Quali sono le fasi del web design?
Pubblicato: 2024-12-26Un sito Web ben progettato funge da volto online di un marchio, attirando visitatori, generando contatti e incentivando le vendite. Tuttavia, la creazione di un sito Web professionale può essere complessa e richiedere molto tempo. Fortunatamente, strumenti potenti come WordPress e Divi hanno rivoluzionato il web design, rendendolo accessibile a principianti e sviluppatori esperti.
Un approccio strutturato può accelerare il processo di web design e ottenere risultati incredibili. In questo post esploreremo le fasi chiave del web design, dal brief creativo iniziale al lancio finale, e come utilizzare WordPress e Divi per completare l'attività in una frazione del tempo.
Cominciamo.
- 1 Spiegazione delle 7 fasi del web design
- 1.1 1. Impostazione di un brief creativo
- 1.2 2. Analisi del brief creativo
- 1.3 3. Pianificazione del sito web
- 1.4 4. Progettazione del sito web
- 1.5 5. Creazione di contenuti Web
- 1.6 6. Sviluppo del sito web
- 1.7 7. Testare e lanciare il sito web
- 2 WordPress e Divi: elementi cruciali nelle fasi del web design
Spiegazione delle 7 fasi del web design
Il web design è un processo in più fasi che prevede la pianificazione, la creazione e il lancio di un sito web. Ecco una ripartizione delle fasi chiave del web design:
1. Impostazione di un brief creativo
Un brief creativo è un documento che delinea i dettagli e gli obiettivi di un progetto web. Serve come una tabella di marcia per i creativi, garantendo che tutti i soggetti coinvolti siano sulla stessa lunghezza d'onda riguardo agli obiettivi del progetto. Definendo chiaramente lo scopo del progetto, il pubblico di destinazione, i messaggi e lo stile visivo, un brief creativo aiuta a semplificare il processo creativo in modo da poter fornire risultati eccezionali. Sebbene un brief creativo sia facoltativo, avviare un progetto senza obiettivi e risultati chiaramente definiti può rallentare l’intero progetto.
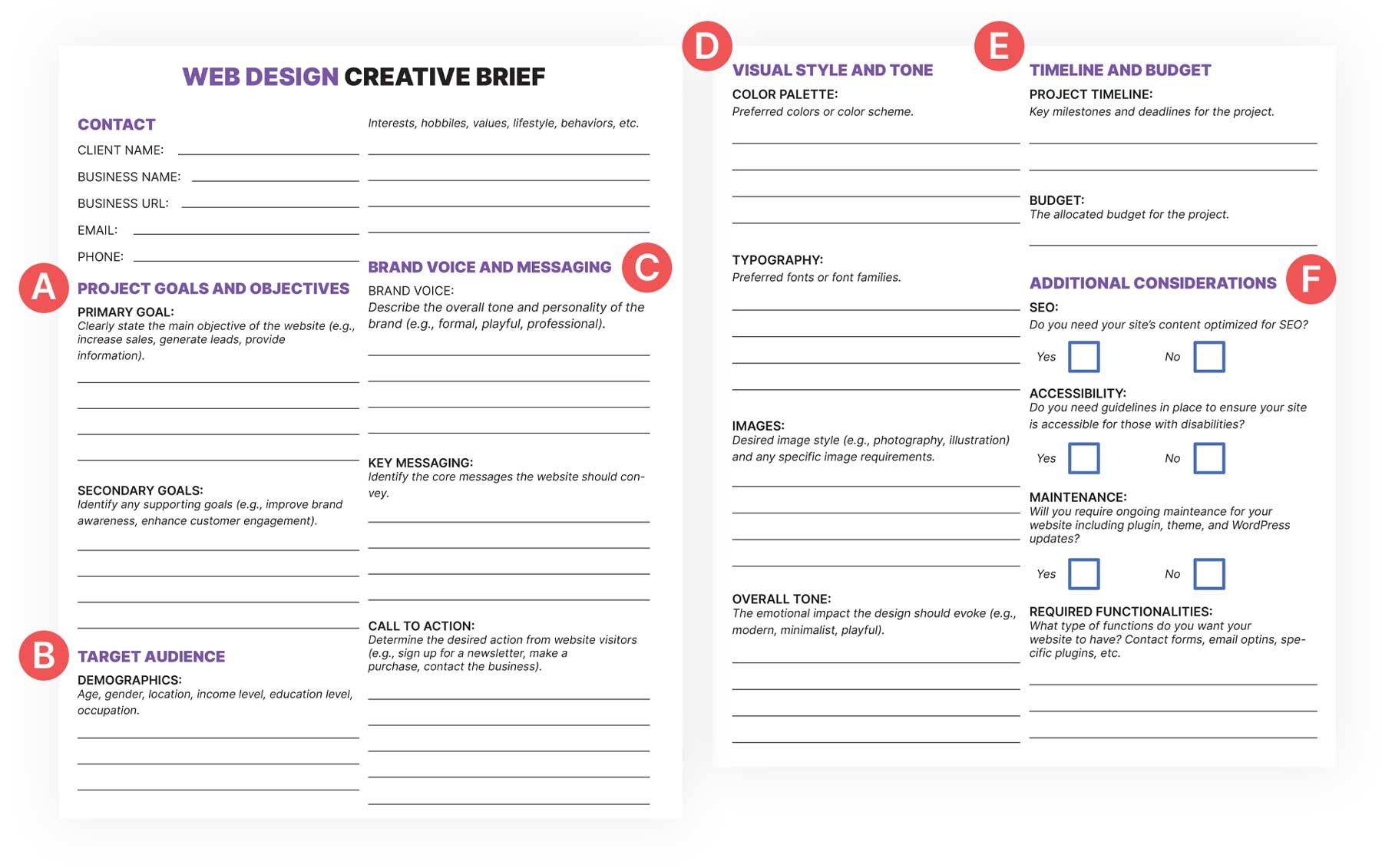
Elementi chiave di un brief creativo
Un brief creativo può aiutare a definire il progetto, aiutare a determinare gli obiettivi e aiutare a identificare le esigenze e i desideri del cliente. Affinché il brief creativo abbia successo, assicurati di includere quanto segue:

A. Scopi e obiettivi del progetto:
Durante le fasi iniziali del web design, è fondamentale indicare gli obiettivi primari e secondari del progetto. Un brief creativo aiuta a definire se il cliente desidera aumentare la consapevolezza del marchio, generare lead o incentivare le vendite. Ulteriori considerazioni includono il miglioramento del traffico del sito web, il miglioramento del coinvolgimento dei clienti o l'incremento del loro seguito sui social media.
B. Pubblico target:
Affinché il tuo progetto abbia successo, è fondamentale raccogliere informazioni, come età, sesso, posizione, reddito, istruzione e occupazione, per aiutare a determinare il tuo pubblico target. Alcuni altri parametri utili includono interessi, hobby, valori, stile di vita e comportamenti. Determinando in anticipo chi è il tuo cliente, puoi personalizzare il contenuto e l'aspetto del sito web per attirare le persone giuste.
C. Voce e messaggistica del marchio:
La voce del marchio è il modo in cui un marchio parla al suo pubblico. Mentre un tono formale potrebbe essere appropriato per un marchio di lusso, uno umoristico potrebbe essere più adatto per una startup tecnologica. La messaggistica implica l'identificazione del messaggio principale che desideri trasmettere al tuo pubblico di destinazione. La scrittura dovrebbe essere chiara, concisa e in linea con i valori del marchio. Usare WordPress per costruire il tuo marchio ti dà un vantaggio fin dall'inizio, ma ecco alcuni suggerimenti per aiutarti lungo il percorso.
D. Stile visivo e tono:
Che tipo di stile sta cercando il tuo cliente? Stabilire uno stile e un tono visivo è essenziale, che sia minimalista, moderno, vintage, stravagante o qualcos'altro.
E. Tempistiche e budget:
Stabilire la sequenza temporale del progetto, comprese le tappe fondamentali e le scadenze. Stabilisci il budget per il progetto in modo che entrambe le parti siano sulla stessa lunghezza d'onda.
F. Considerazioni aggiuntive:
Determinare quali funzionalità sono necessarie per il progetto. Il cliente richiede moduli di contatto, moduli di iscrizione alla newsletter o plugin specifici? Inoltre, decidi se sarai responsabile o meno dell'ottimizzazione dei motori di ricerca (SEO), della manutenzione mensile o della garanzia che il loro sito sia accessibile alle persone con disabilità.
2. Analizzare il brief creativo
Il passo successivo per navigare con successo nelle fasi del web design è analizzare le informazioni del brief creativo. Inizia suddividendo i punti chiave, come gli obiettivi del progetto, il pubblico di destinazione, il branding e lo stile visivo desiderato. L'analisi delle informazioni ti consentirà di comprendere meglio la portata del progetto e come rendere felice il cliente.
Analisi competitiva
Un altro aspetto importante dell'analisi del tuo progetto è studiare alcuni concorrenti. Condurre un'analisi della concorrenza può aiutarti a determinare i loro punti di forza, di debolezza e i punti di forza. Presta attenzione al design, al tono dei contenuti e all'esperienza utente complessiva. Cerca modi per migliorare ciò che stanno facendo per dare al tuo cliente un vantaggio competitivo. Comprendendo cosa stanno facendo bene i tuoi concorrenti e dove non sono all'altezza, puoi identificare opportunità per far risaltare il sito web del tuo cliente.
Audit del sito web esistente del cliente
Se il tuo cliente ha già un sito web, eseguire un audit completo del suo design, prestazioni e UI/UX è un'ottima idea. Richiedi l'accesso a Google Analytics, all'attuale provider di hosting del cliente e ad altri servizi a cui è abbonato.
Ecco un elenco di elementi che dovresti controllare per avere un'idea migliore dei modi in cui puoi migliorare il sito del tuo cliente:
- Traffico del sito web: monitora quanti clic/visitatori ha il sito web.
- Frequenza di rimbalzo: determina la velocità con cui gli utenti abbandonano il sito una volta che vi arrivano.
- Tassi di conversione: se applicabile, controlla GA per determinare quanti visitatori diventano clienti.
- Reattività mobile: assicurati che il sito web del cliente sia adatto ai dispositivi con schermi di dimensioni diverse.
- Velocità della pagina: controlla Google Page Speed per vedere quanto velocemente o lentamente viene caricato il sito web.
- Qualità dei contenuti: se il cliente prevede di utilizzare il contenuto esistente, cerca opportunità per renderlo più coinvolgente e ottimizzato per il SEO.
3. Pianificazione del sito web
Stabilire obiettivi misurabili è importante prima di immergersi nelle fasi di progettazione e sviluppo. Questi obiettivi dovrebbero essere in linea con la visione del cliente per il proprio sito web. Un modo per raggiungere questi obiettivi è aumentare il traffico organico. Se miri ad attirare nuovi visitatori sul sito web attraverso la ricerca organica, i social media o altri canali di marketing, conduci una ricerca sulle parole chiave per aiutarti a raggiungere tali obiettivi. Inoltre, assicurati che il tuo SEO on-page sia all’altezza. Un modo per farlo è garantire che siano presenti titoli di pagina, meta descrizioni, tag di intestazione e tag alt delle immagini efficaci.
Allo stesso modo, se il tuo cliente desidera tassi di conversione più elevati, ottimizza il contenuto del sito corrente per incoraggiare gli utenti ad agire. Prendi in considerazione l'ottimizzazione della navigazione del sito, assicurati che le immagini abbiano le dimensioni corrette e riduci al minimo il codice quando possibile. Per fortuna, utilizzare un tema come Divi per creare il tuo sito Web è un ottimo punto di partenza. Con gli strumenti di prestazione integrati per ridurre al minimo il codice e la possibilità di creare intestazioni personalizzate con Theme Builder, hai già gli strumenti per portare a termine il lavoro.
Infine, valuta la possibilità di ottimizzare tutti i moduli sul sito, mantenendo il design ottimizzato per i dispositivi mobili e includendo inviti all'azione (CTA) accattivanti.
Creazione di una mappa del sito
Una mappa del sito ben organizzata è uno dei passaggi più cruciali quando si pianificano le fasi del web design. Rappresenta visivamente la struttura, la gerarchia e la navigazione del sito web. Gli utenti possono trovare ciò che desiderano con poco sforzo e con una buona mappa del sito. Nelle fasi di pianificazione della creazione della mappa del sito, considera i seguenti fattori:
- Organizzazione corretta: determina il modo più logico per classificare e organizzare il contenuto del sito web.
- Pianifica il menu in modo strategico: disponi il menu in modo che gli utenti possano accedere facilmente alle pagine chiave.
- Collegamenti interni: crea una chiara struttura di collegamenti interni per aiutare i visitatori a navigare senza problemi tra le pagine.
Scegliere il giusto tipo di sito web
Scegliere il giusto tipo di sito web per il tuo cliente è importante quanto definire l'obiettivo di un sito web e pianificare una mappa del sito. Ad esempio, potrebbero esserci linee d'azione migliori rispetto all'aggiunta di funzionalità di e-commerce a un sito Web informativo. Determina qual è la nicchia del tuo cliente e attieniti ad essa. Che si tratti di una brochure, un portfolio, un blog, un abbonamento o un sito di e-commerce, scegliere lo stile giusto per il tuo cliente è uno degli aspetti più importanti nella pianificazione di un sito Web di successo.
Identificazione delle funzionalità necessarie
Dopo aver determinato il tipo di sito web di cui il tuo cliente ha bisogno, identifica le funzionalità necessarie per eseguirlo. Questi possono includere moduli di contatto, un blog, funzionalità di e-commerce, funzionalità di ricerca e altro ancora. Nella maggior parte dei casi, queste funzionalità si presentano sotto forma di plugin. WordPress funziona in modo molto simile ai Lego. La piattaforma stessa funge da base per la tua creazione. Il risultato finale del tuo sito web dipende dagli altri elementi necessari per eseguirlo.
Per fortuna, il tema Divi fornisce la maggior parte dei componenti, inclusi i moduli dei moduli di contatto, la possibilità di creare un blog personalizzato, modelli di archiviazione e ricerca e funzionalità di e-commerce. Divi fornisce anche un modo per mostrare le piattaforme di social media. Detto questo, potrebbero esserci alcune cose di cui avrai bisogno per mettere insieme il tutto, tra cui:
- Aree di iscrizione: incorporare un plug-in di iscrizione ti consentirà di fornire contenuti o servizi esclusivi ai membri tramite un paywall. Strumenti come MemberPress e Paid Memberships Pro si integrano perfettamente con Divi per creare un sito Web di abbonamento per fare soldi per il tuo cliente.
- Funzionalità di ricerca: WordPress ha una ricerca integrata, ma lascia un po' a desiderare. Per fortuna, puoi trovare alcuni ottimi plugin nel Marketplace Divi che aggiungeranno uno strumento di ricerca più completo con Ajax in modo da poter fornire risultati di ricerca in modo più rapido ed efficace.
- Integrazione con i social media: potrebbero esserci momenti in cui desideri mostrare post da Instagram, Facebook o X. Molti buoni plugin per social media ti consentono di presentare le informazioni in modo bello e allo stesso tempo di potenziare il SEO del tuo sito.
- Strumenti di Analytics: affinché il tuo sito abbia successo, aggiungere un plug-in di Google Analytics è un'ottima idea. Puoi monitorare il traffico e le conversioni del sito web e identificare opportunità di miglioramento.
4. Progettare il sito web
Nella fase di progettazione, l'identità visiva e l'esperienza utente del tuo sito web prendono vita. Un sito web ben progettato ha un bell'aspetto e funziona perfettamente, guidando gli utenti verso le azioni desiderate.
Stabilire l'identità del marchio
Una forte identità di marca è fondamentale per creare un marchio riconoscibile. Quando sviluppi l'identità del marchio per un cliente, concentrati su questi elementi chiave: un logo semplice e memorabile, una tavolozza di 5-6 colori che rifletta la personalità del marchio e una selezione limitata di caratteri di facile lettura che si allineino al tono del marchio . Applicando costantemente questi elementi sul sito web, sui materiali di marketing e sulle piattaforme di social media, puoi stabilire una forte identità di marca che risuoni con il tuo pubblico target.

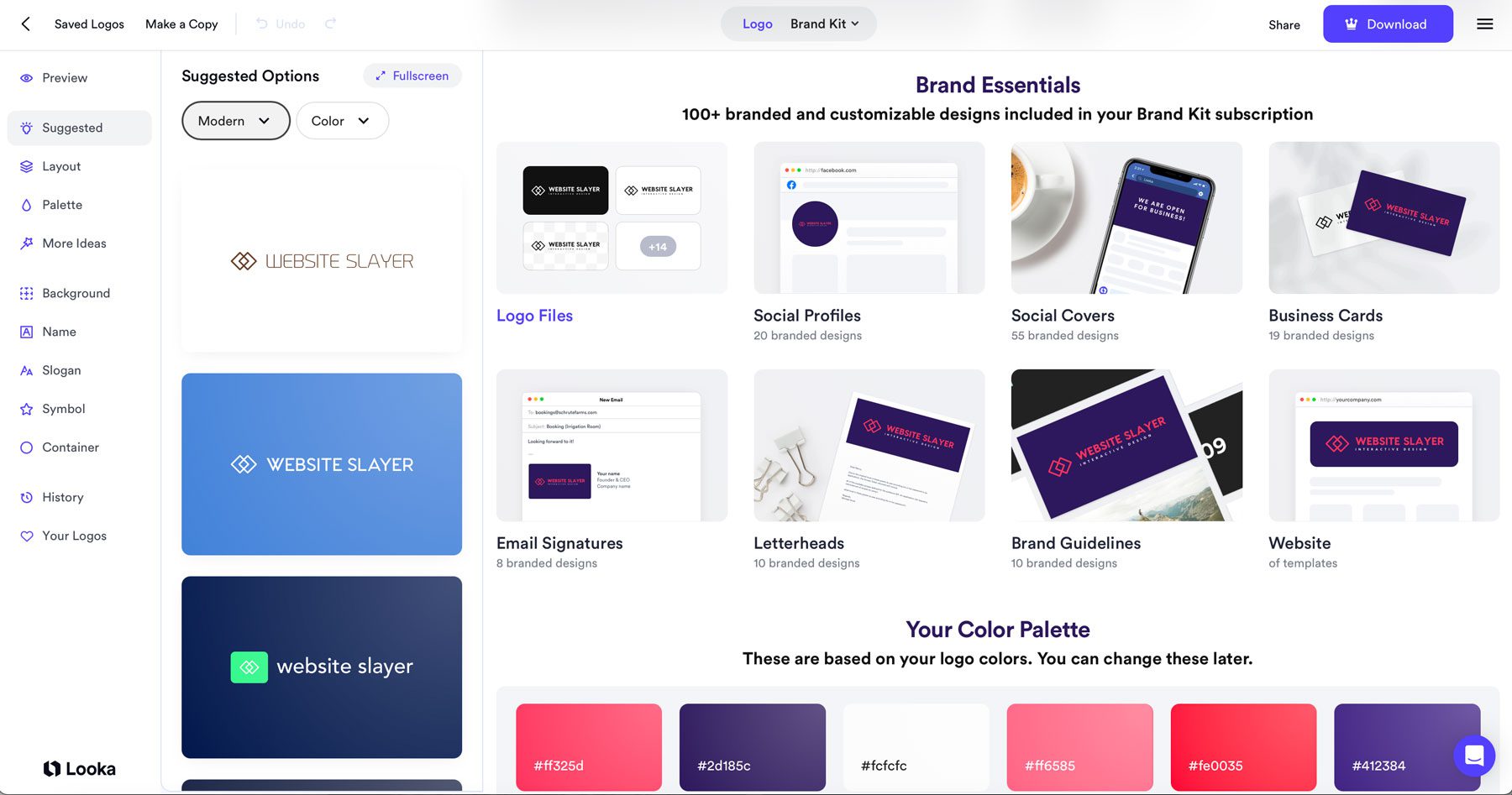
Sfrutta strumenti potenti come Adobe Creative Cloud o piattaforme basate sull'intelligenza artificiale come Looka per creare un'identità di marchio che sia davvero in sintonia con il tuo cliente. È anche una buona idea stare al passo con le ultime tendenze del web design, assicurandoti che il tuo design incorpori principi contemporanei e affascini il tuo pubblico.
Creazione di wireframe e mockup
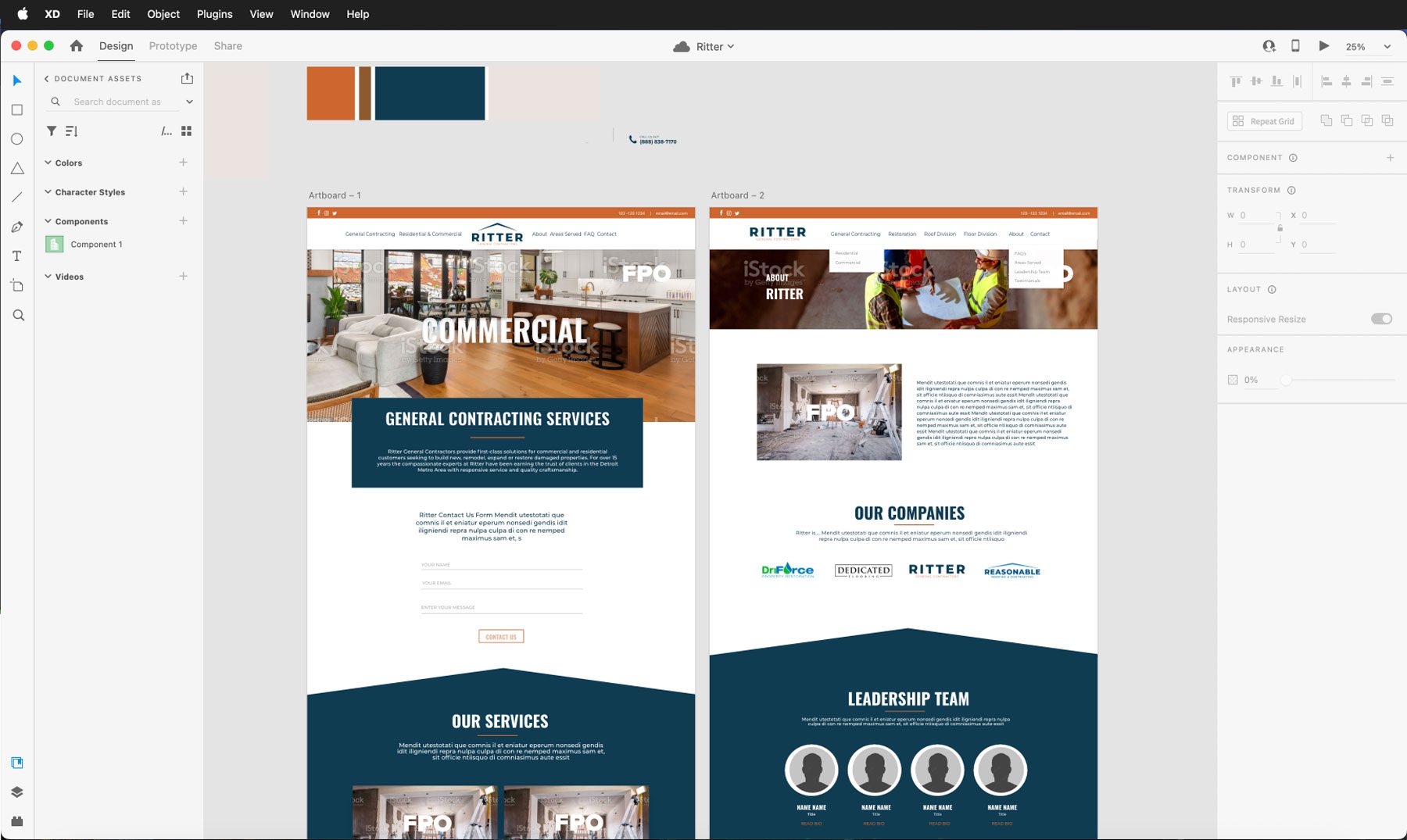
Per la maggior parte dei clienti, visualizzare il proprio sito Web prima dell'inizio dello sviluppo è fondamentale. Ciò consente al cliente e al progettista di collaborare in modo efficace e perfezionare il progetto. Iniziare con un semplice schizzo in bianco e nero o utilizzare uno strumento di progettazione professionale come Figma o Adobe XD per creare wireframe dettagliati può essere utile. Questi wireframe possono incorporare tipografia, colori e immagini di base, rappresentando chiaramente il layout del sito web.

Condividendo questi wireframe con il cliente, i progettisti possono raccogliere feedback e apportare le modifiche necessarie prima di immergersi nello sviluppo di WordPress, garantendo un processo più fluido ed efficiente. Con strumenti come Divi, puoi creare facilmente il wireframe all'interno della tua pagina stessa, utilizzando Visual Builder. Ciò significa che non è necessariamente necessario utilizzare in anticipo uno strumento di progettazione separato, ma in molti casi potrebbe essere preferibile.
5. Creazione di contenuti Web
Il contenuto di un sito web è il cuore e l'anima della sua presenza online. È ciò che attrae i visitatori, li coinvolge e, alla fine, li converte in clienti. Per creare contenuti efficaci per il sito web, è necessario considerare vari fattori, tra cui la ricerca di parole chiave, la selezione dei media, la creazione di contenuti e la conformità legale.
Ricerca sulle parole chiave
La ricerca delle parole chiave è un passaggio cruciale nell’ottimizzazione del tuo sito web per i motori di ricerca. Puoi attirare traffico organico e migliorare il posizionamento nei motori di ricerca identificando parole chiave e frasi pertinenti.

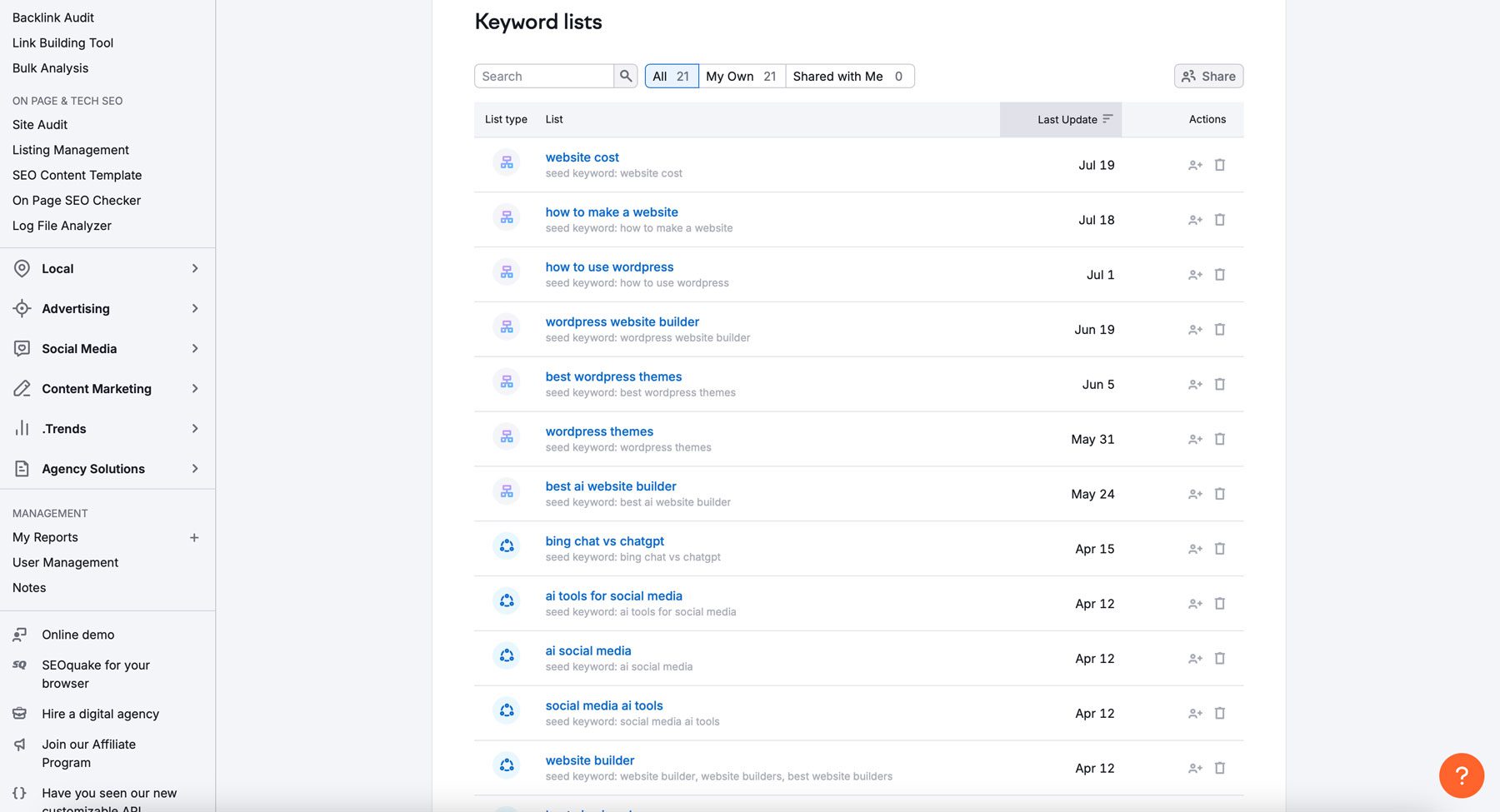
Per condurre una ricerca di parole chiave efficace, fai un brainstorming sulle parole chiave correlate all'argomento del tuo sito web. Quindi, utilizza strumenti come Semrush per scoprire parole chiave popolari e il loro volume di ricerca. Prendi in considerazione la possibilità di scegliere come target parole chiave a coda lunga, che sono più specifiche e meno competitive, o parole chiave esatte per attirare un pubblico più preciso. Incorporando strategicamente queste parole chiave nei contenuti del tuo sito web, puoi migliorare la tua visibilità e generare più traffico organico.
Raccolta dei media
Dovrai raccogliere immagini, video e altre risorse multimediali di alta qualità per creare un sito Web visivamente accattivante e coinvolgente. Puoi crearne uno tuo catturando foto e video originali in linea con lo stile del marchio e il messaggio del tuo cliente, ma ciò richiede competenze ed esperienza che potresti non avere. In alternativa, potresti assumere un professionista, ma ciò comporta costi aggiuntivi che potresti non essere in grado di assorbire. Un'altra opzione è quella di utilizzare siti Web di foto stock come Shutterstock o Unsplash per trovare immagini esenti da royalty, ma a seconda dell'argomento, anche questo può essere un compito arduo.

Una delle migliori opzioni è utilizzare Divi AI per creare immagini per te. Con un messaggio di testo, puoi descrivere l'immagine che desideri generare e sederti mentre Divi fa tutto il duro lavoro per te. La parte migliore di Divi AI è che puoi usarlo per creare immagini illimitate per il tuo sito. È molto più economico della maggior parte dei siti di immagini stock ed è abbastanza facile da usare per i principianti.

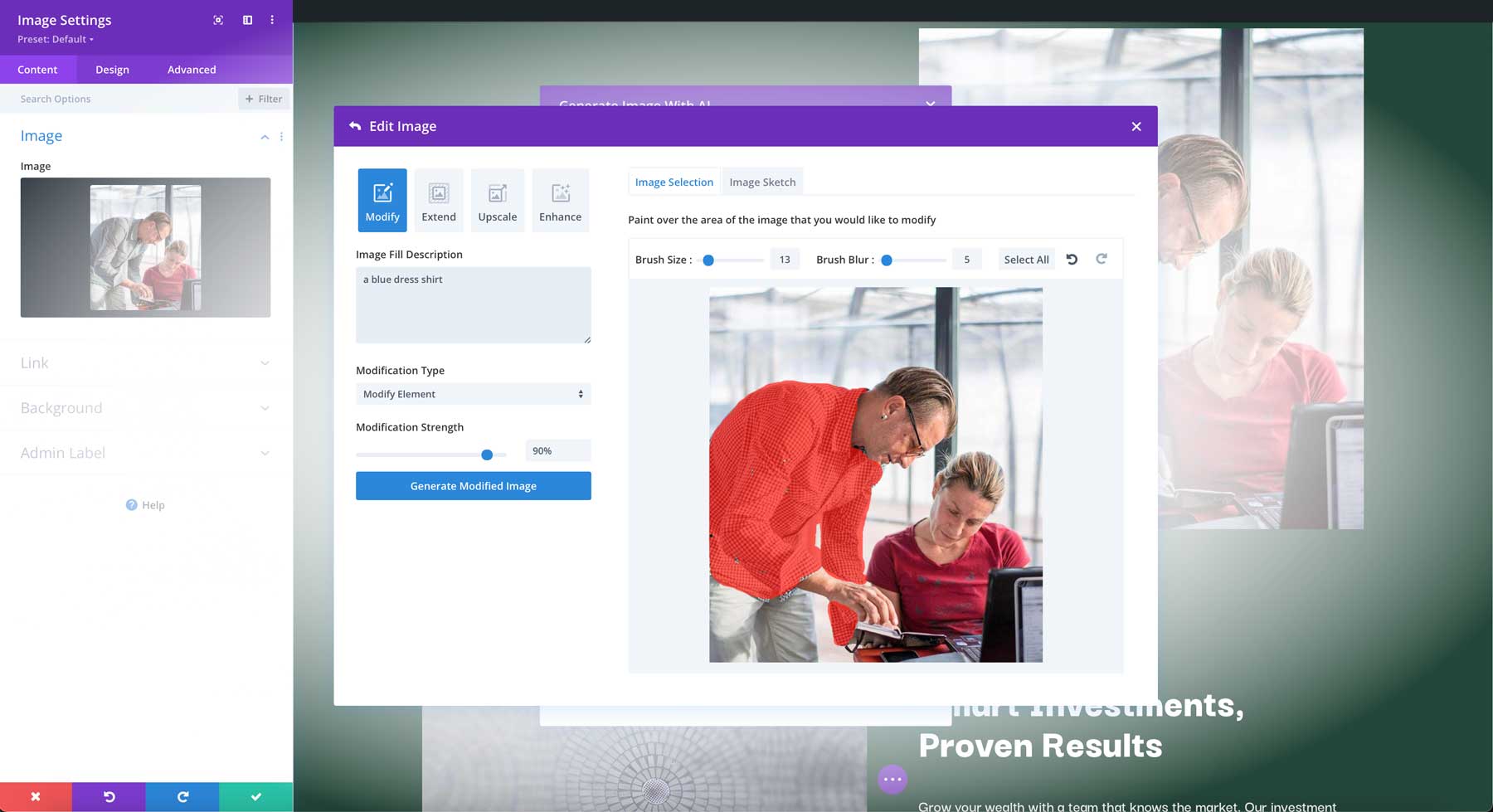
Oltre a generare immagini con Divi AI, puoi modificare quelle esistenti. Sia che tu voglia espandere un'immagine oltre i suoi confini originali, migliorarla o modificare un elemento, Divi AI è un editor di immagini basato su WordPress che può aiutarti a creare l'immagine perfetta.
Creazione di contenuti con Divi AI

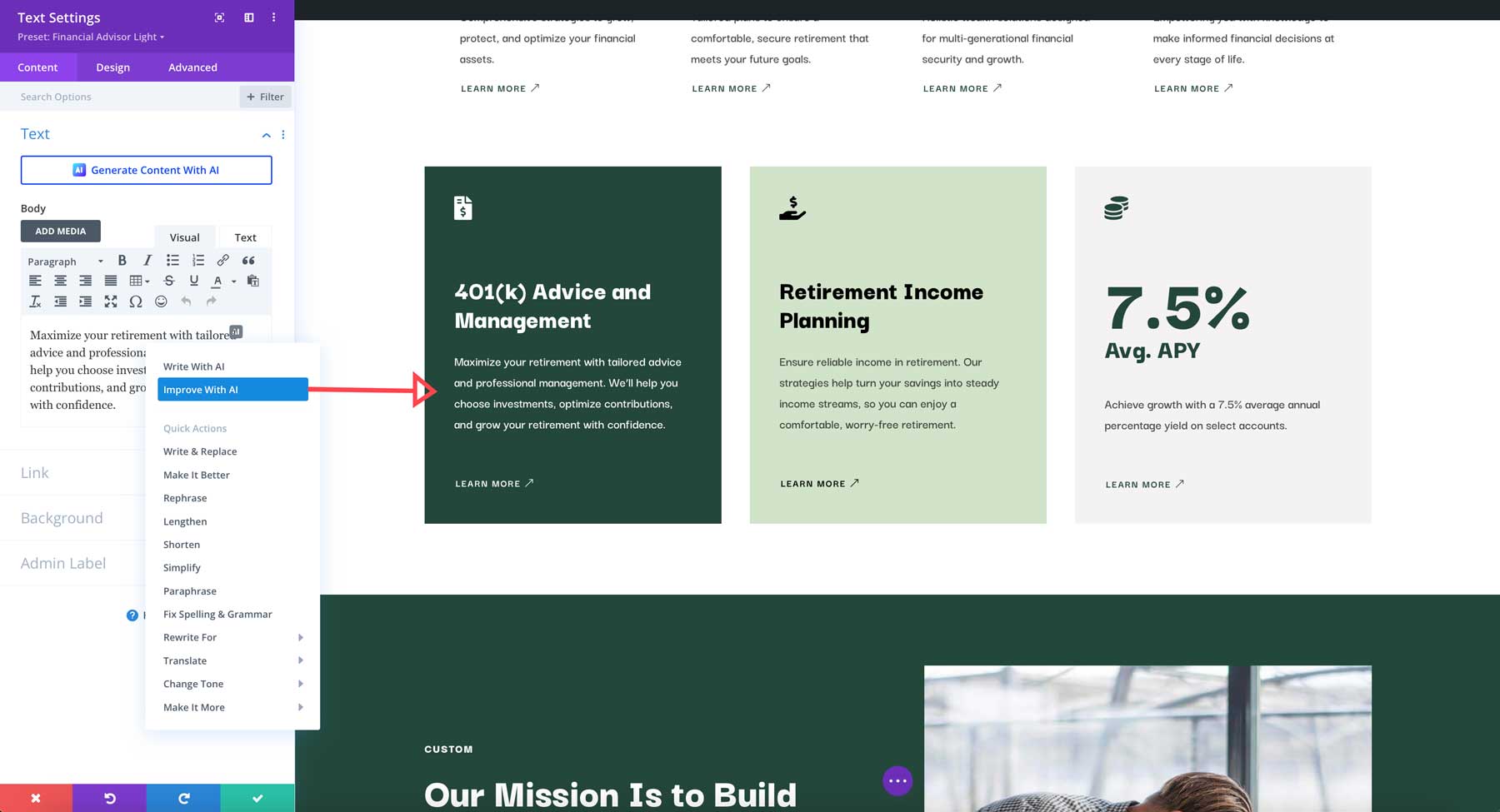
Oltre a creare immagini, Divi AI può aiutarti a creare contenuti accattivanti. Può generare post di blog su vari argomenti, dalle tendenze del settore alle opinioni personali. Può anche scrivere descrizioni di prodotti, sviluppare testi di marketing, creare titoli e altro ancora. Con Divi AI, puoi risparmiare tempo e fatica producendo contenuti di alta qualità che risuonano con il tuo pubblico.


Pagine legali
Ultimo ma non meno importante, avere una politica sulla privacy, termini e condizioni e altre pagine legali è fondamentale nella fase di contenuto del web design. Queste pagine sono importanti per garantire che il tuo sito web sia conforme alle normative legali. Queste pagine legali aiutano a proteggere la tua azienda da potenziali problemi legali come le leggi sulla protezione dei dati attraverso GDPR e CCPA. Se il tuo sito web utilizza i cookie, dovresti disporre di una politica sui cookie che spieghi cosa sono i cookie, come li utilizzi e come gli utenti possono gestirli.
6. Sviluppo del sito web
Con il design e i contenuti pronti, è il momento di ottenere l'approvazione e dare vita al tuo sito web. Ciò comporta la configurazione di WordPress, l'installazione del tema Divi e la scelta dei plugin essenziali.
Approvazione del cliente
Una volta finalizzati il design e il contenuto, è meglio ottenere l'approvazione del cliente prima di procedere con la fase di sviluppo. Presenta al tuo cliente un mockup dettagliato e una mappa del sito che illustra la struttura del sito Web e il flusso degli utenti. Considera l'idea di offrire un paio di cicli di revisioni per identificare potenziali problemi o modifiche alla progettazione. Ciò darà al tuo cliente un senso di proprietà sul progetto.
È anche una buona idea concedere loro qualche giorno per rivedere la tua proposta e fornire l'approvazione. Ciò consentirà loro di rivedere tutto in modo approfondito senza causare ritardi nella sequenza temporale del progetto.
Configurazione di WordPress e Divi

Con l'approvazione del cliente puoi passare alla parte divertente. Per questo tutorial, supponiamo che tu abbia già un provider di hosting per il tuo sito web. Se lo fai, non devi preoccuparti di installare manualmente WordPress. Molti provider di hosting, tra cui SiteGround, Cloudways e Pressable, eliminano ogni dubbio dall'installazione di WordPress facendolo per te. Devi ancora installare Divi (o il tema WordPress scelto).
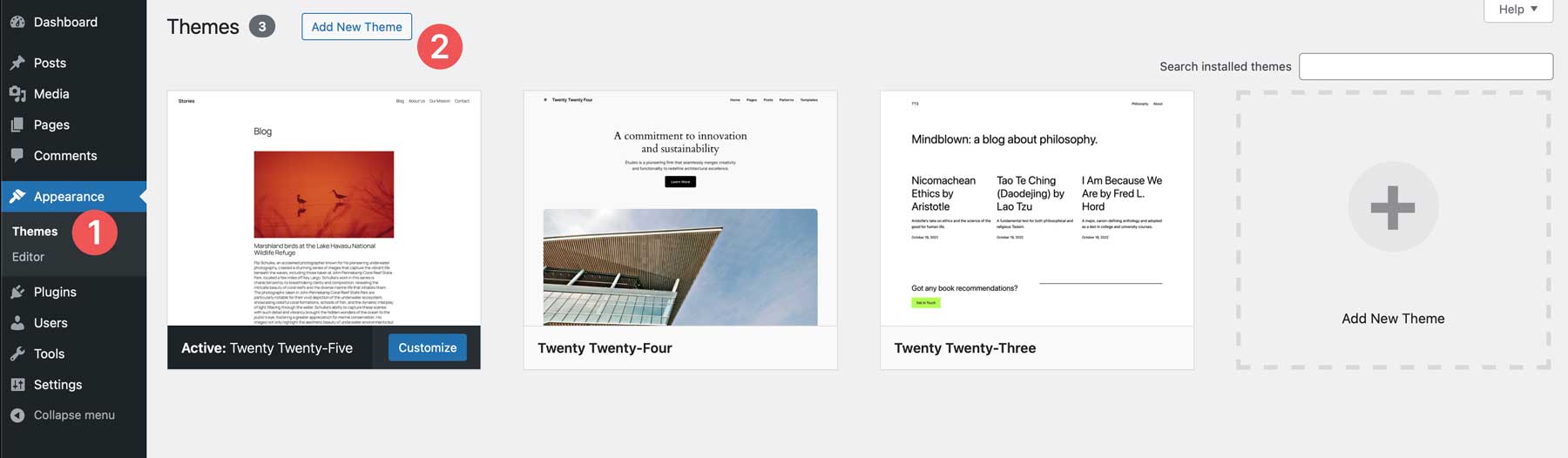
Inizia accedendo al back-end del tuo sito Web WordPress. Una volta effettuato l'accesso, vai su Aspetto e temi . Fai clic sul pulsante Aggiungi nuovo tema per aggiungere Divi al tuo sito web.

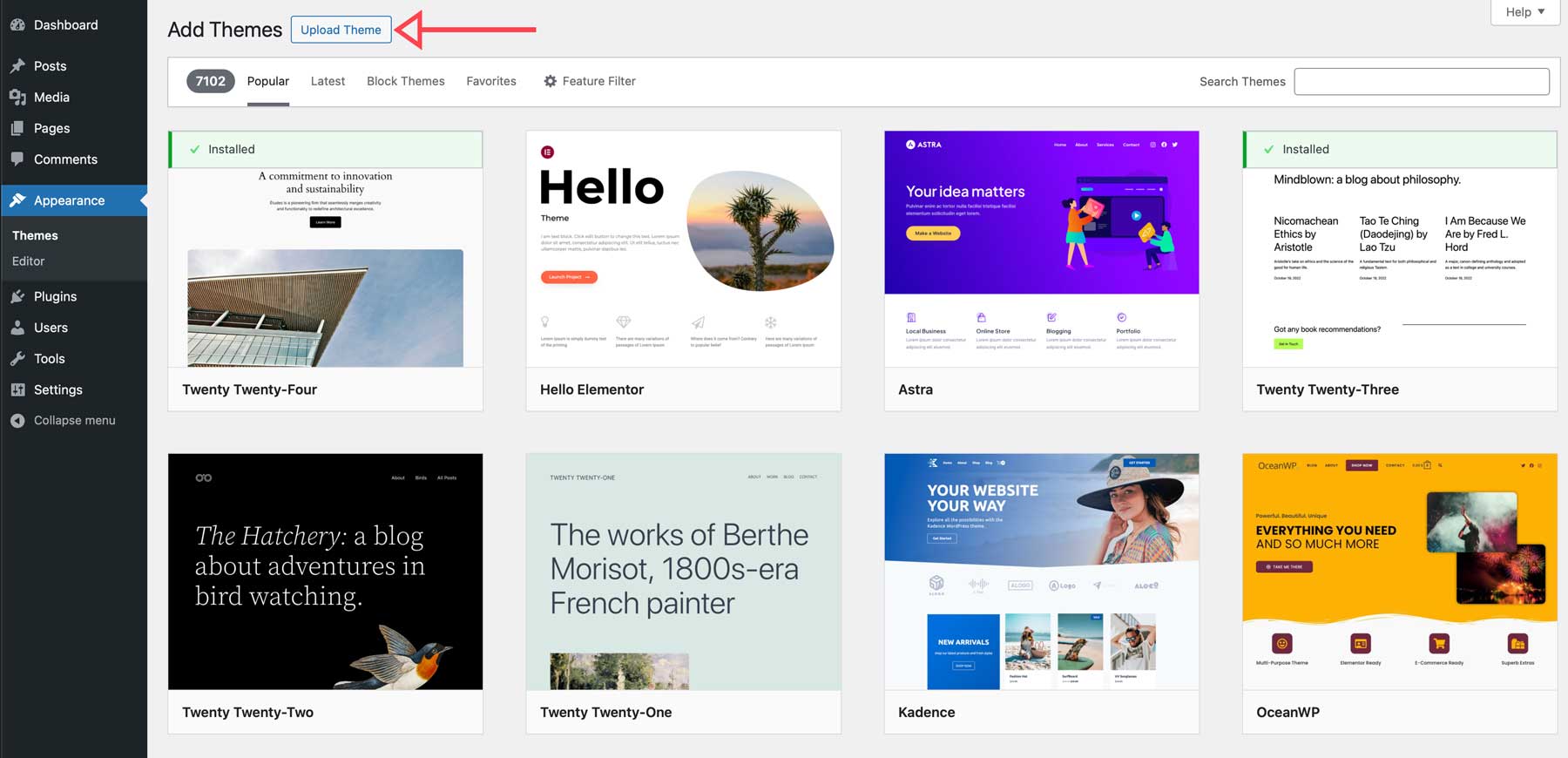
Puoi scaricare Divi dal tuo account Elegant Themes nell'area membri. Una volta scaricato, fai clic sul pulsante Carica tema per caricare il file Divi zippato.

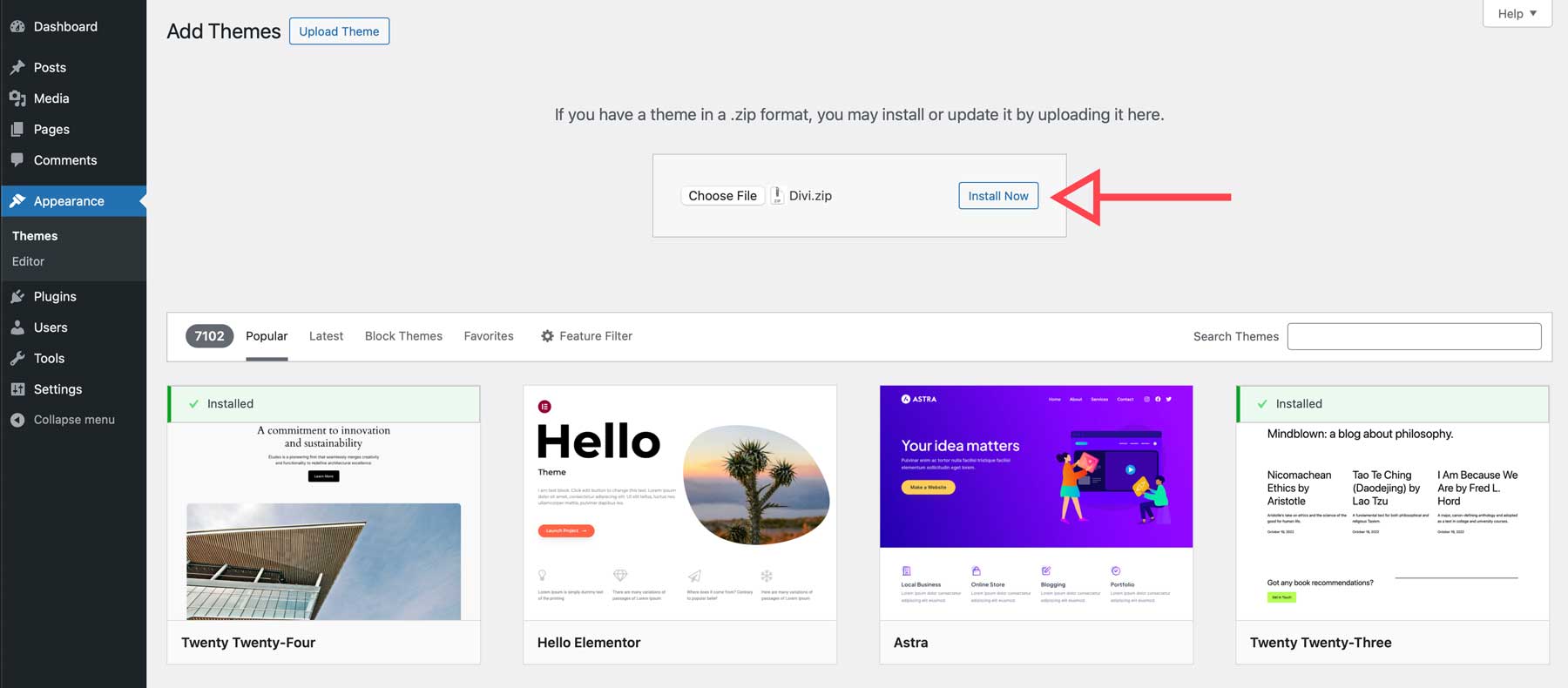
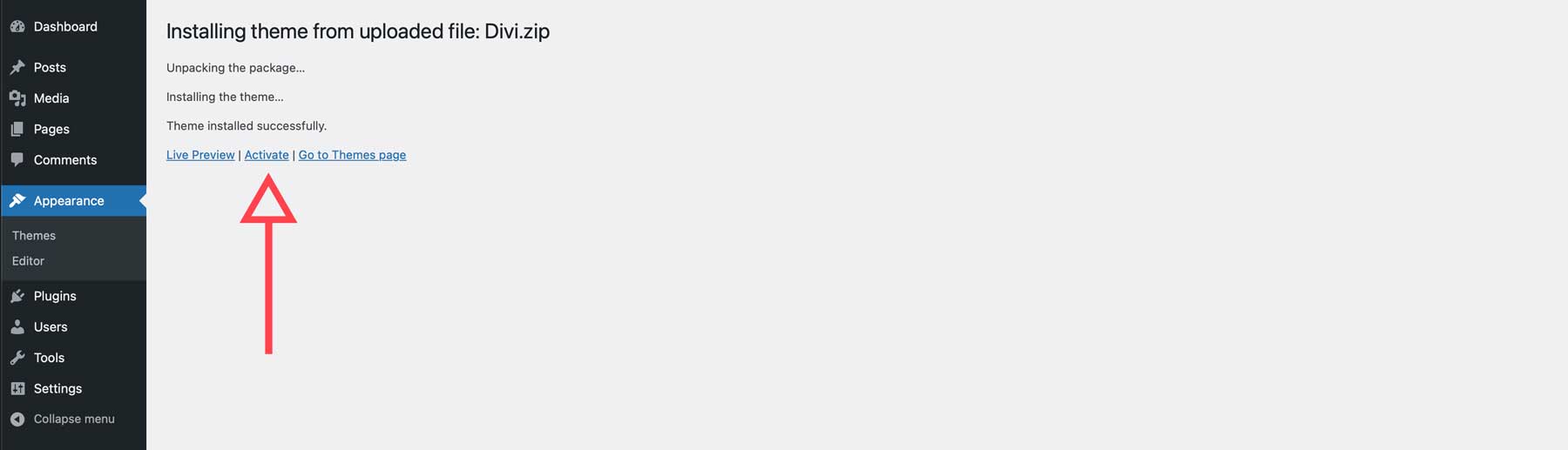
Fare clic su Installa ora per procedere con il caricamento del file.

Una volta installato Divi, fai clic su Attiva per renderlo il tema attivo sul tuo sito WordPress.

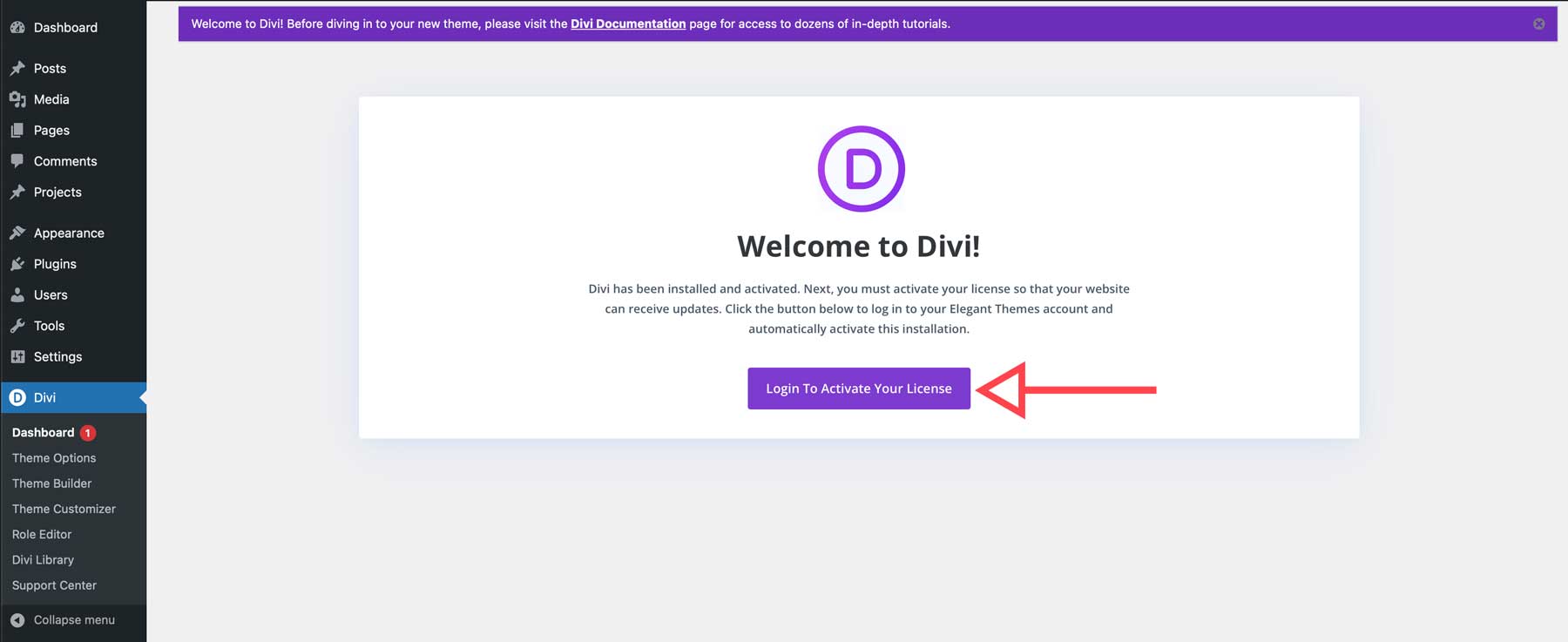
Quando la pagina si aggiorna, dovrai accedere al tuo account Elegant Themes per generare una chiave API univoca e connettere il tuo sito al tuo account. Fare clic su Accedi per attivare la licenza.

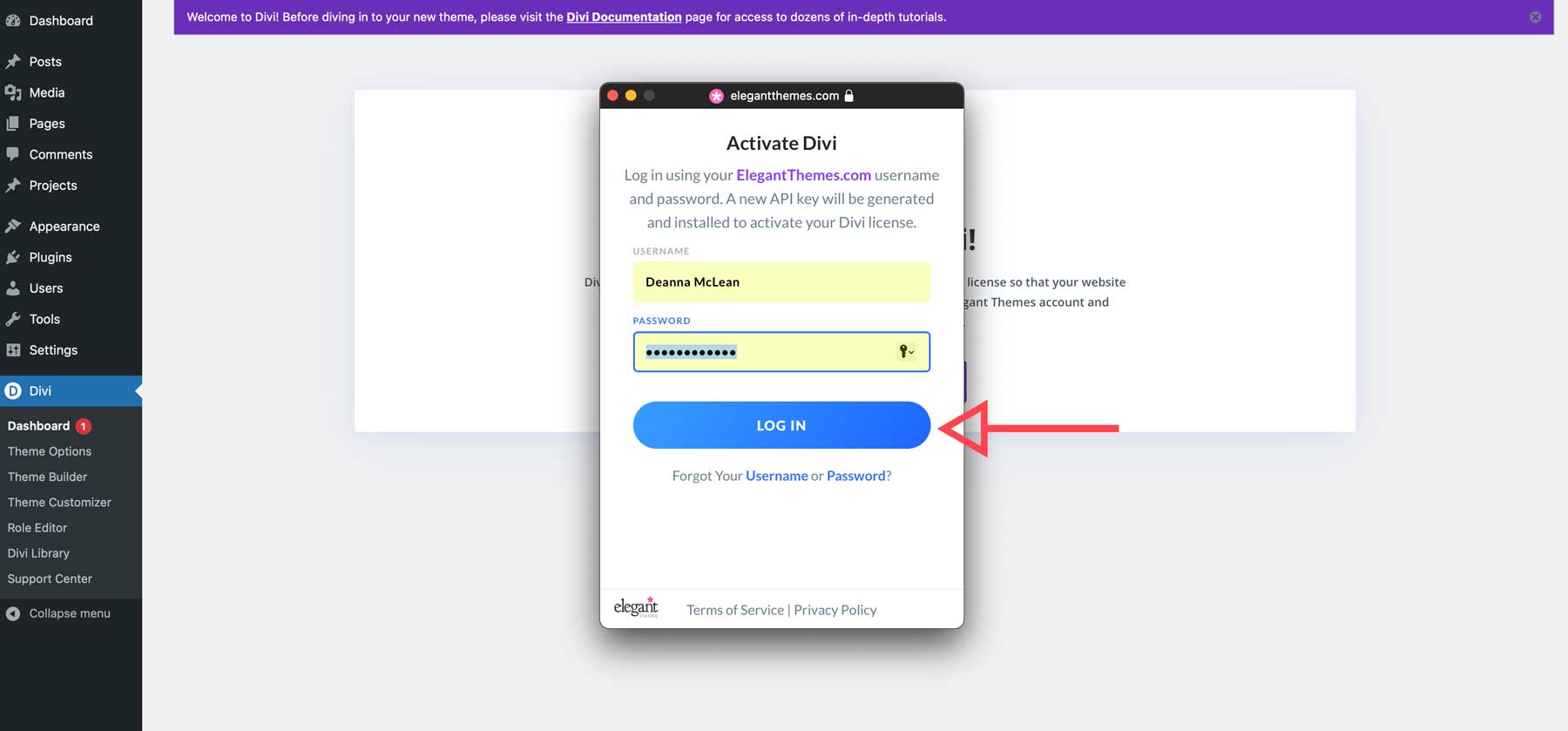
Apparirà una finestra di dialogo che ti chiederà di inserire il nome utente e la password di Elegant Themes. Una volta inserito, clicca su Accedi .

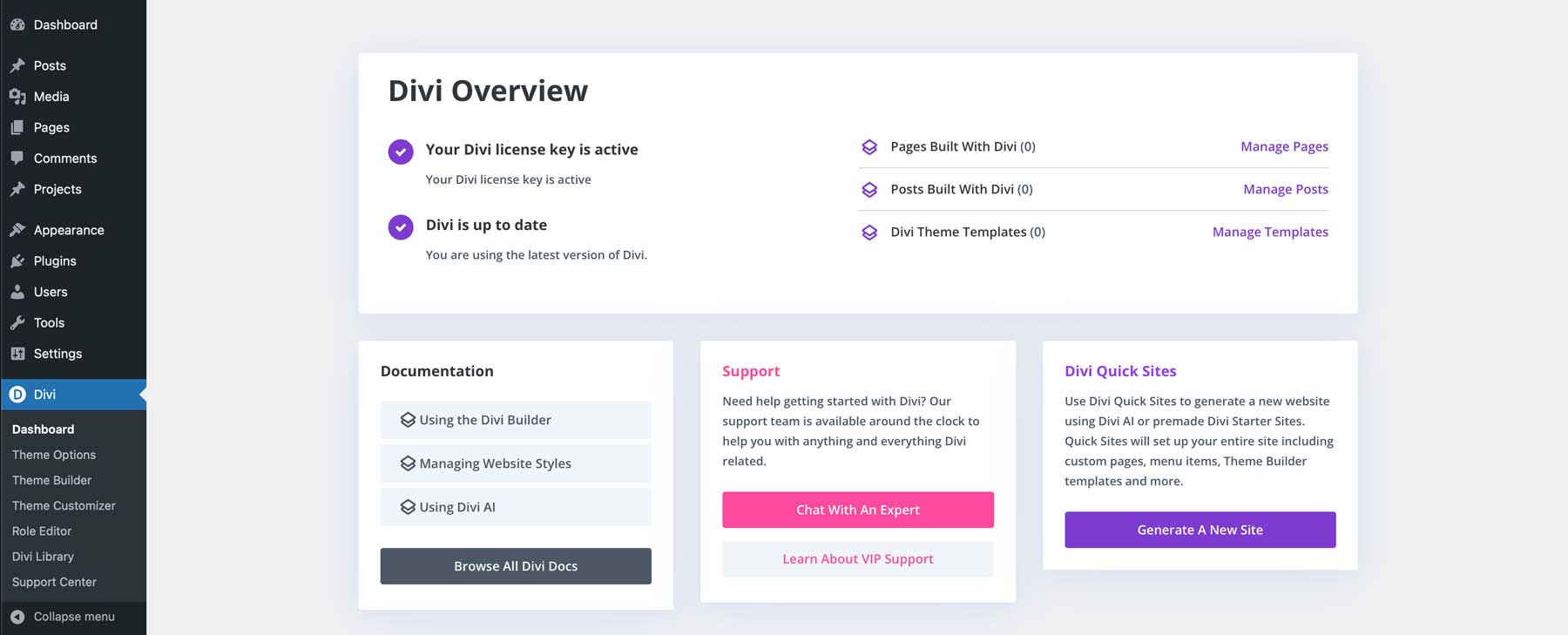
Una volta connesso a Elegant Themes, verrai reindirizzato alla dashboard del tuo sito Web, dove potrai accedere a documentazione utile, ottenere supporto, creare un nuovo sito Web con Divi Quick Sites e gestire tutte le pagine, i post e i modelli.

Creare un sito web con Divi
Con Divi installato, puoi iniziare a dare vita alla tua visione. Con diversi modi per creare un sito Web, Divi è il migliore amico di un web designer. Puoi iniziare con uno dei layout predefiniti di Divi, creare un intero sito Web in pochi minuti con Divi Quick Sites, creare pagine e contenuti con Divi AI o dare vita al tuo modello con Visual Builder senza codice di Divi. Indipendentemente da come desideri creare il tuo sito Web, Divi ha le carte in regola per farlo.

Per coloro che hanno appena iniziato con Divi, abbiamo un intero sito Web di documentazione dedicato a imparare come usarlo. Lì puoi imparare come utilizzare Visual Builder, creare tavolozze di colori globali e ottenere suggerimenti su come utilizzare ogni modulo Divi incluso nel tema.
Creazione di un sito Web con Divi Quick Sites
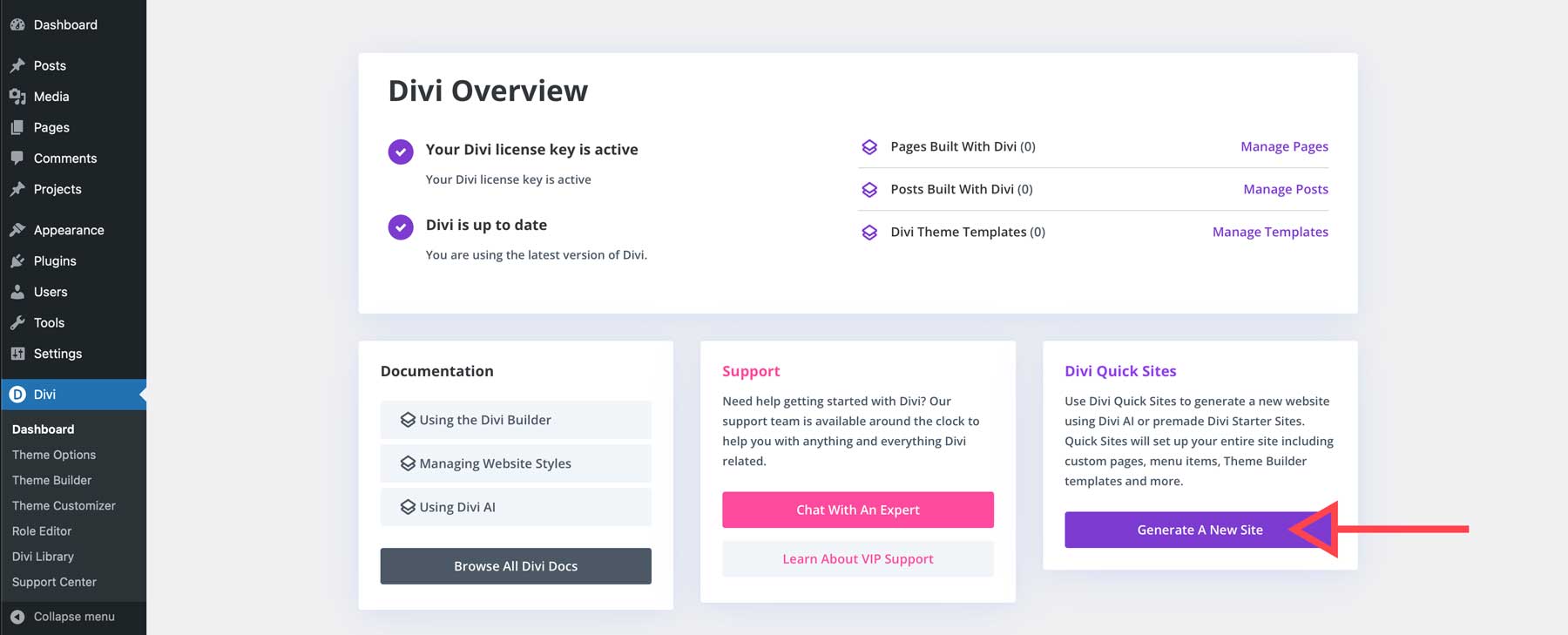
Ci sono un paio di opzioni per coloro che vogliono iniziare con un design già pronto. Utilizzando Divi Quick Sites, puoi avviare un sito Web completo in pochi minuti. Nella dashboard Divi, fai clic su Genera un nuovo sito in Siti rapidi Divi .

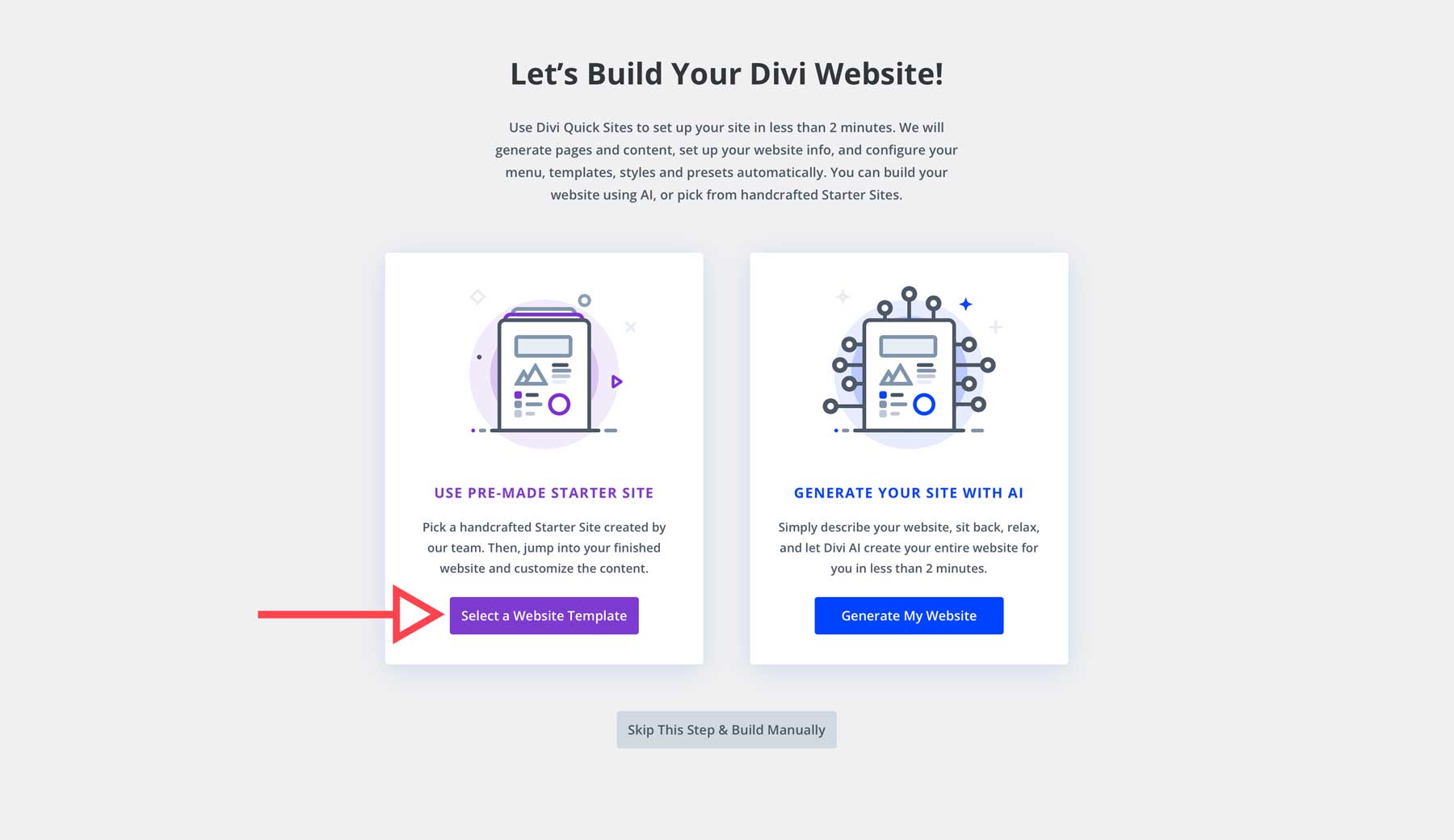
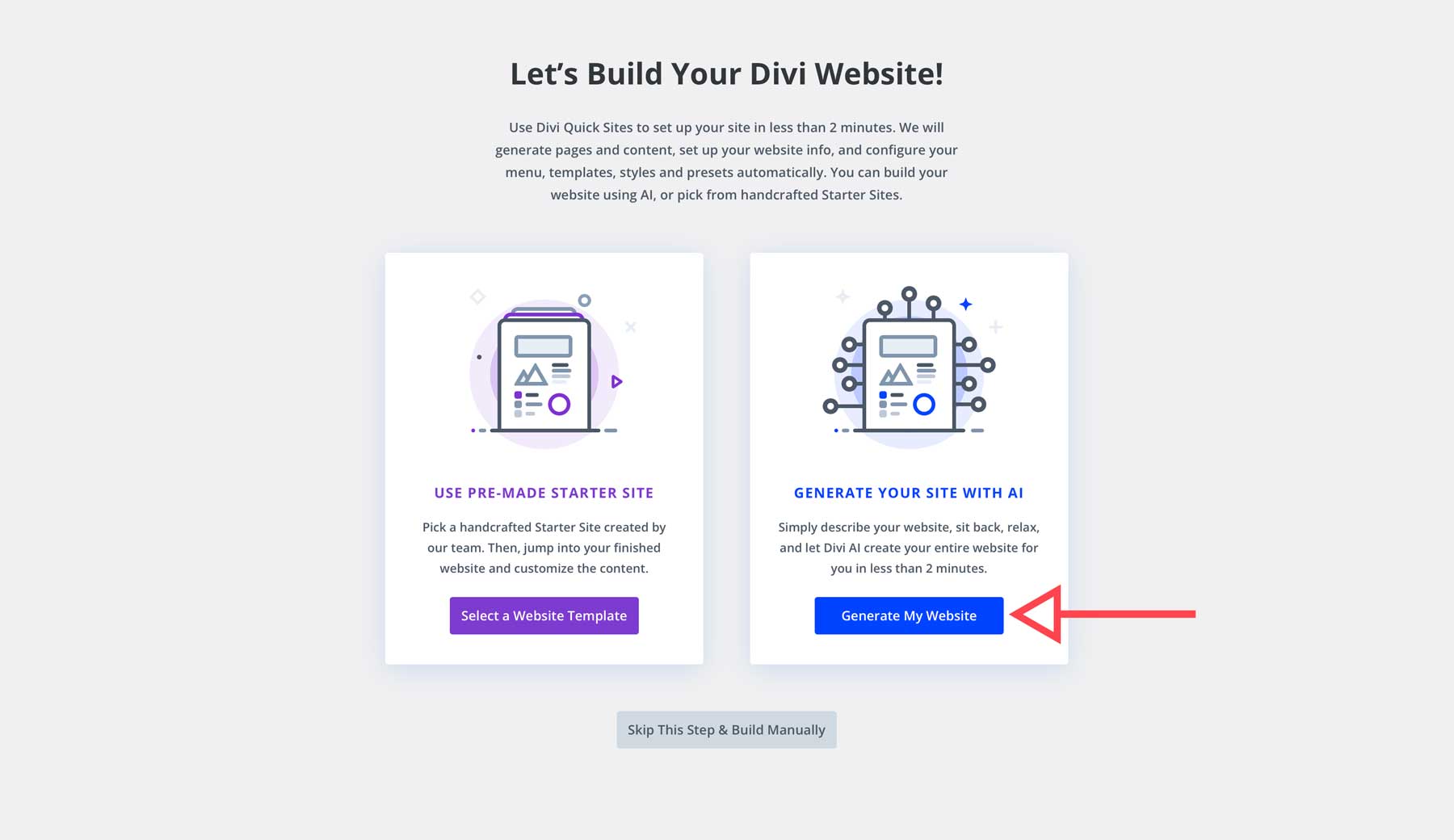
Quando la schermata si aggiorna, puoi selezionare due opzioni: utilizzare un sito iniziale predefinito o generare un sito Web con l'intelligenza artificiale. Esaminiamo entrambe queste opzioni. Fai clic sul pulsante Seleziona un modello di sito web per iniziare con un modello.

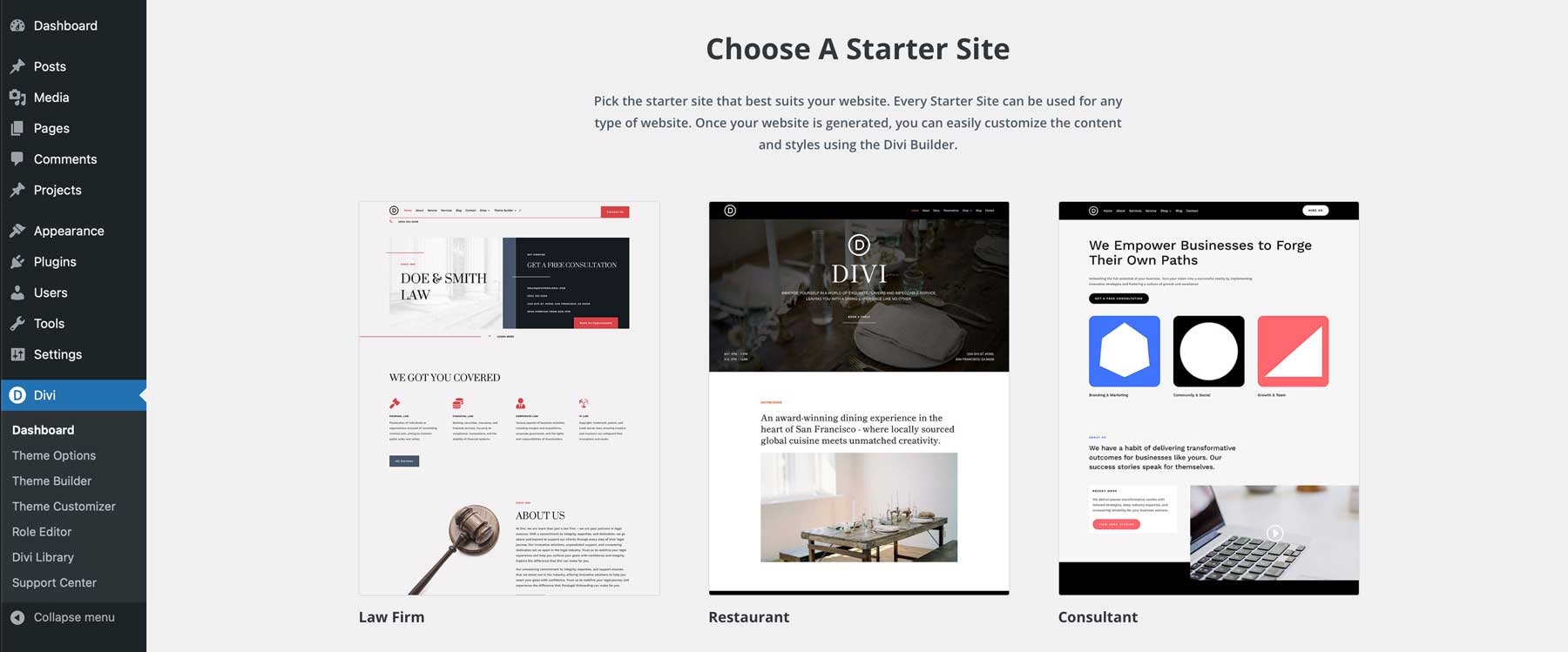
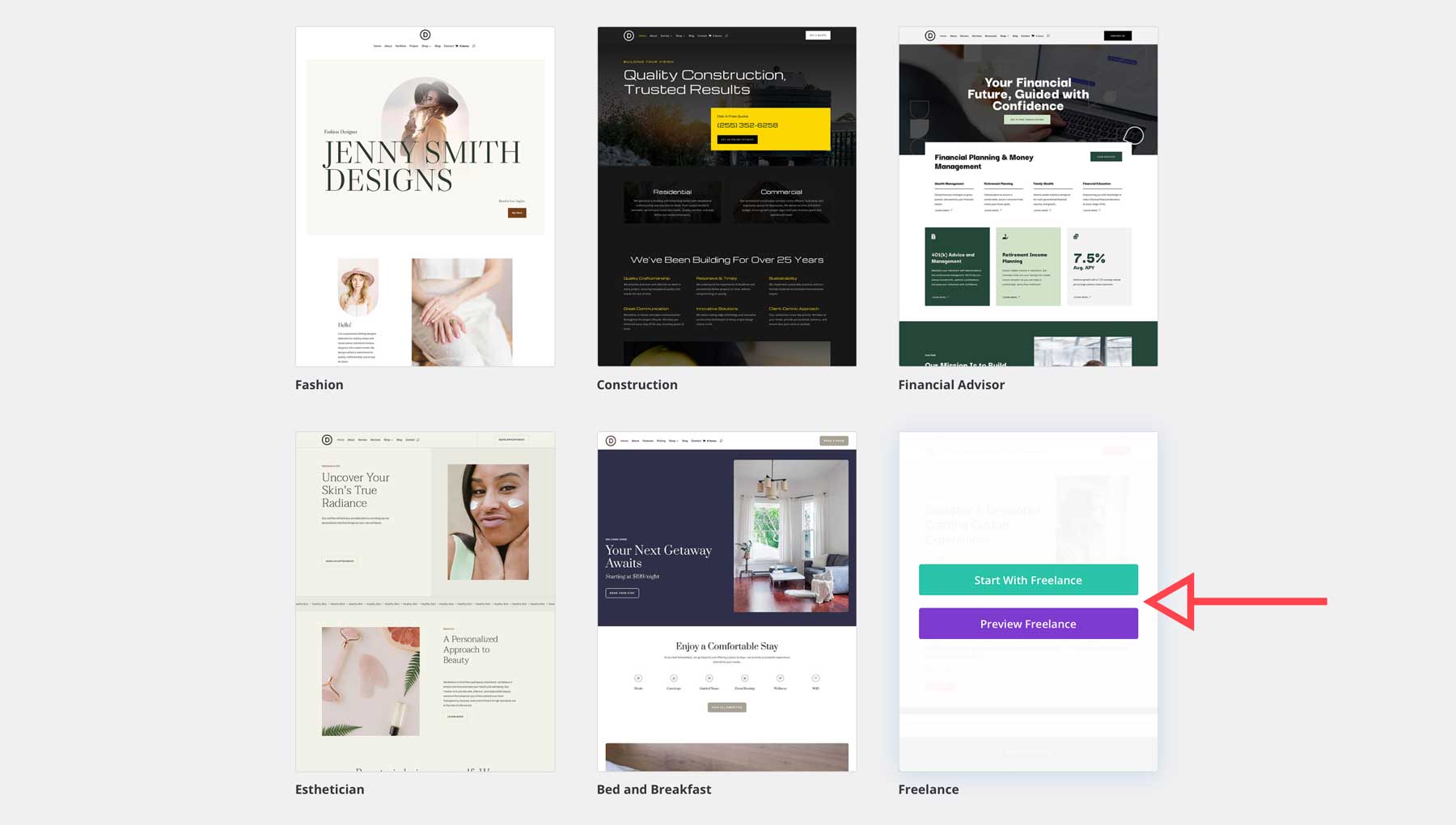
Nella pagina successiva, seleziona da una raccolta di siti iniziali che abbracciano vari settori.

Una volta trovato quello che ti piace, fai clic su di esso per visualizzare l'anteprima o selezionare il layout.

Successivamente, darai un nome al tuo sito, fornirai uno slogan (slogan), caricherai un logo e sceglierai quali pagine desideri installare. Puoi anche personalizzare i caratteri e i colori per attenersi al tuo marchio. Una volta selezionato, fai clic su Genera e pubblica il mio sito web .
Divi creerà il tuo sito web con contenuti, immagini stock, stili globali e tutti i modelli di Theme Builder. Se desideri uno sguardo più approfondito al processo, consulta uno dei nostri post per l'installazione e la configurazione delle sue impostazioni.
Creare un sito web con Divi AI
Se preferisci creare un sito web con l'intelligenza artificiale, puoi farlo anche tu! Divi AI può generare un sito Web completo (simile a un sito iniziale predefinito), ma invece di scegliere un modello, puoi istruire l'IA a crearne uno in base al tuo messaggio di testo. Seleziona Genera il mio sito web in Genera il tuo sito con l'intelligenza artificiale nella pagina Dashboard Divi .

La schermata successiva è simile alla schermata del sito iniziale predefinito. Tuttavia, ci sono due differenze. Qui puoi fornire a Divi AI informazioni dettagliate sul tipo di sito che desideri creare e scegliere tra immagini generate dall'intelligenza artificiale o immagini stock. La parte più importante di questo processo è inchiodare il messaggio di testo. Per ricevere assistenza nella creazione del messaggio perfetto, leggi 5 esempi semplici di siti Web generati dall'intelligenza artificiale Divi (e relativi suggerimenti).
Divi AI inizierà a creare il tuo sito dopo aver fatto clic su Genera e pubblica il mio sito web . Il tuo sito includerà testo generato dall'intelligenza artificiale, immagini stock o AI, tutti i modelli di Theme Builder, stili globali, tutte le pagine e un menu. Divi AI ti assegnerà persino una home page.
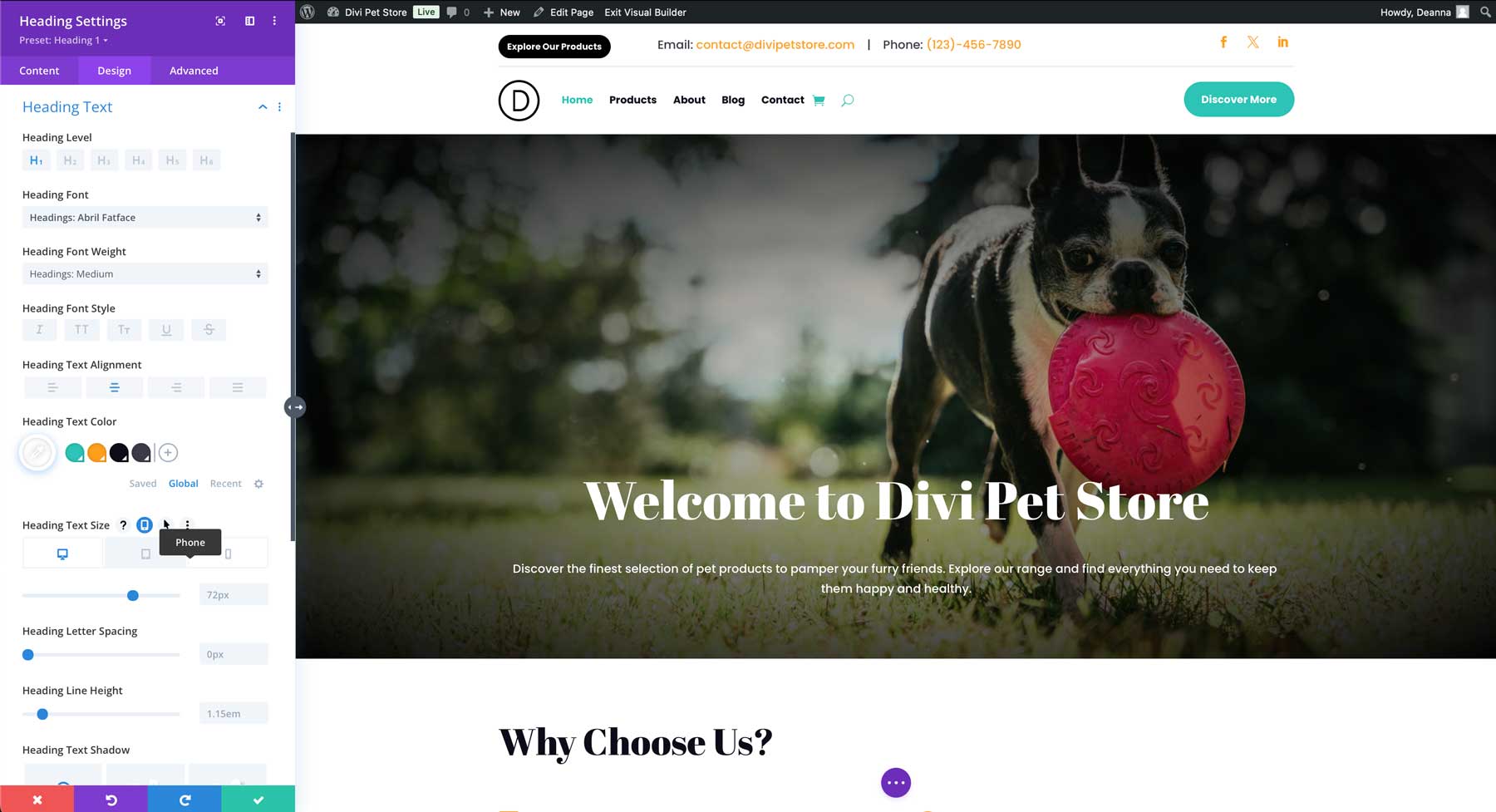
Una volta completato il sito, puoi utilizzare Visual Builder per modificare caratteri, immagini, colori o design. Con Divi, il cielo è il limite.

Installazione del plugin
Una volta configurato il tuo sito web, è il momento di installare alcuni plugin. I plugin di WordPress possono migliorare le prestazioni, la sicurezza, il SEO e l'esperienza utente del tuo sito web. Che tu stia cercando di aumentare la velocità della pagina del tuo sito web o di migliorare le prestazioni con la memorizzazione nella cache, alcuni plugin sono essenziali per il successo del tuo sito web. Ecco alcuni plugin essenziali da considerare:
- Plugin SEO: questi plugin aiutano a ottimizzare il tuo sito web per i motori di ricerca. Le opzioni più popolari includono Yoast SEO e All in One SEO.
- Plugin di sicurezza: proteggi il tuo sito web da hacker e attacchi malware con plugin come Wordfence Security e iThemes Security.
- Plugin di ottimizzazione della velocità: migliora la velocità di caricamento del tuo sito web con plugin come WP Rocket e Hummingbird.
- Plugin di memorizzazione nella cache: migliora le prestazioni del sito Web memorizzando nella cache i contenuti statici. Le opzioni più popolari includono WP Super Cache o W3 Total Cache.
- Plugin dei moduli di contatto: crea moduli personalizzati per contatti, sondaggi e altri scopi utilizzando plugin come Contact Form 7 e Gravity Forms.
- Plugin di backup: esegui regolarmente il backup del tuo sito web per proteggerlo dalla perdita di dati con plugin come UpdraftPlus e BackupBuddy.
Quando installi i plugin, tieni presente alcune considerazioni. Innanzitutto, scegli plugin affidabili compatibili con la tua versione e il tuo tema WordPress. Inoltre, installa solo pochi plugin, poiché installarne troppi può rallentare notevolmente il tuo sito web. Infine, assicurati di mantenere aggiornati i tuoi plugin utilizzando uno strumento di gestione del sito come Divi Dash. In questo modo, puoi assicurarti che il tuo sito funzioni come dovrebbe e non sia esposto alle vulnerabilità della sicurezza fornite da software obsoleto.
7. Testare e lanciare il sito web
Conduci test approfonditi prima della pubblicazione per garantire una buona esperienza utente. Ciò include test di funzionalità, compatibilità del browser, accessibilità, velocità e SEO.
Test approfonditi
Prima di lanciare il tuo sito web, è una buona idea eseguire dei test per assicurarti che tutto sia pronto. Questo inizia con i test funzionali. Ciò comporta il test di tutti i moduli di contatto, collegamenti, pulsanti e altri elementi interattivi per garantire che funzionino come dovrebbero. Dovresti inoltre verificare che il menu di navigazione sia intuitivo e facile da usare. Se il tuo sito include funzionalità di e-commerce, segui la procedura di pagamento per assicurarti che non ci siano intoppi.
Un'altra cosa da considerare durante le fasi di progettazione web è la compatibilità del browser. Sebbene WordPress e Divi svolgano un lavoro straordinario in questo senso, potrebbero sorgere alcuni problemi persistenti, soprattutto se si utilizza un codice personalizzato. Assicurati di testare il tuo sito web su tutti i principali browser (Chrome, Safari, Firefox ed Edge) e sui principali sistemi operativi, come Windows, MacOSX e Linux, per garantire prestazioni costanti.
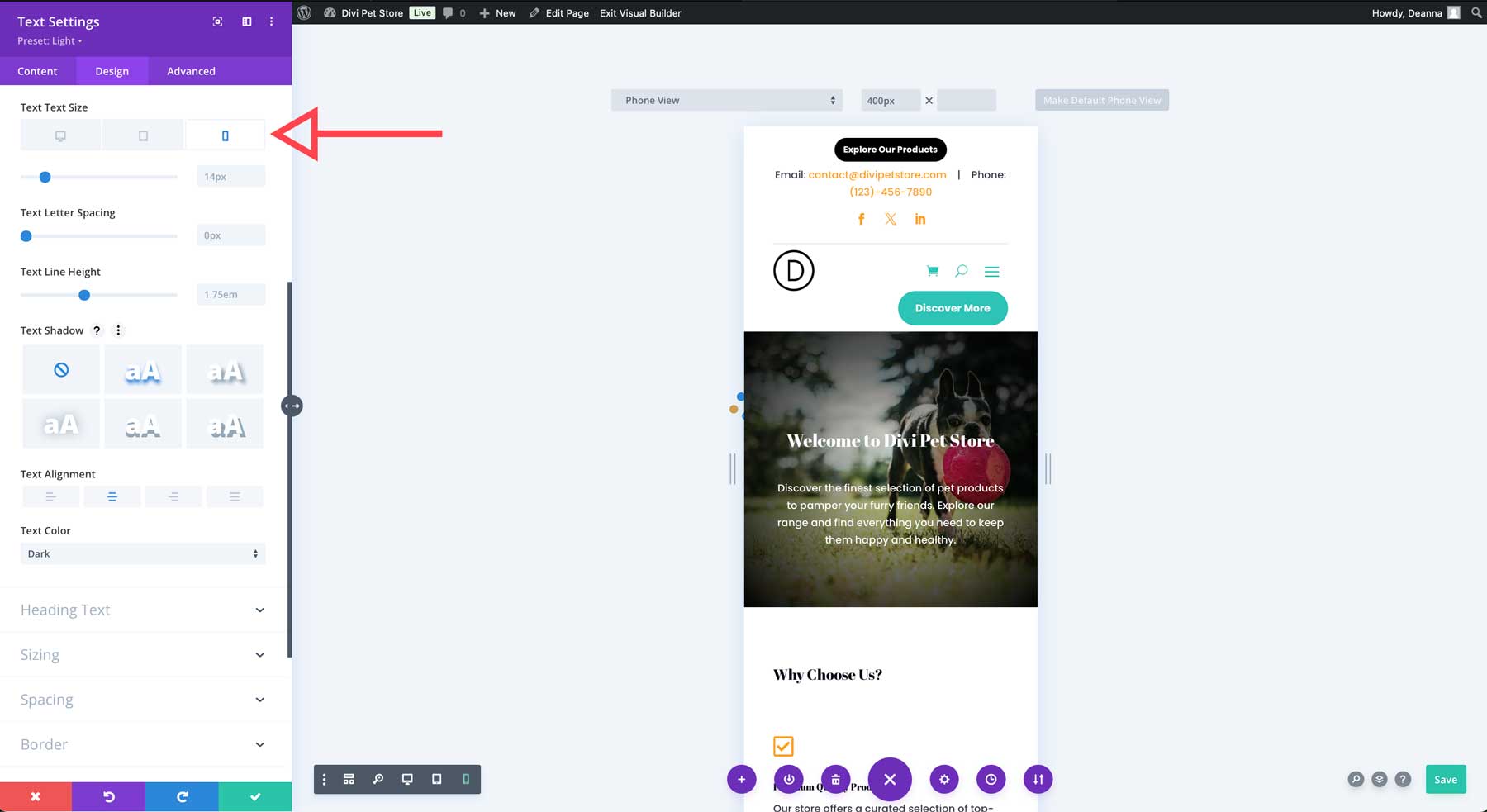
Ti consigliamo inoltre di testare il tuo sito web su vari dispositivi (desktop, tablet e dispositivi mobili) per assicurarti che si adatti alle diverse dimensioni dello schermo e ai punti di interruzione. Assicurati che il layout sia coerente, che vengano utilizzate dimensioni dei caratteri appropriate e che le immagini vengano visualizzate come previsto. Come utente Divi, grazie agli incredibili controlli reattivi di Visual Builder, avrai tutto sotto controllo. Puoi controllare l'aspetto del tuo sito su varie dimensioni dello schermo e regolare gli elementi di design.

Infine, dovrebbero essere condotti test di usabilità per identificare eventuali punti critici o aree di confusione. Un buon modo per farlo è raccogliere feedback da utenti reali per migliorare l’esperienza utente complessiva. Dovresti anche prendere in considerazione i test di accessibilità per garantire che il tuo sito web sia configurato correttamente per le persone con disabilità. Prendi in considerazione l'implementazione di un plug-in di accessibilità con funzionalità specifiche, come lettori di schermo, navigazione da tastiera, regolazioni della dimensione dei caratteri e HTML semantico.
Google Analytics e Search Console
Prendi in considerazione la configurazione di Google Analytics e Google Search Console per ottenere informazioni preziose sulle prestazioni del tuo sito web e ottimizzare la tua strategia SEO. Google Analytics ti consente di monitorare il traffico del sito web, il comportamento degli utenti e i tassi di conversione. Ti spiegherà anche il modo in cui gli utenti accedono al tuo sito web (desktop, dispositivo mobile o tablet) e ti aiuterà a capire da dove proviene il tuo traffico (dati demografici).
Google Search Console, d'altra parte, fornisce informazioni su come il tuo sito web viene indicizzato e funziona nella Ricerca Google. Con GSC, puoi tenere traccia delle parole chiave che le persone utilizzano per trovare il tuo sito, inviare la tua mappa del sito XML e monitorare i Core Web Vitals, come First Input Delay (FID), First Contentful Paint (FCP) e Time to First Byte.
Ottimizzazione della velocità della pagina
La velocità della pagina è un fattore critico per l'esperienza dell'utente e il posizionamento nei motori di ricerca. Un sito Web a caricamento lento può portare a frequenze di rimbalzo più elevate, tassi di conversione più bassi e posizionamenti inferiori nei motori di ricerca. Per identificare potenziali problemi, utilizza strumenti come Google PageSpeed Insights. Analizza le prestazioni del tuo sito e fornisce consigli su come migliorarle. Alcuni fattori che possono influenzare il tuo sito sono l'ottimizzazione delle immagini, la minimizzazione di CSS, HTML e JavaScript, la memorizzazione nella cache del browser e la riduzione delle richieste HTTP. Il modo migliore per combattere questo problema è scegliere un buon provider di hosting che offra miglioramenti lato server per mantenere il tuo sito incredibilmente veloce. La velocità della pagina è una considerazione importante in tutte le fasi del web design, dalla pianificazione iniziale al lancio finale.
Configurazione SEO
Abbiamo accennato brevemente alla SEO in precedenza nel nostro post, ma vale la pena ripeterlo: l'ottimizzazione per la SEO dovrebbe essere in cima alla tua lista. La SEO è fondamentale per migliorare la visibilità del tuo sito web nei motori di ricerca. Ecco alcuni fattori da considerare:
SEO sulla pagina:
- Tag titolo: crea tag titolo univoci e descrittivi per ogni pagina. Includi parole chiave pertinenti e mantienile concise.
- Meta descrizioni: scrivi meta descrizioni accattivanti che riassumano accuratamente il contenuto di ogni pagina.
- Tag di intestazione (H1, H2, H3, ecc.): utilizza i tag di intestazione per strutturare i tuoi contenuti ed evidenziare parole chiave importanti.
- Testo alternativo immagine: aggiungi testo alternativo descrittivo alle immagini per migliorare l'accessibilità e il SEO.
- Struttura dell'URL: utilizza URL puliti e ricchi di parole chiave.
- Collegamenti interni: crea una forte struttura di collegamenti interni per aiutare i motori di ricerca a eseguire la scansione del tuo sito web.
SEO tecnica:
- Mappa del sito XML: crea una mappa del sito XML per aiutare i motori di ricerca a scoprire e indicizzare le pagine del tuo sito web.
- Robots.txt: utilizza un file robots.txt per indicare ai crawler dei motori di ricerca quali pagine indicizzare.
- Ottimizzazione per i dispositivi mobili: assicurati che il tuo sito web sia ottimizzato per i dispositivi mobili per soddisfare gli utenti mobili.
- Velocità della pagina: ottimizza la velocità di caricamento del tuo sito web per migliorare l'esperienza utente e il posizionamento nei motori di ricerca.
Ricorda, queste sono solo alcune delle tante fasi del web design. Dalla pianificazione e progettazione iniziale allo sviluppo e al lancio, ogni fase è cruciale per il successo del tuo sito web.
WordPress e Divi: elementi cruciali nelle fasi del web design
In questo post abbiamo esplorato le fasi essenziali del web design, dalla pianificazione iniziale al lancio finale. Puoi creare siti Web straordinari e ad alte prestazioni seguendo questi passaggi e sfruttando la potenza di WordPress e Divi . Ricorda, un sito web ben progettato è prezioso per qualsiasi azienda o individuo. Combinando questi due potenti strumenti, i web designer possono navigare in modo efficiente nelle varie fasi del web design, dalla pianificazione e layout iniziali alla creazione dei contenuti e al lancio finale.
Prendi Divi
