Come mostrare al meglio offerte e offerte di prodotti in WooCommerce?
Pubblicato: 2022-12-01Le offerte di prodotti redditizie sono uno dei principali fattori che hanno contribuito al successo dei principali giganti della vendita al dettaglio online sulla scena globale. Ciò fa luce sul fatto che la maggior parte delle vendite online si basa su offerte e offerte WooCommerce. I clienti amano le offerte, migliori sono le offerte, maggiore è l'affluenza.
Tuttavia, la semplice offerta di affari e offerte potrebbe non aumentare il tuo traffico. Dovresti istituire tecniche per aumentare la visibilità delle offerte. In effetti, il modo migliore per farlo è pubblicizzare le offerte e le offerte di WooCommerce su piattaforme esterne come social media, siti di pubbliche relazioni e altro. Ma con un piccolo sforzo in più puoi migliorare ancora di più i tuoi dati di vendita.
Ciò avviene elencando o mostrando tutte le offerte e le offerte disponibili per un prodotto sulla pagina del prodotto stesso. In questo modo, i clienti non mancheranno mai di vedere un'offerta. Può anche incoraggiare gli acquirenti di vetrine ad acquistare il prodotto.
Tutto ciò di cui hai bisogno è un plug-in Display Discounts per WooCommerce. Lo esamineremo in dettaglio qui.
Perché dovresti elencare le offerte e le offerte dei prodotti WooCommerce nel negozio?
L'obiettivo principale delle offerte e delle offerte di prodotti è aumentare le vendite e migliorare la soddisfazione del cliente. Uno degli altri fattori importanti che contribuiscono a questo aumento delle vendite è la facilità di accesso. Se i tuoi clienti possono accedere ai coupon senza problemi, possono completare l'acquisto senza ripensamenti o reindirizzamenti (spesso associati a utenti che rimbalzano su altri siti in cerca di coupon). Questo è il motivo per cui elencare gli sconti WooCommerce rilevanti in un ecosistema WooCommerce.
Inoltre, elencare gli sconti in WooCommerce può aiutare a convertire gli utenti che sono appena venuti a sfogliare i tuoi prodotti. Quando vedono un'offerta vantaggiosa per loro, è probabile che la accetteranno anche se l'acquisto non era il loro intento preliminare.
I clienti che arrivano sul tuo sito dopo aver visto le pubblicità o i post che pubblichi potrebbero confondersi o perdersi quando non metti in mostra le tue offerte o offerte WooCommerce. Spesso hanno bisogno di valutare il merito della situazione corroborando i dati che hanno con i dati sul sito. Puoi semplificare le cose visualizzando o elencando tutte le offerte WooCommerce pertinenti che esegui per un prodotto sulla pagina del prodotto specifico.
Mostra sconti per WooCommerce
Display Discount for WooCommerce è un plug-in di WordPress progettato su misura per aiutarti a elencare le tue offerte di prodotti WooCommerce come le offerte di coupon sulle pagine dei singoli prodotti. Il plug-in, una volta attivato, aggiunge automaticamente una sezione separata denominata "Coupon disponibili" alle pagine dei prodotti.
È possibile configurare quali tipi di coupon visualizzare in questa sezione. Per impostazione predefinita, la sezione Coupon disponibili su una pagina di prodotto specifica conterrà tutti i coupon disponibili per quel particolare prodotto. Puoi personalizzarlo ulteriormente per rimuovere i coupon senza restrizioni.
Puoi anche personalizzare questa sezione rinominando il titolo o aggiungendo una descrizione personalizzata. Anche il trasferimento della sezione in posizioni selezionate sulla pagina del prodotto è un'opzione fattibile. Di seguito sono elencate alcune delle caratteristiche degne di nota del plug-in.
- Aggiungi una sezione per la visualizzazione dei coupon WooCommerce sulle pagine dei prodotti.
- Modelli di visualizzazione predefiniti per coupon.
- Limita globalmente il numero di coupon visualizzati sulle pagine dei prodotti.
- Nascondi la sezione coupon agli utenti ospiti.
- Nascondi coupon illimitati (coupon senza alcuna restrizione) agli utenti.
- Posiziona la sezione in una posizione personalizzata.
- Aggiungi titoli e descrizioni delle sezioni personalizzate.
- Aggiungi il codice coupon al modello.
- Abilita la copia del codice coupon semplicemente cliccandoci sopra.
- Aggiungi informazioni sulla restrizione sulla scheda coupon.
- Mostra un collegamento a tutte le pagine dei prodotti idonei sui coupon con restrizioni sui prodotti impostate.
- Definisci cosa dovrebbe accadere quando un cliente clicca su questo link.
- Aggiungi un conto alla rovescia per la scadenza del coupon sui coupon con una data di scadenza impostata.
Come elencare offerte e offerte di prodotti in WooCommerce?
In questo articolo, esamineremo l'elenco delle offerte e delle offerte di prodotti WooCommerce utilizzando il plug-in Display Discounts for WooCommerce. Il plug-in comodo e facile da usare rende l'elenco delle offerte molto semplice.
Qui, esamineremo i passaggi attraverso i quali puoi mostrare le tue offerte di prodotti WooCommerce.
Passaggio 1: installa e attiva il plug-in
Il file zip del plug-in WooCommerce Display Discounts sarà disponibile per il download al momento dell'acquisto del plug-in. Scaricalo e,
- Vai al tuo account amministratore di WordPress.
- Vai su Plugin > Aggiungi nuovo .
- Fai clic su Carica plug -in e seleziona il file zip del plug-in che hai scaricato.
- Fare clic su Installa ora e quindi su Attiva plug -in per completare l'attivazione del plug-in su WordPress.
Quando il plug-in viene attivato, una nuova sottoscheda denominata " Visualizza sconti" verrà visualizzata sotto la scheda " Marketing " nella barra di navigazione di WordPress.
Passaggio 2: configurare la sezione di visualizzazione degli sconti
Il plugin, quando attivato, aggiunge automaticamente i coupon disponibili per i prodotti alla pagina dei coupon. Ma puoi personalizzare ulteriormente questo display per renderlo più personalizzato e pertinente.
Ad esempio, il plug-in per impostazione predefinita aggiunge solo 3 coupon alla visualizzazione, ma puoi visualizzarne di più (se hai più coupon) personalizzando il limite di visualizzazione dei coupon.

Vediamo come puoi farlo.
- Vai a Marketing > Visualizza sconti (o Coupon intelligenti > Visualizza sconti ).
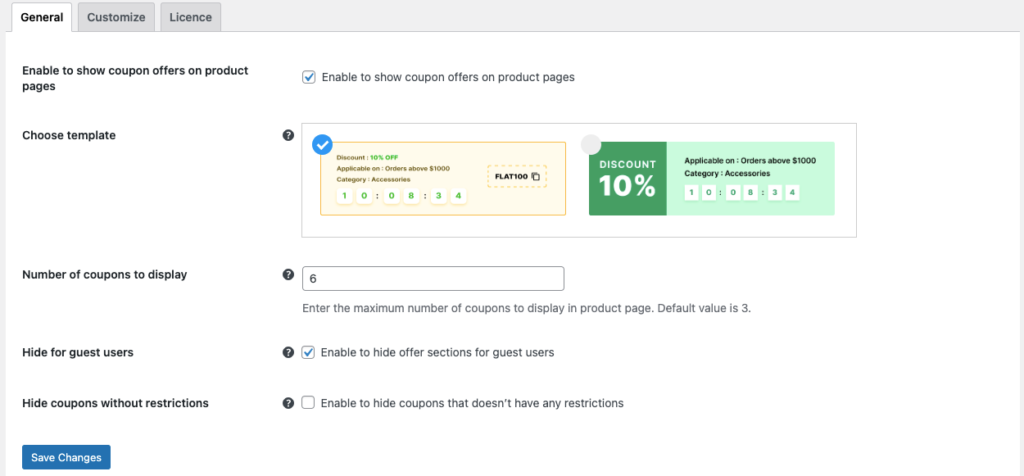
- Nella scheda Generale , assicurati che la casella di controllo Abilita per mostrare le offerte di coupon sulle pagine dei prodotti sia selezionata.
- Scegli il modello per la visualizzazione dello sconto.
- Specifica il numero di coupon da visualizzare su una singola pagina prodotto.
- Nascondi la sezione di visualizzazione dei coupon agli utenti ospiti, se necessario.
- Disabilita la visualizzazione dei coupon senza alcuna restrizione.
- Prima di passare alla fase successiva, assicurati di fare clic sul pulsante Salva modifiche per salvare le configurazioni effettuate fino a questo momento.

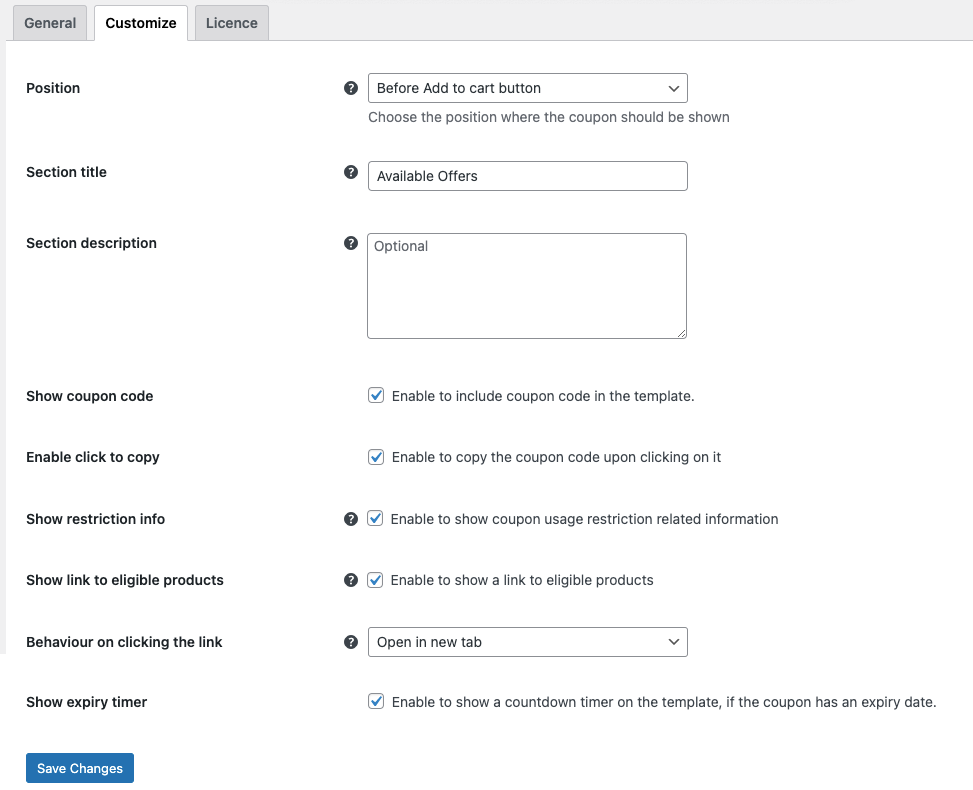
- Vai alla scheda Personalizza e scegli dove posizionare la sezione sconti.
- Modificare il titolo della sezione e aggiungere una descrizione della sezione, se necessario.
- Aggiungi il codice del coupon al modello del coupon, se necessario, per semplificare l'utilizzo dei coupon per i tuoi clienti.
- Abilita il clic per copiare per consentire ai clienti di copiare il codice coupon semplicemente facendo clic sul testo.
- Se si desidera abilitare la visualizzazione delle restrizioni del coupon sulla scheda del coupon, abilitare la visualizzazione delle informazioni sulla restrizione.
- Se disponi di un coupon disponibile solo per un determinato set di prodotti, è meglio specificare i prodotti idonei nel coupon stesso. Puoi farlo aggiungendo un collegamento ipertestuale "prodotti supportati" al coupon che ti porterà a una pagina dedicata in cui verranno visualizzati tutti i prodotti idonei per il coupon.
- Se hai scelto di aggiungere un collegamento ipertestuale "prodotti supportati", specifica se aprire il collegamento in una nuova pagina o nella stessa.
- Quando i coupon con date di scadenza impostate sono inclusi nella sezione di visualizzazione dei coupon, puoi aggiungere un timer per il conto alla rovescia della scadenza per convincere decisioni più rapide.
- Fare clic su Salva modifiche .

Ora che abbiamo personalizzato tutte le configurazioni di visualizzazione dei coupon disponibili, diamo un'occhiata a come ciò influirà sull'esperienza in negozio dei tuoi clienti.
In che modo questo influirà sulla tua esperienza in negozio?
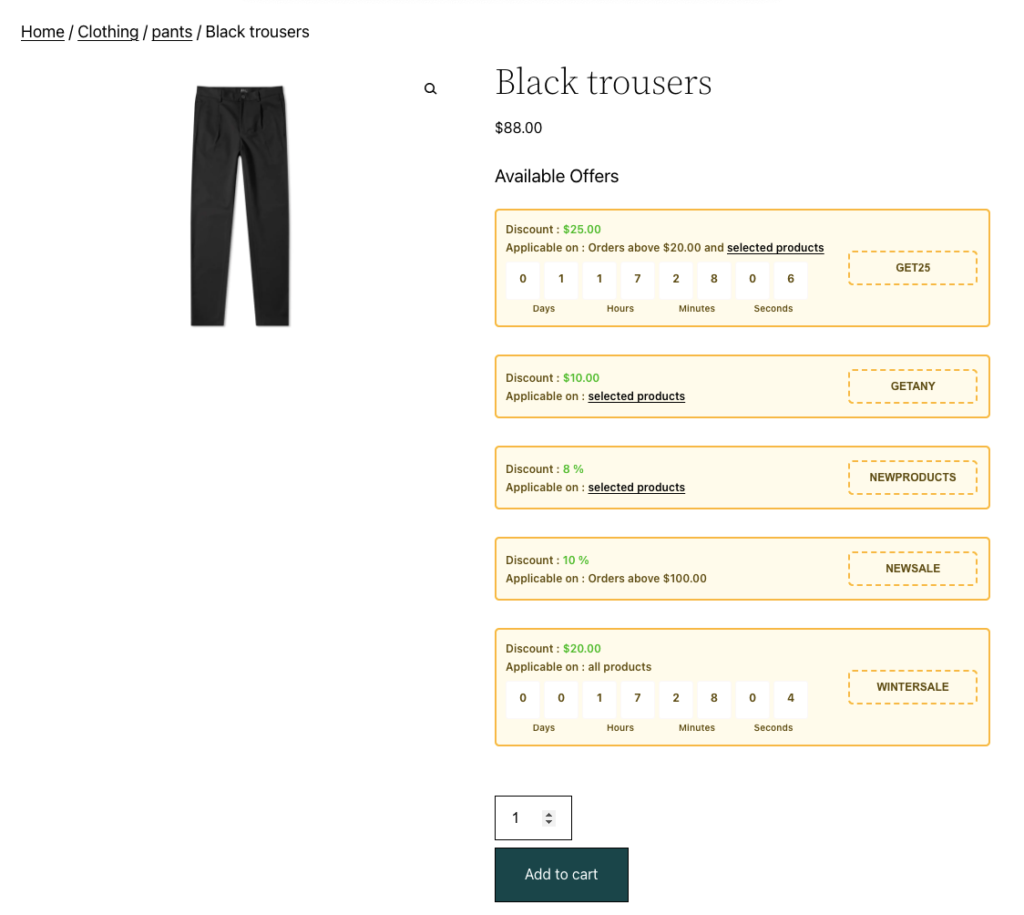
Gli utenti che arrivano sulle pagine dei prodotti del tuo negozio vedranno ora una sezione aggiuntiva denominata "Offerte disponibili". Verrà aggiunto prima del pulsante "Aggiungi al carrello".
Il codice coupon verrà visualizzato in corrispondenza di ciascun coupon e potrà essere copiato semplicemente cliccandoci sopra. I timer del conto alla rovescia per comunicare la scadenza del coupon verranno aggiunti al modello.
Eventuali restrizioni come la spesa minima e la spesa massima (impostate tramite il plug-in Smart Coupons per WooCommerce) verranno visualizzate sul modello di coupon.

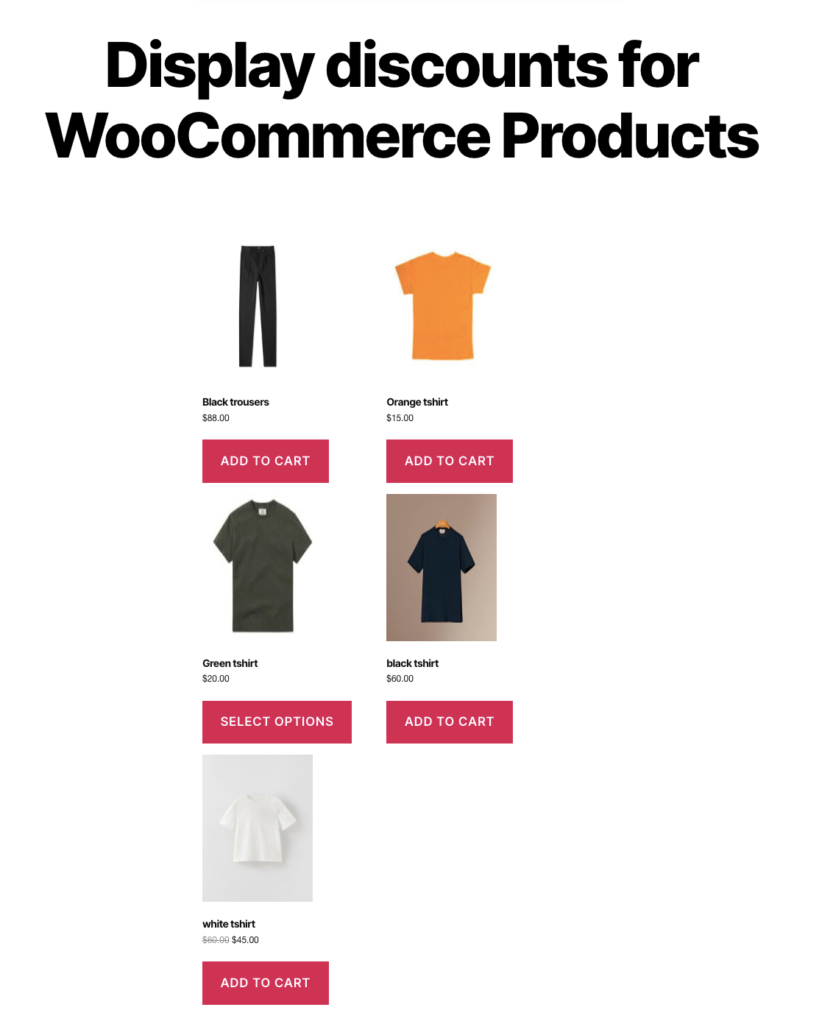
Quando un cliente fa clic su un collegamento ipertestuale "prodotti selezionati", una nuova pagina con tutti i prodotti idonei si aprirà in una nuova pagina. Quella pagina sarà simile a questa.

I clienti possono inserire il codice coupon che hanno copiato dalla pagina del prodotto durante il checkout per usufruire dello sconto.
La visualizzazione dei codici coupon aiuta i clienti a trovare facilmente i coupon e completare il checkout in un tempo minimo.
Disabilita la visualizzazione di coupon WooCommerce specifici
Vuoi disabilitare la visualizzazione di coupon WooCommerce specifici sulle pagine dei prodotti? Puoi farlo facilmente con il plug-in WooCommerce Display Discounts.
Per farlo,
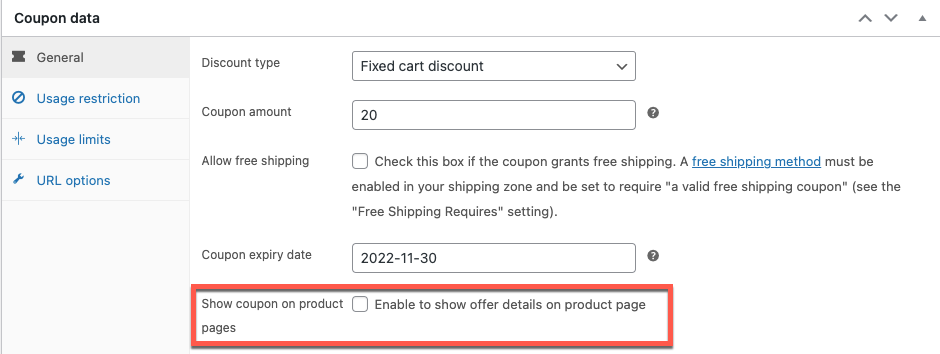
- Vai su Marketing > Coupon e fai clic sul coupon da nascondere.
- Vai alla scheda Generale nel widget Dati di prodotto .
- Deseleziona la casella corrispondente a Mostra coupon nelle pagine dei prodotti .
- Aggiorna le modifiche.

Una nota finale
I vantaggi della visualizzazione delle offerte e degli sconti di WooCommerce sulle pagine dei prodotti pesano molto di più degli svantaggi. La visualizzazione delle offerte semplifica la ricerca e l'utilizzo dei coupon rispetto a prima. Ti aiuta anche ad aggiungere più valore alle pagine dei tuoi prodotti WooCommerce.
Ma questo non significa che la visualizzazione degli sconti sia buona e non dannosa. Più cose aggiungi alla tua pagina, più diventa ingombrante. Ciò può influire sul tempo di caricamento e persino sull'aspetto del tuo sito. Quindi, assicurati di mostrare solo i coupon pertinenti e più richiesti dai clienti.
Spero che questo articolo sia stato d'aiuto. Facci sapere cosa ne pensi della visualizzazione dei coupon sulle pagine dei tuoi prodotti WooCommerce.
