Sblocca prestazioni fulminee: 15 consigli professionali per velocizzare il tuo sito WordPress
Pubblicato: 2023-05-29Immaginiamo di fare clic su un collegamento, entusiasti di esplorare un sito Web, e quindi di attendere. E aspetta. E aspetta ancora un po'. Frustrante, vero? Beh, non sei solo.
Gli studi dimostrano che il 40% dei visitatori abbandona un sito Web se il caricamento richiede più di 3 secondi.
Nel frenetico mondo online di oggi, la velocità non è solo un lusso, è una necessità. Ecco perché siamo qui per aiutarti a ottimizzare il tuo sito Web WordPress e renderlo velocissimo con alcuni comprovati hack.
Che tu sia un blogger, un imprenditore o uno sviluppatore web, preparati a trasformare il tuo sito web in una macchina di caricamento. Ti guideremo attraverso tecniche comprovate come l'ottimizzazione delle immagini, la memorizzazione nella cache, le modifiche al database e altro ancora.
Quindi, continua a leggere questo blog per ringiovanire il tuo sito Web WordPress e offrire un'esperienza incredibilmente veloce ai tuoi utenti!
Impatto dei siti Web a caricamento lento sull'esperienza utente e sulle conversioni
Sapevi che la velocità del sito web influisce direttamente sull'esperienza dell'utente, sulle conversioni e persino sul posizionamento nei motori di ricerca? Sì, è giusto! Un sito web a caricamento lento non solo mette alla prova la pazienza dei tuoi visitatori, ma influisce anche sui profitti della tua attività .
Scopriamo come influisce sulla tua esperienza utente e sulle conversioni:
- Coinvolgimento perso: i siti Web a caricamento lento allontanano gli utenti, poiché semplicemente non hanno la pazienza di aspettare. Ciò significa opportunità di coinvolgimento perse. Gli utenti che riscontrano tempi di caricamento lenti hanno maggiori probabilità di abbandonare il tuo sito, con conseguente riduzione delle visualizzazioni di pagina, minor tempo trascorso sul tuo sito Web e minori interazioni con i tuoi contenuti.
- Diminuzione della soddisfazione degli utenti: il tuo sito web riflette il tuo marchio. Le pagine a caricamento lento danno agli utenti l'impressione che non apprezzi il loro tempo. Ciò può portare a una percezione negativa del tuo marchio e a una diminuzione della soddisfazione degli utenti. È improbabile che gli utenti insoddisfatti tornino o consiglino il tuo sito web ad altri.
- Conversioni e ricavi interessati: quando gli utenti riscontrano ritardi, possono abbandonare i carrelli della spesa, esitare a compilare moduli o perdere interesse per le tue offerte. Di conseguenza, perdi lead preziosi e potenziali entrate.
- Classifiche dei motori di ricerca abbassate: i motori di ricerca come Google considerano la velocità del sito web come un fattore di ranking. Se gli utenti incontrano costantemente pagine a caricamento lento dai risultati dei motori di ricerca, ciò influisce negativamente sulla loro esperienza di ricerca complessiva. Di conseguenza, Google potrebbe spingere il tuo sito web più in basso nei risultati di ricerca. Ciò porterà a una riduzione del traffico organico e alla perdita di opportunità per attirare nuovi visitatori.
Speriamo che ora tu possa capire facilmente come stai influenzando negativamente l'esperienza utente e il tasso di conversione se hai un sito web a caricamento lento.
Come controllare la velocità del tuo sito WordPress?

Il tuo sito web si carica istantaneamente sul tuo computer, il che non significa che verrà caricato istantaneamente su ogni computer o dispositivo.
Poiché visiti spesso il tuo sito Web, i browser moderni come Chrome memorizzano il tuo sito Web nella cache e lo precaricano automaticamente non appena inizi a digitare un indirizzo. Questo fa sì che il tuo sito web si carichi quasi istantaneamente.
Tuttavia, un normale utente che visita il tuo sito Web per la prima volta potrebbe non avere la stessa esperienza. Infatti, gli utenti in diverse località geografiche vivranno un'esperienza completamente diversa.
Quindi, hai bisogno di un correttore di velocità neutrale che ti mostri la reale velocità di caricamento della pagina del tuo sito. Qui, utilizzeremo PageSpeed Insights per controllare il tempo di caricamento del nostro sito.
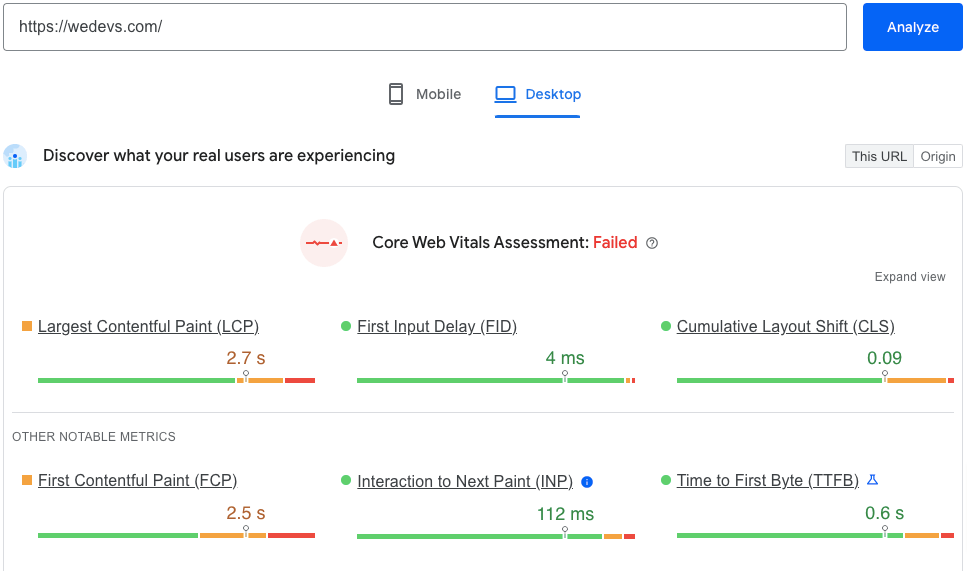
- Vai su PageSpeed Insights e incolla l'URL del tuo sito nella casella di ricerca. Quindi fare clic sul pulsante Analizza. Lì troverai i dettagli sulle prestazioni del tuo sito in pochi secondi.

Se non sei sicuro di cosa controllare e qual è lo standard, segui questi suggerimenti:
- Largest Contentful Paint (LCP) controlla il tempo di caricamento della pagina, in particolare la velocità con cui la pagina web esegue il rendering dei suoi elementi più significativi. Cerca di ottenere un punteggio di 2,5 secondi o meno per offrire una buona esperienza utente.
- First Input Delay (FID) calcola l'interattività della pagina, principalmente il tempo di risposta dalla prima interazione dell'utente alla risposta del browser web. Il punteggio ideale per FID è di 100 millisecondi o meno .
- Cumulative Layout Shift (CLS) misura l'esperienza visiva e la stabilità della pagina calcolando la quantità totale di spostamenti di layout imprevisti. Cerca di ottenere un punteggio CLS di 0,1 o inferiore .
Come velocizzare il sito WordPress: 15 consigli comprovati per te

Creare un sito Web incredibilmente veloce non è un compito di una notte. Esegui questi suggerimenti degli esperti e continua a controllare se il tuo sito sta migliorando o meno.
Innanzitutto, dai una rapida occhiata ai suggerimenti per velocizzare un sito WordPress:
- Scegli un hosting web di qualità
- Mantieni aggiornato il tuo sito
- Scegli un tema ottimizzato per la velocità
- Ottimizza il tuo database
- Diminuire le richieste del server
- Usa immagini ottimizzate
- Abilita la memorizzazione nella cache delle pagine
- Utilizzare una rete per la distribuzione di contenuti (CDN)
- Abilita compressione Gzip
- Minimizza i file CSS e JS
- Disattiva i plug-in inutilizzati
- Non caricare direttamente audio/video
- Aggiungi LazyLoad alle tue immagini
- Disabilita l'hotlink
- Abilita HTTPS e HTTP/2
Ora discuteremo ciascuno dei suggerimenti sopra menzionati in modo che tu possa facilmente capire esattamente cosa devi fare per velocizzare il tuo sito.
Nota: questi non sono ordinati per importanza o criteri, abbiamo appena raccolto tutto ciò che abbiamo imparato attraverso i nostri anni di esperienza su come velocizzare un sito WordPress e li abbiamo elencati tutti qui.
1. Scegli un Web Hosting di qualità

La tua società di hosting Web e il pacchetto di hosting hanno un enorme impatto sulla velocità del tuo sito Web, tra molte altre cose importanti relative alle prestazioni. La maggior parte degli host WordPress offre diversi tipi di hosting:
- Hosting condiviso
- Ospitalità dedicata
- Hosting di server privato virtuale (VPS).
- Piani di hosting WordPress gestiti
Quando scegli un piano di hosting WordPress, generalmente ottieni quello per cui paghi. Tuttavia, sull'hosting condiviso, condividi le risorse del server con molti altri clienti. Ciò significa che se il tuo sito vicino riceve molto traffico, può influire sulle prestazioni dell'intero server che a sua volta rallenterà il tuo sito web.
D'altra parte, l'utilizzo di un servizio di hosting WordPress gestito ti offre le configurazioni del server più ottimizzate per eseguire WordPress. Le società di hosting WordPress gestite offrono anche backup automatici, aggiornamenti automatici di WordPress e configurazioni di sicurezza più avanzate per proteggere il tuo sito web.
I siti Web affermati con più contenuti e livelli più elevati di traffico regolare dovrebbero trovare un piano di hosting dedicato, VPS o gestito da un provider affidabile. Questi piani allocheranno risorse del server sufficienti per gestire l'aumento del traffico senza influire sul tempo di caricamento.
2. Mantieni aggiornato il tuo sito
Essendo un progetto open source ben mantenuto, WordPress viene aggiornato frequentemente. Ogni aggiornamento non solo offrirà nuove funzionalità, ma risolverà anche problemi di sicurezza e bug. Anche il tema e i plug-in di WordPress potrebbero avere aggiornamenti regolari.
In qualità di proprietario di un sito Web, è tua responsabilità utilizzare,
- WordPress versione aggiornata
- Versione PHP aggiornata
- HTML ultima versione
- Temi e plugin WordPress aggiornati.
Esegui sempre le versioni più recenti di queste cose per ottimizzare le prestazioni, proteggere il tuo sito, correggere i bug e garantire che ogni funzionalità e strumento funzioni come dovrebbe.
3. Scegli un tema ottimizzato per la velocità
Ci sono molti temi brillanti e belli nel mercato di WordPress. Ma non dimenticare che i temi con molti contenuti dinamici, widget, slider, barre laterali, ecc., possono far sì che il tuo server di hosting risponda lentamente.
Piuttosto che optare per un tema ricco di funzionalità (che comporta un sacco di codice che deve essere caricato ogni volta che qualcuno visita il tuo sito), adotta un approccio minimo utilizzando un tema che contenga le ossa nude di ciò che è necessario per funzionare bene.
Fai attenzione quando acquisti temi su mercati popolari. Quando scegli un tema, controlla la velocità della pagina della demo del tema. Quindi decidere se è acquistabile o meno.
4. Ottimizza il tuo database

È un buon segno che WordPress spesso salvi automaticamente tutto, ma lo svantaggio è che il tuo database si riempirà abbastanza rapidamente di migliaia di post revisioni, trackback, pingback, commenti non approvati e elementi cestinati.
La pulizia del database può essere eseguita manualmente tramite phpMyAdmin, anche se può essere complicata e dannosa se non sai cosa stai facendo. Se non sei un tecnico, l'installazione di un plug-in per eseguire questa attività è il modo più sicuro di procedere.
Plugin come WP-Optimize, Advanced Database Cleaner e WP-Sweep possono aiutarti a ottimizzare il tuo database.
Questi plug-in eliminano regolarmente la spazzatura del database, mantenendo il database efficiente e riempito solo con ciò che deve essere conservato. Ovviamente, quando fai qualcosa al tuo database, esegui sempre prima il backup. È uno dei modi migliori per velocizzare un sito WordPress.
5. Diminuire le richieste del server
Una richiesta del server si verifica ogni volta che il tuo browser richiede un qualche tipo di risorsa dal tuo server. Questo può essere un file come un foglio di stile, uno script o un'immagine.
Maggiore è il numero di richieste del server necessarie per completare il caricamento del tuo sito, maggiore sarà il tempo necessario. Di conseguenza, le richieste dovrebbero essere il meno possibile. Ecco alcune cose che puoi fare per ridurle al minimo:
- Diminuire il numero di post visualizzati su una pagina
- Mostra solo estratti di post, nessun post completo nelle tue pagine di archivio (trova l'opzione in Impostazioni > Lettura )
- Dividi i post più lunghi in pagine
- Se ricevi molti commenti, suddividili in più pagine ( Impostazioni > Discussione )
- Riduci il numero di immagini e altri elementi sulla tua pagina
- Disinstalla i plugin non necessari, specialmente quelli più lenti
6. Usa immagini ottimizzate
Questo è un altro modo per migliorare la velocità del sito Web WordPress. Le immagini sono indispensabili per mantenere un visitatore del sito impegnato. Sebbene il tuo sito possa contenere un sacco di bellissime immagini, è una buona idea ottimizzare queste immagini per ottenere tempi di caricamento della pagina rapidi. Esistono diversi modi per ottimizzare le immagini, tra cui la compressione delle immagini, l'aggiunta di testo alternativo e titoli e la creazione di una mappa del sito di immagini .
Per la compressione automatica delle immagini, puoi utilizzare un plug-in di WordPress. WP Smush è un plug-in gratuito che comprime automaticamente le immagini mentre le carichi nella libreria multimediale. Tutta la compressione è "senza perdita", il che significa che non noterai alcuna differenza nella qualità delle immagini.
Se non desideri utilizzare un plug-in per la compressione delle immagini, puoi farlo manualmente. Puoi utilizzare Photoshop o altri strumenti di modifica delle immagini per ridurre le dimensioni dell'immagine. Oppure puoi utilizzare strumenti online come tiny png per comprimere le tue immagini.
7. Abilita la memorizzazione nella cache delle pagine

Le pagine di WordPress sono "dinamiche". Ciò significa che ogni volta che un visitatore richiede una pagina web da un sito non memorizzato nella cache, il PHP sul tuo server WordPress deve recuperare tutti i contenuti rilevanti dal tuo database WordPress, assemblarli in un file HTML e inviare quel file al client .

Questo metodo ha i suoi vantaggi, tra cui il risparmio di spazio sul server e la possibilità di contenuti dinamici del sito web. Ma richiede anche più tempo ed energia rispetto all'invio di una pagina Web già scritta.
Uno dei metodi più diffusi per risolvere questo problema è l'utilizzo di un plug-in della cache. Un plug-in di memorizzazione nella cache memorizzerà la visualizzazione finale del tuo sito per eventuali futuri visitatori. Ciò significa che il tuo WordPress non dovrà generarlo per ogni persona successiva che visualizza il sito.
Alcuni dei plug-in di memorizzazione nella cache più popolari sono,
- Abilitatore della cache – Cache di WordPress
- Cache totale W3
- WP Super Cache
Puoi farlo senza usare un plugin. Per questo motivo, dovrai aggiungere le intestazioni di scadenza aggiungendo il seguente codice al tuo file .htaccess .
# # associate .js with “text/javascript” type (if not present in mime.conf) # AddType text/javascript .js # # configure mod_expires # # URL: http://httpd.apache.org/docs/2.2/mod/mod_expires.html # ExpiresActive On ExpiresDefault “access plus 1 seconds” ExpiresByType image/x-icon “access plus 2692000 seconds” ExpiresByType image/jpeg “access plus 2692000 seconds” ExpiresByType image/png “access plus 2692000 seconds” ExpiresByType image/gif “access plus 2692000 seconds” ExpiresByType application/x-shockwave-flash “access plus 2692000 seconds” ExpiresByType text/css “access plus 2692000 seconds” ExpiresByType text/javascript “access plus 2692000 seconds” ExpiresByType application/x-javascript “access plus 2692000 seconds” ExpiresByType text/html “access plus 600 seconds” ExpiresByType application/xhtml+xml “access plus 600 seconds” # # configure mod_headers # # URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html # Header set Cache-Control “max-age=2692000, public” Header set Cache-Control “max-age=600, private, must-revalidate” Header unset ETag Header unset Last-Modified8. Utilizzare una rete per la distribuzione di contenuti (CDN)
Un CDN porta a tempi di caricamento della pagina più rapidi perché, una volta configurato, il tuo sito Web utilizzerà un server ottimizzato più vicino al visitatore del tuo sito. Il data center memorizzerà contenuti e file statici, quindi li consegnerà agli utenti in base alla loro posizione.
Questo può aiutare a ridurre le richieste HTTP esterne perché il contenuto statico è già pronto invece di richiedere tonnellate di HTTP contemporaneamente.
Puoi usare,
- Incapsula – Provider CDN gratuito
- Cloudflare
- Attivatore CDN – Plugin per WordPress
per configurare il tuo CDN. Sebbene l'impostazione di un CDN possa richiedere alcune ore, di solito è uno dei modi più rapidi per migliorare notevolmente la velocità di caricamento della pagina.
9. Abilita la compressione Gzip

Più piccola è la dimensione del tuo sito web, più velocemente verrà caricato. La compressione GZip può ridurre le dimensioni del contenuto del tuo sito Web di circa il 70%. Un sito Web, dopo essere stato compresso, si carica più velocemente a causa della riduzione della larghezza di banda.
Quando gli utenti visitano il tuo sito web, il loro browser decomprimerà automaticamente i file e ne mostrerà il contenuto. Questo metodo di trasmissione dei contenuti dal server al browser è molto più efficiente e consente di risparmiare molto tempo.
Puoi abilitare Gzip usando plugin di WordPress come,
- PageSpeed Ninja
- Brezza
Se vuoi farlo manualmente, ovvero senza utilizzare un plug-in, apri il tuo file .htaccess (che si trova nella directory principale del tuo server) e aggiungi il seguente codice:
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript10. Minimizza i file CSS, HTML e JS
Minimizzare le risorse significa rimuovere i caratteri non necessari da HTML, JavaScript e CSS che non devono essere caricati, ad esempio:
- Caratteri dello spazio bianco
- Nuovi caratteri di riga
- Commenti
- Delimitatori di blocco
Ciò accelera i tempi di caricamento in quanto riduce la quantità di codice che deve essere richiesta dal server.
Ci sono plugin per aiutarti a minimizzare il tuo file CSS, HTML e JS.
- Migliore minimizzazione di WordPress
- Ottimizzazione automatica
11. Disattiva plugin e temi inutilizzati
L'eliminazione di plugin e temi inutilizzati può velocizzare il tuo sito WordPress. Scopri quali plugin e temi non usi più. Se non stai utilizzando un determinato plug-in, è possibile che stia svolgendo un lavoro non necessario in background. Potrebbe essere il momento di tagliare.
Per eliminare un plug-in inutilizzato, devi prima disattivarlo. Quindi puoi andare all'elenco dei plug-in inattivi ed eliminare quelli che non desideri più.
Per rimuovere i temi indesiderati, vai semplicemente su Aspetto > Temi per eliminare quelli non più in uso.
12. Non caricare audio/video direttamente sul tuo sito

Puoi caricare direttamente file audio e video sul tuo sito WordPress e li visualizzerà automaticamente in un lettore HTML5. Ma non dovresti MAI farlo !
Aumenta enormemente il tempo di caricamento del tuo sito. Invece di caricare direttamente audio e video (se necessario), incorpora il collegamento e funzionerà perfettamente.
WordPress ha una funzione di incorporamento video incorporata, quindi puoi copiare e incollare l'URL del tuo video direttamente nel tuo post e verrà incorporato automaticamente.
13. Aggiungi LazyLoad alle tue immagini
Il caricamento lento è un concetto in cui si ritarda il caricamento dell'unità dell'oggetto fino al punto in cui è necessario. In WordPress, questo di solito si riferisce al non caricare l'oggetto finché un utente non scorre la pagina verso il basso o utilizza un evento al clic. Puoi caricare in modo pigro tutti i tipi di contenuti, dalle immagini ai video e persino il sistema di commenti.
Per il caricamento pigro delle immagini, esiste un fantastico piccolo plug-in gratuito chiamato BJ Lazy Load. Questo plug-in sostituisce tutte le immagini dei post, le miniature dei post, le immagini gravatar e gli iframe dei contenuti con un segnaposto e carica il contenuto man mano che si avvicina all'ingresso nella finestra del browser quando il visitatore scorre la pagina. Funziona anche con widget di testo.
Per il lazy load dei tuoi video c'è un plugin gratuito chiamato Lazy Load for Videos. Sostituisce i video incorporati di YouTube e Vimeo con un'immagine di anteprima cliccabile. Se il tuo sito Web è ricco di video, questo plug-in da solo può velocizzare notevolmente WordPress.
14. Disabilitare l'hotlinking
Hotlinking è un termine utilizzato quando un sito Web utilizza le risorse di un altro. Per esempio,
se qualcuno ha copiato un'immagine dal tuo sito, una volta caricato il suo sito web, carica l'immagine dal tuo sito web. Ciò significa che sta consumando larghezza di banda e risorse dal tuo server.
Rende il tuo sito lento e disabilitandolo puoi migliorare la velocità del tuo sito.
Puoi disabilitare l'hotlinking aggiungendo il seguente codice al tuo file .htaccess e aggiornandolo con il tuo nome di dominio.
RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]Dopo aver implementato l'hotlinking, le immagini su siti esterni verranno visualizzate come non funzionanti, un errore 403 nell'intestazione.
15. Abilita HTTPS e HTTP/2
Il Web utilizza HTTP 1.1 da molto tempo. Aveva bisogno di un aggiornamento! HTTP/2 ha molti miglioramenti delle prestazioni rispetto a HTTP 1.1 come multiplexing, push del server, compressione dell'intestazione e altri.
Per eseguire HTTP/2, devi eseguire HTTPS sul tuo sito con un certificato SSL installato. Aumenta la velocità del tuo sito WordPress oltre a garantire la sicurezza del tuo sito.
Bonus: quanto velocemente dovrebbe caricare un sito web?

Idealmente, un sito Web dovrebbe caricarsi entro 2 o 3 secondi o anche più velocemente. La ricerca indica che la maggior parte degli utenti si aspetta che i siti Web si carichino rapidamente. E iniziano a perdere interesse dopo solo un paio di secondi se il sito non è già caricato.
Ma la velocità può variare a seconda del tipo di sito web. Qui, abbiamo elencato il tempo di caricamento dei siti Web, inclusi eCommerce, blog e SaaS:
- eCommerce: il tempo di caricamento standard per un sito di eCommerce va dai 2 ai 3 secondi . Il 40% dei consumatori non aspetterà più di tre secondi prima di abbandonare un sito di e-commerce se non si carica in quel tempo.
- Blog: il tempo di caricamento standard per un sito di blog va da 1 a 5 secondi . Dopo 5 secondi la frequenza di rimbalzo di un sito di blog sale alle stelle.
- SaaS: i siti Web SaaS non fanno eccezione per la necessità di pagine a caricamento rapido. Una pagina che si carica in 2,4 secondi ha maggiori possibilità di conversione.
Se il tuo sito web non rientra in queste categorie, devi comunque assicurarti che il tempo di caricamento sia inferiore a 3 secondi.
Domande frequenti su come velocizzare i siti WordPress
Esistono diversi fattori che possono causare un caricamento lento del sito Web, tra cui immagini non ottimizzate, plug-in eccessivi, temi ingombranti, mancanza di memorizzazione nella cache, hosting scadente e query di database non ottimizzate.
Assolutamente! Esistono molte tecniche di ottimizzazione della velocità che puoi implementare senza conoscenze di codifica. Questi includono l'ottimizzazione delle immagini, l'utilizzo di plug-in di memorizzazione nella cache, la scelta di un provider di hosting veloce e l'utilizzo di plug-in di ottimizzazione delle prestazioni.
L'ottimizzazione delle immagini è fondamentale per la velocità del sito web. Puoi ottimizzare le immagini ridimensionandole alle dimensioni appropriate, comprimendole senza compromettere la qualità e sfruttando le tecniche di caricamento lento. Sono disponibili anche plug-in di ottimizzazione delle immagini che possono automatizzare questo processo per te.
Sì, l'utilizzo di un plug-in di memorizzazione nella cache è altamente raccomandato. I plug-in di memorizzazione nella cache creano versioni HTML statiche delle tue pagine Web, riducendo il carico del server e consentendo una consegna più rapida ai visitatori. I plug-in di memorizzazione nella cache più diffusi per WordPress includono WP Rocket, W3 Total Cache e WP Super Cache.
Assolutamente! La scelta del web hosting gioca un ruolo significativo nella velocità del sito web. I piani di hosting condiviso hanno spesso risorse limitate e possono comportare tempi di caricamento più lenti. Prendi in considerazione l'aggiornamento a un provider di hosting WordPress gestito o a un server privato virtuale (VPS) che offre prestazioni migliori, risorse dedicate e configurazioni del server ottimizzate.
Smetti di pensare e inizia subito a ottimizzare la velocità del tuo sito
Se stai lottando per velocizzare il tuo sito WordPress, allora è il momento di iniziare a lavorarci. Fai un piano secondo la nostra guida. Inizia a controllare il tuo sito punto per punto. Applica i nostri suggerimenti al tuo sito e vedi l'impatto se funziona o meno.
Ricorda una cosa, potresti non ottenere il risultato all'istante, ma se segui la nostra guida otterrai risultati positivi in modo costante e sicuro. Non è un compito dall'oggi al domani. Quindi, sii paziente e continua il tuo duro lavoro.
Se ottieni qualche vantaggio da questa guida, non dimenticare di condividerlo con i nostri lettori attraverso la casella dei commenti qui sotto. Aiuterà i nuovi lettori a potenziare il loro lavoro.
E, se riscontri problemi durante l'accelerazione del tuo sito, faccelo sapere. Siamo qui per assisterti. Buona fortuna!
