Dimensioni standard delle pagine Web (qual è la migliore?)
Pubblicato: 2024-01-26Benvenuti nella nostra guida completa alle dimensioni standard delle pagine web, un argomento chiave nello spazio di progettazione e sviluppo web in continua evoluzione.
L’importanza di comprendere e padroneggiare le dimensioni della pagina web non può essere sopravvalutata. Che tu sia un web designer professionista o uno sviluppatore in erba, hai trovato il punto di partenza perfetto.
In questo articolo approfondiremo le dimensioni standard delle pagine web.
Esploreremo come variano tra i diversi dispositivi, dagli smartphone più piccoli ai monitor desktop più grandi, e discuteremo l'importanza del design reattivo e adattivo nella creazione di un'esperienza utente fluida.
Entro la fine dell'articolo avrai tutte le conoscenze e gli approfondimenti necessari per garantire che i tuoi siti web abbiano un bell'aspetto e funzionino perfettamente su ogni schermo e dispositivo.
Diventa esperto nell'arte e nella scienza del dimensionamento delle pagine web, la tua abilità essenziale nel toolkit digitale di oggi.
Questo post riguarda:
- Qual è la dimensione standard della pagina Web?
- Perché le dimensioni di una pagina Web sono importanti?
- Dimensioni standard del sito Web
- Dimensioni della pagina Web standard per gli schermi dei desktop
- Dimensioni standard della pagina Web per i telefoni cellulari
- Dimensioni pagina Web standard per tablet/iPad
- Cose da considerare quando decidi le dimensioni del tuo sito web
- Tipo di contenuto
- Frequenza di aggiunta di nuovi contenuti
- Numero di pagine
- La quantità di informazioni
- Che cos'è un web design reattivo?
- Perché utilizzare il responsive web design?
- Migliore usabilità
- Migliore visibilità sui motori di ricerca
- Meno lavoro tecnico/di codifica
- Consigliato da Google
- Esperienza utente coerente
- Meno manutenzione
- Aumento del traffico e delle conversioni
- Conclusione
- Domande frequenti sulle dimensioni standard delle pagine Web
- Qual è la dimensione standard per una pagina Web desktop?
- In che modo le dimensioni delle pagine web si adattano ai dispositivi mobili?
- Quali sono le risoluzioni dello schermo più comuni per il web design?
- In che modo il responsive design influisce sulle dimensioni della pagina web?
- In che modo le proporzioni di un dispositivo influiscono sulle dimensioni e sul design della pagina web?
- Quali sono le migliori pratiche per garantire che le pagine web vengano caricate rapidamente su tutti i dispositivi?
Qual è la dimensione standard della pagina Web?

Il concetto di “dimensione standard della pagina web” è un po’ fluido e varia a seconda del contesto. In passato, i web designer spesso miravano a dimensioni che apparissero bene sulle risoluzioni dello schermo più comuni (solitamente più grandi).
Tuttavia, con l'avvento del responsive web design , l'attenzione si è spostata sulla creazione di pagine web che si adattano e appaiono bene su qualsiasi dispositivo, indipendentemente dalle dimensioni dello schermo.
Storicamente, uno standard comune per le pagine Web desktop era una larghezza di circa 1024 pixel, che consentiva la risoluzione dello schermo 1024 x 768, un tempo popolare.
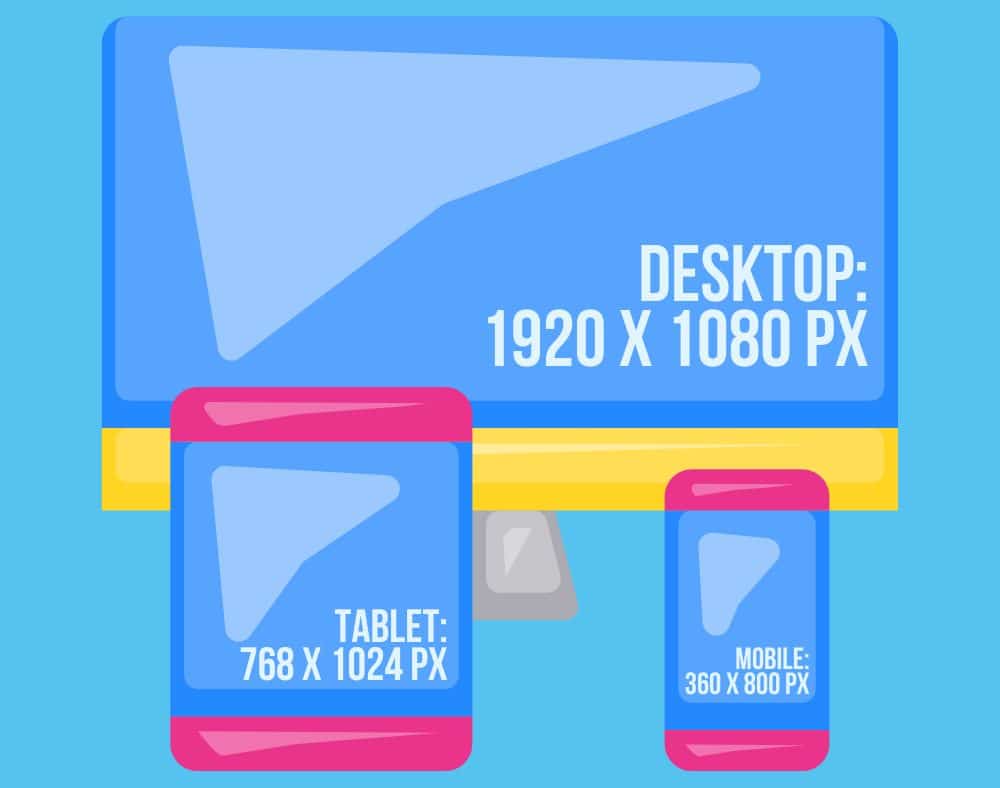
Nel corso del tempo, man mano che i monitor sempre più grandi sono diventati più comuni, questo standard è passato a larghezze più ampie, come 1280 pixel e, ora più comune , 1920 pixel ( 1920 x 1080 px ) per la risoluzione Full HD. (Ma la larghezza massima per i desktop è 1440 pixel (sempre più spesso si utilizzano 2160 pixel per l'Ultra HD).)
Al contrario, le pagine web più comuni per dispositivi mobili sono spesso progettate per una larghezza di 360 pixel, per la maggior parte degli smartphone.
L'approccio è diverso per i dispositivi mobili a causa della varietà di dimensioni dello schermo. Le pagine web mobili sono spesso progettate per larghezze di 360 pixel ( 360 x 800 px ) (standard per molti smartphone).
Oggi, i web designer utilizzano in genere una combinazione di layout a griglia fluida, immagini flessibili e query multimediali CSS per creare pagine Web che si adattano al dispositivo dell'utente, che si tratti di un piccolo telefono cellulare, un tablet, un laptop o un grande monitor desktop.
Perché le dimensioni di una pagina Web sono importanti?

Dal punto di vista delle dimensioni, la dimensione di una pagina web è cruciale per diversi motivi:
- Esperienza utente (UX) su diversi dispositivi: le pagine Web devono apparire belle e funzionali su vari dispositivi con dimensioni e risoluzioni dello schermo diverse, dagli smartphone ai desktop. Le dimensioni di una pagina web determinano il modo in cui i contenuti vengono organizzati e visualizzati su questi schermi. Ad esempio, una pagina web troppo ampia per uno schermo mobile richiederebbe lo scorrimento orizzontale, che è considerato una scarsa UX.
- Leggibilità e navigazione : le dimensioni di una pagina web influiscono sulla leggibilità del testo e sulla facilità di navigazione. Su uno schermo molto ampio, le righe di testo potrebbero diventare troppo lunghe, rendendo difficile la lettura (anche uno schermo troppo bianco può essere un problema). Al contrario, il testo su uno schermo stretto potrebbe diventare troppo angusto o richiedere uno scorrimento eccessivo. Le pagine Web di dimensioni adeguate garantiscono che il testo sia leggibile e accessibile alla navigazione.
- Coerenza del layout e del design: le dimensioni della pagina Web sono fondamentali per mantenere la coerenza del layout e del design su tutti i dispositivi. Questa coerenza è essenziale per l'estetica, il marchio e il riconoscimento dell'utente. Se una pagina web appare e funziona in modo diverso su dispositivi diversi, può confondere gli utenti e diminuire l'esperienza del marchio.
- Contenuti multimediali ottimizzati: le dimensioni di immagini, video e altri contenuti multimediali su una pagina Web devono essere ottimizzate per le diverse dimensioni dello schermo. Le immagini di grandi dimensioni possono sovraccaricare uno schermo piccolo o non caricarsi correttamente, mentre le immagini piccole possono apparire pixelate su schermi di grandi dimensioni.
- Adattamento ai cambiamenti di orientamento: dispositivi come smartphone e tablet possono essere utilizzati con orientamento verticale e orizzontale. Le dimensioni di una pagina web dovrebbero adattarsi a questi cambiamenti di orientamento per garantire che il contenuto rimanga accessibile e leggibile senza la necessità di aggiustamenti manuali da parte dell'utente.
Dimensioni standard del sito Web per desktop, telefoni cellulari e tablet
Andiamo ora a scomporre ulteriormente le cose, verificando quali sono le dimensioni standard delle pagine web per gli schermi di desktop, cellulari e tablet.
Dimensioni della pagina Web standard per gli schermi dei desktop

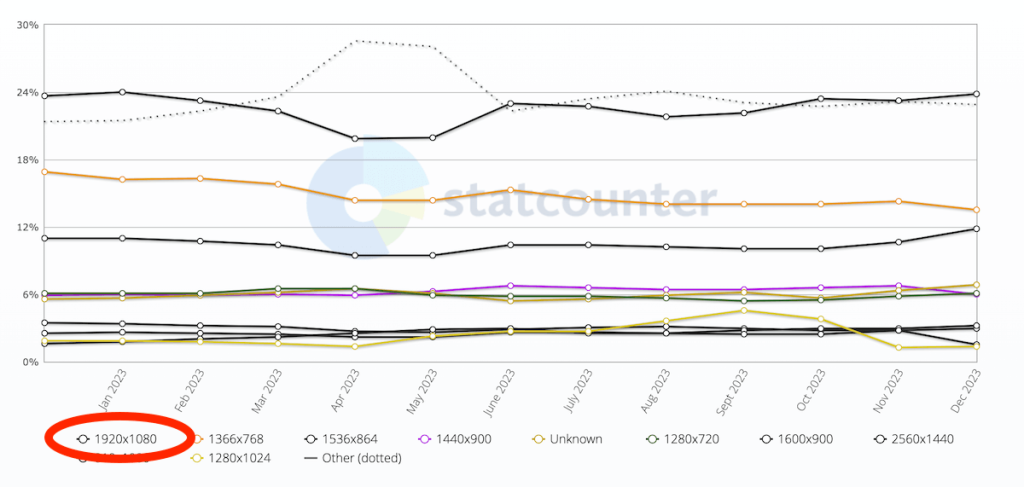
La dimensione massima tipica della larghezza per le pagine web standard sugli schermi dei desktop è impostata su 1920 pixel (1920 x 1080 px).
Secondo Statcounter, il 24% dei desktop utilizza questa dimensione, seguita da 1366 x 768 pixel con circa il 16%.
A causa delle diverse dimensioni e risoluzioni dello schermo, è meglio creare un sito Web che non abbia una larghezza massima impostata per evitare l'inconveniente di un sito Web con prestazioni scarse.
Di solito è impostato al 100%, quindi si adatta facilmente a schermi sempre più piccoli. (Ma il contenuto deve essere di alta qualità in modo che non appaia pixelato sui desktop di grandi dimensioni.)
Dimensioni standard della pagina Web per i telefoni cellulari

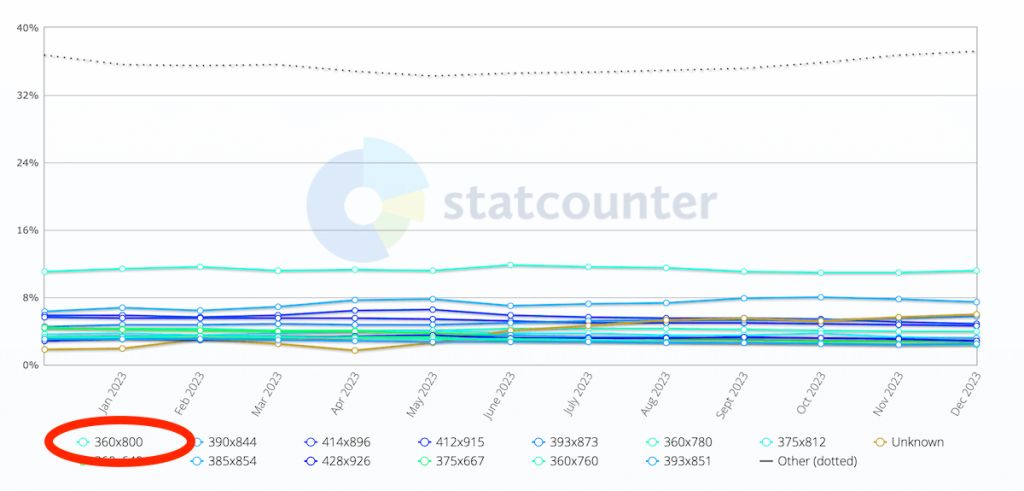
Per quanto riguarda gli schermi dei dispositivi mobili, la larghezza standard più comune della pagina web è fissata a 360 pixel (360 x 800 px), utilizzata dall'11% dei dispositivi.
La seconda risoluzione più popolare è 390 x 833 px al 7%.
A causa delle dimensioni più piccole dello schermo, è estremamente importante creare una pagina Web reattiva che garantisca leggibilità e utilizzo fluidi.
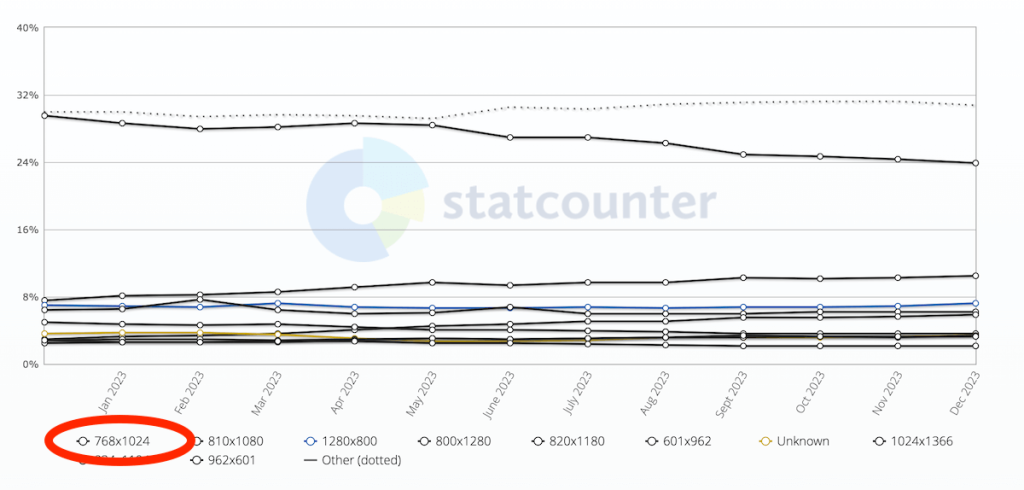
Dimensioni pagina Web standard per tablet/iPad

La dimensione standard della pagina web per tablet e iPad è 768 x 1024 pixel – utilizzata da un enorme 23% dei dispositivi – la seconda più popolare è 810 x 1080 pixel al 10%.
Anche se tablet e iPad hanno più spazio degli smartphone, è comunque fondamentale che il sito web si adatti alle dimensioni dello schermo.
Scorrere a sinistra e a destra o pizzicare il sito web non richiede un miglioramento della UX, anzi provoca l'esatto contrario.
Fortunatamente, sono disponibili infiniti temi WordPress reattivi, che ti consentono di creare un sito Web di prim'ordine che funzioni perfettamente su desktop, smartphone e tablet.
Inoltre, puoi anche utilizzare il software per la creazione di siti Web e garantire prestazioni eccezionali del sito fin dall'inizio.
Cose da considerare quando decidi le dimensioni del tuo sito web

Decidere la dimensione del tuo sito web in termini di dimensioni è un grosso problema.

Non è solo questione di come appare; si tratta di garantire che funzioni bene per te e i tuoi visitatori.
Parliamo di alcune cose chiave che dovresti considerare:
1. Tipo di contenuto
Cosa hai intenzione di mostrare sul tuo sito web?
Se si tratta di molti contenuti visivi come foto o video, potresti volere un layout più ampio per far risaltare davvero quelle immagini.
Se è più basato sul testo, come blog o articoli, ti servirà un design che renda la lettura facile e divertente. (Aiuta a mantenerlo minimalista con un po’ più di spazio bianco.)
2. Frequenza di aggiunta di nuovi contenuti
Stai pianificando di aggiornare spesso il tuo sito web con nuovi post o prodotti?
Il tuo design dovrebbe rendere l'aggiunta di nuovi contenuti un gioco da ragazzi senza far sembrare il sito disordinato o opprimente. Quello spazio extra è solitamente molto vantaggioso.
Pensa a come i tuoi contenuti cresceranno nel tempo.
3. Numero di pagine
Stai cercando un sito semplice con poche pagine o qualcosa di più complesso con molte sezioni?
Più pagine hai, più dovrai considerare la navigazione e il modo in cui gli utenti si sposteranno nel tuo sito.
Dovresti sempre avere in mente quanto segue: vuoi che tutti sul tuo sito web possano orientarsi facilmente senza sentirsi persi.
Suggerimento: una dimensione più grande è migliore se desideri un sito Web di una pagina.
4. La quantità di informazioni
Quante informazioni intendi inserire in ogni pagina?
Le pagine piene di testo, immagini e altri elementi possono sembrare caotiche e rallentare il tuo sito.
D'altra parte, troppo pochi contenuti potrebbero non coinvolgere abbastanza i tuoi visitatori (ecco perché ho detto prima che troppo spazio bianco potrebbe non essere una buona idea).
Trovare quel punto debole è la chiave.
Che cos'è un web design reattivo?
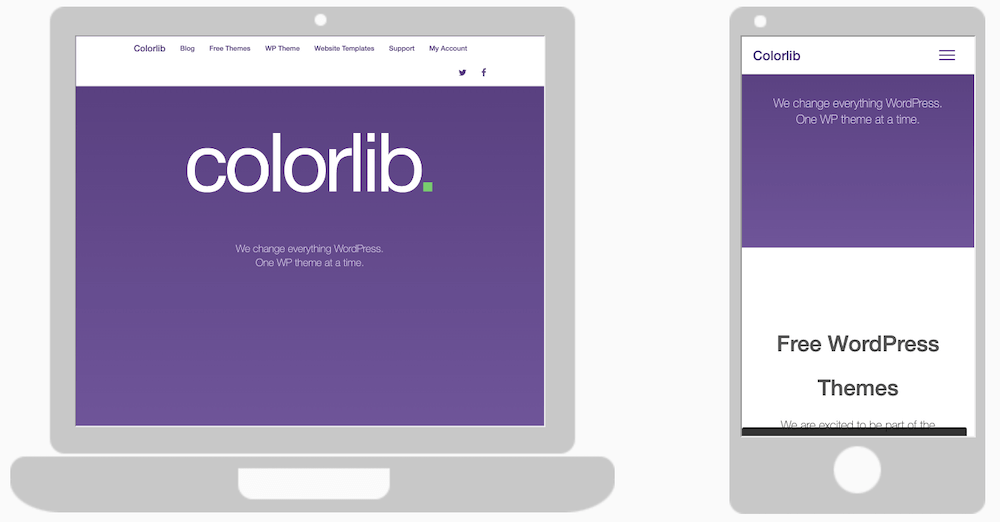
Il responsive web design è un approccio moderno allo sviluppo web che garantisce che un sito web appaia e funzioni bene su qualsiasi dispositivo, indipendentemente dalle dimensioni dello schermo o dalla risoluzione.
Ecco come funziona:
- Griglie flessibili: il layout del sito web responsivo si basa su una griglia fluida. Invece di utilizzare unità fisse come i pixel, il layout si adatta alle dimensioni dello schermo utilizzando unità relative come le percentuali. Pertanto, una colonna potrebbe essere progettata per occupare il 50% della larghezza dello schermo, indipendentemente dal fatto che lo schermo sia largo 360 pixel (come uno smartphone) o 1920 pixel (come un desktop).
- Immagini flessibili: proprio come il layout, anche le immagini e gli altri media su un sito web responsivo sono adattabili. Aumentano o riducono le dimensioni per adattarsi allo schermo su cui vengono visualizzate, garantendo che abbiano sempre l'aspetto giusto e non rallentino il caricamento della pagina sui dispositivi più piccoli.
- Query multimediali: sono una parte fondamentale dei CSS che consentono ai designer di applicare stili diversi in base alle caratteristiche del dispositivo su cui viene visualizzato il sito Web, più comunemente la larghezza del browser.
Perché utilizzare il responsive web design?

Al giorno d'oggi, ogni sito web dovrebbe essere reattivo per godere dei risultati finali che merita.
Senza una base ottimizzata per i dispositivi mobili, puoi praticamente dimenticare il successo che desideri ottenere.
Perché? Ok, ecco alcuni dei motivi:
1. Migliore usabilità
Il design reattivo garantisce che il tuo sito web sia facile da usare su qualsiasi dispositivo.
Questa adattabilità rende la navigazione, l'acquisto e la lettura dei contenuti un gioco da ragazzi per i tuoi visitatori, sia che utilizzino un dispositivo portatile o desktop.
Con sempre più utenti mobili che accedono al Web, un sito ottimizzato per i dispositivi mobili è un MUST assoluto.
2. Migliore visibilità sui motori di ricerca
I motori di ricerca privilegiano i siti Web che offrono una buona esperienza utente, che include l’ottimizzazione per i dispositivi mobili.
Un sito web responsivo ha maggiori probabilità di posizionarsi più in alto nei risultati di ricerca, rendendo più facile per i potenziali visitatori trovarti.
Chi non vuole essere visto di più?
3. Meno lavoro tecnico/di codifica
Optare per un design reattivo significa essenzialmente creare un unico sito Web che funzioni perfettamente su tutti i dispositivi.
Questo approccio riduce significativamente lo sforzo tecnico e la codifica richiesti rispetto al mantenimento di versioni del sito Web separate per dispositivi diversi.
4. Consigliato da Google
Google consiglia esplicitamente il responsive design.
Seguire queste indicazioni è utile poiché Google è uno dei principali motori del traffico di ricerca su Internet e aderire ai suoi consigli può avere un impatto positivo sulle prestazioni di ricerca del tuo sito web.
E questo è particolarmente importante se la maggior parte del traffico del tuo sito web proviene da dispositivi mobili.
5. Esperienza utente coerente
Un sito web reattivo offre un'esperienza uniforme ai tuoi visitatori, indipendentemente dal dispositivo che utilizzano.
Questa coerenza nel design e nella funzionalità aiuta a creare fiducia e coinvolgimento con il tuo pubblico.
Appari il più professionale possibile su tutti i canali.
6. Meno manutenzione
Similmente al lavoro tecnico/codifica menzionato sopra, con un unico sito responsive la manutenzione diventa molto più semplice.
Non avrai bisogno di perdere tempo aggiornando e correggendo più versioni del sito, permettendoti di concentrarti maggiormente sui contenuti e sulla strategia.
7. Aumento del traffico e delle conversioni
Un sito web ben progettato e reattivo registra in genere un aumento del traffico e tassi di conversione più elevati.
Rivolgendosi a una gamma più ampia di dispositivi, stai ampliando il tuo pubblico potenziale e migliorando la loro esperienza sul sito, il che può portare a maggiori coinvolgimenti e conversioni.
Ammettiamolo: nessuno farà clic sul pulsante CTA se è difficile da trovare su un dispositivo mobile. Ed è proprio ciò che un layout responsive impedisce che accada.
Conclusione
La scelta della dimensione migliore per il tuo sito web dipende dal tuo pubblico e dai tuoi contenuti.
La chiave da asporto? Non esiste una risposta valida per tutti.
Ok, lo è: un design reattivo.
- Ricorda, la dimensione dello schermo del desktop più comune è 1920 x 1080 pixel , che offre una tela bella e ampia per il web design.
- Per i telefoni cellulari , la dimensione di 360 x 800 pixel è piuttosto standard e offre uno spazio compatto ma versatile per la visualizzazione in movimento.
- E per i tablet , 768 x 1024 pixel è un tipico punto debole, bilanciando la portabilità con un po' più di spazio sullo schermo.
La bellezza del web design oggi sta nella sua flessibilità e reattività .
Il tuo sito web deve avere un aspetto fantastico e funzionare perfettamente su tutti questi dispositivi (questo è comunque quello che dovrebbe essere il tuo obiettivo).
Dovrebbe far sentire tutti come a casa, sia che navighino su un desktop, tocchino il telefono o scorrano sul tablet.
Domande frequenti sulle dimensioni standard delle pagine Web
Qual è la dimensione standard per una pagina Web desktop?
Non esiste uno standard valido per tutti, ma una pratica comune è quella di progettare per le larghezze dello schermo più comuni di 1080 pixel per desktop. Tuttavia, i progettisti utilizzano spesso il responsive design per adattarsi a varie dimensioni, in genere tra 1024 px e 1920 px di larghezza.
In che modo le dimensioni delle pagine web si adattano ai dispositivi mobili?
Design reattivo, utilizza query multimediali CSS per regolare il layout, le dimensioni dei caratteri e altri elementi in base alle dimensioni dello schermo. La larghezza dello schermo mobile più comune è 360 px, seguita da 390 px e 393 px.
Quali sono le risoluzioni dello schermo più comuni per il web design?
Le risoluzioni dello schermo più diffuse includono 1920 x 1080, 1366 x 768 e 1536 x 864 per desktop e 360 x 800, 390 x 844 e 393 x 873 per dispositivi mobili. I progettisti utilizzano spesso queste risoluzioni come punti di riferimento.
In che modo il responsive design influisce sulle dimensioni della pagina web?
Il design reattivo consente a una pagina Web di adattare dinamicamente il layout e il contenuto in base alle dimensioni e all'orientamento dello schermo. Garantisce usabilità e leggibilità su diversi dispositivi senza bisogno di più versioni del sito.
In che modo le proporzioni di un dispositivo influiscono sulle dimensioni e sul design della pagina web?
Le proporzioni di un dispositivo influiscono in modo significativo sulla progettazione della pagina web. Rapporti d'aspetto comuni come 16:9 (widescreen) o 4:3 (standard) determinano il modo in cui il contenuto viene disposto e visualizzato. I designer creano layout che si adattano in modo fluido alle diverse proporzioni in modo che il sito Web abbia un bell'aspetto e rimanga funzionale su vari dispositivi.
Quali sono le migliori pratiche per garantire che le pagine web vengano caricate rapidamente su tutti i dispositivi?
Ottimizza le immagini, utilizza pratiche di codifica efficienti, riduci al minimo l'uso di script e framework di grandi dimensioni, sfrutta la memorizzazione nella cache del browser e valuta la possibilità di utilizzare reti di distribuzione dei contenuti (CDN). Punta alla semplicità, al minimalismo e all'efficienza nel design e nella codifica.
