Blocchi tematici Stax
Pubblicato: 2022-03-18Panoramica
Dall'introduzione di WordPress 5.0, WordPress ha un nuovo editor noto come Gutenberg. Questo è ora l'editor predefinito utilizzato da WordPress.
Di seguito è riportata un'anteprima di esempio di una nuova pagina durante l'utilizzo dell'editor predefinito:

Questo editor contiene una raccolta di blocchi e modelli per aiutarti a modificare le tue pagine.
Navigazione veloce
Utilizzo di blocchi all'interno di post e pagine
- Come aggiungere blocchi
- Come aggiungere motivi
Blocchi tematici
- Navigazione
- Logo del sito
- Titolo del sito
- Slogan del sito
- Ciclo di interrogazione
- Elenco dei messaggi
- Titolo del post
- Estratto del post
- Immagine in evidenza del post
- Contenuti del post
- Autore del post
- Data di pubblicazione
- Categorie di post
- Post tag
- Blocco successivo e precedente
- Pubblica commenti
- Accedi/Esci
- Descrizione del termine
- Titolo archivio
Conclusione
Utilizzo di blocchi all'interno di post e pagine
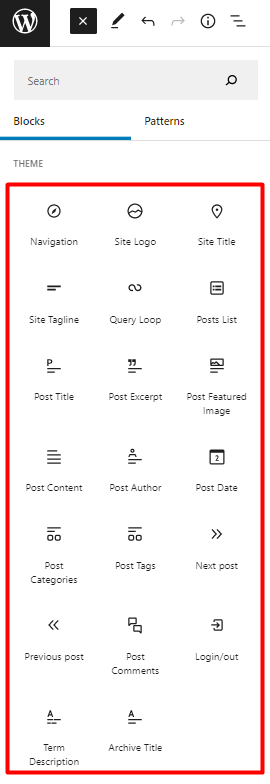
I blocchi e i modelli possono essere trovati facendo clic sull'icona dell'inseritore di blocchi all'interno di una pagina o di un post, come si può vedere di seguito:

Una volta identificato un blocco/modello che desideri aggiungere, facendo clic su di esso lo visualizzerai all'interno della pagina/post.
Di seguito sono riportati alcuni screencast che illustrano come aggiungere blocchi e pattern alla tua pagina/post:
Come aggiungere blocchi
Come aggiungere motivi
Blocchi tematici
Il tema Stax è progettato per supportare completamente l'editor di Gutenberg. Puoi quindi scegliere di utilizzare Gutenberg per progettare i tuoi post e le tue pagine. Il tema aggiunge una raccolta di blocchi all'editor, per aggiungere ciò che WordPress fornisce già.
Questi blocchi includono:
- Navigazione
- Logo del sito
- Titolo del sito
- Slogan del sito
- Ciclo di interrogazione
- Elenco dei messaggi
- Titolo del post
- Estratto del post
- Immagine in evidenza del post
- Contenuti del post
- Autore del post
- Data di pubblicazione
- Categorie di post
- Post tag
- Post successivo
- Messaggio precedente
- Pubblica commenti
- Accedi/Esci
- Descrizione del termine
- Titolo archivio

All'interno di questo segmento del documento, esamineremo ciascuno di questi blocchi e come utilizzarli nell'editor.
Navigazione
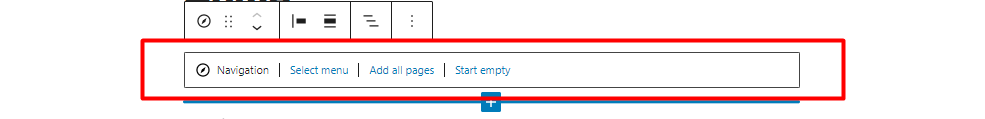
Quando viene aggiunto a una pagina, il display è come illustrato di seguito:

All'interno del blocco, ciò consente di eseguire una serie di azioni:
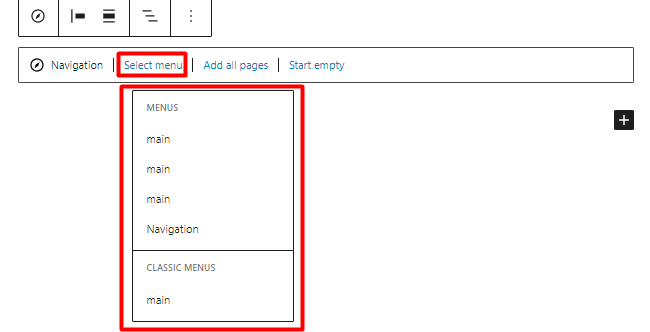
1. Selezionare il menu

Ti consente di selezionare un menu dai menu già creati all'interno del tuo sito web.
2. Aggiungi tutte le pagine
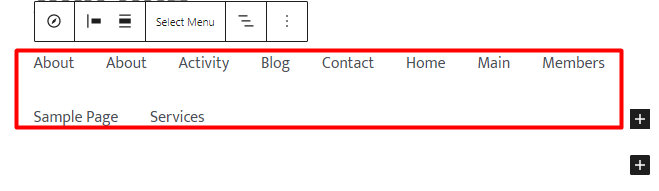
Quando viene cliccato, aggiunge un blocco elenco pagine o tutte le pagine all'interno del tuo sito alla navigazione.

3. Avvia vuoto
Una volta selezionato, esegue il rendering di una navigazione senza voci di menu e fornisce opzioni per aggiungere collegamenti personalizzati alla navigazione.

Aggiunta di un sottomenu a una voce di navigazione del menu
Per aggiungere sottomenu a una voce del menu di navigazione, è necessario effettuare le seguenti operazioni:
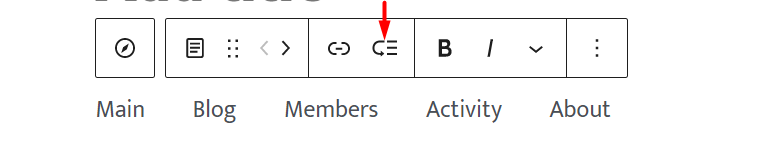
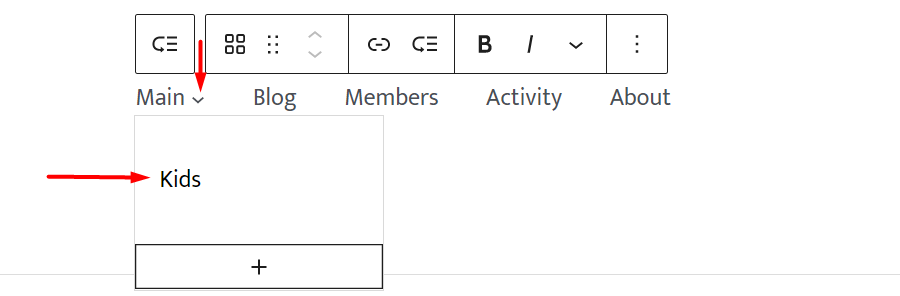
1. Selezionare una voce di menu in cui si desidera aggiungere il sottomenu. Nel nostro caso qui, faremo clic su "principale".

2. Fare clic sul modulo “aggiungi sottomenu” all'interno della navigazione

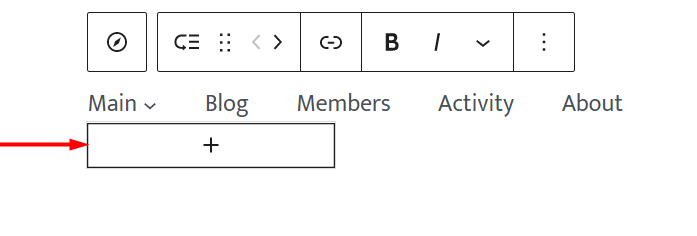
3. Una volta fatto, ti verrà fornita una casella a discesa del sottomenu

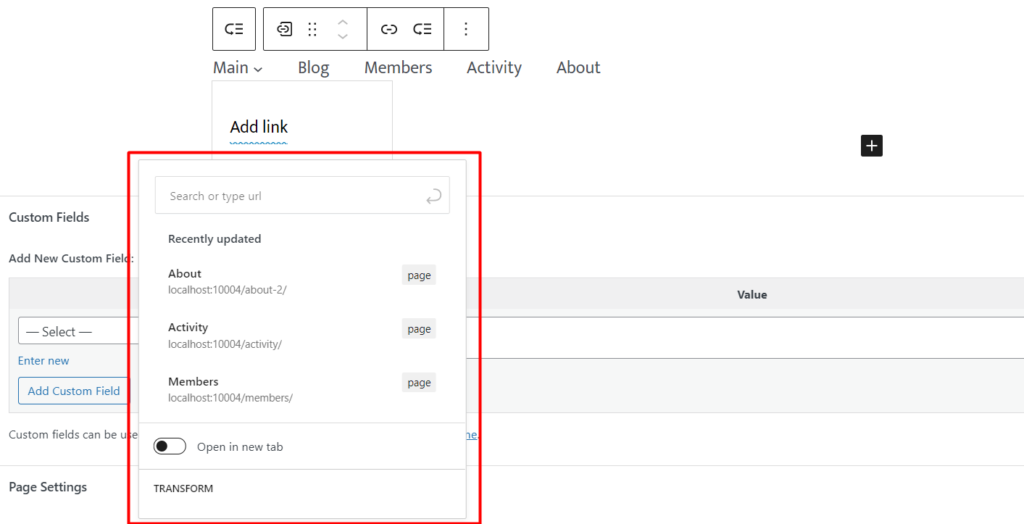
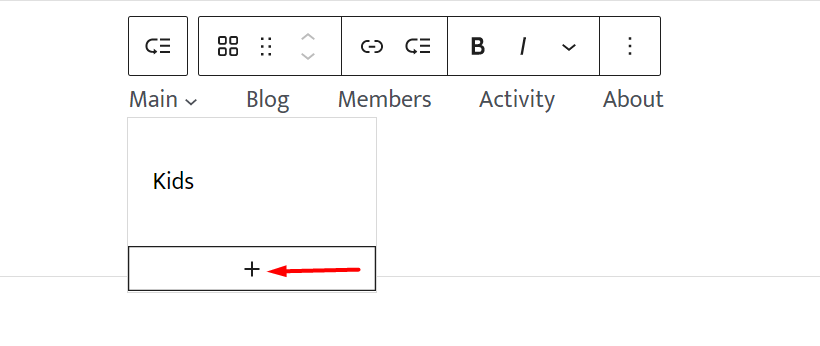
4. Fai clic sull'icona "più" all'interno della casella e ti verrà presentato un popup

Qui puoi cercare un tipo di post, una categoria, un tag o qualsiasi altra voce di menu supportata e aggiungerla come sottomenu. Puoi anche impostare un collegamento personalizzato qui o creare una bozza di pagina.
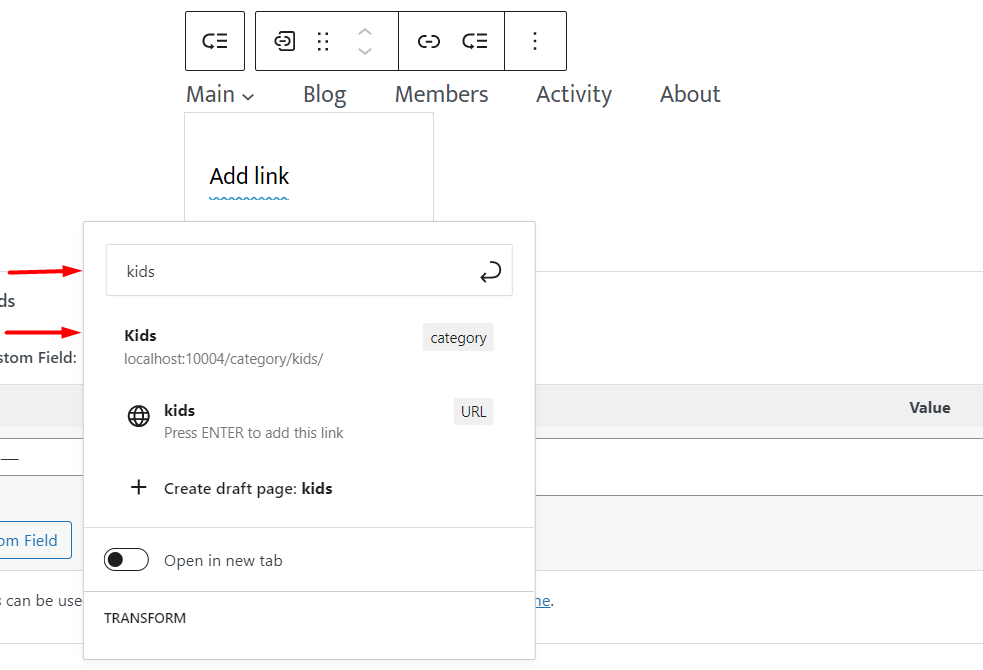
All'interno di questa illustrazione, cercheremo "bambini" che è una categoria di post e lo aggiungeremo:

5. Una volta terminato, avrai ora una vista del display del sottomenu e un'icona del menu a discesa vicino alla voce di menu come illustrato di seguito:

Puoi aggiungere molte altre voci di sottomenu facendo clic sull'icona "più" all'interno del menu a discesa.

Logo del sito

Il blocco Logo del sito ti consente di aggiungere un'immagine del logo che rappresenta il tuo sito web.
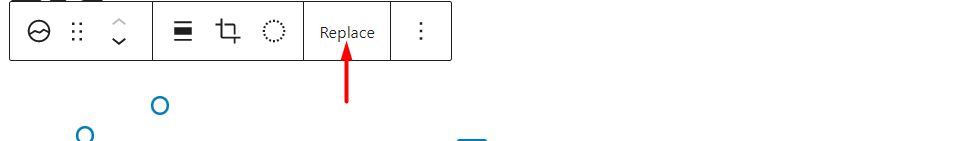
Quando il blocco viene aggiunto a una pagina, sono presenti una serie di impostazioni di blocco, una delle quali è l'opzione per sostituire o reimpostare il logo del sito predefinito all'interno del blocco.

Questa opzione aiuta nell'aggiunta del logo al blocco.
Il blocco contiene anche stili e impostazioni aggiuntivi come descritto di seguito.
Stili

Predefinito: rende il logo come originariamente caricato
Arrotondato: aggiunge bordi arrotondati al logo, ottenendo così la visualizzazione di un logo circolare
Impostazioni

Larghezza immagine: ti aiuta a regolare la dimensione del logo, in termini di larghezza
Collega immagine alla home: quando abilitato, il logo è collegato alla home page
Apri in una nuova scheda: questa impostazione è disponibile quando è abilitata l'impostazione "Collega immagine a casa". Una volta abilitata anche l'opzione “Apri in una nuova scheda”, cliccando sul logo del sito si aprirà la home page in una nuova scheda.
Usa come icona del sito: questa impostazione esegue il rendering del logo come icona del sito all'interno del sito.
È anche importante notare che il logo del sito aggiunto e le impostazioni ad esso applicate verranno osservate all'interno dell'intero sito.
Titolo del sito

Il titolo del sito rende il titolo che hai aggiunto ad Aspetto > Personalizza > Intestazione > Cambia logo > Titolo del sito.
Il blocco consente inoltre di specificare un titolo del sito di propria preferenza. In questo modo, influenzerà anche l'intero sito.
Il blocco fornisce una serie di impostazioni che possono essere applicate su di esso. Questi includono:
Colore

Testo: consente di impostare il colore del testo del titolo del sito
Sfondo: consente di impostare il colore di sfondo del titolo del sito
Impostazioni di collegamento
Crea link del titolo alla home: una volta abilitata questa opzione, il titolo del sito verrà reindirizzato alla home page quando viene cliccato.
Apri in una nuova scheda: questa opzione viene visualizzata solo se l'opzione "Crea collegamento del titolo alla home" è abilitata. Questa opzione ti aiuterà a garantire che la home page si apra in una nuova scheda dopo aver fatto clic sul titolo del sito.
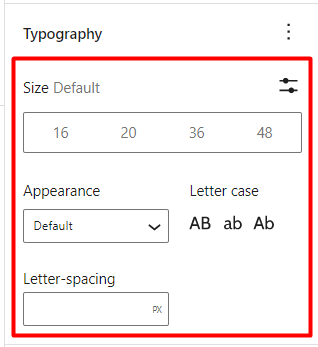
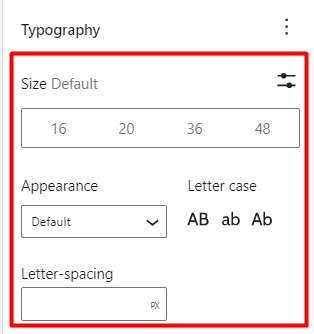
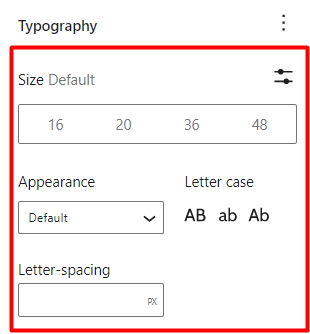
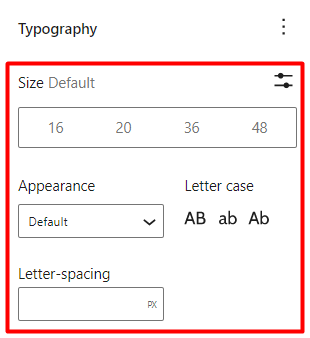
Tipografia

Dimensione predefinita: aiuta a regolare e impostare la dimensione del carattere del titolo del sito
Aspetto: consente di impostare uno stile di carattere per il titolo del sito
Spaziatura lettere: qui puoi impostare un valore che aiuta ad aumentare o diminuire la spaziatura tra i caratteri nel titolo del sito
Letter Case: aiuta a determinare la maiuscola del titolo del sito
Slogan del sito

Il blocco della tagline del sito mostra la tagline che hai aggiunto alla sezione Aspetto > Personalizza > Intestazione > Modifica logo > Tagline.
Questo blocco ti consente anche di impostare uno slogan del sito o una descrizione del sito di tua preferenza. In questo modo, influenzerà anche l'intero sito.
Il blocco fornisce anche una serie di impostazioni che possono essere applicate su di esso. Questi includono:
Colore

Testo: consente di impostare un colore per lo slogan/descrizione del sito
Sfondo: aiuta a impostare un colore di sfondo per lo slogan/descrizione del sito
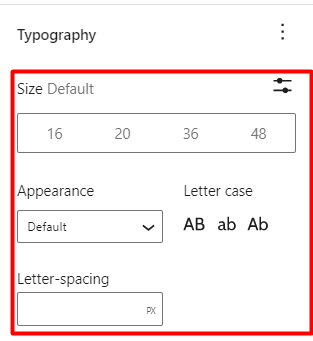
Tipografia

Le impostazioni Tipografia contengono una serie di opzioni, tra cui:
Dimensioni: aiuta a impostare la dimensione del testo della tagline
Aspetto: determina lo stile del carattere della tagline
Spaziatura lettere: consente di aggiungere una certa spaziatura tra i caratteri della tagline
Letter Case: aiuta a impostare le maiuscole nello slogan del sito
Ciclo di interrogazione

Il blocco Query loop aiuta a visualizzare i post di un particolare tipo di post in base alla query impostata.
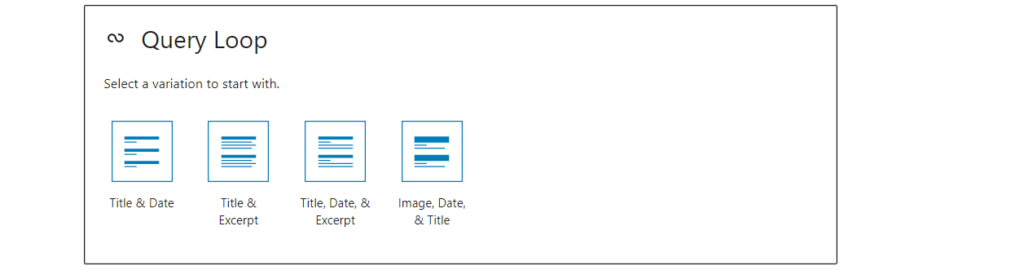
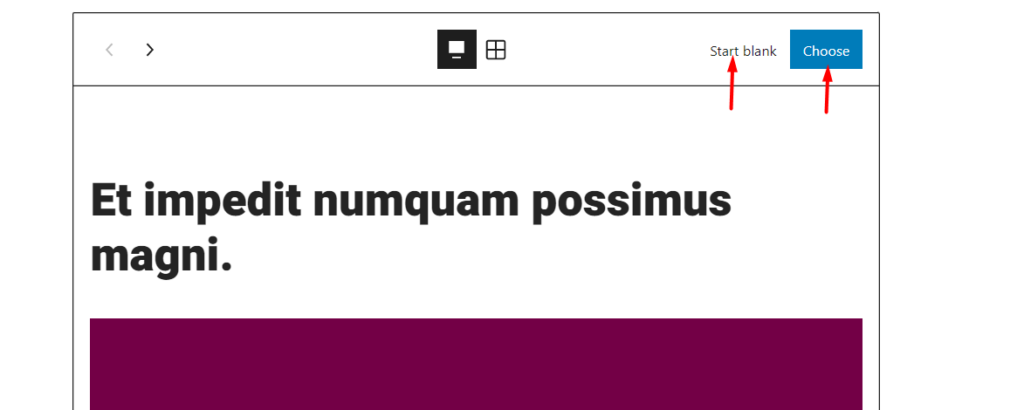
Quando viene aggiunto a una pagina, il blocco ti consente di selezionare un tipo di post per iniziare una nuova configurazione della query o di selezionare le impostazioni del ciclo di query per compilare la query come mostrato di seguito:

Inizia in bianco

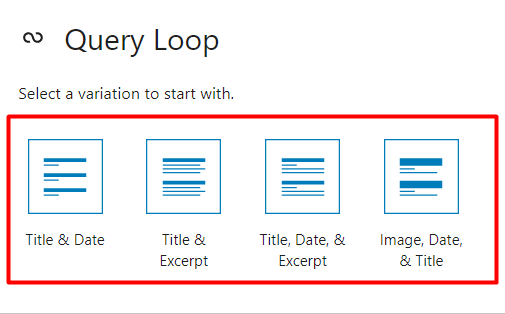
Una volta selezionata l'opzione "Inizia vuota", vengono fornite una serie di variazioni di visualizzazione del layout per i risultati del post. Questi sono:
Titolo e data: se selezionati, i post visualizzati mostrano solo il titolo e la data del post
Titolo ed estratto: al momento della selezione, i post conterranno solo un titolo e un estratto del post o dei post
Titolo, data ed estratto: la visualizzazione all'interno dei post comprenderà il titolo, la data e l'estratto
Immagine, data e titolo: dopo la selezione, i post conterranno l'immagine in primo piano, la data e il titolo del post
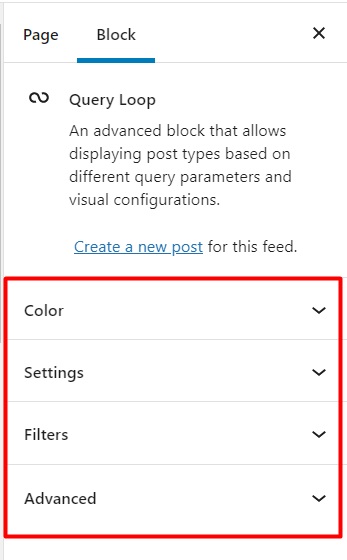
Dopo aver selezionato una delle varianti di cui sopra, ti verrà presentato un pannello di opzioni per personalizzare la tua query come mostrato di seguito:

Colore

Testo:-Ti consente di impostare il colore sulla data e l'estratto dei post all'interno della query
Sfondo: – Qui puoi impostare il colore di sfondo per il ciclo di query
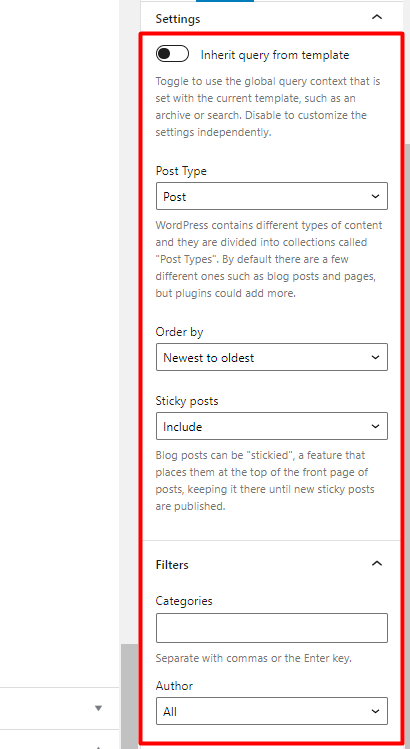
Impostazioni

Eredita query dal modello: se abilitata, la query è impostata per eseguire la query globale del modello corrente.
Tipo di post: ti consente di selezionare il tipo di post di destinazione, dai tipi di post disponibili all'interno del tuo sito web.
Ordina per: Aiuta a specificare la disposizione particolare utilizzata per visualizzare i messaggi all'interno del ciclo di query.
Post appiccicosi: il tema Stax offre un'opzione per impostare post di blog appiccicosi, indicati come "Rimani in cima al blog". L'opzione Post permanenti all'interno del ciclo di query aiuta a determinare se questi post sono inclusi o meno nei risultati della query. Questa opzione può anche aiutare a visualizzare solo i post di blog persistenti all'interno dei risultati della query.
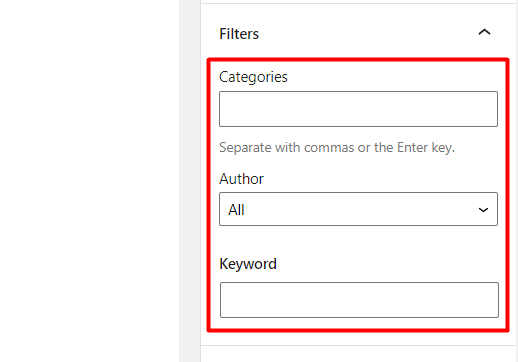
Filtri

Categorie: aiuta a limitare i post visualizzati all'interno del ciclo di query, in base alle categorie specificate.
Autore: limita i post restituiti all'interno del ciclo di query in base all'autore selezionato.
Parola chiave: imposta la query all'interno del ciclo di query in modo che venga determinata da un filtro di parole chiave.
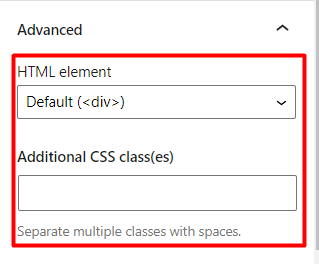
Avanzate

Elemento HTML: consente di specificare un wrapper per i post restituiti all'interno del ciclo di query.
Classi CSS aggiuntive: questa sezione può essere utilizzata per aggiungere classi che possono essere utilizzate per indirizzare il blocco del ciclo di query.
Scegliere
Con l'opzione "Scegli" selezionata, i risultati della query predefiniti basati sul post vengono visualizzati all'interno del blocco Query.
Simile all'opzione "Avvia vuoto", un pannello con una serie di impostazioni viene visualizzato a sinistra, per consentirti di personalizzare la query in base alle tue preferenze.
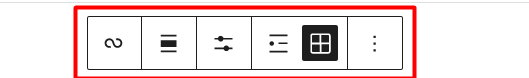
All'interno del ciclo di query, sono presenti anche una serie di opzioni, come illustrato di seguito:

Queste opzioni aiuteranno nella regolazione:
- L'allineamento del blocco del ciclo di query risulta all'interno di una pagina
- La visualizzazione dei post all'interno dei risultati del blocco Query Loop
- Come vengono visualizzati i post (come elenco o griglia)
Vale anche la pena notare che puoi anche personalizzare i blocchi interni all'interno del blocco Query Loop. Tali blocchi includono: Post Excerpt, Post Featured Image e Post Date.
Elenco dei messaggi
Questo è un blocco simile al blocco "Query Loop", ma viene utilizzato per eseguire il rendering dei post più recenti, con l'esclusione dei post permanenti.
Titolo del post

Il blocco "Titolo del post" esegue il rendering del titolo di un post o di una pagina in cui è stato aggiunto il blocco.
Contiene un paio di impostazioni che includono:
Colore

Testo: consente di impostare un colore per il titolo del post/della pagina
Sfondo: aiuta a impostare un colore di sfondo per il titolo del post/della pagina
Impostazioni di collegamento

Quando l'opzione "Rendi il titolo un collegamento" è selezionata, ti consente di collegare una risorsa al titolo del post/della pagina.
All'interno delle impostazioni del collegamento, puoi anche specificare la risorsa collegata al titolo del post/della pagina, nonché se aprire o meno il collegamento del titolo del post/della pagina in una nuova scheda.

Tipografia


Questo segmento contiene una serie di opzioni di tipografia che puoi utilizzare che sono:
Dimensione: definisce la dimensione del carattere del titolo del post/della pagina
Aspetto: specifica lo stile del carattere per il titolo del post/della pagina
Letter Case: Definisce la maiuscola del titolo del post/della pagina
Spaziatura lettere: consente di impostare una certa spaziatura tra i caratteri del titolo del post
Estratto del post

Il blocco Post Excerpt aiuta a visualizzare estratti del post all'interno del quale viene aggiunto il blocco o come componente all'interno di altri blocchi tematici come il blocco Query.
Quando viene aggiunto a un post, il blocco mostra una serie di impostazioni che possono essere utilizzate per regolare lo stile dell'estratto. Questi includono:
Colore

Testo: consente di specificare il colore del testo per l'estratto del post
Sfondo: consente di specificare un colore di sfondo o una sfumatura per l'estratto del post
Impostazioni post estratto

Quando l'opzione "Mostra collegamento su nuova riga" è abilitata, il collegamento "leggi di più" viene visualizzato su un nuovo collegamento. Se invece questa opzione non è abilitata, il link viene visualizzato in linea con l'estratto del post.
Tipografia

Questa impostazione determina lo stile degli estratti. Qui sono disponibili diverse opzioni che includono:
Dimensione predefinita: aiuta a impostare la dimensione del carattere per l'estratto
Aspetto: determina lo stile del carattere dell'estratto
Letter Case: definisce la maiuscola utilizzata nell'estratto
Spaziatura lettere: consente di impostare una certa spaziatura tra i caratteri dell'estratto del post
Immagine in evidenza del post

Il blocco "Post in evidenza immagine" quando aggiunto a un post/pagina aiuta a rendere l'immagine in primo piano al post/pagina.
Il blocco è anche un componente di altri blocchi tematici come Query loop ed è anche modificabile all'interno del blocco.
All'interno di questo blocco sono disponibili anche alcune impostazioni. Questi includono:
Impostazioni di collegamento

Quando l'impostazione "Link al post" è abilitata, facendo clic sull'immagine in primo piano si reindirizzerà all'URL del post/della pagina che contiene l'immagine in primo piano.
Dimensioni

Questa impostazione consente di specificare i valori di larghezza e altezza dell'immagine in primo piano.
Dopo aver specificato i valori, il blocco offre alcune opzioni extra su come ridimensionare l'immagine in primo piano. Questi includono:
- Copertina: l'immagine verrà ritagliata per riempire l'intero contenitore (spazio definito dai valori di altezza e larghezza impostati), senza alcuna distorsione dell'immagine.
- Riempi: l'immagine qui verrà ridimensionata e allungata per riempire l'intero contenitore. Ci sarà una notevole distorsione sull'immagine in questo caso.
- Contengono: l'immagine qui verrà ridimensionata per adattarsi alle proporzioni del suo contenitore, senza alcun ritaglio o distorsione dell'immagine.
Contenuti del post
Questo è il blocco dell'editor predefinito all'interno delle tue pagine/post ed è responsabile della visualizzazione dei contenuti nel post/pagina.
Non è necessario utilizzarlo all'interno dei tuoi post/pagine poiché è presente per impostazione predefinita.
Autore del post

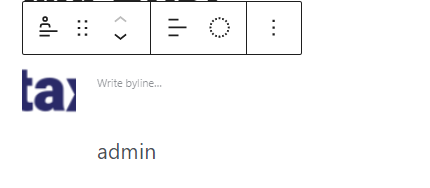
Il blocco dell'autore del post rende l'autore al post/alla pagina in cui è stato aggiunto il blocco, nonché ad altre proprietà dell'autore come l'avatar e il sottotitolo.
Quando viene aggiunto a un post/pagina, il blocco presenta una serie di impostazioni che sono:
Colore

Testo: consente di impostare il colore del nome dell'autore e della riga.
Sfondo: aiuta a definire il colore/il gradiente di sfondo del blocco dell'autore del post.
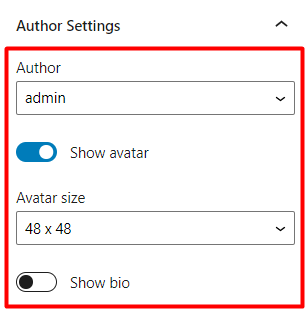
Impostazioni dell'autore

Autore: Visualizza il nome dell'autore nel post/pagina in cui è stato aggiunto il blocco
Mostra avatar: se abilitato, l'avatar dell'autore viene visualizzato all'interno del blocco
Dimensione avatar: aiuta a definire la dimensione dell'avatar dell'autore in base alle dimensioni predefinite nel menu a discesa, se la visualizzazione dell'avatar è abilitata
Mostra biografia: mostra le informazioni biografiche degli autori se un utente ha una biografia impostata
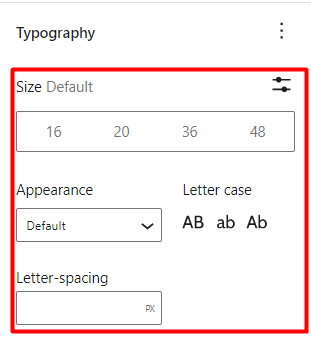
Tipografia

Dimensione: Definisce una dimensione del carattere uniforme per il nome dell'autore, il sottotitolo e le informazioni biografiche.
Aspetto: ti consente di adattare lo stile del carattere al nome dell'autore, alle informazioni sulla biografia e sul sottotitolo.
Lettera maiuscola: determina la maiuscola del nome dell'autore, la biografia e le informazioni sul sottotitolo.
Spaziatura lettere: ti aiuta a definire la spaziatura tra i caratteri nel nome dell'autore, nella biografia e nelle informazioni sul sottotitolo.
Data di pubblicazione

Il blocco Data di pubblicazione aiuta nella visualizzazione della data/ora in cui è stato pubblicato il post/la pagina in cui è stato aggiunto il blocco.
Il blocco Data di pubblicazione funge anche da componente di altri blocchi come il blocco Query Loop.
Diverse impostazioni sono disponibili all'interno del blocco Data di pubblicazione. Questi includono:
Colore

Testo: aiuta a impostare il colore sulla data di pubblicazione
Sfondo: aiuta a impostare il colore/sfumatura di sfondo per il blocco della data di pubblicazione
Impostazioni formato

Le "Impostazioni formato" aiutano a definire il formato della data visualizzata.
Al suo interno, puoi impostare il blocco per visualizzare l'ora in cui è stato pubblicato un post, la data o la data e l'ora.
Impostazioni di collegamento

Quando l'opzione "Collega al post" è abilitata, facendo clic sulla data si reindirizzerà al post/pagina in cui è stato aggiunto il blocco Data di pubblicazione.
Tipografia

Dimensione: determina la dimensione del carattere della data/ora
Aspetto: aiuta a impostare lo stile del carattere della data/ora
Letter Case: consente di impostare la maiuscola desiderata per la data/ora
Spaziatura lettere: aiuta a impostare la spaziatura dei caratteri della data/ora
Categorie di post
Il blocco delle categorie dei post aiuta a rendere la categoria assegnata a un post, all'interno della quale viene aggiunto il blocco.
All'interno di questo blocco sono presenti diverse impostazioni. Questi includono:
Colore

Testo: consente di specificare il colore per la categoria del post
Sfondo: aiuta a impostare il colore/il gradiente di sfondo del blocco della categoria del post
Tipografia

Dimensione: definisce la dimensione del carattere per le categorie restituite all'interno del blocco Categorie di post
Aspetto: aiuta a determinare lo stile del carattere per le categorie di post
Letter-Spacing: determina lo spazio tra i caratteri del testo della categoria
Letter Case: aiuta a impostare la maiuscola desiderata per le categorie di post
Post tag
Il blocco Post Tags quando viene aggiunto a un post mostra i tag assegnati al post particolare in cui è stato aggiunto il blocco.
Il blocco contiene una serie di impostazioni che includono:
Colore

Testo: consente di specificare il colore dei tag visualizzati
Sfondo: aiuta a impostare un colore di sfondo o una sfumatura per il blocco dei tag dei post
Tipografia

Dimensioni: aiuta a impostare la dimensione del carattere dei tag post visualizzati
Aspetto: aiuta a definire lo stile del carattere dei tag del post
Letter Case: determina la maiuscola dei tag post
Spaziatura lettere: aiuta a impostare una spaziatura per i caratteri all'interno dei tag post
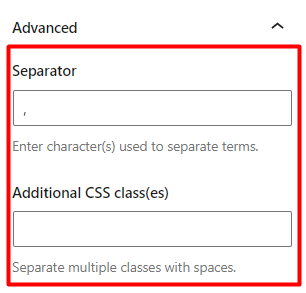
Avanzate

Separatore: fornisce un campo per impostare il carattere o il simbolo da utilizzare come separatore per i tag
Classi CSS aggiuntive: questo è un campo opzionale in cui puoi aggiungere classi CSS personalizzate da utilizzare per indirizzare il blocco dei tag post.
Blocco successivo e precedente
I blocchi "Avanti" e "Precedente" sono due blocchi diversi che aiutano nella navigazione dei post.
Successivo: aiuta a visualizzare il post che segue il post corrente.
Precedente: aiuta a visualizzare il post che precede il post corrente.
Questi blocchi contengono impostazioni simili che sono:
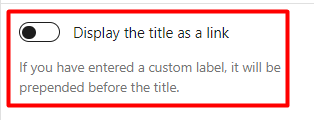
Visualizza il titolo come collegamento

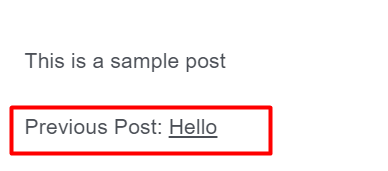
Quando abilitato, il titolo del post verrà visualizzato come collegamento all'interno del blocco. Di seguito è riportato un esempio di confronto quando l'opzione non è abilitata e quando è abilitata:
Opzione abilitata

Opzione disabilitata

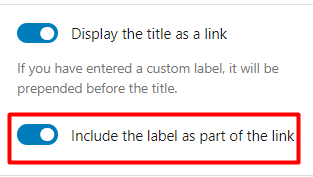
Quando l'opzione "Mostra il titolo come collegamento", fornisce anche un'impostazione aggiuntiva "Includi l'etichetta come parte del collegamento" come mostrato di seguito:

Quando l'opzione "Includi l'etichetta come parte del collegamento" è abilitata, anche l'etichetta aggiunta ai blocchi viene inserita nel collegamento del titolo del post. Di seguito è riportato un esempio di illustrazione su questo:

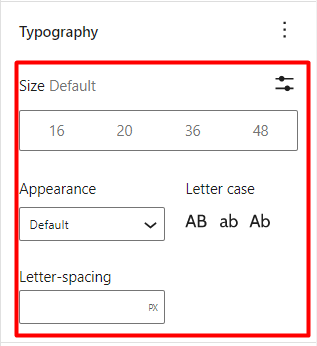
Tipografia

Dimensioni: consente di definire la dimensione del carattere dei contenuti per i blocchi di navigazione del post successivo e precedente
Aspetto: aiuta a impostare lo stile del carattere sul contenuto dei blocchi di navigazione del post successivo e precedente
Spaziatura lettere: consente di impostare la spaziatura tra i caratteri nel blocco di navigazione successivo e precedente
Letter Case: aiuta a specificare la maiuscola dei contenuti nei blocchi di navigazione successivi e precedenti
Pubblica commenti
Il blocco dei commenti del post mostra i commenti all'interno di un post o di una pagina in cui è stato aggiunto il blocco.
Il blocco contiene un paio di impostazioni. Questi includono:
Colore

Testo: consente di specificare il colore dei commenti
Sfondo: aiuta a impostare il colore di sfondo o la sfumatura per i commenti del post
Tipografia

Dimensione: consente di specificare la dimensione del carattere nei commenti
Aspetto: utilizzato per specificare lo stile del carattere per i commenti
Spaziatura lettere: aiuta ad aggiungere un po' di spaziatura ai caratteri dei commenti
Letter Case: utilizzato per definire la maiuscola dei commenti
Accedi/Esci
Il blocco di accesso/uscita rende un collegamento o un modulo di accesso se un ospite visita la pagina o la sezione in cui è stato aggiunto il blocco. D'altra parte, se un utente che ha effettuato l'accesso visita la pagina o la sezione in cui è stato aggiunto il blocco, viene visualizzato un collegamento di logout.
Il blocco fornisce una serie di impostazioni. Questi includono:
Impostazioni di accesso/uscita

Visualizza login come modulo : quando abilitato, l'accesso viene visualizzato come modulo e quando disabilitato, l'accesso viene visualizzato come collegamento
Reindirizzamento all'URL corrente : se abilitato, in caso di accesso riuscito, l'utente viene reindirizzato all'URL corrente oppure all'URL da cui è stata attivata l'azione di accesso.
Descrizione del termine
Il blocco Descrizione termine visualizza le descrizioni degli archivi come categorie, tag e tassonomie personalizzate durante la visualizzazione.
Questo blocco può ad esempio essere aggiunto a una barra laterale che stai utilizzando per i tuoi archivi.
Ci sono un paio di impostazioni presenti all'interno del blocco. Questi includono:
Colore

Testo: aiuta a impostare il colore del contenuto della descrizione
Sfondo: aiuta a impostare il colore di sfondo o la sfumatura del contenuto della descrizione
Tipografia

Dimensione: consente di impostare la dimensione del carattere desiderata per il contenuto della descrizione
Titolo archivio
Il cartiglio Archivio è un blocco integrato che mostra il titolo di un oggetto interrogato.
Ci sono un paio di impostazioni disponibili all'interno del blocco. Questi includono:
Colore

Testo: consente di definire il colore del titolo dell'archivio
Sfondo: consente di impostare un colore di sfondo o una sfumatura per il titolo dell'archivio
Tipografia

Dimensione: Aiuta a impostare la dimensione del carattere sul titolo dell'archivio
Aspetto: aiuta a determinare lo stile del carattere per il titolo dell'archivio
Spaziatura lettere: consente di impostare una certa spaziatura tra i caratteri nel titolo dell'archivio
Letter Case: Aiuta a definire la maiuscola del titolo dell'archivio
Conclusione
Il tema Stax contiene oltre 20 blocchi tematici integrati. Ciò si estende al numero di blocchi predefiniti forniti da WordPress per impostazione predefinita. È importante imparare a utilizzare i blocchi di Gutenberg all'interno del tuo sito Web poiché questo è l'editor WordPress predefinito e il supporto ufficiale dell'editor classico potrebbe non essere disponibile a lungo.
