23 migliori esempi di blog Squarespace (2023)
Pubblicato: 2023-03-17Stai cercando una raccolta dei migliori esempi di blog di Squarespace?
La tua ricerca termina ora con il nostro ampio elenco di splendidi design da cui puoi imparare prima di crearne uno tuo.
Due delle caratteristiche di tutti questi blog sono la semplicità e la creatività. Tutti assicurano che il contenuto si apra bene e offra un'eccellente leggibilità.
Sia che tu voglia aprire un blog o espandere il tuo sito web con un blog, prendi appunti mentre li controlli e crea la tua versione unica.
Ricorda, oltre a utilizzare Squarespace, puoi anche utilizzare altri costruttori di siti Web per blog o un tema blog WordPress per realizzarlo.
I migliori esempi di blog di Squarespace
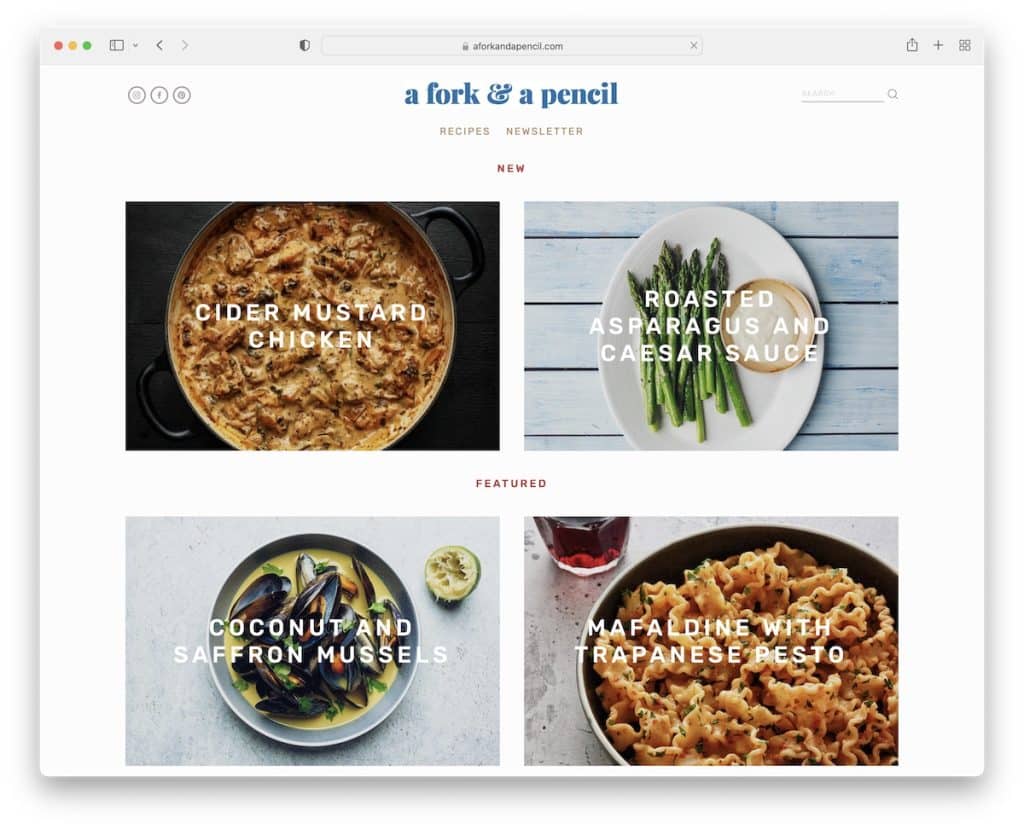
1. Una forchetta e una matita
Costruito con: Squarespace

A Fork & A Pencil ha un layout a griglia pulito con sezioni di parallasse, che lo rendono più coinvolgente ed emozionante da scorrere.
L'intestazione e il piè di pagina sono minimalisti, con quest'ultimo che offre più collegamenti rapidi. Inoltre, troverai anche un feed Instagram e un abbonamento alla newsletter integrato nella home page per renderlo più fruibile.
Nota: la visualizzazione dei post in una griglia è una pratica comune per mostrare più contenuti in meno spazio.
Non dimenticare di controllare altri fantastici blog di ricette se questa è la nicchia che ti interessa.
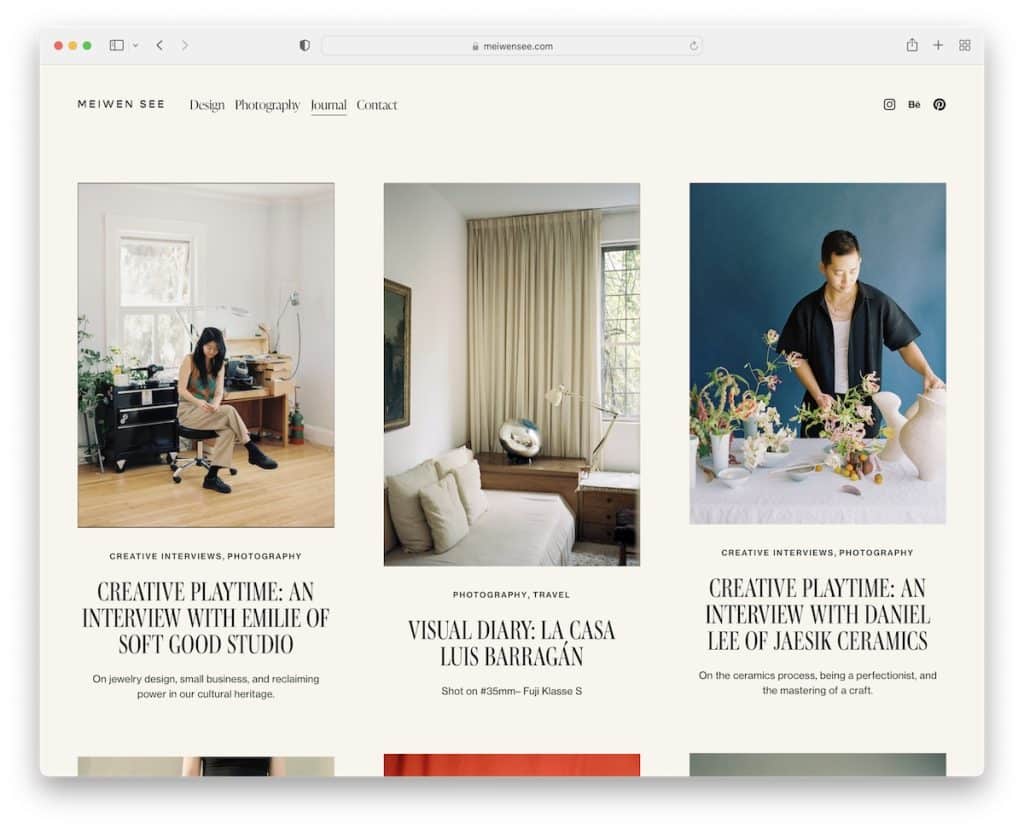
2. Meiwen See
Costruito con : Squarespace

Meiwen See ha un layout semplice, con alcune miniature dei post statiche e alcune animate per l'interattività.
Ci piace anche l'intestazione che scompare quando inizi a scorrere e diventa visibile quando torni in cima.
Mentre l'intestazione occupa poco spazio, il piè di pagina è enorme ma presenta molto spazio bianco.
Nota : crea una migliore esperienza utente con un'intestazione che scompare/riappare (quindi i lettori non devono scorrere verso l'alto per accedere ai collegamenti del menu).
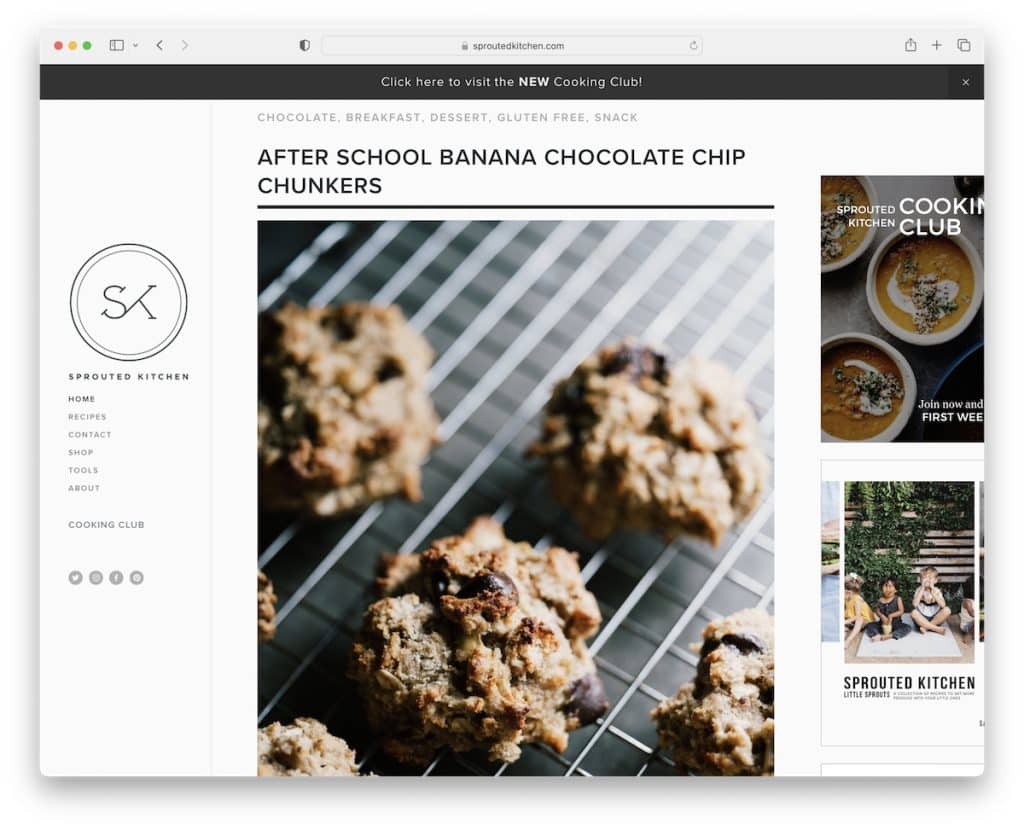
3. Cucina germogliata
Costruito con: Squarespace

Invece di utilizzare la più tradizionale intestazione dello schermo superiore, Sprouted Kitchen la presenta nella barra laterale sinistra. Inoltre, è mobile, quindi tutti i collegamenti e le icone dei social media sono sempre disponibili.
Inoltre, Sprouted Kitchen ha una notifica adesiva nella barra superiore, che puoi chiudere se non sei interessato.
Ma c'è un altro elemento appiccicoso: il banner pubblicitario nella barra laterale destra per migliorare le percentuali di clic.
Nota: crea elementi permanenti se desideri evidenziare qualcosa di speciale (o anche per una migliore monetizzazione del blog).
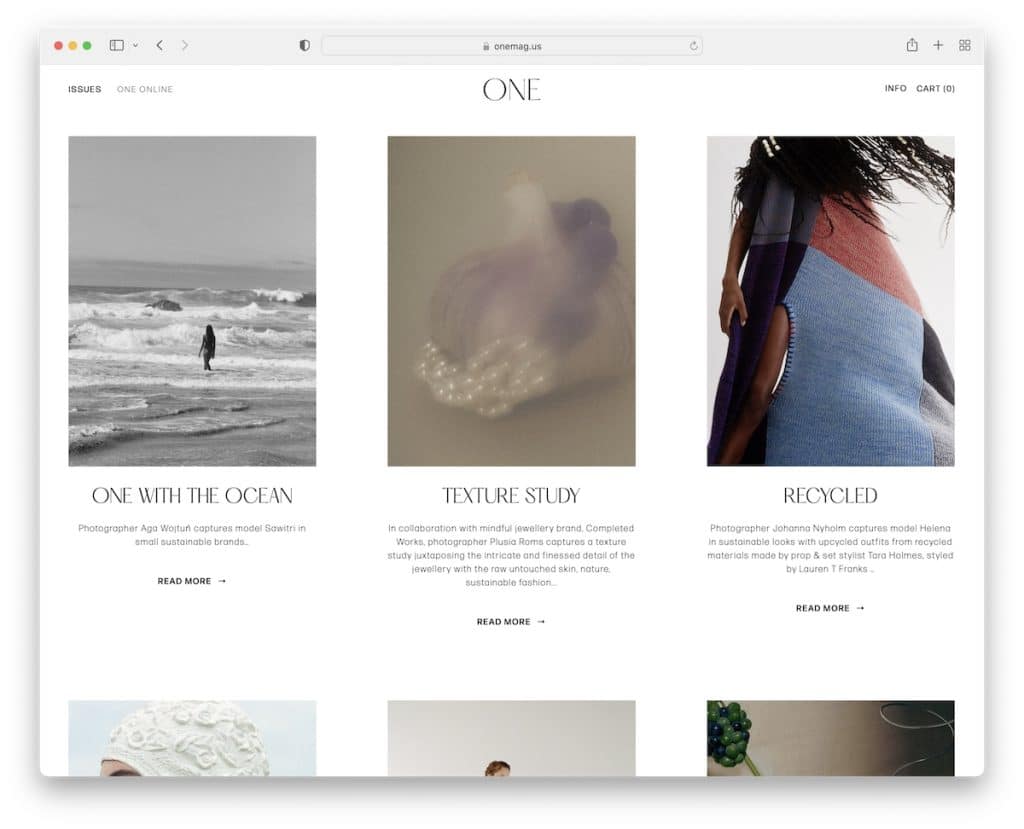
4. Una rivista
Costruito con : Squarespace

One Mag ha un layout a griglia minimalista con titoli, estratti e pulsanti "leggi di più". Invece dell'impaginazione in fondo, One Mag utilizza collegamenti "più recenti" e "più vecchi" per cercare tra i post.
Ciò che rende anche più ordinato questo web design reattivo è lo stesso colore di sfondo, inclusi l'intestazione e il piè di pagina.
Nota : creare un design del blog pulito e privo di distrazioni è un ottimo modo per far risplendere di più i tuoi contenuti.
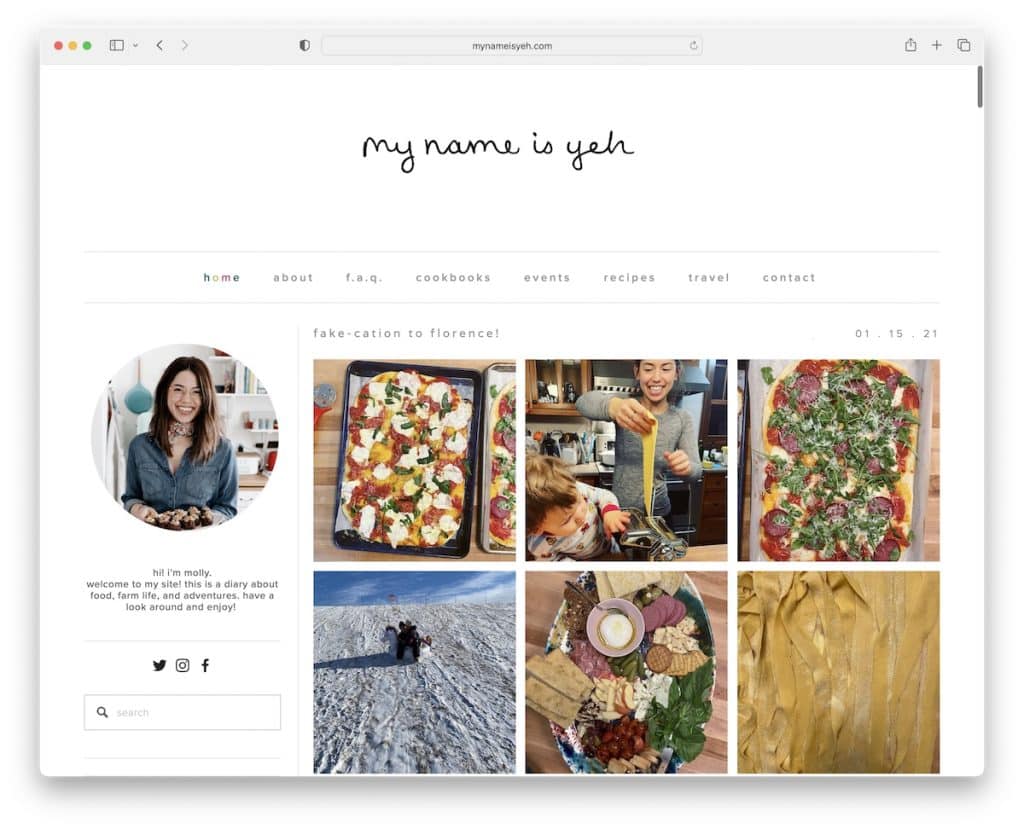
5. Il mio nome è Yeh
Costruito con: Squarespace

My Name Is Yeh è un eccellente esempio di blog Squarespace con una grande intestazione, navigazione con un effetto al passaggio del mouse e una barra laterale sinistra. La barra laterale presenta vari widget per "su di me", ricerca, icone social, un abbonamento, ricette recenti, ecc.
Inoltre, invece di utilizzare estratti con un pulsante "leggi di più", My Name Is Yeh mostra interi post, quindi non è necessario aprirli su una nuova pagina.
Nota: utilizza una barra laterale per aggiungere informazioni utili, collegamenti rapidi, moduli, promuovere prodotti e post e altro ancora.
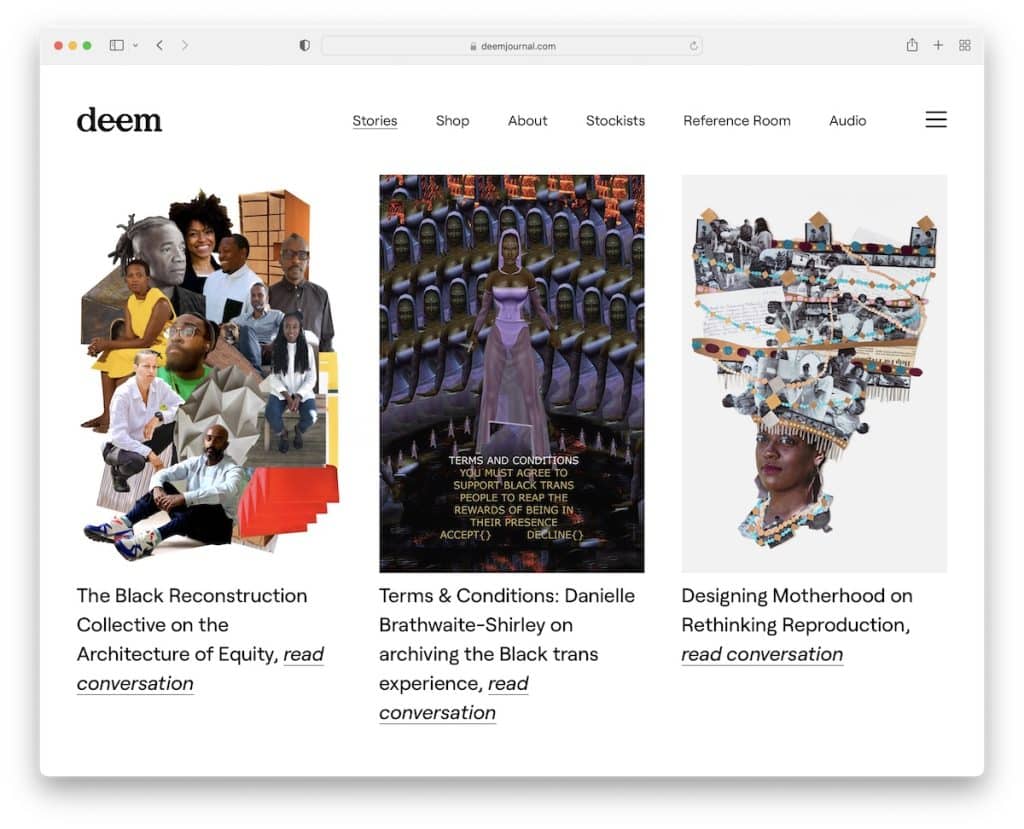
6. Considera il diario
Costruito con : Squarespace

Deem Journal è un altro blog con un'intestazione che reagisce al movimento di scorrimento: scendi e scomparirà, sali e riapparirà.
Ha anche un'icona del menu dell'hamburger accanto ai collegamenti principali che scorre da destra. E se fai clic sull'icona di ricerca, si espanderà su tutto lo schermo.
Infine, questo blog non ha piè di pagina per una visione più chiara.
Nota : utilizza la funzionalità del menu hamburger per un aspetto più fresco.
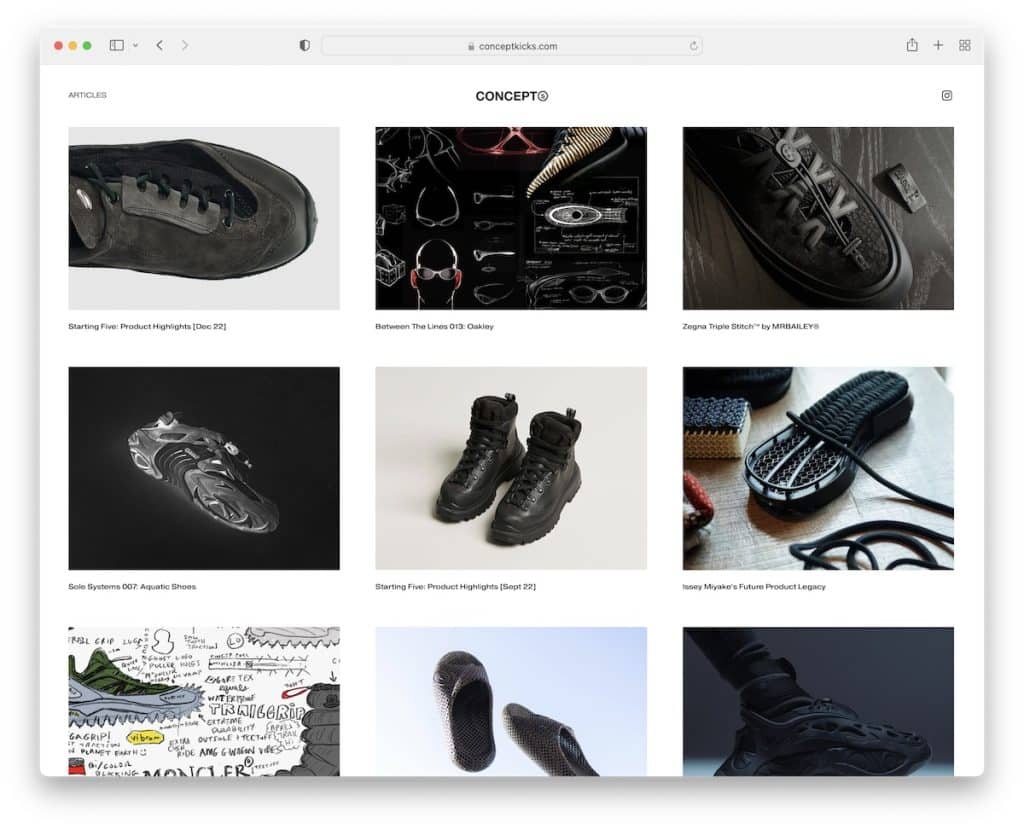
7. Calci di concetto
Costruito con : Squarespace

Concept Kicks ha creato il blog Squarespace minimalista per eccellenza per garantire un'eccellente distribuzione dei contenuti. Inoltre, i post non hanno barre laterali, quindi è tutta una questione di immagini e testi.
Lo stesso vale per l'intestazione e il piè di pagina, con il primo che si attacca alla parte superiore dello schermo per una migliore UX.
Nota : non sai come affrontare il design del tuo blog? Mantienilo semplice (puoi sempre aggiungere nuovi elementi e funzionalità in seguito).
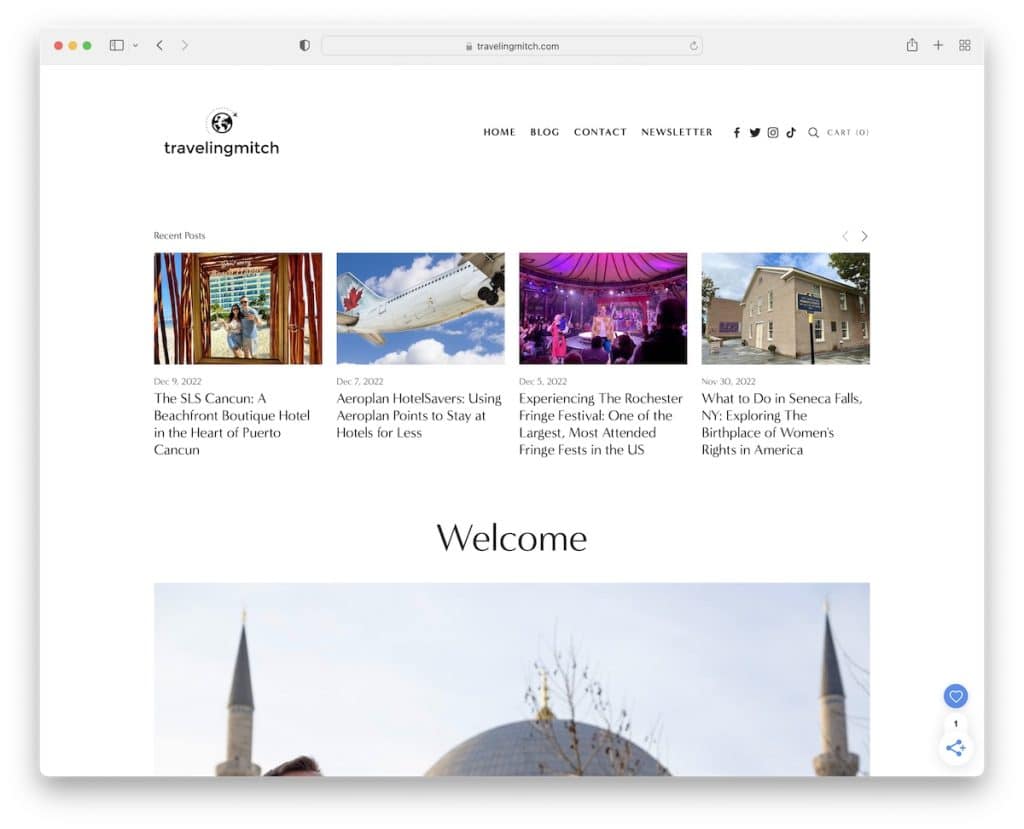
8. Mitch in viaggio
Costruito con : Squarespace

Traveling Mitch è un superbo esempio di blog Squarespace con una sezione dedicata agli eroi con un carosello di post recenti.
Mitch mette in mostra anche molti badge di vincitori/nomination e la sezione "visto su" con loghi di più autorità importanti.
Vedrai anche apparire un popup della newsletter nell'angolo in basso a destra, che utilizza per promuovere nuovi contenuti.
Nota : l'email marketing non è morto. Usa un modulo di iscrizione per far crescere la tua mailing list e, di conseguenza, il tuo blog.
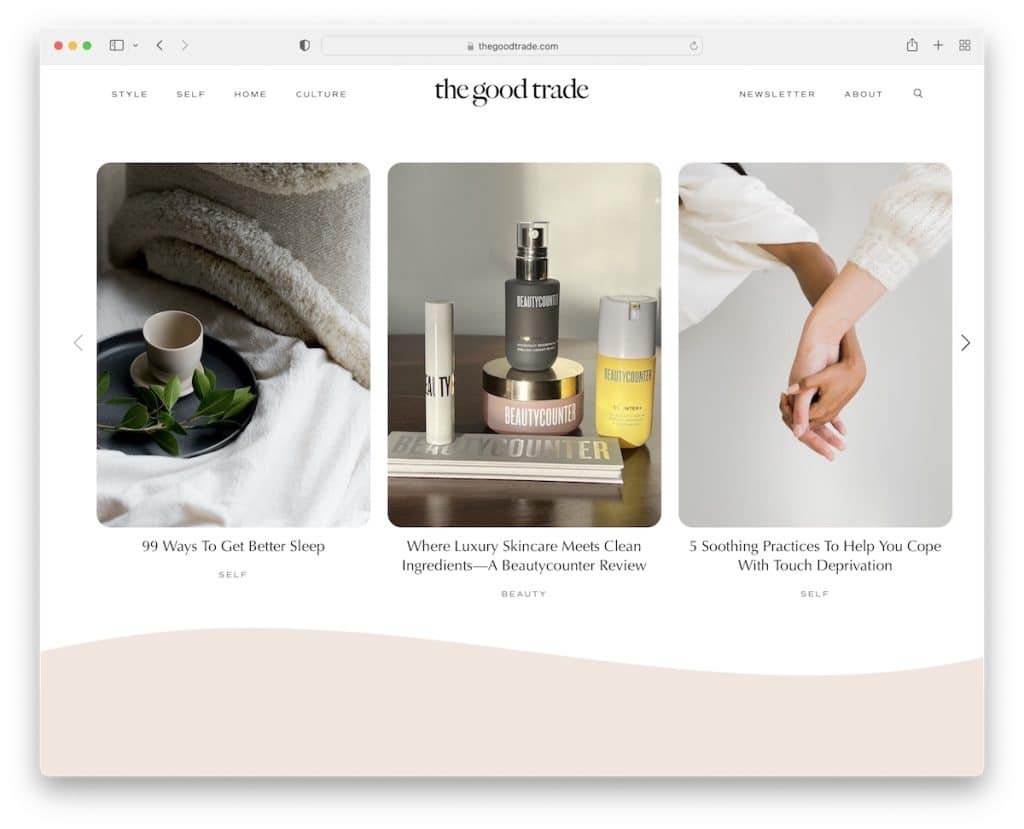
9. Il buon commercio
Costruito con : Squarespace

L'ambiente moderno, un po' mobile di The Good Trade (a causa dei bordi arrotondati) crea un'atmosfera piacevole.
Il blog utilizza un'intestazione mobile con un menu a discesa e un'icona di ricerca che apre la barra su una nuova pagina.
The Good Trade utilizza effetti al passaggio del mouse per l'interattività e caroselli per visualizzare più post e recensioni senza sprecare troppo spazio.
Nota : potresti voler modificare il design se disponi principalmente di visualizzatori mobili, con bordi arrotondati.
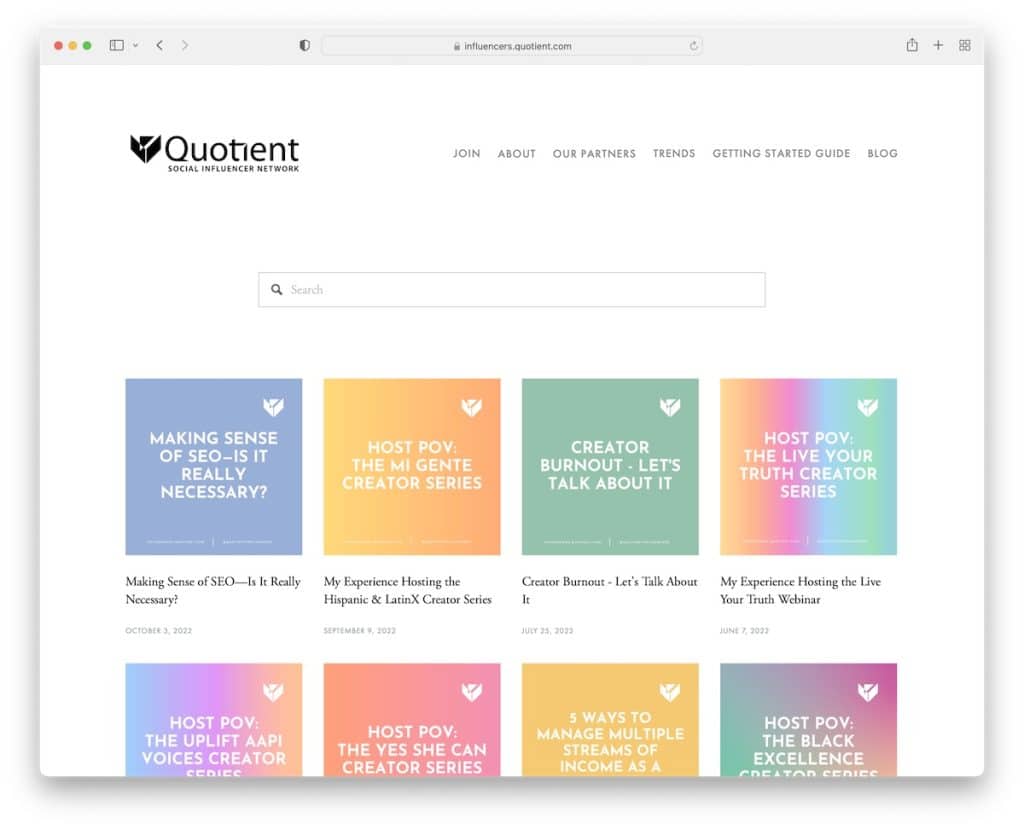
10. Quoziente Social Influencer Network
Costruito con : Squarespace

Mentre Quotient è incentrato sulla semplicità, le miniature dei post gli conferiscono un aspetto vibrante. Lo sfondo chiaro è intatto su tutto il layout, l'intestazione, la base e il piè di pagina.
Ciò che è utile è la barra di ricerca sotto l'intestazione che ha una funzione di consigli in tempo reale per trovare più velocemente il contenuto giusto.
Nota : migliora la barra di ricerca con risultati in tempo reale/consigli per ricerche più rapide. (Questo contribuisce anche a una migliore UX.)
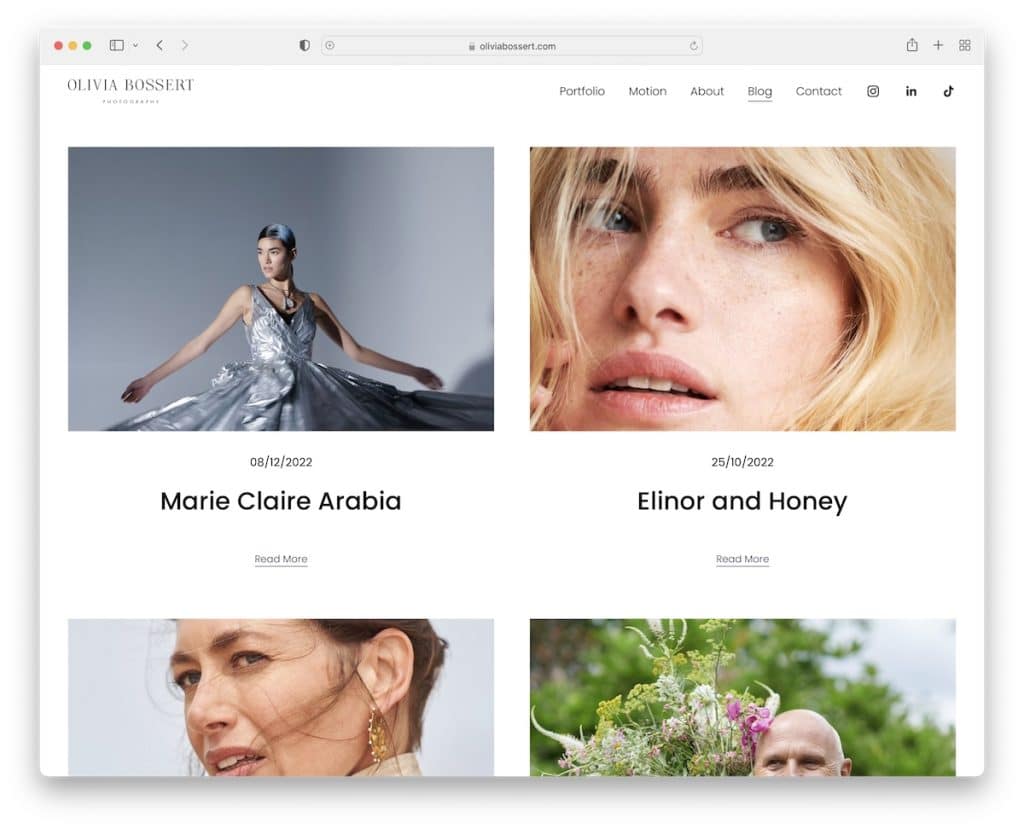
11. Olivia Bossert
Costruito con : Squarespace

Il blog di Olivia Bossert ha un lungo elenco di post di blog in un ordinato layout a griglia a due colonne. Ogni post ha una miniatura, una data, un titolo e un link "leggi di più". Inoltre, tutto il contenuto viene caricato mentre scorri, quindi rimani concentrato (perché ti fa venire voglia di vedere cosa verrà caricato dopo).
Ogni post ha un layout a scatola senza barre laterali e link ai post precedenti e successivi in fondo.
Nota : crea un blog che carichi i contenuti in base allo scorrimento dell'utente, in modo che il lettore non si distragga facilmente.
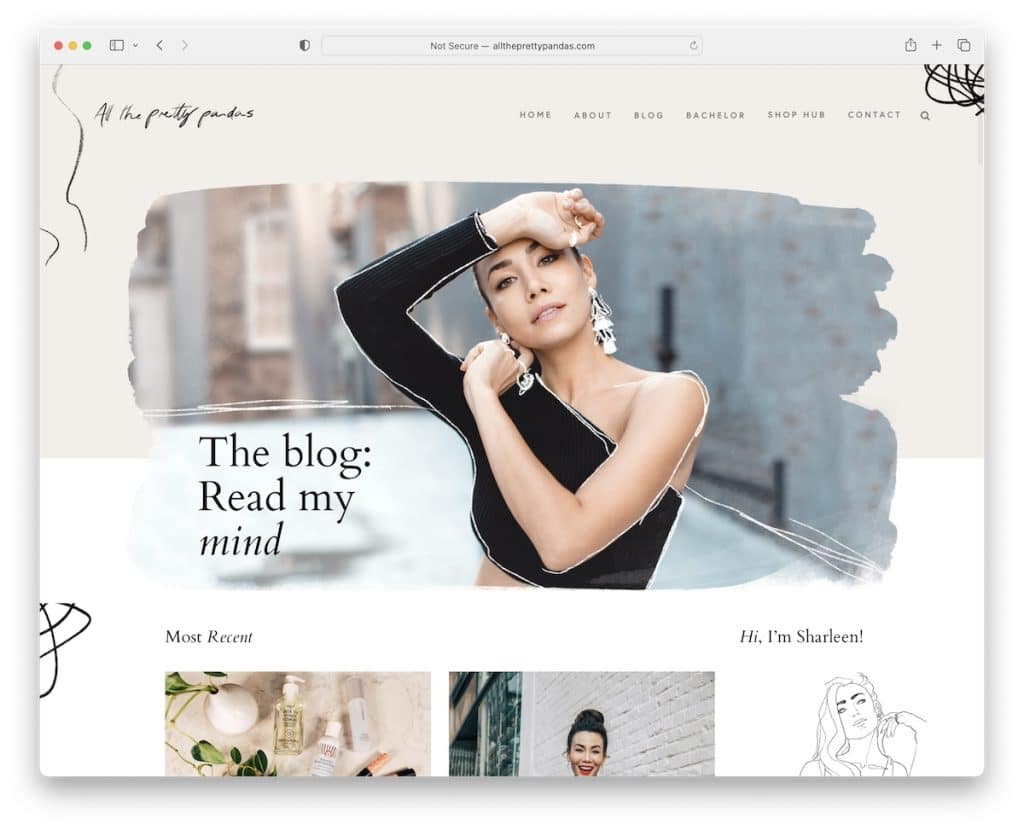
12. Tutti i bei panda
Costruito con: Squarespace


All The Pretty Pandas è un ottimo esempio di blog Squarespace con un effetto di parallasse sullo sfondo per ravvivare le cose.
Vedrai una griglia a due colonne (miniatura, titolo e data di ogni post) con una barra laterale destra, una sezione Informazioni e un modulo di iscrizione alla newsletter.
Dopo i post c'è un carosello con i post più seguiti e poi un feed Instagram con un link per seguire il profilo.
Nota: un modo pratico per aggiungere più contenuti al tuo blog è integrare un feed IG (e può anche aiutarti a far crescere il tuo account).
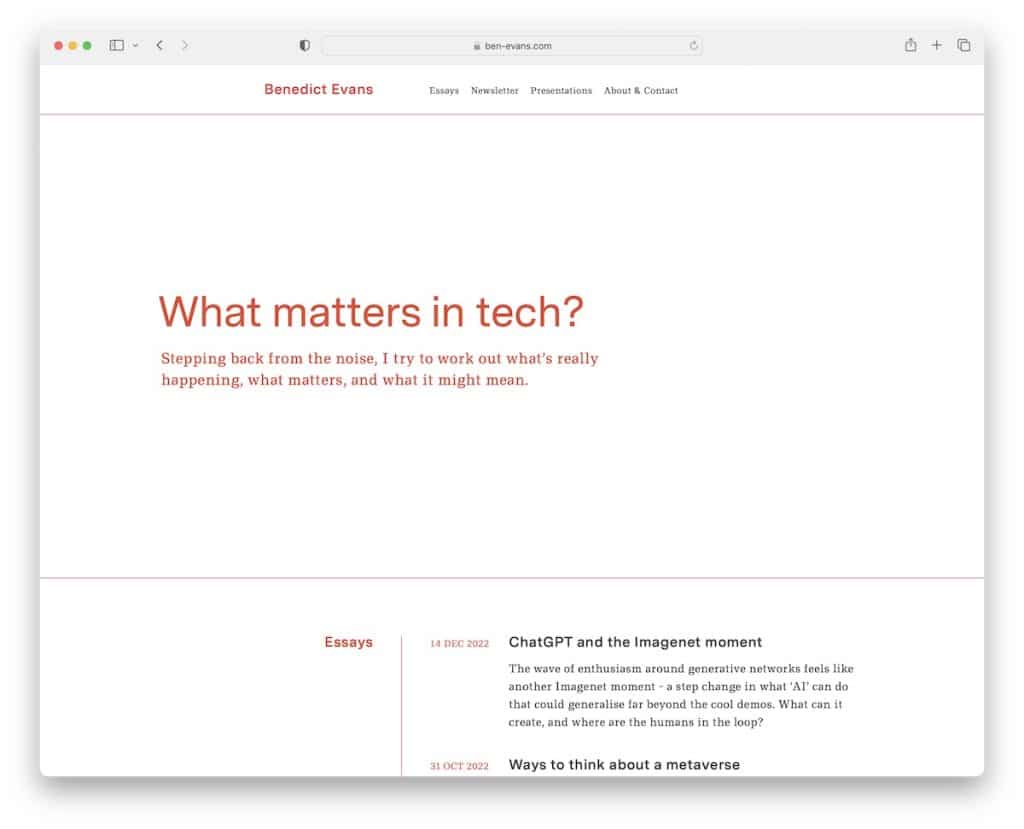
13. Benedetto Evans
Costruito con: Squarespace

Benedict Evans gestisce un blog ricco di testo che attira l'attenzione con una domanda e un testo above the fold e molto spazio bianco.
La struttura sembra una sequenza temporale, un approccio unico che rende molto più veloce lo scorrimento dei post.
Tuttavia, vorremmo rendere i caratteri un po' più grandi per renderli più leggibili. Tuttavia, è un blog tecnologico, quindi i lettori sono abituati a questo stile.
Nota: adatta il tuo blog alla tua nicchia, il che significa che puoi tranquillamente andare contro le "regole del web design" generali e fare le tue cose.
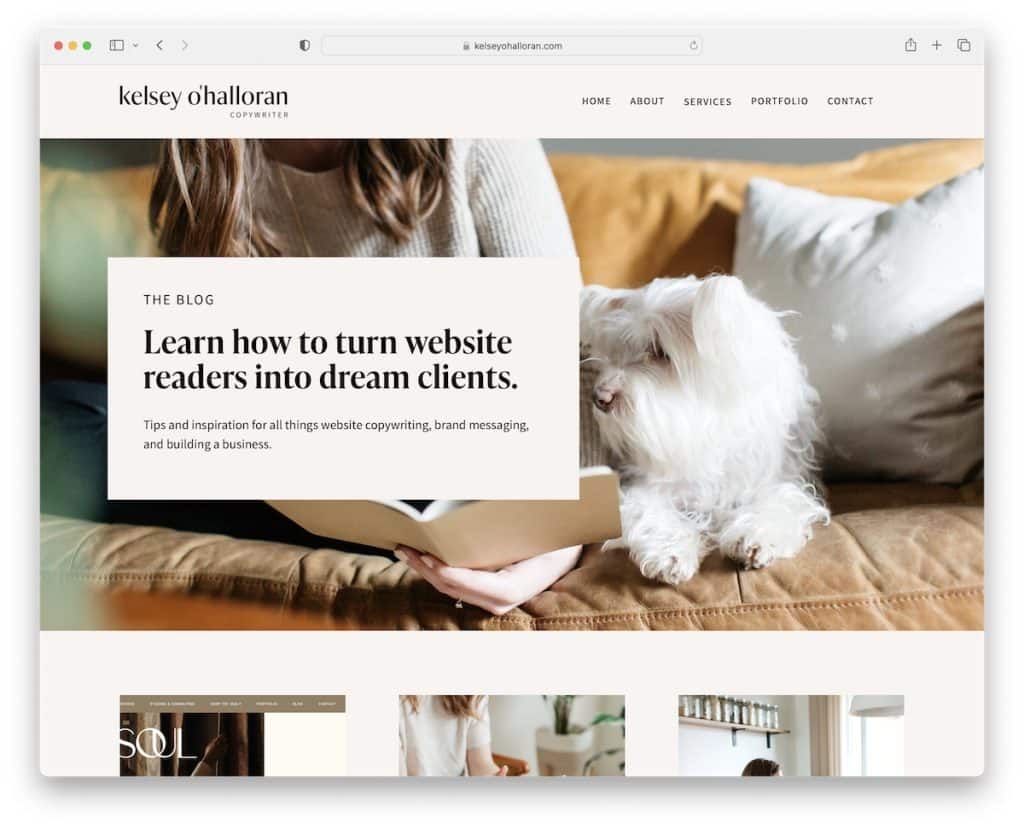
14. Kelsey O'Halloran
Costruito con: Squarespace

Innanzitutto, Kelsey O'Halloran ha una fantastica combinazione di colori per il sito Web che è molto attraente per gli occhi, quasi rilassante.
In secondo luogo, la fantastica immagine del banner con testo sovrapposto ti porta direttamente in una grande narrazione.
Il layout della griglia con spazi bianchi extra evidenzia bene ogni elemento (miniatura + titolo), in modo da poter scorrere rapidamente tutti i post.
Nota: usa le tue immagini (di te stesso e del tuo animale domestico) per creare istantaneamente un'atmosfera più personale.
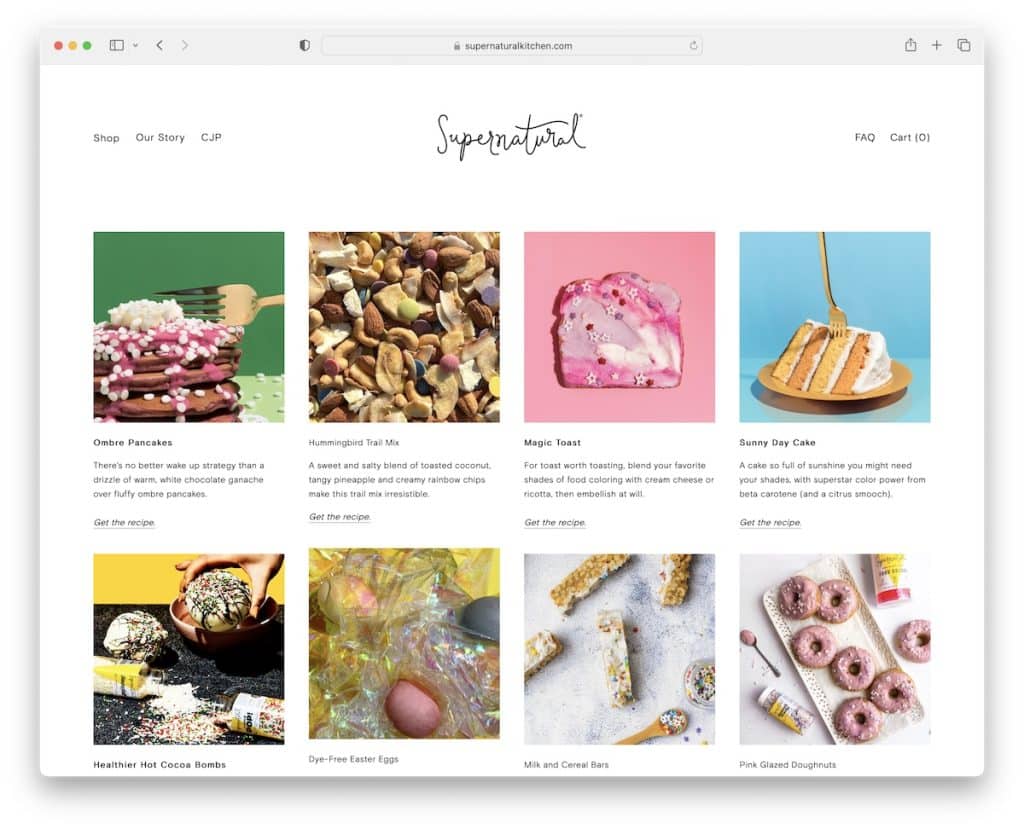
15. Soprannaturale
Costruito con: Squarespace

Anche se Supernatural non ha un blog tradizionale in sé, elenca alcune ricette con splendide fotografie.
L'intestazione è bianca, ma il piè di pagina è giallo, esprimendo il loro marchio, quindi sai che stai visualizzando/leggendo il contenuto di Supernatural.
Inoltre, le immagini in primo piano dei post del blog hanno un effetto di parallasse per un inizio più piacevole della ricetta.
Nota: lo scorrimento parallasse conferisce profondità al tuo blog e crea una migliore esperienza utente.
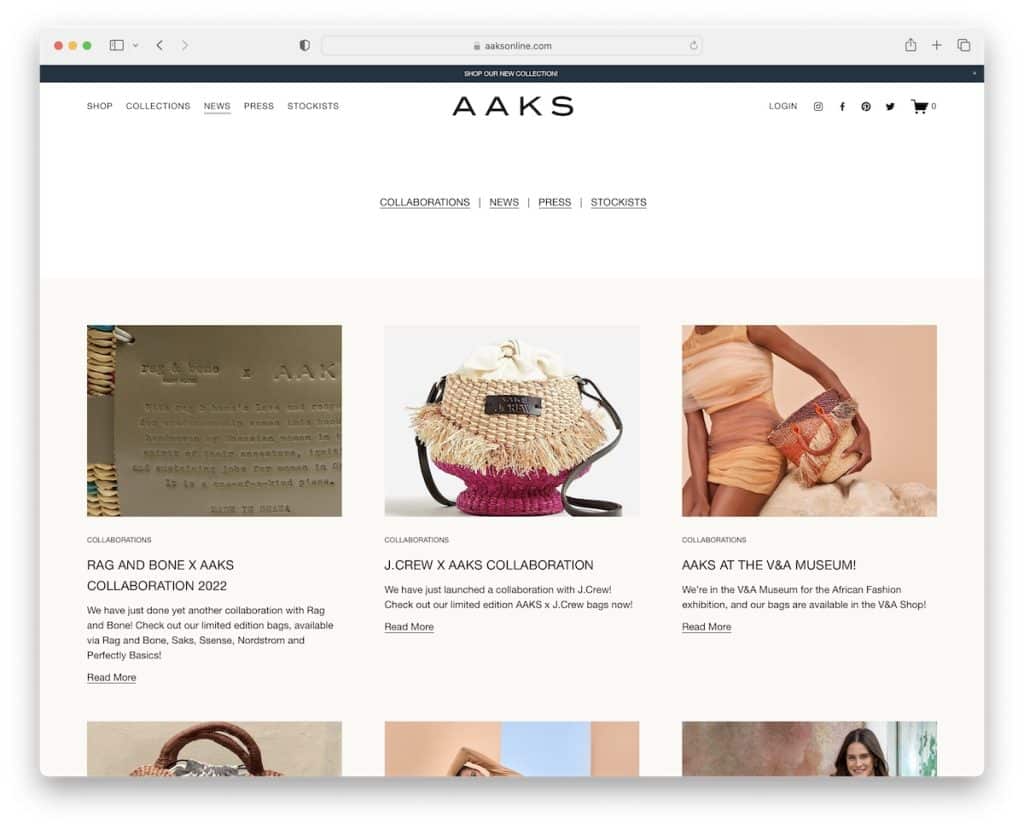
16. AAKS
Costruito con: Squarespace

Oltre alla navigazione dell'intestazione, AAKS dispone di collegamenti rapidi alle categorie nella sezione dell'eroe per trovare più rapidamente il contenuto delle notizie giusto.
Ogni pagina di categoria del blog carica i post mentre scorri con miniature, titoli, estratti e pulsanti "leggi di più".
Inoltre, l'articolo è un post di blog completo senza barre laterali ma con collegamenti al post precedente/successivo.
Nota: assicurati che i collegamenti rapidi siano facilmente raggiungibili se il tuo blog ha più categorie.
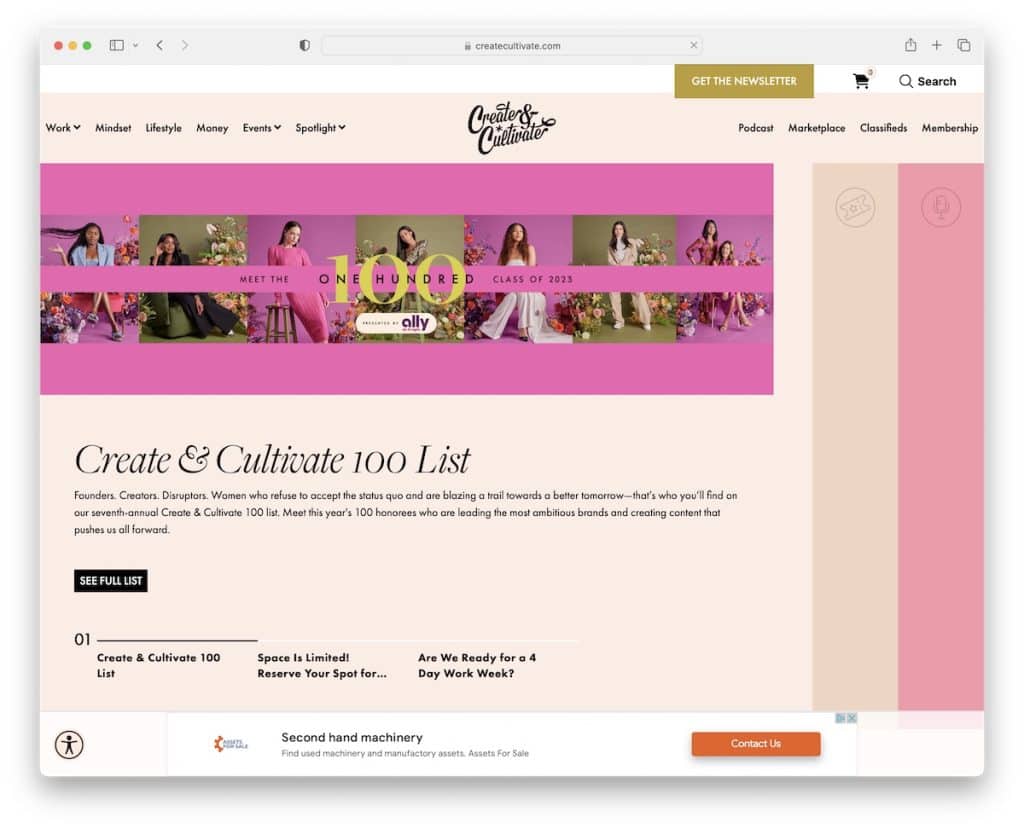
17. Crea e coltiva
Costruito con: Squarespace

Create & Cultivate è un esempio di blog trendy di Squarespace con un design originale che assicura che la tua attenzione sia incollata allo schermo.
Oltre ai titoli in grassetto, alle miniature e ad altri elementi creativi, Crea e coltiva presenta anche sezioni con sfondi video che lo rendono più coinvolgente.
Infine, vedrai anche un'icona del menu di accessibilità nell'angolo in basso a sinistra, che consente ai lettori di personalizzare il modo in cui interagiscono con il tuo blog.
Nota: assicurati che tutti ottengano il massimo dal tuo blog con il menu/configuratore di accessibilità.
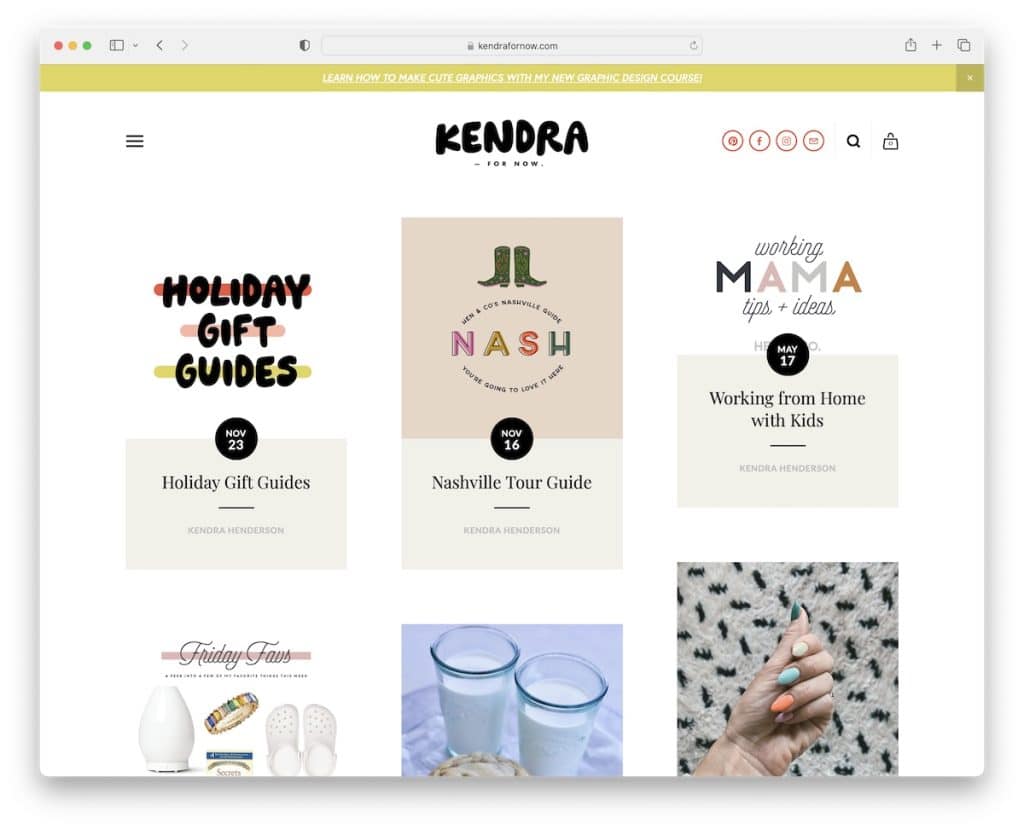
18. Kendra
Costruito con: Squarespace

Indipendentemente dalla quantità di scorrimento che fai, non devi mai tornare in alto per raggiungere l'intestazione di Kendra perché si attacca alla parte superiore dello schermo. Un booster UX, se vuoi.
Il layout della griglia dei post di Kendra ha un pulsante "carica altro" in basso per goderti più articoli senza lasciare la pagina corrente.
Infine, questo blog Squarespace ha un feed IG e una galleria lightbox del feed del negozio con link di affiliazione.
Nota: crea un'intestazione adesiva, in modo che i lettori non debbano tornare indietro ogni volta.
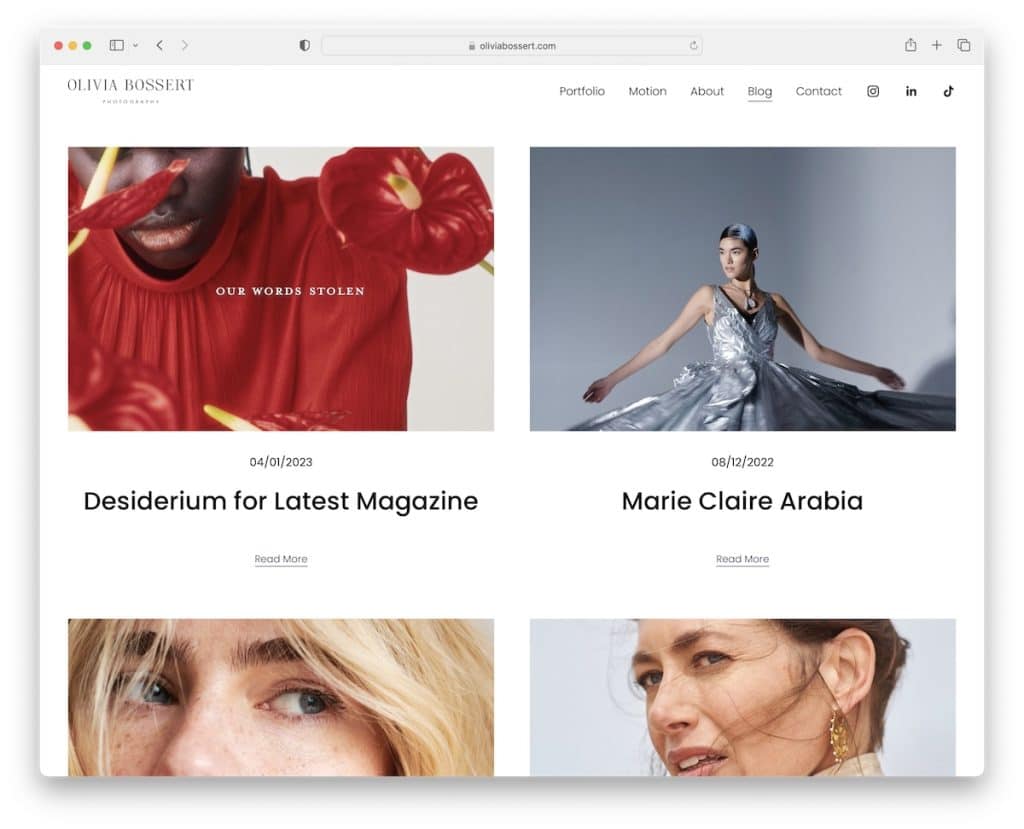
19. Olivia Bossert
Costruito con: Squarespace

La semplicità del blog di Olivia Bossert parla da sé. È molto comodo per scorrere, e lo stesso vale per i singoli post, dove le immagini e i video incorporati lo animano.
Il piè di pagina e l'intestazione mantengono lo stesso aspetto minimalista con lo stesso sfondo bianco. Ci piace molto vedere un semplice layout del blog che non separa l'intestazione e il piè di pagina dalla base. Crea un aspetto più elegante.
Nota: i post del blog senza barre laterali richiedono un'esperienza di lettura migliore e senza distrazioni.
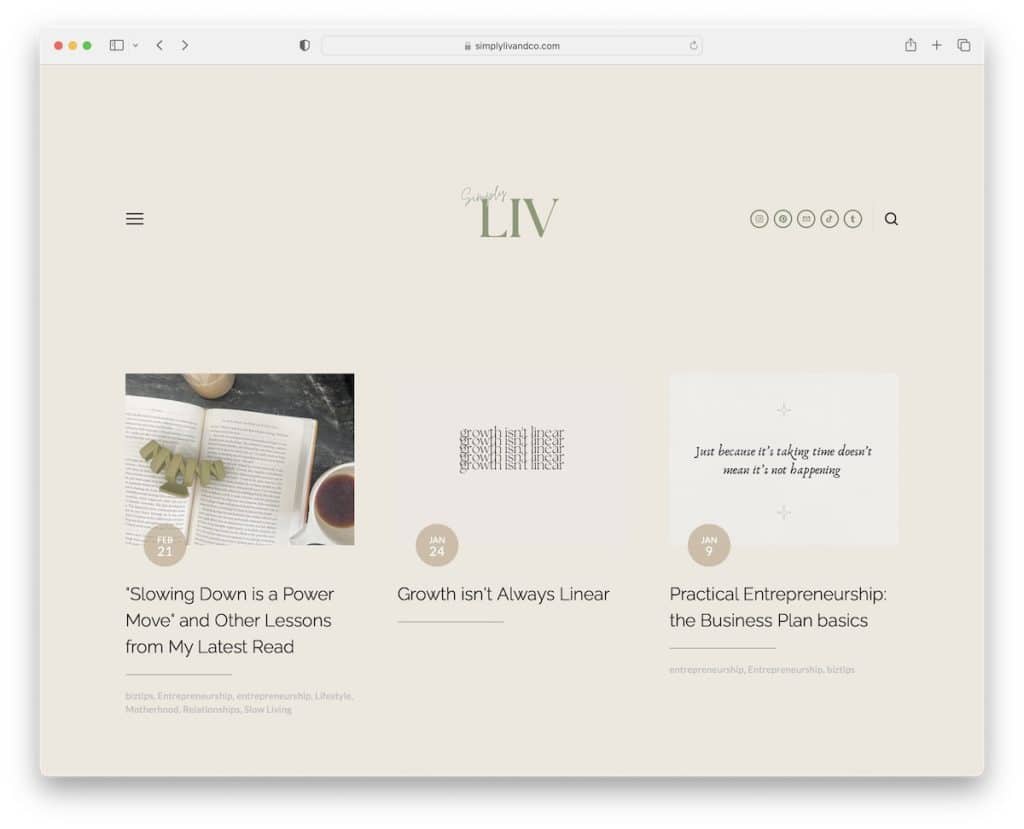
20. liv
Costruito con: Squarespace

Come il blog di Kendra, anche Liv utilizza un pulsante Carica altro per godersi i post senza saltare da una pagina all'altra.
Uno degli elementi più interessanti è l'intestazione mobile trasparente al 100% con un'icona del menu ad hamburger, pulsanti social e un'icona a forma di lente di ingrandimento che apre una barra di ricerca sovrapposta.
Nota: puoi rendere lo scorrimento più soddisfacente creando un'intestazione mobile senza sfondo (leggi trasparente).
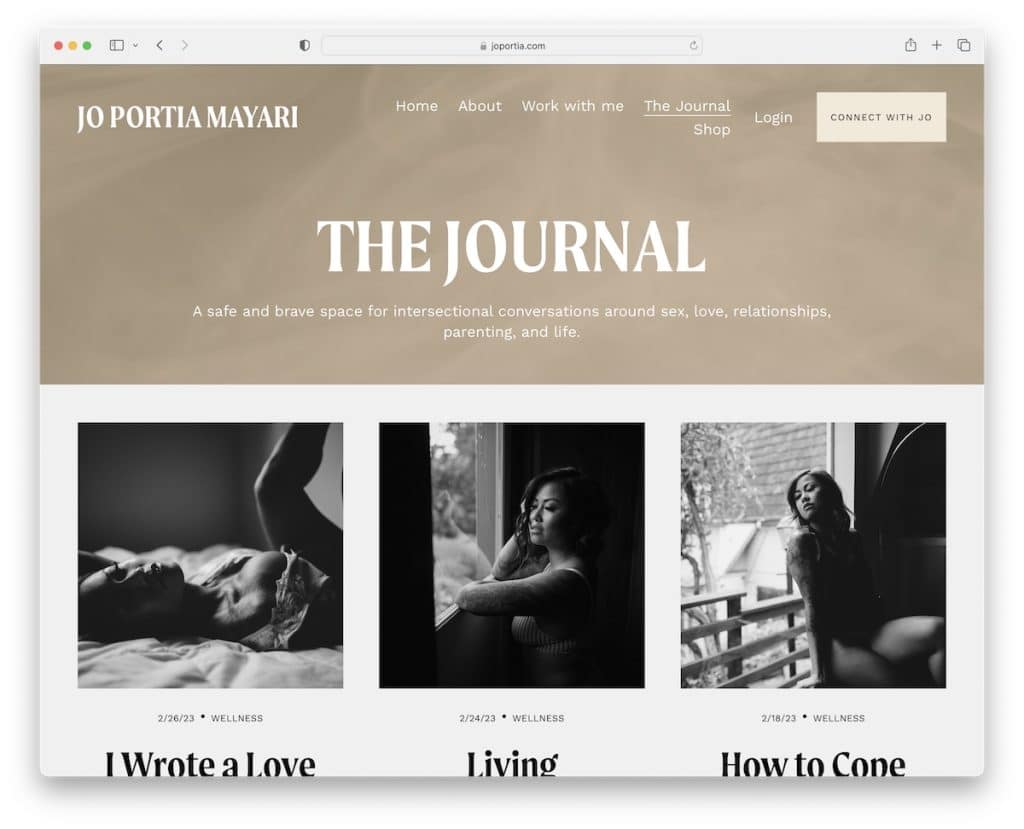
21. Jo Portia Mayari
Costruito con: Squarespace

Le sezioni animate sullo sfondo dell'eroe e del piè di pagina rendono il blog di Jo Portia Mayari più allettante.
Il layout della griglia ha titoli più grandi con estratti semi-estesi, quindi puoi decidere se il post fa per te o meno più facilmente.
Nota: gli sfondi animati possono rendere la UX del tuo blog più accattivante.
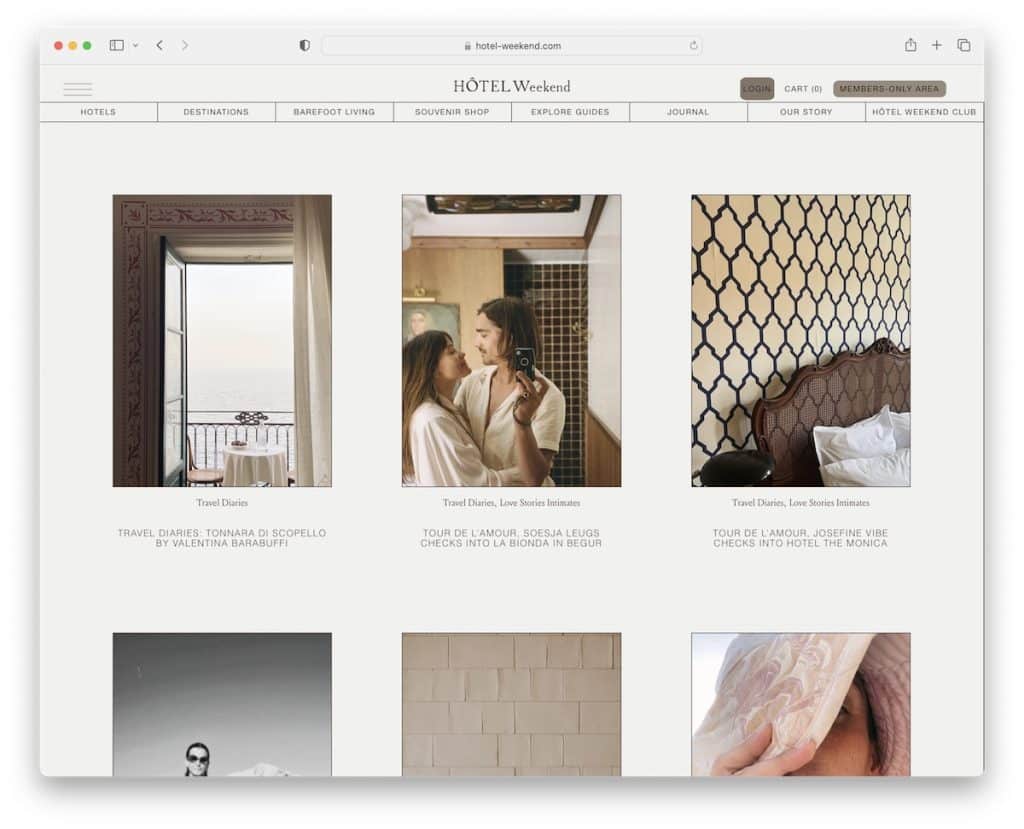
22. Fine settimana in albergo
Costruito con: Squarespace

Il design di Hotel Weekend è elegante e semplice, perfetto per portare i suoi contenuti in primo piano e al centro. Questo esempio di blog Squarespace ha due elementi mobili, l'intestazione in alto e la barra delle notifiche (che puoi chiudere) in basso.
Il piè di pagina sembra un due in uno per rendere più organizzati i collegamenti rapidi e il modulo di iscrizione.
Nota: integra una barra di notifica mobile per attirare più occhi su qualcosa di speciale.
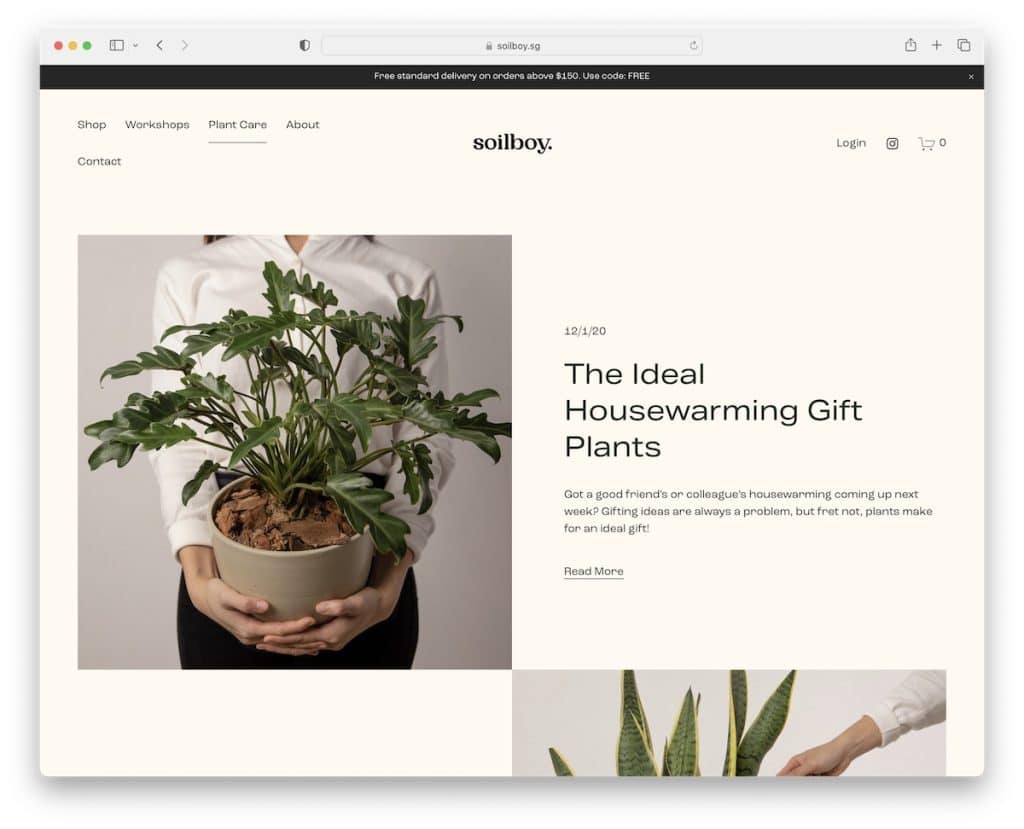
23. Ragazzo del suolo
Costruito con: Squarespace

Soilboy visualizza in modo intercambiabile immagini e brevi dettagli del post e, allo stesso tempo, lo carica sullo scroll.
Anche la barra superiore e l'intestazione svaniscono con il movimento di scorrimento verso il basso, ma tornano indietro quando si scorre verso l'alto. La scelta dei colori conferisce a Soilboy una sensazione terrosa che si sposa bene con la nicchia della pianta.
Sorprendentemente, i post non hanno immagini, ma la struttura senza soluzione di continuità li rende ancora piacevoli per gli occhi.
Nota: usa una tavolozza di colori che si fonda con la tua nicchia e il tuo settore per un ambiente migliore.
