Come creare un sito Web WordPress statico e ospitarlo gratuitamente: guida completa
Pubblicato: 2024-06-24Ti interessa creare un sito Web WordPress statico e poi ospitarlo da qualche parte in modo completamente gratuito? È possibile?! Oppure non sei sicuro di cosa diavolo sia un sito WordPress statico?
Non importa da dove inizi, questo post è qui per aiutarti a iniziare a lavorare!
Inizierò con una breve introduzione su come funzionano i siti Web WordPress statici e sui loro pro e contro. Quindi, imparerai passo dopo passo come crearne uno, partendo da zero e arrivando fino ad avere il tuo sito statico su hosting gratuito da Cloudflare Pages .
Punti chiave
- Questo post ti mostrerà passo dopo passo come creare un sito Web WordPress statico senza bisogno di conoscenze tecniche particolari.
- Puoi creare un sito Web statico da WordPress al 100% gratuitamente, incluso l'hosting gratuito che si carica comunque velocemente .
- Ci sono pro e contro nel prendere un sito WordPress e renderlo statico, quindi è importante pensare a entrambi i lati prima di intraprendere il percorso statico.
Cos’è un sito Web WordPress statico?
Un sito web statico è un sito web composto da file HTML statici che non sono collegati ai normali processi dinamici di un sito WordPress (PHP, database, ecc.).
Per capire di cosa si tratta, devi capire come funziona un normale sito WordPress. Ecco una semplificazione del processo di base:
- Un visitatore naviga nel tuo sito web.
- Il tuo server web esegue PHP e interroga il database del tuo sito WordPress per generare l'HTML per la pagina finita.
- Il tuo server web fornisce l'HTML finito al browser del visitatore.
Con un sito Web statico, devi semplicemente caricare i file HTML statici già generati sul tuo server. In questo modo non è coinvolto alcun database, nessuna elaborazione lato server e così via.
Nel tutorial imparerai esattamente come funziona. L'idea di base è creare un sito WordPress "normale" in un qualche tipo di ambiente privato e quindi utilizzare un plug-in del sito statico per generare i file HTML statici che puoi caricare sul tuo hosting.
Pro e contro nel rendere statico un sito WordPress
Professionisti
- Hosting di siti statici gratuiti . Puoi trovare host gratuiti di qualità per siti statici, come Cloudflare Pages e Netlify. Normalmente, non consiglio l'hosting gratuito per i siti WordPress “normali”. Ma per i siti WordPress statici, l’hosting gratuito funziona comunque alla grande.
- Prestazioni veloci . Poiché stai eliminando l'elaborazione dinamica, il tuo sito verrà caricato molto velocemente, anche su hosting gratuito.
- Prestazioni scalabili . È comunque facile far funzionare bene il tuo sito, anche in situazioni di traffico molto elevato.
- Sicurezza a prova di proiettile . Poiché non esistono “parti in movimento”, i siti web statici sono praticamente impossibili da hackerare.
- La maggior parte delle funzionalità principali di WordPress funzionano normalmente . Puoi comunque utilizzare i temi WordPress e molti (ma non tutti ) plugin WordPress.
Contro
- Alcuni plugin non funzioneranno . Ciò è particolarmente vero per i plugin dei moduli, anche se si applicherà ad altri plugin. Puoi risolvere questo problema con generatori di moduli di terze parti, come Jotform o Typeform.
- I commenti nativi di WordPress non funzioneranno . Puoi risolvere questo problema con strumenti di commento di terze parti come Disqus.
- La ricerca nativa del sito non funzionerà . Puoi risolvere questo problema utilizzando Google Site Search o strumenti di ricerca su siti ospitati da terze parti, come Algolia.
- È necessario del lavoro extra per aggiornare/modificare il tuo sito . Ogni volta che modifichi qualcosa, dovrai "ridistribuire" i file statici del tuo sito. Puoi automatizzarlo, ma è un po’ più complicato.
- Nessuna personalizzazione/account utente . È molto più difficile autenticare gli utenti e/o personalizzare i contenuti del tuo sito web ( ad esempio, un sito web ad abbonamento in cui gli utenti che hanno effettuato l'accesso vedono contenuti diversi rispetto agli utenti ospiti ).
Quando ha senso un sito Web WordPress statico?
In generale, l'approccio statico può funzionare bene per questi tipi di siti:
- Siti web di portafoglio
- Siti web di brochure aziendali
- Blog semplici ( soprattutto se non pubblichi nuovi post così spesso )
Tuttavia, l’approccio statico non è generalmente una buona idea per questi tipi di siti:
- Blog più complessi ( soprattutto se pubblichi molti contenuti )
- Negozi di e-commerce
- Siti di appartenenza
- Qualsiasi tipo di sito che richiede la registrazione dell'utente
- Siti in cui apporti molte modifiche
- Siti in cui desideri personalizzare i contenuti
Come realizzare un sito statico su WordPress in cinque passaggi
Ora ti mostrerò passo passo come fare:
- Configura il tuo ambiente WordPress dinamico
- Costruisci il tuo sito web WordPress
- Esporta il tuo sito WordPress come file HTML statici
- Carica i file del tuo sito su un servizio di hosting di siti statici
- Ridistribuisci il tuo sito ogni volta che apporti modifiche
Inizierò dall'inizio e presumo che tu non abbia ancora alcun tipo di sito Web WordPress. Tuttavia, se disponi già di un sito WordPress “dinamico” esistente che desideri trasformare in un sito WordPress statico, puoi passare al passaggio n. 3.
1. Configura il tuo ambiente WordPress dinamico
Per controllare il contenuto del tuo sito WordPress statico, devi comunque avere un sito Web WordPress “normale” da qualche parte .
Questa non sarà la versione del tuo sito disponibile pubblicamente su Internet. Piuttosto, è proprio dove progetterai il tuo sito e aggiungerai i tuoi contenuti.
Una volta creato il tuo sito in questo ambiente, genererai file HTML statici dal tuo sito e poi li ospiterai da qualche parte, che è ciò con cui i tuoi visitatori interagiranno effettivamente.
Ok, quindi dove dovresti inserire questo ambiente WordPress dinamico?
Ecco i due principali approcci da considerare:
- Ambiente WordPress locale : puoi creare un ambiente WordPress locale sul tuo computer per creare il tuo sito. L'unico svantaggio è che significa che puoi lavorare sul tuo sito solo dal tuo computer.
- Ambiente di hosting/staging privato : puoi creare il tuo sito WordPress dinamico in qualche tipo di ambiente di hosting o staging privato. Questo approccio è utile perché puoi accedere al tuo sito da qualsiasi luogo: assicurati solo che questa versione del sito sia privata in modo che le persone non possano trovarla accidentalmente.
Se vuoi creare un ambiente WordPress locale, ti consiglio strumenti gratuiti come Local o DevKinsta. Abbiamo molti post su come creare un ambiente WordPress locale:
- Tutorial locale
- Esercitazione su Docker
- Esercitazione su XAMPP
Se vuoi ospitarlo in un'area privata, ti consiglio qualcosa come InstaWP come soluzione semplice e gratuita. Oppure puoi ospitarlo su un hosting WordPress “reale”: assicurati solo che il sito sia privato. Ad esempio, potresti richiedere una password per accedere al sito a livello di server utilizzando il file .htaccess.
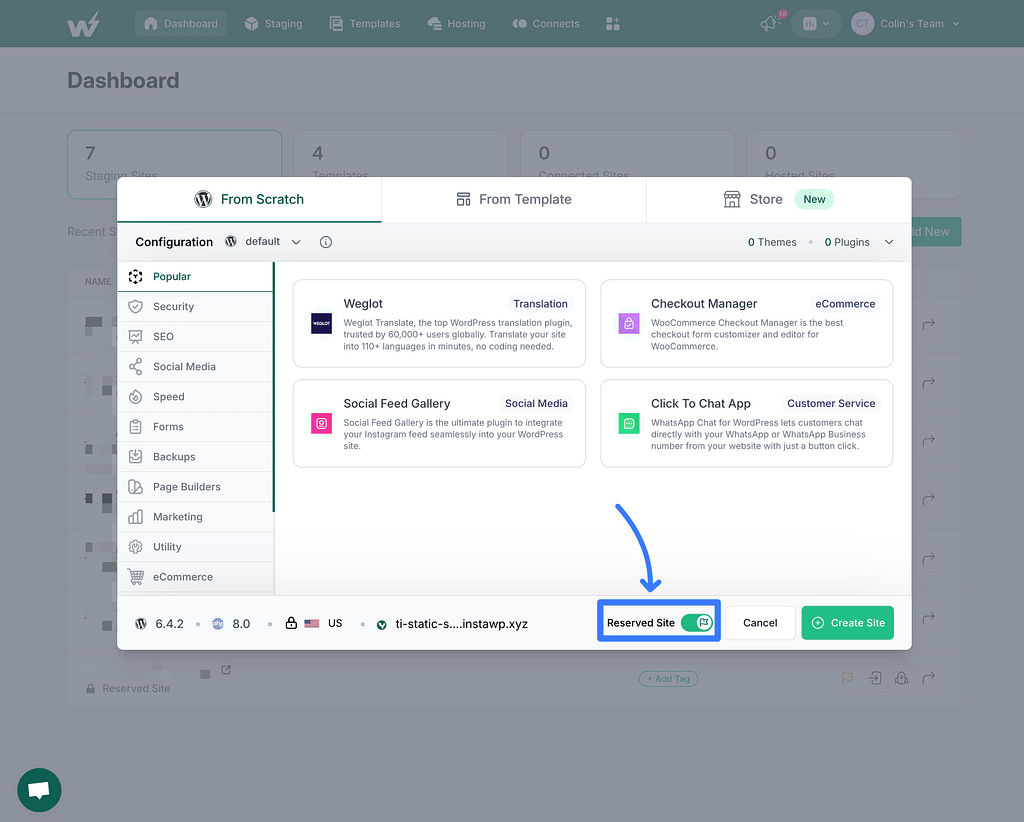
Per questa guida, sto usando InstaWP. Se vuoi fare lo stesso, assicurati di "prenotare" il sito in modo che InstaWP non lo elimini dopo sette giorni.

2. Costruisci il tuo sito web WordPress
Ora puoi creare il tuo sito Web WordPress proprio come faresti con un normale sito Web.
Ti consigliamo di progettare il tuo sito, aggiungere i tuoi contenuti e così via. Fondamentalmente, vuoi creare la versione finale del tuo sito WordPress. Quindi, nella sezione successiva, convertirai il tuo sito in file HTML statici.
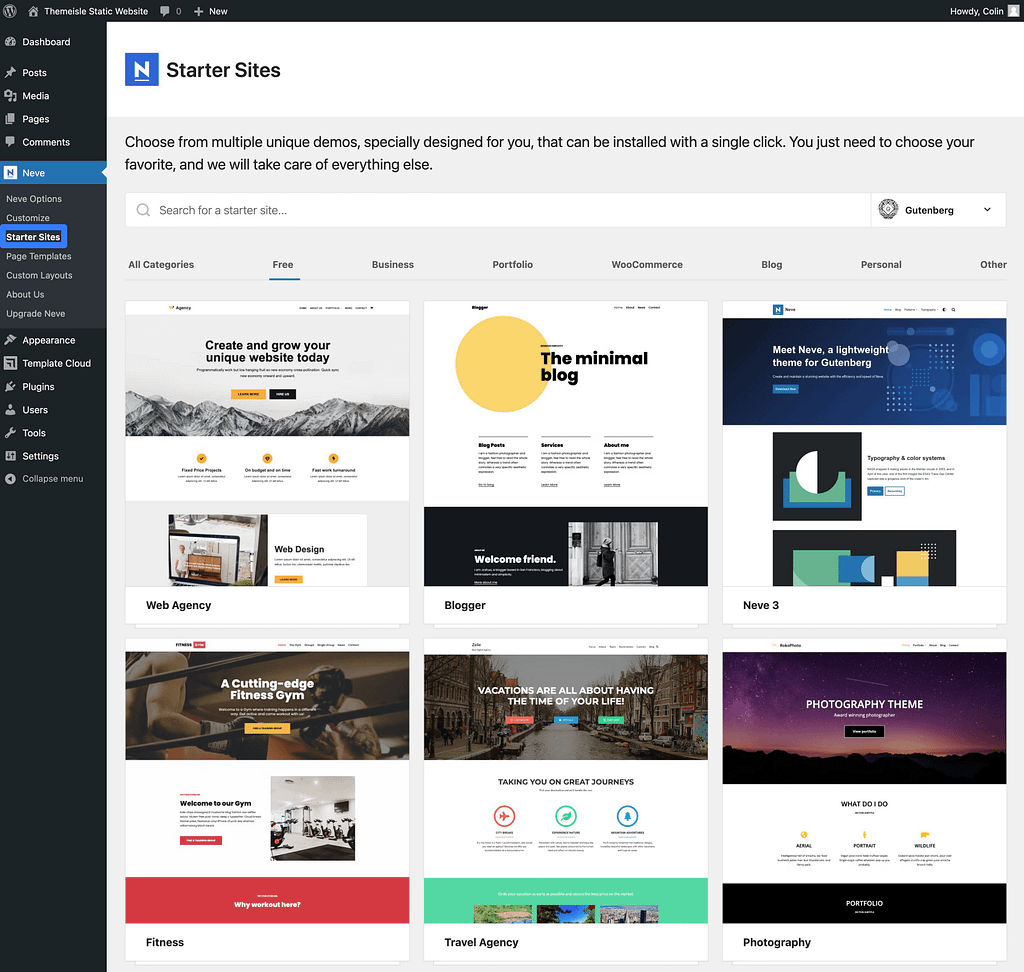
Se non sai da dove cominciare con la progettazione del tuo sito, il tema gratuito Neve è un ottimo punto di partenza.
Puoi importare facilmente una delle dozzine di siti iniziali predefiniti e quindi adattarli alle tue esigenze utilizzando tantissime opzioni senza codice.
Il design di tutti questi siti iniziali continuerà a funzionare quando converti il tuo sito in file HTML statici.

Potrai anche continuare a utilizzare molti plugin di WordPress, soprattutto quelli che influiscono principalmente sul design del tuo sito.
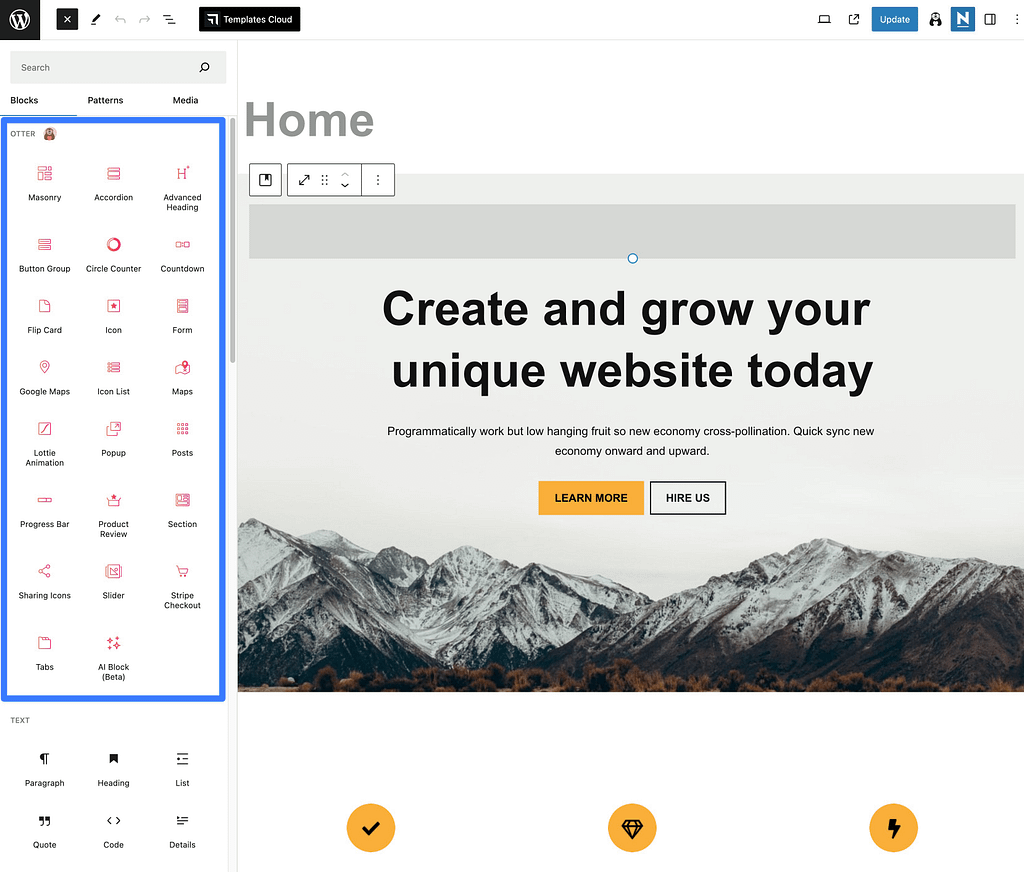
Ad esempio, se desideri un maggiore controllo quando crei contenuti nell'editor di blocchi, puoi utilizzare il plug-in gratuito Otter Blocks per accedere a una serie di nuovi blocchi e funzionalità.

Come ho detto prima, ci sono però alcuni avvertimenti quando si tratta di usare i plugin:
- Plugin per moduli : la maggior parte dei plug-in per moduli smetterà di funzionare quando trasformi il tuo sito in file HTML statici, quindi considera l'utilizzo di un servizio di moduli di terze parti come Typeform, Jotform, Google Forms e così via.
- Commenti/plug-in per i commenti : la sezione dei commenti smetterà di funzionare, quindi considera l'utilizzo di una casella di commento di terze parti basata su JavaScript come Disqus.
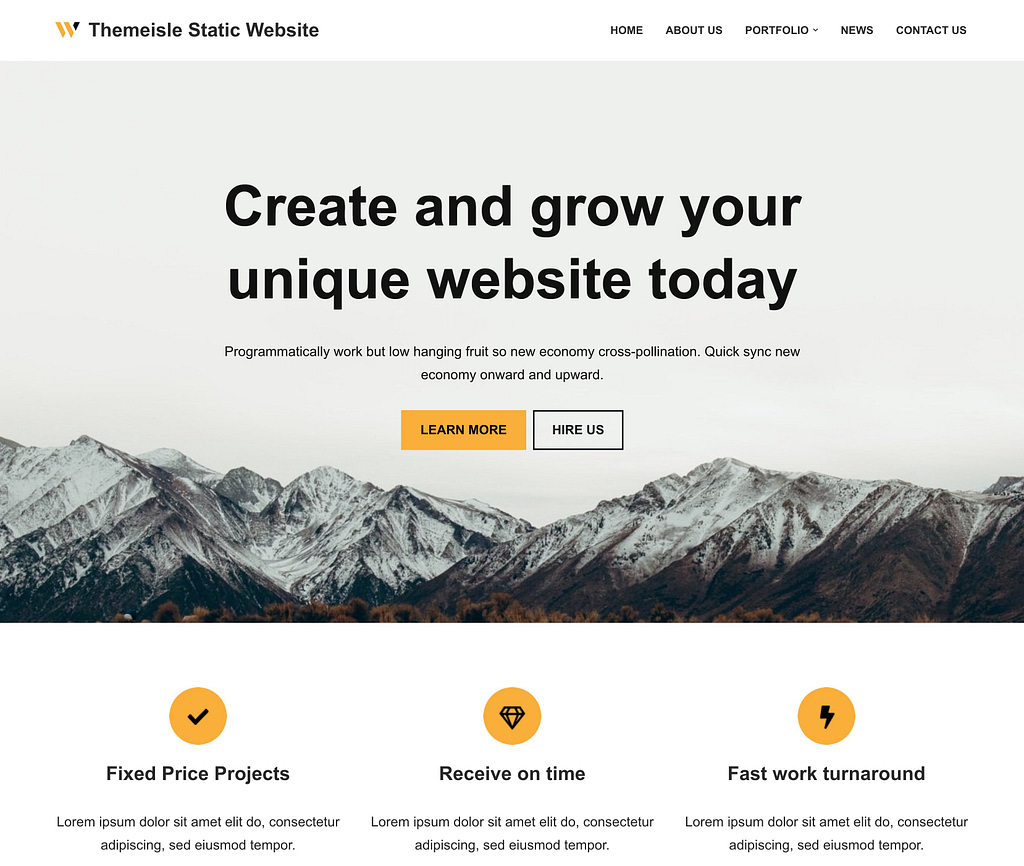
Ecco come appare il mio sito WordPress finito utilizzando il tema Neve gratuito e il plugin Otter Blocks.

3. Esporta il tuo sito Web WordPress come file HTML statici
Una volta terminata la creazione della versione "dinamica" privata del tuo sito, sei pronto per convertire l'installazione di WordPress in file HTML statici con cui i visitatori del tuo sito web interagiranno effettivamente.
Per fare ciò potete utilizzare il plugin WordPress gratuito Simply Static di Patrick Posner, disponibile su WordPress.org.
Dopo aver installato e attivato il plug-in, vai su Semplicemente Statico → Genera per accedere all'area del dashboard dello strumento.
Se ti senti avventuroso, puoi utilizzare la configurazione predefinita nel plug-in Simply Static e generare il tuo sito in questo modo, ma potrebbe valere la pena dedicare un paio di minuti lì e modificare il tuo sito finale.
Ad esempio, Simply Static ha un elenco di plugin con cui è compatibile (vedi qui) che potresti voler controllare. Se il tuo plugin preferito non è in quell'elenco, è una buona idea trovare un'alternativa e utilizzare quella invece prima di generare un'immagine statica.
Il ragionamento è che alcuni plugin fanno il loro lavoro in un modo molto specifico e in questo modo potrebbero non funzionare bene se convertiti in un sito statico.
Per contestualizzare, non tutti i plugin SEO sono ancora completamente supportati da Simply Static. Qualcosa menzionato in questo post in precedenza, anche i plug-in dei moduli di contatto sono problematici e generalmente non funzionano su siti statici a meno che non vengano eseguiti tramite strumenti basati su frontend. Oppure, a meno che tu non voglia aggiornare alla versione premium di Simply Static che lo supporta.

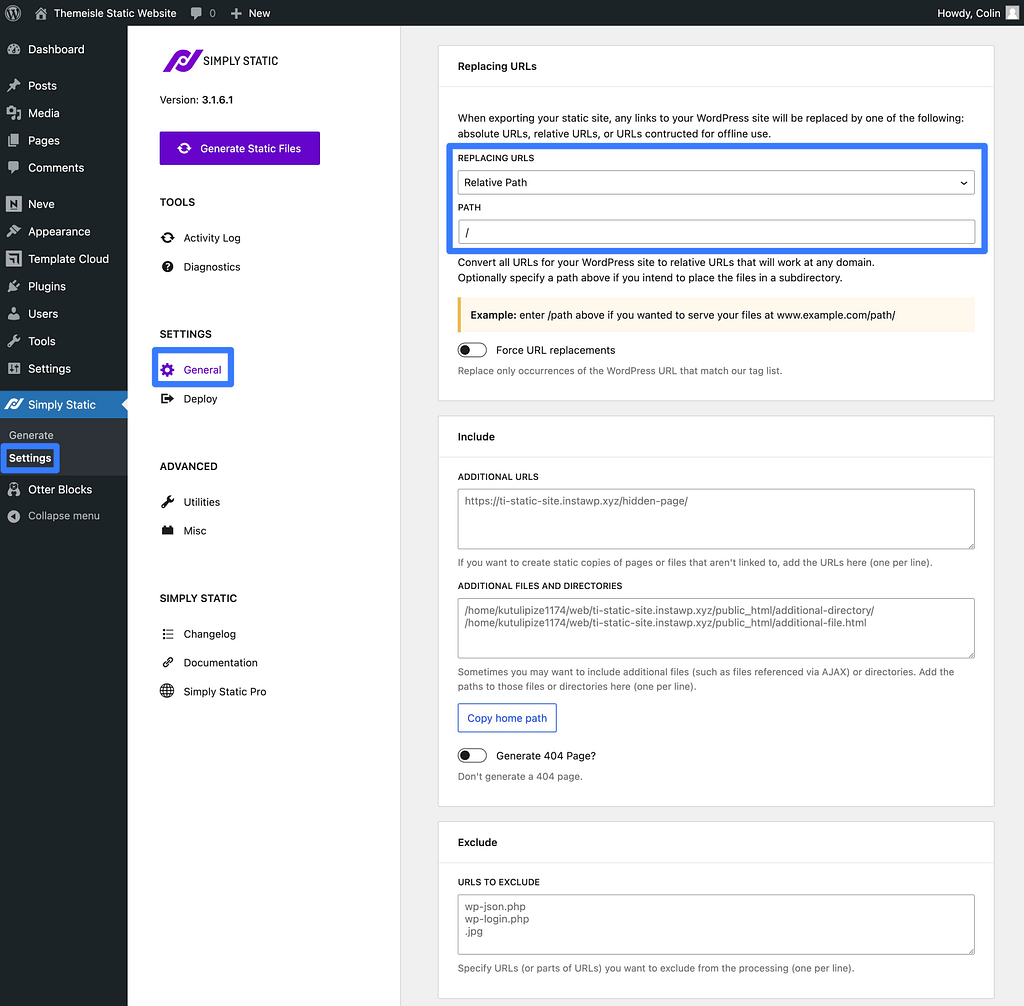
Se desideri personalizzare il funzionamento del processo di generazione, vai su Simply Static → Impostazioni .
La prima cosa da considerare ci sono gli URL. Per impostazione predefinita, il plug-in riscriverà tutti gli URL del tuo sito per utilizzare percorsi relativi, il che significa che funzioneranno con qualsiasi dominio di primo livello.

Hai anche la possibilità di riscrivere gli URL per utilizzare URL assoluti, il che sarebbe importante se desideri posizionare i tuoi file statici in una sottodirectory (invece del nome di dominio principale o di un sottodominio).
Per garantire una transizione fluida e anche assicurarti che tutti i tuoi tag SEO rimangano corretti, dovresti infatti inserire l'intero nome del tuo dominio di destinazione nei campi URL. Se non lo fai, il tuo sito cancellerà vari tag nel sorgente HTML, come ad esempio i tag canonici, il che non va bene per il SEO.
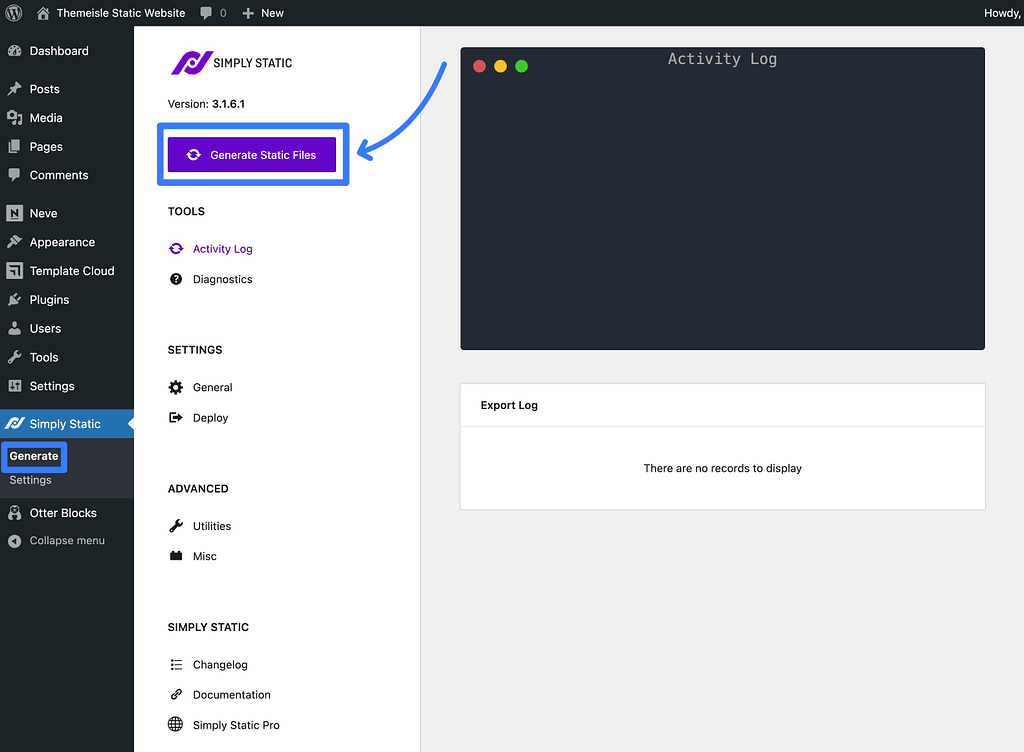
Quando sei pronto per generare i file HTML statici del tuo sito, vai su Semplicemente Statico → Genera e fai clic sul pulsante Genera file statici .

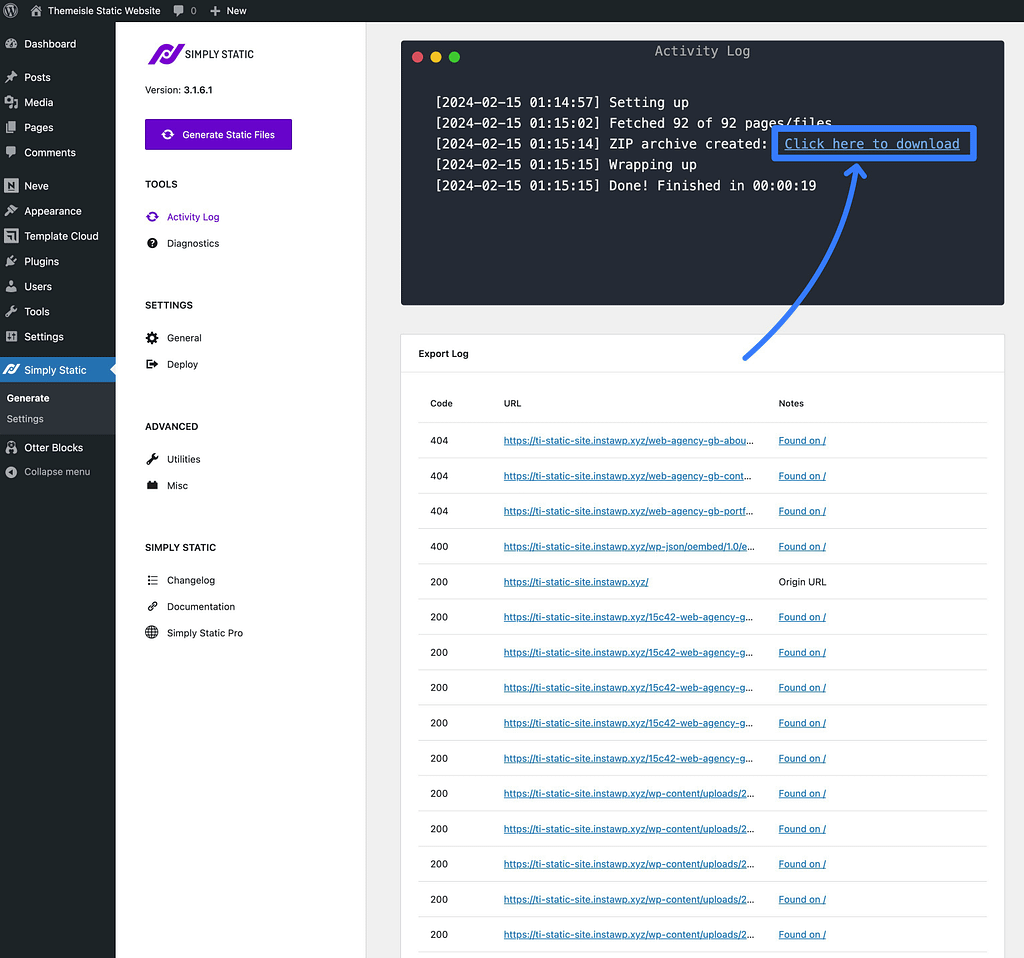
Al termine del processo, fare clic sul collegamento Fare clic qui per scaricare nel Registro attività .

Verrà scaricato un file Zip sul tuo computer locale che contiene tutti i file statici del tuo sito.
4. Carica i file del tuo sito su un host statico (ad esempio, Cloudflare Pages)
Una volta che hai il file Zip dei file statici del tuo sito, devi caricarli sul tuo servizio di hosting per renderli attivi.
Anche se puoi ospitare il tuo sito web statico praticamente su qualsiasi host web , ti consiglio di utilizzare un servizio di hosting di siti web statici dedicato come Cloudflare Pages o Netlify per alcuni motivi:
- La maggior parte sono gratuiti : per la maggior parte dei siti WordPress statici, servizi come Cloudflare Pages e Netlify saranno gratuiti al 100%.
- Rete per la distribuzione di contenuti (CDN) integrata : questi servizi serviranno automaticamente i file statici del tuo sito da una CDN globale, il che significa che il tuo sito avrà tempi di caricamento globali più rapidi.
- Opzioni di distribuzione semplici : questi servizi offrono strumenti speciali per aiutarti a ridistribuire il tuo sito statico quando apporti modifiche ( ne parleremo più avanti ).
Per questo tutorial, consiglierò e utilizzerò Cloudflare Pages, che ti consentirà di ospitare gratuitamente il tuo sito Web statico e di fornire automaticamente i file statici dall'enorme rete globale di Cloudflare.
Ecco come iniziare:
- Accedi al tuo account Cloudflare (o registrati per un account Cloudflare gratuito se non ne hai ancora uno).
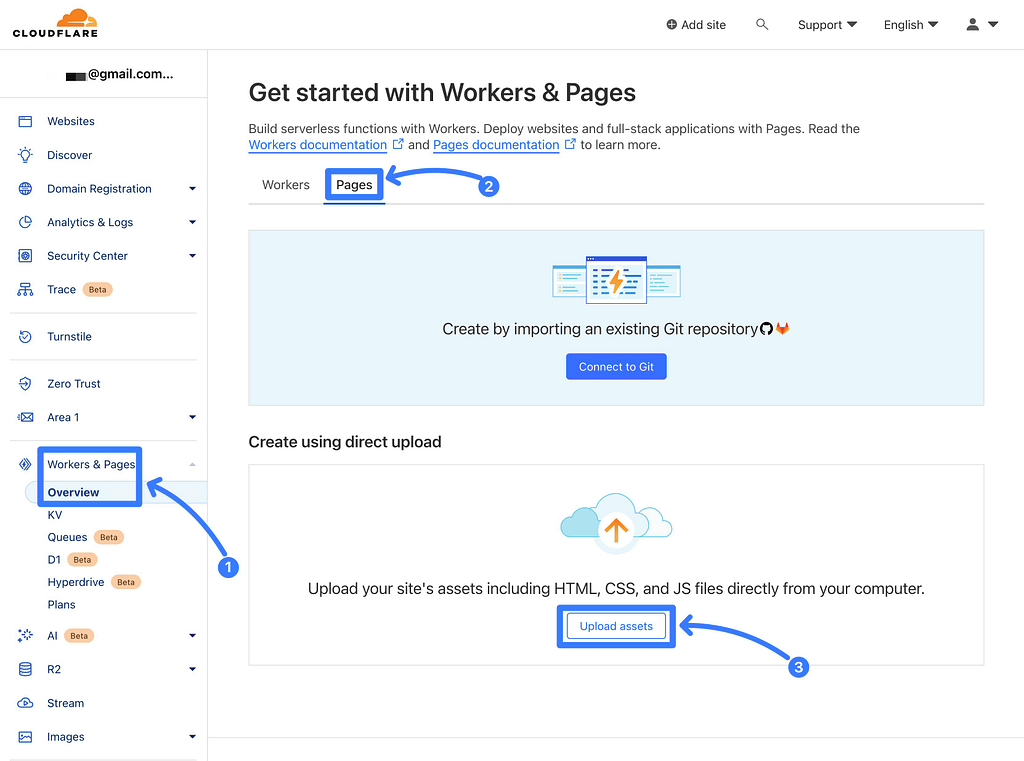
- Vai su Lavoratori e Pagine → Panoramica nella dashboard di Cloudflare.
- Seleziona la scheda Pagine .
- Fai clic sul pulsante Carica risorse in Crea utilizzando il caricamento diretto .

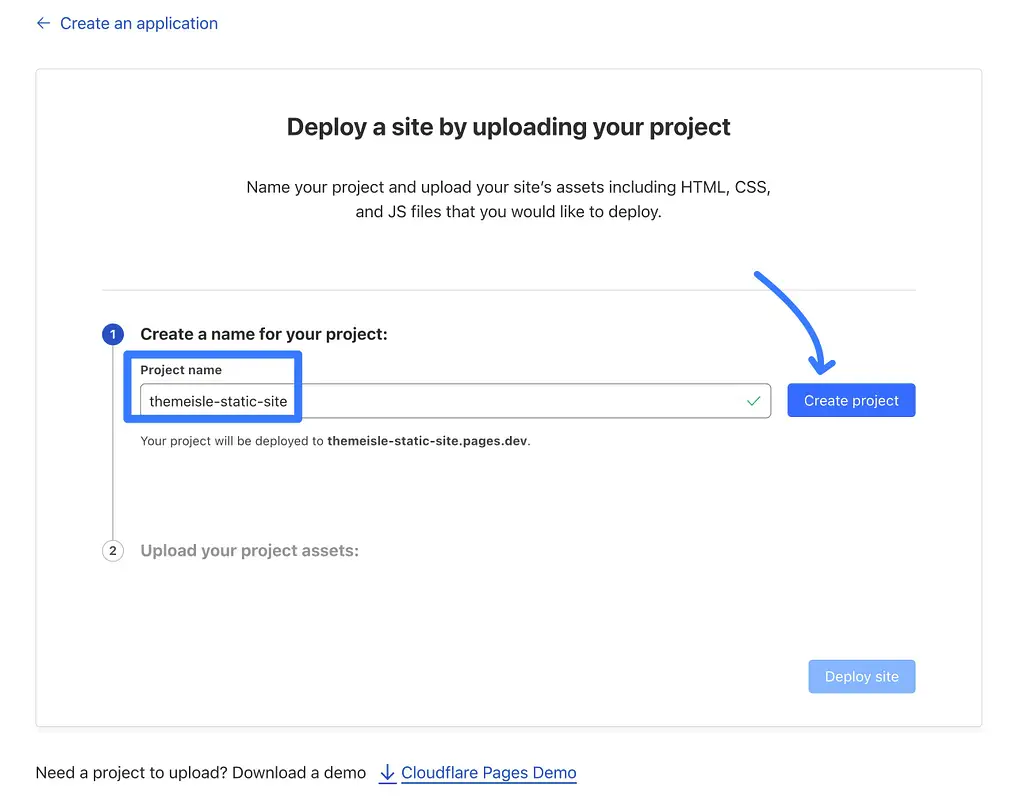
Nella schermata successiva, assegna al tuo sito statico un "Nome progetto" e fai clic su Crea progetto .

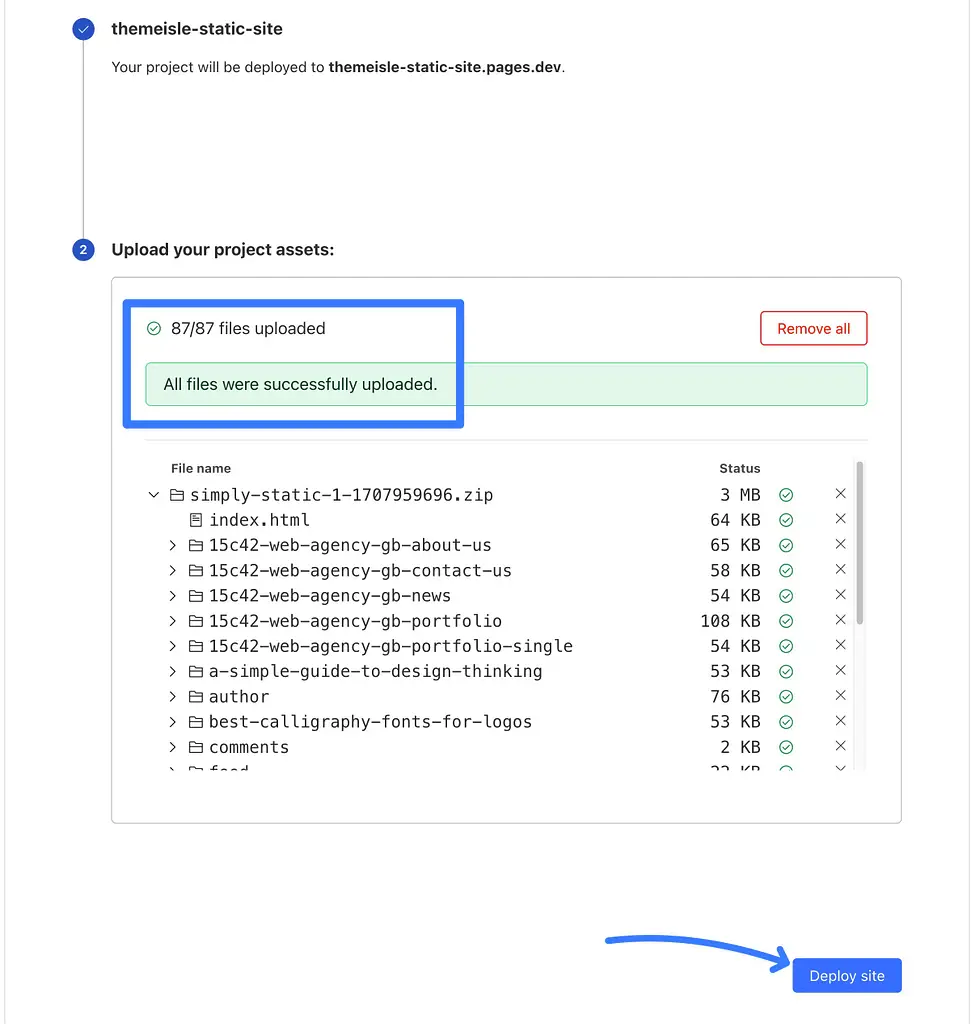
Quindi, carica il file Zip che hai ottenuto dal plugin Simply Static nel passaggio precedente.
Una volta terminato il caricamento, fai clic su Distribuisci sito .

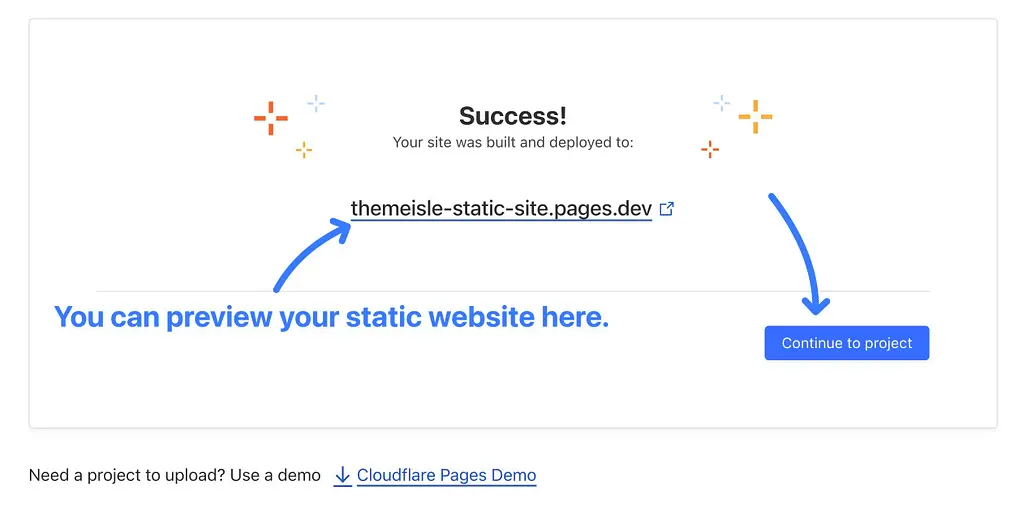
Ora, il tuo sito statico sarà attivo nel sottodominio temporaneo pages.dev .
Per connettere il tuo vero nome di dominio, fai clic sul pulsante Continua al progetto .

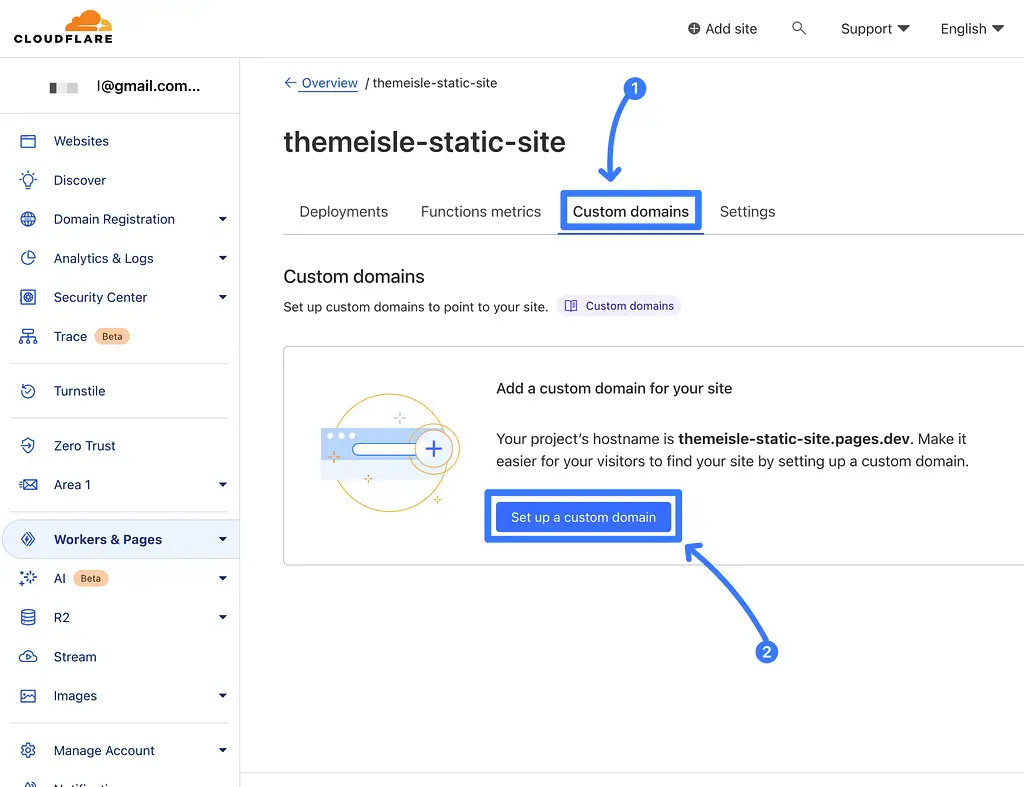
Nella dashboard del progetto, vai alla scheda Domini personalizzati e fai clic sul pulsante Configura un dominio personalizzato .

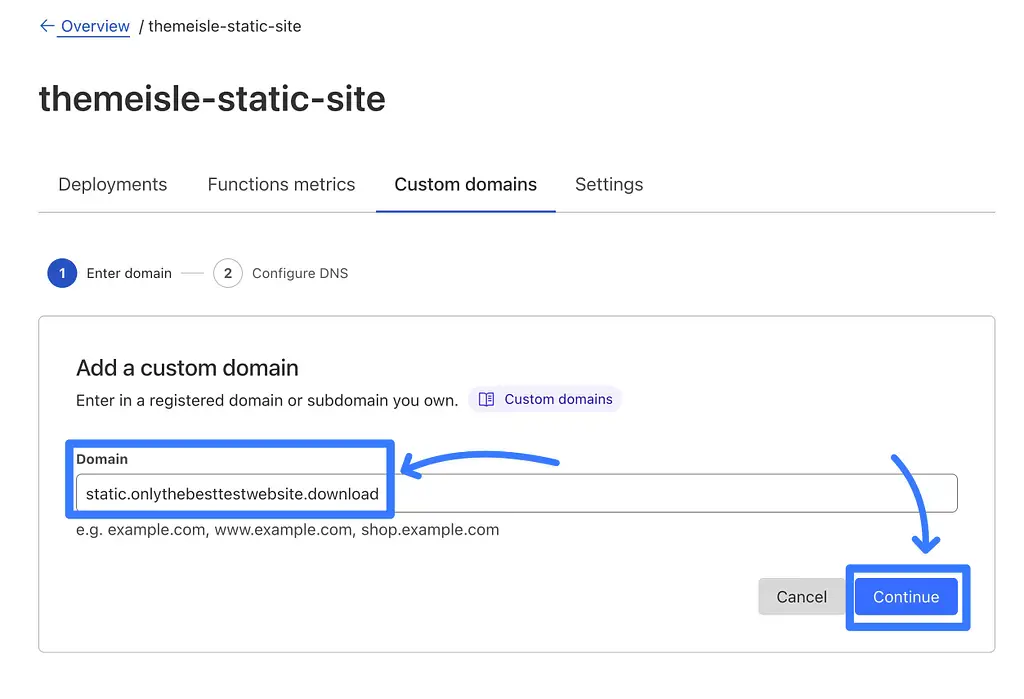
Aggiungi il tuo nome di dominio personalizzato (o sottodominio) e fai clic su Continua .

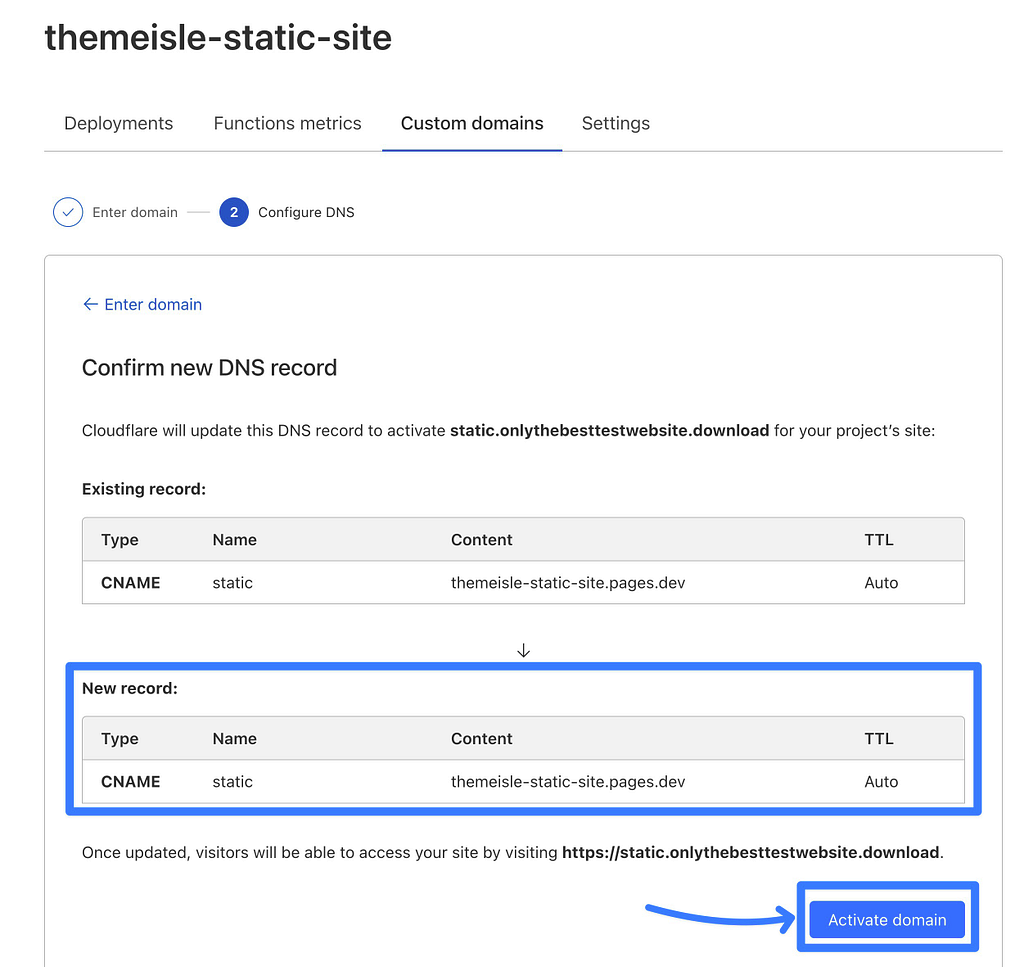
Successivamente, ti verrà richiesto di aggiungere un record DNS CNAME, cosa che puoi fare ovunque gestisci i record DNS del tuo nome di dominio ( in genere presso il registrar del tuo dominio ).
Se il tuo nome di dominio è già connesso a Cloudflare (come il mio), Cloudflare può anche aggiungere/aggiornare il record DNS per te.
Una volta aggiunti i record DNS, fai clic sul pulsante Attiva dominio .

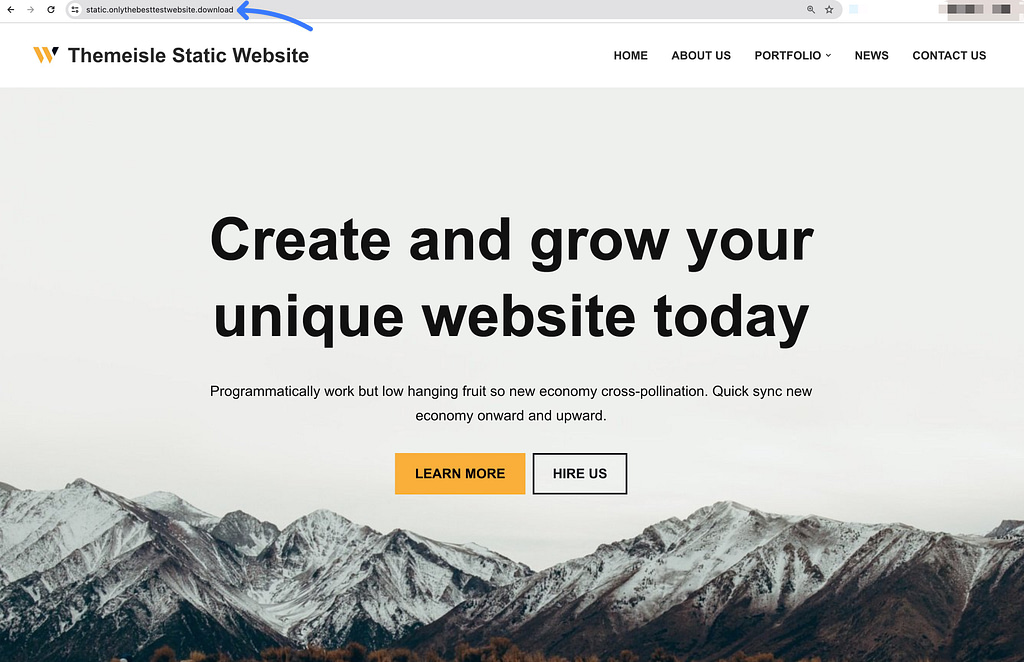
E questo è tutto! Una volta aggiornati i record DNS (che potrebbero richiedere un paio d'ore), dovresti essere in grado di accedere al tuo sito Web WordPress statico con il tuo nome di dominio personalizzato.

5. Ridistribuisci il tuo sito Web WordPress statico quando apporti modifiche
Dopo aver completato il passaggio precedente, avrai ufficialmente un sito Web statico funzionante iniziato come sito WordPress completamente funzionante!
Tuttavia, cosa succede se desideri cambiare qualcosa sul tuo sito? Ad esempio, pubblicare un nuovo post sul blog, modificare una pagina, modificare il design e così via.
Quando ciò accade, dovrai effettuare le seguenti operazioni:
- Apporta la modifica sul tuo sito WordPress “dinamico” privato, ovvero il tuo sito WordPress locale o il sito di staging.
- "Ridistribuisci" i file statici del tuo sito sul tuo host live (ad esempio, Cloudflare Pages, come ti ho mostrato sopra).
Il modo più semplice per farlo è utilizzare semplicemente il plug-in Simply Static per generare un nuovo file Zip dopo aver apportato le modifiche.
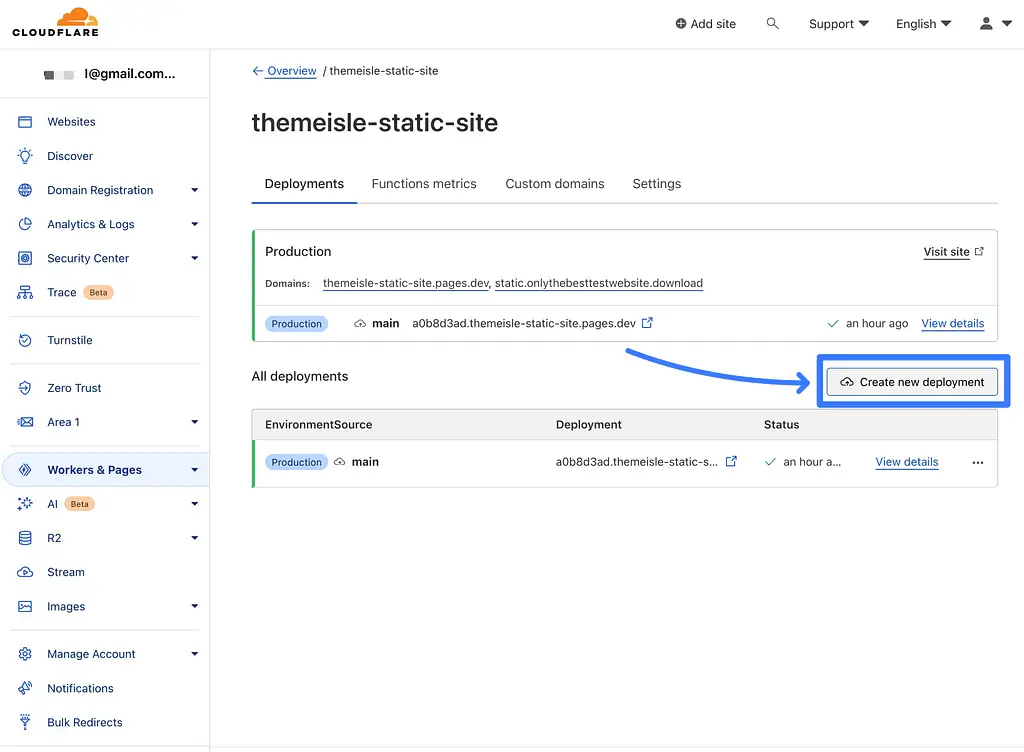
Su Cloudflare Pages, puoi caricare facilmente questo nuovo file Zip e sovrascrivere la versione esistente facendo clic sul pulsante Crea nuova distribuzione .

Per gli utenti più avanzati, puoi anche impostare vari tipi di soluzioni di distribuzione automatica.
Ad esempio, la versione premium del plug-in Simply Static ti consente di eseguire la distribuzione direttamente su GitHub, che puoi connettere direttamente a Cloudflare Pages, Netlify e altri provider.
Crea oggi stesso il tuo sito WordPress statico
Sebbene la creazione di un sito Web statico non sia adatta a tutte le situazioni, può essere un'ottima opzione per molti siti WordPress semplici, in particolare siti Web di brochure o portfolio di base che non richiedono funzionalità dinamiche.
Il tuo sito verrà caricato molto velocemente e beneficerà di una sicurezza a prova di proiettile.
Soprattutto, puoi creare e ospitare il tuo sito Web in modo completamente gratuito quando segui il metodo in questo tutorial.
Hai ancora domande su come prendere un sito WordPress e convertirlo in uno statico? Fateci sapere nei commenti!
