21 migliori siti web semplici (esempi) 2022
Pubblicato: 2022-12-23Sei un minimalista alla ricerca dei migliori siti Web semplici per l'ispirazione?
È stato piuttosto impegnativo curare un elenco dei più eccezionali con così tante belle pagine.
Ma eccoci qui; se ti piace mantenere semplice il web design, questa è la raccolta che devi controllare.
Dall'e-commerce e dai siti Web personali ai portafogli online e ai siti aziendali, li troverai tutti e anche alcuni.
Mentre imparerai anche quale piattaforma/builder utilizza ogni pagina, sappiamo che molti di voi preferiscono WordPress.
Per questo motivo, abbiamo anche creato un elenco dei migliori temi WordPress semplici che non sono solo facili da usare, ma creano un sito Web bello e pulito.
I migliori siti Web semplici per l'ispirazione
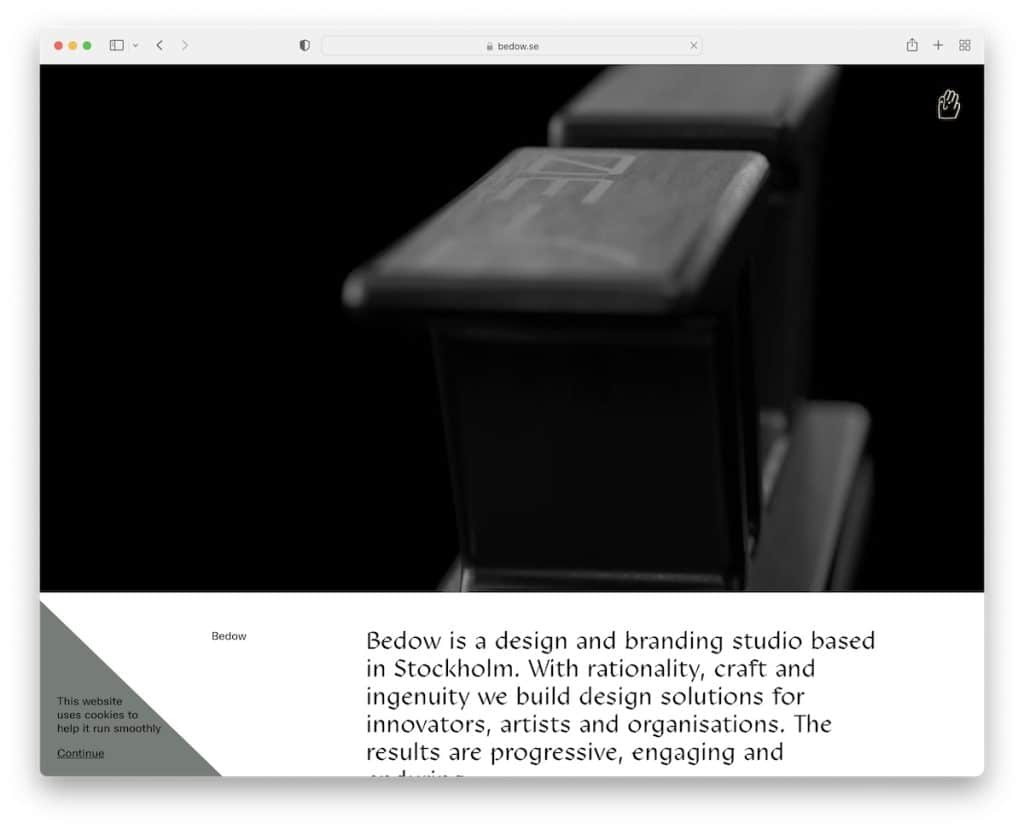
1. Bedow
Costruito con : Gatsby

Bedow è un semplice esempio di pagina con un video molto coinvolgente nella sezione hero che tiene occupati gli occhi di tutti.
L'intestazione presenta solo una mano che ondeggia appiccicosa che apre un menu a schermo intero in sovrimpressione al clic. Ma il sito Web utilizza un piè di pagina, che è minimalista con collegamenti, dettagli di contatto e un widget per l'iscrizione alla newsletter.
Nota : aggiungi un video coinvolgente above the fold per suscitare l'interesse dei visitatori.
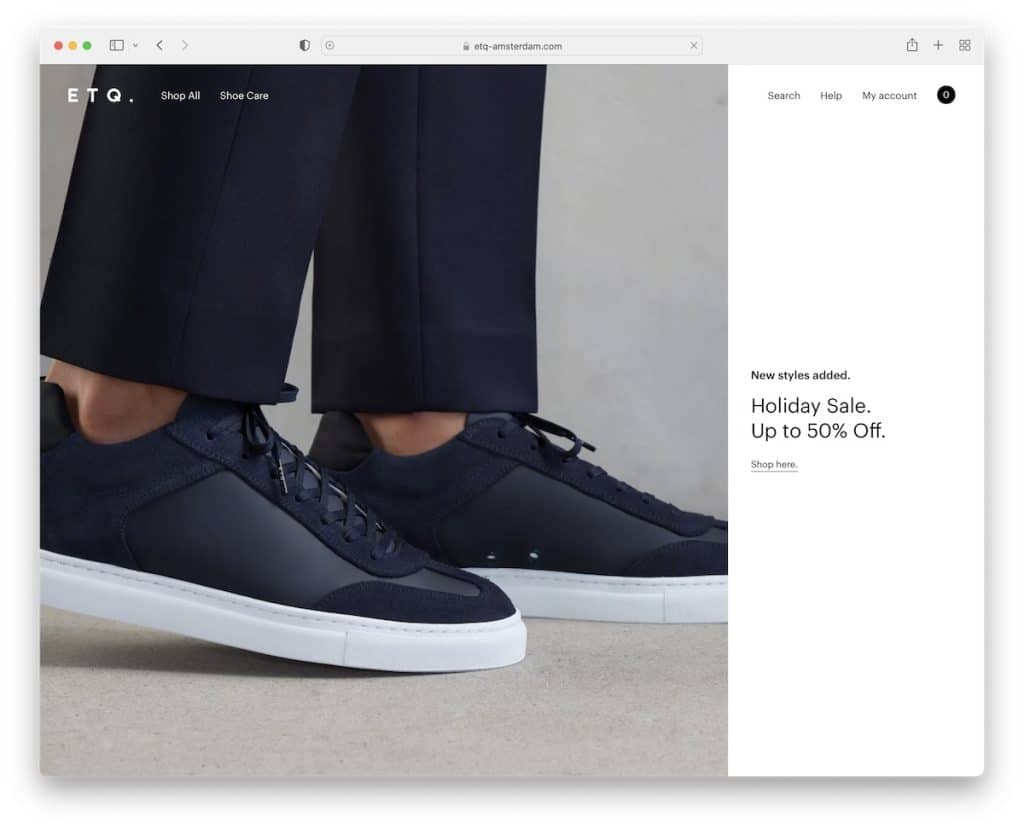
2. EQ
Costruito con : Shopify

ETQ è un esempio di sito Web di e-commerce semplice e minimalista con una sezione hero a schermo intero che presenta 2/3 di immagini e 1/3 di testo e invito all'azione (CTA).
L'intestazione (con mega menu) scompare sullo scorrimento e riappare quando si scorre verso l'alto.
Inoltre, il piè di pagina è integrato nel design principale con uno sfondo bianco per mantenere l'aspetto pulito.
Nota : mantieni un'esperienza di scorrimento più fluida con un'intestazione che scompare/riappare.
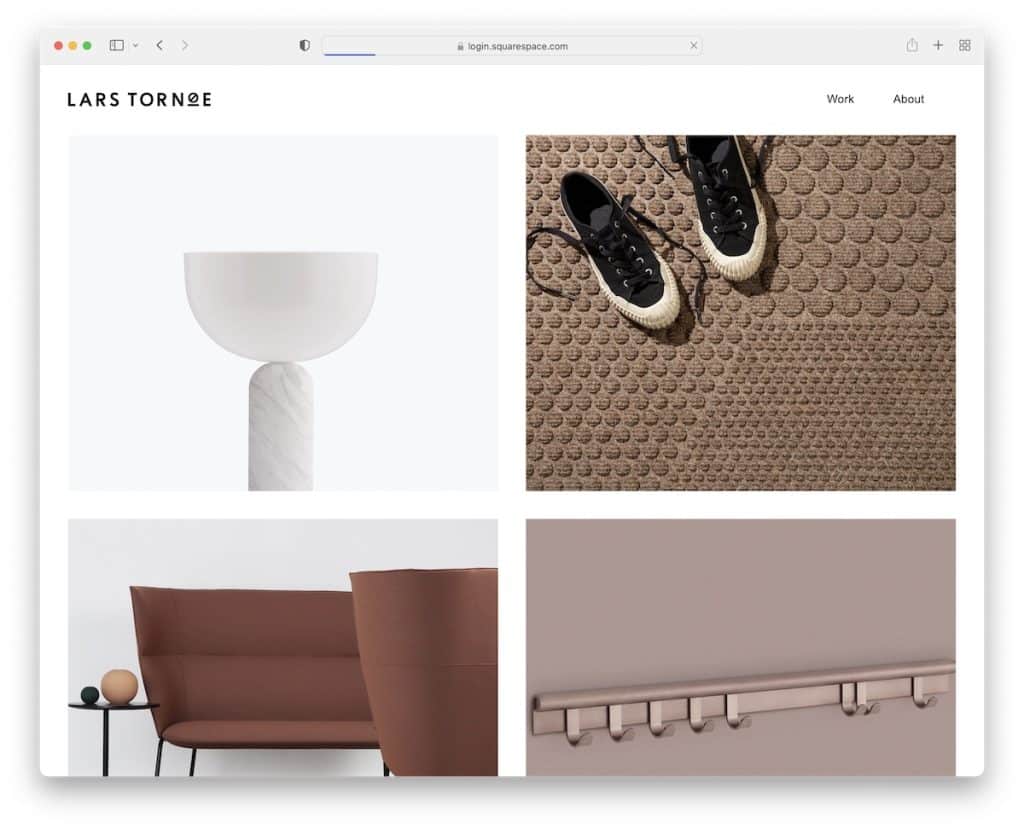
3. Lars Tornoe
Costruito con : Squarespace

Lars Tornoe ha un layout del sito Web incorniciato con un'intestazione vaniglia e nessun piè di pagina sulla home page. La griglia a due colonne presenta immagini di grandi dimensioni con un effetto al passaggio del mouse che ti porta alle singole pagine del progetto quando fai clic su di esse.
Nota : non utilizzare un piè di pagina se desideri creare un aspetto più pulito del sito web.
Inoltre, non perderti i nostri esempi di siti Web Squarespace per idee più creative.
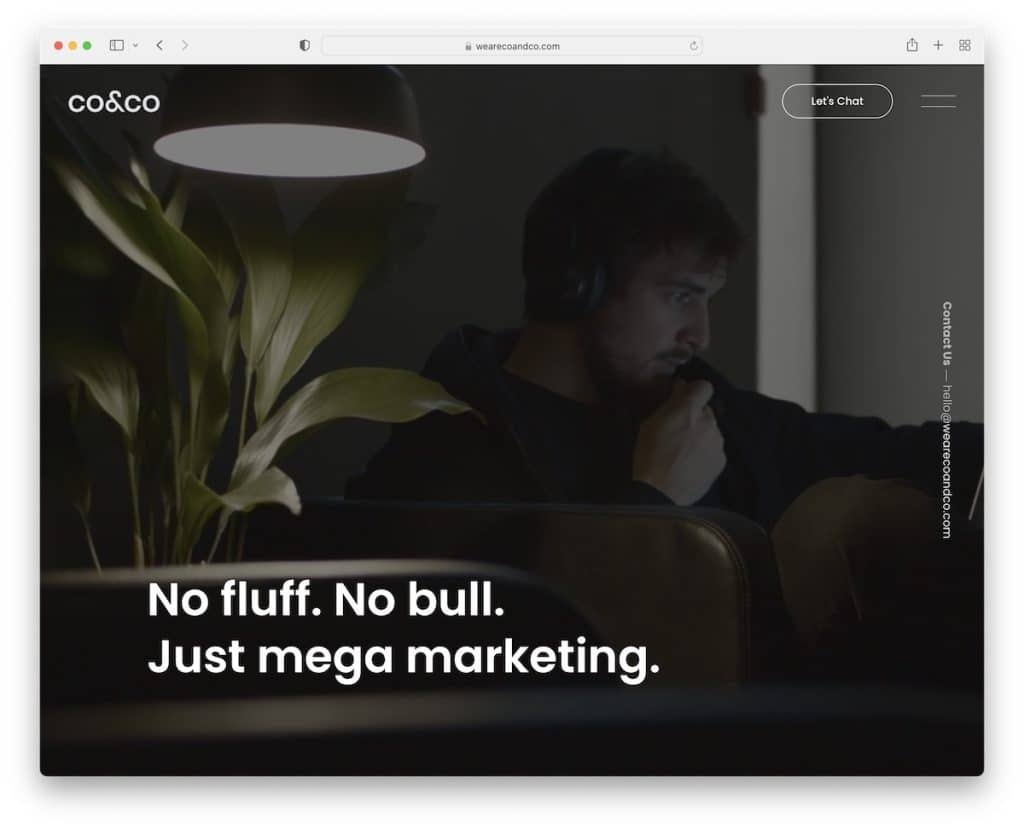
4. Co & Co
Costruito con : Craft CMS

Co & Co ti dà il benvenuto nel loro mondo con uno sfondo video a schermo intero, testo e informazioni di contatto nella barra laterale destra verticale.
Ci piace anche la scelta del colore di sfondo per le sezioni, passando dal bianco al nero. La scelta del carattere e l'uso dello spazio bianco rendono la pagina molto più leggibile.
Inoltre, l'utilizzo del dispositivo di scorrimento delle testimonianze con gli avatar, i nomi e le posizioni dei clienti ha un grande impatto.
Nota : testimonianze integrate nel tuo responsive web design per prove sociali.
5. Monografia
Costruito con : Webflow

Monograph è un semplice sito Web con uno sfondo sfumato che ravviva l'esperienza dell'utente.
La particolarità di Monograph è che il sito Web è ricco di testo, senza l'utilizzo di immagini. Per questo motivo usano caratteri più grandi con spazi bianchi e linee che spezzano il layout in più sezioni.
Nota : non hai voglia di utilizzare contenuti visivi sul tuo sito web? Nessun problema, creane uno di solo testo!
Vuoi controllare più siti Web di Webflow? Abbiamo un'intera collezione dedicata a loro.
6. Verbale + visivo
Costruito con : Soddisfatto

La semplicità di Verbal + Visual è piuttosto seria, a partire da uno sfondo animato e da una sezione dell'eroe di solo testo. L'intestazione è minimalista, con un'icona che apre un menu a schermo intero.
La home page in stile portfolio presenta un solo elemento per colonna, che ha un fantastico effetto al passaggio del mouse che devi provare.
E prima del piè di pagina, Verbal + Visual presenta i loghi di alcuni dei clienti con cui ha lavorato.
Nota : se hai lavorato con alcuni marchi/aziende importanti, menzionali sul tuo sito web come riferimento.
7. Netil Radio
Costruito con : Gatsby

Netil Radio mantiene l'aspetto pulito e semplice, utilizzando la sezione degli eroi per promuovere il prossimo spettacolo. La sezione successiva presenta i residenti e la terza è già un piè di pagina con logo, testo e icone dei social media.
La cosa bella è che quando premi il pulsante di riproduzione, tutti i punti si attivano diventando solidi.
Nota : anche se prevedi di creare un semplice sito web, puoi comunque utilizzare un'animazione o un altro elemento creativo per dargli un po' di vita.
8. Welovedaily
Costruito con : Kirby

La pagina di Welovedaily è priva di gonfiori ma utilizza alcuni elementi animati per continuare a far scorrere il contenuto in modo più coinvolgente.
L'intestazione si attacca alla parte superiore dello schermo, quindi puoi accedere ad altre informazioni in qualsiasi momento senza dover scorrere verso l'alto.
Troverai anche un dispositivo di scorrimento del feedback degli utenti simile a un carosello che crea fiducia nei clienti.
Nota : un layout minimalista e animazioni accattivanti vanno molto bene insieme.
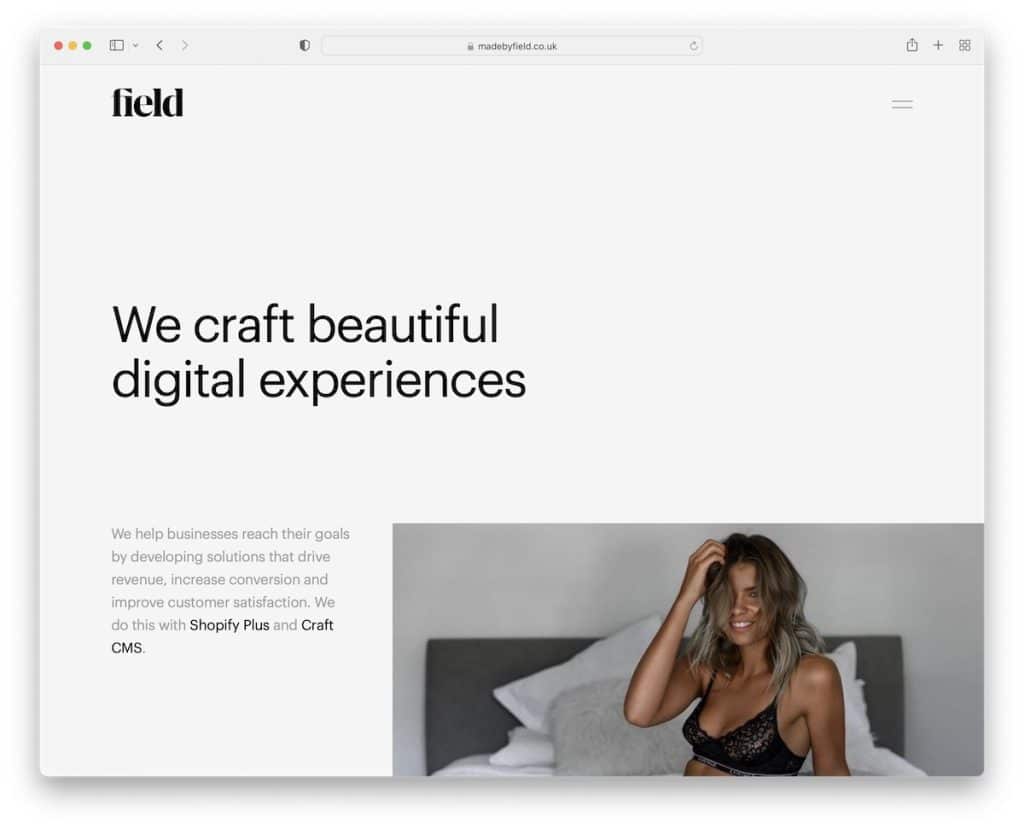
9. Campo
Costruito con : Craft CMS

Field ha una piacevole esperienza di scorrimento del caricamento dei contenuti con testo, immagini e spazio bianco sufficiente per far apparire tutto di più.
Ci piace che l'intestazione, il piè di pagina e la base di questo semplice sito Web utilizzino lo stesso sfondo, che si aggiunge alla pulizia del design. Ma l'icona del menu dell'hamburger nell'intestazione apre una sovrapposizione a schermo intero con uno sfondo scuro.
Nota : un modo per semplificare il layout del sito Web consiste nel mantenere lo stesso colore di sfondo in tutte le sezioni (inclusi l'intestazione e il piè di pagina).
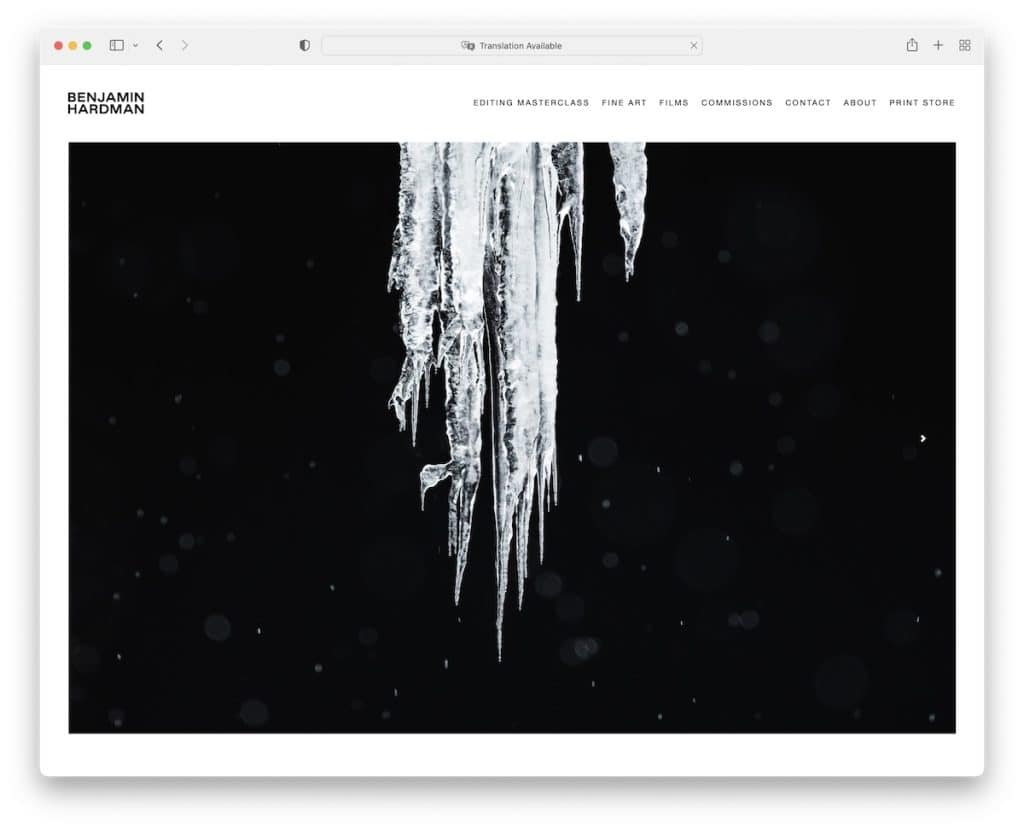
10.Benjamin Hardman
Costruito con : Squarespace

Benjamin Hardman mette tutto lo splendore sui suoi bellissimi lavori fotografici con un light design e uno slider.
Usa solo un'intestazione con un menu a discesa per una ricerca più raffinata. E, naturalmente, per ottenere un aspetto davvero minimalista.
Nota : un design leggero e semplice è perfetto per mettere in risalto le tue fotografie.
Potresti anche voler controllare altri siti Web di fotografia per goderti splendidi design.
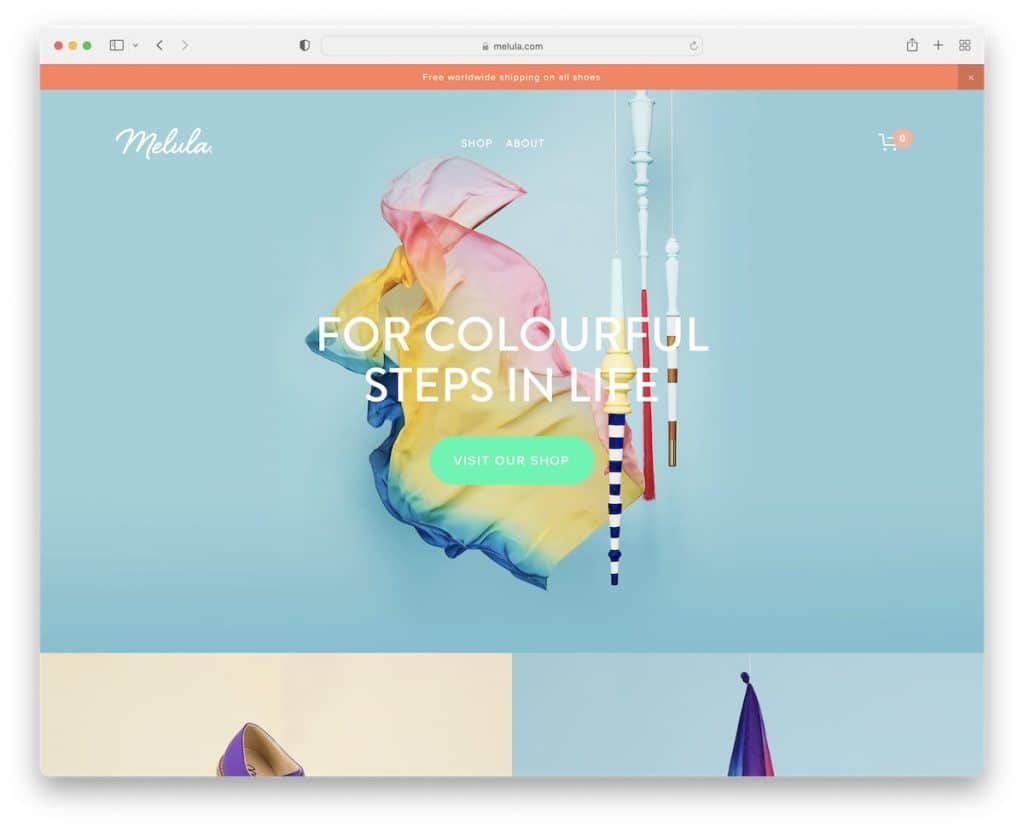
11. Melula
Costruito con : Squarespace

Sebbene il sito Web di Melula sia piuttosto semplice, è anche piuttosto colorato, il che si sposa molto bene con il suo marchio e il suo messaggio.
Presenta un'immagine dell'eroe con un effetto di parallasse, un'intestazione trasparente e una notifica nella barra superiore che puoi chiudere premendo la "x".

La sezione "Parlano di noi" contiene alcuni dei loghi di autorità che si aggiungono alla popolarità del marchio.
Nota : un semplice layout del sito Web non significa necessariamente utilizzare colori semplici. Diventa colorato!
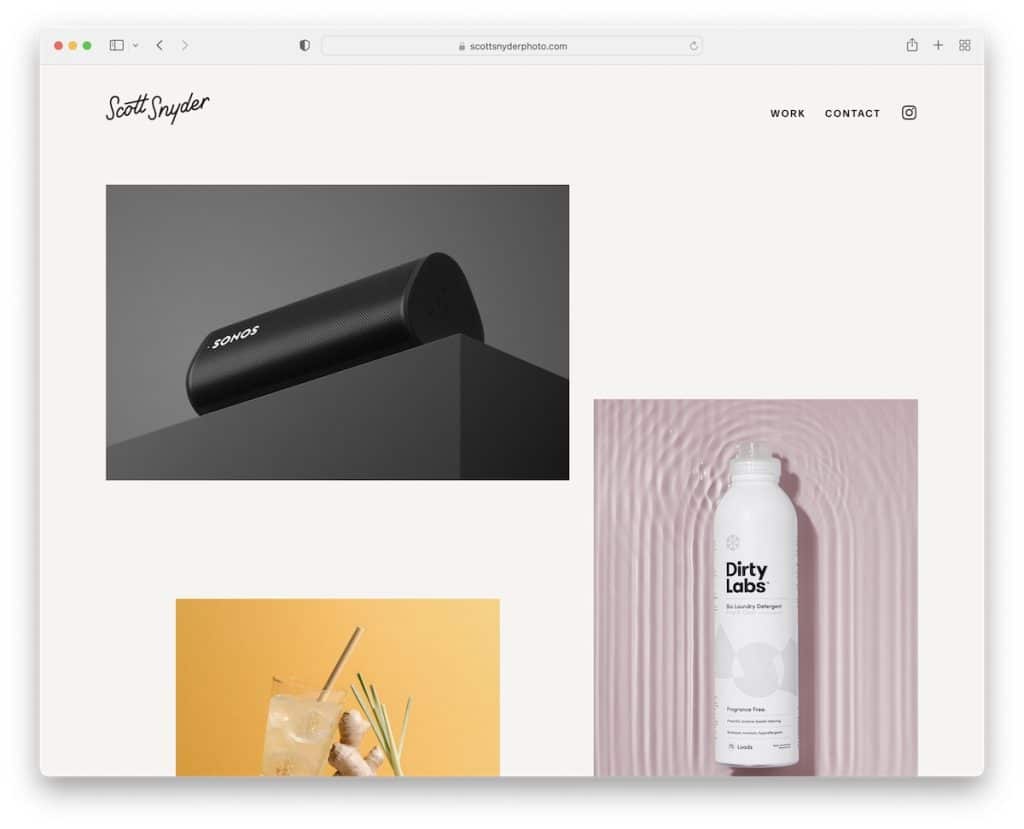
12.Scott Snyder
Costruito con : Squarespace

Scott Snyder utilizza un layout di griglia del portfolio unico con immagini statiche e animate. Ogni elemento del portfolio apre il progetto su una singola pagina con immagini e testo aggiuntivi.
Scott mostra anche alcuni dei clienti di cui è più entusiasta, due testimonianze e un invito all'azione che ti porta al modulo di contatto.
Il piè di pagina è costituito da un logo cliccabile per la home page e dal testo del copyright: il gioco è fatto.
Nota : Rendi il tuo sito web di portfolio online più coinvolgente mescolando elementi statici e animati.
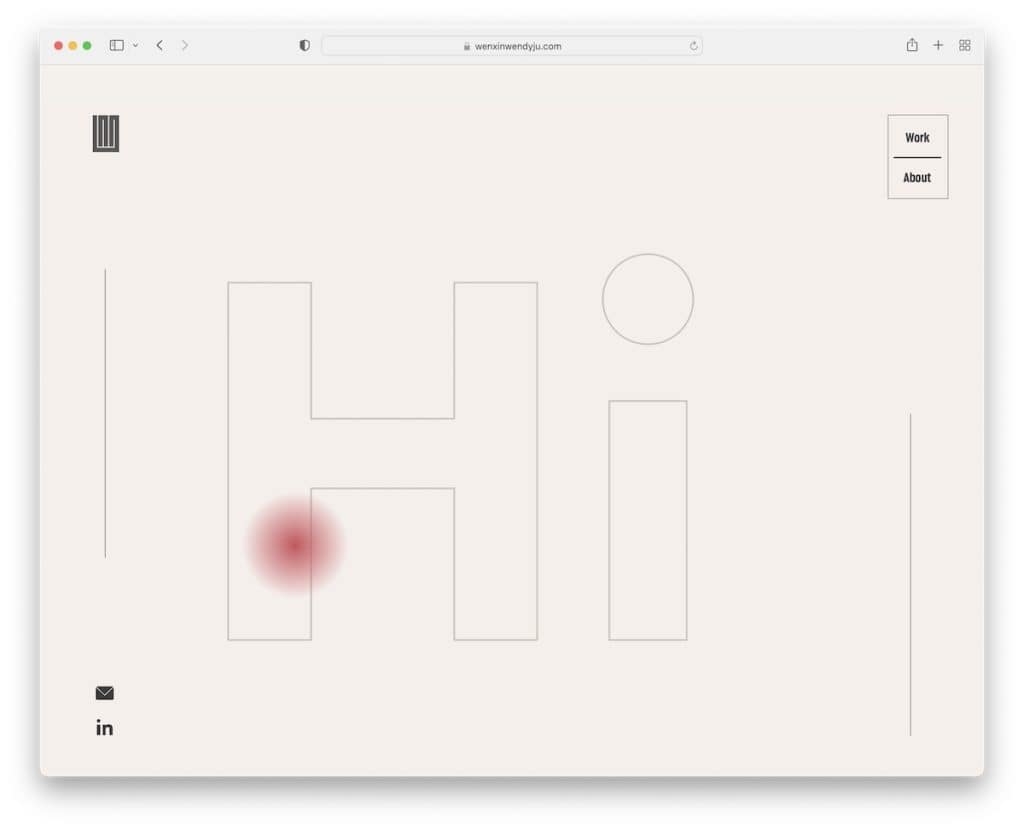
13. Wendy Ju
Costruito con : Wix

La pagina di Wendy Ju combina bene la semplicità con una fantastica animazione di testo above the fold. La home page presenta un portfolio a griglia di otto elementi con elementi mobili e statici ed effetti al passaggio del mouse.
Questo sito Web di due pagine ha un layout moderno con una barra laterale adesiva che contiene icone di LinkedIn ed e-mail.
Possiamo quasi dire che il sito Web non ha realmente un'intestazione o un piè di pagina ma ha una navigazione angolare mobile con solo due collegamenti.
Nota : puoi utilizzare vari modi per accogliere i visitatori nel tuo sito Web personale, tra cui un "ciao" animato.
Ma qui ci sono altri siti web creati sulla piattaforma Wix se desideri vedere cos'altro è possibile con questo costruttore.
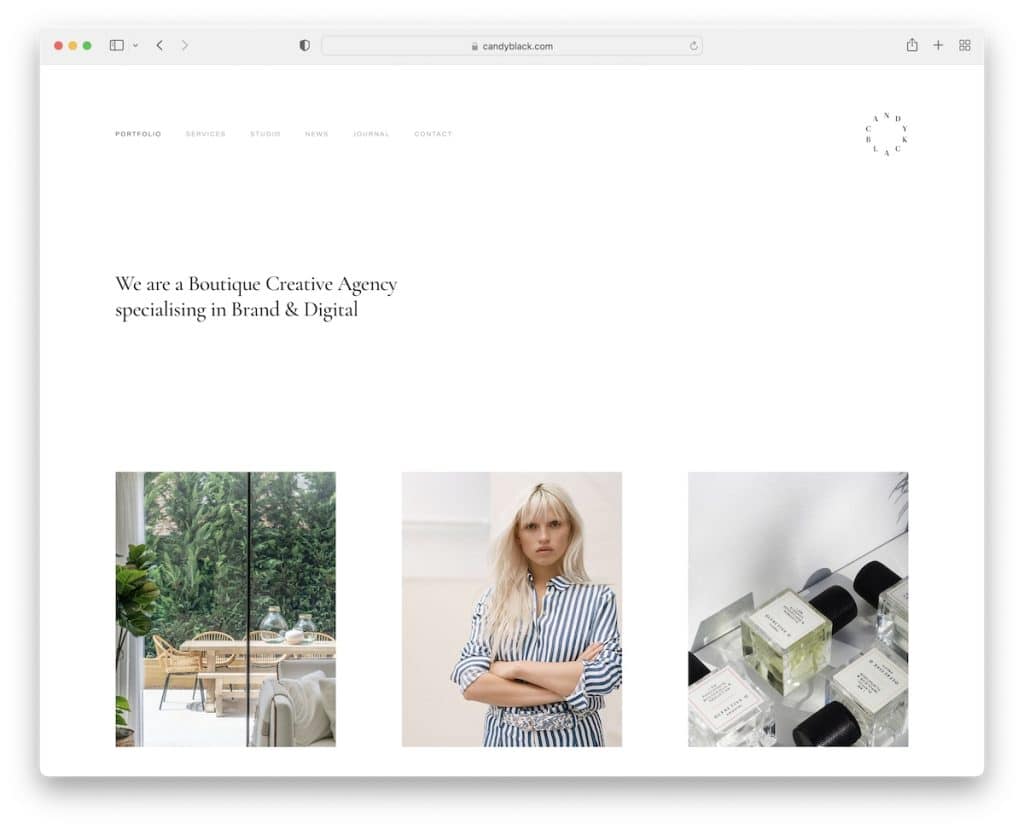
14. Caramelle nere
Costruito con : Squarespace

Candy Black è un sito Web di agenzia pulito con un'intestazione minuscola, un testo che spiega cosa fanno e un lungo portfolio a griglia. Tutti gli elementi del portfolio si spostano con il nome e la categoria del progetto.
Come l'intestazione, anche il piè di pagina di Candy Black è piccolo, con informazioni commerciali, contatti e link social.
Nota : utilizza una griglia del portfolio con una spaziatura aggiuntiva, in modo che sia più facile concentrarsi sui singoli elementi.
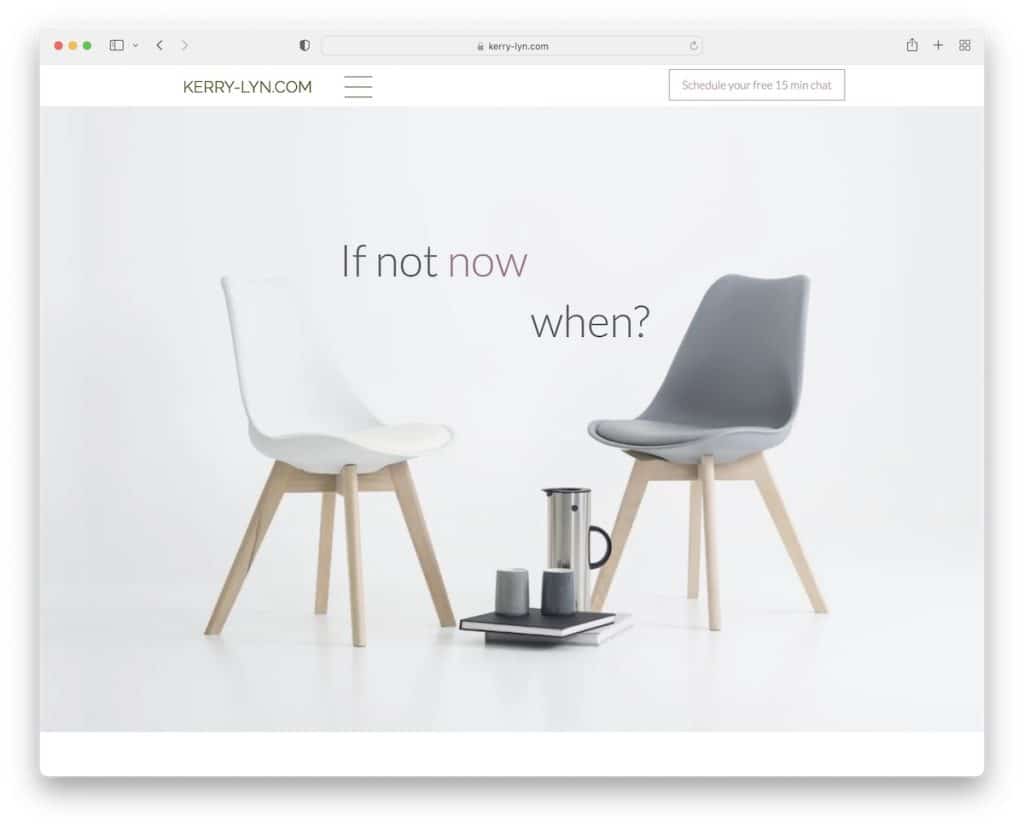
15. Kerry Lyn
Costruito con : Wix

Kerry Lyn è un semplice sito Web con una grande immagine hero con testo e un'intestazione con un'icona di menu ad hamburger che apre la navigazione dal lato destro dello schermo.
La pagina ha più sezioni con sfondi a tinta unita e una è un'immagine di parallasse. Il video carosello include alcuni degli altri praticanti consigliati da Kerry, il che è molto carino da parte sua.
Nota : anche se i tuoi servizi contano di più, consigliare altri può dimostrare la tua professionalità.
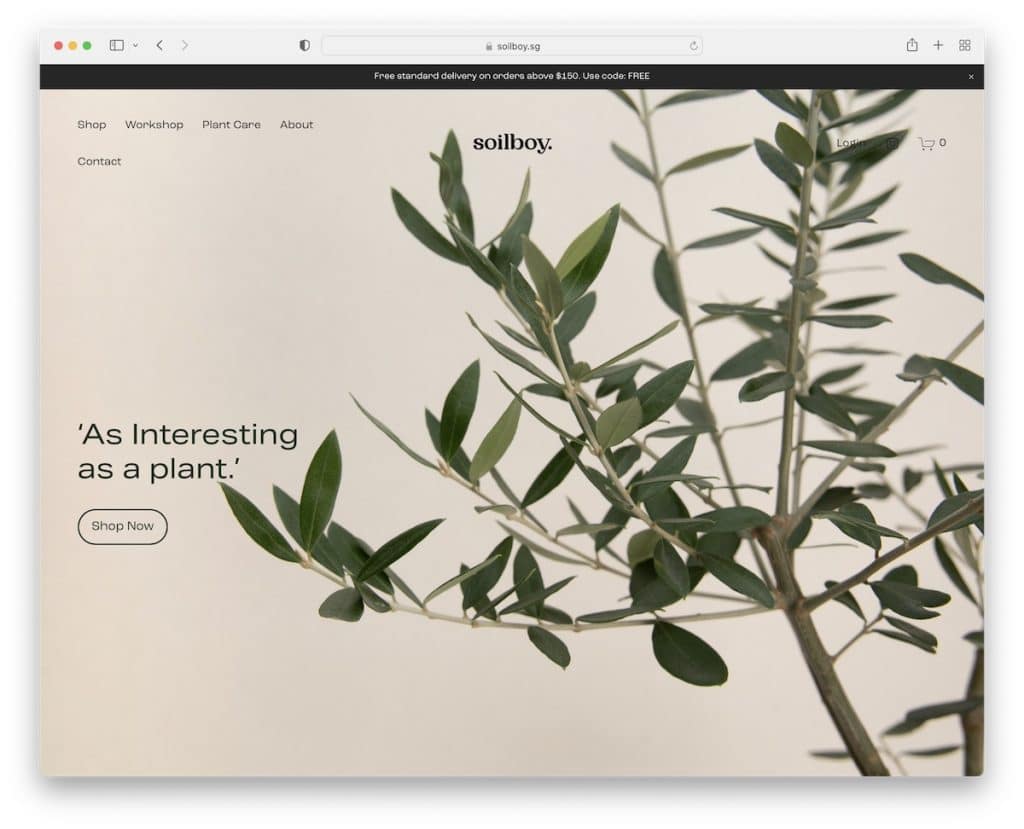
16. Ragazzo del suolo
Costruito con : Squarespace

Se stai costruendo un sito Web sulla vendita di piante e sulla creazione di contenuti sulla cura delle piante, devi controllare Soilboy.
La scelta dell'immagine di sfondo e le immagini si sposano così bene insieme, creando un'atmosfera rilassante.
L'intestazione di base di Soilboy scompare quando inizi a scorrere, quindi il tuo focus è sul contenuto e sugli elementi (ma riappare sullo scorrimento posteriore).
Inoltre, il feed di Instagram è uno dei più puliti che abbiamo visto da un po' di tempo!
Nota : vuoi aggiungere più contenuti alla tua pagina? Integra un feed IG.
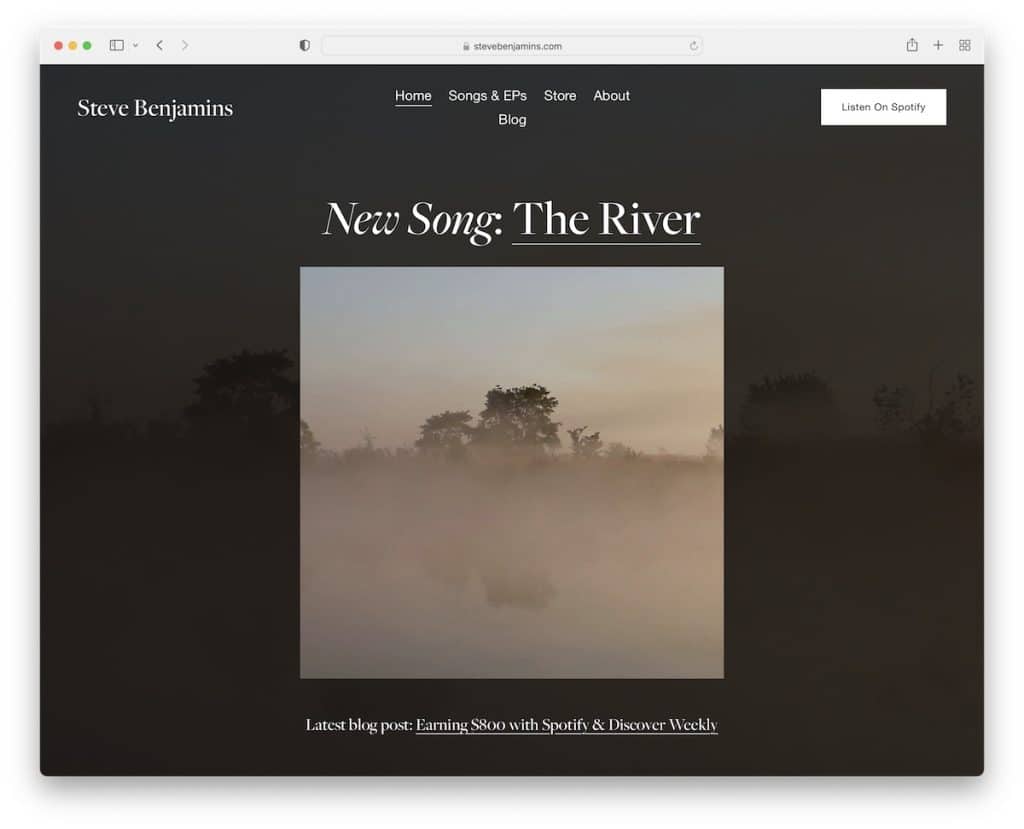
17. Steve Benjamin
Costruito con : Squarespace

Steve Benjamins gestisce una pagina semplice con vibrazioni oscure che ha un'intestazione trasparente al 100% con collegamenti ai menu e un pulsante CTA per iTunes.
La base del sito promuove la sua nuova canzone che si apre su una nuova pagina con video, testi e altro.
Infine, Steve utilizza il piè di pagina per promuovere il suo vinile, il modulo di iscrizione alla newsletter e le icone dei social media.
Nota : utilizza un pulsante di invito all'azione nell'intestazione, in modo che tutti gli interessati possano agire immediatamente.
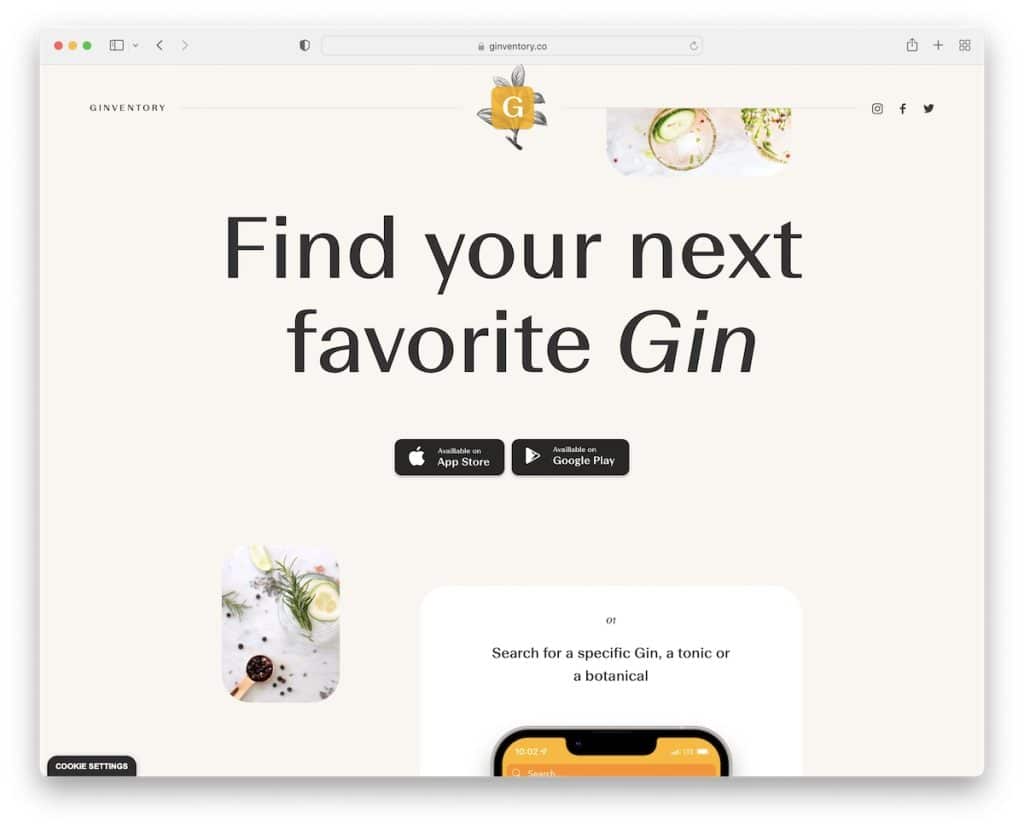
18. Inventario
Costruito con : Webflow

Ginventory è un moderno esempio di landing page con un design pulito caratterizzato da un'intestazione con icone social e un piè di pagina con, ancora, icone social e un pulsante di contatto.
Gli angoli arrotondati ricordano in modo fantastico l'esperienza di un'app mobile. E grazie agli screenshot dell'iPhone, puoi facilmente avere un'idea di cosa ottenere dall'app e di come appare.
I pulsanti CTA above the fold e in basso (e tra i contenuti) sono indispensabili per aumentare i download.
Nota : assicurati che i pulsanti di invito all'azione siano visibili e cliccabili per indirizzare più potenziali utenti alla pagina di download.
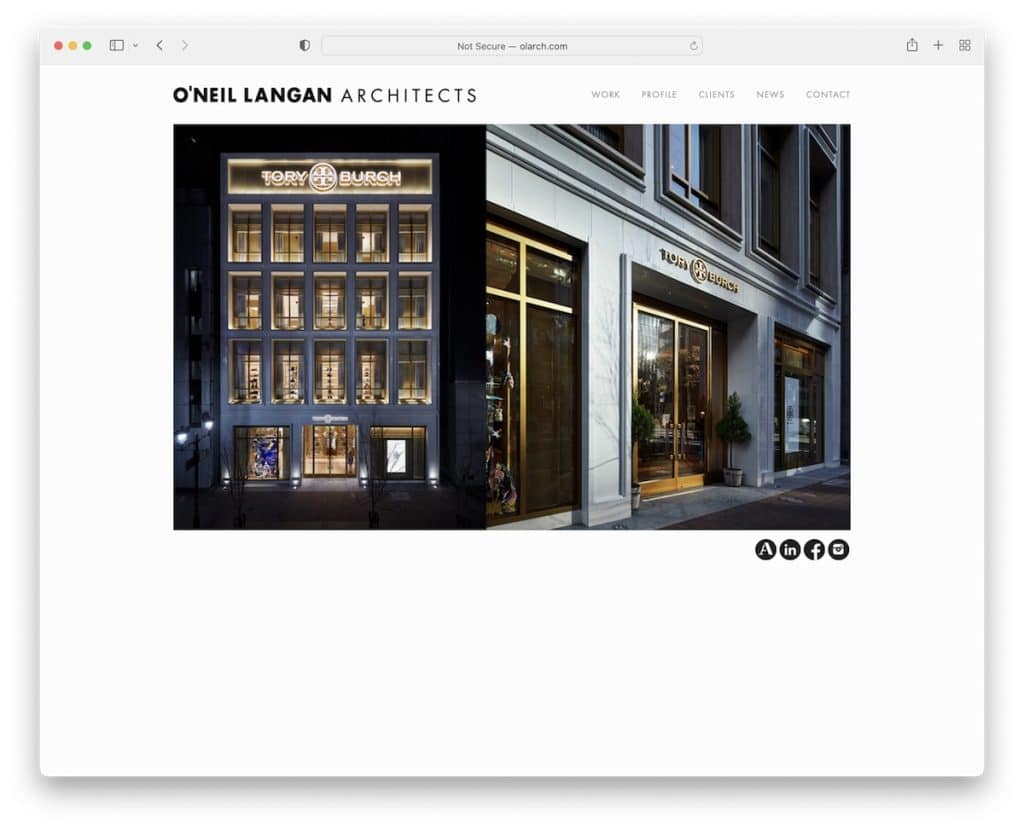
19. O'Neil Langan
Costruito con : Squarespace

Come il semplice sito Web di Benjamin, anche O'Neil Langan utilizza un'intestazione ordinata e un dispositivo di scorrimento sulla home page.
Nessuna pagina su questo sito ha un piè di pagina, il che porta la semplicità al livello successivo.
Oltre ai dettagli e ai contatti aziendali, O'Neil Langan ha anche Google Maps con indicatore di posizione.
Nota : integra Google Maps per mostrare la posizione della tua attività.
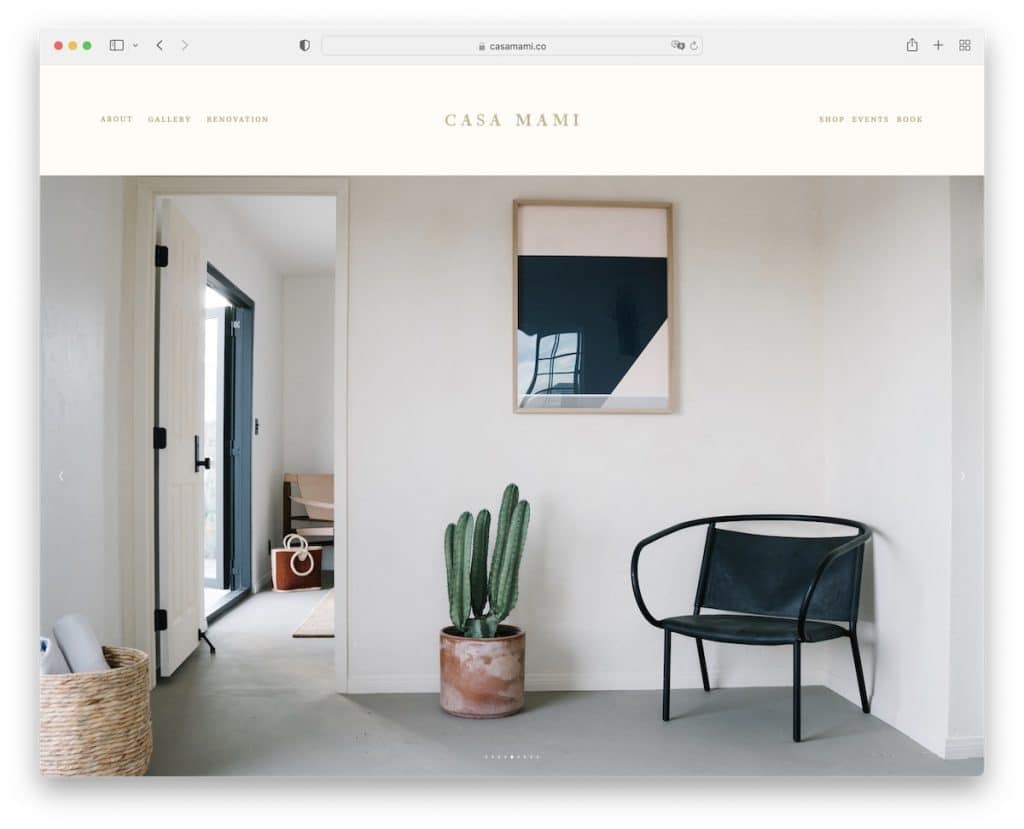
20. Casa Mamì
Costruito con : Squarespace

Casa Mami ha un enorme dispositivo di scorrimento di sole immagini che mette in mostra la splendida posizione, facendoti sentire come se fossi lì.
Questa pagina ha molto spazio bianco, un effetto immagine di parallasse e un pulsante CTA per le prenotazioni (ti reindirizza ad Airbnb).
Tutto il testo sul sito web di Casa Mami è minuscolo, il che fa risaltare maggiormente le immagini. E la pagina di ristrutturazione presenta cursori prima/dopo che mostrano il processo.
Nota : usa i cursori prima/dopo se lavori su riprogettazioni, ristrutturazioni, trasformazioni del corpo, ecc.
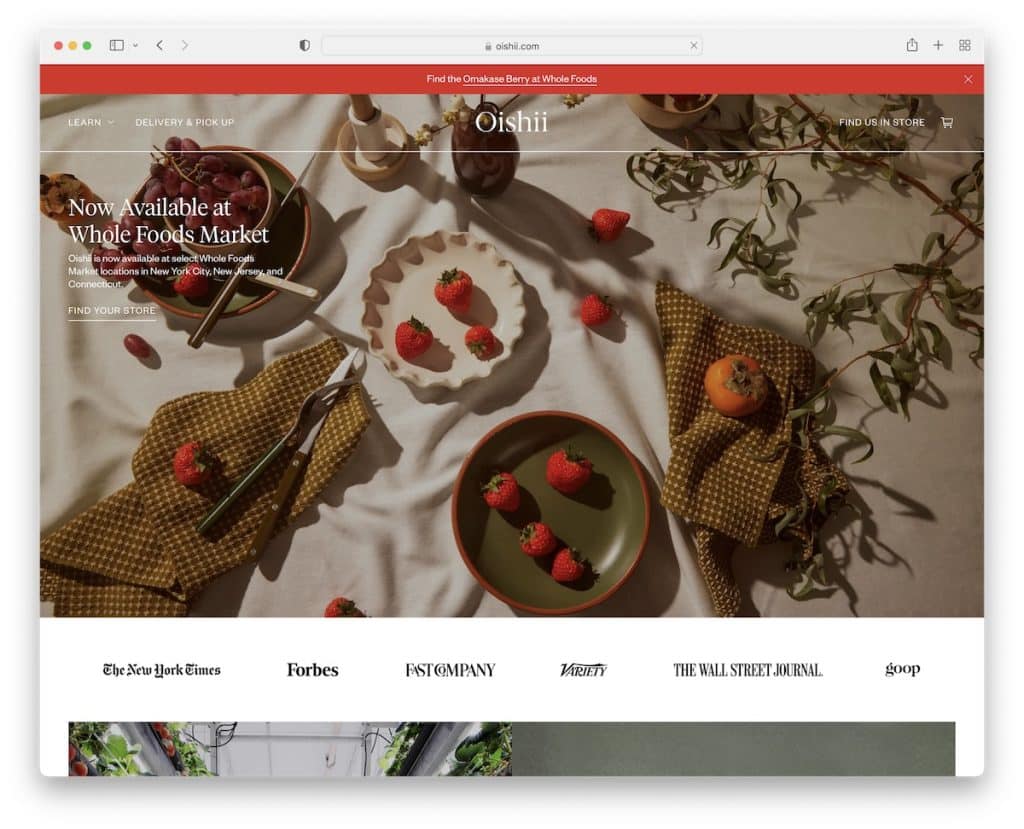
21. Oishii
Costruito con : Shopify

Sebbene Oishii abbia alcuni elementi in più sul suo sito Web, troviamo ancora il suo design generale semplice e pulito.
La prima cosa è una notifica della barra superiore (che puoi chiudere) e la seconda è un'intestazione trasparente che galleggia sullo scorrimento.
Inoltre, troverai un feed IG a tutta larghezza appena sopra il piè di pagina che si apre come una galleria lightbox. E il piè di pagina è costituito da collegamenti e un modulo di iscrizione.
Nota : utilizzare una notifica della barra superiore per annunci speciali.
