Come velocizzare il tuo dispositivo di scorrimento
Pubblicato: 2021-04-13Avere un sito web veloce è fondamentale quando vuoi mantenere i tuoi visitatori. In effetti, poiché nessuno vuole aspettare più di qualche secondo per il caricamento di una pagina. Per questo motivo, tutti vogliono che il proprio sito si carichi velocemente . Ma caricare velocemente un sito può essere difficile, a causa dell'utilizzo di contenuti multimediali (immagini e video). Sia le immagini che i video si caricano più lentamente dei testi, quindi devono essere ottimizzati per il web.
Smart Slider 3 è un plug-in per WordPress e Joomla ed è un'ottima scelta per aggiungere contenuti multimediali al tuo sito web. Con questo plugin puoi creare uno slider per immagini, uno slider per video e persino un'intera pagina di destinazione. In questo articolo ti mostrerò come controllare la velocità del tuo sito e come velocizzare i tuoi slider .
Cosa può rallentare un sito web?
La risposta rapida: qualsiasi cosa. Anche i testi possono rallentare la pagina se sono molto lunghi. Nella maggior parte dei casi, il problema deriva dai rich media utilizzati. Oppure potrebbe essere il fatto che il server non è abbastanza veloce da restituire il contenuto richiesto in modo tempestivo.
Vuoi sapere quanto è veloce il tuo sito? Usa Google PageSpeed Insights per misurare la velocità del tuo sito. Controlla la velocità di caricamento del tuo sito e ti dà suggerimenti su dove migliorarlo. Google PageSpeed Insights è uno strumento incredibile. Per questo motivo, l'hanno integrato nel browser Chrome, dove si chiama Lighthouse.
La metrica della velocità
Lighthouse ha diverse metriche che possono descrivere la velocità del tuo sito. Sono tutti importanti per capire come migliorare il tuo sito, quindi te li spiego in poche parole.
- First Contentful Paint (FCP) , che misura quando il browser esegue il rendering del primo bit di contenuto. È il primo feedback per l'utente che la pagina sta effettivamente caricando.
- L' indice di velocità (SI) mostra la velocità con cui i contenuti di una pagina vengono visibilmente popolati.
- Largest Contentful Paint (LCP) fornisce dettagli sull'immagine più grande o sulla pittura del testo prima dell'input dell'utente.
- Tempo per interattivo (TTI) . È il momento in cui l'ultimo compito lungo è terminato.
- Total Blocking Time (TBT) : misura il tempo totale tra FCP e TTI
- Cumulative Layout Shift (CLS) è una metrica incentrata sull'utente per misurare la stabilità visiva
I valori di queste metriche ti danno suggerimenti su dove puoi migliorare il tuo sito web. Sfortunatamente, di solito, non è così semplice da dove cominciare. Ciò è particolarmente vero se sei nuovo nello sviluppo web.
Qual è il modo migliore per ottimizzare il tuo sito web?
Sulla base della nostra esperienza, il modo migliore per ottimizzare il tuo sito web è seguire questa lista di controllo:
- Utilizzare un provider di hosting affidabile. Un server web limitato può distruggere tutti i tuoi risultati.
- Eseguire l'ultima versione del software del server
- Usa PHP con opcache abilitato
- Usa Cloudflare come middleware e imposta correttamente le policy di memorizzazione nella cache
- Usa sempre l'ultimo WordPress disponibile
- Metti alla prova il tuo tema in un'installazione di WordPress vuota e ottimizzalo fino a raggiungere 100/100 su una pagina vuota.
- Puoi provare a ottimizzare i plugin per vedere quale dà i migliori risultati con il tuo tema.
- Prepara l'intestazione "Link" per dare un suggerimento al browser su cosa precaricare. Questo potrebbe essere style.css, una famiglia di caratteri e ogni risorsa che blocca il rendering.
- Cerca di sbarazzarti del maggior numero possibile di risorse che bloccano il rendering.
- Utilizza una sola famiglia di font esterna e assicurati che sia un font variabile ospitato localmente.
- Riduci l'utilizzo di JavaScript e rilascia jQuery se puoi
- Usa plugin ottimizzati per Lighthouse. Non sarai in grado di riparare un plug-in di terze parti senza interrompere i suoi aggiornamenti.
- Prepara i tuoi contenuti per ottenere buoni punteggi. Ad esempio, usa meno immagini e video above the fold. Inoltre, assicurati che le tue immagini e i tuoi video siano il più ottimizzati possibile.
Quanto incidono i plugin sulle prestazioni del mio sito?
Ogni plug-in che installi sul tuo sito Web alla fine influirà sulle prestazioni del tuo sito. Abbasseranno il punteggio di velocità della tua pagina e rallenteranno il tuo sito web. Le uniche eccezioni sono l'ottimizzazione dei plug-in, poiché il loro scopo è migliorare la velocità. Quello che dovresti considerare è l'impatto che ogni plugin ha sulle prestazioni del tuo sito. Inoltre, se la funzionalità che il plug-in ti offre vale il prezzo delle prestazioni.

Se stai cercando di acquistare un plug-in, chiedi agli sviluppatori come hanno ottimizzato il loro plug-in per Lighthouse. Inoltre, prova tu stesso il sito Web (demo) del plug-in con Lighthouse per vedere come funziona. Se le prestazioni del sito demo sono scarse, non puoi aspettarti di ottenere buoni risultati neanche sul tuo sito . Dopotutto, se gli sviluppatori non sono stati in grado di far funzionare bene il proprio sito, come potresti?
In effetti, siamo convinti che il contenuto che crei con Smart Slider 3 sia importante. Ti aiuta a offrire ai tuoi utenti un'esperienza straordinaria e memorabile con il tuo sito web. Per questo motivo, abbiamo fatto ogni sforzo per ottimizzare Smart Slider 3.5 . Di conseguenza, la nostra homepage, che abbiamo creato utilizzando solo gli slider (tranne l'intestazione e il piè di pagina) ha ottenuto un punteggio di 100/100. Non è fantastico?
Desktop
Mobile
Perché il mio dispositivo di scorrimento si carica lentamente?
Prima di tutto, assicurati che il tuo dispositivo di scorrimento si carichi lentamente sul tuo sito Web e non su nient'altro. Potrebbe sembrare che Smart Slider 3 si carichi lentamente, ma in realtà l'intero sito è lento. Se il tuo sito non è veloce, neanche il tuo dispositivo di scorrimento può caricarsi velocemente.
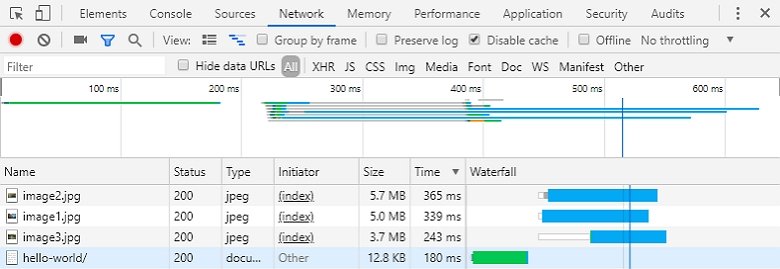
Puoi vedere cosa carica sul tuo sito web per quanto tempo, se utilizzi un test di velocità del sito web. Oppure potresti usare i browser Chrome o Firefox. In questo caso, premi F12 → fai clic sulla scheda "Rete" e aggiorna la pagina con un aggiornamento forzato. Qui vedrai tutti gli elementi della tua pagina e potrai ordinarli anche in base al tempo di caricamento.

Per creare uno slider ottimizzato e a caricamento rapido , è importante prestare attenzione alla qualità e alle dimensioni delle immagini. Un'immagine di grandi dimensioni può rallentare il tuo dispositivo di scorrimento e può essere fastidioso per il visitatore. Dovresti prestare attenzione che un'immagine piccola può avere anche una dimensione grande se la sua qualità è troppo buona. Al di sopra di un particolare livello di qualità, gli occhi delle persone non riescono a vedere la differenza, quindi non utilizzare immagini con una qualità troppo alta.
