.
Nota: puoi mantenere la barra di navigazione molto più semplice quando usi un mega menu.
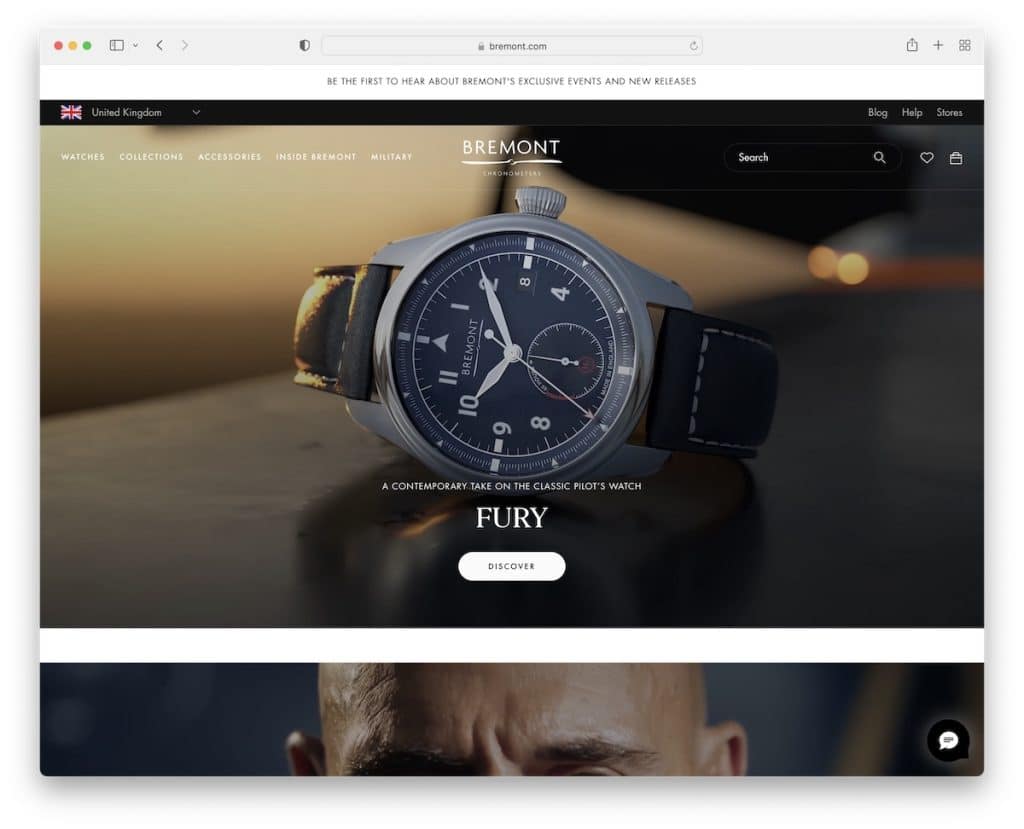
13. Bremont

Bremont ha più sezioni, che mostrano immagini, video, un carosello di prodotti e collegamenti ad articoli.

Una sezione promuove anche un modulo di iscrizione alla newsletter con informazioni sul tipo di email che puoi aspettarti.
L'intestazione scompare/riappare a seconda del movimento di scorrimento per migliorare la UX. Inoltre, troverai anche un selettore di valuta/posizione per personalizzare l'esperienza di acquisto.
Nota: se hai clienti da tutto il mondo, usa almeno un cambio di valuta (se non hai ancora voglia di tradurre l'intero sito web).
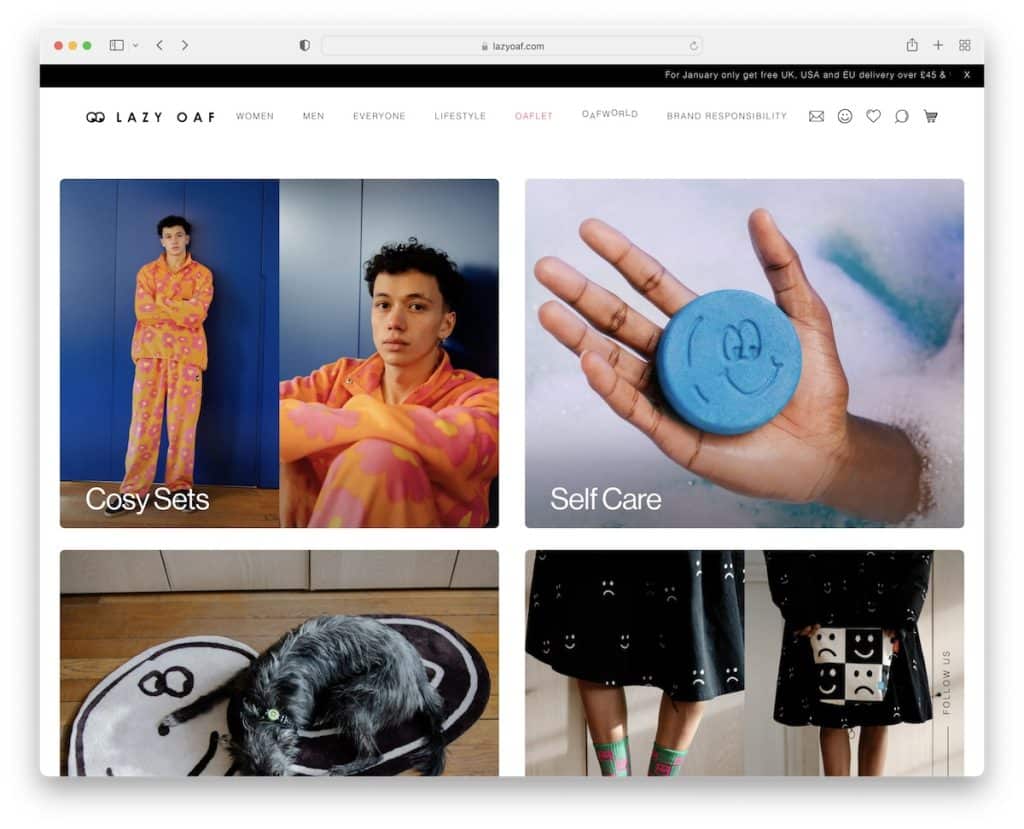
14. Oaf pigro

Lazy Oaf ha una notifica nella barra superiore che promuove la loro app, un pulsante appiccicoso della barra laterale che spinge uno sconto per l'e-mail e un widget di chat dal vivo nell'angolo in basso a sinistra per aiutare gli utenti con risposte rapide.
Questo sito Web Shopify è anche molto intelligente quando si tratta di piccoli dettagli che rendono lo shopping molto più piacevole.
Hanno anche un'intestazione che scompare/riappare e un feed Instagram che apre i post come una presentazione lightbox.
Nota: utilizza una notifica nella barra superiore per promuovere una vendita, un lancio speciale, un'applicazione, ecc.
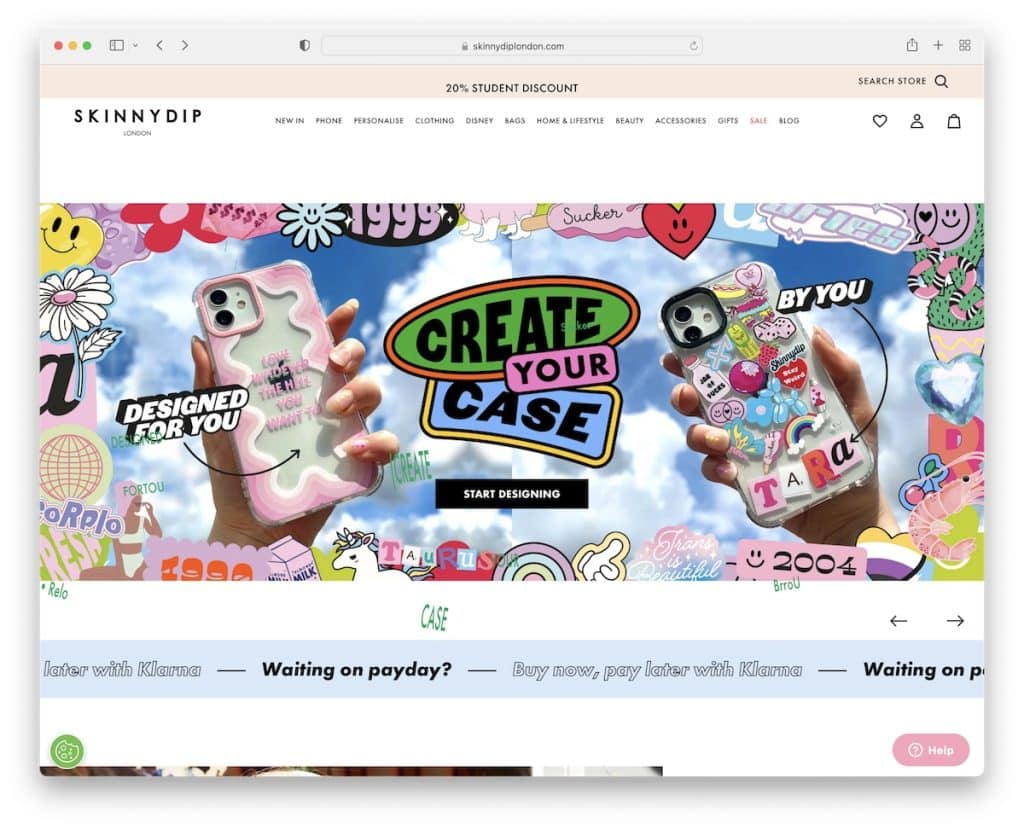
15. Dip magro

Skinnydip vuole attirare la tua attenzione con un popup di sconto, che puoi passare o compilare. Questo modulo è utile perché ti consente di scegliere il tuo dispositivo, in modo da ottenere solo i contenuti ad esso correlati, rendendo le e-mail più utili.
E poi c'è un promemoria nella parte superiore dello schermo sullo sconto che galleggia, proprio come la notifica secondaria e l'intestazione.
Skinnydip crea fiducia con un dispositivo di scorrimento del feedback dei clienti e un negozio Instagram che presenta anche i clienti effettivi, non solo i modelli di Skinnydip.
Nota: consenti agli abbonati di scegliere l'"argomento" a cui sono più interessati quando ti danno la loro email per newsletter più personalizzate.
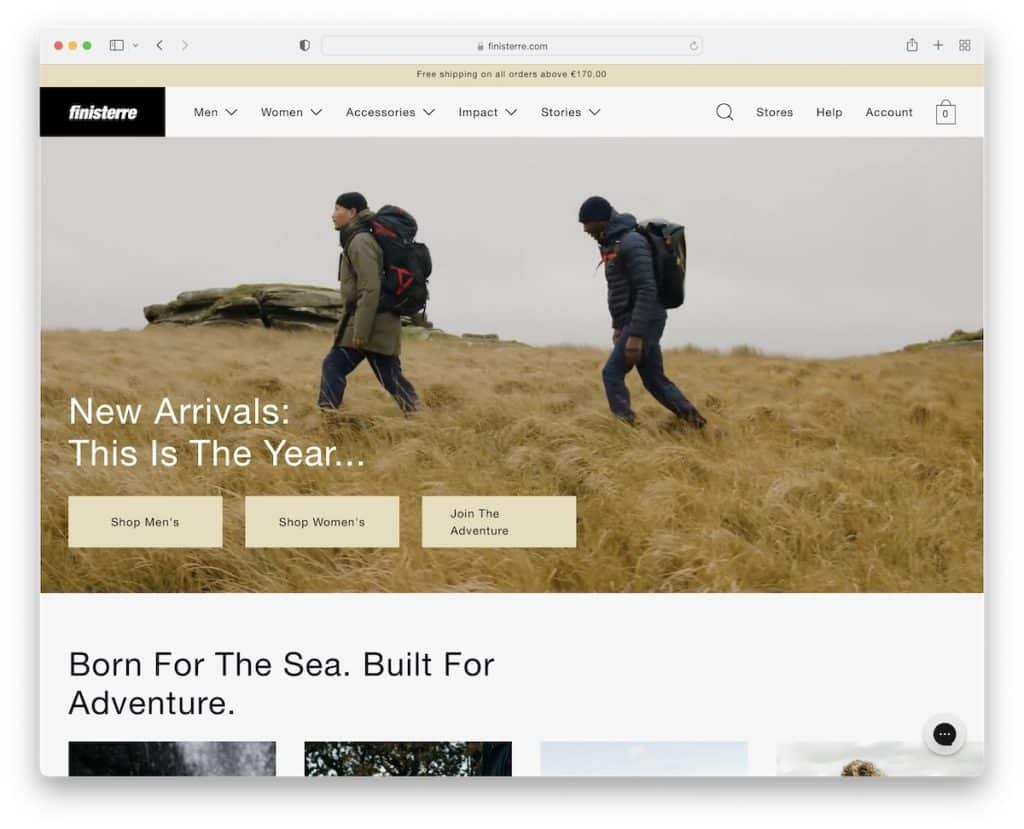
16. Finisterre

Invece di un'immagine o di un dispositivo di scorrimento above the fold, Finisterre utilizza un video molto coinvolgente con sovrapposizione di testo e tre pulsanti CTA.
Finisterre assicura che trovare oggetti sia un gioco da ragazzi con il mega menu e la barra di ricerca. Ricorda, l'intestazione scompare quando inizi a scorrere e riappare su uno scorrimento indietro.
Finisterre è un buon esempio di come mescolare prodotti, contenuti e feed IG in modo da immergersi facilmente in ciò che vedi, grazie alla sensazione minimalista e allo spazio bianco extra.
Nota: utilizza un video promozionale, di presentazione di un prodotto per un nuovo lancio o qualsiasi altro video above the fold.
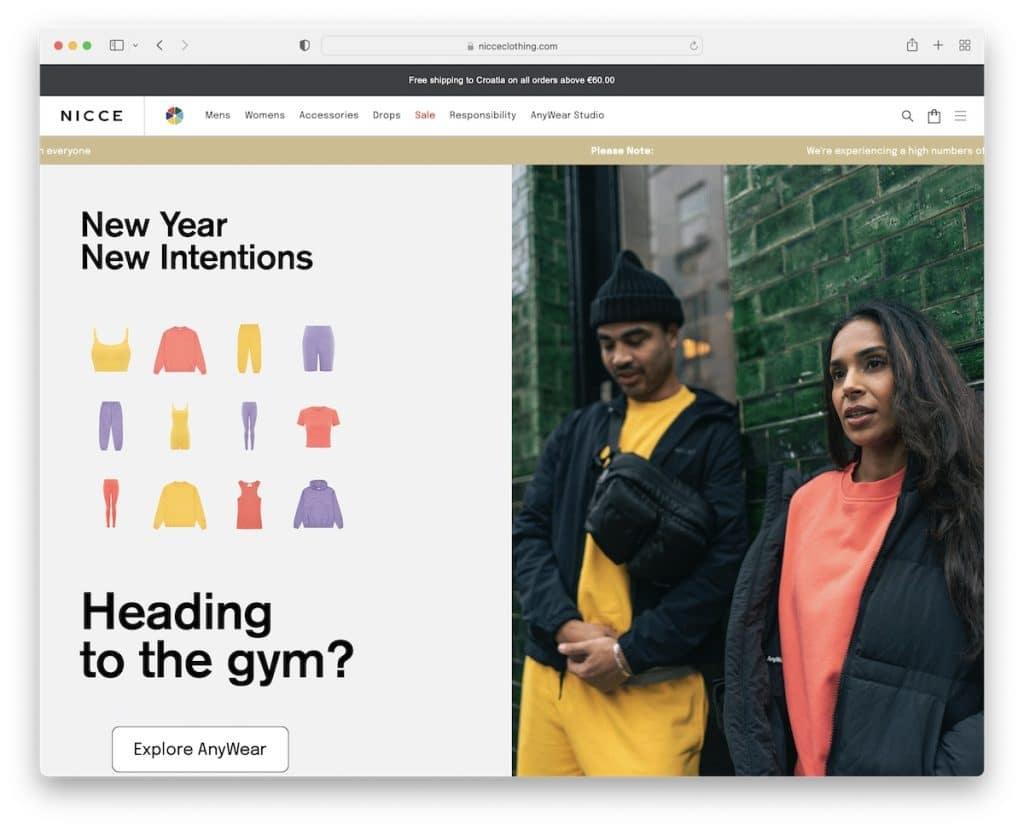
17. Nizza

Nicce ti fa intravedere alcuni dei loro prodotti e offerte tramite il grande cursore sopra la piega. Questo sito Web Shopify ha articoli di tendenza proprio sotto la presentazione, seguiti da altre sezioni che rivelano più cose buone.
Usano anche un popup del modulo di iscrizione piuttosto avanzato e un piè di pagina a quattro colonne con molti collegamenti aggiuntivi, posizioni dei negozi e social media.
Nota: è possibile creare newsletter più personalizzate richiedendo più informazioni sull'utente.
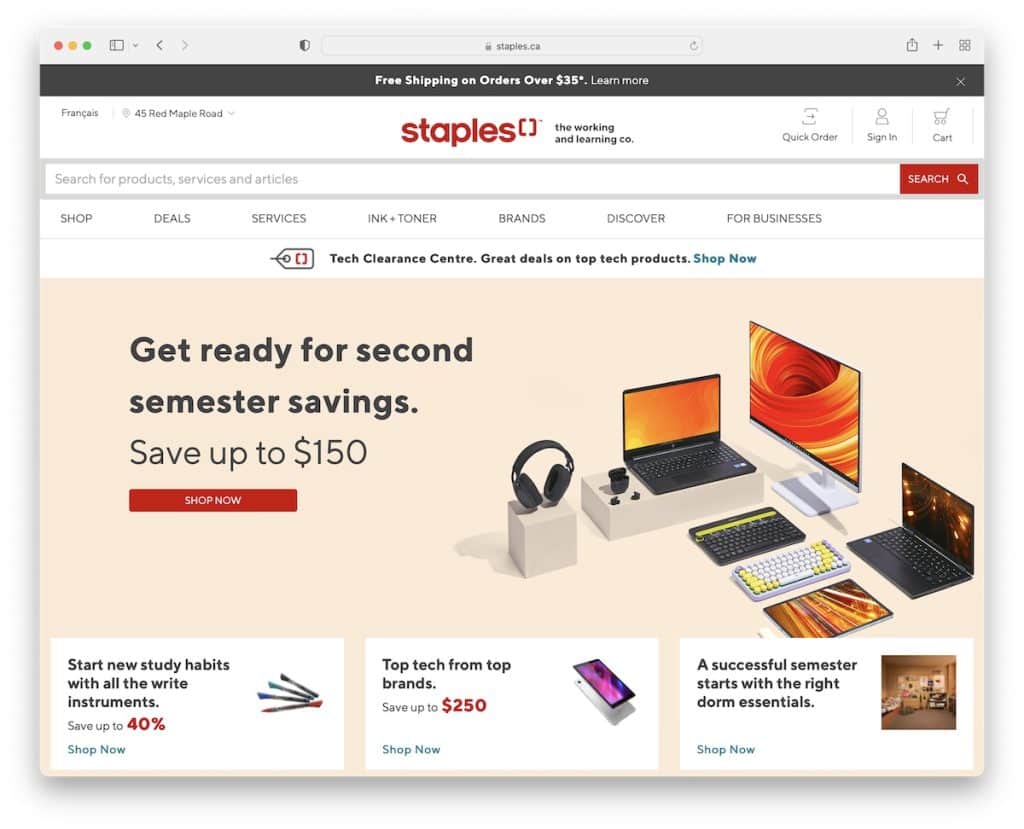
18. Graffette

Staples è un sito Web generale di Shopify con un design più pulito per garantire che tutti i contenuti vengano visualizzati di più. Usano un mega menu di navigazione e una grande barra di ricerca per trovare gli elementi più facilmente.
E per evitare di tornare all'inizio, troverai un pulsante "Torna all'inizio" nell'angolo in basso a destra (migliora l'esperienza utente).
Inoltre, la funzione di localizzazione del negozio nell'area di intestazione consente di cercare negozi per trovarne uno nelle vicinanze, i suoi orari di apertura e i dettagli dell'attività.
Nota: utilizza uno store locator se disponi di più sedi in modo che un cliente possa trovare la posizione ideale.
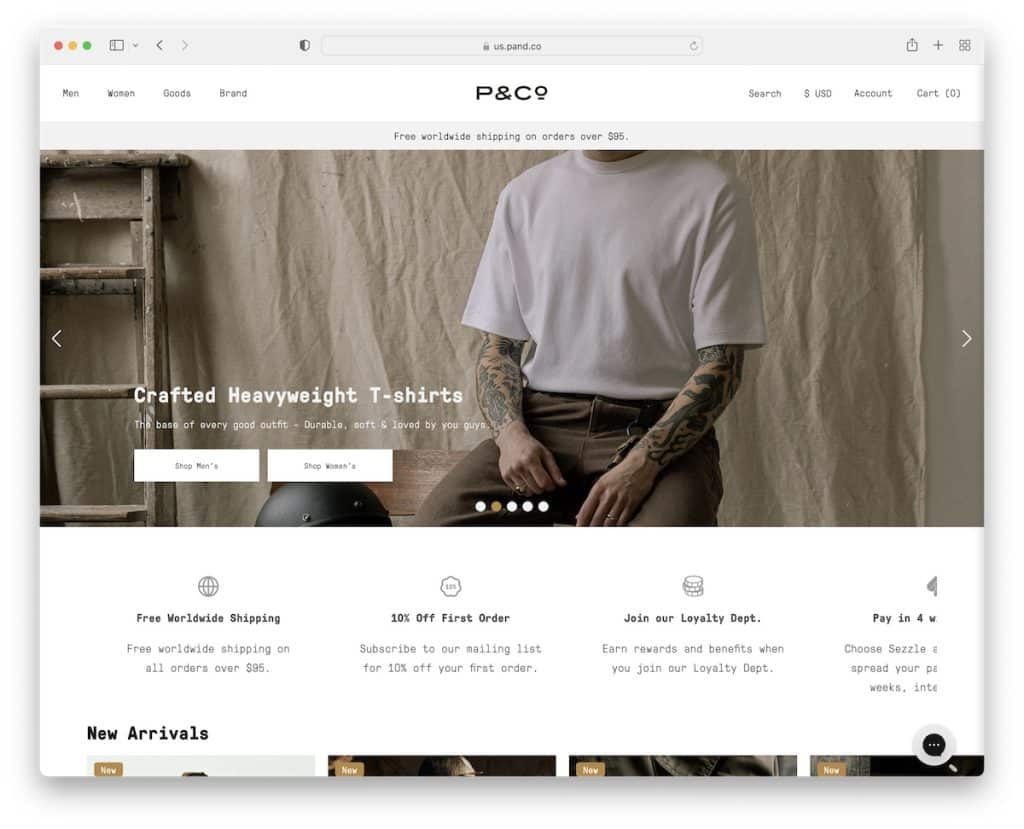
19. P&Co

P&Co utilizza un dispositivo di scorrimento più stretto, quindi è rimasto spazio per includere un dispositivo di scorrimento informativo aggiuntivo sopra la piega.
L'intestazione e la barra delle notifiche fluttuano nella parte superiore dello schermo, mentre il piè di pagina fornisce un modulo di iscrizione, i dettagli dello shopping e collegamenti ad altre sezioni della pagina e ai social media.
Ciò che è utile sono anche i due diversi caroselli di prodotti per i nuovi arrivi e i prodotti in primo piano, in modo da poterli scorrere rapidamente.
Nota: risparmia spazio sul sito web con uno o più caroselli di prodotti.
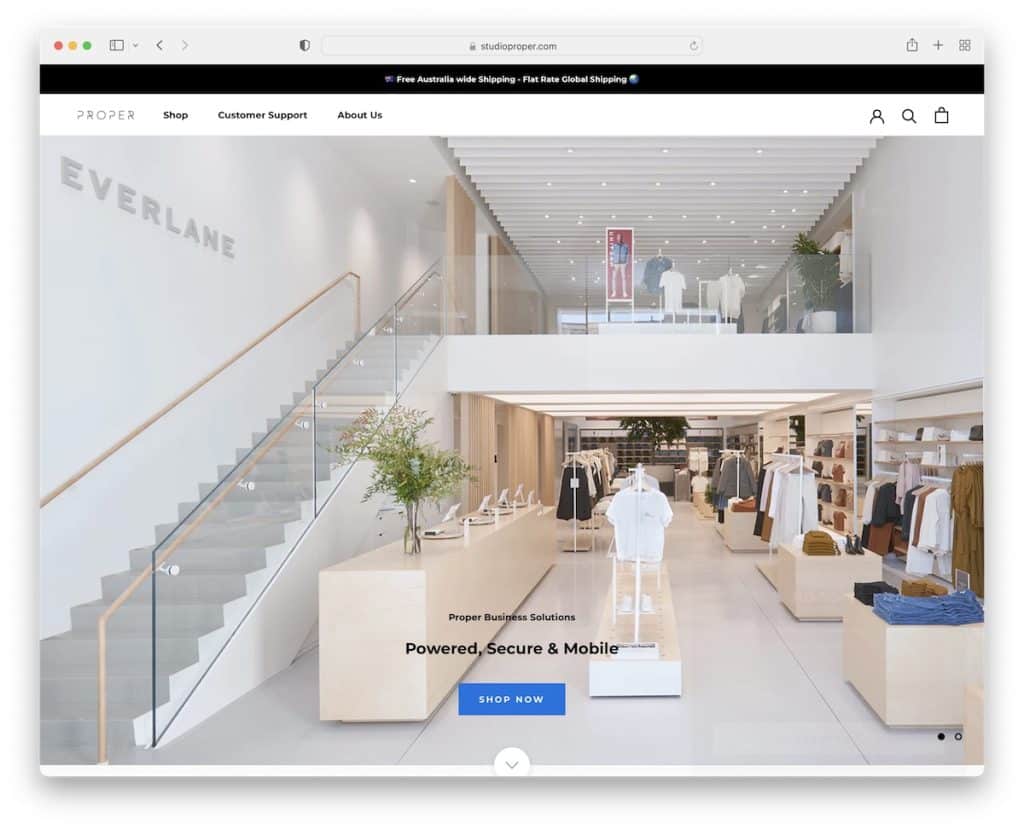
20. Giusto

Proper è un altro negozio online che accoglie i visitatori con un enorme dispositivo di scorrimento (con testo e inviti all'azione più piccoli).
La barra di navigazione è semplice a prima vista ma apre un mega menu che ti guida attraverso l'intero sito web.
Il layout generale di Proper è semplicistico, quindi l'attenzione su prodotti e contenuti non è distratta da fantasiosi effetti speciali.
Usano anche una griglia di feed di Instagram e un dispositivo di scorrimento delle recensioni dei clienti per creare prove sociali.
Nota: i tuoi prodotti risplenderanno di più con un aspetto minimale e semplice del sito web.
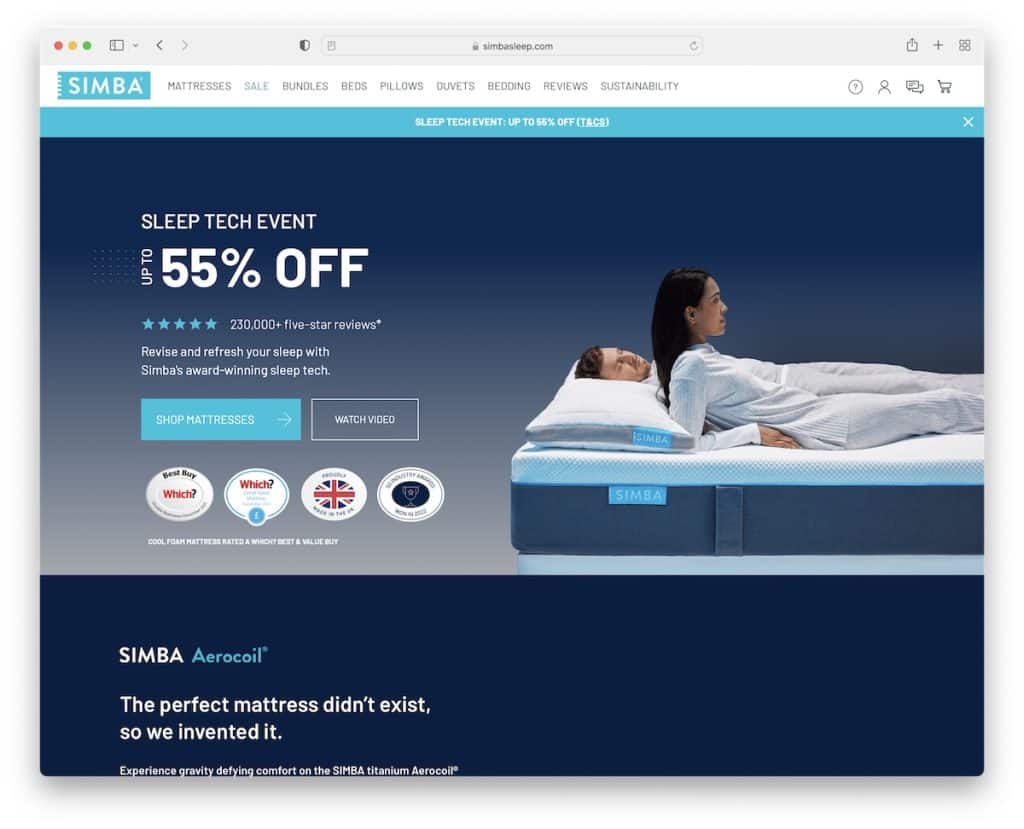
21. Simba

Simba ha tutti i tipi di informazioni utili sul suo sito Web Shopify oltre ai suoi prodotti per educare i potenziali clienti e dimostrare di essere dei veri professionisti.
L'intestazione ha una barra di navigazione pulita con un mega menu e una barra di notifica sotto di essa (che puoi chiudere).
D'altra parte, il piè di pagina occupa molto più spazio con più colonne, collegamenti, icone social, un selettore di paese, ecc.
Ciò che è anche utile sono i due pulsanti CTA above the fold, di cui uno apre un video lightbox promozionale.
Nota: utilizza badge di fiducia, recensioni a stelle e testimonianze per costruire la fiducia dell'azienda.
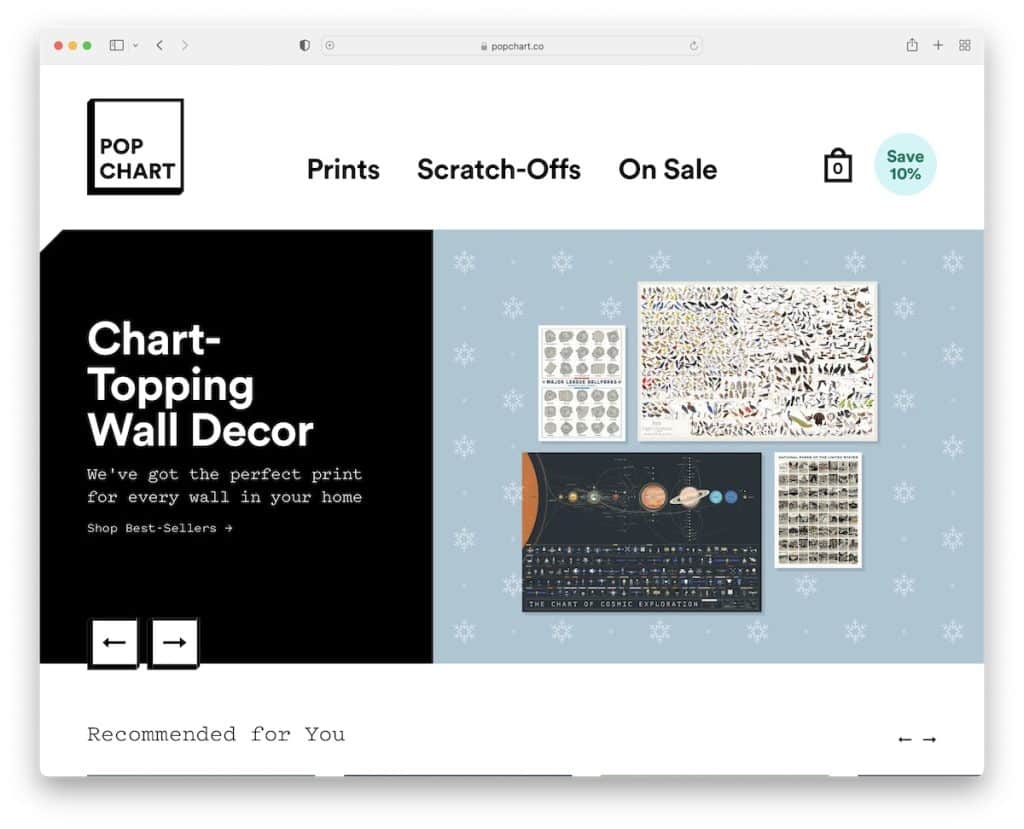
22. Grafico pop

Pop Chart cerca di raccogliere la tua e-mail per prima cosa con un popup accattivante che ti informa delle loro e-mail non spam.
Inoltre, utilizzano più caroselli di prodotti con fantastici effetti al passaggio del mouse per rendere la visualizzazione dei contenuti più coinvolgente.
Un'altra parte preziosa della Pop Chart sono le menzioni PR, che includono alcuni grandi nomi di autorità.
Ci piace molto l'attenzione ai dettagli di Pop Chart che è ordinatamente sparsa in tutto il loro sito web pulito.
Nota: anche se prevedi di creare un web design minimalista, puoi comunque aggiungere elementi/dettagli creativi per renderlo un'esperienza più gioiosa.
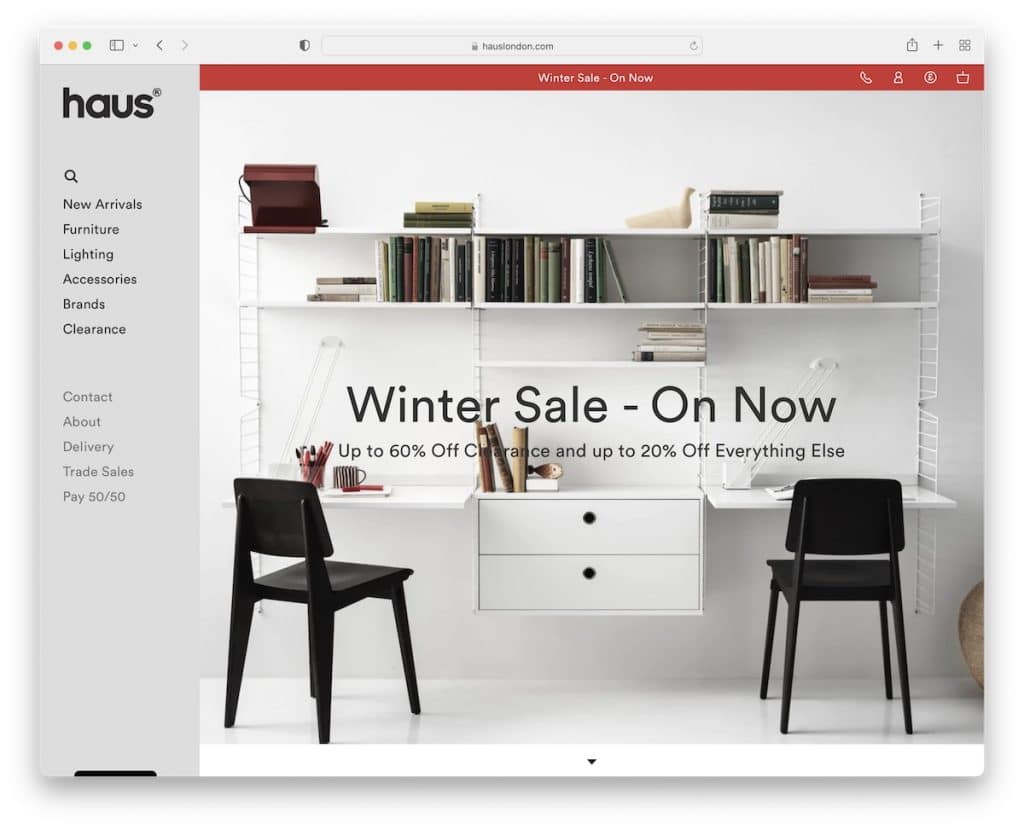
23. Casa

Non siamo riusciti a trovare molti siti Web Shopify con intestazione/menu della barra laterale adesiva di alta qualità. Ma abbiamo trovato Haus!
Oltre alla barra di navigazione laterale, Haus ha anche una notifica nella barra superiore, con collegamenti aggiuntivi e selettore di valuta e un piè di pagina a più colonne.
Nota: prova qualcosa di diverso creando un'intestazione/menu della barra laterale.
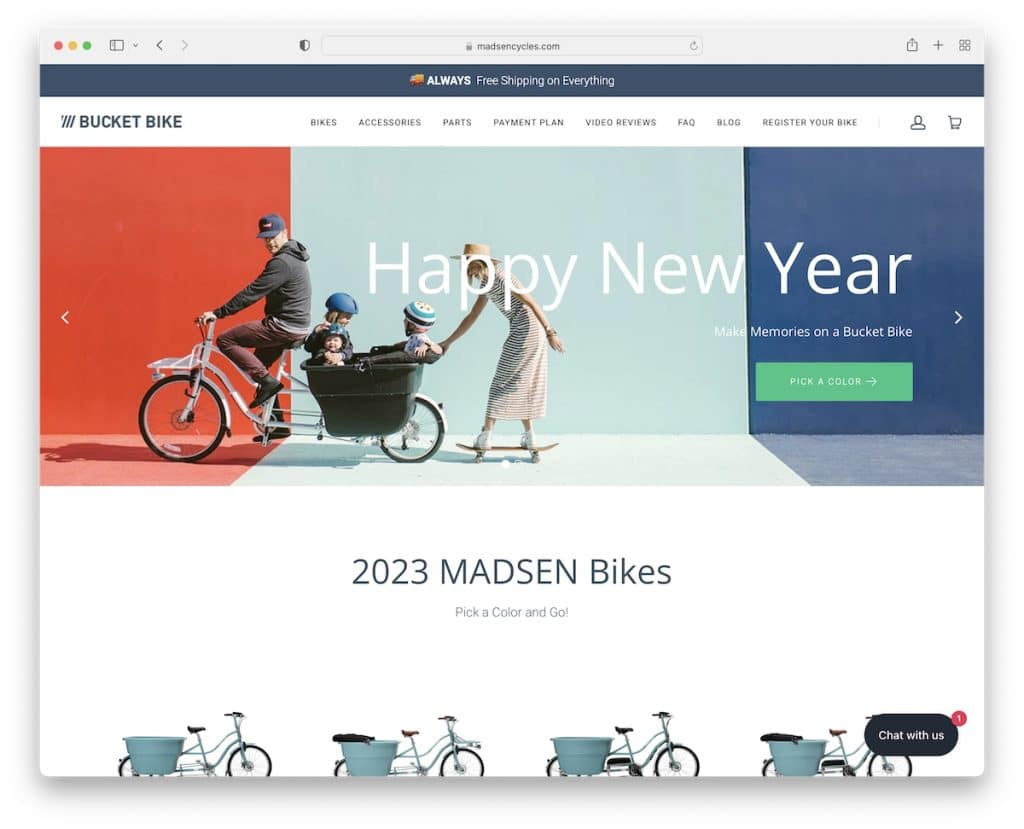
24. Cicli di Madsen

Madsen Cycles ti accoglie con un dispositivo di scorrimento, una barra di notifica per la spedizione gratuita e una barra di navigazione pulita.
Troverai un pulsante appiccicoso per uno sconto sul lato sinistro (se chiudi il popup), che è un promemoria costante. Un altro elemento mobile è la funzione di chat dal vivo nell'angolo in basso a destra.
Madsen Cycles ha anche una delle migliori presentazioni di prodotti sulla home page, dove mostra tutti i suoi prodotti in tutti i colori disponibili ma senza testo, mantenendolo minimalista ma alla moda.
Nota: aggiungi un pulsante appiccicoso per ricordare al visitatore un'offerta/vendita/sconto speciale, anche per un semplice abbonamento alla newsletter.
