21 migliori esempi di e-commerce Squarespace nel 2023
Pubblicato: 2023-03-10Stai cercando i migliori esempi di e-commerce di Squarespace per vedere cosa è possibile fare?
Sia che tu voglia creare un negozio online minimalista o più avanzato e ricco di funzionalità, puoi realizzarlo con questo fantastico costruttore di siti Web di e-commerce.
Dalla creazione di una home page avvincente e pagine di prodotti approfondite a procedure di checkout rapide e un'eccellente navigazione del sito, tutto è possibile.
Ma puoi ottenere ogni sorta di nuove idee creative e funzionali visualizzando questi fantastici web design.
Nota : potresti anche essere interessato a consultare il nostro elenco generale dei principali esempi di siti Web di Squarespace.
Esempi di e-commerce di Squarespace
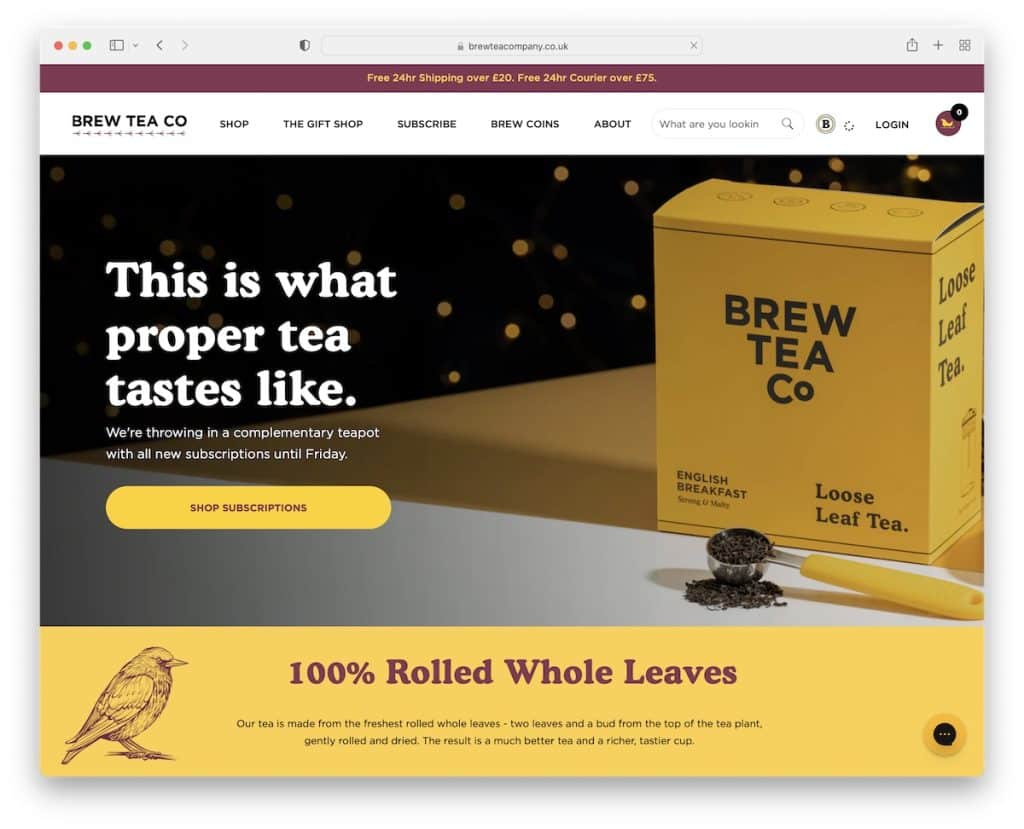
1. Brew Tea Co
Costruito con: Squarespace

Mentre Brew Tea Co's tende maggiormente alla semplicità, il suo marchio lo rende vivido e attira l'attenzione (grazie, giallo!).
Questo sito Web di e-commerce ha molte funzionalità pratiche per creare una piacevole esperienza di acquisto online.
Dalle notifiche scorrevoli del testo della barra superiore e dal mega menu a un widget di chat e un carosello di bestseller, questi ragazzi sanno come farlo nel modo giusto (e brillante).
Nota: includi strategicamente il tuo marchio nel web design per un'atmosfera più piacevole e memorabile.
Non dimenticare di controllare la nostra raccolta dei migliori colori del sito Web se hai bisogno di ispirazione per scegliere la tavolozza giusta.
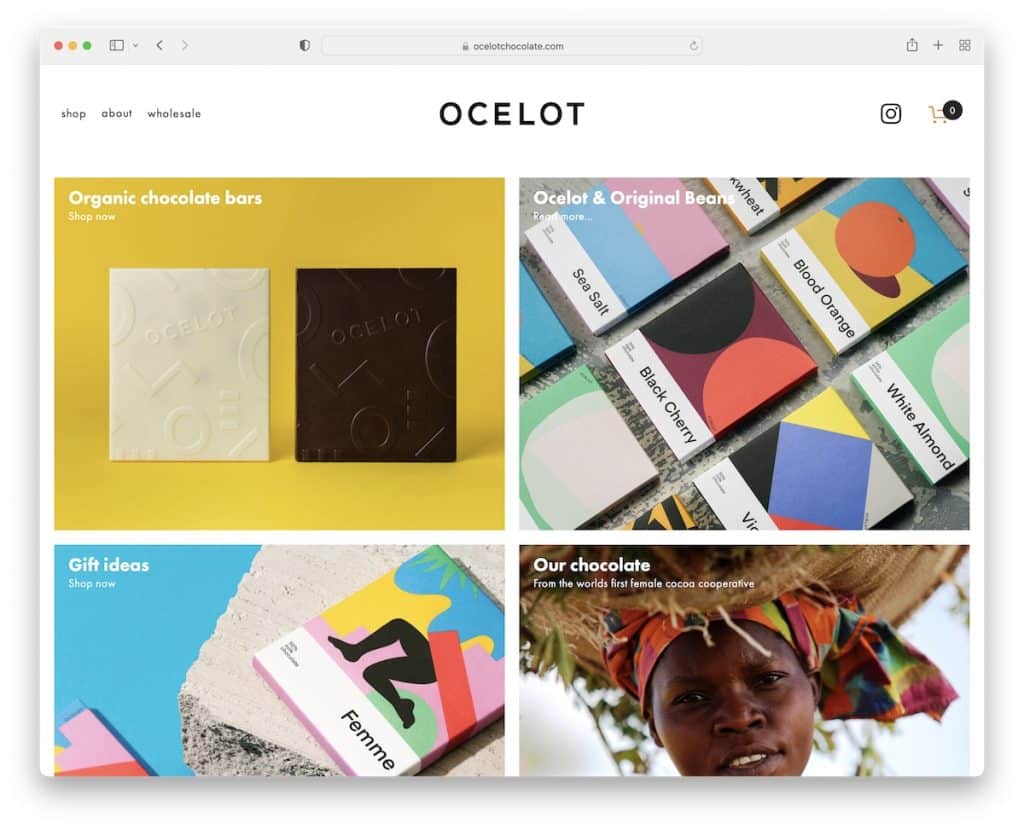
2. Cioccolato Ocelot
Costruito con: Squarespace

Ocelot Chocolate ha un superbo layout a griglia, che collega a diversi negozi e pagine interne. L'intestazione e il piè di pagina sono semplici e utilizzano lo stesso colore di sfondo della base.
È interessante notare che il sito Web non utilizza una barra di ricerca, ma funziona grazie al menu a discesa; inoltre, non hanno molti articoli, quindi tutto è facilmente accessibile.
Nota: crea una presenza online più ordinata con lo stesso colore di sfondo in tutto il sito web, inclusi l'intestazione e il piè di pagina.
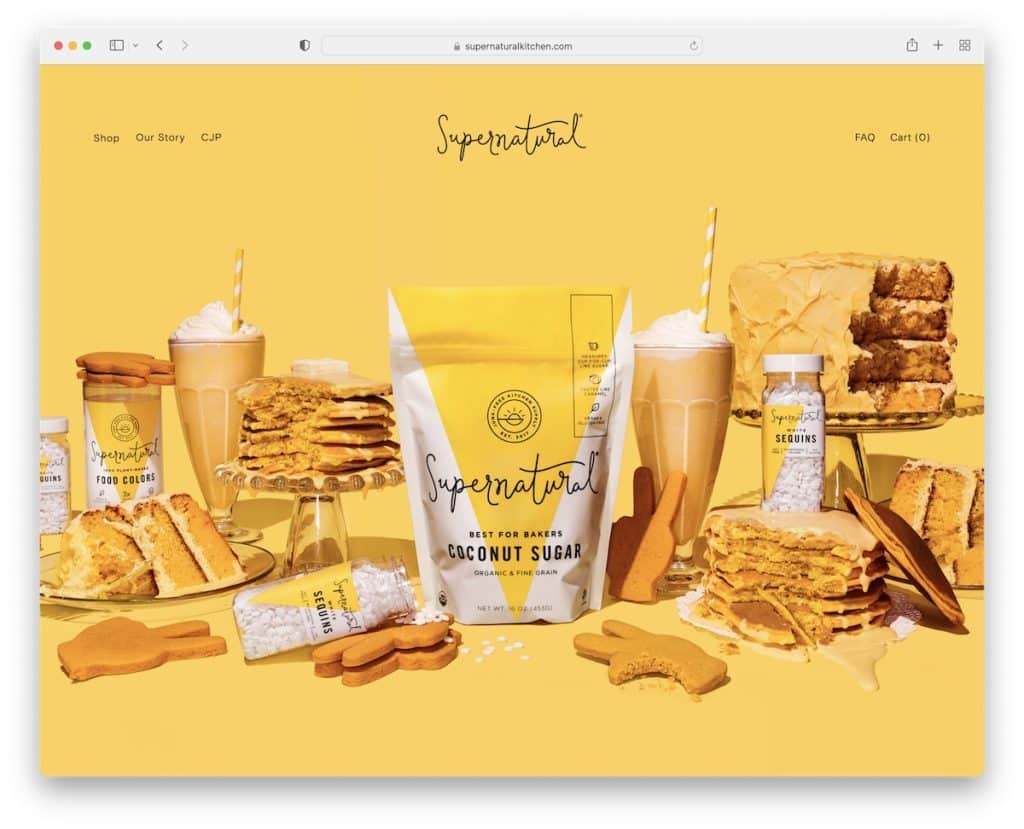
3. Soprannaturale
Costruito con: Squarespace

Supernatural ha una grande immagine dell'eroe con un effetto di parallasse, creando una prima impressione audace. L'intestazione è trasparente al 100%, quindi l'immagine risalta di più.
Inoltre, troverai un feed Instagram integrato, che apre i post delle immagini in una nuova scheda e i post dei video in una nuova finestra.
Usano anche un popup di newsletter, promuovendo uno sconto in cambio di un'e-mail.
Nota: aggiungi più contenuti e mostra quanto sei socievole con un feed IG.
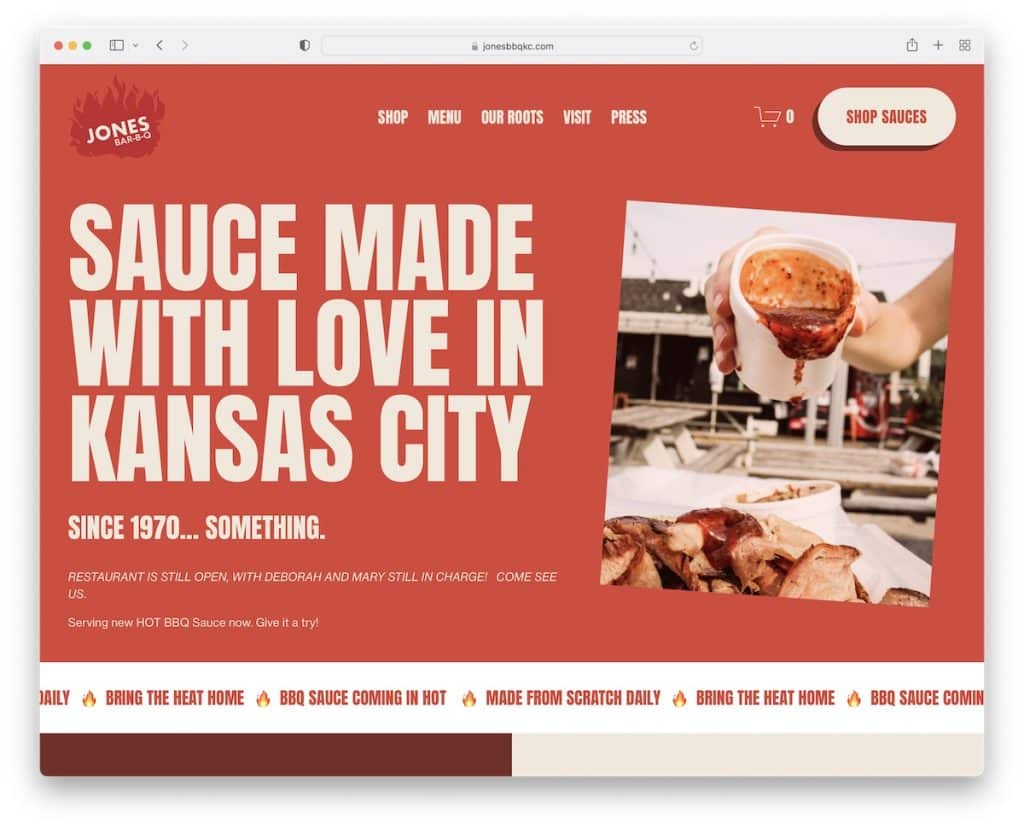
4. Jones Bar-BQ
Costruito con: Squarespace

Una delle caratteristiche più pratiche di Jones Bar-BQ è l'intestazione che scompare quando inizi a scorrere e riappare quando torni all'inizio. La barra di navigazione ha anche un'icona del carrello e un pulsante di invito all'azione (CTA).
Oltre a caricare i contenuti sullo scroll per un maggiore coinvolgimento, usano anche un testo scorrevole due volte per mantenerti concentrato. Ultimo ma non meno importante, utilizzano un modulo di iscrizione prima del piè di pagina a più colonne per raccogliere lead per l'email marketing.
Nota: crea un'intestazione che scompare/riappare per rendere lo scorrimento più privo di distrazioni mentre la praticità di un menu mobile è ancora presente.
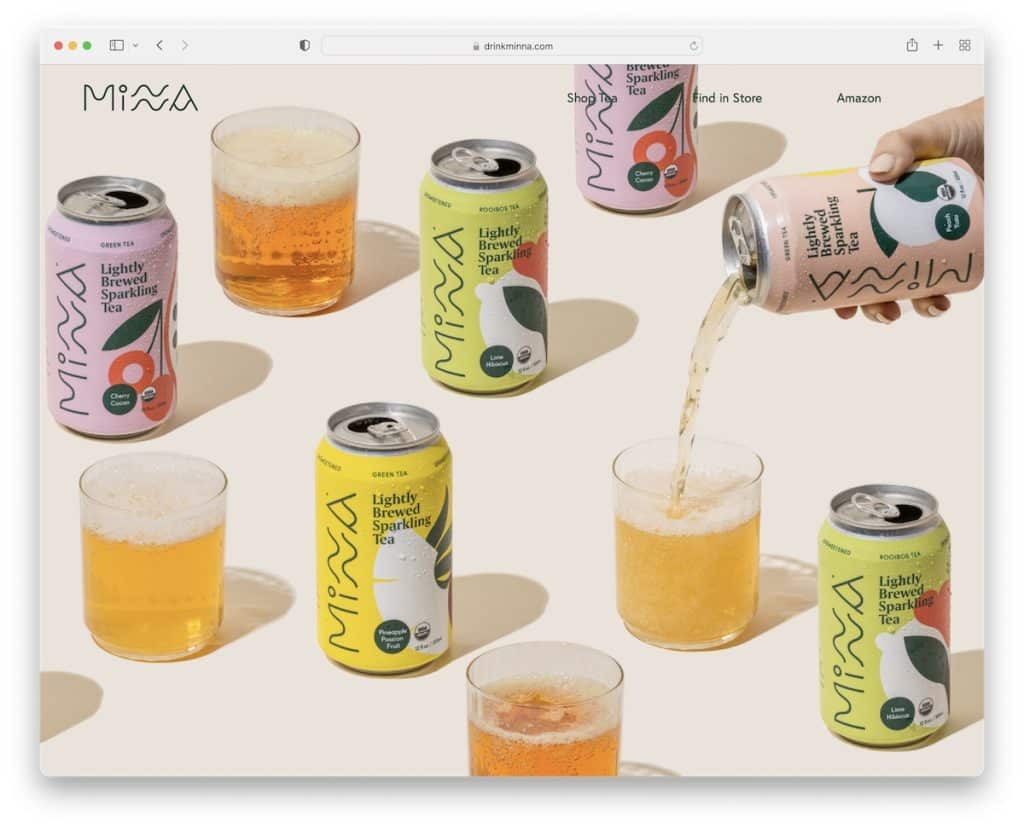
5. Mina
Costruito con: Squarespace

Come Supernatural, anche Minna utilizza un'enorme immagine di parallasse sopra la piega che indubbiamente suscita interesse.
Quindi utilizzano più sezioni colorate per presentare i loro prodotti, con pulsanti CTA per l'ordinazione online. L'intestazione è molto semplice, mentre il piè di pagina mostra quattro collegamenti rapidi, icone social e un modulo di iscrizione.
Nota: la sezione dell'eroe non deve essere commerciale: lascia che sia un'immagine (con un effetto di parallasse) a parlare.
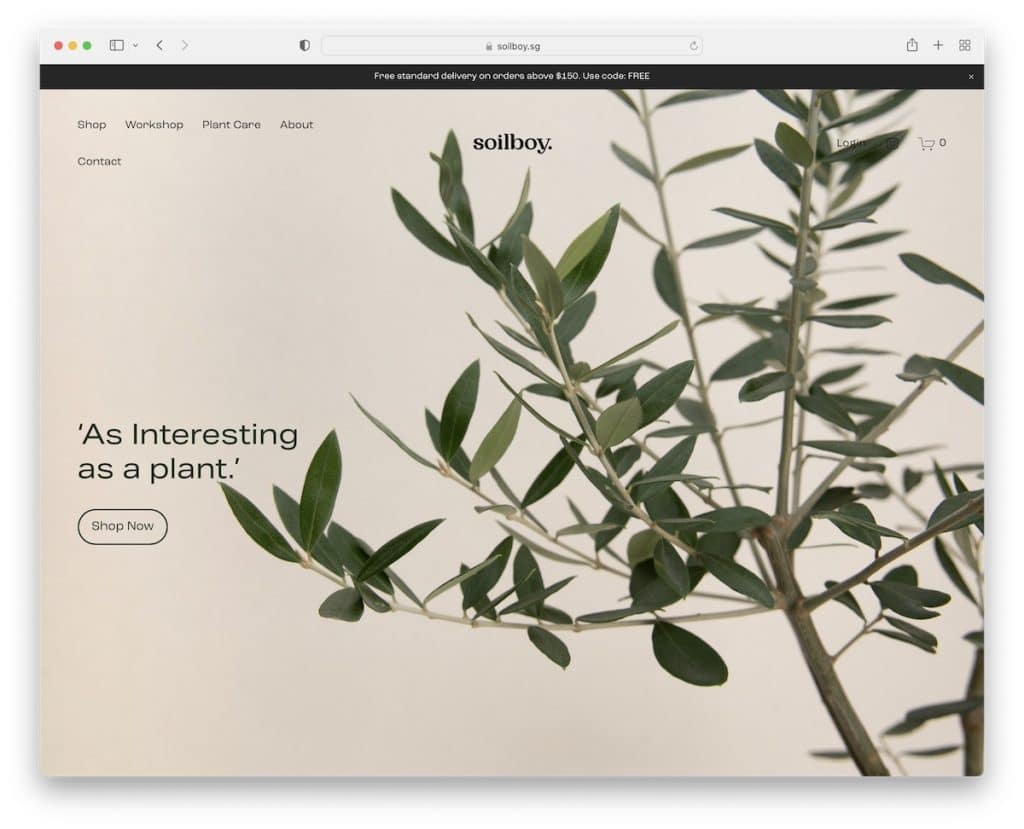
6. Ragazzo del suolo
Costruito con : Squarespace

Mentre Minna mantiene minimalista la sezione above the fold, Soilboy fa un ulteriore passo avanti aggiungendo un testo semplice e un pulsante CTA delineato. A proposito, tutti i loro pulsanti di invito all'azione hanno un effetto al passaggio del mouse per renderli più interattivi (leggi cliccabili).
Questo esempio di e-commerce di Squarespace si concentra su immagini di grandi dimensioni, poco testo e molto spazio bianco. Questo è un approccio eccellente per un negozio online accattivante.
Nota: usa lo spazio bianco per stressare meno gli occhi e rendere il sito web più leggibile.
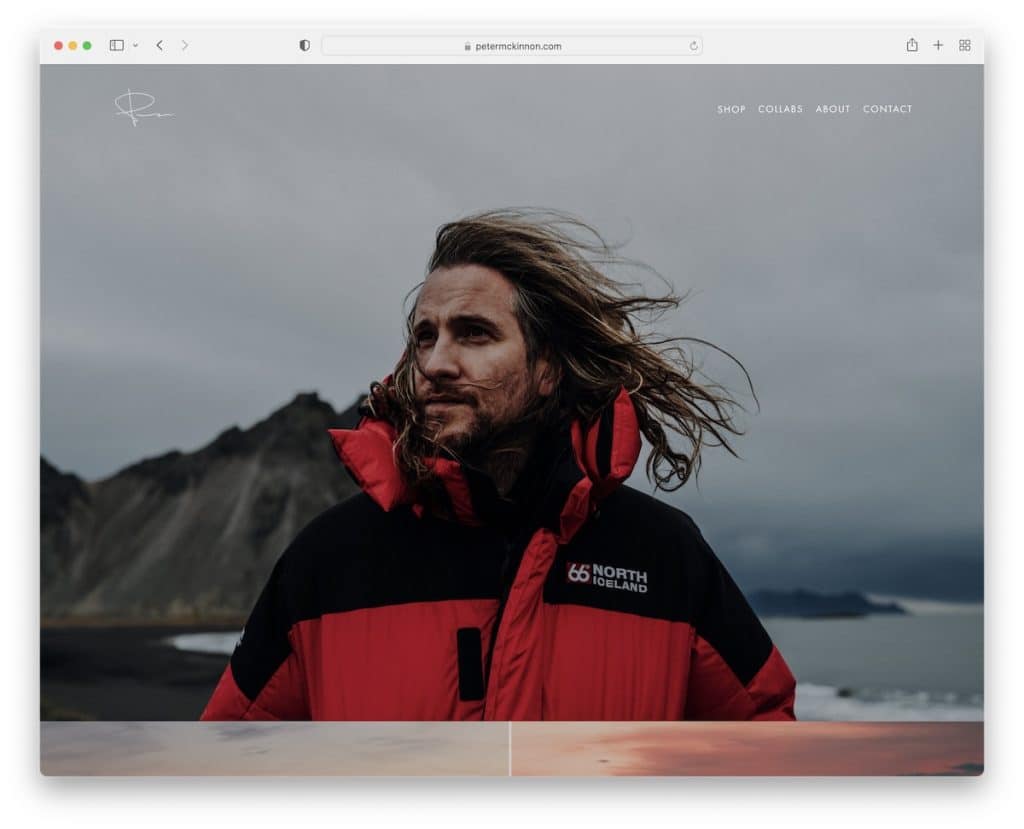
7. Peter McKinnon
Costruito con : Squarespace

Peter McKinnon è un fantastico esempio di sito web di fotografia con un negozio online. La home page ha più sezioni di immagini con un effetto di parallasse che ti consente di immergerti nel contenuto inconsapevolmente.
La pagina del negozio mostra più banner con collegamenti alle categorie, ma puoi anche accedervi tramite il menu a discesa nell'intestazione.
Nota: crea una navigazione a discesa per una ricerca di raffinamento (meglio se hai più categorie e nessuna barra di ricerca).
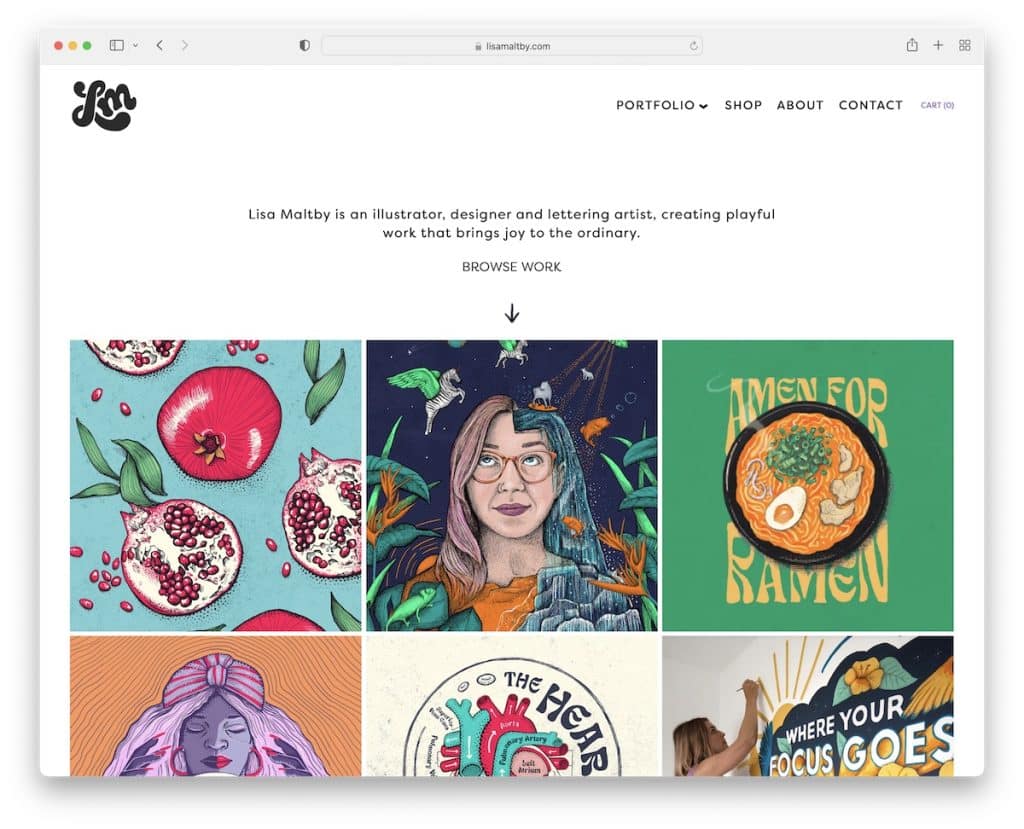
8.Lisa Maltby
Costruito con : Squarespace

Lisa Maltby è il sito Web di un artista minimalista con un portfolio e un negozio online.
La pagina e-commerce ha una griglia semplice con miniature di grandi dimensioni e funzionalità di visualizzazione rapida, in modo da poter visualizzare i dettagli e aggiungere il prodotto al carrello senza lasciare la pagina corrente. E se lo desideri, puoi rimanere nella visualizzazione rapida per visualizzare altri elementi.
Nota: una visualizzazione rapida è una funzionalità eccellente che può migliorare l'esperienza utente complessiva del tuo sito Web di e-commerce.
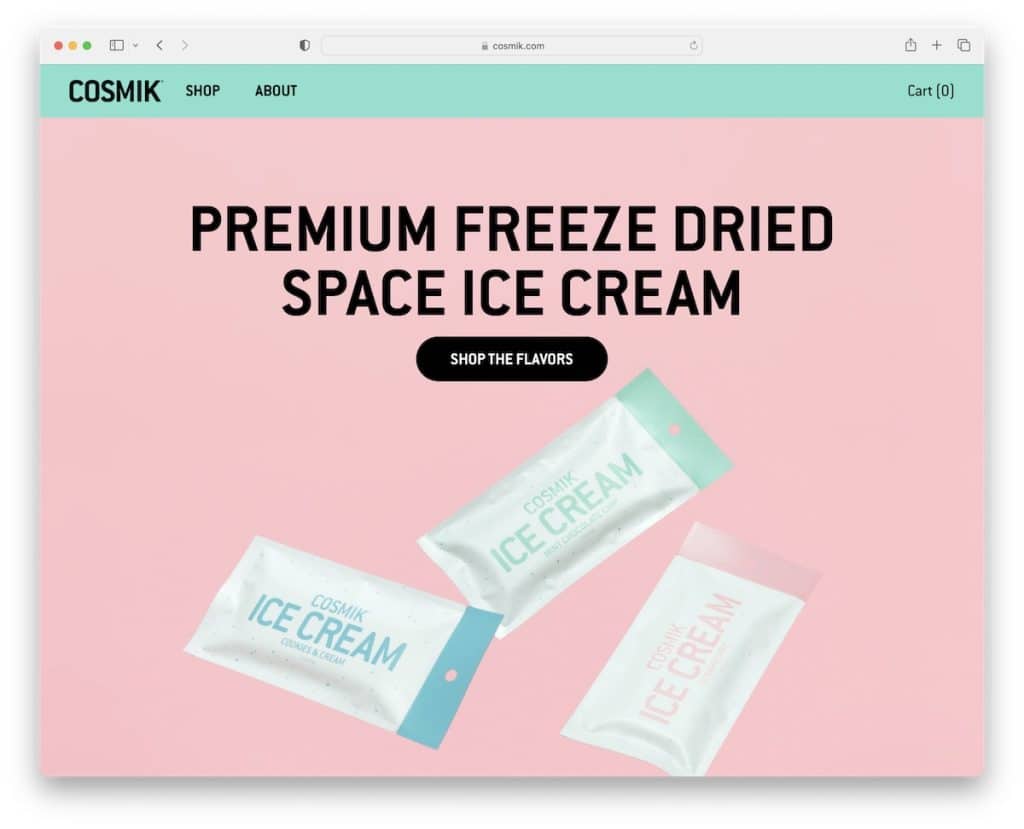
9. Cosmico
Costruito con: Squarespace

Cosmik mescola colori vivaci, un effetto di parallasse e pulsanti CTA neri per garantire che i propri articoli siano al centro dell'attenzione. Sempre.
L'intestazione e il piè di pagina si attengono al design fluido di Cosmik, con quest'ultimo mobile, quindi non è necessario scorrere verso l'alto per raggiungere i collegamenti del menu.
Nota: un'intestazione/menu appiccicoso è un'altra ottima soluzione per contribuire a una migliore UX.
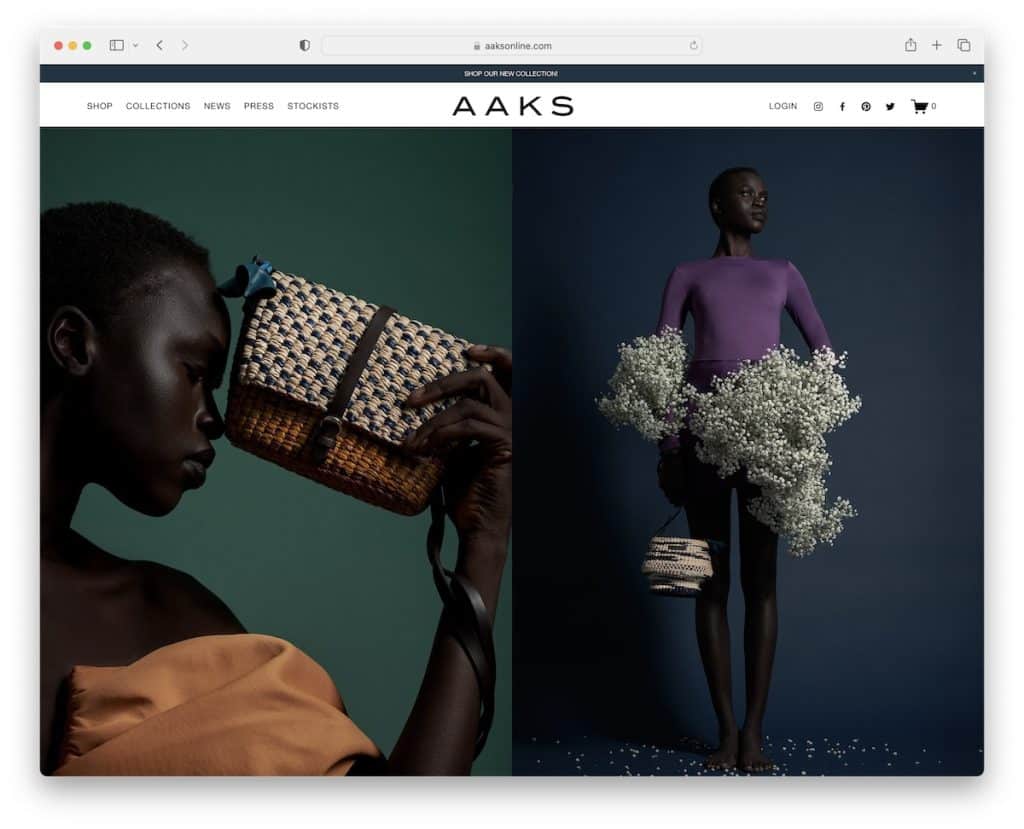
10. AAKS
Costruito con: Squarespace

AAKS è un esempio di e-commerce Squarespace moderno ed elegante che carica i contenuti su una pergamena, con molto spazio bianco per una migliore visibilità e leggibilità.
È un'altra rappresentazione di un'intestazione che scompare/riappare (solo che AAKS ha anche una barra superiore, che puoi chiudere premendo "x").
Mentre tutte le sezioni del sito hanno toni più chiari, il piè di pagina risalta maggiormente con uno sfondo nero.
Nota: non aver paura di usare sezioni nere, anche se dominano i toni più chiari.
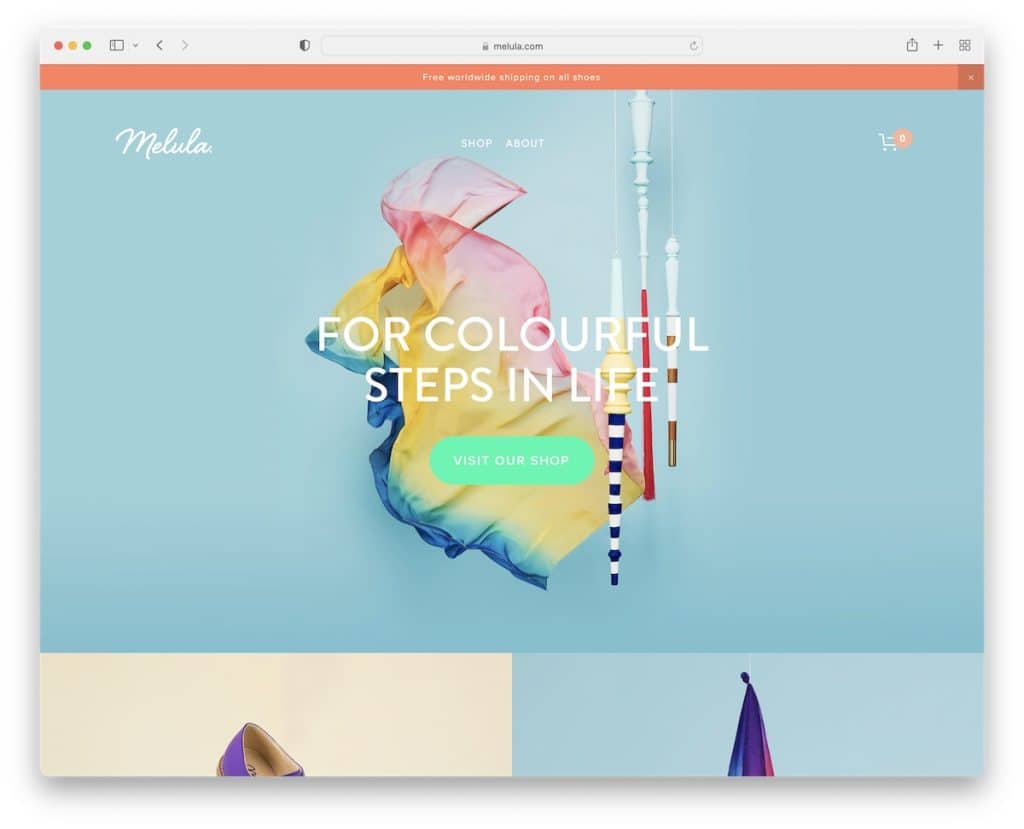
11. Melula
Costruito con: Squarespace

Melula è adorabile e coinvolgente, con un design web reattivo senza fronzoli che tiene gli occhi incollati allo schermo.
La barra di navigazione ha solo due collegamenti e un'icona del carrello, ma la pagina del negozio ha i collegamenti di categoria necessari per una ricerca più raffinata.
Inoltre, la notifica della barra superiore ha un colore contrastante per assicurarti di non perderla (ma puoi anche chiuderla se ti distrae).

Nota: utilizza una barra in alto per le notifiche, come la spedizione gratuita, i nuovi prodotti, le offerte speciali, ecc.
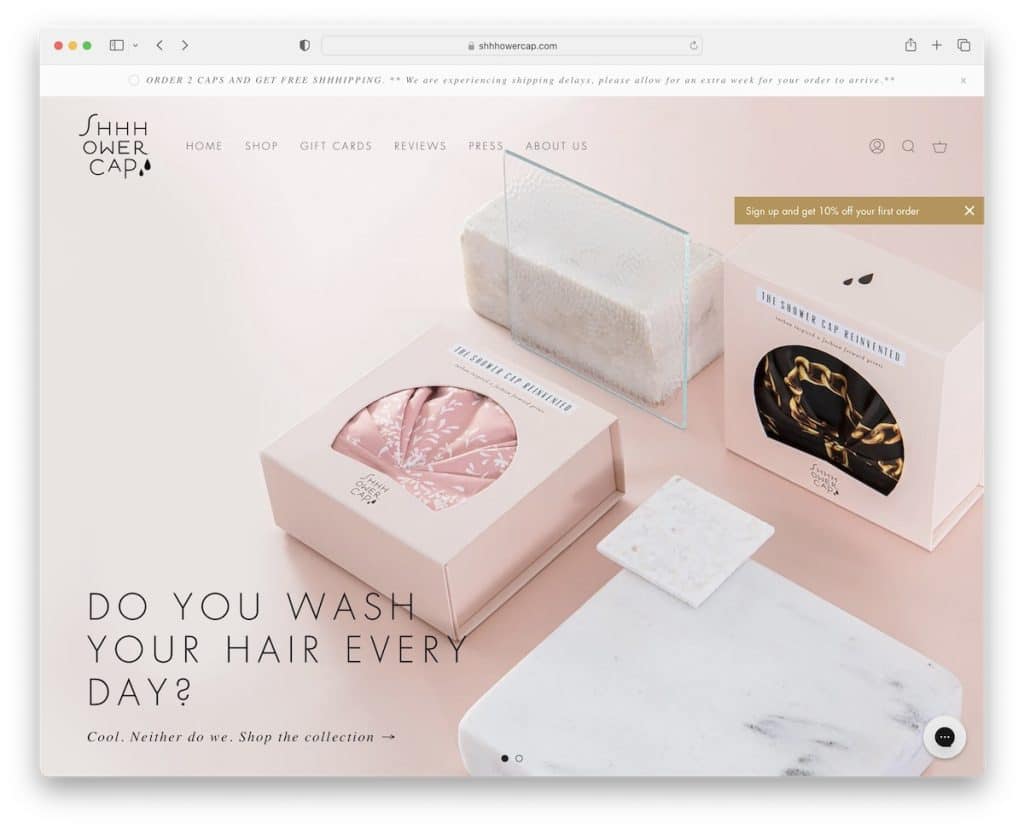
12. Shhhowercap
Costruito con: Squarespace

Shhhowercap utilizza un dispositivo di scorrimento a schermo intero che combina un'immagine e una diapositiva video per renderlo più coinvolgente.
Inoltre, mentre alcuni esempi di eCommerce di Squarespace hanno 0 elementi appiccicosi, Shhhowercap ne ha 4: intestazione, pulsante di ritorno all'inizio, widget di chat e pulsante di iscrizione.
Hanno anche aggiunto un dispositivo di scorrimento delle testimonianze dei clienti per la prova sociale e integrato un feed IG con un pulsante "segui".
Nota: crea fiducia e convalida integrando testimonianze e recensioni nel tuo negozio online.
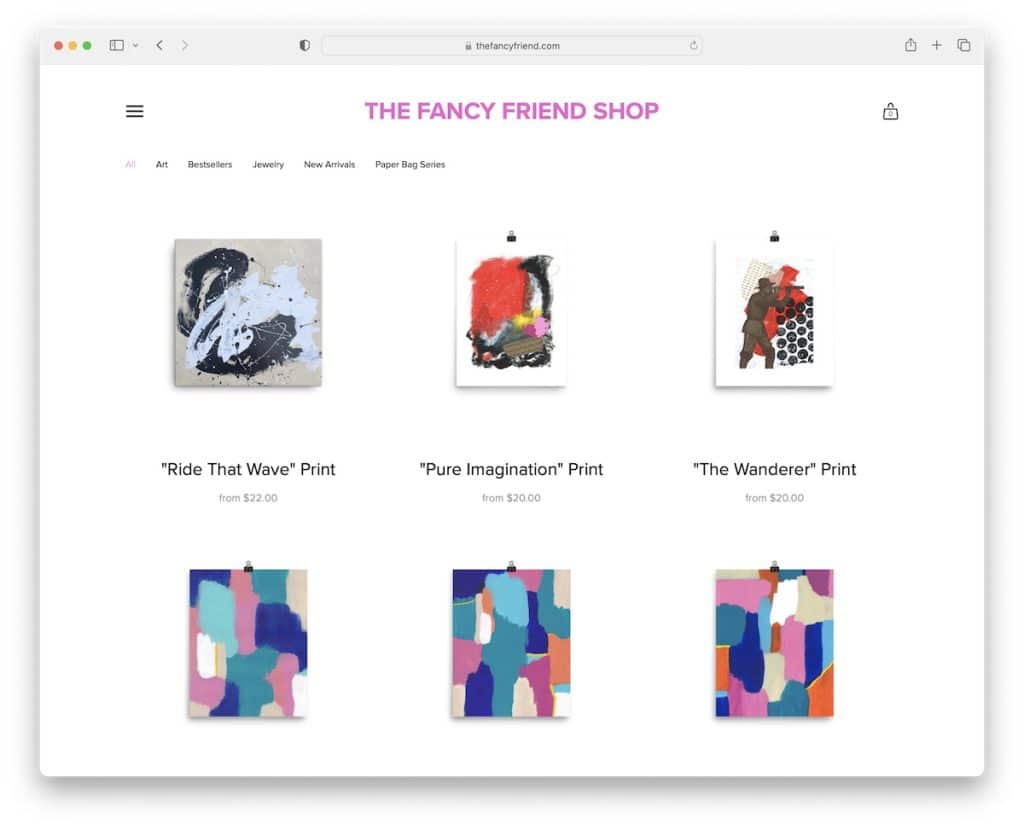
13. Il negozio di amici fantasiosi
Costruito con: Squarespace

La home page di The Fancy Friend Shop è una pagina del negozio con collegamenti di categoria sotto l'intestazione se stai cercando qualcosa di più specifico.
Tuttavia, puoi anche fare clic sull'icona del menu dell'hamburger, che fa scorrere i pulsanti di navigazione e dei social media da sinistra.
Un'altra funzionalità che vale la pena provare (se ricevi molto spam) è l'aggiunta di reCAPTCHA al modulo di iscrizione.
Nota: Rendi la tua intestazione più pulita con un'icona del menu hamburger che rivela la navigazione al clic.
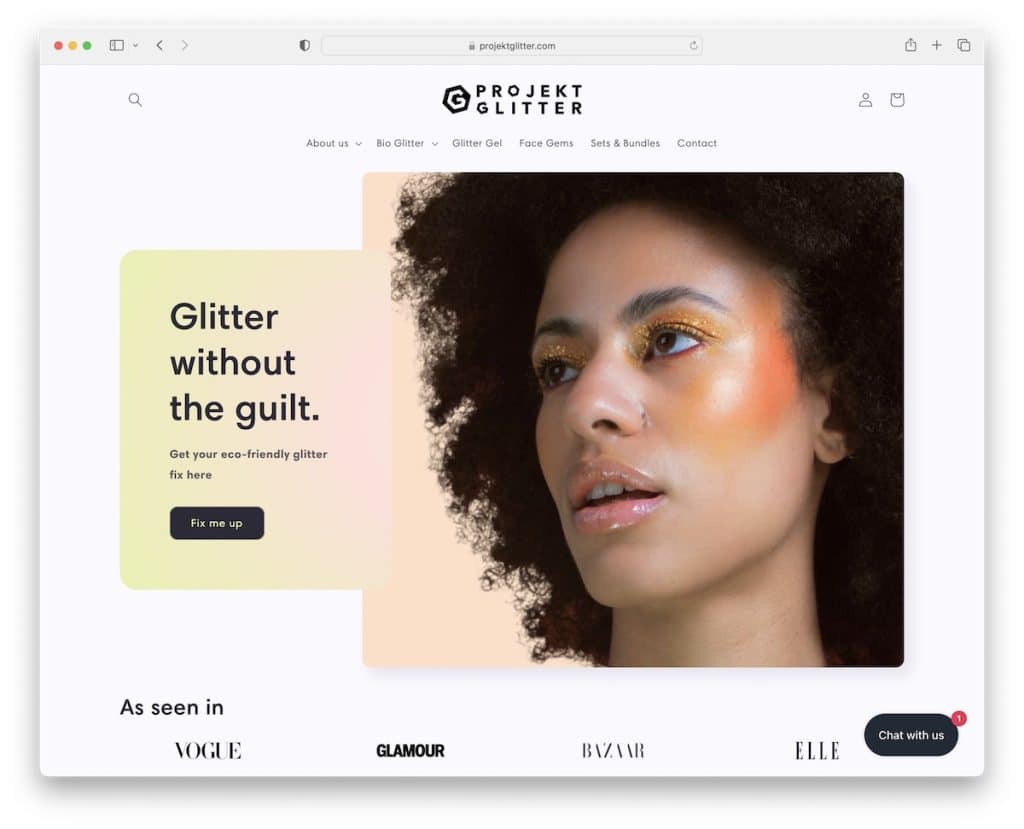
14. Progetto Glitter
Costruito con: Squarespace

Projekt Glitter ha un design vivace che si sposa bene con il nome e i prodotti. A proposito di grande marchio!
Mentre alcuni siti Web di e-commerce di Squarespace utilizzano le testimonianze dei clienti, Projekt Glitter utilizza la sezione "Come vedere in" con i loghi di varie autorità di spicco.
E usano un widget di chat (live) (con risposte istantanee) nell'angolo in basso a destra dello schermo per garantire il miglior servizio clienti.
Nota: incorpora un widget di chat nel tuo sito Web per garantire risposte rapide ai clienti. (Puoi anche usare un chatbot intelligente.)
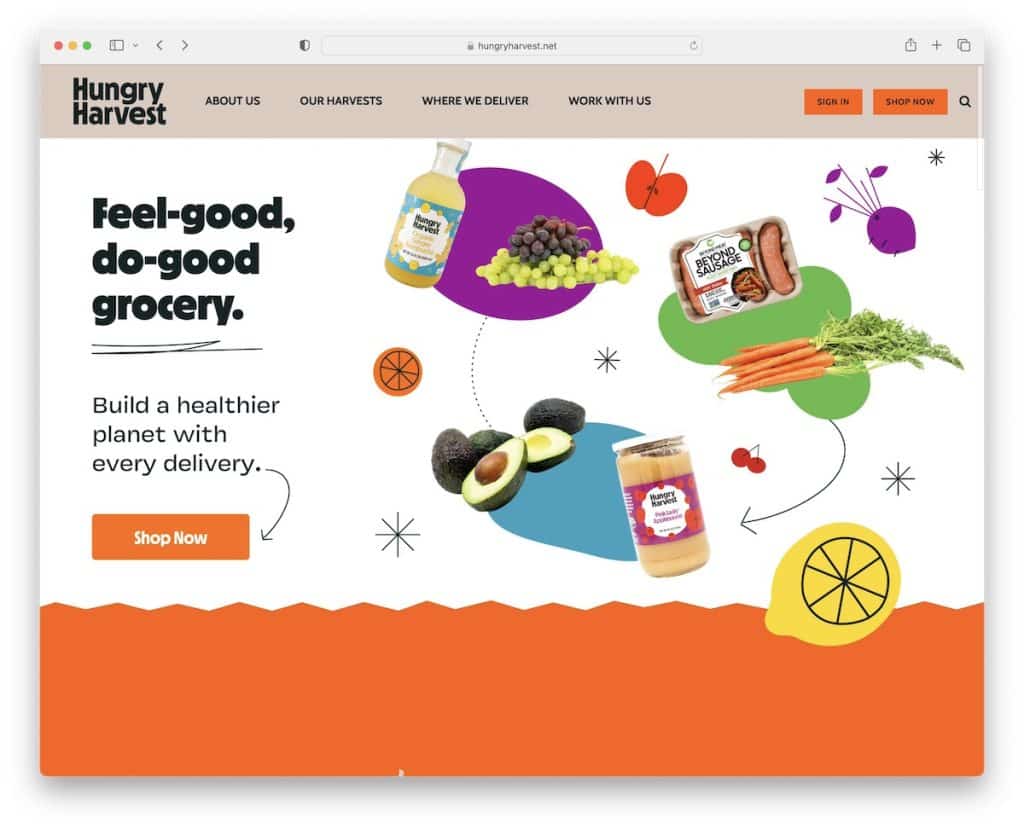
15. Raccolto affamato
Costruito con: Squarespace

Il sito Web di Hungry Harvest è frizzante con grafica e icone personalizzate che lo animano per una piacevole esperienza di navigazione e shopping.
La pagina ha uno schema di colori molto interessante e terroso che rende l'esplorazione molto più eccitante.
Inoltre, poiché Hungry Harvest consegna cibo fresco, prima ti chiedono di inserire il tuo indirizzo per vedere se consegnano nella tua zona (ma solo quando visiti la pagina del loro negozio). Ciò fa risparmiare tempo a entrambe le parti.
Nota: utilizza grafica e icone personalizzate specifiche per il tuo marchio per un tocco personale.
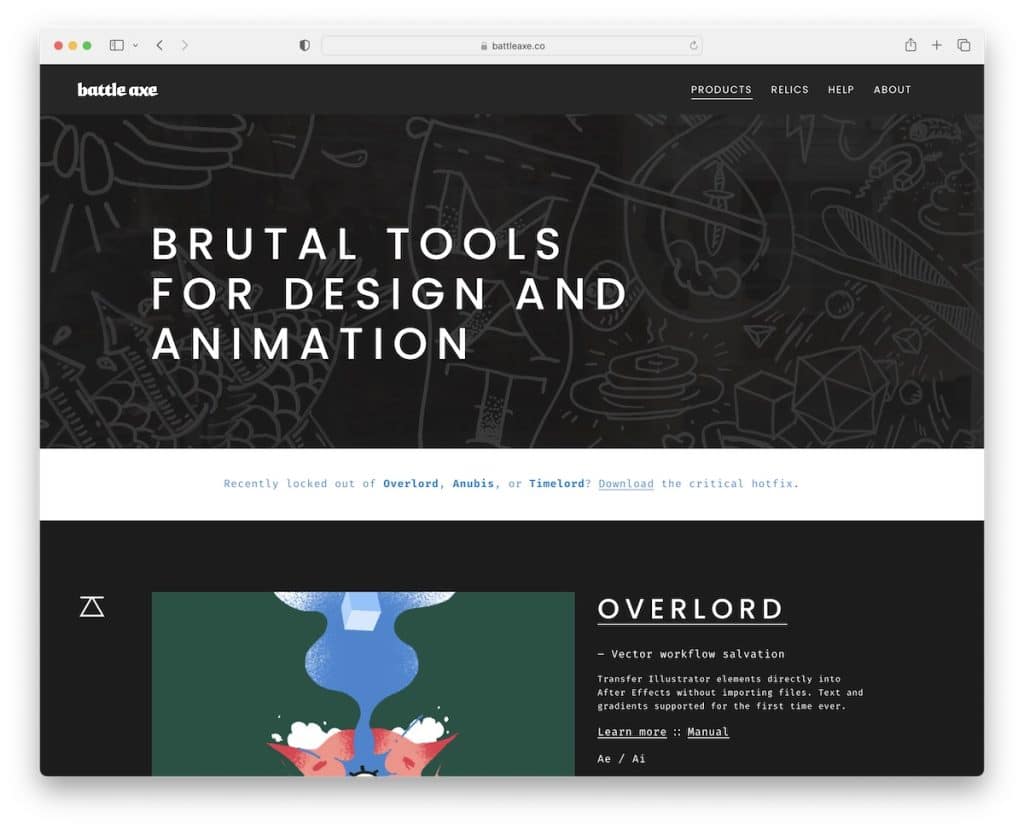
16. Ascia da battaglia
Costruito con: Squarespace

Poiché abbiamo focalizzato questo elenco dei migliori esempi di e-commerce di Squarespace su prodotti fisici, Battle Axe offre sia articoli digitali che fisici.
Il layout è ordinato ma con sfondi scuri e chiari e tante animazioni ed elementi in movimento che lo rendono più accattivante.
Una delle funzionalità più utili è la finestra di pagamento popup che appare dopo aver fatto clic sul pulsante "Acquista ora". Un rapido checkout, se vuoi.
Nota: crea una procedura di pagamento il più semplice possibile in modo da non scoraggiare il potenziale acquirente.
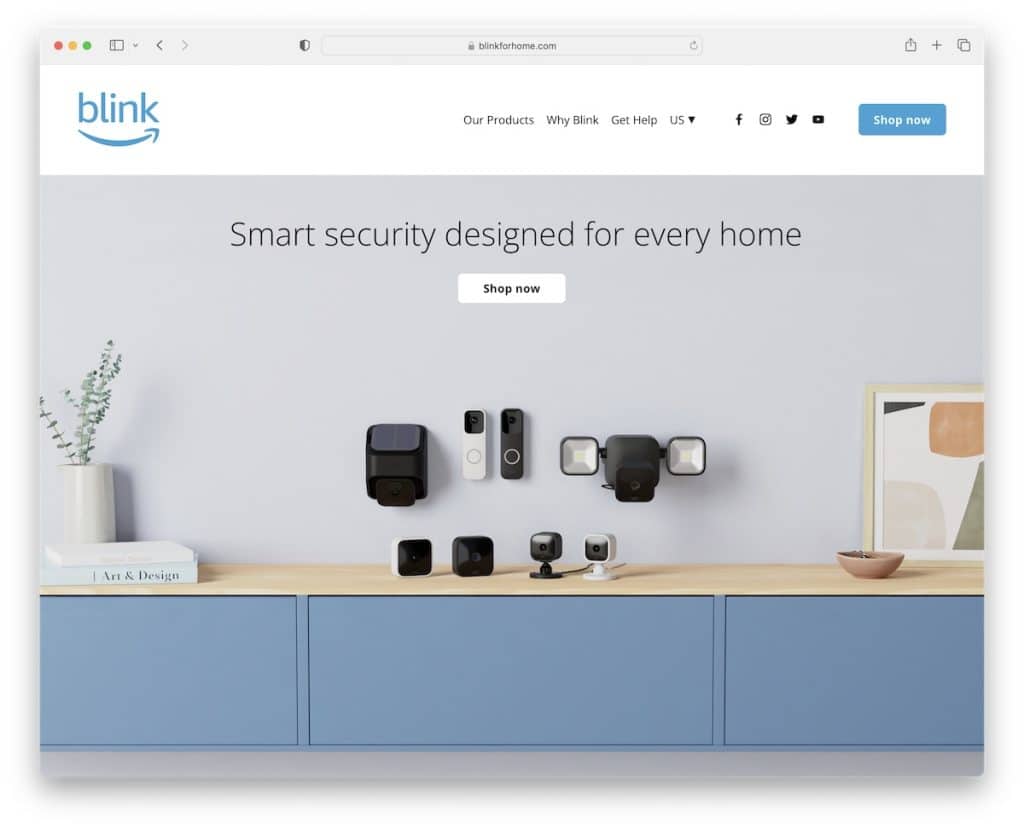
17. Lampeggio
Costruito con: Squarespace

Blink è un sito Web semi-eCommerce perché consente ad Amazon di fare la parte di vendita. Il sito Web ha ancora una presentazione eccellente con un design leggero e più pulsanti CTA per acquistare gli articoli e saperne di più.
Oltre ai collegamenti di navigazione ci sono anche icone social e un pulsante CTA per andare direttamente ai negozi (il loro negozio Amazon si apre in una nuova scheda).
Nota: aggiungi un pulsante di invito all'azione all'intestazione se desideri più click-through nel tuo negozio online.
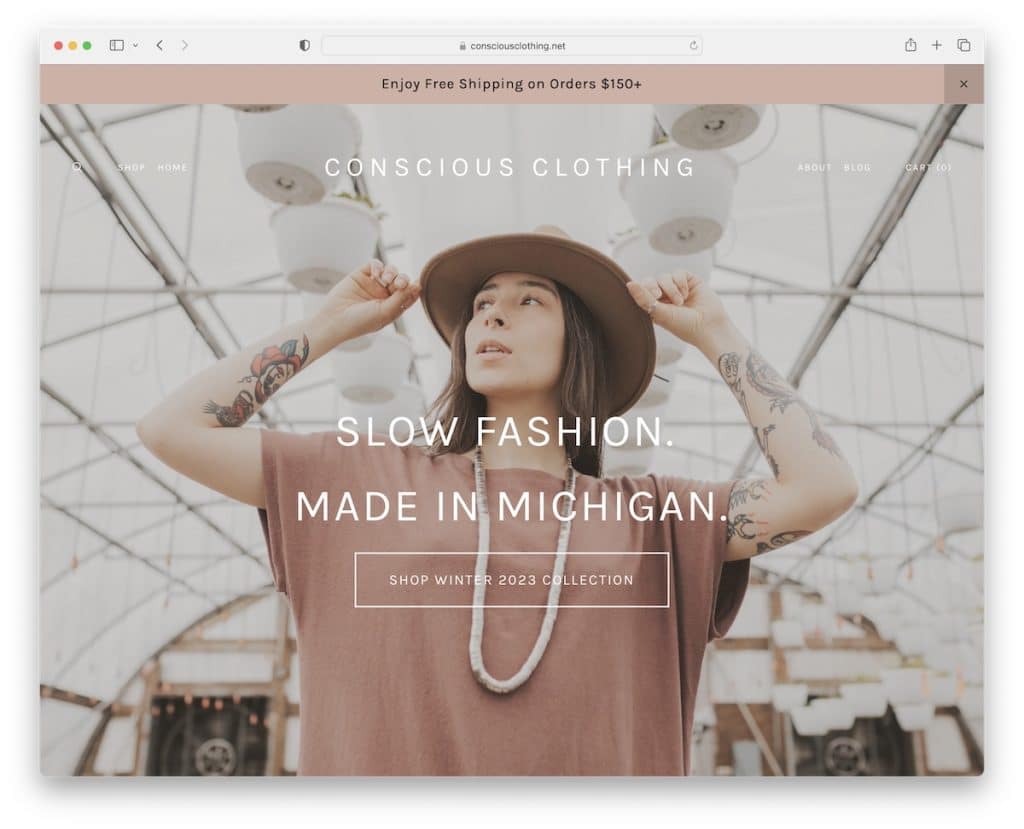
18. Abbigliamento cosciente
Costruito con: Squarespace

L'elegante sito Web di Conscious Clothing inizia con una barra di notifica di spedizione gratuita, seguita da un'intestazione trasparente e una grande immagine dell'eroe con testo e un invito all'azione sensibile ai cursori.
Conscious Clothing utilizza immagini più grandi, testo di facile lettura e un piè di pagina minimalista con molti collegamenti rapidi, icone social e un modulo di iscrizione.
Tutte le pagine dei prodotti hanno una fantastica galleria, recensioni e valutazioni con una descrizione dettagliata che semplifica la decisione finale.
Nota: crea un piè di pagina pratico con link, social media, moduli, ecc.
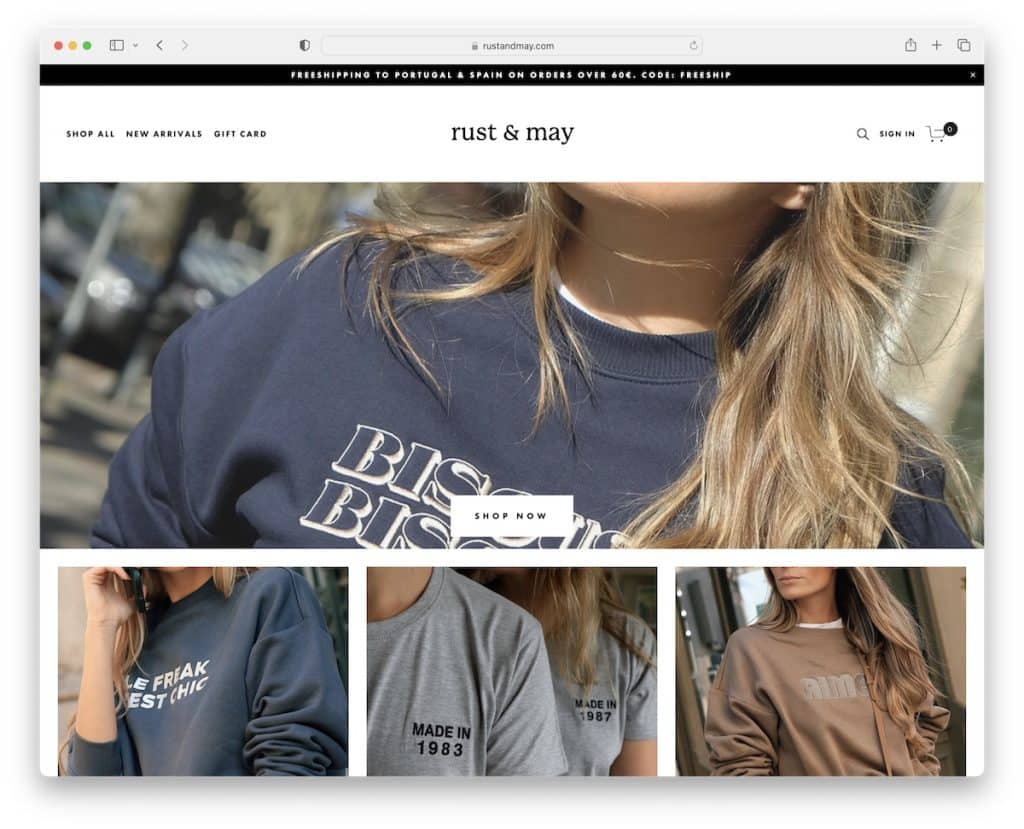
19. Ruggine e maggio
Costruito con: Squarespace

Lo sfondo interamente bianco di Rust & May, compresi header e footer, fa risplendere di più tutti i prodotti.
Parlando di intestazione e piè di pagina, il primo in realtà ha meno collegamenti rispetto al secondo, ma entrambi si attengono al minimalismo.
Inoltre, tutte le pagine dei prodotti hanno immagini aggiuntive, con e senza modello, consigliate per qualsiasi negozio online. Inoltre, hanno la sezione "ti potrebbe piacere anche", che mostra alcuni articoli consigliati per ulteriori acquisti.
Nota: quando non sei sicuro del web design, un aspetto minimalista del sito viene testato e dimostrato che funziona indipendentemente dal tuo marchio e dal tipo di prodotti.
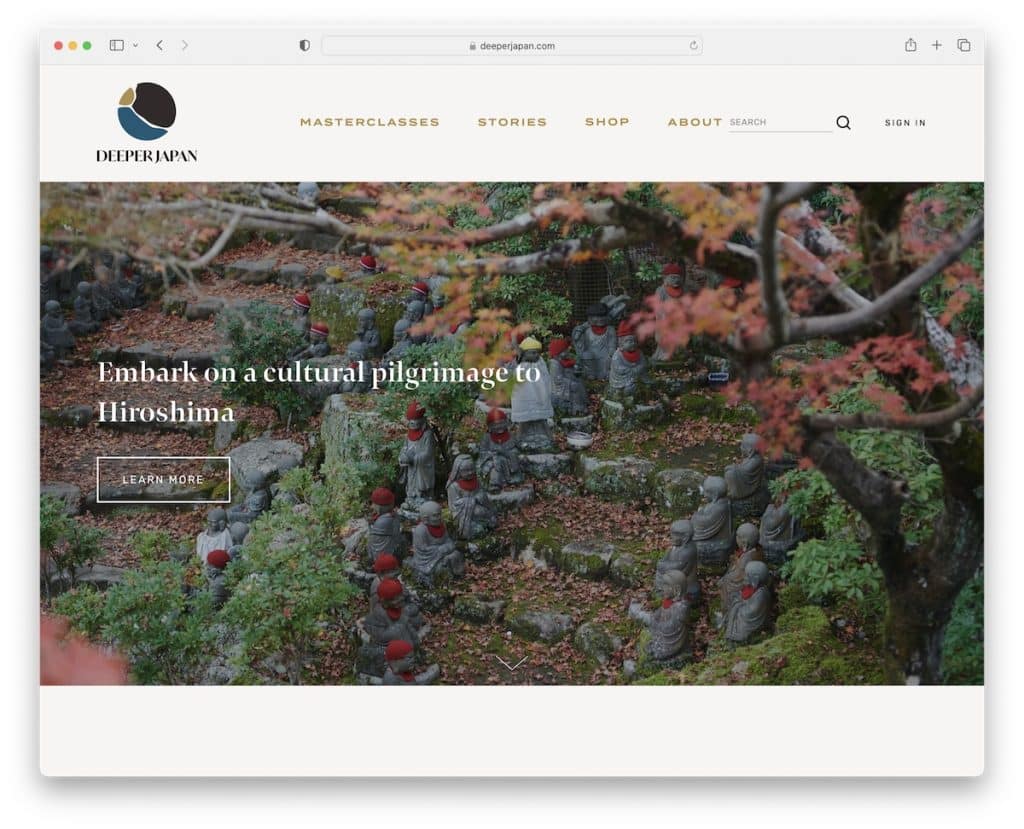
20. Giappone più profondo
Costruito con: Squarespace

Deeper Japan ha una presenza online rilassante con un focus sulla semplicità. La loro sezione del negozio online ha un layout a griglia con collegamenti alle categorie in alto, ma puoi anche sfogliare tutto.
Ogni miniatura dell'immagine del prodotto ha un effetto al passaggio del mouse, che mostra un'immagine secondaria e un pulsante di "visualizzazione rapida".
Ma qual è la parte più importante di questo negozio sono le pagine dei prodotti, grazie alla loro presentazione personalizzata, incluso l'artista dietro l'opera.
Nota: crea presentazioni di prodotti trasparenti e approfondite con una personalità aggiuntiva per migliorare le vendite.
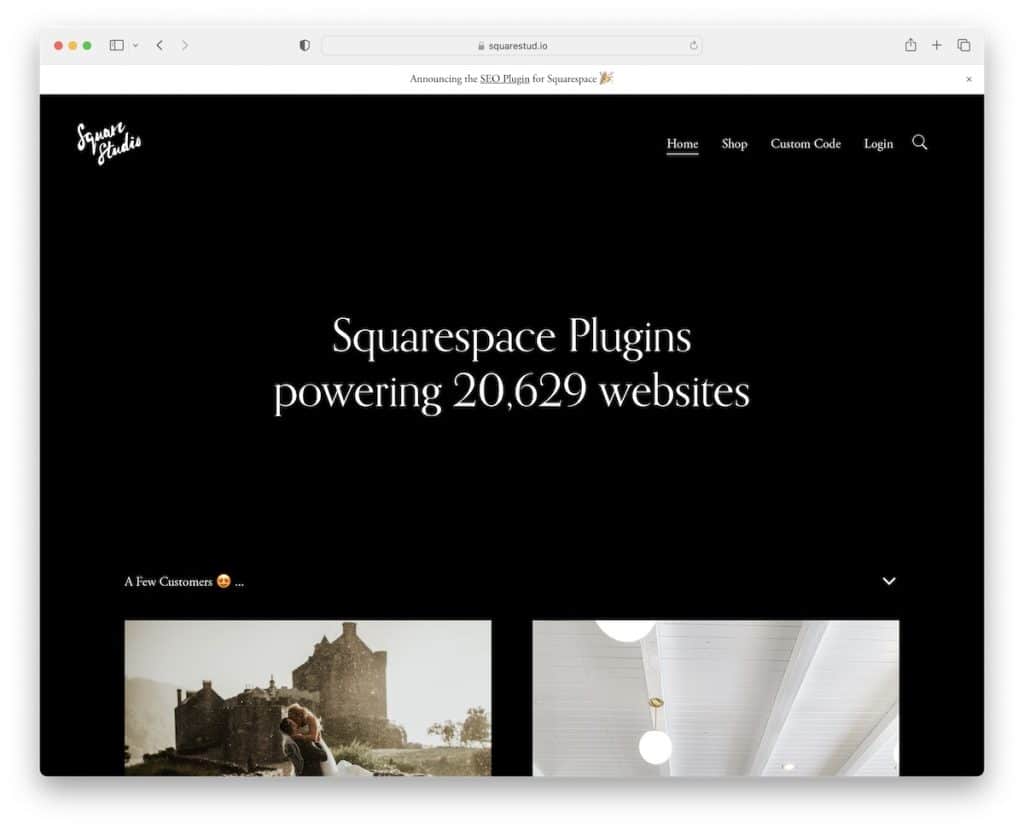
21. Studio quadrato
Costruito con: Squarespace

SquareStudio è un negozio online esclusivo che vende plug-in Squarespace. Ha un bellissimo design scuro, a partire dal testo e da una statistica per suscitare interesse.
La home page mostra anche alcuni dei progetti dei loro clienti e un dispositivo di scorrimento delle testimonianze per la prova sociale.
Inoltre, la pagina e-commerce mostra i loro articoli digitali in una griglia a due colonne con collegamenti di categoria in alto, quindi non devi cercare tra tutti gli articoli per trovare quello che cerchi.
E per ravvivare le cose, SquareStudio utilizza un cursore personalizzato.
Nota: vuoi che il tuo sito abbia un aspetto più premium? Usa un design scuro. Vuoi aggiungere un elemento interessante che tutti noteranno? Crea un cursore personalizzato.
