Visualizzazione del tag esaurito e dell'elenco dei prodotti acquistati di recente su WooCommerce Store
Pubblicato: 2022-05-13Il mondo dell'e-commerce sta diventando sempre più competitivo giorno dopo giorno. Avere una profonda conoscenza delle richieste dei clienti e delle attuali tendenze dell'e-commerce è fondamentale per mantenere a galla la tua attività.
I commercianti online integrano continuamente nuove funzionalità e tecniche nelle loro attività per rendere il viaggio dei loro clienti agevole e significativo.
Se utilizzi WooCommerce per gestire la tua attività, otterrai immediatamente molte funzioni utili con l'installazione principale. E l'ulteriore personalizzazione è facile anche per le persone non tecniche.
Abbiamo pubblicato una serie di blog per aggiungere/modificare funzionalità personalizzate ai tuoi negozi. Controlla alcuni qui-
- Come personalizzare il pulsante del prodotto WooCommerce e il colore del prezzo
- Reindirizza l'utente a una pagina personalizzata dopo aver effettuato l'accesso al tuo sito Web WordPress
- Come aggiungere nuovi campi nel modulo prodotto Dokan
- Come modificare il testo della procedura guidata di configurazione del fornitore per il mercato Dokan
Oggi vi mostreremo-
- Come mostrare i tag esauriti nel tuo negozio WooCommerce
- Come mostrare l'elenco dei prodotti acquistati di recente
Entriamo nei dettagli-
Aggiunta del tag "Esaurito" sulla miniatura del prodotto

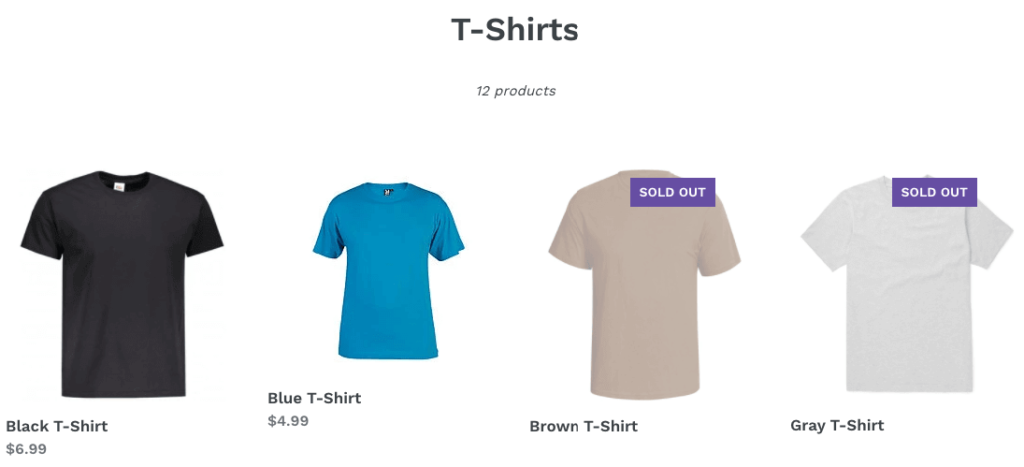
Quando uno dei tuoi prodotti e-commerce è esaurito, dovresti informare i tuoi visitatori. Il modo più semplice potrebbe essere quello di aggiungere un tag come "Esaurito"/"Esaurito"/"Non disponibile" sull'immagine del prodotto.
Ricorda, un prodotto esaurito crea sempre un po' di delusione che non puoi evitare. Tutto quello che puoi fare è essere onesto con i tuoi clienti e anticipare il problema con un semplice tag. In caso contrario, un acquirente potrebbe aggiungere il prodotto al proprio carrello. E dopo, se venissero a conoscenza dell'indisponibilità, creerebbe maggiore insoddisfazione.
Per evitare questo problema, ti mostreremo come aggiungere un tag "Esaurito" sulla miniatura del prodotto quando quel prodotto non è disponibile in magazzino. Alcuni temi WordPress hanno questa funzione per impostazione predefinita. Se il tuo tema non ha questa funzione, non preoccuparti, ci pensiamo noi.
Come contrassegnare i prodotti con il tag "Esaurito".
Puoi aggiungere questo tag utilizzando l'azione " woocommerce_before_shop_loop_item_title ".
Ma ti consigliamo di creare un tema figlio per implementare questa funzione sul tuo sito. In tal caso, devi seguire i passaggi seguenti-
- Passaggio 1: crea un tema figlio
- Passaggio 2: copia il codice nel file Function.php del tema figlio
- Passaggio 3: aggiorna il tuo sito Web e controlla
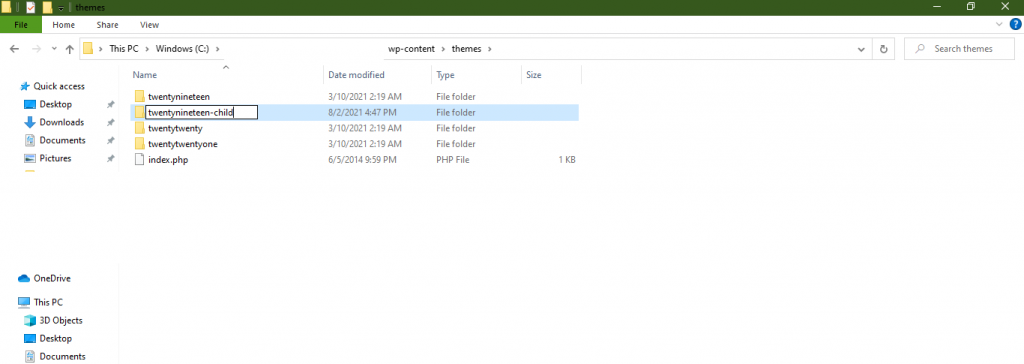
Passaggio 1: crea un tema figlio
Inizialmente, crea un tema figlio. Avrai bisogno di questo tema figlio per apportare modifiche al file, poiché questo miglioramento è correlato al tema.

È un compito semplice creare un tema figlio per il tuo sito. In caso di problemi, segui questa guida per creare un tema child. In alternativa, puoi utilizzare i plug-in all'interno del tuo sito WordPress per creare un tema figlio.
Passaggio 2: copia il codice nel file Function.php del tema figlio
Successivamente, vai al Finder o alle cartelle e vai a WP-Content–> Temi–> Nome del tuo tema figlio–> Apri functions.php. Ora, copia il codice seguente-
add_action( 'woocommerce_before_shop_loop_item_title', function() { global $product; if ( !$product->is_in_stock()) ) { echo 'Esaurito'; }Salva tutte le modifiche prima di uscire dall'editor.
Passaggio 3: aggiorna il tuo sito Web e controlla
Ora aggiorna il tuo sito web. Infine, puoi vedere il tag "Esaurito" sulla miniatura del prodotto nella pagina del tuo negozio.

Suggerimenti avanzati per la gestione dei prodotti "esauriti".
Una pagina "Esaurito" ha 3 grandi effetti a catena per il tuo sito web. Come esperienza utente negativa, SEO discendente e vendite inferiori. Evita questi problemi usando questi semplici hack-
- Mantieni i tuoi prodotti esauriti fino alla fine delle tue collezioni
- Mostra ai tuoi clienti alternative in magazzino
- Non nascondere i prodotti annullandone la pubblicazione
Inoltre, considerando la tua politica aziendale, puoi comunicare loro il motivo dell'indisponibilità e offrire un'opportunità di preordine. Ti aiuta a evitare di perdere clienti anche quando un prodotto è esaurito.
Puoi anche controllare: Come modificare il titolo della pagina del negozio in WooCommerce!
Visualizzazione dei prodotti WooCommerce precedentemente acquistati dall'utente corrente
Quando un cliente WooCommerce ha effettuato l'accesso, potresti voler visualizzare i prodotti precedentemente ordinati da quell'utente. Così, possono facilmente trovare i prodotti acquistati in precedenza e ordinarli di nuovo se necessario.

Mostrando questo elenco, puoi aiutare i tuoi utenti a-
- Richiama i prodotti che ha acquistato in precedenza
- Guarda le loro scelte preferite in un unico posto
- Trova rapidamente i prodotti da riordinare
In breve, se hai una base di clienti abituali, la lista acquistata in precedenza è vitale per il tuo e-commerce. Poiché i clienti abituali hanno prodotti particolari che intendono acquistare nel tuo negozio. Quindi, l'elenco degli acquisti rende più facile per loro trovare e riacquistare i loro prodotti preferiti.
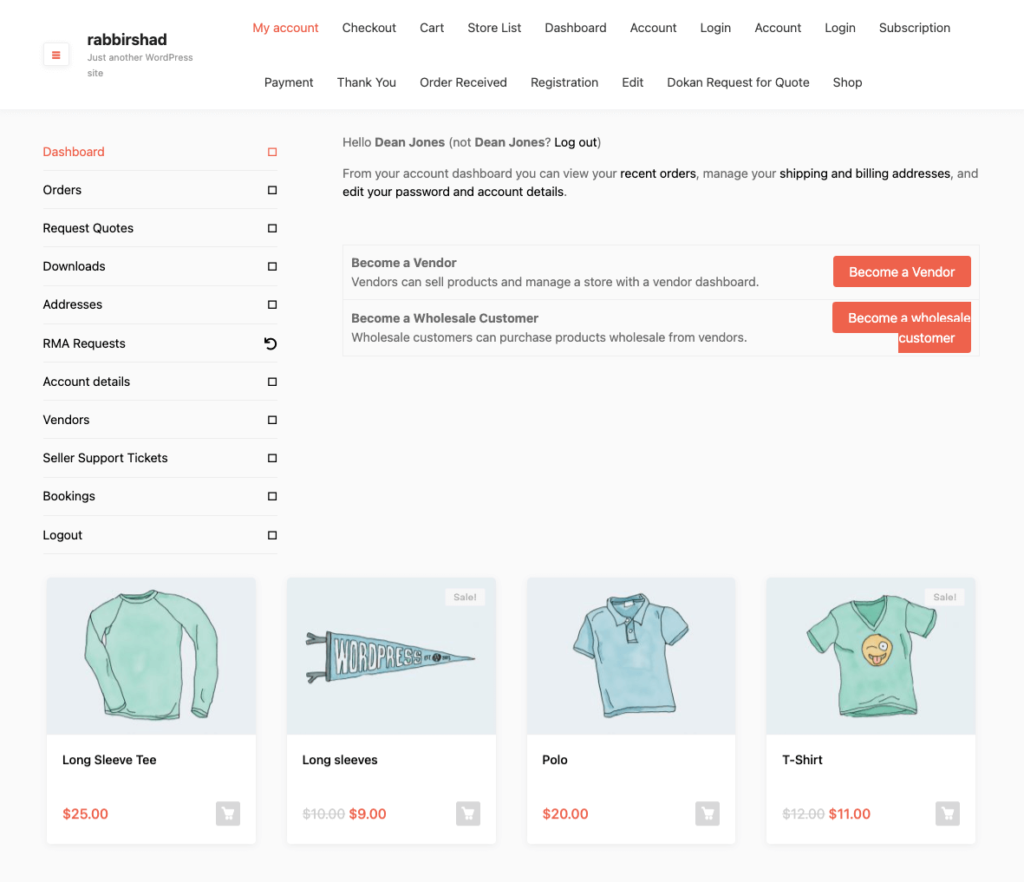
Come visualizzare l'elenco dei prodotti acquistati di recente
All'interno di WordPress, puoi mostrare facilmente ai tuoi utenti l'elenco dei prodotti che hanno acquistato in precedenza. Segui semplicemente i passaggi seguenti-
- Passaggio 1: copia il codice nel file Function.php del tema figlio
- Passaggio 2: includi lo shortcode nella tua pagina
- Passaggio 3: aggiorna il tuo sito Web e controlla
Passaggio 1: copia il codice nel file Function.php del tema figlio
Inizialmente, crea un tema figlio come mostrato sopra.
Successivamente, utilizza il codice personalizzato di seguito per ottenere la funzionalità richiesta. Aggiungi questo codice al file function.php del tuo child theme.
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }Codice
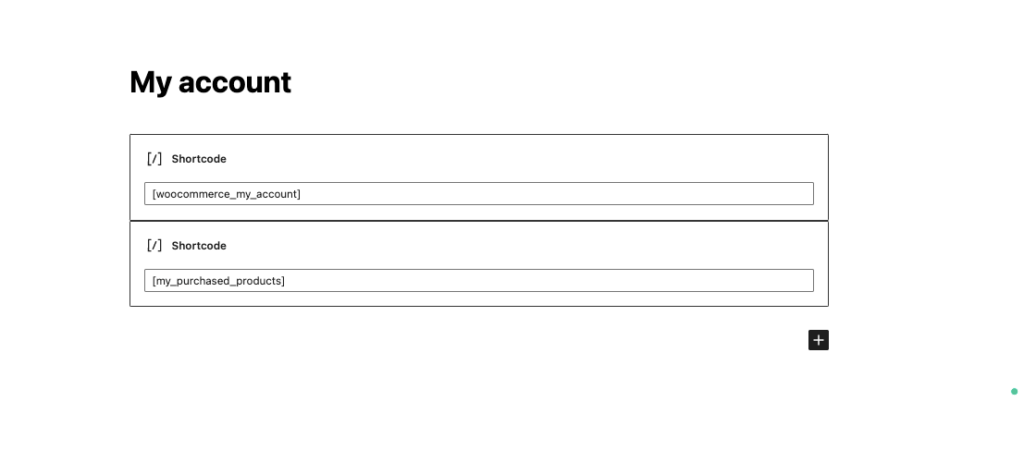
Passaggio 2: includi il codice breve nella tua pagina
Ora, dopo aver caricato il codice, devi utilizzare lo shortcode [my_purchased_products] sulla pagina che vuoi mostrare. Preferiamo che tu lo usi nella pagina My_Account.

Passaggio 3: aggiorna il tuo sito Web e controlla
Ora, quando i clienti accedono al proprio account, saranno in grado di vedere i prodotti acquistati di recente-

Migliora l'esperienza del tuo cliente Integrando le funzionalità richieste: tag esaurito, elenco dei prodotti acquistati, ecc.
Una piacevole esperienza del cliente porta a clienti più felici che si traducono in migliori entrate. In effetti, lo studio mostra che gli acquirenti danno la priorità a un'esperienza eccellente rispetto a sconti e prezzi convenienti. Circa l'86% degli acquirenti è disposto a pagare di più per una buona esperienza del cliente.
Tuttavia, il progresso tecnologico semplifica la creazione della propria attività di e-commerce con un budget limitato e uno sforzo minimo. Ma devi lavorare sodo per sopravvivere in questa arena competitiva. Ci sono migliaia di funzioni per rendere i tuoi clienti più felici. Sebbene ogni funzionalità non sia adatta a tutti i settori.
Oggi ti abbiamo mostrato due funzionalità di base dell'e-commerce:
- Mostra tag Esaurito
- Visualizza l'elenco dei prodotti acquistati di recente
Queste funzionalità di solito vanno con tutte le nicchie. Quindi, puoi facilmente implementarli nella tua attività per rendere straordinario il percorso del tuo cliente. Se nel caso, stai pianificando di espandere la tua attività di e-commerce e trasformarla in un mercato, Dokan potrebbe essere una buona scelta per trasformare istantaneamente il tuo singolo negozio WooCommerce in un mercato multivendor.
Utilizza la nostra casella dei commenti se hai ulteriori domande sul tag esaurito di WooCommerce o su qualsiasi altra personalizzazione.
