Come mostrare le categorie sulla pagina del negozio WooCommerce
Pubblicato: 2021-12-16Una parte essenziale per avere un ottimo design del negozio è essere in grado di classificare i tuoi prodotti. Mostrare ciò che vendi nel modo giusto può fare una grande differenza nelle tue vendite. Più i tuoi prodotti sono accessibili, maggiori sono le possibilità che i tuoi clienti finiscano per controllarli e acquistarli Ecco perché in questa guida ti mostreremo diversi modi per mostrare le categorie sulla pagina del negozio WooCommerce.
Perché mostrare le categorie nella pagina Negozio?
Se vendi molti prodotti con un'ampia varietà di categorie, vuoi assicurarti che i visitatori trovino facilmente ciò che stanno cercando. Ciò richiede un'attenta organizzazione. Visualizzare tutti i tuoi prodotti contemporaneamente potrebbe sopraffare gli acquirenti e può essere un modo semplice per perdere lead. Invece, dovresti considerare di organizzare la tua pagina del negozio in un modo che avvantaggia il tuo negozio.
Uno dei modi migliori per farlo è sfruttare appieno il layout del tuo negozio mostrando le tue categorie individualmente. In questo modo i tuoi clienti possono concentrarsi sulla categoria di prodotti che desiderano e possono destreggiarsi tra tutti i tipi di prodotti a cui sono interessati. Ciò rende la navigazione molto più semplice, consentendo loro di trovare rapidamente ciò che desiderano, il che porta a più vendite.
Impostazione di categorie e categorie specifiche
Ad esempio, se vendi prodotti elettronici, vuoi assicurarti che i tuoi smartphone, PC desktop, parti di PC e altre apparecchiature siano mostrati in categorie separate. In questo modo, se un cliente è interessato alle parti del computer, può controllare quella specifica categoria e trovare ciò che desidera. Allo stesso modo, se non sono sicuri della categoria in cui sono elencati i prodotti richiesti, il riferimento ad altri prodotti nella stessa categoria può aiutarli a capirlo.
In alternativa, puoi anche mostrare solo una specifica categoria di prodotti nella tua pagina Negozio per concentrarti su un catalogo più piccolo. Promuovi solo prodotti specifici nella pagina del tuo negozio e aiutali a distinguersi se vendi un numero limitato di prodotti di qualità.
L'organizzazione della pagina del tuo negozio è fondamentale in quanto un layout a misura di cliente può avere un grande impatto sulle tue vendite. Con questo in mente, diamo un'occhiata ad alcuni metodi per mostrare le categorie nella pagina WooCommerce Shop e come puoi personalizzarla.
Come mostrare le categorie nella pagina del negozio WooCommerce
Esistono diversi modi per visualizzare le categorie nella pagina Negozio in WooCommerce:
- Con il Customizer del tema dalla dashboard
- Utilizzo di uno shortcode
- Programmaticamente
Diamo un'occhiata più da vicino a ciascun metodo.
NOTA : per questa demo, utilizzeremo il tema Storefront, quindi le opzioni sul tuo tema potrebbero essere leggermente diverse. Tuttavia, la maggior parte delle opzioni sarà simile, quindi non dovresti avere problemi seguendo questa guida.
1) Visualizza le categorie con la dashboard di WooCommerce
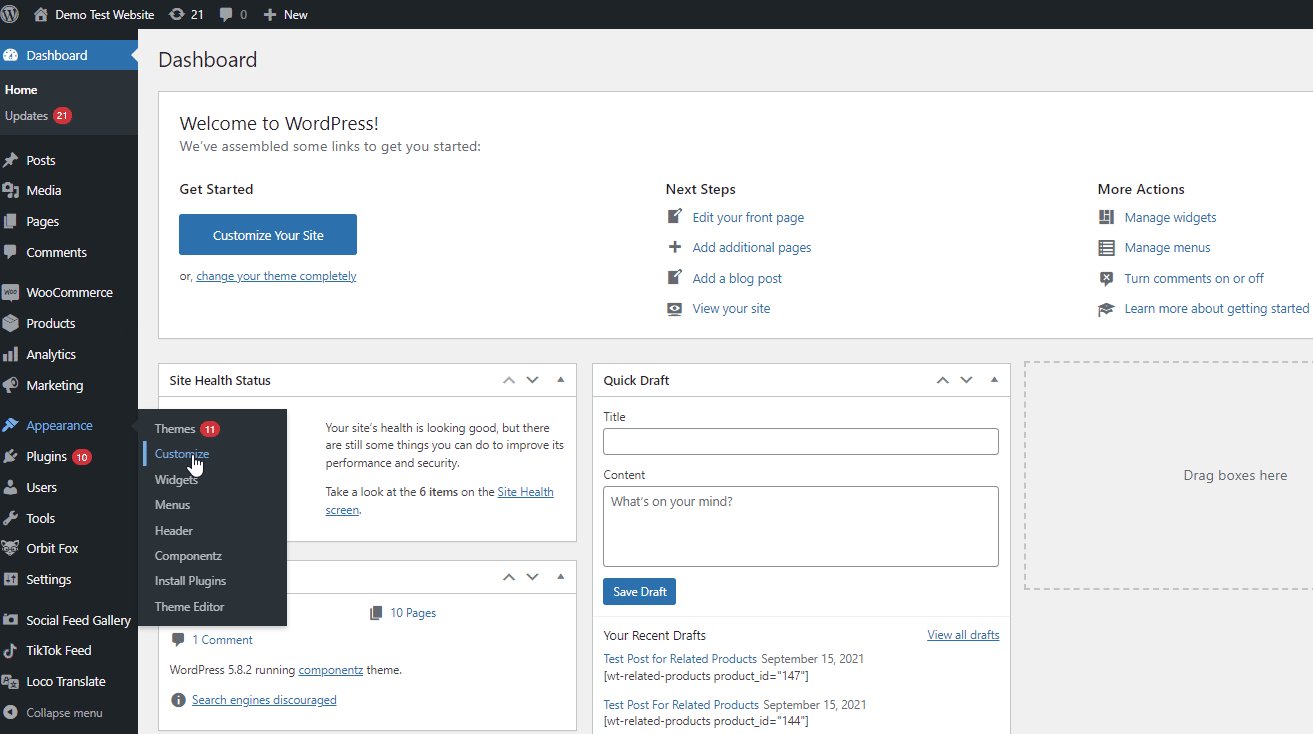
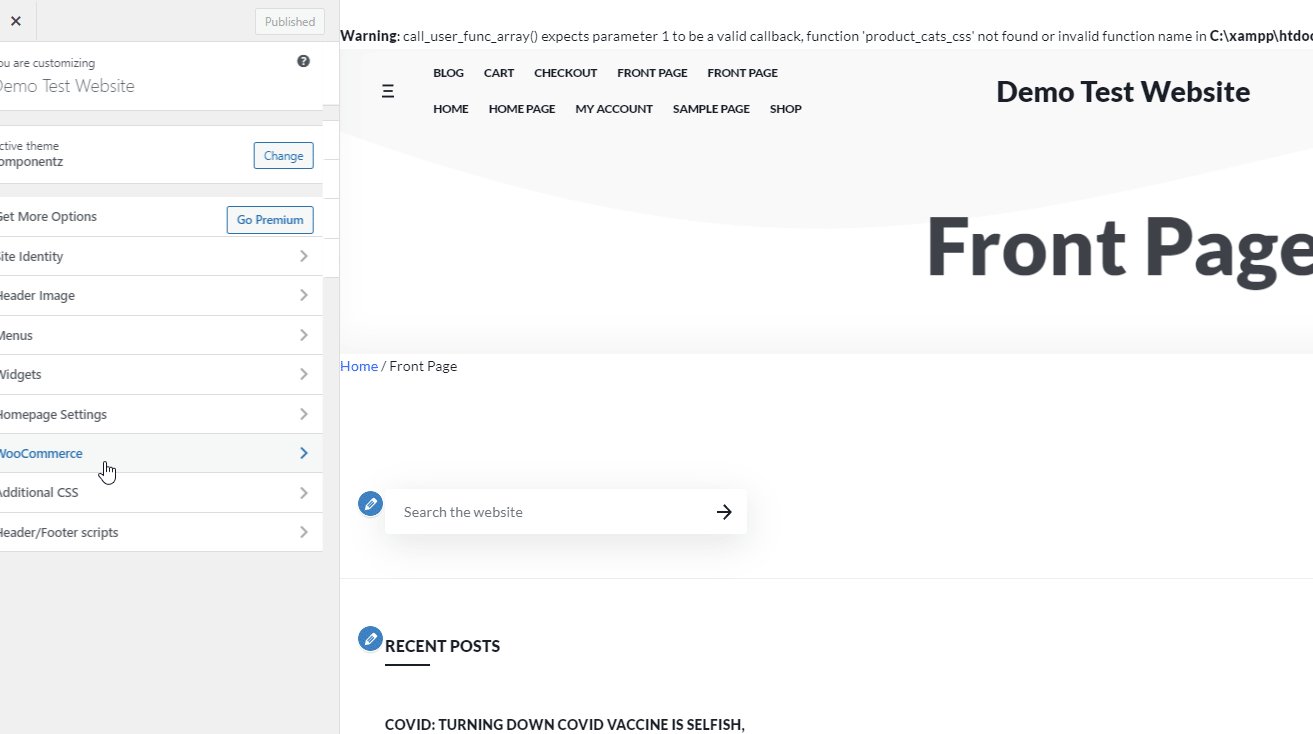
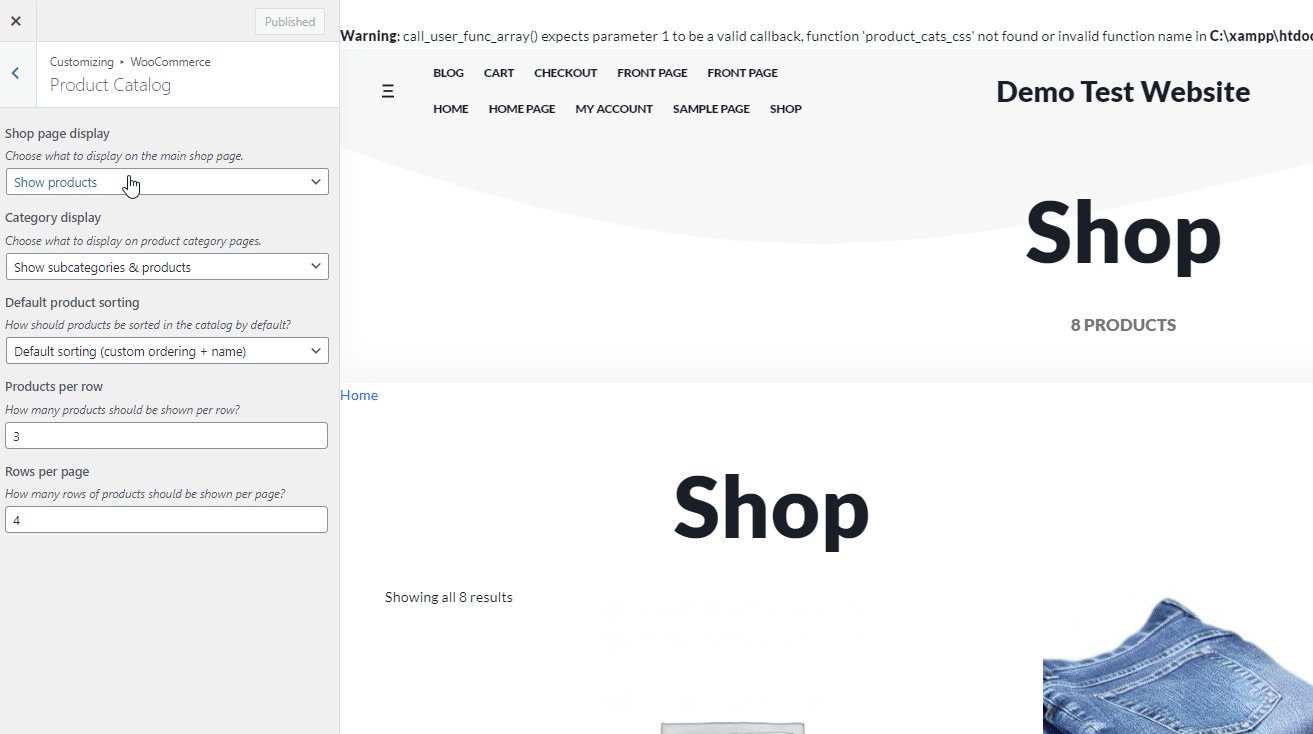
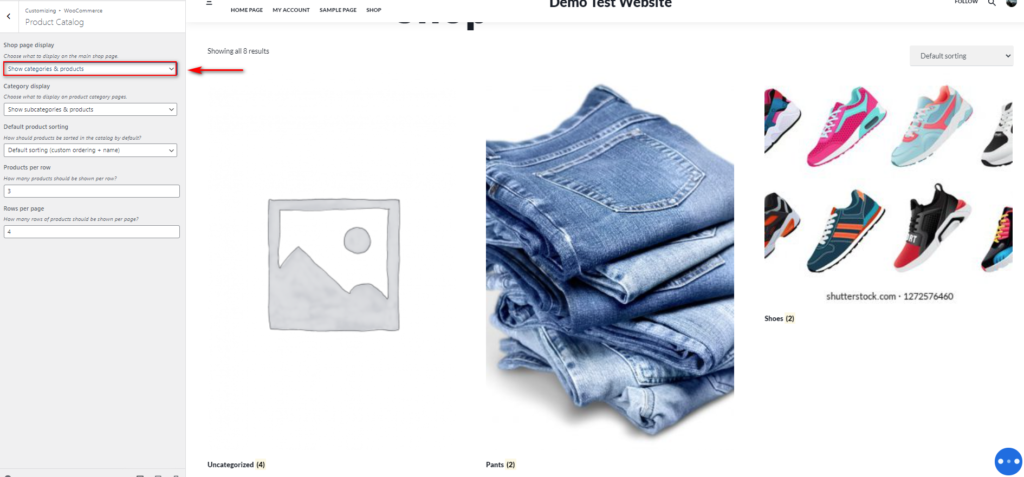
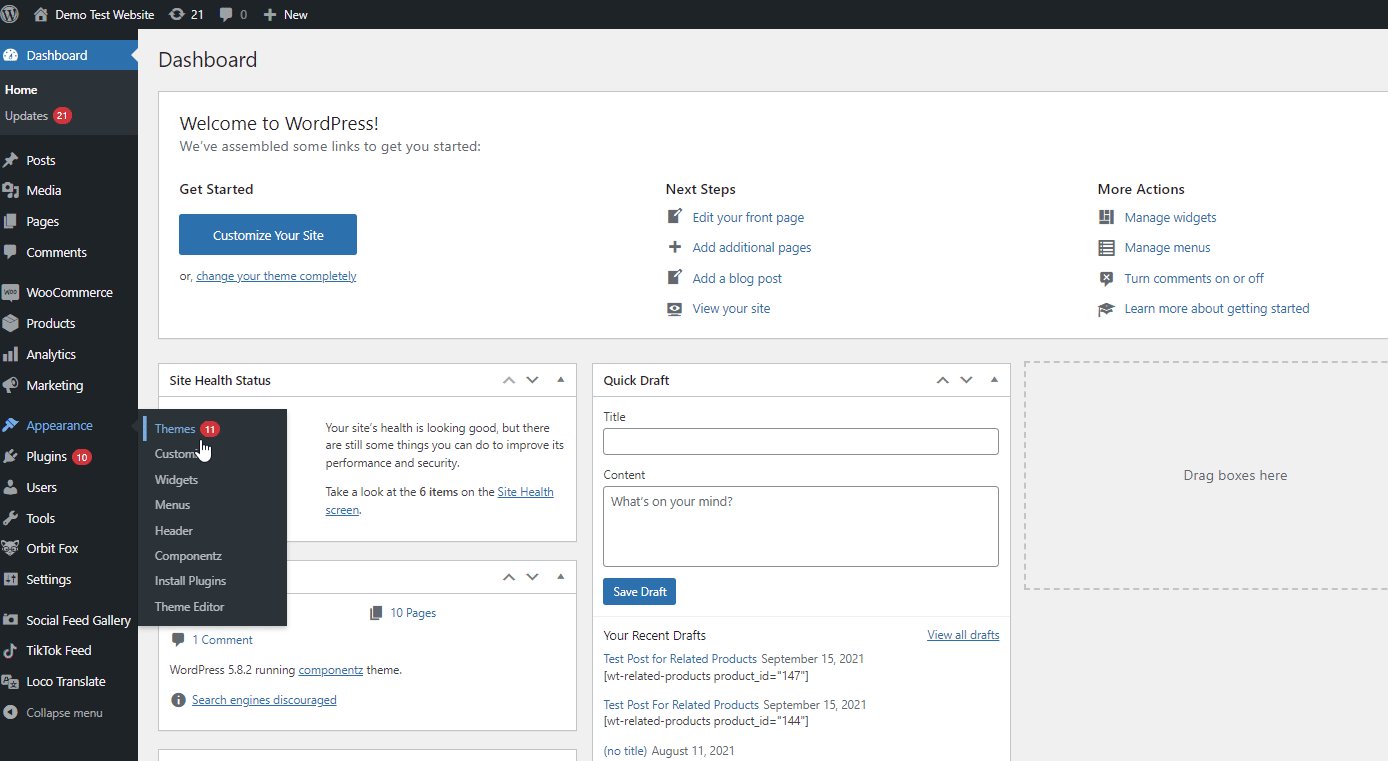
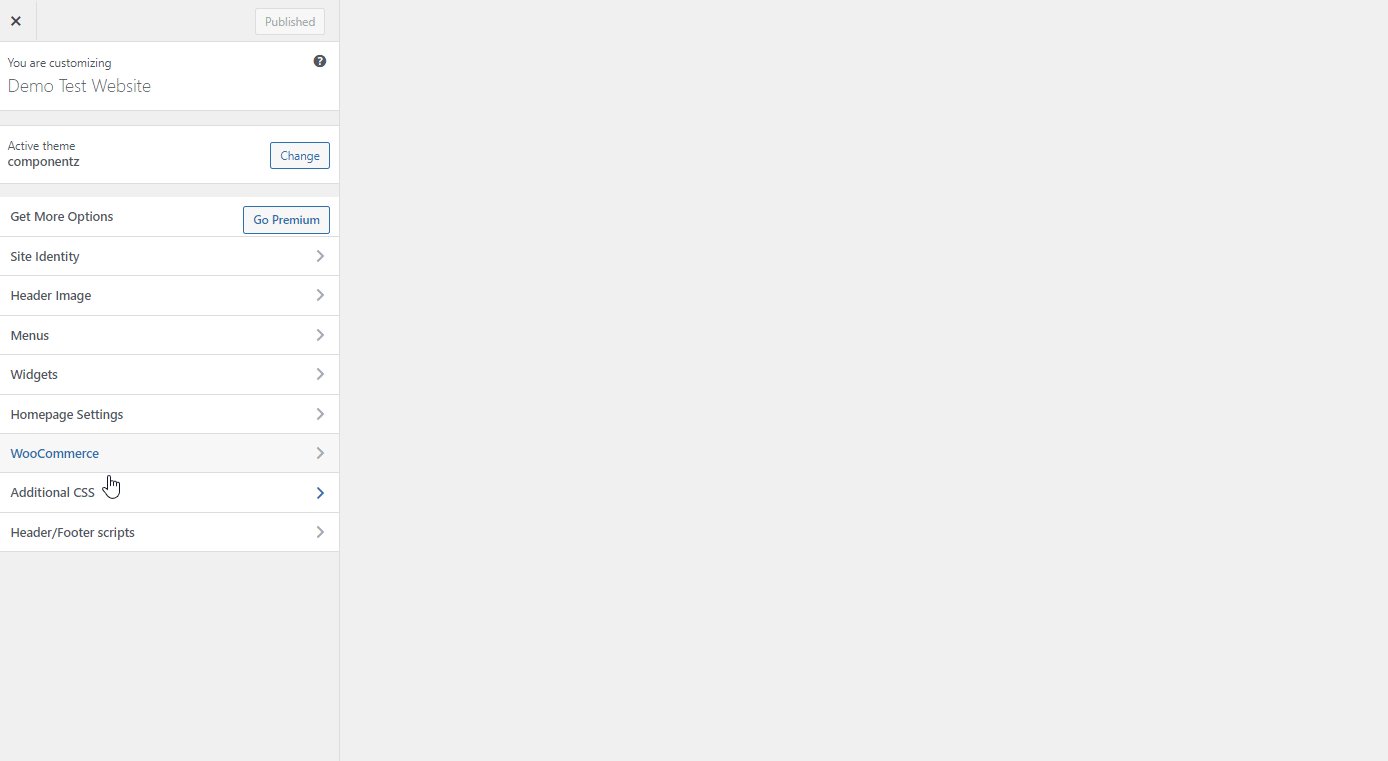
Il modo più semplice per mostrare le categorie nella pagina del tuo Negozio è utilizzare le impostazioni di WooCommerce . Per questo, nella tua dashboard, su Aspetto> Personalizza e quindi fai clic su WooCommerce> Catalogo prodotti nella barra laterale di Personalizzazione.

Da qui, puoi utilizzare la visualizzazione della pagina del negozio e scegliere di mostrare categorie o mostrare categorie e prodotti.

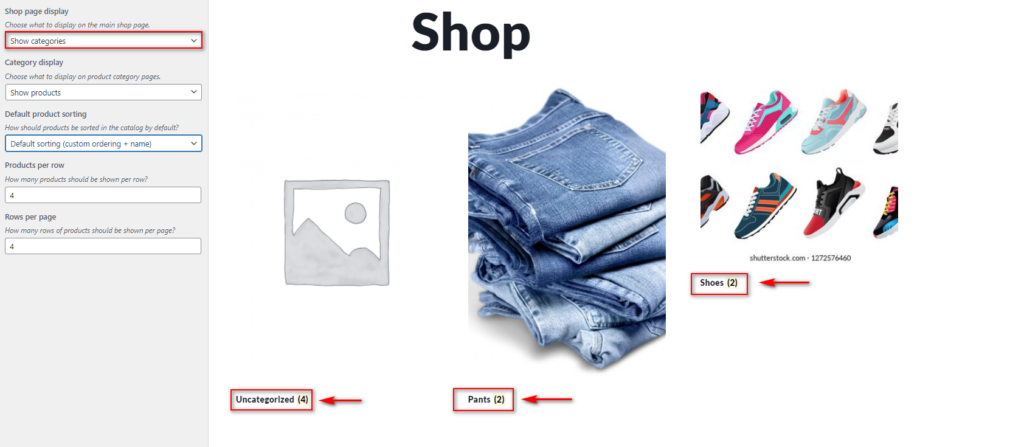
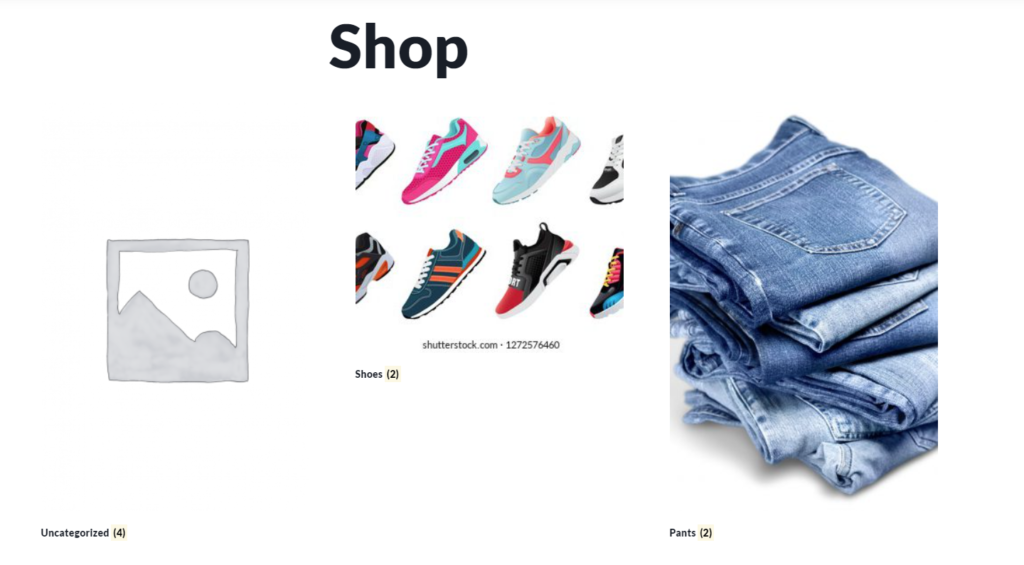
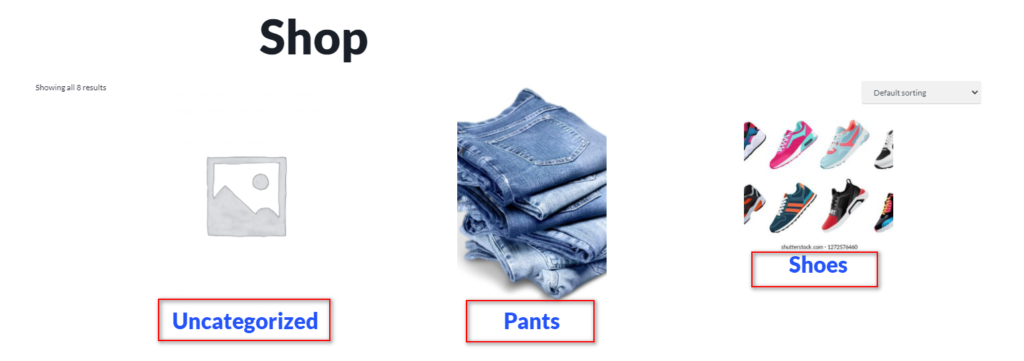
La prima opzione mostrerà solo le tue categorie di prodotti nella pagina del tuo negozio, mentre la seconda mostrerà le tue categorie di prodotti e il resto dei tuoi prodotti. Ad esempio, se abiliti Mostra categorie in Visualizzazione pagina negozio, la tua pagina Negozio mostrerà solo le categorie di prodotti come mostrato di seguito:

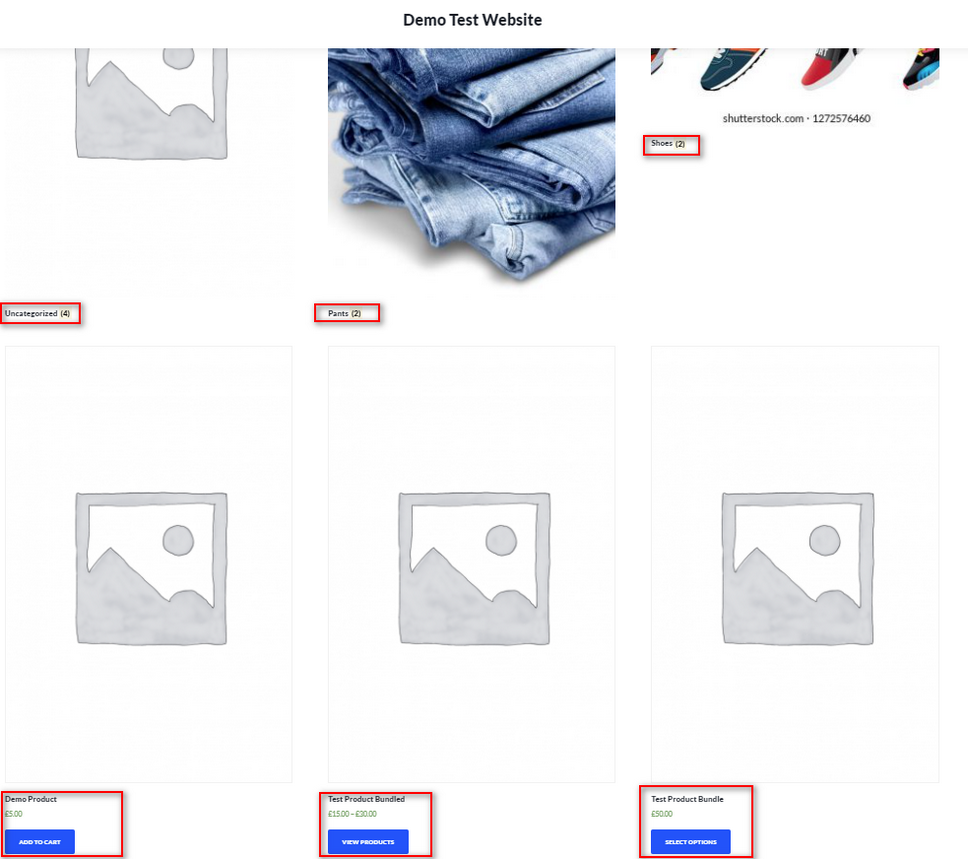
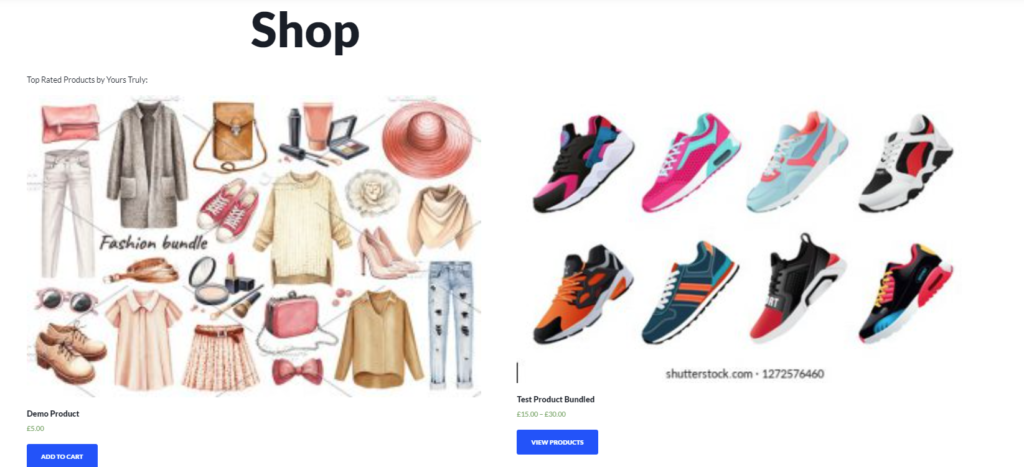
Tuttavia, se scegli Categorie e Prodotti , verranno visualizzate prima le tue Categorie e poi il resto del catalogo prodotti:

Puoi anche utilizzare l'opzione Visualizza categoria sotto etichettata per mostrare/nascondere le sottocategorie di prodotti e i prodotti nelle pagine delle categorie di prodotti.
Una volta che sei soddisfatto della tua personalizzazione, ricorda di fare clic su Pubblica per salvare le modifiche.
Una delle cose più utili di questo metodo è che puoi visualizzare in anteprima le modifiche in tempo reale, il che lo rende facile da usare. Tuttavia, non ti fornisce molto controllo poiché hai solo due opzioni. Se desideri maggiore flessibilità, dai un'occhiata ai metodi successivi.
2) Mostra le categorie usando i codici brevi
Se disponi di una configurazione della pagina del negozio personalizzata utilizzando i Page builder o una pagina del negozio progettata su misura, puoi abilitare uno shortcode WooCommerce per visualizzare le categorie di prodotti. Ciò ti offre un maggiore controllo su cosa mostrare e come visualizzare le categorie di prodotti rispetto all'utilizzo della dashboard. Inoltre, puoi utilizzare questo metodo per mostrare le tue categorie su qualsiasi pagina o post di WordPress.
Per fare ciò, devi semplicemente aggiungere il seguente shortcode alla tua pagina Shop:
[ product_categories ]Questo mostrerà le tue categorie di prodotti nella pagina del tuo negozio. Ma non è tutto. È possibile utilizzare attributi aggiuntivi per personalizzare lo shortcode. Ad esempio, puoi modificare l'ordine delle categorie di prodotti, visualizzare solo le categorie principali, nascondere le categorie vuote, definire il numero di categorie e molto altro.
Per saperne di più su come utilizzare gli shortcode di WooCommerce, ti consigliamo di dare un'occhiata a questo post. E per ulteriori informazioni su tutti gli attributi di categoria che puoi utilizzare, dai un'occhiata a questo sito.
Se stai usando Gutenberg, vai semplicemente alla pagina del Negozio, aggiungi il blocco dello shortcode e incolla lo shortcode [ product_categories ] .

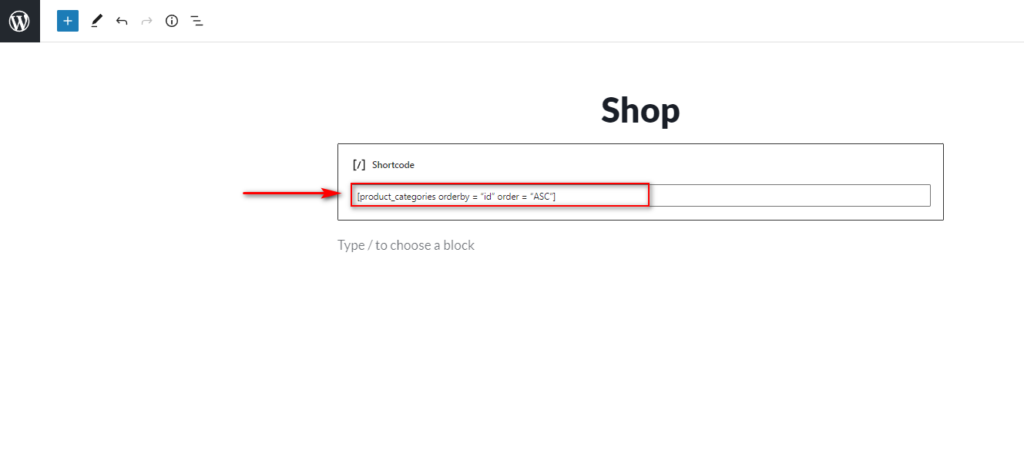
Ora vediamo come utilizzare lo shortcode. Se desideri mostrare le categorie nella pagina del Negozio WooCommerce, ordinate per ID categoria in ordine crescente, devi utilizzare il seguente shortcode:
[ product_categories orderby = “id” order = “ASC” ] 
Questo apparirà sulla tua pagina del negozio in questo modo:

Come mostrare una categoria specifica sulla pagina del negozio WooCommerce
Puoi anche utilizzare il metodo shortcode per mostrare una specifica categoria di prodotti WooCommerce.
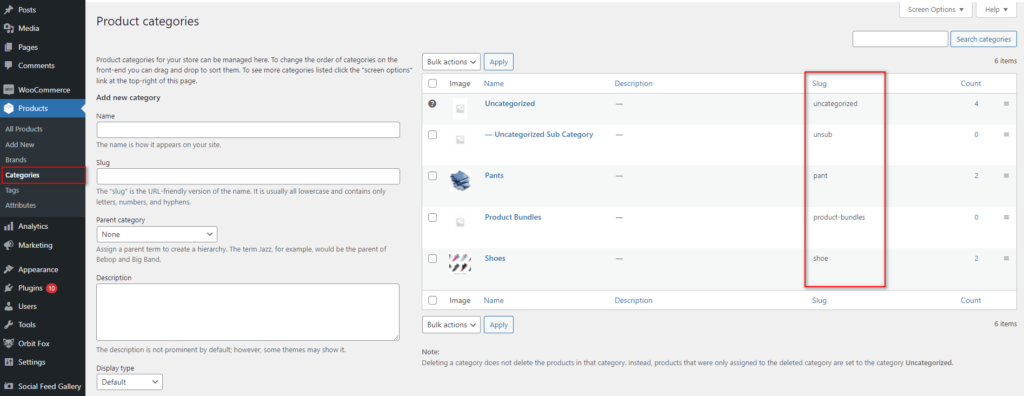
Per usarlo, devi utilizzare lo slug delle tue Categorie di prodotti. Puoi visualizzare le tue lumache di categoria in Prodotti > Categorie .

Una volta che conosci lo slug del tuo prodotto specifico, puoi usarlo nella pagina del tuo Negozio come segue:
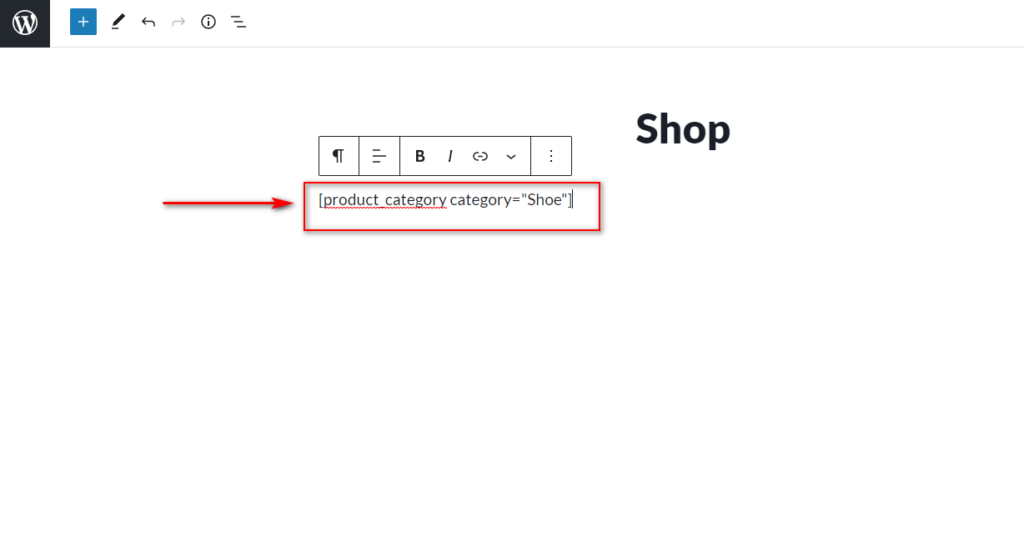
[ product category category=”slug” ]Sostituisci semplicemente il testo slug con lo slug della categoria corrispondente. Ad esempio, se lo slug è Show, lo shortcode sarà:

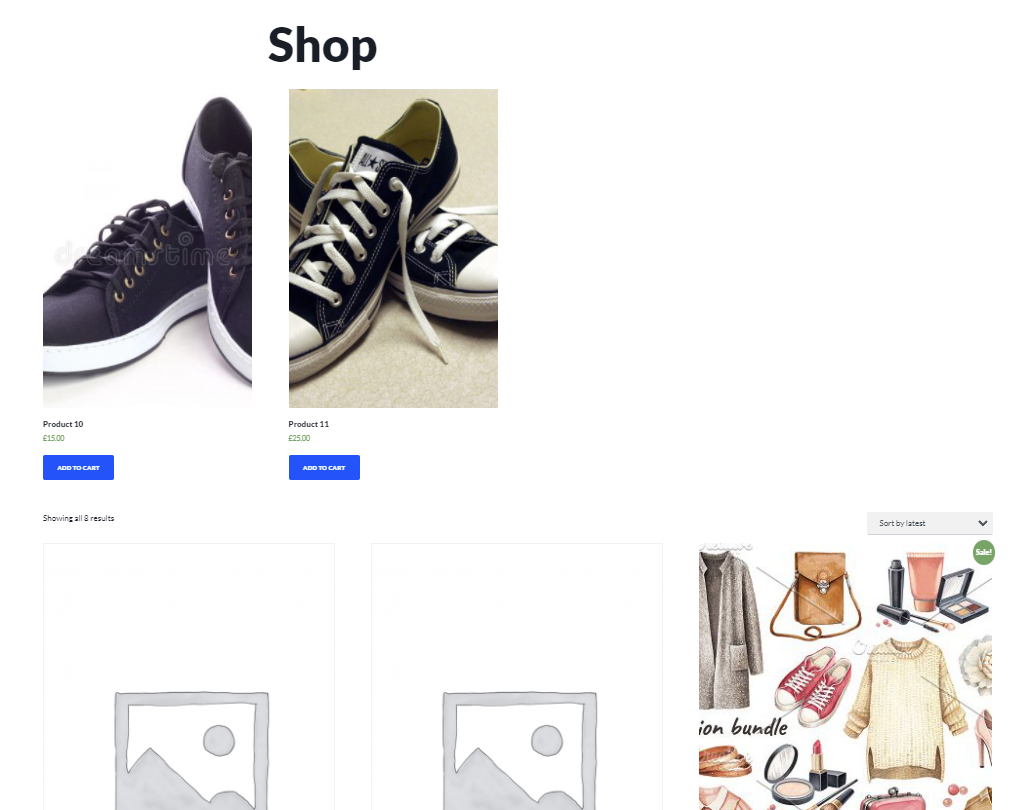
E sul frontend, vedrai qualcosa del genere:

Puoi anche utilizzare gli stessi attributi disponibili per [ product categories ] per un'ulteriore personalizzazione.
3) Visualizza le categorie in modo programmatico
Un altro modo per aggiungere categorie alla pagina del negozio WooCommerce è utilizzare un po' di codice. Questo metodo è consigliato per gli utenti che hanno capacità di programmazione e sono in grado di configurare i propri file di temi. Oltre alla conoscenza di PHP, si consiglia di avere anche una conoscenza di base dei CSS. Se non ti senti a tuo agio con queste lingue, ti consigliamo di seguire i metodi sopra.

Poiché modificheremo alcuni file principali, prima di iniziare con questo processo, ti consigliamo di eseguire il backup del tuo sito e di creare un tema figlio se non ne hai già uno. Se non sei sicuro di come farlo, dai un'occhiata ad alcuni dei migliori plugin per temi figlio.
Ora, senza ulteriori indugi, vediamo come mostrare le categorie nella pagina del negozio di WooCommerce.
Aggiunta di una funzione per mostrare le categorie nella pagina del negozio
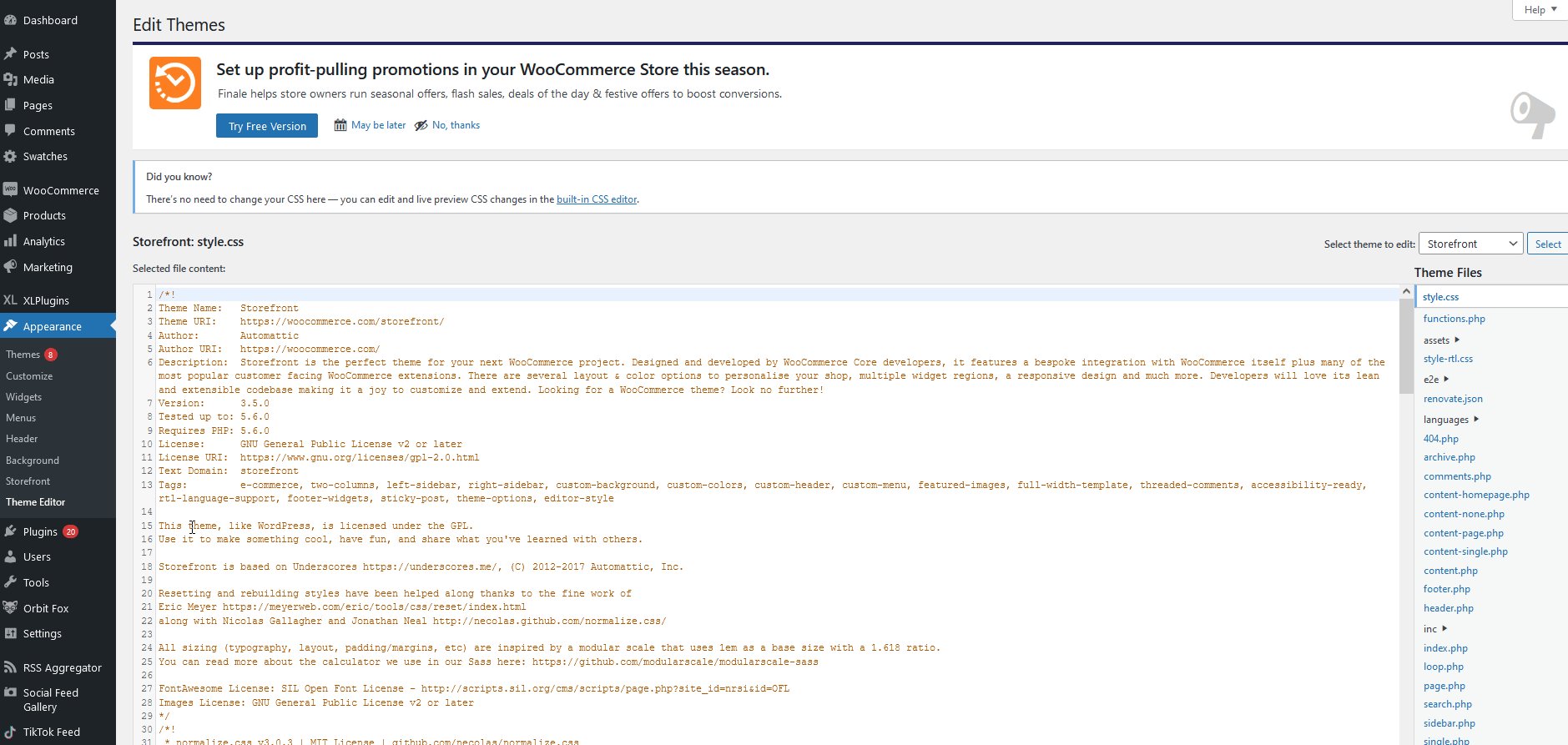
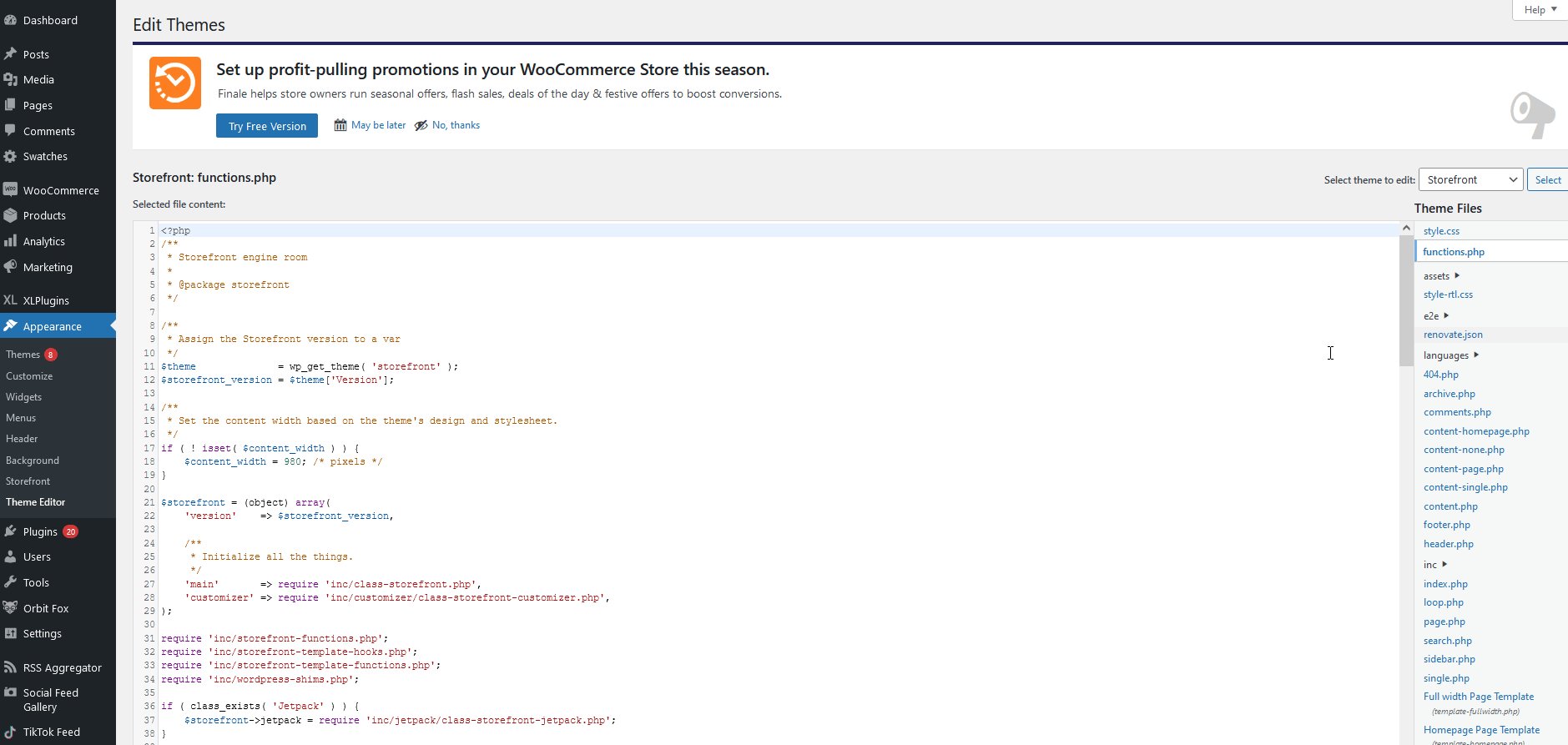
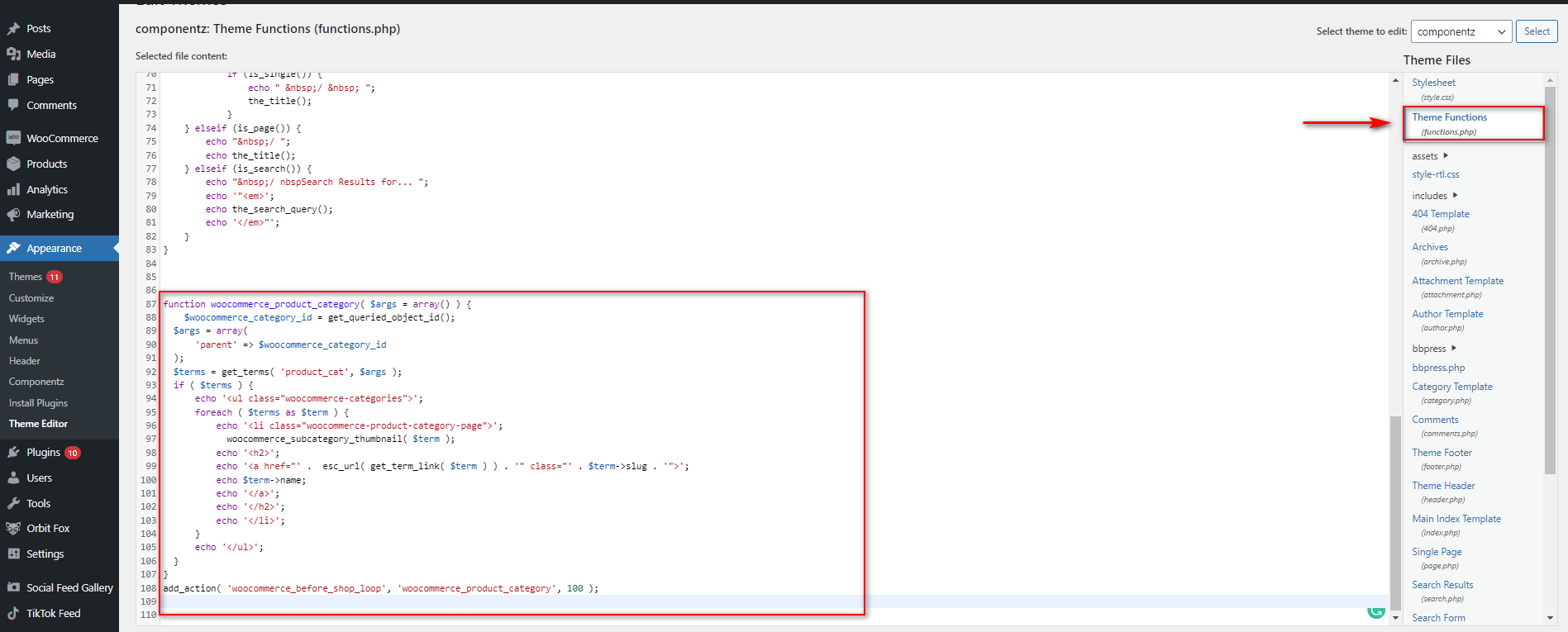
Una volta impostato il tema figlio, apri il file functions.php del tuo tema andando su Aspetto > Editor temi . Una volta lì, fai clic sul file functions.php nella barra laterale dei file del tema a destra.

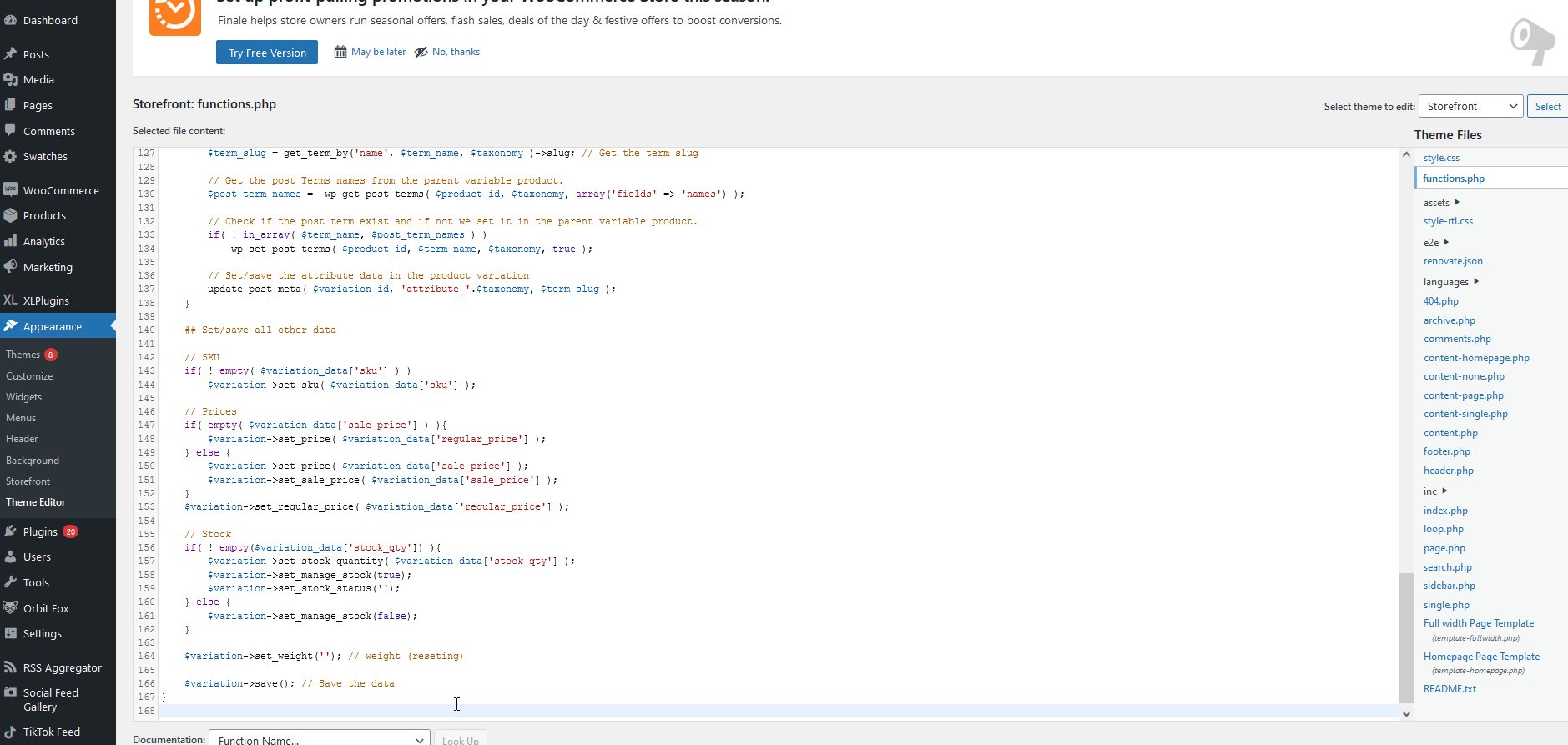
Ora sei pronto per incollare i seguenti script nell'editor per aggiungere le tue funzioni personalizzate.
Questa funzione aggiunge le tue categorie di prodotti prima di caricare il resto dei prodotti della tua pagina Negozio. Questo è un ottimo modo per aggiungere tutti gli articoli delle categorie di prodotti prima di mostrare il resto del catalogo prodotti.
funzione prodotto_sottocategorie($args = array() ) {
$parentid = get_queried_object_id();
$args = array(
'genitore' => $parentid
);
$terms = get_terms( 'product_cat', $args );
se ( $ termini ) {
echo '<ul class="product-cats">';
foreach ( $ termini come $ termine ) {
echo '<li class="categoria">';
woocommerce_subcategory_thumbnail($termine);
eco '<h2>';
echo '<a href="' .esc_url( get_term_link($term )). '" class="' . $term->slug . '">';
eco $termine->nome;
eco '</a>';
eco '</h2>';
eco '</li>';
}
eco '</ul>';
}
}
add_action('woocommerce_before_shop_loop', 'product_subcategories', 50); 
Come accennato in precedenza, questa funzione aggiungerà la tua sezione Categorie alla pagina del tuo Negozio WooCommerce. Tuttavia, potrebbe non avere l'aspetto desiderato e potrebbe non corrispondere allo stile del tuo sito. Questo perché devi ancora dare uno stile alla sezione Categorie appena creata.
Impostazione dello stile per la sezione Categorie personalizzate
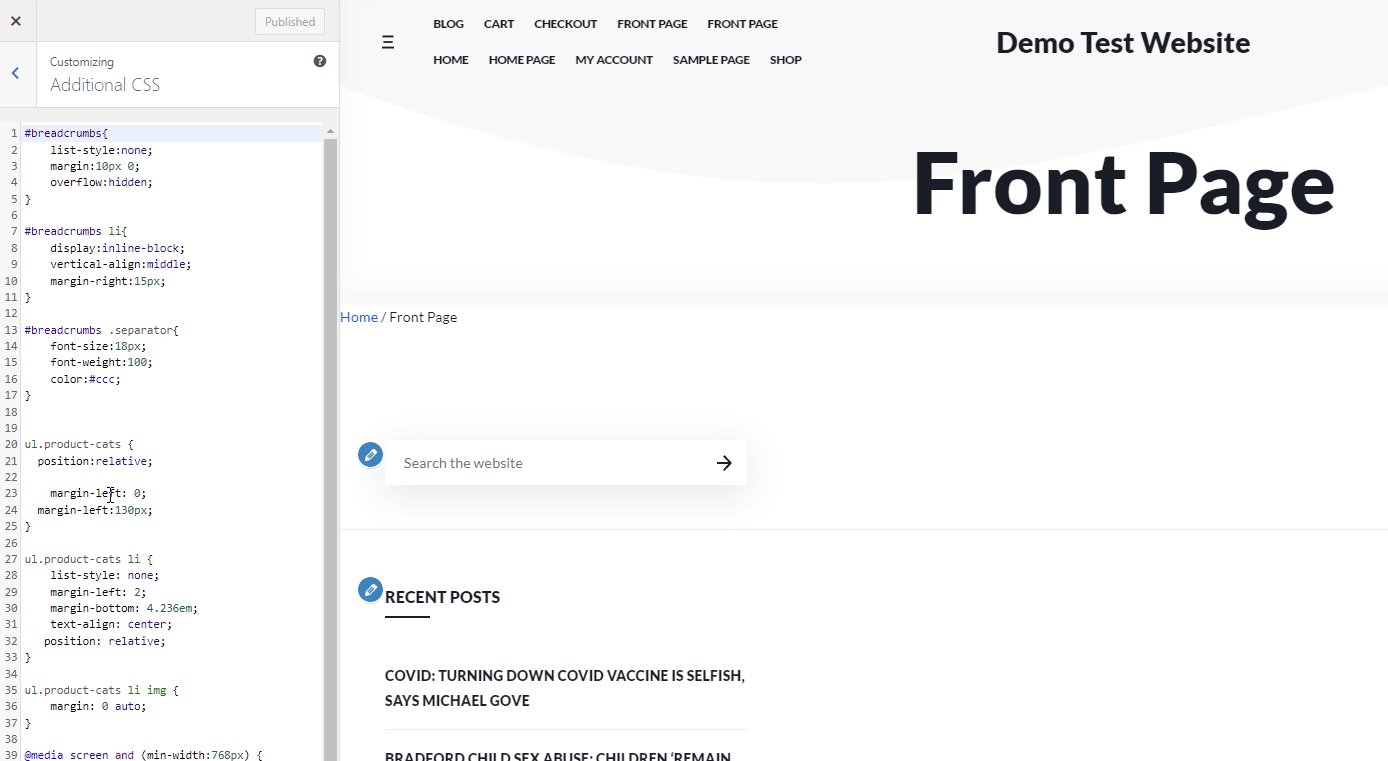
Ora aggiungiamo il CSS personalizzabile alla sezione CSS aggiuntivo del tuo personalizzatore del tema. Nella dashboard di WordPress, vai su Aspetto > Personalizza per aprire il menu di personalizzazione del tema, quindi fai clic su CSS aggiuntivo.

Quindi, incolla i seguenti snippet CSS nella sezione CSS aggiuntivo e personalizzalo in modo che corrisponda allo stile del tuo sito web.
Come puoi immaginare, avrai molte più opzioni se hai conoscenza dei CSS. Se non sei sicuro di come aggiungere codice, dai un'occhiata alla nostra guida su come aggiungere CSS a WordPress.
I seguenti frammenti cambieranno la dimensione delle immagini e il testo sotto le immagini. Questo codice è un esempio, quindi sentiti libero di personalizzarli e dare loro lo stile giusto per il tuo sito per impostare la sezione delle categorie.
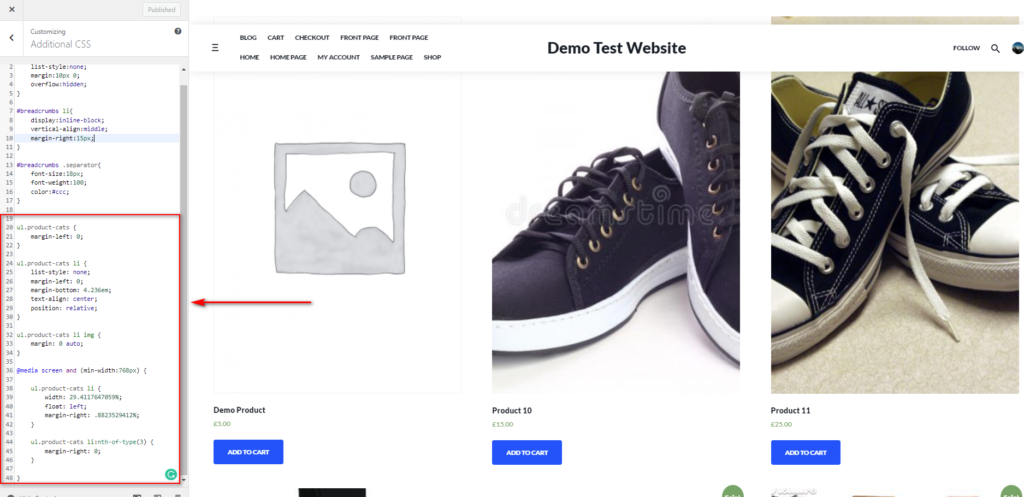
ul.product-cats {
margine sinistro: 0;
}
ul.product-cats li {
stile elenco: nessuno;
margine sinistro: 0;
margine inferiore: 4.236em;
allineamento testo: centro;
posizione: relativa;
}
ul.product-cats li img {
margine: 0 automatico;
}
@schermo multimediale e (larghezza minima:768px) {
ul.product-cats li {
larghezza: 29.4117647059%;
galleggiante: sinistra;
margine-destra: .8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margine-destra: 0;
}
} 
Una volta terminate le modifiche, aggiorna le impostazioni del Customizer e la tua pagina Shop dovrebbe essere aggiornata con la sezione delle nuove categorie.

Bonus: modi aggiuntivi per migliorare la tua pagina del negozio
Ci sono altre modifiche che puoi applicare per assicurarti che la tua Pagina del negozio sia il più adatta ai clienti possibile. Ciò include la gestione del numero di prodotti visualizzati, l'aggiunta di una sezione con i prodotti più votati e molto altro. L'idea è di rendere i tuoi prodotti facili da trovare e offrire ai tuoi clienti una migliore esperienza di acquisto. Diamo un'occhiata a come puoi personalizzare la tua pagina del Negozio per aumentare le tue vendite.
Per prima cosa, diamo un'occhiata a come puoi aggiungere l'elenco dei prodotti più popolari direttamente sotto le tue categorie di prodotti.
Come visualizzare i prodotti più popolari sulla pagina del negozio WooCommerce
Oltre ad aggiungere le tue categorie di prodotti, puoi anche aggiungere cataloghi di prodotti personalizzati utilizzando codici brevi. Ciò include una sezione dei prodotti più popolari che puoi visualizzare utilizzando questo shortcode:
[ products orderby="popularity" ]Come visto prima, puoi aggiungere attributi shortcode che puoi trovare qui.
Per aggiungere la sezione Prodotti più popolari alla pagina del tuo Negozio, puoi semplicemente aggiungere il seguente shortcode. In questo caso, stiamo aggiungendo alcuni attributi per visualizzare i prodotti in due colonne.
[ products orderby="popularity" class="m-popular" columns="2" limit="2" ] 
Inoltre, puoi aggiungere più sezioni come i prodotti in vendita, i più venduti, i prodotti più votati e altro ancora utilizzando gli shortcode:
- [
best_selling_products] - [
top_rated_products] - [
recent_products]

La parte migliore è che puoi utilizzare questi codici brevi in diverse parti della tua pagina Negozio e personalizzarli aggiungendo attributi. In questo modo, puoi controllare il flusso della tua Pagina Shop e aumentare le tue vendite.
Questi sono solo alcuni esempi, ma c'è molto di più che puoi fare per sfruttare al meglio la pagina del tuo negozio. Per saperne di più, consulta la nostra guida completa su come personalizzare la pagina del Negozio WooCommerce .
Conclusione
In sintesi, il modo in cui visualizzi i tuoi prodotti nella pagina del negozio può avere un grande impatto sulle tue vendite. Ecco perché visualizzare le categorie e organizzare in modo intelligente i tuoi prodotti è un must per ogni proprietario di negozio.
In questo tutorial, ti abbiamo mostrato diversi modi per mostrare le categorie nella pagina del negozio WooCommerce:
- Con le impostazioni di WooCommerce in Personalizzazione del tema
- Utilizzo di codici brevi
- Con una funzione personalizzata e un po' di CSS per personalizzarlo
Se desideri una soluzione semplice, puoi utilizzare le opzioni dalla dashboard di WordPress. Tuttavia, quel metodo non fornisce molte opzioni di personalizzazione. Un'altra opzione è usare uno shortcode che puoi personalizzare. Tuttavia, se desideri una flessibilità ancora maggiore e hai competenze di programmazione, puoi visualizzare le categorie di prodotti in modo programmatico. Tieni presente che per questo avrai bisogno della conoscenza sia di PHP che di CSS.
Inoltre, se stai cercando un modo per personalizzare la tua Pagina negozio utilizzando un modello invece di iniziare da zero, puoi scegliere di farlo anche tu. Per questo, tuttavia, dovrai configurare i file del modello e modificare i file del tema. Abbiamo le nostre guide complete sulla personalizzazione della pagina del Negozio in modo programmatico e sulla configurazione dei modelli WooCommerce qui:
- Come modificare la pagina del negozio WooCommerce in modo programmatico
- Come personalizzare i file modello WooCommerce
Hai personalizzato la pagina del tuo negozio e visualizzato le categorie di prodotti? Quale metodo hai usato? Fatecelo sapere nella sezione commenti qui sotto!
Infine, se stai cercando altri modi per migliorare la pagina del tuo negozio, dai un'occhiata ai seguenti articoli:
- Modifica la pagina del negozio WooCommerce in modo programmatico (CSS e PHP)
- Come personalizzare la pagina del negozio WooCommerce in Elementor
- Come riparare la pagina del negozio WooCommerce vuota
