Come velocizzare WooCommerce? 6 semplici metodi che funzionano
Pubblicato: 2022-07-06I tempi di caricamento rapidi sono essenziali per qualsiasi sito web. Tuttavia, sono ancora più critici quando si tratta di eCommerce. Un negozio WooCommerce lento può spaventare i visitatori e costare soldi in vendite perse. Pertanto, imparare a velocizzare WooCommerce è della massima importanza per gestire un negozio di successo.
Esistono molti modi per velocizzare i siti WooCommerce e WordPress in generale. Minori sono i tempi di caricamento, più facile sarà per i clienti navigare nel tuo negozio e trovare i prodotti che desiderano. Con il giusto approccio, il tuo negozio dovrebbe caricarsi quasi istantaneamente.
In questo articolo, esamineremo sei modi in cui puoi velocizzare WooCommerce e ti mostreremo come implementare ogni suggerimento. Andiamo a farlo!
Come velocizzare WooCommerce:
- Ottimizza le impostazioni chiave di WooCommerce
- Usa un tema WooCommerce ottimizzato per le prestazioni
- Ottimizza le immagini dei tuoi prodotti
- Configurare una rete di distribuzione dei contenuti (CDN)
- Usa un plugin per la memorizzazione nella cache di WordPress
- Usa un host web WordPress che supporti HTTP/2
1. Ottimizza le impostazioni chiave di WooCommerce
Quando configuri un negozio WooCommerce, la prima cosa che fa il plugin è aiutarti a configurarlo usando una procedura guidata. Tuttavia, la procedura guidata di configurazione si concentra principalmente sulle impostazioni relative ai pagamenti, sulle pagine che desideri vengano impostate dal plug-in e su altre opzioni simili.
La procedura guidata di configurazione di WooCommerce non ti consente di impostare quanti prodotti verranno visualizzati su una pagina del negozio. Se mostri troppi prodotti su una singola pagina, il caricamento richiederà naturalmente più tempo.
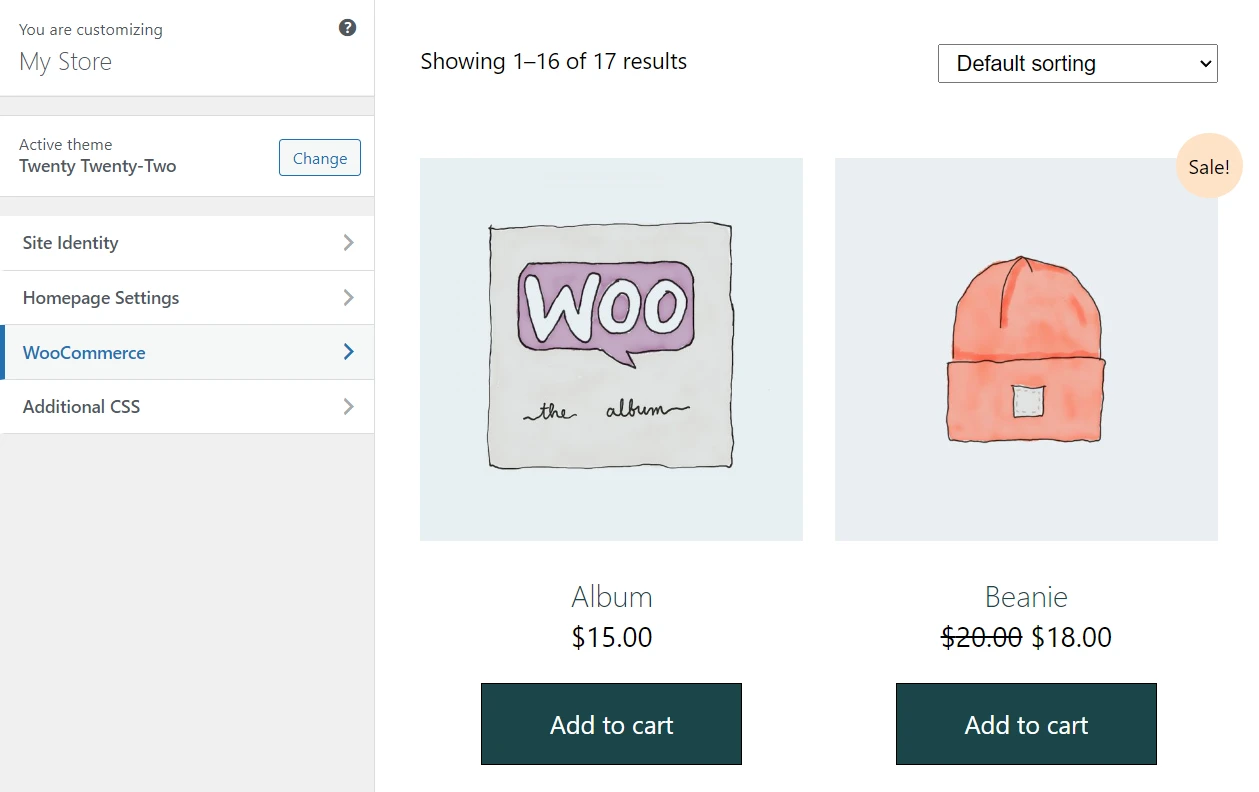
Fortunatamente, puoi regolare manualmente questa impostazione. Per modificare il numero di prodotti visualizzati da WooCommerce nella pagina del negozio, vai su Aspetto > Personalizza e seleziona l'opzione WooCommerce nel menu delle impostazioni a sinistra:

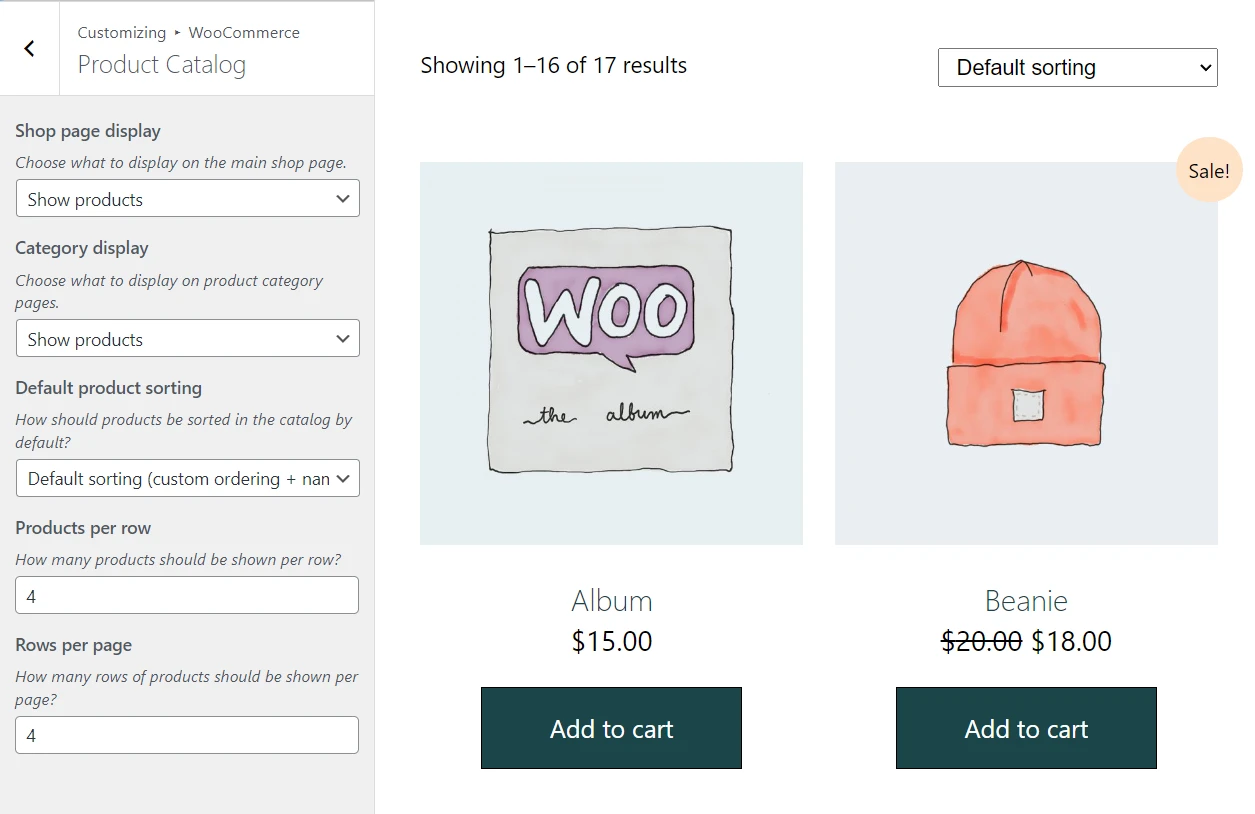
Una volta caricato il nuovo menu, seleziona l'opzione Catalogo prodotti . All'interno, vedrai le impostazioni per configurare quanti prodotti WooCommerce mostra per riga e quante righe includerà la pagina del negozio:

Nella maggior parte dei casi, consigliamo di includere almeno tre righe di prodotti in ogni pagina. In caso contrario, i clienti potrebbero sentirsi frustrati dal dover fare clic o scorrere troppo per vedere più articoli. Tuttavia, se il caricamento della pagina del tuo negozio impiega troppo tempo, valuta la possibilità di ridurre il numero di righe di prodotti o il numero di articoli per riga.
2. Usa un tema WooCommerce ottimizzato per le prestazioni
Non tutti i temi funzionano visivamente bene con WooCommerce. Spesso ti imbatti in temi che non sono progettati per mostrare i prodotti, il che può far sembrare il tuo negozio poco professionale.
Potresti anche imbatterti in temi che non sono ben ottimizzati dal punto di vista dello sviluppo. Le scarse prestazioni del tema potrebbero non essere evidenti all'inizio. Tuttavia, può diventare un problema serio man mano che il tuo negozio cresce e attiri più traffico.
Per questi motivi, ti consigliamo di assicurarti di scegliere un tema che offra una solida base per le prestazioni, oltre alla piena compatibilità per WooCommerce.
Ad esempio, il tema Neve offre un approccio leggero con una dimensione di installazione predefinita di soli 28 KB. Ma allo stesso tempo, è ancora ricco di funzionalità per aiutarti a personalizzare e ottimizzare il tuo negozio WooCommerce.
Se non sei sicuro di quale tema utilizzare, ti consigliamo di consultare il nostro elenco dei migliori temi gratuiti per WooCommerce. Spieghiamo anche come scegliere il giusto tema WooCommerce per il tuo negozio online.
Tuttavia, prima di cambiare tema, considera l'utilizzo di un sito di staging per testarli e vedere la differenza nelle prestazioni che fanno. Alcuni test di velocità dovrebbero rivelare se il nuovo tema migliora le prestazioni o le ostacola.
3. Ottimizza le immagini dei tuoi prodotti
L'ottimizzazione o la compressione delle immagini è uno dei modi migliori per migliorare le prestazioni complessive del sito web. Le immagini ottimizzate dovrebbero mantenere una qualità quasi identica a quella dei file originali, ma peseranno molto meno. Quelle dimensioni di file più piccole significano che le pagine dovrebbero caricarsi più velocemente.
Questo effetto aumenta solo quando si discute di pagine di negozi e prodotti con più immagini. Le immagini dei prodotti devono essere di alta qualità, quindi caricarne molte può influire sulle prestazioni del tuo negozio.
Per fortuna, non è necessario ottimizzare manualmente le immagini dei prodotti: puoi trovare alcuni ottimi strumenti che fanno il lavoro automaticamente.
Per la soluzione più semplice, puoi utilizzare Optimole.

Optimole comprimerà e ridimensionerà dinamicamente le immagini dei tuoi prodotti per garantire l'esperienza ottimale per ogni singolo visitatore. Allo stesso tempo, servirà anche immagini da una rete globale di distribuzione dei contenuti (CDN) integrata, che garantisce tempi di caricamento rapidi per gli acquirenti di tutto il mondo.
Ottimizza automaticamente sia le nuove immagini che le immagini esistenti sul tuo sito, il che significa che puoi aggiungerle facilmente a un negozio esistente e continuare a beneficiare delle sue ottimizzazioni su tutte le immagini dei tuoi prodotti.
Per alcune altre opzioni, puoi leggere il nostro post che confronta i plug-in di ottimizzazione delle immagini di WordPress.
4. Configurare una rete di distribuzione dei contenuti (CDN)
Una CDN è un servizio che memorizza nella cache i file statici del tuo sito Web su una rete globale di server di dati in posizioni strategiche. In questo modo, i visitatori possono scaricare quei file dalla posizione più vicina a loro, il che accelera i tempi di caricamento del tuo sito, indipendentemente da dove sta navigando un visitatore.

Inoltre, l'utilizzo di un CDN riduce il carico sui server del tuo sito, rendendolo una proposta vantaggiosa per tutti.
Se stai già utilizzando Optimole per l'ottimizzazione delle immagini, stai già beneficiando della sua CDN per le tue immagini, che ha più di 200 server in tutto il mondo.
Mentre Optimole gestisce la pubblicazione delle tue immagini tramite la sua CDN, potresti anche prendere in considerazione la possibilità di servire altri file statici tramite una CDN se il tuo negozio ha un pubblico globale. Questi possono includere file CSS, JavaScript e font.
Per conoscere le opzioni per servire i tuoi altri file statici da una CDN, dai un'occhiata alla nostra carrellata dei migliori servizi CDN di WordPress.
5. Usa un plug-in di memorizzazione nella cache di WordPress
Con la memorizzazione nella cache, puoi eliminare la necessità che il tuo negozio elabori dinamicamente il suo PHP ad ogni singola pagina caricata. Invece, il tuo server può salvare l'output HTML finito nella sua cache e servirlo ai futuri visitatori.
Questo non solo accelera i tempi di caricamento del tuo negozio, ma riduce anche il carico sul tuo server, il che può aiutare il tuo negozio a gestire più traffico.
Tuttavia, la memorizzazione nella cache può essere complicata per i negozi WooCommerce perché non sarai in grado di memorizzare nella cache tutti i tuoi contenuti. Ad esempio, non puoi memorizzare nella cache il carrello WooCommerce o le pagine di pagamento, perché queste pagine richiedono la possibilità di caricare dinamicamente il contenuto.
Per il modo più semplice per impostare la memorizzazione nella cache compatibile con WooCommerce, puoi utilizzare il plug-in WP Rocket. È un plug-in di memorizzazione nella cache premium con licenze a partire da $ 49 all'anno.

Il vantaggio di WP Rocket è che offre compatibilità automatica con WooCommerce. Non è necessario modificare manualmente alcuna impostazione: se WP Rocket rileva che stai utilizzando WooCommerce, si configurerà automaticamente in modo ottimale.
Per alcune altre opzioni, puoi leggere la nostra raccolta completa dei migliori plugin di memorizzazione nella cache di WordPress.
Tuttavia, tieni presente che potresti dover escludere manualmente le pagine principali di WooCommerce se utilizzi un plug-in diverso.
6. Usa un host web WordPress che supporti HTTP/2
HTTP/2 è una "nuova" versione del protocollo che utilizziamo per navigare sul web. Diciamo "nuovo" perché HTTP/2 è in circolazione da un po'. Tuttavia, non tutti i server sono configurati per il protocollo aggiornato.
Questa è un'opportunità persa poiché HTTP/2 offre un enorme aumento delle prestazioni rispetto a HTTP1. Con HTTP/2, gli utenti possono caricare i siti Web in modo più efficiente perché il protocollo supporta più richieste simultanee al server. Inoltre, HTTP/2 consente al server di "inviare" gli aggiornamenti ai file memorizzati nella cache dei visitatori, quindi non è necessario "sballare" la cache quando si apportano modifiche al sito.
Attualmente, solo il 45% circa di tutti i siti Web utilizza HTTP/2 [1] . Se non sei sicuro che il tuo sito stia utilizzando HTTP1 o HTTP/2, puoi utilizzare strumenti come Geekflare HTTP/2 Test:

Inserisci semplicemente l'URL del tuo sito web e il test ti dirà se sta usando HTTP/2. Il protocollo è configurato a livello di server, quindi se il tuo host web non ha effettuato il passaggio, potrebbe valere la pena considerare di passare a un nuovo provider.
Molti provider di hosting non includono informazioni in evidenza sulla versione di HTTP che stanno utilizzando. Ti consigliamo di leggere la documentazione o la knowledge base dell'host che stai considerando per giocare sul sicuro.
Naturalmente, HTTP/2 non è l' unica caratteristica da cercare in un host WooCommerce ottimizzato per le prestazioni. Dovrai anche considerare le risorse assegnate al tuo negozio, insieme alle altre tecnologie utilizzate dal tuo provider di hosting.
Per trovare alcune opzioni di qualità, puoi sfogliare le nostre raccolte del miglior hosting WooCommerce o del più veloce hosting WordPress.
Accelera il tuo negozio WooCommerce oggi
L'ottimizzazione del tuo negozio WooCommerce per il caricamento il più rapidamente possibile richiederà di apportare diverse modifiche al tuo sito web. Tuttavia, questi tempi di caricamento inferiori si traducono in una migliore esperienza utente, che a sua volta può portare a più vendite.
Idealmente, utilizzerai ogni metodo possibile per velocizzare WooCommerce . Tuttavia, se vuoi fare un passo alla volta, ti consigliamo di iniziare assicurandoti che tutte le immagini dei prodotti siano ottimizzate. A parte questo, l'utilizzo di una CDN e di un plug-in di memorizzazione nella cache offre alla maggior parte dei siti i migliori rendimenti in termini di prestazioni.
Per altri modi per creare un negozio WooCommerce migliore, puoi sfogliare la nostra raccolta di oltre 25 plugin WooCommerce indispensabili.
Hai domande su come velocizzare WooCommerce? Parliamo di loro nella sezione commenti qui sotto!
