7 suggerimenti comprovati per accelerare il caricamento delle immagini per un sito WordPress più veloce
Pubblicato: 2017-03-30Sapevi che le immagini rappresentano il 63% delle dimensioni di una pagina web media? Ciò significa che se vuoi rendere il tuo sito web più veloce, una delle cose migliori che puoi fare è accelerare il caricamento delle immagini.
I siti web più veloci hanno:
- Visitatori più felici perché i tempi di caricamento lenti frustrano gli utenti.
- Miglior posizionamento nei motori di ricerca perché la velocità del sito è un fattore di ranking.
- Tassi di conversione più alti, il che significa più soldi in tasca.
Ma come puoi effettivamente accelerare il caricamento delle immagini e sfruttare i vantaggi di un sito Web WordPress più veloce? Bene, segui i consigli che sto per esporti . Approfondiamo.
Prima di iniziare: ottieni un benchmark con cui confrontare
Non preoccuparti: ti mostrerò come velocizzare il tuo sito e le sue immagini. Ma voglio dimostrarti che questa roba funziona davvero. Quindi ti chiederò di farmi un favore prima di iniziare:
Scopri quanto tempo impiega il tuo sito a caricarsi in questo momento. Oltre a fungere da prova che so di cosa sto parlando, questo ti fornisce un punto di riferimento con cui confrontarti. In questo modo, non dovrai indovinare se una modifica ha effettivamente accelerato o meno il tuo sito. Avrai i dati per saperlo con certezza .
Ma come testare quanto tempo impiega il tuo sito a caricarsi? Ok, ti servirà un cronometro e un dito veloce... aspetta, no. Non sembra una buona idea. Che ne dici di un modo automatico per farlo?
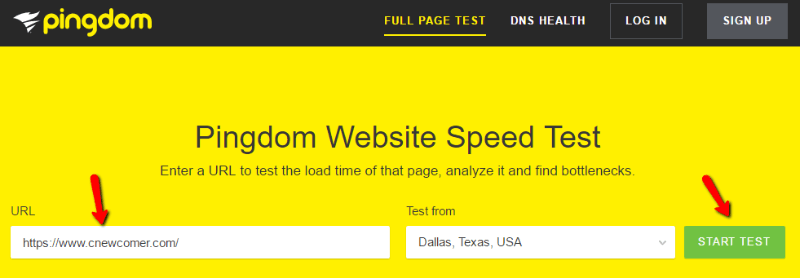
Prova questo invece: vai su Pingdom Tools, inserisci l'URL del tuo sito e fai clic sul pulsante Avvia test :

Quindi, Pingdom ti restituirà esattamente quanto tempo ha impiegato il caricamento del tuo sito.
Qualunque sia il numero che ottieni è il numero che dovresti aspettarti di battere dopo aver finito di leggere questo post!
Il mio sito portfolio (l'esempio) è già abbastanza ben ottimizzato: spero che vedrai tempi di caricamento della pagina simili una volta implementati questi suggerimenti...
1. Ridimensionare le immagini prima di utilizzarle
Non importa quale tema WordPress stai utilizzando, il tuo tema sarà in grado di visualizzare immagini solo fino a una certa larghezza massima. Ciò significa che se carichi immagini con dimensioni superiori alla larghezza massima, rallenti il tuo sito in due modi:
- Stai rendendo le dimensioni dei file delle tue immagini più grandi del necessario.
- Stai facendo in modo che il browser web del tuo visitatore ridimensioni l'immagine.
Né è una buona cosa se stai cercando di accelerare il caricamento delle immagini! Quindi, per risolvere il problema, assicurati di ridimensionare sempre le immagini prima di caricarle.
Quali dimensioni dovresti usare? Bene, le dimensioni esatte dipendono dal tema WordPress, quindi non posso dare una risposta definitiva. Ma come regola generale, una larghezza compresa tra 700 e 800 px funziona per la maggior parte dei temi WordPress.
Come ridimensionare le immagini WordPress
Esistono due semplici modi per ridimensionare le immagini WordPress.
Innanzitutto, puoi installare un plugin come Imsanity che ridimensionerà automaticamente le immagini che carichi sul tuo sito WordPress.
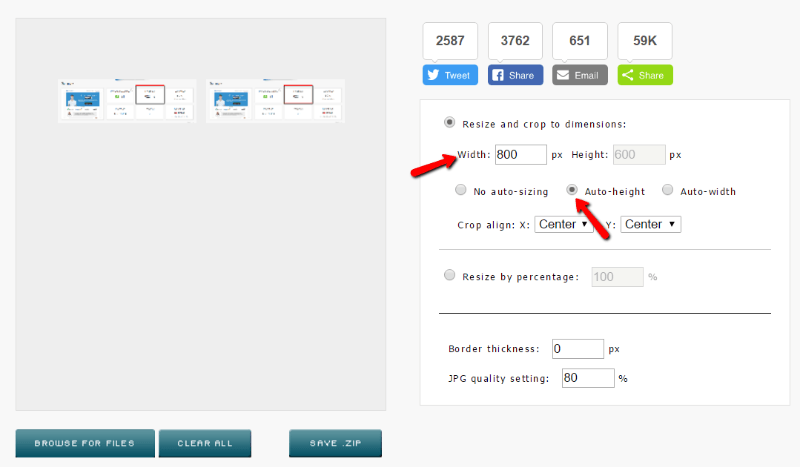
In secondo luogo, se preferisci una soluzione senza plug-in, puoi utilizzare Batch Image Resizing Made Easy per ridimensionare facilmente le immagini in blocco. Assicurati solo di scegliere Altezza automatica in modo che lo strumento non ritagli le immagini durante il processo di ridimensionamento:

Se stai lavorando su un sito esistente, dovresti anche tornare indietro e ridimensionare quante più vecchie immagini possibile. Il plugin Imsanity può aiutarti a ridimensionare in blocco le immagini WordPress esistenti.
2. Comprimi le immagini per salvare ancora più dimensioni
Ok, quindi ridimensionare le dimensioni delle tue immagini è metà dell'opera. Ma puoi andare ancora oltre per ridurre le dimensioni dei file delle tue immagini con qualcosa chiamato compressione. La compressione funziona per ridurre le dimensioni in due modi possibili:
- Compressione senza perdite . Riduce le dimensioni dei file senza alcuna perdita di qualità.
- Compressione con perdita . Offre un maggiore risparmio di dimensioni, ma a scapito di una certa qualità.
Normalmente, consiglio la compressione senza perdita di dati per fotografie o altre immagini in cui la qualità è di massime prestazioni. Ma per qualcosa come gli screenshot tutorial (come le immagini in questo articolo), consiglierei di utilizzare la compressione con perdita per il massimo risparmio di dimensioni.
Come comprimere le immagini WordPress
Come con il ridimensionamento delle immagini, puoi prendere un plugin per aiutarti o utilizzare uno strumento autonomo.
Per quanto riguarda i plugin, Smush Image Compression and Optimization è un'ottima opzione perché, nella sua ultima versione, può sia comprimere che ridimensionare le tue immagini.
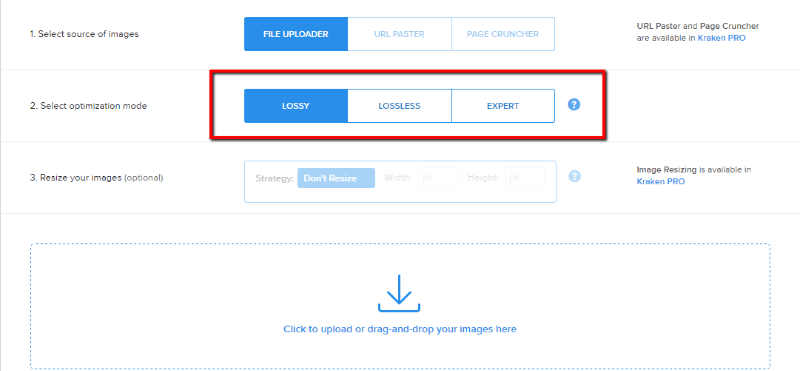
Se desideri un sito autonomo, Kraken è un'altra solida opzione che ti consente di comprimere le immagini tramite metodi sia lossless che lossy:

So che è una seccatura, ma proprio come con il ridimensionamento delle immagini, dovresti tornare indietro e comprimere quante più vecchie immagini possibile. Se stai utilizzando il plugin Smush, può comprimere automaticamente le vecchie immagini così come quelle nuove.
3. Utilizza una CDN per fornire le tue immagini e altri contenuti
Un CDN, abbreviazione di Content Delivery Network, accelera il caricamento del tuo sito e delle immagini in questo modo:
Normalmente, quando qualcuno visita il tuo sito web, deve scaricare tutti i file dal tuo data center di hosting. Se il tuo data center si trova a Dallas, in Texas, e qualcuno viene in visita dalla California, va bene . Sono ancora abbastanza vicini l'uno all'altro!

Ma cosa succede se qualcuno viene da Londra, nel Regno Unito? Ora, non va così bene . Vedi, per quanto Internet sia veloce, la velocità dei dati è ancora limitata dalla fisica. Cioè, la distanza fisica conta, anche se solo per una frazione di secondo.
I CDN risolvono questo problema archiviando i file del tuo sito web in più data center in tutto il mondo. Quindi, ogni volta che qualcuno visita il tuo sito, può scaricare i tuoi file dal data center globale più vicino a lui.
Sono uno strumento davvero fantastico per velocizzare il tuo sito. Ma quanto costerà?
Non preoccuparti! Puoi effettivamente trovare CDN gratuiti di qualità. Due di queste opzioni sono:
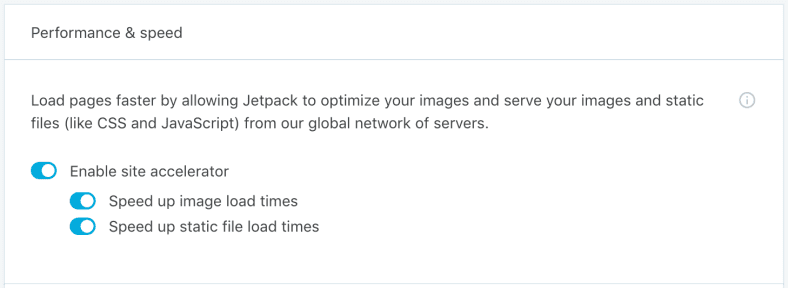
- Jetpack Site Accelerator: il modulo Photon del plugin Jetpack funge da CDN per le tue immagini. Se desideri solo accelerare il caricamento delle immagini, è una buona opzione.

- CloudFlare: un'opzione popolare facile da configurare e che fornisce tutti i tuoi file statici, incluse immagini e HTML.
4. Abilita la memorizzazione nella cache del browser per il tuo sito
Se hai mai utilizzato lo strumento Google PageSpeed Insights, la frase "Sfrutta la memorizzazione nella cache del browser" probabilmente tormenta i tuoi sogni. Detto questo, è un suggerimento comune per velocizzare il tuo sito.
La memorizzazione nella cache del browser indica sostanzialmente al browser del tuo visitatore di archiviare determinati file sul PC locale del tuo visitatore, invece di scaricare i file ogni volta. Quindi, ad esempio, il tuo visitatore dovrà scaricare l'immagine del tuo logo alla prima visita. Ma ad ogni visita successiva, il tuo visitatore caricherà quel file dalla cache locale.
Ciò significa tempi di caricamento più rapidi perché il tuo visitatore non ha bisogno di ottenere tutto direttamente dal tuo server.
Il modo più semplice per impostare la memorizzazione nella cache del browser è semplicemente aggiungere il seguente codice al file .htaccess:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Puoi trovare il tuo file .htaccess utilizzando un programma FTP per connetterti alla directory principale del tuo server. Oppure, se non sai dove trovare questo file, il supporto del tuo host web può aiutarti!
5. Assicurati di utilizzare anche un plugin per la memorizzazione nella cache delle pagine
La memorizzazione nella cache del browser non è l'unico modo per velocizzare il tuo sito WordPress. C'è anche qualcosa chiamato caching delle pagine, che rende più semplice per il tuo sito pubblicare contenuti. Meglio ancora, la memorizzazione nella cache delle pagine velocizzerà sia il caricamento delle immagini sia il resto del tuo sito!
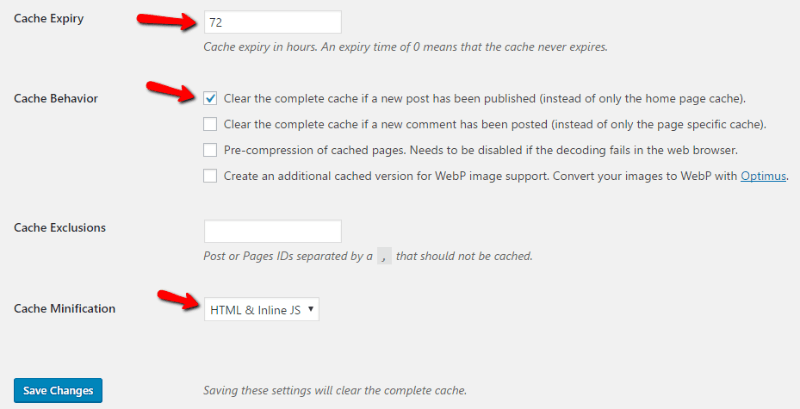
Per implementare la memorizzazione nella cache delle pagine, consiglio un plug-in chiamato Cache Enabler perché è leggero e facile da configurare. Basta installarlo e attivarlo. Quindi, vai su Impostazioni → Abilitatore cache e configuralo in questo modo:

Meglio ancora, Cache Enabler minimizzerà anche il tuo codice, che è un'altra tecnica per ridurre i tempi di caricamento della pagina.
6. Disabilita il collegamento attivo per le tue immagini
L'hotlinking avviene quando altri siti Web pubblicano immagini ospitate sul tuo server. Fondamentalmente, fa sì che il tuo server web utilizzi le risorse per migliorare il sito di qualcun altro . Questo non è buono!
Ecco perché dovresti considerare di disabilitare l'hotlinking. In questo modo, il tuo server può concentrarsi esclusivamente sul tuo sito web.
Per disabilitare l'hotlinking, puoi utilizzare il plugin All In One WP Security & Firewall o aggiungere il seguente codice al tuo file .htaccess (lo stesso file a cui hai aggiunto la memorizzazione nella cache del browser):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
Assicurati solo di sostituire tuodominio.com con il tuo vero nome di dominio!
7. Tutto il resto fallisce: scegli un host più veloce
Tutto ciò che ho elencato sopra farà sì che il tuo sito e le tue immagini si carichino più velocemente. Ma c'è qualcosa che tutti questi suggerimenti non possono superare:
Hosting lento .
Se disponi di un host web con tempi di risposta lenti, tutti questi suggerimenti sono semplici cerotti. Cioè, la velocità del tuo sito sarà sempre ostacolata dalle prestazioni del tuo host.
Quindi, se hai implementato tutto quanto sopra e sei ancora deluso dai tempi di caricamento della pagina, potrebbe essere il momento di stringere i denti e passare a un provider di hosting premium.
Oppure, se stai cercando un'opzione più economica ma comunque efficace, sono un grande fan di SiteGround*. SiteGround è quello che utilizzo per il mio sito portfolio personale che si carica in meno di 700 ms*.
Concludere le cose
Mi prenderò una breve pausa mentre torni su Pingdom e testi nuovamente il tuo sito.
Le cose sono più veloci? Dovrebbero essere!
E con ciò, hai impostato il tuo sito web per il successo sia ora che in futuro. Perché con la continua crescita di Internet mobile, i tempi di caricamento delle pagine diventeranno ancora più importanti.
Vuoi dare il tuo feedback o partecipare alla conversazione? Aggiungi i tuoi commenti su Twitter.
Salva Salva
