Aggiunta di icone di social media a WordPress con Sprite CSS
Pubblicato: 2015-05-12Sebbene ci siano molti plugin là fuori che possono aiutarti ad aggiungere icone di social media al tuo sito, non tutti sono creati uguali. Alcuni di questi potrebbero essere uno spreco per il tuo server, per non parlare anche di meno personalizzabili.
Fortunatamente, c'è un'alternativa che può aiutare a mantenere il tuo sito velocissimo: gli sprite CSS.
In genere, a un sito vengono aggiunte immagini separate per ciascun collegamento ai social media. Anche se questo sarebbe considerato un codice audio, significa richieste server aggiuntive per ogni immagine quando un visitatore carica la pagina. E, naturalmente, più richieste del server ha una pagina, maggiore è il tempo di caricamento.
La bellezza degli sprite CSS è che possono contenere tutte le immagini per le tue icone dei social media mentre mappano tutti i collegamenti corrispondenti in modo appropriato. Ciò si traduce in un minor numero di richieste del server, risparmio di larghezza di banda e caricamento rapido delle pagine. Una situazione vantaggiosa per tutti!
In questo tutorial ti mostrerò come utilizzare i CSS per creare le tue icone dei social media completamente personalizzabili per il tuo sito WordPress, incluso il codice per farti risparmiare tempo e rendere più facile il completamento di questo progetto.
Continua a leggere o vai avanti usando questi link:
- Creare la tua immagine
- Aggiunta di collegamenti e immagini al tuo sito
- Aggiungi le tue icone e stili
Creare la tua immagine
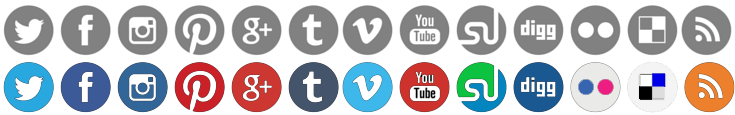
Il primo passo per creare il tuo sprite CSS è creare un'immagine con le icone dei social media che desideri utilizzare. Dovrebbe avere due strati ben impilati:
- Livello superiore : le icone che saranno visibili sulla pagina
- Livello inferiore : le icone che saranno visibili al passaggio del mouse
Ecco un esempio di come dovrebbero apparire le tue icone:

Tieni presente che non ho utilizzato uno sfondo trasparente per questa immagine per visualizzarli chiaramente per questo tutorial. Lo sfondo della tua immagine dovrebbe idealmente essere trasparente in modo da poter utilizzare le icone anche se cambi gli stili del tema e il colore di sfondo.
Inoltre, non è necessario aggiungere spazio tra ogni immagine poiché può essere aggiunta in seguito con CSS. Dipende completamente da te.
In questo esempio, le icone appariranno grigie sul sito, ma quando ci si posiziona sopra il mouse, verranno visualizzate le loro versioni colorate.
Dopo aver creato il tuo set di icone dei social media, sei pronto per passare al passaggio successivo.
Avrai bisogno di conoscere la larghezza e l'altezza di ciascun simbolo in pixel prima di andare avanti, quindi assicurati di prenderne nota. Un programma di modifica delle immagini può aiutarti a identificare questo bocconcino di informazioni.
Aggiunta di collegamenti e immagini al tuo sito
Carica l'immagine sul tuo sito e prendi nota di dove si trova l'immagine in modo da poterla richiamare nel codice in un secondo momento.
Successivamente, devi aggiungere i collegamenti ai social media al tuo sito affinché queste icone facciano il loro lavoro. Puoi farlo con HTML:
Questa è la struttura di base di cui avrai bisogno per i tuoi link. Aggiungi il nome effettivo del sito a cui desideri collegarti sostituendo le istanze di socialSite e Name of Social Media Site nell'esempio sopra. Assicurati anche di sostituire anche l'URL.
Ripeti la riga due nel codice sopra per ogni icona nella riga superiore dell'immagine che hai creato, sostituendo il testo fittizio lungo il percorso. Puoi anche scegliere di cambiare il nome del div id in qualcosa di più adatto alle tue esigenze.
Il posto migliore per inserire questo codice è direttamente nei file del tuo tema dove vorresti che appaiano le icone. Ad esempio, puoi aggiungere i link ai tuoi file sidebar.php , footer.php , header.php o modello di pagina.
Non essere nemmeno timido. Sentiti libero di aggiungere il testo dell'intestazione con un titolo descrittivo o qualsiasi altro codice desideri. Non dimenticare di salvare quando hai finito.

Quando hai finito, non vedrai alcuna differenza per il tuo sito, ma va bene perché aggiungeremo le immagini in seguito. Puoi anche preoccuparti dello stile, dell'imbottitura e della spaziatura in seguito.

Ho aggiunto titoli ai collegamenti sul mio sito di prova per mostrarti dove sarebbero altrimenti i collegamenti.
Aggiungi le tue icone e stili
È ora di aggiungere le tue icone con CSS. Puoi aggiungere il codice al file style.css del tuo tema o tramite un plug-in CSS personalizzato, se lo desideri.
Ecco il codice che devi aggiungere:
Sostituisci le classi con le tue, insieme ai percorsi dell'immagine. Gli hashtag possono essere sostituiti con i valori corretti in base al tuo file, ma non modificare gli zeri: devono rimanere intatti affinché le icone vengano visualizzate correttamente.
Puoi anche copiare e incollare la classe socialSiteTwo per ogni icona di social media aggiuntiva che desideri aggiungere. Puoi anche modificare la posizione, il margine, l'imbottitura e la parte superiore per soddisfare le tue esigenze di styling specifiche.
Ecco una ripartizione di questo esempio CSS per un rapido riferimento:
-
#social a.social {height:#px;}– Sostituisci l'hashtag con l'altezza di ogni icona e non l'altezza totale dell'immagine. -
#social a.socialSiteOne {left:0px;}– Qui è dove inizia il tuo primo simbolo all'estrema sinistra dell'immagine. -
#social a.socialSiteOne {width:#px;}– Questa è la larghezza della tua prima icona di social media. Questo numero dovrebbe essere lo stesso anche per tutte le altre icone. -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}– L'immagine viene chiamata e la posizione viene impostata su zero pixel sia per la posizione sinistra che per quella superiore. -
#social a.socialSiteTwo {left:#px;}– Sostituisci l'hashtag con il valore in pixel della posizione in cui inizia la tua seconda icona nell'immagine. Se la tua prima icona è larga 50px, questo valore sarebbe 51px. -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}– Sostituisci l'hashtag con il numero di pixel in cui il secondo simbolo inizia a contare dall'estrema sinistra dell'immagine.
Se hai incluso la spaziatura tra le icone nell'immagine che hai creato, i selettori di sinistra e di posizione dello sfondo saranno gli stessi. Se inizialmente non hai aggiunto la spaziatura, i selettori di sinistra dovrebbero essere più grandi dei selettori della posizione dello sfondo poiché dovrai tenere conto della spaziatura aggiunta che desideri aggiungere in pixel.
Ora puoi aggiungere le immagini che verranno visualizzate al passaggio del mouse. Puoi aggiungere il seguente codice sotto l'esempio sopra come ho fatto qui per semplicità o mescolarli insieme:
Sostituisci gli hashtag con il valore corretto proprio come abbiamo fatto nell'esempio precedente. Il primo valore è il numero di pixel in cui l'icona è posizionata da sinistra e il secondo numero conta dall'alto.
Al termine, salva il file e visualizza i risultati.

Conclusione
Potrebbe essere necessario apportare alcune modifiche extra al tuo foglio di stile CSS per ottenere l'aspetto desiderato, ma sei partito alla grande con il codice trattato qui.
Se desideri saperne di più sui CSS per aiutare a modellare le tue icone, dai un'occhiata a uno dei nostri post Da principiante a professionista di WordPress: oltre 200 risorse per aumentare la carriera e oltre 35 risorse per diventare uno sviluppatore WordPress kick Ass.
Se sei interessato a migliorare la condivisione social del tuo sito o della tua rete, dai un'occhiata ad alcuni dei nostri altri post: Aumenta le tue condivisioni con questi 5 plugin gratuiti per social media WordPress, 50 migliori plugin per social media WordPress (2020).
Nota del redattore: questo post è stato aggiornato per accuratezza e pertinenza.
[Pubblicato originariamente: maggio 2015 / Revisionato: aprile 2022]
