Come creare un menu a scorrimento in Divi
Pubblicato: 2022-05-12Il bello dei menu a scorrimento è che consentono la disponibilità di più contenuti senza occupare spazio aggiuntivo sullo schermo e si adattano alla maggior parte dei layout e si trovano spesso all'interno delle app mobili, quindi ci sarà un senso di familiarità nell'usarli.
In questo tutorial dimostreremo due modi per avere un menu a scorrimento sul tuo sito Web Divi in questo tutorial, il primo consiste nell'utilizzare il personalizzatore del tema per il tema Divi e il secondo consiste nel creare un'intestazione globale utilizzando il generatore di temi Divi.
Come creare un menu a scorrimento in Divi tramite la personalizzazione del tema
Innanzitutto, devi accedere a WordPress come amministratore per avere accesso al personalizzatore del tema del sito Web e devi assicurarti che nessuna intestazione globale attiva sul generatore di temi Divi. Quindi, procedi su Divi → Personalizza temi .

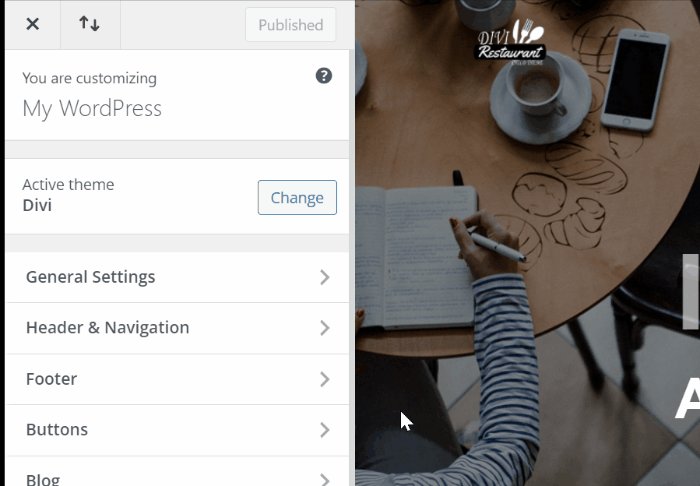
Verrai coinvolto nella personalizzazione del tema per personalizzare il tuo sito web. Da qui, puoi modificare il titolo e lo slogan del tuo sito, aggiungere widget a una barra laterale o a un piè di pagina, creare menu, modificare le impostazioni della tua home page e altro ancora.
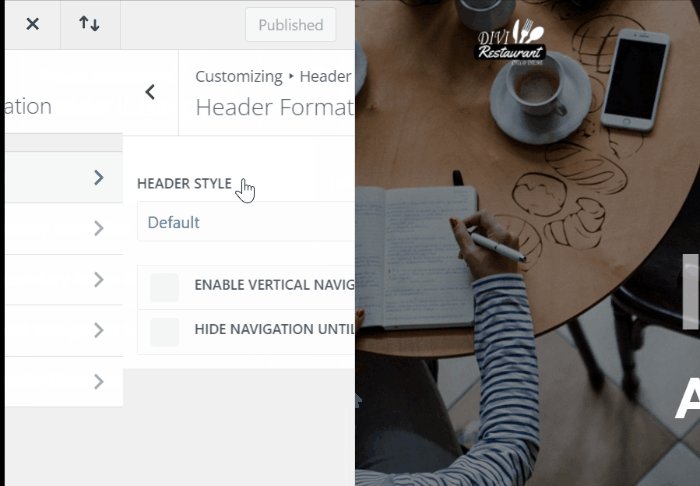
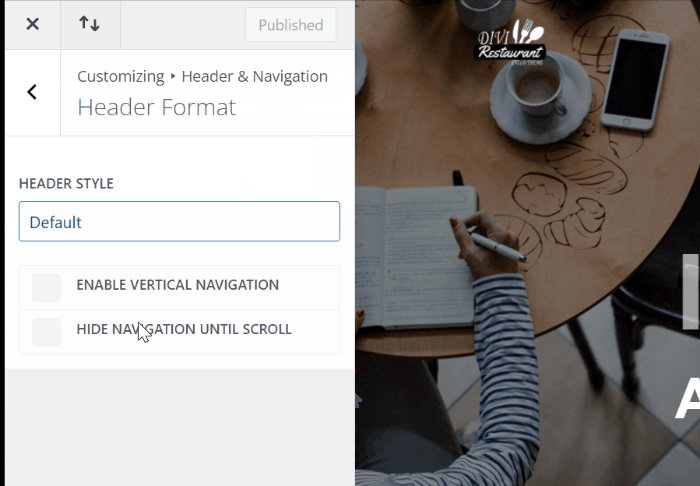
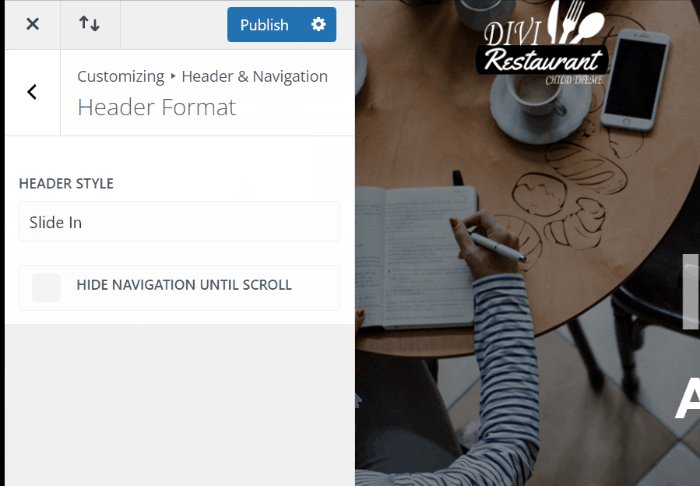
Continua facendo clic sul blocco Intestazione e navigazione → Formato intestazione → Stile intestazione , quindi seleziona l'opzione Scorri dentro .

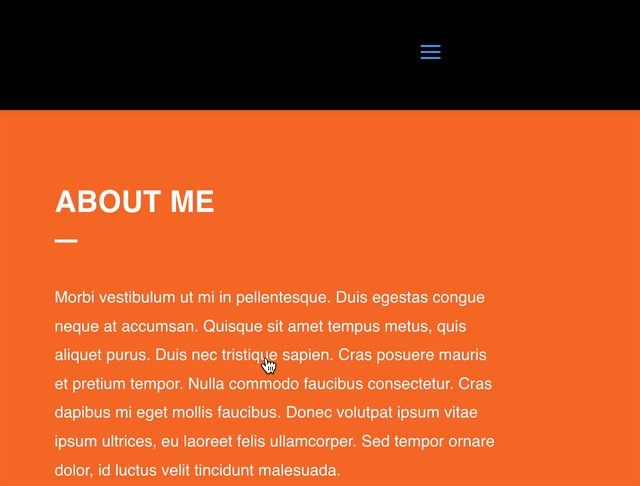
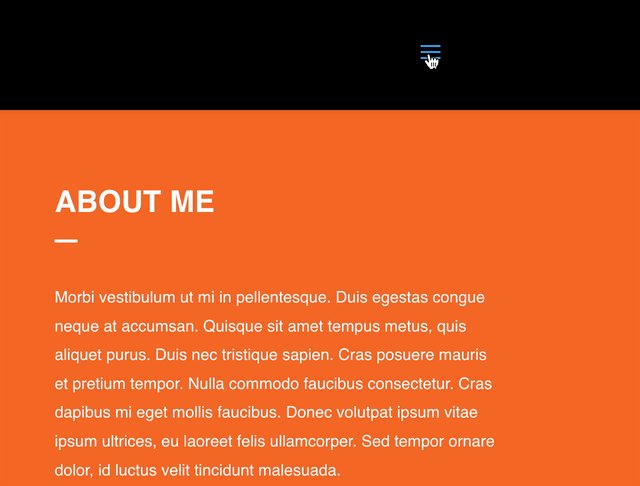
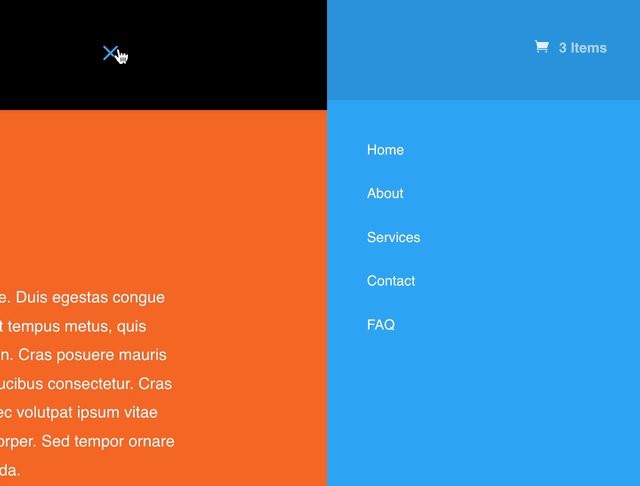
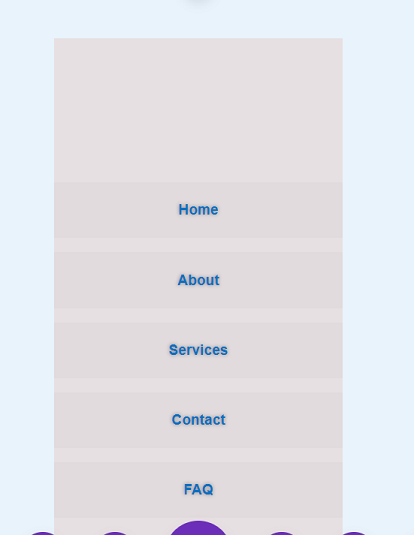
Viola proprio così il tuo menu a scorrimento è pronto per l'azione.

Tuttavia, se desideri aggiungere ulteriori personalizzazioni come modificare la larghezza del menu a scorrimento, il colore di sfondo, la dimensione del testo e altro, puoi accedere alle Impostazioni dell'intestazione diapositiva e a schermo intero nel blocco Intestazione e navigazione che appare dopo aver scelto il opzione di menu a scorrimento o a schermo intero.
Come creare un menu a scorrimento in Divi tramite Theme Builder
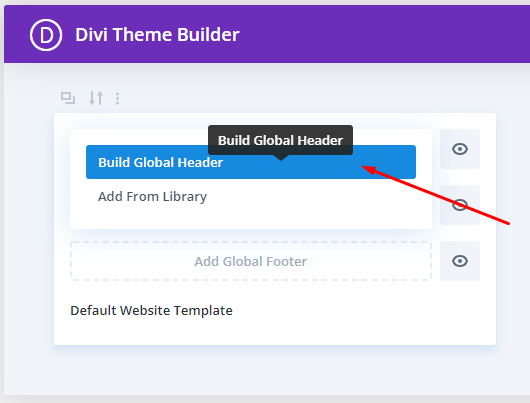
Questa volta ti mostreremo come creare un menu a scorrimento in Divi usando il generatore di temi Divi costruendo un'intestazione globale. Dal menu Divi sulla dashboard di WordPress, scegli l'opzione Theme Builder , quindi procedi alla creazione di un'intestazione globale.

L'impostazione della sezione
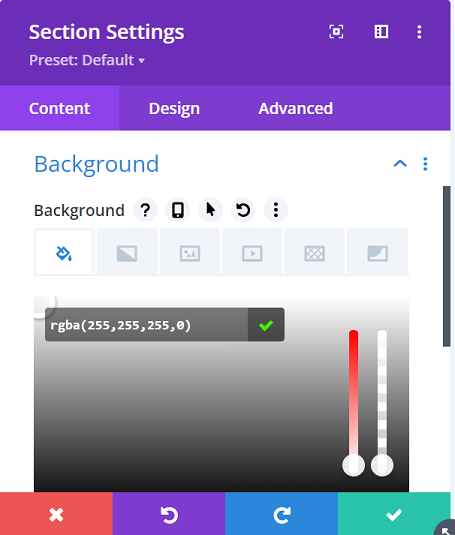
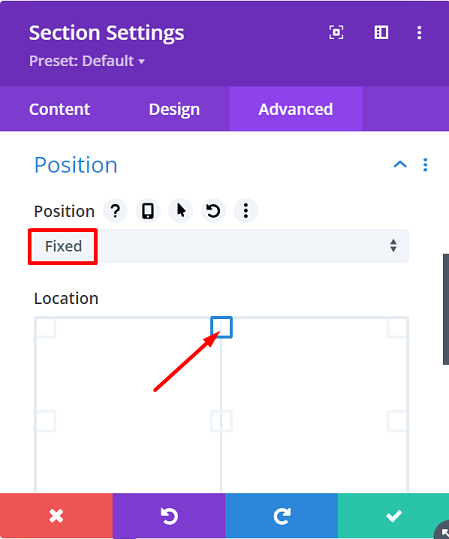
Verrai indirizzato all'editor di Divi Builder, inizia facendo clic sull'icona delle impostazioni della sezione ![]() per modificare l'impostazione della prima sezione. Continua cambiando il colore di sfondo della sezione in uno trasparente:
per modificare l'impostazione della prima sezione. Continua cambiando il colore di sfondo della sezione in uno trasparente: rgba(255,255,255,0)

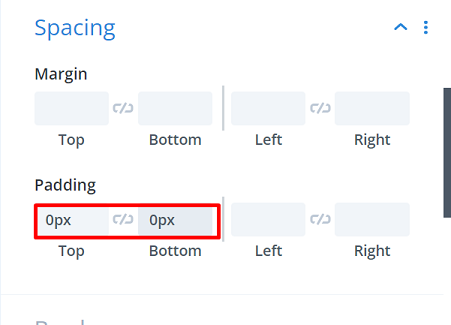
Passa alla scheda Design → Spaziatura per rimuovere il riempimento predefinito Superiore e Inferiore . Impostare il valore su 0 per entrambi.

Passa alla scheda Avanzate → Posizione , quindi cambia l'opzione Posizione in Fissa e cambia la Posizione in quella in alto al centro.

Impostazione della prima riga
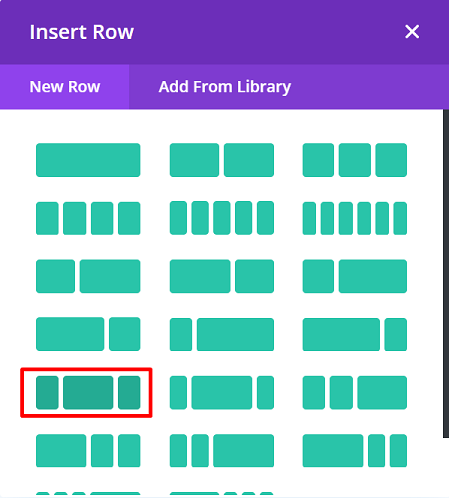
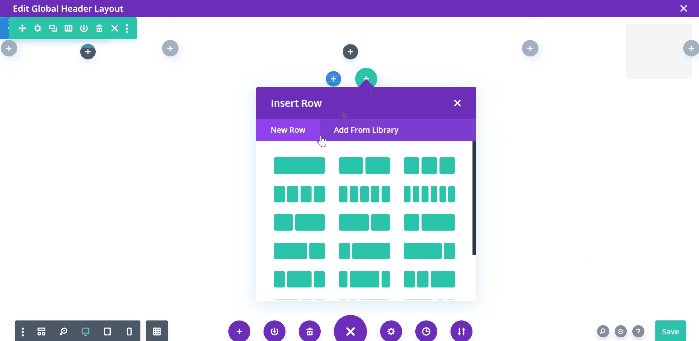
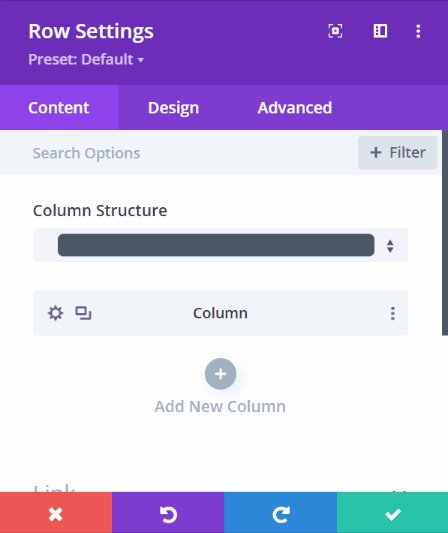
Continua aggiungendo una nuova riga nella sezione utilizzando la seguente struttura di colonne:

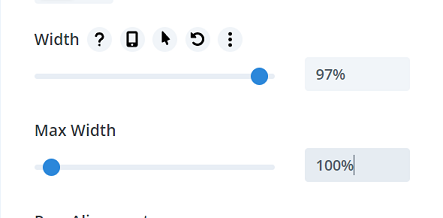
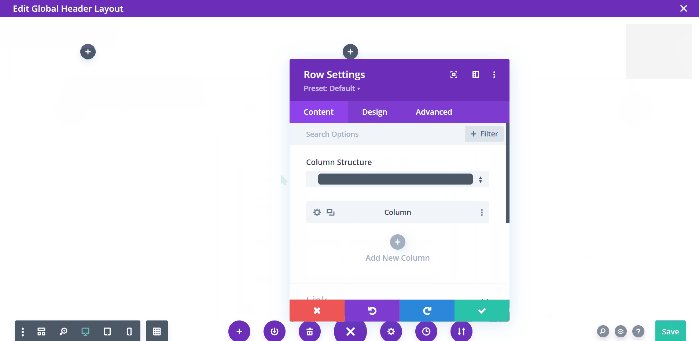
Prima di aggiungere moduli, apri prima le Impostazioni riga , quindi modifica l'opzione Ridimensionamento e spaziatura nella scheda Progettazione come segue:
Taglia :
- Larghezza : 97%
- Larghezza massima : 100%

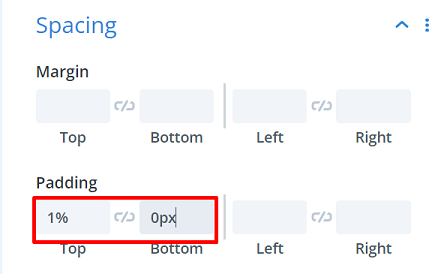
Spaziatura :
- Imbottitura superiore : 1%
- Imbottitura inferiore : 0px

Quindi spostati sulla scheda Avanzate → CSS personalizzato → Elemento principale e aggiungi i seguenti snippet lì:
display: flessibile; allineare-elementi: centro;

Puoi posizionare il logo del tuo sito sulla prima colonna di questa riga aggiungendo un modulo immagine lì.
Crea un'icona di hamburger interattivo
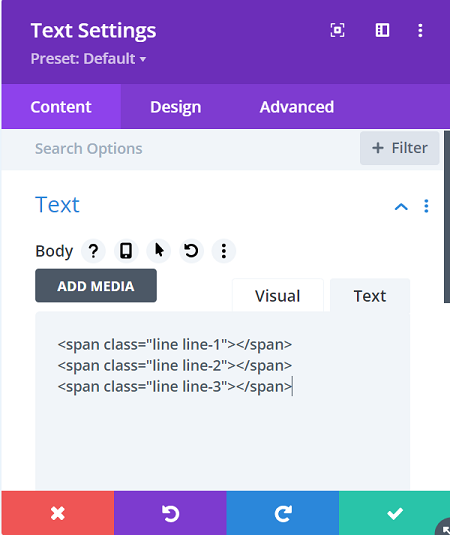
Passa alla terza colonna o colonna 3 e aggiungi un modulo di testo. Utilizzeremo la scheda di testo anziché visiva per aggiungere tre estensioni HTML con classi personalizzate per creare un'icona di hamburger interattiva.
<span class="line line-1"></span> <span class="line line-2"></span> <span class="line line-3"></span>

Quindi cambia il colore di sfondo usando questo valore: rgba(0,0,0,0.04)

Passa alla scheda Progettazione → Testo → Altezza riga di testo per rimuovere l'altezza della riga di testo inserendo il valore 0em per avere il controllo completo sugli intervalli che abbiamo aggiunto.

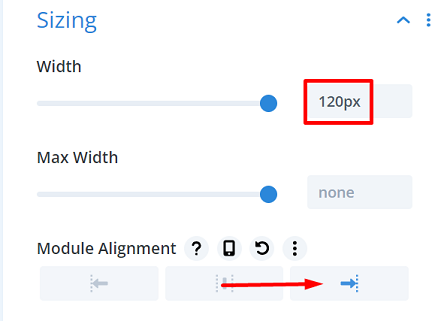
Passare all'impostazione Dimensionamento e modificare il valore come segue:
- Larghezza : 120px
- Allineamento del modulo : a destra

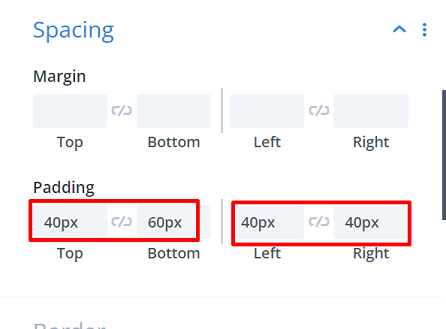
Mettiamo al quadrato il modulo aggiungendo valori personalizzati di riempimento nelle impostazioni di Spaziatura , il valore come segue:

- Imbottitura superiore : 40px
- Imbottitura inferiore : 60px
- Imbottitura sinistra : 40px
- Imbottitura destra : 40px

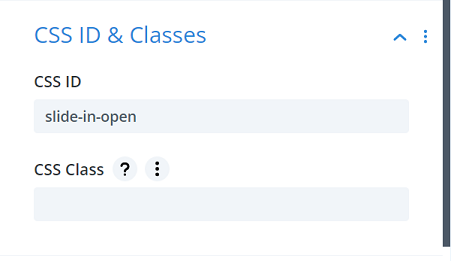
Quindi aggiungi un ID CSS personalizzato per completare il modulo. Utilizzeremo questo ID CSS per creare una funzione di clic nel nostro codice. Passa alla scheda Avanzate → ID CSS e classi, quindi inserisci il seguente testo nel campo ID CSS :
- ID CSS : slide-in-open

Impostazioni della seconda riga
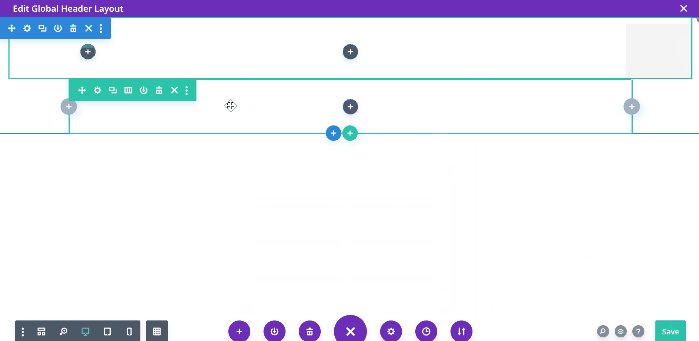
Continuiamo creando una nuova riga, la seconda riga. Senza aggiungere ancora alcun modulo, fai clic sull'icona delle impostazioni della riga per aprirne le impostazioni. Questa riga sarà il posto per il nostro intero menu a scorrimento.

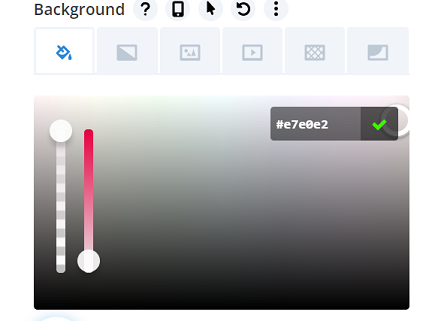
Cambiamo il colore di sfondo a vostro piacimento, per il nostro menù scegliamo questo colore: #e7e0e2

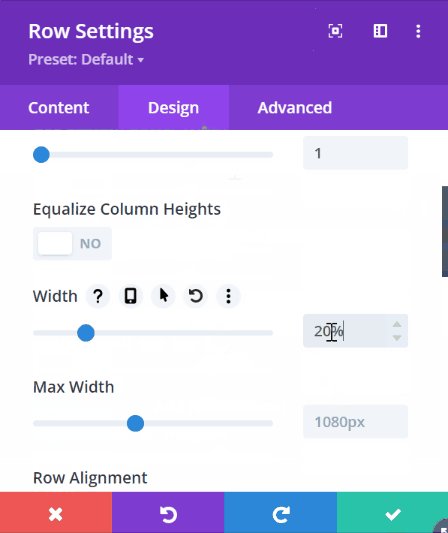
Continua spostandoti sulla scheda Design → Dimensionamento e modifica il valore come segue:
- Usa larghezza grondaia personalizzata : Sì
- Larghezza grondaia : 1
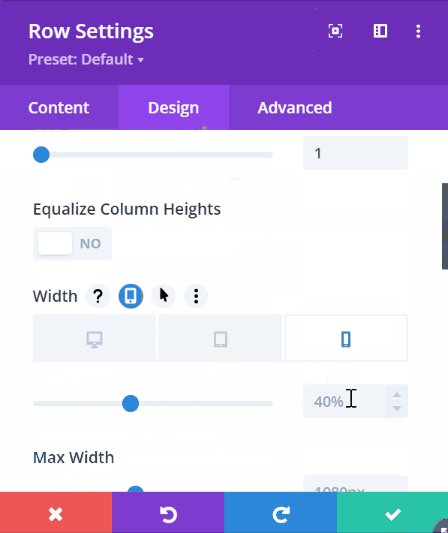
- Larghezza : 20% (desktop), 40% (tablet), 60% (telefono)
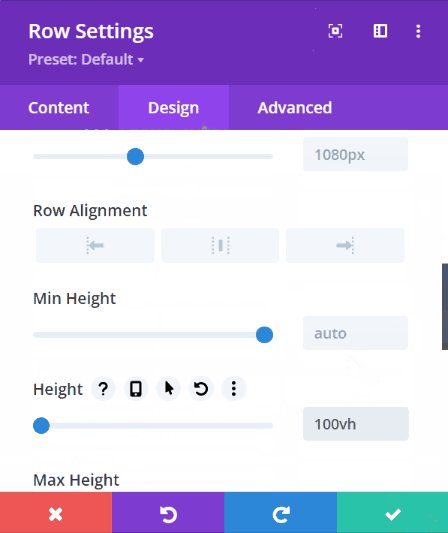
- Altezza : 100vh

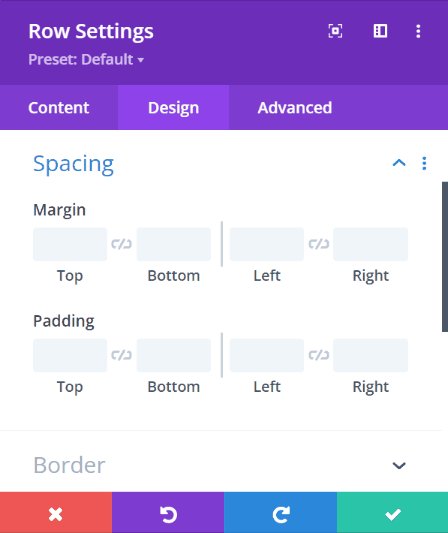
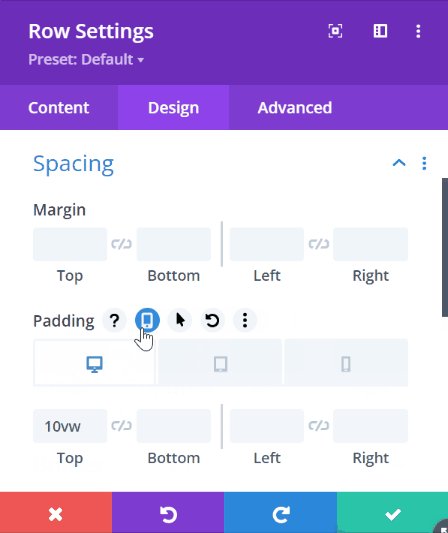
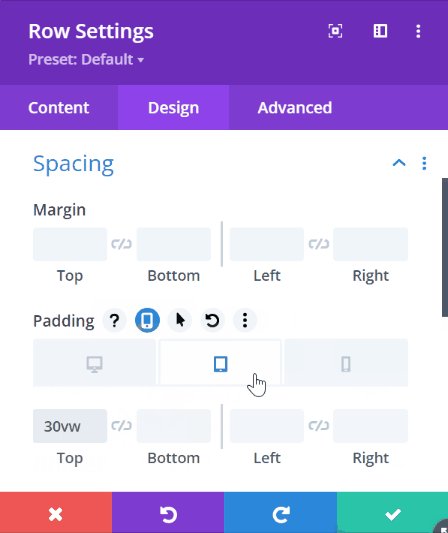
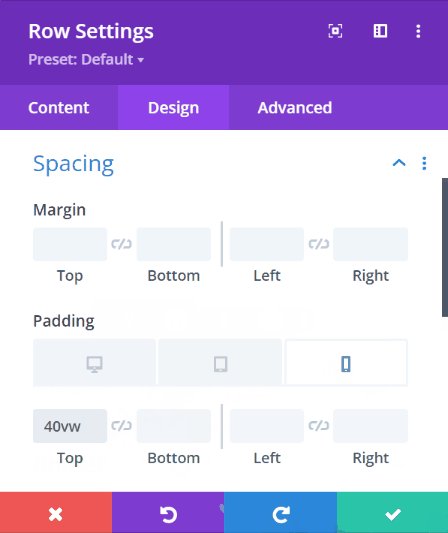
Quindi passare alle impostazioni di Spaziatura e modificare il valore su diversi dispositivi per il riempimento superiore : 10vw (desktop), 30vw (tablet), 40vw (telefono).

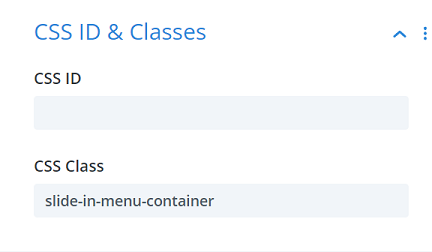
Continua aggiungendo una classe CSS personalizzata, ci serve per consentire alla riga di scorrere all'interno. Passa alla scheda Avanzate → ID CSS e classi, quindi inserisci il seguente testo nel campo Classi CSS :
- Classe CSS : contenitore a scorrimento nel menu

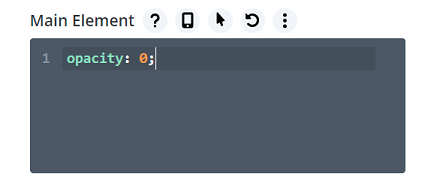
Quindi portare l'opacità della riga a 0 nello stato predefinito inserendo l' opacity: 0; in CSS personalizzato → Elemento principale .

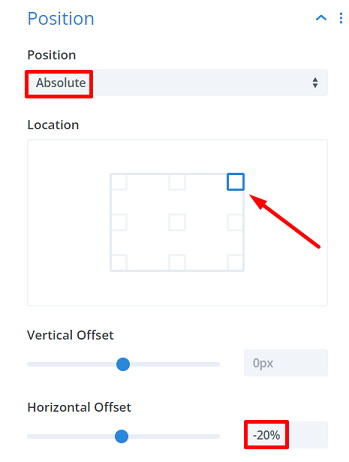
Per terminare l'impostazione della seconda riga, modificare il posizionamento nell'impostazione Posizione sui seguenti valori:
- Posizione : Assoluto
- Posizione : in alto a destra
- Offset orizzontale : -20% (desktop), -40% (tablet), -60% (telefono)

Aggiunta del menu
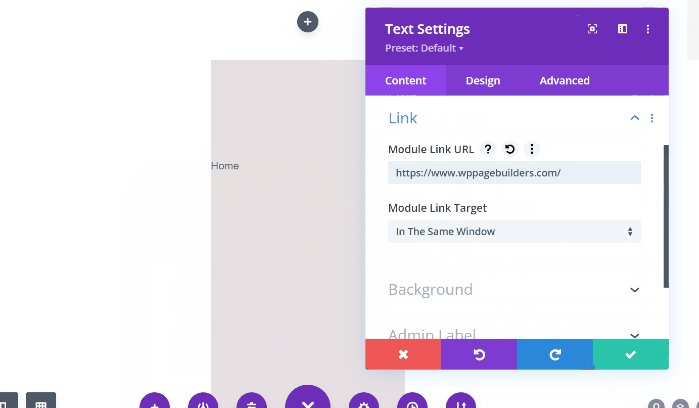
Iniziamo ad aggiungere il menu aggiungendo un modulo di testo e digitando il primo menu che vogliamo mostrare, utilizziamo la home per il nostro primo menu. Quindi aggiungi un collegamento pertinente ad esso.

Continua cambiando il colore di sfondo in: rgba(216,210,212,0.35)

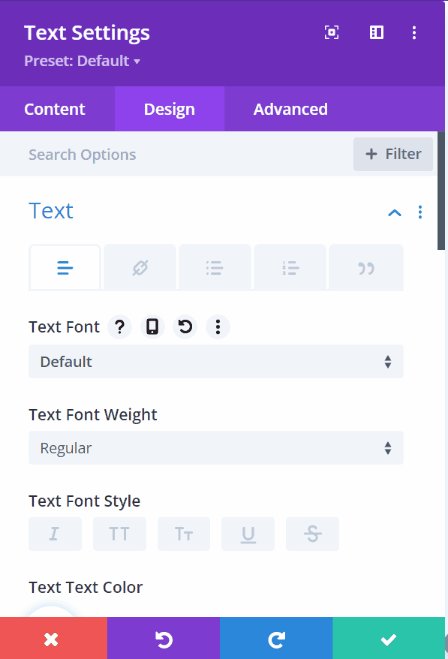
Passa alla scheda Design e modifica le impostazioni del testo come segue:
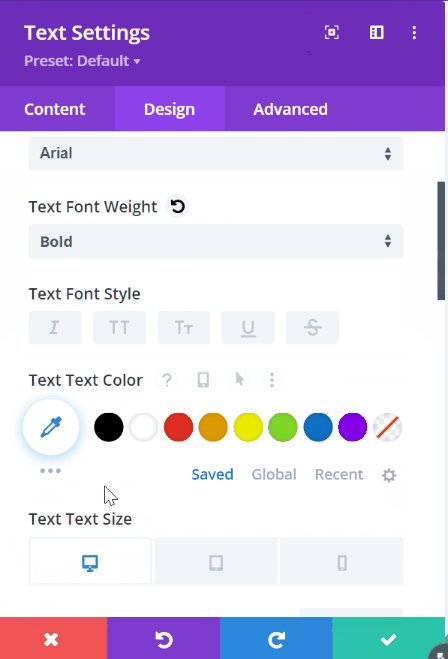
- Carattere del testo : Arial
- Peso del carattere del testo : grassetto
- Colore del testo : #0c71c3
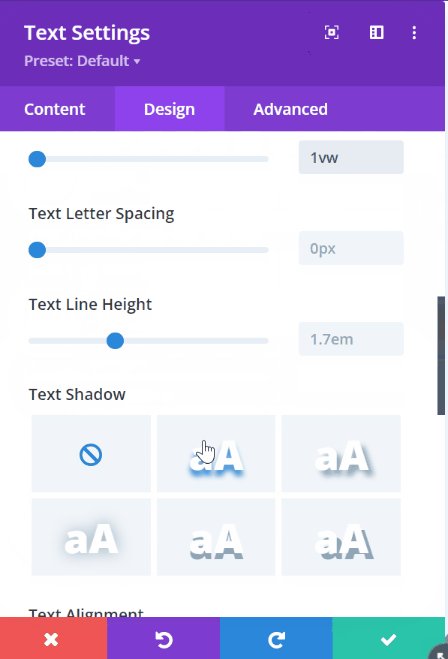
- Dimensione del testo : 1vw (desktop), 2vw (tablet), 3vw (telefono)
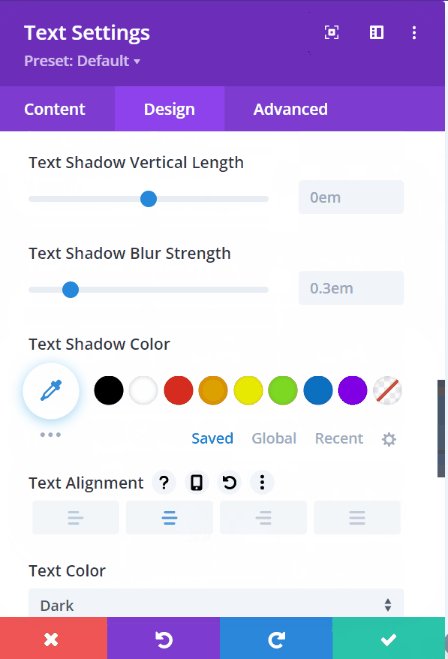
- Ombra del testo : effetto luce
- Allineamento del testo : al centro

Continua modificando i valori di Spaziatura su dispositivi diversi. I valori sono i seguenti:
- Margine inferiore : 1vw (desktop), 2vw (tablet), 3vw (telefono)
- Imbottitura superiore : 1vw
- Imbottitura inferiore : 1vw

Il primo menu è completo, ora per il resto del menu, dobbiamo solo clonare il primo menu facendo clic sull'icona del modulo duplicato ![]() e poi cambia il testo e il link come vogliamo.
e poi cambia il testo e il link come vogliamo.

Aggiunta della funzione Slide-In
Concludiamo il menu aggiungendo un modulo di codice alla seconda colonna della prima riga, quindi copiamo il codice seguente nel modulo.
<stile>
#slide-in-open{
cursore: puntatore;
}
.linea{
blocco di visualizzazione;
posizione: assoluta;
altezza: 4px;
larghezza: 100%;
sfondo: #24394A;
raggio di confine: 9px;
opacità: 1;
-transizione-webkit: .1s facilità in entrata e uscita;
-moz-transizione: .1s facilità-in-uscita;
-o-transizione: .1s easy-in-out;
transizione: .1s easy-in-out;
}
.linea 2 {
in alto: 10px;
}
.linea-3 {
in alto: 20px;
}
#slide-in-open.open .line-1 {
in alto: 10px;
-trasformazione webkit: ruota (135 gradi);
-moz-trasforma: ruota (135 gradi);
-o-trasforma: ruota (135 gradi);
trasformare: ruotare (135 gradi);
}
#slide-in-open.open .line-2 {
display: nessuno;
}
#slide-in-open.open .line-3 {
in alto: 10px;
-trasformazione-webkit: ruota(-135 gradi);
-moz-trasforma: ruota(-135 gradi);
-o-trasforma: ruota(-135 gradi);
trasformare: ruotare (-135 gradi);
}
.menu a scorrimento {
a destra: 0 !importante;
opacità: 1 !importante;
}
.slide-in-menu-contenitore {
-webkit-transition: tutti gli 0.5s facilitano !importante;
-moz-transition: tutti gli 0,5 secondi facilitano !importante;
-o-transizione: tutti gli 0,5 secondi sono facili !importante;
-ms-transition: tutti gli 0,5 secondi sono facili !importanti;
transizione: tutti gli 0,5 secondi facilitano !importante;
}
</stile>
<script>
jQuery(funzione($){
$('#slide-in-open').click(funzione(){
$(this).toggleClass('open');
$('slide-in-menu-container').toggleClass('slide-in-menu');
});
});
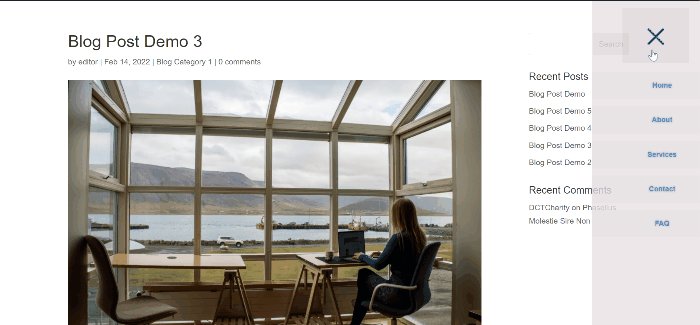
</script>Il codice dovrebbe occuparsi dell'effetto della funzione clic e definire lo stile dell'icona dell'hamburger, quindi far scorrere il menu quando si fa clic sull'icona.
Una volta completato il menu a scorrimento, salviamo il progetto e applichiamo le modifiche facendo clic su salva tutte le modifiche in Divi Theme Builder. Diamo un'occhiata al menù in un post sul nostro sito.