Come rendere il tuo slider SEO friendly?
Pubblicato: 2020-05-13La SEO è fondamentale per far trovare alle persone il tuo sito web. Non importa quanto siano fantastici il tuo sito e i tuoi servizi se nessuno può trovarti. Ma sapevi che potresti usare il tuo slider per scopi SEO? Gli slider sono gli elementi di design più popolari che puoi trovare su un sito WordPress, quindi ha senso usarli per la SEO. Per fare ciò, lo slider deve supportare gli strumenti SEO più essenziali .
Come si riconosce uno slider SEO friendly?
Dipende dagli sviluppatori, se uno slider è dannoso per la SEO o meno. Con questo in mente, vediamo i primi cinque aspetti di uno slider SEO friendly.
- Non è basato sul flash. Flash è una vecchia tecnica, molto popolare per i suoi effetti fantasiosi. La sua popolarità sta svanendo, perché nessun motore di ricerca può eseguire la scansione del suo risultato. Se un dispositivo di scorrimento utilizza flash, non è SEO friendly e non dovresti utilizzare quel dispositivo di scorrimento sul tuo sito.
- Ti consente di scrivere testi alternativi alle tue immagini. I testi alternativi aiutano i motori di ricerca a indicizzare le tue immagini. È particolarmente importante quando crei semplici cursori di immagini, che non hanno altro testo.
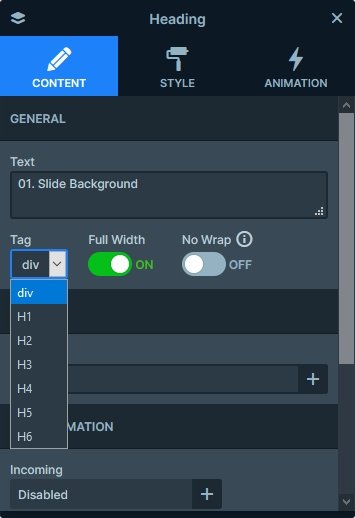
- Possibilità di impostare tag H corretti. I tag H, come h1 o h2, ti aiutano a strutturare meglio i tuoi contenuti. Un contenuto ben strutturato è fondamentale dal punto di vista SEO. In effetti, dovrebbe esserci un solo tag h1 su ogni pagina del tuo sito. Quindi, se il tuo dispositivo di scorrimento crea intestazioni solo con tag h1 e non puoi cambiarlo, scarica questo plugin per WordPress.
- Capacità di scrivere testi senza tag H. Non tutti i contenuti devono essere un'intestazione. Un buon plug-in di scorrimento ti consente anche di aggiungere testi come paragrafi.
- Ha una struttura HTML valida. I motori di ricerca hanno difficoltà a indicizzare le pagine, che hanno una struttura HTML non valida. Se il tuo dispositivo di scorrimento contiene codici non validi, renderà più difficile l'indicizzazione del tuo sito e del tuo dispositivo di scorrimento.
Come utilizzare il tuo dispositivo di scorrimento per scopi SEO?
Ovviamente, puoi utilizzare il tuo dispositivo di scorrimento solo per scopi SEO, se è SEO friendly. In effetti, Smart Slider 3 è uno slider SEO friendly , il che significa che puoi usarlo per fare SEO. Qualsiasi testo che scrivi su Smart Slider 3 utilizzando i livelli è scansionabile dai motori di ricerca. Vediamo quali strumenti sono disponibili per creare uno slider SEO friendly!
Struttura il tuo cursore usando il livello di intestazione
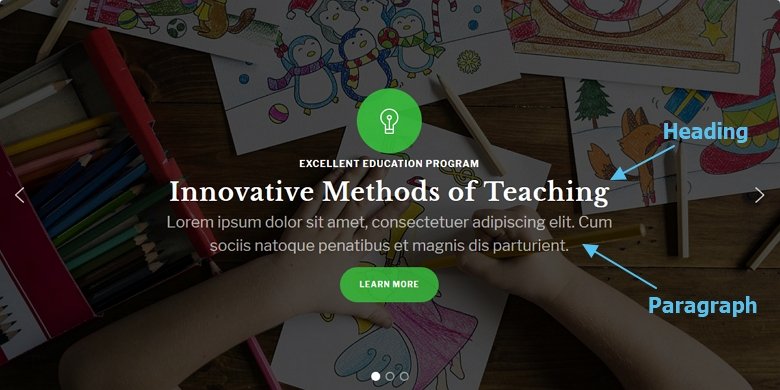
I tag di intestazione che aggiungi al tuo sito definiscono la struttura della tua pagina . Quando le persone navigano nel tuo sito, cercano informazioni. I titoli danno al lettore un'idea delle informazioni che possono ottenere dal paragrafo successivo. Sono anche ottimi per spezzare il testo aumentandone la leggibilità.

L'altro scopo principale dell'intestazione è strutturare il contenuto . Per rendere la struttura più ovvia per il lettore, puoi utilizzare diverse dimensioni dei caratteri per i titoli. Ad esempio, riduci la dimensione del carattere per ogni intestazione inferiore che aggiungi. Per dirla in altro modo, se aggiungi un'intestazione h2 con una dimensione del carattere di 32px, usa inferiore per le intestazioni h3.
Aggiungi contenuti SEO friendly nel tuo dispositivo di scorrimento
Le intestazioni sono fondamentali per la SEO, ma non possono aiutare molto senza avere un buon contenuto. Quel testo fantastico è ciò che puoi posizionare nel livello di testo. Dovresti trattare questi testi nello stesso modo in cui tratteresti qualsiasi altro testo SEO. Assicurati che sia ben scritto e interessante per il lettore. Quindi posizionalo sul dispositivo di scorrimento in un formato trasparente.

Se vuoi aggiungere didascalie alle tue immagini, dovresti usare anche un livello di testo per quello. Consente ai motori di ricerca di eseguire la scansione del testo e questo aiuta il posizionamento SEO . Inoltre, i livelli sono effettivamente reattivi e possono mantenere la loro leggibilità sui dispositivi mobili. Sfortunatamente, questo non è vero per i testi che fanno parte dell'immagine. In effetti, la reattività è un'altra parte importante della SEO.

Aggiungi testo alternativo alle tue immagini per aiutare i motori di ricerca a indicizzarle
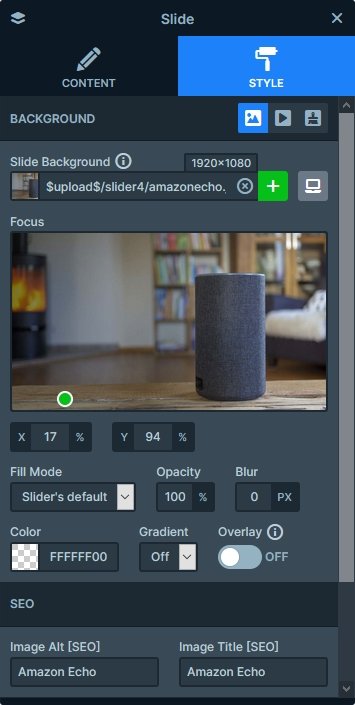
Smart Slider 3 ha un campo per inserire il testo alternativo per ogni livello dell'immagine e immagine di sfondo. Questo aiuta i motori di ricerca a scansionarlo , come se fosse un'immagine statica. Ovviamente dovresti evitare di usare immagini ad alta risoluzione. Rallentano il caricamento del sito, il che può causare un'esperienza utente negativa.

Un altro punto chiave della creazione di immagini SEO friendly è il nome effettivo dell'immagine . Dal punto di vista SEO, un nome rilevante è molto meglio di uno generico. Ad esempio, se aggiungi un'immagine che mostra il Golden Gate Bridge, non chiamarla DSC1523.jpg. Chiamalo invece qualcosa come Golden_Gate_Bridge_San_Fransisco.jpg.
Come funziona lo slider SEO nella vita reale?
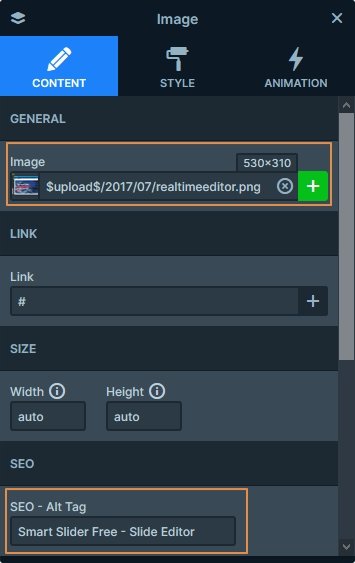
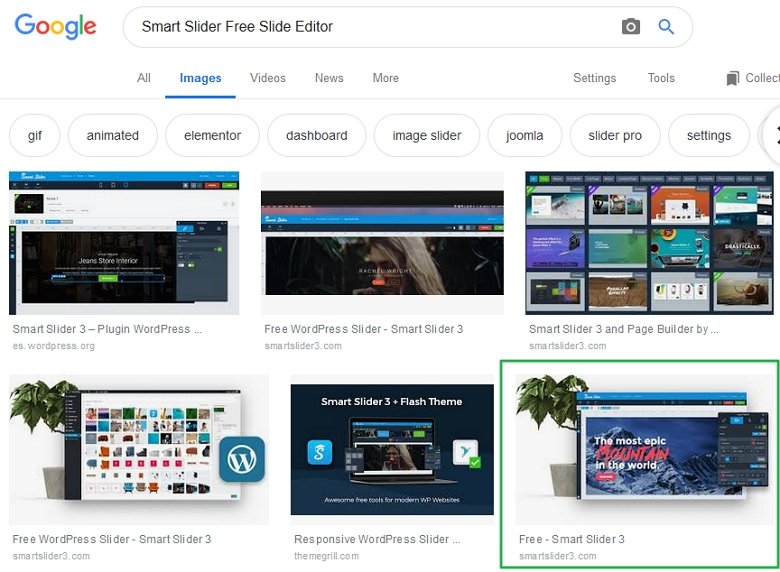
Se ritieni che l'utilizzo di uno slider per scopi SEO sia troppo bello per essere vero, allora vediamo un esempio di vita reale come prova. Abbiamo un paio di landing page che contengono solo slider. Ovviamente, ogni slider è realizzato con Smart Slider 3. Una di queste pagine è la pagina del prodotto di Smart Slider 3 Free. Accanto a Editor diapositive in tempo reale puoi trovare la seguente immagine:

Come puoi vedere, il nome dell'immagine è realtimeeditor.png e il suo tag Alt è "Smart Slider Free - Slide Editor". Grazie a questo, Google conosce l'immagine ed è stato in grado di indicizzarla. Esegui una ricerca di immagini per le seguenti parole chiave: "Smart Slider Editor di diapositive gratuito". Noterai che l'immagine appare come il sesto risultato. Dato che è uno dei primi risultati, questo 6° posto è davvero ottimo.

I motori di ricerca possono leggere i testi dal dispositivo di scorrimento?
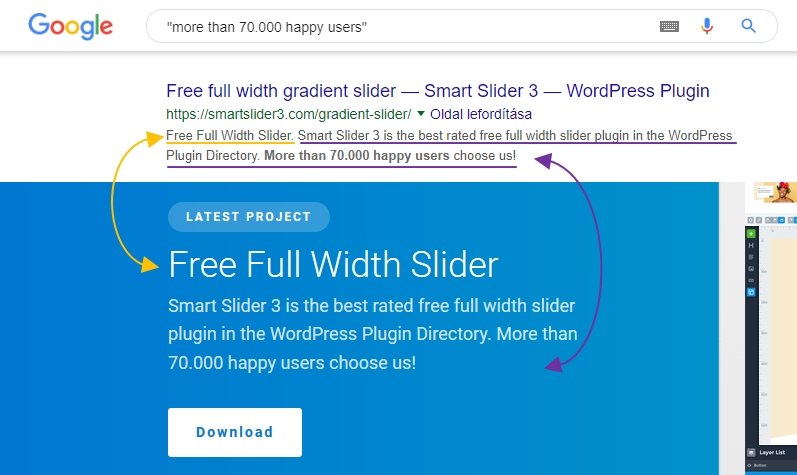
Certo che possono! Ad esempio, diamo uno sguardo più approfondito al modello di slider Gradient. La pagina di questo dispositivo di scorrimento non è ottimizzata per la SEO. Lo stiamo usando solo per dimostrare il modello. Tuttavia, i motori di ricerca possono leggere il contenuto dallo slider . Eseguiamo una semplice ricerca per “più di 70.000 utenti felici”. Sebbene la pagina non sia stata ottimizzata per la SEO, viene visualizzata nella prima pagina. Non solo Google è stato in grado di trovare la pagina, ma ha letto sia l'intestazione h2 che il paragrafo seguente.

Come puoi vedere dallo screenshot, i motori di ricerca come Google possono leggere il testo da Smart Slider 3. Ciò significa che puoi utilizzare Smart Slider 3 per SEO .
Quanto sono davvero intelligenti i motori di ricerca?
Gli sviluppatori di Google hanno compiuto enormi sforzi per comprendere meglio le pagine web. Non si basano più solo sull'origine della pagina per sapere cosa c'è nella pagina. Ciò significa che eseguono i codici sul sito Web o almeno provano a farlo. Perché va bene per il tuo sito WordPress? Perché lo sviluppo web si è sviluppato molto negli ultimi anni. Ci sono sempre più contenuti generati da JavaScript sui siti Web moderni.
Naturalmente, i motori di ricerca non guardano le pagine come fanno gli utenti. Gli utenti, ad esempio, interagiscono con la pagina. Cliccano su elementi animati o immagini, controllano schede e fisarmoniche. I visitatori scorrono su e giù per vedere effetti interessanti. I robot di ricerca, d'altra parte, eseguono semplicemente la scansione della pagina così com'è quando la pagina ha terminato il caricamento.
