13 migliori modelli di una pagina Squarespace del 2024
Pubblicato: 2024-02-16Benvenuto nel nostro elenco curato dei migliori modelli di una pagina Squarespace che daranno vita alla tua presenza online con semplicità e stile .
Che tu sia un libero professionista, un piccolo imprenditore o qualcuno che desidera creare un portfolio personale, abbiamo la soluzione per te.
La nostra selezione è fatta su misura per aiutarti a trovare il modello perfetto che si adatta alle tue esigenze specifiche e migliora i tuoi contenuti con il suo design e funzionalità.
Sappiamo tutti quanto sono belli i modelli Squarespace, giusto?
Scopri lo sfondo ideale per la tua storia, progetto o attività, il tutto all'interno della piattaforma Squarespace semplice e intuitiva.
Rendiamo il tuo viaggio online indimenticabile con un template perfetto per te!
Questo post riguarda :
- I migliori modelli di una pagina Squarespace
- Come creare un sito Web di una pagina con Squarespace
- Domande frequenti sui modelli One Page di Squarespace
- Posso utilizzare Squarespace per un sito Web di una pagina?
- I modelli di una pagina di Squarespace sono ottimizzati per i dispositivi mobili?
- Come faccio ad aggiungere link di ancoraggio in Squarespace per la navigazione su una pagina?
- Posso integrare l'eCommerce in un sito di una pagina Squarespace?
- È possibile aggiungere una sezione blog a un sito Web di una pagina Squarespace?
- Come posso ottimizzare il mio sito di una pagina Squarespace per la SEO?
I migliori modelli di una pagina Squarespace
Queste selezioni non riguardano solo l'aspetto; si tratta di fornire un'esperienza utente senza soluzione di continuità, funzionalità e la tela perfetta per i tuoi contenuti.
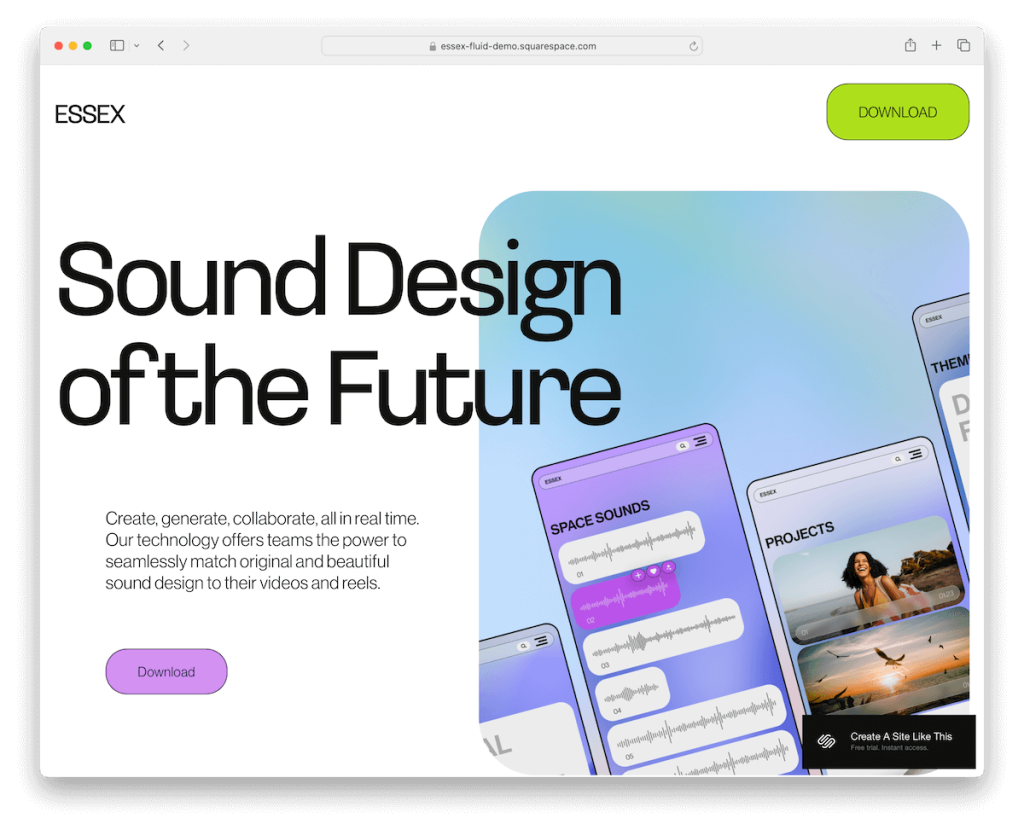
1. Essex

Il modello Essex Squarespace si distingue per il suo design in stile mobile, caratterizzato da angoli arrotondati che evocano un'atmosfera moderna, simile a un'app.
I suoi dettagli vivaci e vivaci e la combinazione di colori chiari creano una presenza online invitante e professionale.
Il modello è progettato per catturare l'attenzione, con un pulsante CTA di download ben visibile nell'intestazione, che incoraggia il coinvolgimento immediato.
A piè di pagina, un modulo di iscrizione offre ai visitatori un modo semplice per rimanere in contatto, completando questo modello funzionale ed elegante.
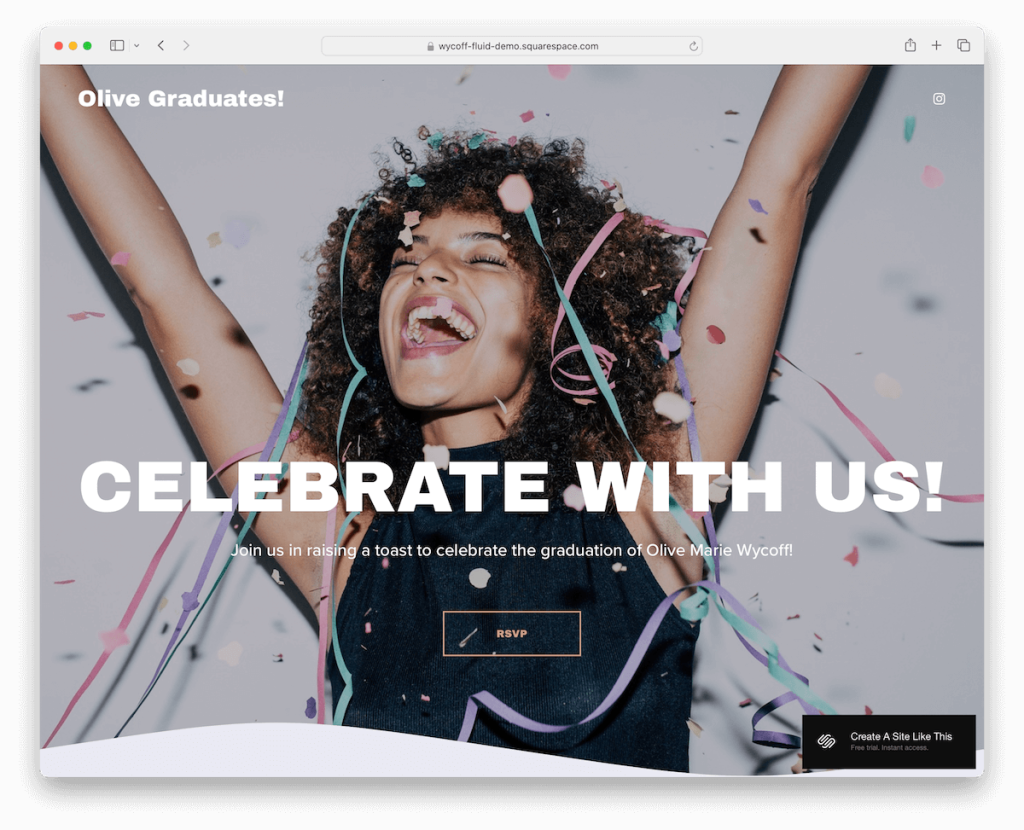
Maggiori informazioni / Scarica la demo2. Wycoff

Il modello Squarespace di una pagina Wycoff affascina con la sua intestazione trasparente e lo straordinario sfondo dell'immagine a tutta pagina. Imposta un tono visivamente coinvolgente fin dall'inizio.
Abbracciando il minimalismo, utilizza molto spazio bianco per garantire che i contenuti respirino e si distinguano. (Potresti anche essere interessato a controllare questi epici esempi di siti Web minimalisti.)
Funzionalità utili come un pulsante Instagram nell'intestazione e nel piè di pagina per una facile connettività social completano la semplicità del design.
Inoltre, un pulsante RSVP, sottilmente integrato, apre un modulo dettagliato su una nuova pagina, migliorando il coinvolgimento dell'utente senza ingombrare il design.
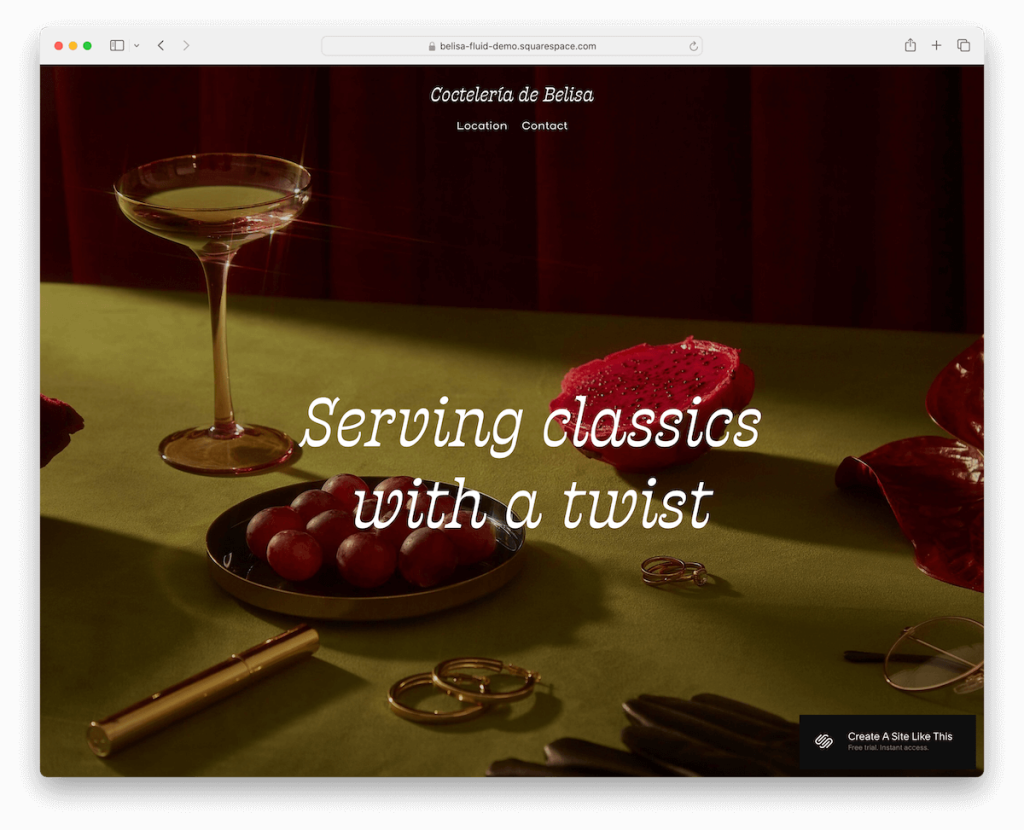
Maggiori informazioni / Scarica la demo3. Bella

Il modello Belisa Squarespace presenta un bellissimo design a tutta larghezza ancorato da un'accattivante immagine a schermo intero sopra la piega con un'elegante sovrapposizione di testo, attirando immediatamente i visitatori.
Ha anche un'intestazione trasparente che rende la sezione sopra la piega più pulita ma diventa nera sullo scorrimento.
Incorpora in modo intelligente le fisarmoniche per presentare in modo ordinato i dettagli sulla posizione e gli orari di apertura, mantenendo la pagina pulita ma informativa.
Belisa dispone di un modulo avanzato di prenotazione dei tavoli, che semplifica il processo di prenotazione per gli utenti.
Inoltre, un feed Instagram integrato nella parte inferiore mantiene il sito dinamico, mostrando le immagini più recenti e coinvolgendo il pubblico.
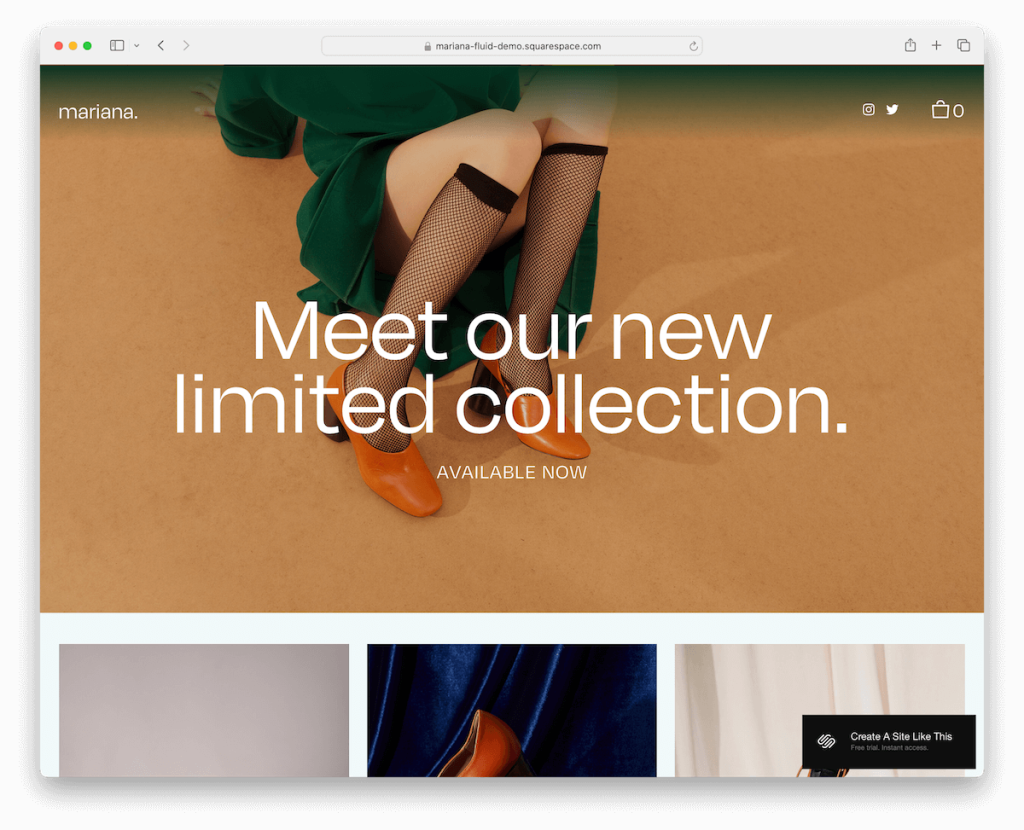
Maggiori informazioni / Scarica la demo4. Marianna

Il modello Mariana presenta un'intestazione trasparente mobile unica, con il logo elegantemente posizionato a sinistra e le icone dei social media e del carrello della spesa a destra. Ciò crea un'esperienza di navigazione elegante e moderna.
Il design del suo sito Web di una pagina affascina con il caricamento dei contenuti a scorrimento, aggiungendo un elemento interattivo man mano che ogni sezione appare senza soluzione di continuità.
L'inclusione di una sezione del modulo di iscrizione invita al coinvolgimento e alla connettività dell'utente.
In particolare, Mariana opta per un approccio minimalista rinunciando al piè di pagina tradizionale e mantenendo una presentazione pulita e mirata.
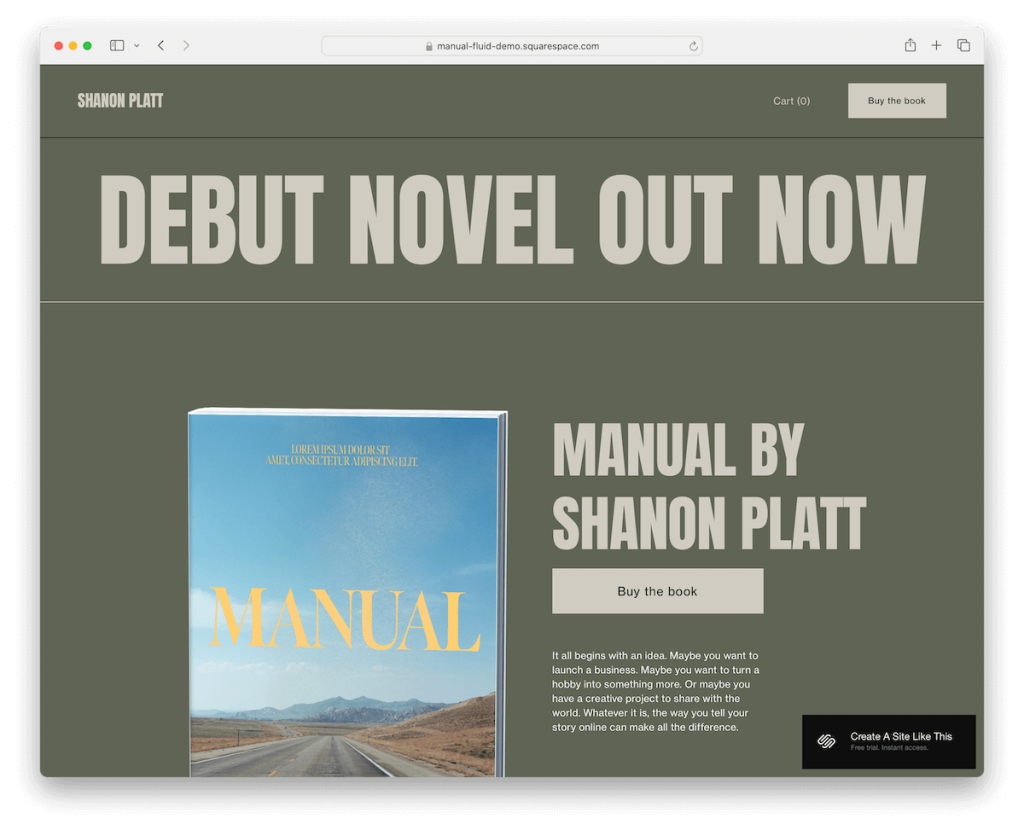
Maggiori informazioni / Scarica la demo5. Manuale

Il modello Manual Squarespace si distingue per un classico layout in scatola, creando un'esperienza utente strutturata e mirata.
Un collegamento al carrello e un pulsante "Acquista il libro" sono ben visibili nell'intestazione, incoraggiando l'azione immediata dell'utente.
Testimonianze e una sezione Informazioni sono attentamente integrate per creare fiducia e connettersi con i visitatori.
Un modulo di iscrizione nel layout invita al coinvolgimento e il piè di pagina è adornato con icone social per Instagram, Facebook e X, garantendo un'ampia portata sociale.
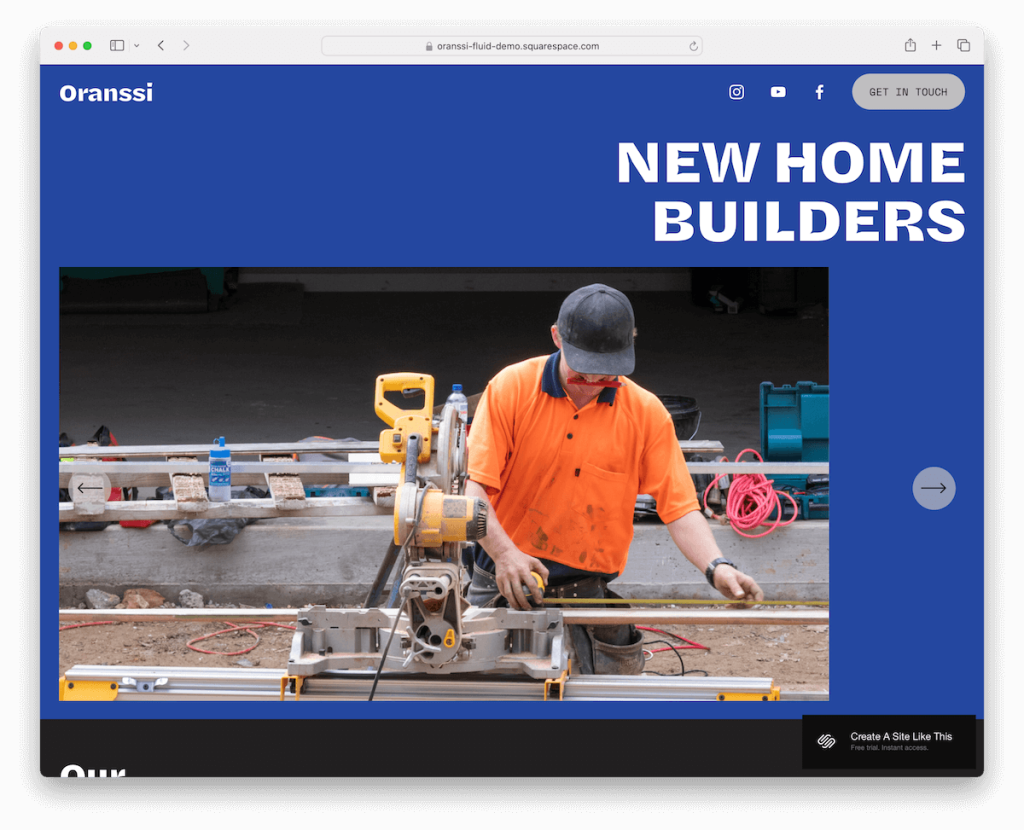
Maggiori informazioni / Scarica la demo6. Oranssi

Il modello di una pagina di Oranssi Squarespace attira con uno slider di sole immagini sopra la piega, progettato per suscitare immediatamente curiosità.
La sua intrigante combinazione di colori nero-blu-bianco è interessante e aggiunge un tocco distintivo e professionale. (Una volta mi è stato detto che il nero e il blu non stanno insieme – oh, quanto è falso!)
La barra di navigazione fissa migliora l'usabilità, con collegamenti social e un pulsante di contatto per un facile accesso.
Un carosello per le vetrine dei progetti e uno slider delle testimonianze dei clienti evidenziano il lavoro e il feedback in modo dinamico.
Il piè di pagina si distingue per il suo design accattivante, incorporando uno sfondo animato che aggiunge una finitura vivace alla pagina.
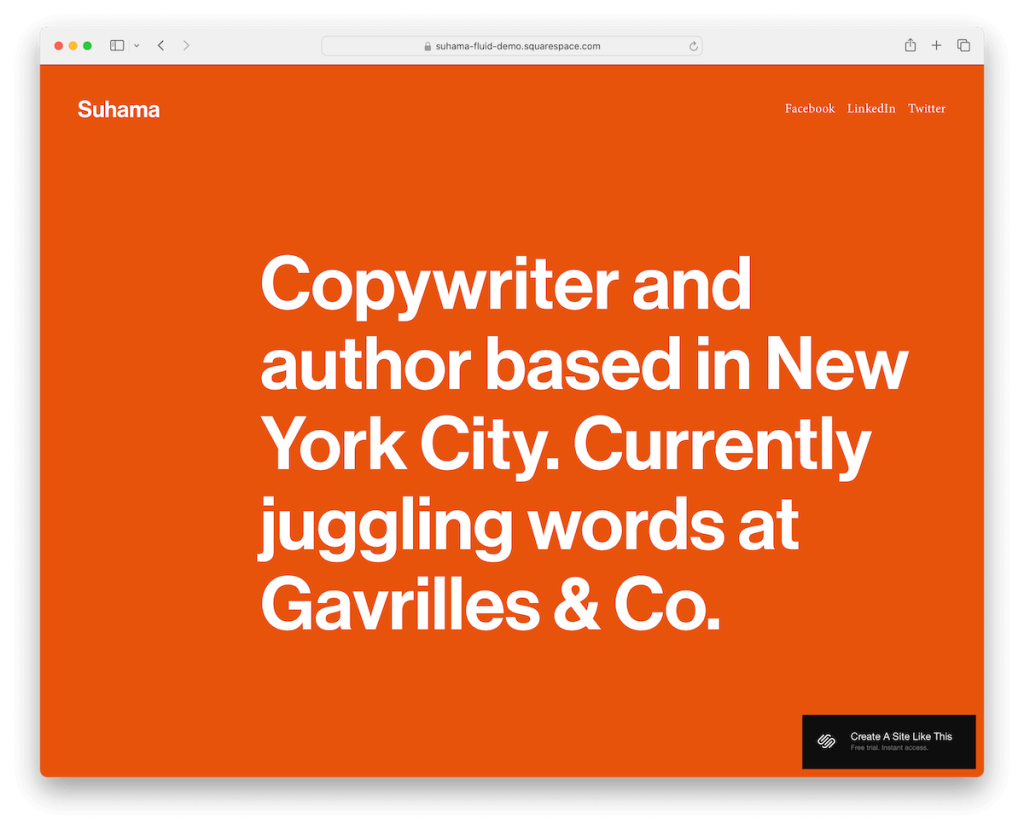
Maggiori informazioni / Scarica la demo7. Suhama

Suhama fa una dichiarazione audace con il suo vibrante sfondo arancione, creando un tono dinamico ed energico.
Il layout di solo testo e l'intestazione minimalista si concentrano sulla chiarezza e sulla facilità di lettura, facilitando l'esperienza dell'utente.
Il piè di pagina a tre colonne organizza in modo efficiente i dettagli di contatto e aziendali, garantendo che le informazioni essenziali siano facilmente accessibili.
Ciò che ci piace anche è l'uso coerente del colore di sfondo arancione nell'intestazione, nella base e nel piè di pagina. Crea un design coerente e di grande impatto visivo che migliora l'identità del marchio e cattura l'attenzione del pubblico.
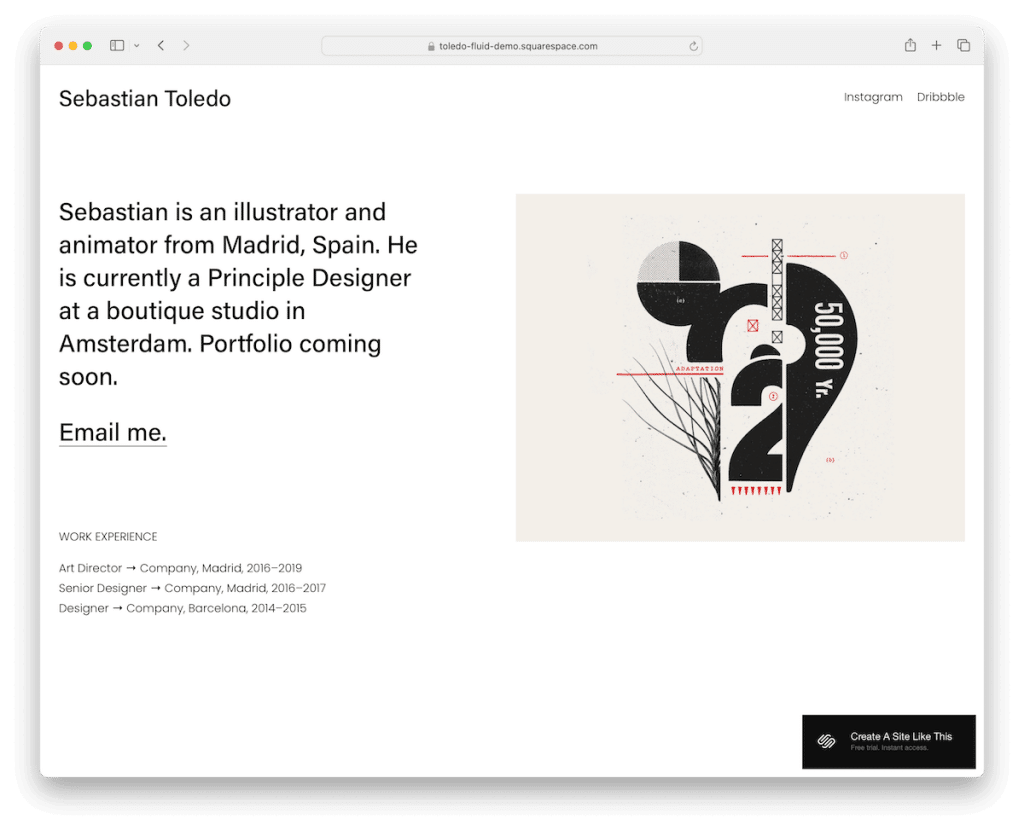
Maggiori informazioni / Scarica la demo8. Toledo

Toledo è un modello di una pagina di Squarespace che offre un formato pulito e minimalista, caratterizzato da una sezione "above the fold only".
Ha una biografia concisa a sinistra e un'immagine complementare a destra, che unisce semplicità e narrazione personale.
Un collegamento e-mail diretto e una sequenza temporale dell'esperienza lavorativa visivamente accattivante di seguito forniscono una panoramica semplice ma completa dei traguardi professionali.

L'intestazione è organizzata in modo ordinato con il nome/logo a sinistra e le icone dei social media a destra, garantendo facilità di navigazione e connettività.
Maggiori informazioni / Scarica la demo9. Ottone

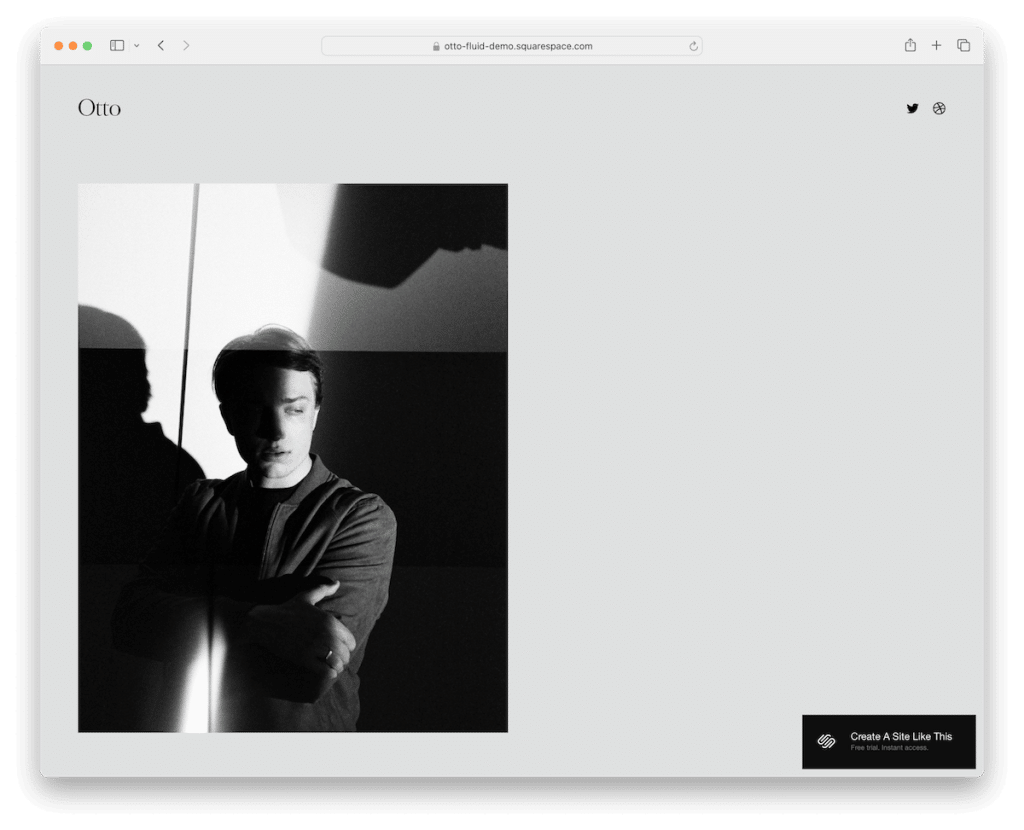
Il modello di una pagina Otto Squarespace brilla con il suo aspetto pulito e un'immagine sfalsata sopra la piega che attira immediatamente l'interesse, impostando un tono accattivante fin dall'inizio.
Il design dà priorità alla chiarezza del contenuto attraverso intestazioni, piè di pagina e altre sezioni minime del sito, consentendo alla tipografia forte e grande di attirare l'attenzione.
Un grande cursore con accattivanti effetti di transizione aggiunge un livello dinamico alla presentazione, mentre le sezioni dedicate "Esperimenti" e "Contatti" invitano al coinvolgimento, fondendo funzionalità con un approccio dal design elegante e moderno.
Maggiori informazioni / Scarica la demo10.Terranova

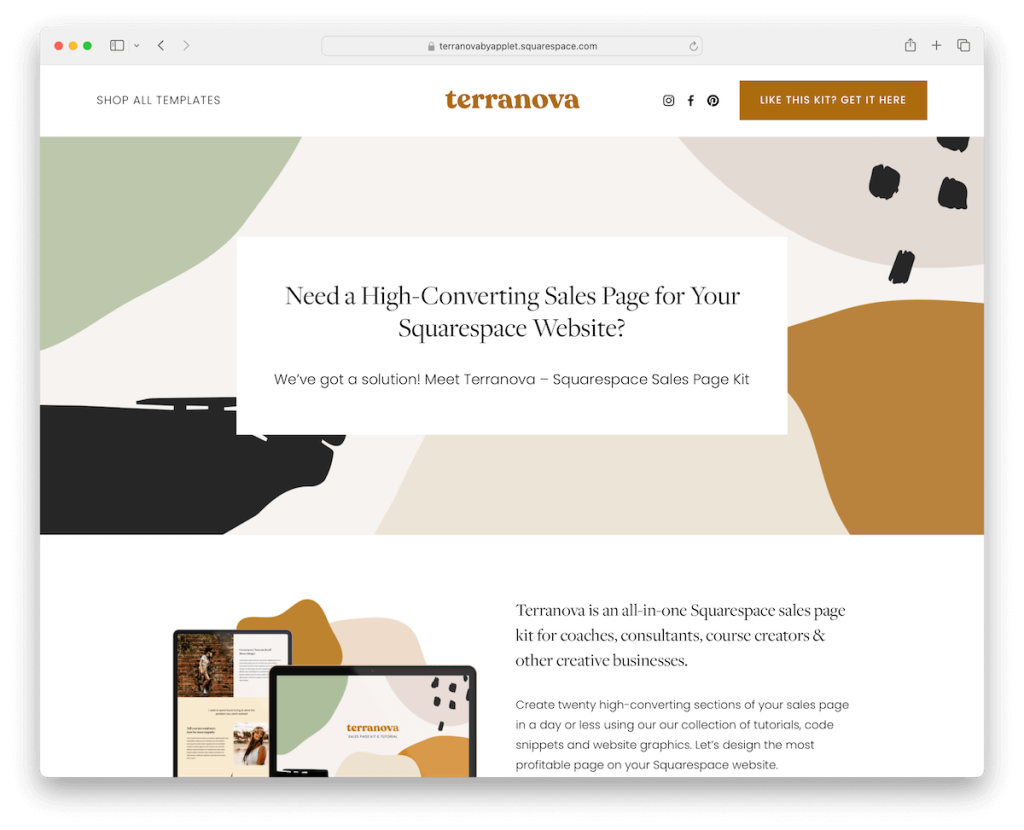
Terranova è un modello Squarespace completo di una pagina, con venti sezioni di pagina distinte progettate per soddisfare un'ampia gamma di esigenze di contenuto.
Viene arricchito con la grafica Canva, offrendo elementi visivamente accattivanti pronti per la personalizzazione.
Testimonianze e piani tariffari sono posizionati strategicamente per creare credibilità e chiarire le offerte. Inoltre, i pulsanti CTA sono sparsi attentamente nel modello, incoraggiando l'interazione dell'utente.
Per domande dettagliate, le risposte alle domande frequenti forniscono risposte concise e un piè di pagina scuro a contrasto aggiunge un forte ancoraggio visivo, migliorando l'esperienza utente complessiva.
Maggiori informazioni / Scarica la demo11. Elettra

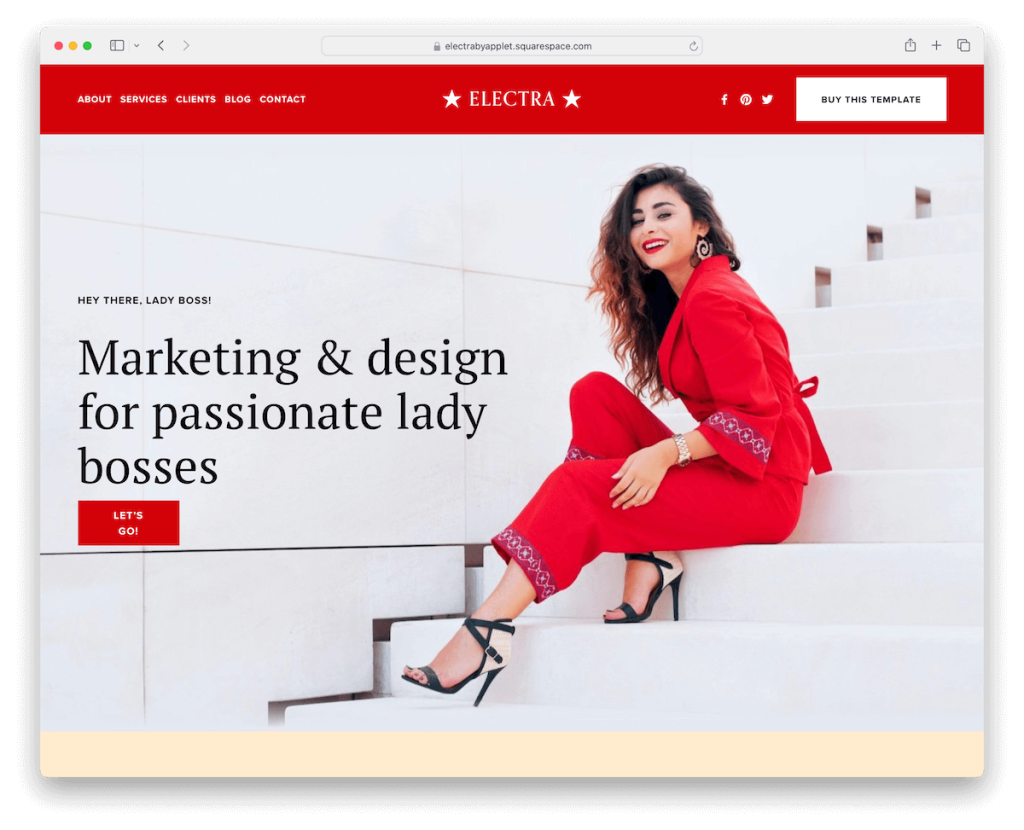
Electra offre una flessibilità fantastica con quattordici layout distinti, rendendo semplice la creazione di un look personalizzato che si allinei perfettamente con il tuo marchio. (Puoi creare un sito Web di una o più pagine con Electra.)
L'estetica del suo design minimale garantisce un'esperienza utente pulita e mirata, evidenziando i contenuti senza distrazioni inutili.
Una sezione "Come visto in" conferisce credibilità, mentre i pacchetti di prezzi sono chiaramente visualizzati per guidare i potenziali clienti.
Caroselli coinvolgenti per storie di successo e testimonianze aggiungono un elemento dinamico. Inoltre, un modulo di contatto ben integrato invita a porre domande, rendendo Electra una combinazione ideale di forma e funzione.
Maggiori informazioni / Scarica la demo12. Sempreverde

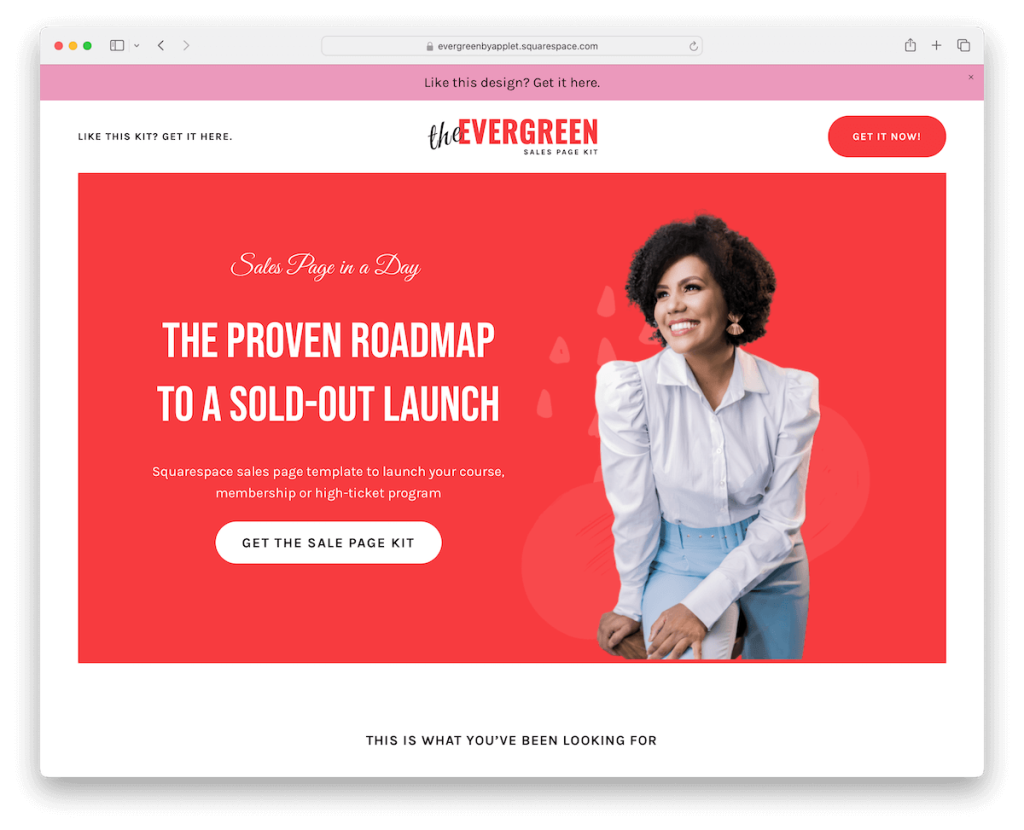
Evergreen è progettato per mostrare magnificamente contenuti di vendita a lungo termine, con oltre quindici sezioni di pagina versatili.
Questo modello di una pagina di Squarespace utilizza strategicamente lo spazio bianco per migliorare la leggibilità, facilitando l'assorbimento delle informazioni da parte dei visitatori.
Le testimonianze sono accompagnate dalle immagini dei clienti, aggiungendo un tocco personale che crea fiducia. Inoltre, la presentazione dei prezzi è semplice ma audace, attirando l'attenzione sulle offerte chiave.
Ultimo ma non meno importante, gli elementi a fisarmonica organizzano in modo efficiente informazioni dettagliate, garantendo che la pagina rimanga ordinata e fornendo allo stesso tempo una preziosa profondità di contenuto.
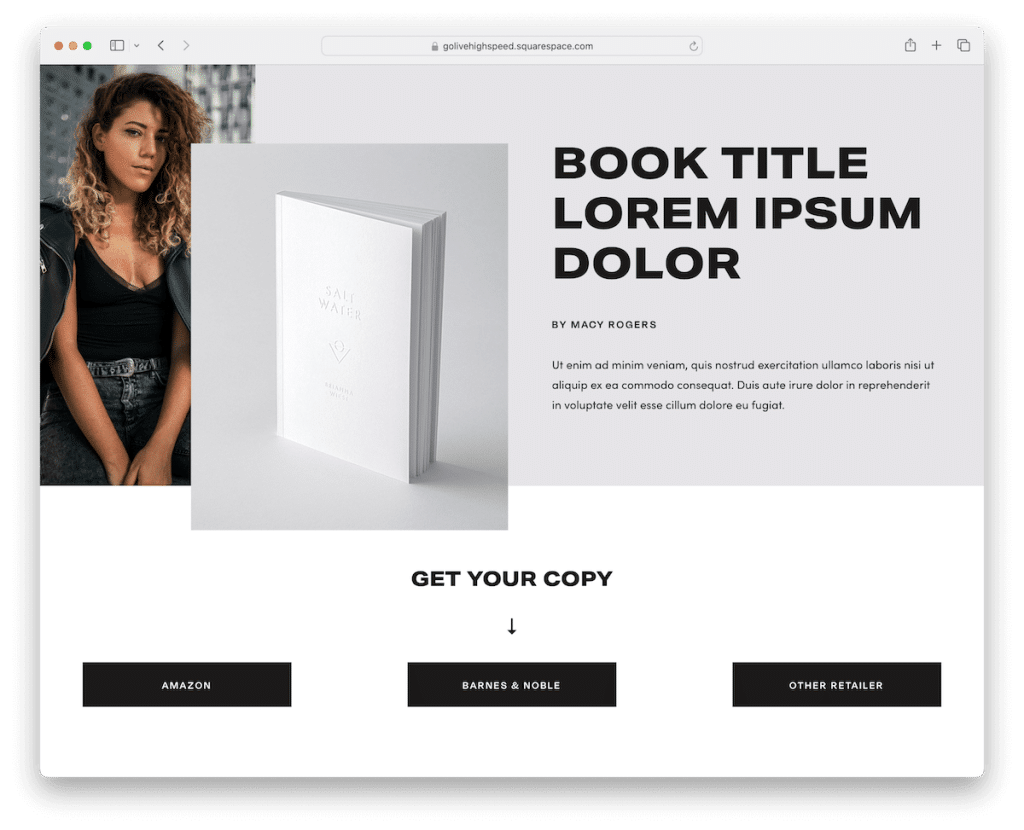
Maggiori informazioni / Scarica la demo13. Pagina del libro

Il modello di una pagina Book Page Squarespace raggiunge un equilibrio armonioso con la sua piacevole combinazione di elementi di design scuri e chiari, creando un'esperienza visiva coinvolgente.
Spiccano i pulsanti CTA neri in grassetto, che spingono i visitatori ad agire. Un'invitante sezione Informazioni offre informazioni dettagliate sulla storia o sulla missione, mentre una sezione video dedicata aggiunge un livello dinamico e interattivo.
Un modulo di iscrizione perfettamente integrato incoraggia il coinvolgimento continuo e un dispositivo di scorrimento delle testimonianze mostra feedback positivi, aggiungendo credibilità e fiducia.
Maggiori informazioni / Scarica la demoCome creare un sito Web di una pagina con Squarespace
Creare un sito Web di una pagina con Squarespace non ti richiederà molto tempo. Bastano pochi passaggi e sei pronto per il rock and roll.
- Iscriviti o accedi : inizia visitando Squarespace.com. Se sei nuovo, registrati per un account; se sei un utente già registrato, effettua semplicemente l'accesso.
- Scegli un modello : sfoglia la libreria Squarespace e seleziona un modello di una pagina che meglio si adatta alle tue esigenze. Suggerimento: scegline uno dalla raccolta sopra e risparmia tempo.
- Personalizza il tuo modello : una volta selezionato, puoi personalizzarlo a tuo piacimento. Utilizza l'editor Squarespace per aggiungere e modificare sezioni come Informazioni, Servizi, Portfolio e Contatti. Puoi regolare i caratteri, i colori e le opzioni di layout per adattarli all'identità del tuo marchio.
- Aggiungi i tuoi contenuti : inserisci testo, immagini e altri contenuti multimediali in ciascuna sezione della pagina. Assicurati che i tuoi contenuti siano coinvolgenti e informativi, fornendo valore ai tuoi visitatori.
- Configura il tuo dominio : scegli un nome di dominio che rifletta il tuo marchio o progetto. Puoi acquistare un nuovo dominio tramite Squarespace o collegarne uno esistente.
- Rivedi e pubblica : dai un'ultima occhiata al tuo sito web per assicurarti che tutto sia come desideri. Controlla la visualizzazione mobile per assicurarti che sia reattiva e facile da usare su tutti i dispositivi. Una volta soddisfatto, premi il pulsante "Pubblica" per rendere attivo il tuo sito web di una pagina.
Hai bisogno di ispirazione? Allora non perdere il nostro elenco dei migliori esempi di siti Web Squarespace.
Domande frequenti sui modelli One Page di Squarespace
Posso utilizzare Squarespace per un sito Web di una pagina?
Sì, Squarespace supporta siti Web di una pagina. Puoi scegliere un modello a pagina singola o personalizzare un modello per adattare tutti i tuoi contenuti su un'unica pagina utilizzando i collegamenti di ancoraggio per una navigazione fluida.
I modelli di una pagina di Squarespace sono ottimizzati per i dispositivi mobili?
Sì, tutti i modelli Squarespace sono progettati per essere reattivi, garantendo che il tuo sito web di una pagina appaia e funzioni bene su dispositivi desktop e mobili.
Come faccio ad aggiungere link di ancoraggio in Squarespace per la navigazione su una pagina?
Per aggiungere collegamenti di ancoraggio, dovrai utilizzare la modalità "Modifica" per aggiungere un blocco "Testo" al quale desideri che passi il collegamento, quindi assegnare un ID univoco. Successivamente, crea collegamenti di navigazione che puntino a tali ID utilizzando il formato "#youruniqueid".
Posso integrare l'eCommerce in un sito di una pagina Squarespace?
Sì, puoi integrare elementi di eCommerce in un sito di una pagina su Squarespace. Aggiungi blocchi prodotto o utilizza la piattaforma Commerce per vendere prodotti o servizi direttamente dal tuo sito web di una pagina.
È possibile aggiungere una sezione blog a un sito Web di una pagina Squarespace?
Mentre un sito Web di una pagina si concentra in genere su contenuti concisi e diretti, tecnicamente puoi aggiungere una sezione blog. Tuttavia, ogni post del blog sarà una pagina separata al di fuori della struttura di una pagina.
Come posso ottimizzare il mio sito di una pagina Squarespace per la SEO?
Squarespace fornisce strumenti SEO integrati per aiutarti a ottimizzare il tuo sito. Assicurati che la tua pagina abbia un titolo e una meta descrizione chiari, utilizza intestazioni strutturate (H1, H2, ecc.) in tutti i tuoi contenuti, aggiungi testo alternativo alle immagini e utilizza gli URL puliti di Squarespace e le funzionalità di ottimizzazione della velocità del sito.
