Come velocizzare il tuo sito WooCommerce (Guida definitiva 2022)
Pubblicato: 2021-08-03Stai riscontrando un sito WooCommerce lento? Molti fattori possono rallentare il tuo sito WooCommerce, ma per fortuna condividiamo le migliori tecniche per velocizzarlo.
Primo fatto: il tuo sito WooCommerce ha bisogno di velocità per generare profitti. Non solo un tempo di caricamento più rapido migliora l'esperienza dell'utente, ma si traduce anche in una migliore SEO e vendite per la tua attività. Hai bisogno di un sito web veloce, o potresti ritrovarti a perdere clienti con tempi di attenzione brevi, devono scegliere ciò che è disponibile ora senza dover aspettare troppo a lungo.

È semplice: cosa faresti come visitatore se atterri su un sito di e-commerce super lento? Preferiresti rimanere o provare un altro sito Web con una migliore esperienza di acquisto? Conosciamo tutti questa risposta.
Questa guida ti mostrerà come aumentare facilmente la velocità del tuo sito WooCommerce ottimizzando alcuni aspetti. Vedremo i molti motivi per cui dovresti ottimizzarlo insieme alle principali tecniche e strumenti con cui puoi lavorare per ottenere un sito veloce su tutti i dispositivi.
Come piccolo bonus, riceverai anche la nostra lista di controllo delle prestazioni per evitare errori, ottenere il massimo dal tuo sito WooCommerce e ottenere un punteggio verde su Google PageSpeed Insights.
Perché dovresti ottimizzare le tue prestazioni WooCommerce?
La velocità è importante per il tuo sito Web WooCommerce perché il tempo di caricamento della pagina è un fattore di ranking primario e, siamo realisti, non venderai i tuoi prodotti se ti trovi a pagina 5 di Google.
In uno studio condotto da Hubspot, vediamo che "la riduzione del tempo di caricamento della pagina ha aumentato le conversioni dal 3% al 17%". Cosa significa in termini di denaro?
Abbiamo fatto i conti per te: se il tuo sito WooCommerce guadagna $ 1000 al giorno, un secondo di ritardo di pagina potrebbe costarti $ 250.000 all'anno! Pensa a tutti gli investimenti che potresti fare con $ 250.000...
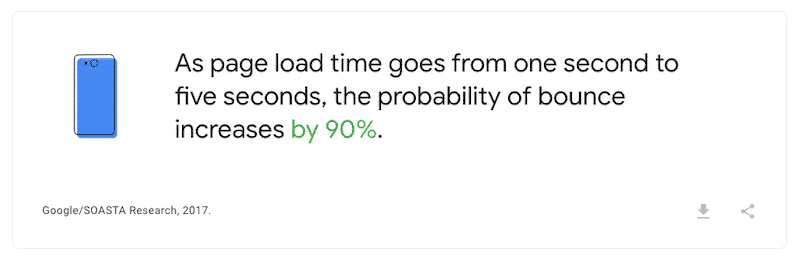
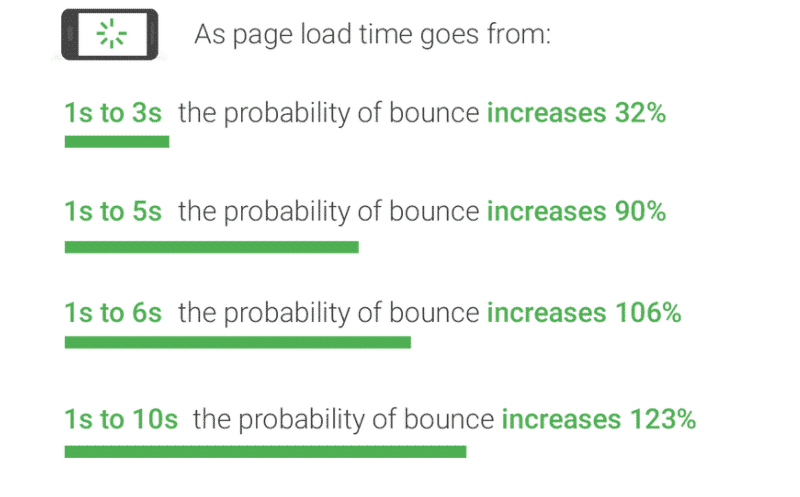
Inoltre, guarda cosa abbiamo trovato sul blog di Google.
1 visitatore su 2 (che sono potenziali acquirenti) lascerà il tuo negozio se impiega più di 3 secondi per caricarsi.

L'ottimizzazione della velocità per un sito di e-commerce non è una novità. Già nel 2010 Google includeva un nuovo segnale nei propri algoritmi di ranking di ricerca: la velocità del sito. Questo nuovo KPI riflette la velocità con cui un sito web risponde alle richieste web.
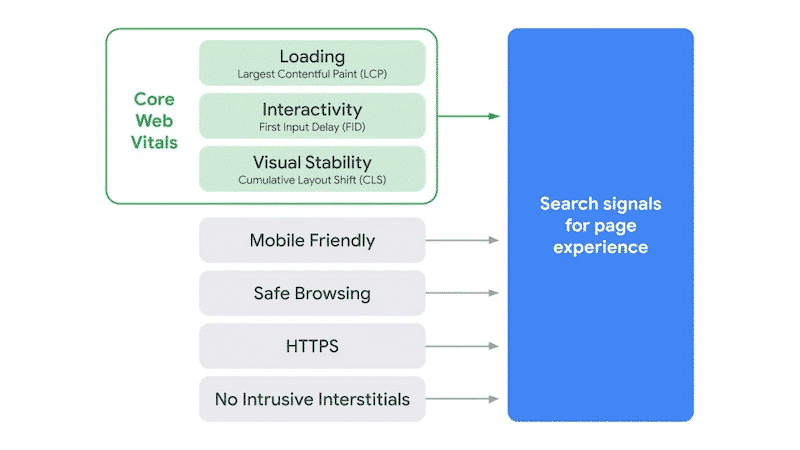
Dove siamo nel 2022? Google continua a rendere il web un posto migliore (e più veloce) con il recente lancio dei Core Web Vitals che sono diventati anche un fattore di ranking. Questi nuovi segnali web misurano il modo in cui gli utenti percepiscono l'esperienza di interazione con la tua pagina web, il che influenza la posizione del tuo sito WooCommerce su Google.
Se il tuo punteggio di rendimento è basso, a Google non piacerà. Se i tuoi KPI sono verdi, il tuo negozio avrà più possibilità di essere in prima pagina.

| Ottimizzando i tuoi Core Web Vitals, aumenterai le tue possibilità di scalare le classifiche dei motori di ricerca di Google e quindi di attirare più traffico sul tuo negozio online! Una maggiore velocità = una migliore conversione = più vendite |
Ora che abbiamo visto che una velocità maggiore aumenta le conversioni, riduce la frequenza di rimbalzo, ti fa ottenere un buon posizionamento nelle SERP e rende felici i tuoi visitatori, vediamo come assicurarci che il tuo Il sito WooCommerce è ben ottimizzato.
Questo ci porta alla nostra prossima parte: come velocizzare il tuo sito WooCommerce.
Come velocizzare un sito WooCommerce: 11 suggerimenti che funzionano
Aumentare la velocità del tuo sito web è un aspetto cruciale di qualsiasi sito WooCommerce.
I suggerimenti seguenti sono classificati da alto impatto a basso impatto sulle prestazioni. Alcuni hanno più influenza sul tuo punteggio di prestazione finale, ma hanno tutti una cosa in comune: accelererai il tuo sito WooCommerce rivolgendoti a ciascuno di essi.
Vediamo alcune semplici tecniche che puoi seguire per ottimizzare le prestazioni e rendere più veloce il tuo WooCommerce:
- Scegli un buon provider di hosting
- Usa HTTP2
- Usa un plugin per la cache
- Scegli un tema WooCommerce veloce
- Riduci il tempo di esecuzione di JS
- Ottimizza le immagini dei tuoi prodotti
- Ottimizzazione CSS (ottimizzazione della pubblicazione CSS e rimozione di CSS inutilizzati)
- Carico pigro per immagini e video
- Ottimizzazione del codice
- Utilizzare una rete di distribuzione di contenuti per fornire risorse statiche
- Ottimizzazione del database
Bonus: non dimenticare l'ottimizzazione dei vitali Web principali!
Iniziamo con le tecniche che hanno il maggiore impatto sull'ottimizzazione della velocità delle pagine di WooCommerce.
1. Scegli un buon provider di hosting
Priorità: alta
La vendita di prodotti con WooCommerce spesso implica contenuti con immagini, testo, gallerie fotografiche, video e pagamenti online. Tutte queste funzionalità devono essere visualizzate rapidamente sul tuo sito Web in un ambiente sicuro. Metteresti i dettagli della tua carta di credito su un sito web lento che non ispira fiducia? Non lo farò.
Innanzitutto, devi considerare quanto è veloce il servizio di web hosting. In secondo luogo, che tipo di assistenza clienti offre questo fornitore? Terzo e ultimo, sono sicuri?
Alcune delle tattiche che vorrai cercare sono, vale a dire:
- Controlla il punteggio di uptime dell'hosting (immagina le vendite che potresti perdere se il tuo hosting ti delude). Ad esempio, la piattaforma di hosting eCommerce WP Engine ti aiuta ad aumentare la velocità del sito Web fino al 40% e le vendite medie fino al 18%.
- Caching a livello di server (configurato per WooCommerce).
- Una rete di distribuzione dei contenuti (CDN), soprattutto se hai clienti internazionali.
- Più data center in modo da poter scegliere la posizione in base a dove si trovano i tuoi principali clienti.
- Larghezza di banda e spazio di archiviazione che mettono a disposizione per i tuoi prodotti
- Certificato SSL (vuoi che il tuo negozio online sia sicuro).
- Backup automatici (potresti voler ripristinare una versione precedente del tuo sito WordPress se un aggiornamento va storto, ad esempio.
- Siti di staging facili per testare i tuoi nuovi prodotti o le nuove funzionalità prima della pubblicazione.
- Installazione automatica di WooCommerce per iniziare più velocemente (alcuni host come SiteGround preinstallano WooCommerce).
- Controlla il tipo di hosting che forniscono. Se hai migliaia di prodotti con un traffico mensile elevato, potresti volere un server dedicato. Abbiamo scritto un articolo che mostra i pro ei contro di ogni tipo di hosting: condiviso, dedicato, sul cloud, ecc. Sarà utile fare la tua scelta. Per ulteriori informazioni sul giusto servizio di hosting tra cui scegliere, dai un'occhiata alla nostra guida dedicata al miglior hosting WordPress per le piccole imprese.
- Assicurati che il tuo provider di hosting offra HTTP/2. Come mai?
Questo ci porta al punto successivo: l'estrema importanza di HTTP/2.
2. Usa HTTP/2
Priorità: alta
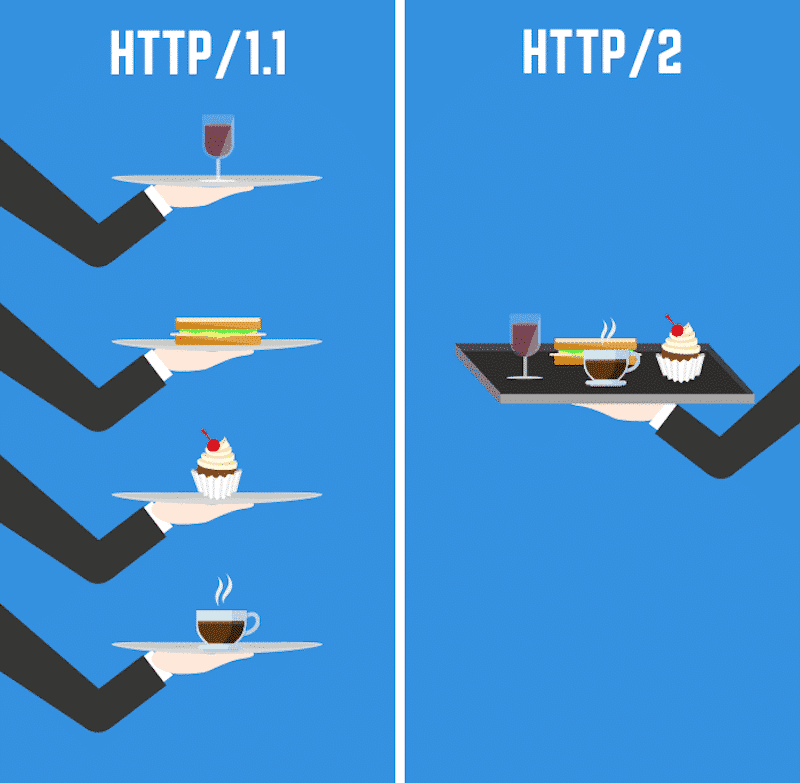
HTTP/2 ha il potenziale per aumentare la velocità della pagina del tuo sito Web consentendo ai browser di elaborare più richieste su una singola connessione contemporaneamente. Ciò consente di risparmiare larghezza di banda, consentendo tempi di caricamento della pagina più rapidi.
Prima, il tuo browser doveva tornare al server per recuperare ogni singola risorsa. Ora raccoglie tutte le risorse e le trasferisce allo stesso tempo.
I trucchi CSS spiegano molto bene la differenza tra entrambi:

3. Usa un plugin per la cache
Priorità: alta
La memorizzazione nella cache è un ottimo modo per velocizzare il tuo negozio WooCommerce. È l'unica cosa di cui hai bisogno per un sito di eCommerce che funzioni senza intoppi e rapidamente, dal tempo di caricamento della pagina di pagamento alle pagine dei dettagli del prodotto. La memorizzazione nella cache migliora le prestazioni riducendo i processi che richiedono tempo come il recupero di tutte le informazioni archiviate o la generazione di nuove copie per ogni visitatore che richiede contenuto.
Le migliori caratteristiche che dovresti cercare in un plug-in di cache sono principalmente il precaricamento della cache, l'ottimizzazione dei file CSS e JS, il lazy-load per immagini e video, la compressione Gzip, la possibilità di posticipare il caricamento di JavaScript e ottimizzare i tuoi caratteri.
Se ti stai chiedendo qual è il miglior plug-in di memorizzazione nella cache per WooCommerce, dovresti dare un'occhiata a WP Rocket. Ha tutte le funzionalità indispensabili e funziona alla grande con WooCommerce. WP Rocket è anche sul sito ufficiale di WooCommerce:

Le impostazioni dovrebbero essere già attivate ma, per ogni evenienza, assicurati di escludere dalla cache le seguenti pagine WooCommerce predefinite:
- Carrello
- Il mio account
- Guardare
WP Rocket è facile da configurare e applica l'80% delle migliori pratiche per le prestazioni web. Non limitarti a crederci sulla parola e scorri fino ai risultati dei nostri test di velocità per vedere l'impatto positivo di WP Rocket su un sito WooCommerce.
4. Scegli un tema WooCommerce veloce
Priorità: alta
La velocità di WooCommerce è fondamentale per aumentare i tassi di conversione e aumentare le entrate per il tuo sito. I migliori temi di WooCommerce possono creare o distruggere il successo di un negozio, con alcuni che hanno effetti incredibili sui tempi di caricamento. Per aiutarti a trovare quello migliore per le tue esigenze, abbiamo esaminato i 10 temi WooCommerce più veloci utilizzando Lighthouse; ecco quattro vincitori con prestazioni veloci:
- A blocchi
- Il Page Builder Framework
- neve
- Astra
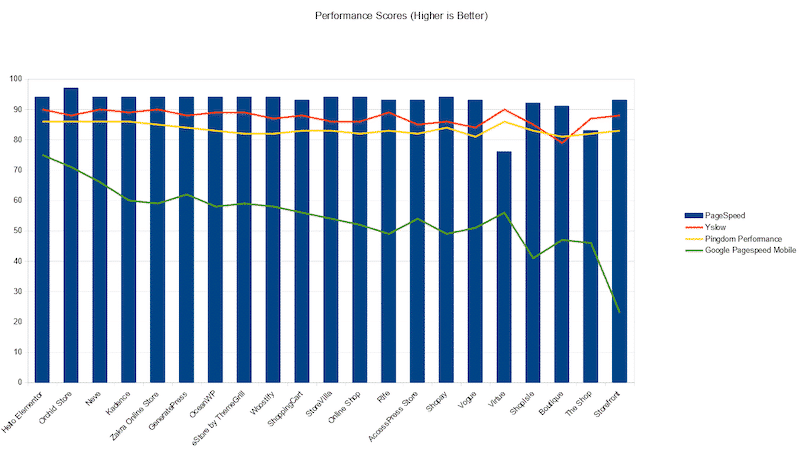
Kinsta ha anche eseguito un audit per identificare il punteggio delle prestazioni per i temi WordPress più popolari:

5. Riduci il tempo di esecuzione di JS
Priorità: alta
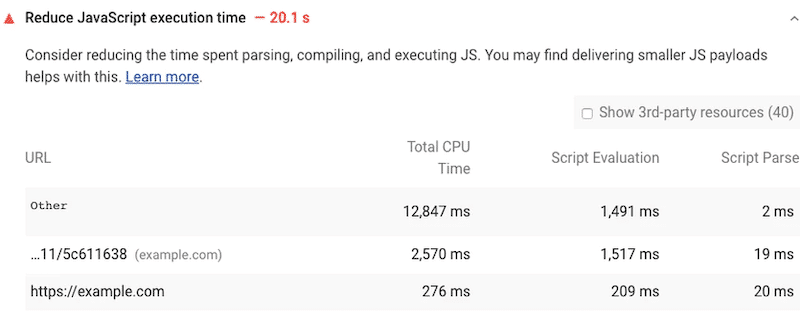
Se il tuo JavaScript impiega molto tempo per essere eseguito, rallenterà le prestazioni della tua pagina. Google Lighthouse tiene conto del tempo di esecuzione JS quando misura il tuo livello di prestazioni. Ti avverte se l'esecuzione di JavaScript richiede più di due secondi. Se supera 3,5 s, ottieni una bandiera rossa:

Suggerimento : se vuoi imparare quattro modi per misurare il tempo di esecuzione di JS, ti consigliamo di leggere questa guida.
Per ridurre i tempi di esecuzione di JS, WebDev condivide tre suggerimenti importanti:
- Minimizza e comprimi il tuo codice.
- Rimuovere il codice JS inutilizzato.
- Riduci i viaggi di rete memorizzando nella cache il tuo codice.
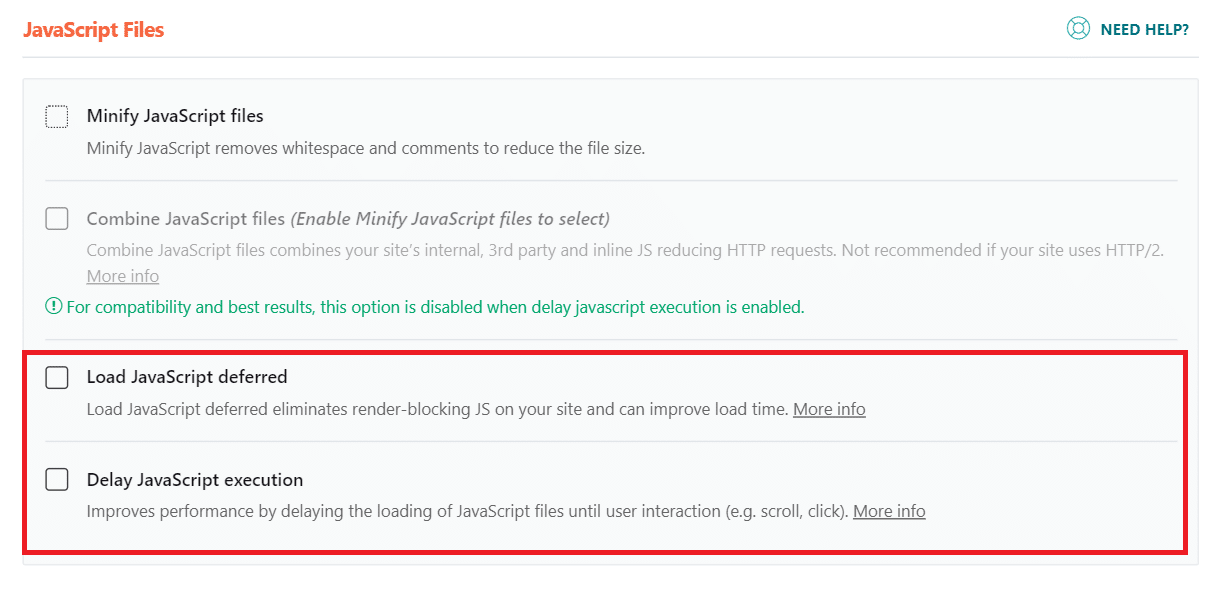
Questi consigli fanno tutti parte delle funzionalità di WP Rocket. WP Rocket aiuta a ottimizzare i tuoi file JS in due modi: ritardando le risorse JS (il che significa che i file JS verranno caricati solo quando c'è un'interazione dell'utente) e caricando il JS solo quando necessario.

6. Ottimizza le immagini dei tuoi prodotti
Priorità: alta
Prendi sempre sul serio la fotografia del tuo prodotto. Le immagini sono una parte importante della costruzione di un sito di e-commerce di successo poiché vuoi convincere i visitatori ad acquistare il tuo prodotto. Tuttavia, è necessario trovare il giusto equilibrio tra qualità e dimensioni. Un'immagine da 2 MB avrà un bell'aspetto, ma vedrai che il tuo punteggio di velocità sarà notevolmente influenzato.
La soluzione migliore è ottimizzare le immagini di ogni prodotto, soprattutto se hai gallerie, banner promozionali e tutti i tipi di media sul tuo negozio online. Significa ridurne le dimensioni, comprimerli e convertirli nel formato migliore senza compromettere troppo la qualità.
Esistono due modi per ottimizzare le immagini dei prodotti per velocizzare il tuo sito WooCommerce:
- Manualmente, utilizzando strumenti come Adobe Photoshop, Gimp, Paint.NET o Affinity Photo. Tuttavia, alcuni software di progettazione possono essere costosi o presentare una curva di apprendimento ripida.
- Automaticamente, utilizzando strumenti online o un plug-in come Imagify, Ottimizzatore Ewww, TinyJPG | TinyPNG, ecc. Dai un'occhiata al nostro elenco dei migliori plugin di ottimizzazione delle immagini per WordPress.
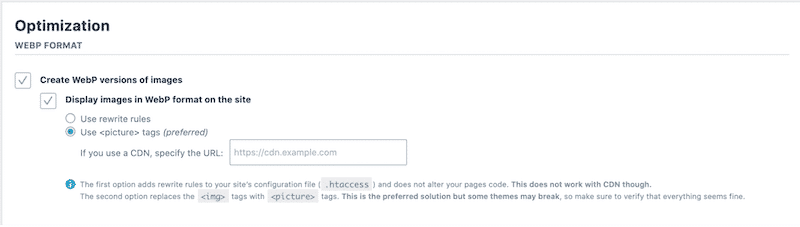
Imagify è realizzato dallo stesso team dietro WP Rocket. Abbiamo realizzato un plugin molto intuitivo che comprime le immagini automaticamente utilizzando tre livelli:
Normale, Aggressivo e Ultra. Il plugin è gratuito per 25 MB di immagini al mese e converte tutte le tue foto in WebP, un nuovo formato che velocizza il tuo sito!

Cosa succede se hai già caricato tutte le immagini dei tuoi prodotti su WordPress? Nessun problema: Imagify può anche ottimizzare le immagini dei prodotti WooCommerce esistenti .
Ora che abbiamo visto cosa può influire maggiormente sulla velocità del tuo sito WooCommerce, vediamo i prossimi consigli ( che influiscono ancora sulle prestazioni a livello medio) .

7. Ottimizzazione CSS (ottimizzazione della consegna CSS e rimozione di CSS inutilizzati)
Priorità: media
L'ottimizzazione del tuo CSS aumenta la velocità del tuo sito WooCommerce. Questo può essere fatto in due modi:
- Rimozione dei CSS inutilizzati (per ridurre le dimensioni della pagina e le richieste HTTP per prestazioni migliori)
- Ottimizzazione della consegna del tuo CSS (per eliminare i CSS che bloccano la visualizzazione sul tuo sito Web per un tempo di caricamento più rapido)
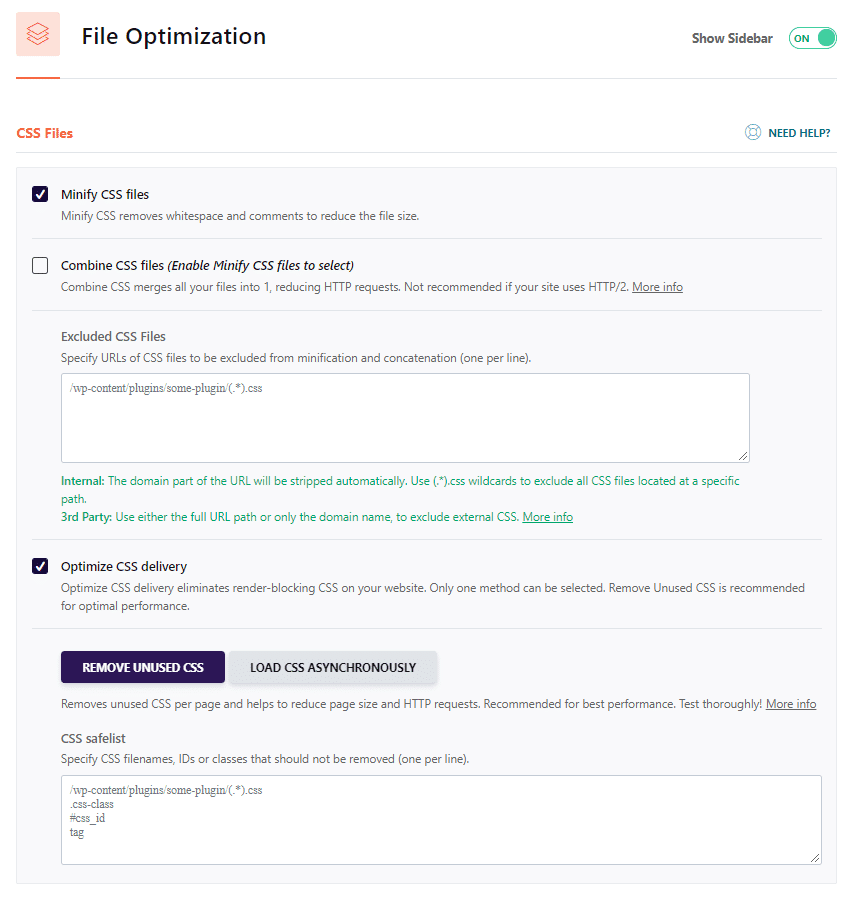
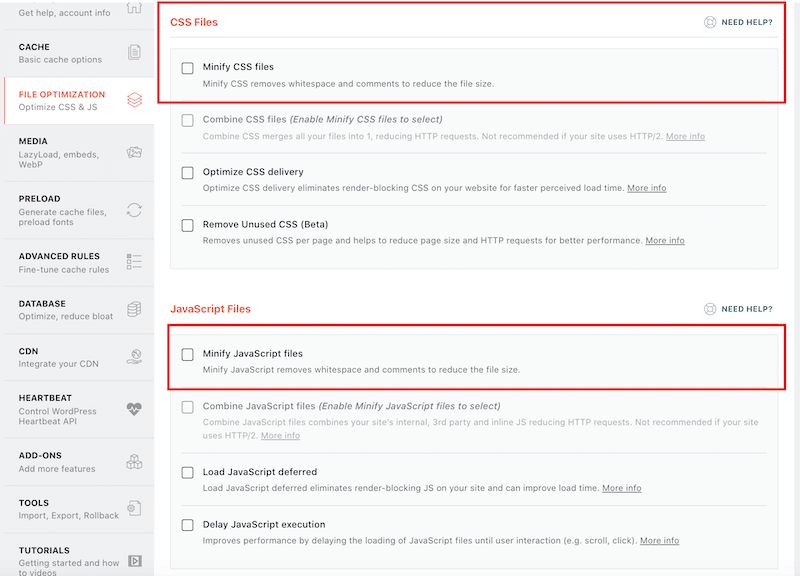
Come soluzione, il plug-in WP Rocket offre queste due opzioni: dovresti sceglierne una. Ti consigliamo di ottimizzare la pubblicazione CSS (Carica CSS in modo asincrono) nel caso in cui la funzione Rimuovi CSS inutilizzati non funzioni per te.
In ogni caso, puoi attivarli ciascuno semplicemente facendo clic sulla casella di controllo qui sotto:

8. Carico pigro per immagini e video
Priorità: media
Un altro modo per velocizzare il tuo sito WooCommerce è attivare il caricamento lento per immagini e video. Il caricamento lento è una strategia per identificare le risorse non bloccanti (non critiche) e caricarle solo quando necessario.
Il contenuto visibile above the fold viene visualizzato in priorità ma ritarda il rendering del contenuto below the fold. Questa tecnica di ottimizzazione consente di visualizzare prima le immagini visualizzate dagli utenti.
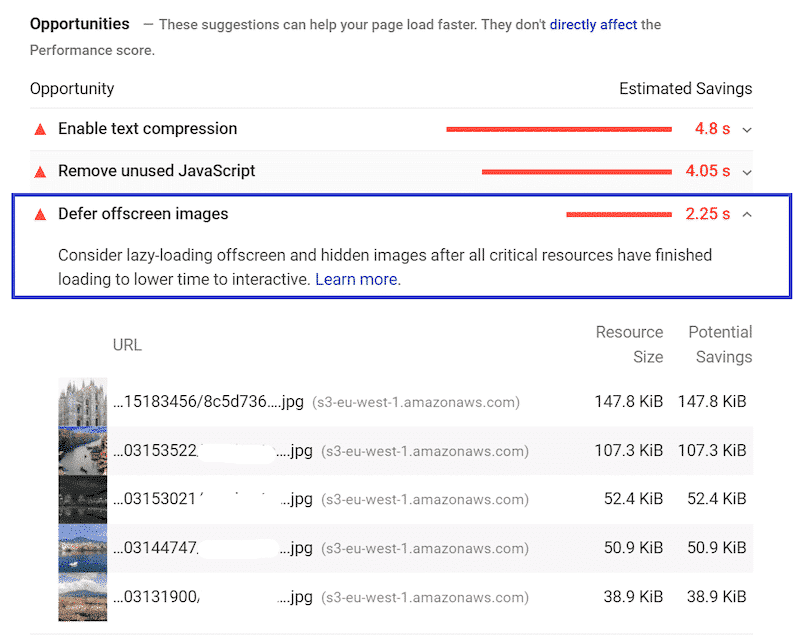
Google stesso consiglia di utilizzare il caricamento lento per "rinviare le immagini fuori schermo" come mostrato di seguito:

Per applicare lo script di caricamento lento alle tue immagini e ai tuoi video, puoi farlo manualmente utilizzando l'attributo di caricamento:
<img src=”image.jpg” alt=”…” loading=”pigro”>
<iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>
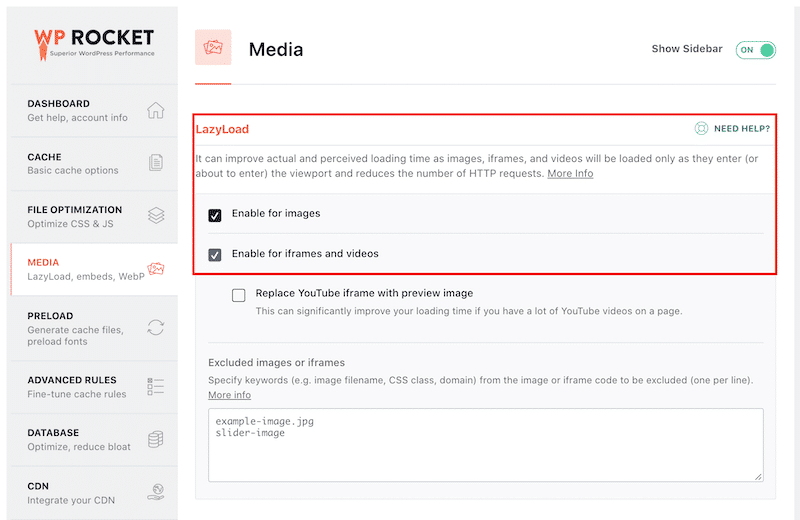
Se non ti senti a tuo agio aggiungendo il tag manualmente su ogni immagine, perché non usi un plugin per farlo? Abbiamo selezionato i 7 migliori plugin per WordPress a caricamento lento che puoi utilizzare per velocizzare il tuo sito WooCommerce. Se vuoi evitare di usare un altro plugin, puoi attenerti a WP Rocket: offre l'opzione Lazy Load:

9. Ottimizzazione del codice
Priorità: media
L'ottimizzazione del codice come la minimizzazione di JavaScript e CSS e la compressione dei file accelererà il tuo sito WooCommerce.
Uno dei maggiori problemi che gli sviluppatori devono affrontare durante la creazione di file HTML, CSS e JS è mantenere il codice leggibile. Tendono a usare spaziatura, commenti e variabili ben definite per mantenerlo facile da seguire. Tuttavia, questo diventa alquanto problematico perché occupa più spazio che può essere dannoso durante i tempi di caricamento in cui ogni millisecondo conta.
Come soluzione, abbiamo elencato i migliori strumenti di minimizzazione CSS e JS sul mercato.
Se riassumiamo la guida, scopriamo due modi per comprimere i file e minimizzare il codice:
- Manualmente (ma fai attenzione con questo, se riduci il tuo codice usando un editor di testo, l'eliminazione di un carattere utile può danneggiare il tuo sito).
- Automaticamente con un plugin WordPress come WP Rocket che minimizza il tuo codice CSS e JS con pochi clic:

10. Utilizzare una rete di distribuzione di contenuti per fornire risorse statiche
Priorità: media
Un CDN è utile per distribuire rapidamente i tuoi contenuti su una rete di server in tutto il mondo. Accelererà il tuo sito WooCommerce rendendo i tuoi prodotti e i contenuti del tuo negozio quasi immediatamente. Questo è fondamentale se hai visitatori a Miami ma anche a Bangkok, per esempio.
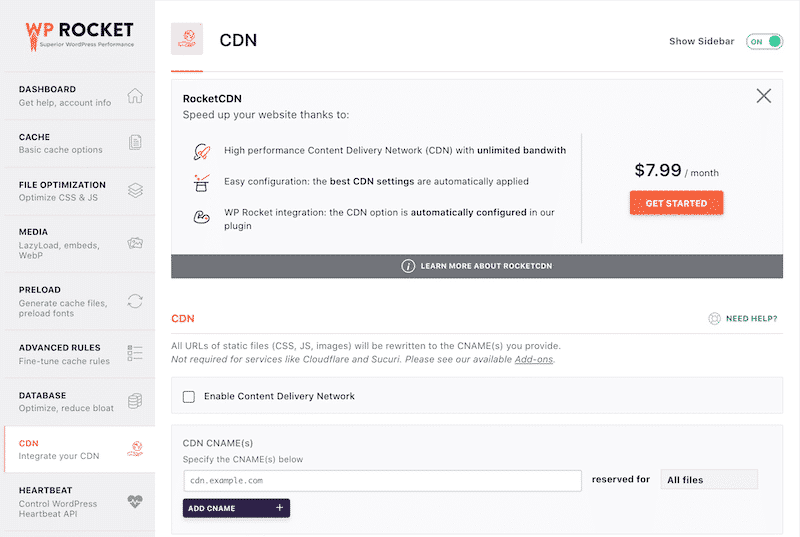
Una soluzione pronta all'uso consiste nell'utilizzare RocketCDN poiché è completamente integrato con WP Rocket. Se hai la tua CDN, nessun problema, puoi anche aggiungere la tua:

11. Ottimizzazione del database
Priorità: bassa
L'ottimizzazione del database non influirà molto sulla tua velocità, ma è comunque consigliabile mantenerla pulita e ottimizzata. Per aumentare la velocità del tuo sito Woocommerce, vuoi sfruttare ogni vantaggio: potresti dover eliminare alcune vecchie tabelle lasciate dai vecchi plugin o semplicemente ridurre i tempi di risposta del sistema di database.
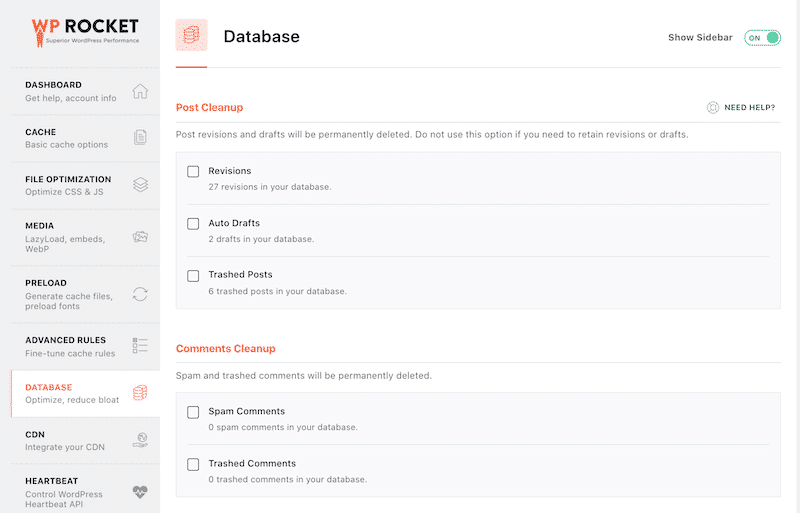
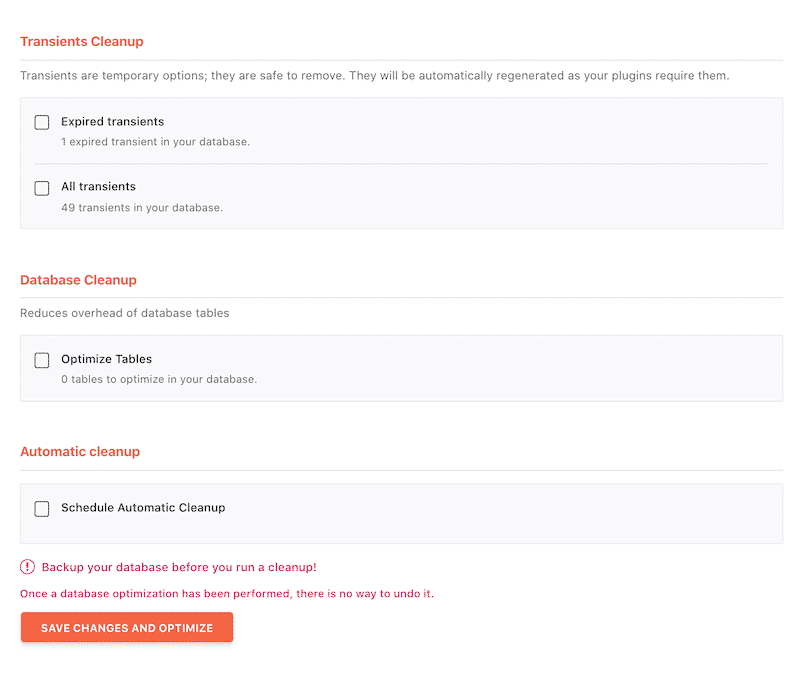
Di solito, puoi eseguire questa ottimizzazione manualmente o dal tuo pannello PhpMyAdmin. Ma ancora una volta, se preferisci rimanere nella dashboard di WordPress e utilizzare un solo plug-in per le prestazioni, ti suggeriamo di utilizzare l'opzione di ottimizzazione del database WP Rocket:


Quelle tecniche applicabili al tuo sito WooCommerce sono cruciali se vuoi velocizzare il tuo sito. Da giugno 2021, alcuni KPI sono entrati nel gioco delle prestazioni: i Core Web Vitals. Questi indicatori misurano il punteggio di Page Experience di Google e influiranno sulle prestazioni SEO. Vediamo qual è il legame tra prestazioni e Core Web Vitals nella nostra prossima parte.
Bonus: non dimenticare di ottimizzare l'ottimizzazione dei vitali Web principali
Non puoi davvero ottimizzare le prestazioni senza migliorare le metriche di Core Web Vitals.
Più offri un'esperienza utente eccezionale, migliore sarà il tuo punteggio. Il tuo negozio avrà anche più possibilità di essere classificato nella prima pagina dei risultati di Google!
Se vuoi ottenere un punteggio di 90+ su PageSpeed Insights, dovresti ottimizzare il Ritardo del primo input, il disegno con contenuto più grande e lo spostamento cumulativo del layout.

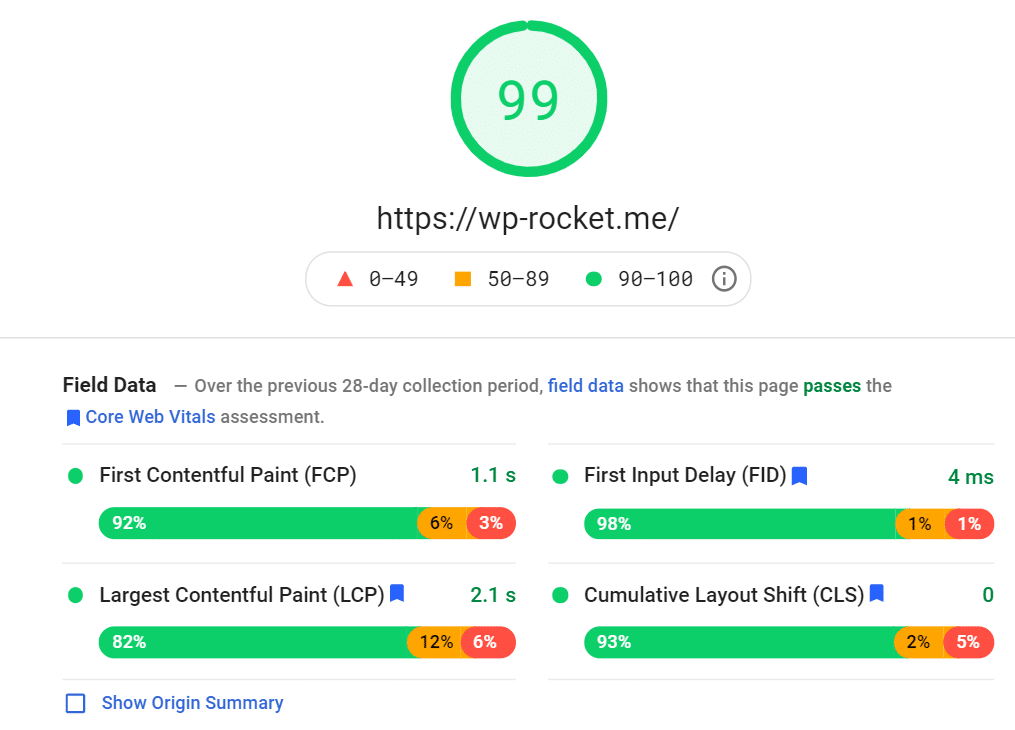
| Vuoi un punteggio verde (90+) in Google PageSpeed Insights, proprio come il sito Web ufficiale di WP Rocket? Inizia a utilizzare il nostro plug-in WP Rocket oggi! Applica automaticamente l'80% delle migliori pratiche per le prestazioni web. |
Come rendere il tuo WooCommerce più veloce con WP Rocket
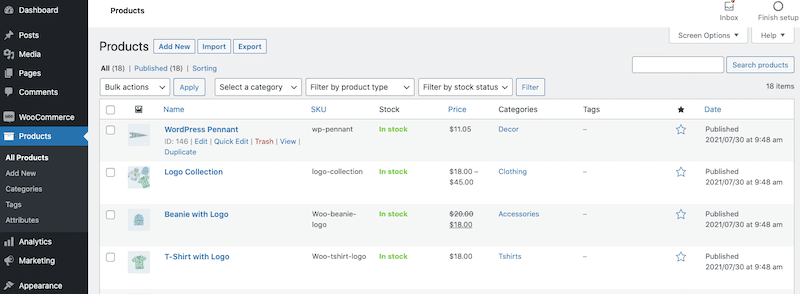
In questa sezione imparerai come migliorare il punteggio delle prestazioni di Lighthouse utilizzando WP Rocket. Eseguiremo un case study basato su un sito WooCommerce reale (con prodotti e gateway di pagamento). Il tema utilizzato è StoreFront, il tema gratuito ufficiale di WooCommerce, e abbiamo creato un totale di 16 prodotti:

Condurremo un confronto delle prestazioni con e senza WP Rocket. Utilizzeremo Google PageSpeed Insights per eseguire il test di velocità.
| Potresti voler leggere la nostra guida che spiega come testare prima le prestazioni e la velocità di WordPress. |
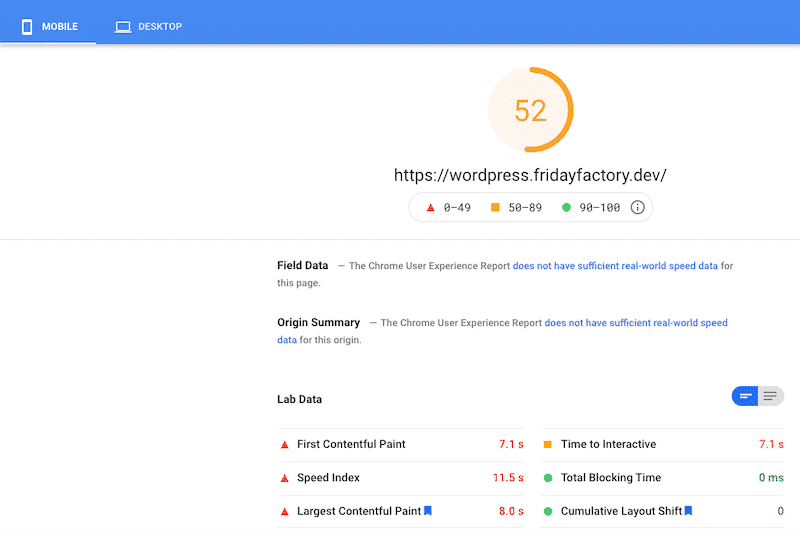
Scenario n. 1: misurare la velocità del mio sito WooCommerce – nessun WP Rocket
Facciamo il test di velocità!
Il voto di Lighthouse è 52/100, senza alcuna ottimizzazione.

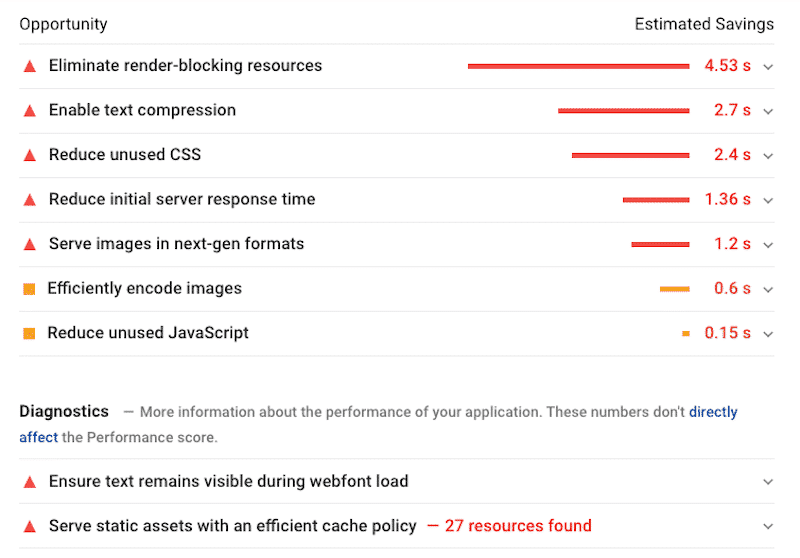
La maggior parte dei miei KPI sono in arancione e rosso. Quando scorri la pagina del rapporto, vediamo che Lighthouse ha segnalato alcuni problemi:

Per velocizzare il tuo sito WooCommerce, Lighthouse consiglia di eliminare le risorse che bloccano il rendering, ridurre CSS e JS inutilizzati, utilizzare la compressione Gzip per il testo e utilizzare una cache. Suona un campanello? Queste sono esattamente le funzionalità di WP Rocket che abbiamo menzionato in precedenza in questa guida.
Sarà interessante vedere come WP Rocket influisca sul punteggio e sulla sezione audit: è proprio lo scenario 2.
Scenario n. 2: misurare la velocità del mio sito WooCommerce - con WP Rocket
Ora attiviamo WP Rocket e controlliamo l'effetto sulle prestazioni. Ho modificato alcune opzioni nella dashboard di WP Rocket:
- Ho ottimizzato il mio JS e CSS
- Ho attivato il lazy load sulle immagini
- Il resto delle tecniche (come la compressione Gzip) vengono applicate automaticamente da WP Rocket
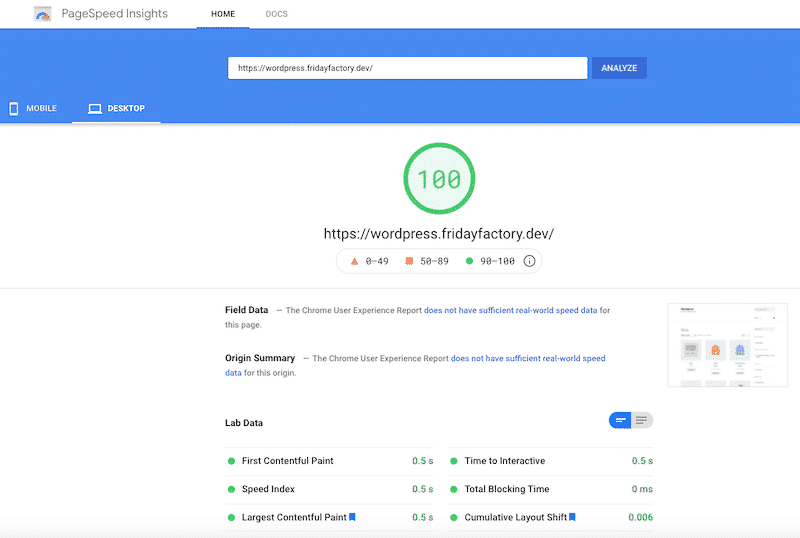
Ecco i risultati per dispositivi mobili e vorrei quasi rinominare l'articolo in "Come ottenere un punteggio di 100 su PSI usando WP Rocket!"
Il mio punteggio è passato da 52 a 99!

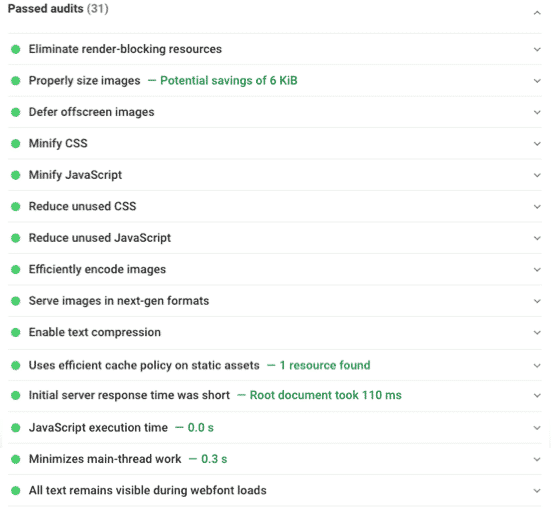
Diamo un'occhiata alla nostra sezione sugli audit superati. Tutti i problemi segnalati prima sono scomparsi grazie a WP Rocket:

Conclusione: grazie a WP Rocket ho accelerato il mio sito WooCommerce a 99/100 in meno di 2 minuti .
Apetta un minuto! Potresti pensare: "E il voto dal desktop?". Bene, è lo stesso risultato. Basta guardare la tabella qui sotto:
| Punteggio senza WP Rocket (su desktop) | Punteggio con WP Rocket (su desktop) |
Cosa fare se il tuo sito Woocommerce è lento? (La nostra lista di controllo)
Se il tuo WooCommerce è lento, dovresti prima testare il tuo sito web utilizzando uno strumento come PageSpeed Insights per identificare i problemi principali e affrontarli di conseguenza, come abbiamo fatto nello scenario n. 1.
Ci sono anche alcune cose che dovresti controllare subito. Dai un'occhiata alla nostra lista di controllo delle prestazioni per correggere facilmente il caricamento lento del tuo WooCommerce:
Usa un plug-in cache come WP Rocket e un CDN per vedere i tuoi contenuti caricati e consegnati più velocemente.
Rimuovi - o almeno limita l'uso di - eventuali cursori, precaricatori o animazioni.
Dai un'occhiata ai plugin pesanti e agli script e agli stili di WooCommerce. Inoltre, ricorda di utilizzare un tema leggero. (Plugin pesanti potrebbero anche rendere il tuo amministratore di WordPress piuttosto lento)
Installa un plug-in di ottimizzazione delle immagini come Imagify, otterrai file di immagine più leggeri senza compromettere la qualità.
Implementa il caricamento lento su immagini e video per visualizzare solo quelli visualizzati dall'utente.
Aggiorna il tuo hosting a uno veloce.
Stai usando l'ultima versione di PHP? Controlla il tuo pannello di hosting.
Hai abilitato HTTP2? Lo stesso qui. Verifica con il tuo supporto di hosting se non riesci a trovare queste informazioni.
Prenditi cura dei tuoi vitali web principali.
La maggior parte dei suggerimenti sulle prestazioni sono applicabili istantaneamente, soprattutto se decidi di utilizzare un plug-in per automatizzare l'aumento delle prestazioni. Inizia il prima possibile!
Avvolgendo
Il tuo sito WooCommerce ha bisogno di velocità per generare profitti. Non importa nemmeno quale tipo di prodotto o servizio vendi online: se i clienti vedono una pagina a caricamento lento, se ne andranno senza voltarsi indietro. L'esperienza utente è tutto nel 2022.
Per fortuna, ci sono ottime tecniche là fuori che possono aiutare a recuperare da un sito WooCommerce lento. La maggior parte di loro richiede tempo per essere implementata manualmente. Ecco perché dovresti usare un plug-in per le prestazioni per raggiungere i tuoi obiettivi.
Ad esempio, WP Rocket ottimizza il tuo codice, memorizza nella cache i tuoi contenuti, implementa il caricamento lento sui tuoi media e ottimizza il tuo database in pochi clic. Abbiamo anche visto che il plug-in può aiutarti a ottenere un punteggio verde su Google PageSpeed Insights:
| Punteggio 52/100 su cellulare senza WP Rocket | Punteggio 99/100 su dispositivo mobile con WP Rocket (2 minuti dopo!) |
Non rischiare di perdere potenziali clienti e inizia a utilizzare WP Rocket oggi per velocizzare il tuo negozio WooCommerce!
